Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
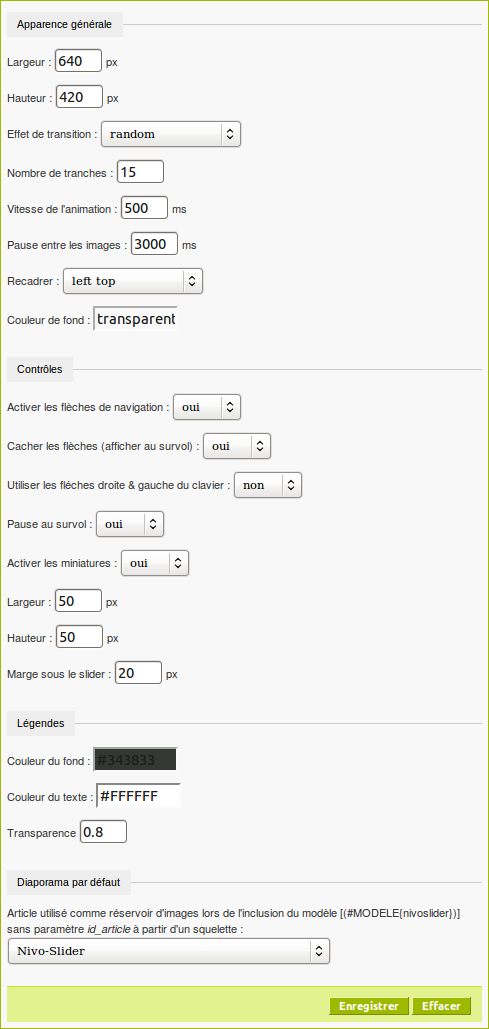
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour,
actuellement penché sur le responsive...
Quelqu’un connait la façon de garder la hauteur de Nivoslider fixe malgré le changement de largeur ?
Si cela vous inspire, je suis très intéressé.
Par avance, merci.
Alain
Bonjour,
Je suis aussi intéressé de savoir si Nivo Slider fonctionne dans une page responsive ?
Peut-il se caler sur une largeur 100% d’un conteneur et se réduire proportionnellement ?
merci pour vos avis,
Cédric
Répondre à ce message
Bonjour tout le monde, je suis nouveau sur spip je voudrais savoir si NivoSlider supporte le diapo des vidéos. si oui comment ça marche.
Merci d’avance.
Répondre à ce message
bonsoir,
je bloque sur l’affichage des thumbnails...
la configuration est bonne, le modèle le prévoit
d’ailleurs, il l’image générée pour le thumbnail est bien dans le source html généré
mais à la place du thumnails, juste un petit rond...
qu’est ce qui peut le bloquer ?
merci d’avance d’une idée...
Répondre à ce message
bonsoir,
content de mon spipr et de nivoslider depuis un moment...je me suis habitué à mettre à jour les versions sans trop regarder et patatras, tout a changé avec nivoslider 3.2.4....
j’avais fait des modèles répondant à plusieurs usages
- diaporama aléatoire des images de tout le site
- diaporama d’une image au hasard d’articles sélectionnés sur motclé (en gros,diaporama des articles « en une »...
et pour plusieurs cas, le fait d’aller chercher le titre de l’article associé à l’image, et pas le titre de l’image...
j’avais fait ca a partir du modele aleatoire qui existait en version 2...et qui n’est plus proposé...
et j’ai l’impression que nivoslider_base ne peut prendre que les documents d’un objet (article, rubrique...) et pas d’une boucle quelconque...
est-i possible d’appeler nivoslider_base avec un id-objet qui serait en fait une boucle ?
car quand je reprends mes modèles existants en ne changeant que le script.... je n’y arrive pas....
merci d’avance d’une piste...
mon site de test que je n’ai pas utilisé avant de mettre à jour les plugins (snif !)
http://test-lepcf.venissieux.org/
le premier slider repose sur une sélection d’articles par mot clé
pam
bonsoir,
voila ce que j’ai fait pour adapter mon modèle « diaporama d’articles sur motclé... »
en debug, tout est nickel coté spip.... les bonnes images sont bien sélectionnées...
mais il manque qqchose dans le lien avec le js...
merci d’avance d’une idée..
pam
la nuit a été efficace...
il manquait le data-slider, nouveau en version 3 par rapport à la 2...
j’ai encore qqchose qui fait que le controlNavThumbs ne fonctionne pas, mais c’est en bonnevoie...
et donc, n’importe quelle boucle qui permet de faire un #GET img fonctionne...
je n’ai pas repris fancy que je n’utilise pas et qui complique pas mal le code...
dans l’esprit d’un modèle plus générique, if faudrait aussi calculer la variable lien avec des paramètres, en ajoutant « lien d’un article lié au document »... comme pour le titre, mais c’est la encore un peu compliqué...
Répondre à ce message
Bonjour, encore un petit problème, qui semble réel cette fois, avec la version 3.2.4...
Ce sont les slideInLeft et slideInRight qui ne fonctionnent plus comme avant. Au lieu de glisser horizontalement, l’image se déplie depuis le coin haut gauche ou droit.
Est-ce grave docteur ? En tout cas, c’est moins beau, et ce n’est pas ce qui est attendu. Je n’ai pas tout compris du code de formulaire, mais les ordres ont l’air correct. Dans le javascript, ce n’est pas très clair non plus, mais les ordres sont bien présents. Sont-ce les additifs de redimensionnement qui perturbent ces fonctions ou une question de css ?
Merci
Répondre à ce message
Merci encore ! Je dois être un vilain petit canard, voici le résultat des courses suite du message précédent à propos des images qui ne s’affichent pas de manière imprévue.
Si, en cliquant dessus via le site, on a un message qui déclare que l’image présente des erreurs, en cliqant directement dessus dans le cache-gd2, elle s’affiche bel et bien sans erreur. Il s’agirait donc plutôt d’une question de lecture. L’image est peut-être trop lourde (205 ko dans le cas présent). Je l’ai compressée à 105 ko et rechargé la page, ça a marché, elle est réapparue.
Mais, sur le second site, j’ai simplement rechargé la page sans modifier les images (un peu plus de 230 ko) et elles sont revenues également. Je ne peux donc rien conclure, seulement soupçonner ma version de php locale (wamp 2.2, php 5.3.1) d’être un peu hors course. En distant sur OVH, il n’y a pas de problème (là c’est php 5.5 partout)
Je conclus quand même en vous remerciant pour cette version TOP de Nivoslider qui m’a déjà coûté pas mal de cheveux en quelques années !
Répondre à ce message
Merci pour la mise au point du responsive de la version 3.2.4. ça marche du tonnerre.
Sauf... qu’après avoir fermé puis rouvert le navigateur, une image sur les deux du diaporama disparait et sur un autre site, deux sur trois. Elles ne sont plus trouvées... Si on clique dessus, on obtient un message qui déclare que l’image ne peut être chargée car elle contient des erreurs.
Malgré le recalcul, le vidage du cache etc. les images ne réapparaissent qu’après un certain nombre de réaffichages, nombre improbable. C’est la version datée d’hier. Une modif hâtive, peut-être ?
J’essaye de creuser les symptômes pour vous aider, mais je ne suis pas spécialiste du traitement informatique des images..
Merci néanmoins !
Cordialement
Répondre à ce message
Bonsoir, quelque soit mon slider nivo ou autre, j’ai un souci mon background se decale sur le haut vous avez une idée ?
mon site web en construction bien sur http://village.alternativesweb.org/
Répondre à ce message
Bonjour,
il semble qu’avec des images de proportions différentes, les vignettes s’affichent également avec des proportions différentes. Existe-t-il un moyen de « forcer » l’affichage H et L via les paramètres renseignés dans CFG ?
Solution (réalisée pour les rubriques, dans rubrique_nivoslider.html, lignes 33 et 48) :
Remplacer le filtre « image_reduire » par « image_passe_partout » + « image_recadre » :
devient :
Répondre à ce message
Bonjour,
Un grand merci pour ce plugin très utile.
Je suis à la recherche d’une solution pour utiliser Nivo Slider pour faire défiler une sélection d’articles comme cela est fait ici.
Pour permettre une sélection facile des articles à faire défiler, je pense utiliser le plugin sélections éditoriales.
Quelqu’un a-t-il déjà utilisé cette combinaison de plugins ? Ou quelqu’un a-t-il une autre solution ? Je souhaite éviter l’utilisation de mots clés ou le déplacement (ou la copie) des articles dans une rubrique.
Pour information, j’utilise bootstrap et souhaiterais que l’image soit responsive.
Merci d’avance pour vos réponses.
Salut,
Il faudrait faire une boucle sur tes articles sélectionnés, extraire un doc image par article, les rentrer tous dans un tableau et utiliser la syntaxe (en remplaçant les ID par ton tableau) :
Mais ça pose la question de la légende que devra être le titre du doc en question.
Pour ma part, j’utilise le plugin champs extras qui permet d’ajouter des champs supplémentaires aux objets SPIP (par ex, une case à cocher « Mettre cet article en une »).
Arrivé là, je me demande s’il n’est pas plus simple d’utiliser le plugin AnyThing Slider qui te permet de faire tourner ce que tu veux : http://contrib.spip.net/AnythingSlider-version-2-x-x
jean marie
Bonjour Jean-Marie,
Merci pour ta réponse.
Le plugin « Sélection éditoriale » me semble un bon choix car il permet de sélectionner aisément des articles à faire défiler.
J’ai déjà réussi à progresser. Le code que je n’arrive pas à joindre à ce message :( fait bien défiler bien les articles sélectionnés et en cliquant sur l’image je peux me rendre dans l’article.
Les problèmes que je rencontre encore aujourd’hui sont :
- lorsque je positionne la souris sur l’image, elle est remplacée par un cadre gris
- l’image ne se redimensionne pas selon la taille de l’écran ou de la fenêtre (responsive)
Une aide serait la bienvenue.
Cordialement,
Jacques
Salut,
il faudrait un lien pour pouvoir voir de quoi il en retourne...
jean marie
Bonjour Jean-Marie,
Malheureusement le site n’est pas accessible vu qu’il est en construction.
Je te joins néanmoins des copies de l’image : la première est la vue normale et la seconde est ce qu’elle devient lorsque le curseur survole l’image.
Je peux t’envoyer le code en MP si tu le souhaites.
Merci pour ton aide.
Jacques
Sans pouvoir accéder au site, il est difficile de comprendre, même avec le code...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
