Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
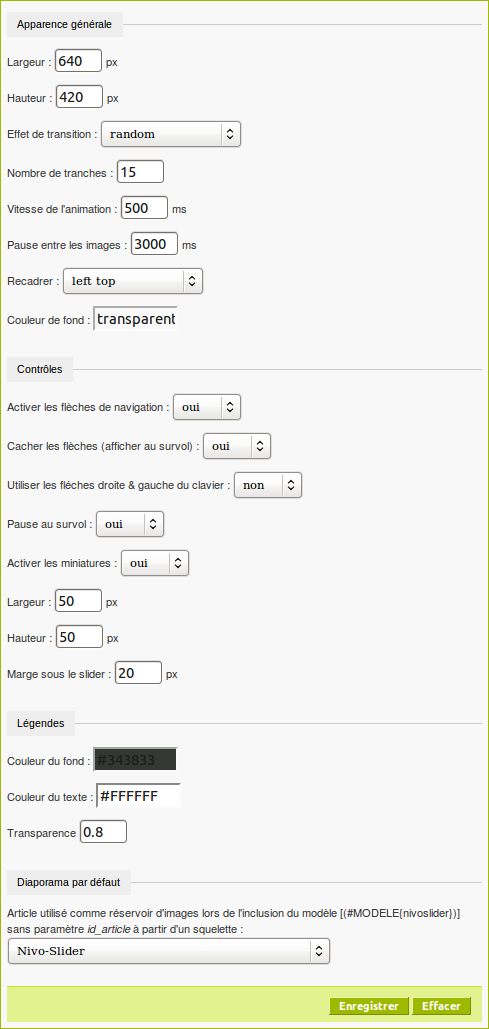
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour,
J’essaye désespérément d’utiliser le modèle pour afficher les images du portefolio de l’article en cours en utilisant des options différentes de celle définies dans CFG.
Cela ne fonctionne pas, je pense que j’ai loupé quelque chose
Dans le squelette j’ai mis :
[(#MODELE{nivoslider}{id_nivoslider=#ID_ARTICLE}{width=600}{height=480}{directionNav=yes}{directionNavHide=no}{controlNav=yes}{controlNavThumbs=yes}{controlNavThumbsWidth=50}{controlNavThumbsHeight=50})]Seule la dernière image du portefolio s’affiche ....
Merci d’avance pour votre aide
J’ai exactement le même problème.....
T’as trouvé la solution ?
Marc.
Répondre à ce message
Bonjour,
Bravo pour ce beau plugin !
Pourriez-vous résoudre ce problème ?
- (Version Spip 2.1.23) Les liens du type http://nomdedomaine/.....html, dans le descriptif du document, sont tronqués lors de l’affichage du document dans la partie publique après 4 caractères après nomdedomaine/.
http://nomdedomaine/toto.html fonctionne
http://nomdedomaine/totoo.html renvoie une page d’erreur
D’avance merci.
Répondre à ce message
Quelques notes sur l’utilisation de Nivoslider (avec ou sans plugin) dans SPIP
Le plugin SPIP Nivoslider 2.0.1 utilise le Nivoslider v2.5.2
Versions du script Nivoslider
Consulter le Changelog des versions de nivoslider
Nivoslider : options du lecteur
Consulter la documentation officielle Sur cette page, cliquer sur l’onglet jquery plugin
Nivoslider et bootstrap
Il y a un petit conflit qui peut être résolu facilement avec ce correctif
J’espère que ces notes pourront être utile à d’autres :)
Répondre à ce message
Bonjour,
Je cherche à faire une transition « Fade Out / Fade In » entre mes images en passant par un fond blanc (pas de « Cross-fading »)...
Je ne connaît pas grand chose au javascript....
Une idée s’il vous plaît ?
merci d’avance
Répondre à ce message
Je n’arrive pas à faire fonctionner les miniatures. Quand je choisis l’option miniature dans la configuration, après la sauvegarde des données, le formulaire change l’option à non.
Ai-je manqué quelque chose ? J’utilise Spip 3.0.8 et NivoSlider 2.0.1.
Quelqu’un peut-il m’aider ?
Les miniatures fonctionnent t-elle dans ce plugin ?
Répondre à ce message
Bonjour à tous,
je voudrais intégrer le nivo_slider sur la page d’accueil de mon squelette maparaan et ainsi faire défiler les articles (toutes rubriques confondues). Hélas je ne sais pas où renseigner cette ligne [(#MODELEnivoslider_docid=’4|2|5|7|9’controlNav=falsecaptionOpacity=0)]
D’après ma logique, il faut que je colle cette ligne sur la page d’accueil de mon thème.
Je compte sur vos idées pour éclairer mon esprit.
merci d’avance
Mickael
Répondre à ce message
Bonjour,
J’ai un pb avec l’orientation de photo. Si je choisi par exemple 640 par 480 dans les parametres, mes photos verticales sont coupées. Comment faire pour avoir toutes mes photos en entier, quelle soit verticales ou horizontales ?
Merci
Répondre à ce message
Bonjour,
je souhaite créer une boucle spéciale pour afficher mes dans Nivo-slider les logos des articles de rubriques selon un filtrage par mots clés.
voici la boucle qui affiche ce que je veux et que je veux montrer via nivo-slide (vignette + garnde image) :
.
Je n’arrive cependant pas à générer de boucle pour afficher de diaporamas avec vignettes. J’ai essayé via les modèles mais rien n’y fait !
Comment réaliser cette boucle et afficher mes logos dans une boucle nivo-slide ?
Merci d’avance.
bnjour
en créant un nouveau modèle : nivoslider_logo.html
avec comme boucle interne :
à coller à la place de la boucle doc dans nivolider_doc.html et renommer nivoslider_logo.html
NE PAS OUBLIER de fermer la boucle logo à la place de doc tout en bas du document
je ne suis pas spécialiste, si quelqu’un veut modifier, bienvenue
oubli :
modèle Nivoslider_logo pour afficher des logos d’articles choisis selon un mot clé :
- Depuis un article : < nivoslider_logoXX >, alors affiche les logos des articles qui ont le mot clé XX
- Selon le modele
[(# MODELE{nivoslider_logo}{id_nivoslider_logo=XX})]Merci d’avoir pris le temps de jeter un coup d’oeil à mon problème. Cependant malgré quelques tests rien ne s’affiche !
Cela vient-il du fait que la boucle
<BOUCLE_art(MOTS){id_article}>ait disparu ? Comment la réintégrer ?Pour
{id_nivoslider_logo=XX}comment le faire fonctionner ? Je ne peux pas rentrer de chiffre car celui-ci est dynamique.Logiquement la boucle récupère le mot clé de l’article mais celui-ci est différent selon les articles.
Ps : mon site est en local pour l’instant malhereusement !
effectivement, s’il y aplusieurs mots clés, c’est pas la même. je pensais que vous vouliez les articles du mot clé XX dans un slider.
mais vous voulez tous les articles mais classés par mots.
dans ce cas là votre première boucle est la bonne, mais il me semble que le id_article est en trop. moi j’aurais écrit ça :
mais étant donné que c’est une boucle assez basique de spip, on doit la retrouver dans les squelettes standards.
GENIAL !!! Merci, ca marche ! Après coup cela ne semblait pas si compliqué !
J’ai quelques petites questions encore après avoir cherché de mon côté :
- les vignettes ne s’affichent pas même après activation des vignettes dans les fonctions avancées de spip. Est-ce dû au fait que je sois en local sur Mamp ?
- les images se chevauchent et vu qu’elles ne sont pas de la même taille certaines apparaissent par dessus les autres ! Comment faire pour que : lorsqu’une image apparaise, l’autre située dessous disparaisse totalement ?
- Peut-on centrer les images au centre du slider. Ceci ne semble pas fonctionner malgré center center dans le CFG ?
- Comment mettre les vignettes au dessus du slider, avec une présentation de toutes les vignettes puis le slider en dessous ? Je ne trouve pas comment faire ? Est-ce dans les fichiers js ?
Merci encore
Bonjour,
j’aimerai positionner mes vignettes, miniatures au dessus de mon slider sans cet effet de chevauchement .
Comment positionner .nivo-control au dessus de nivo-dlider en relatif pour que la page s’adapte si j’ajoute du contenu ?
Merci d’avance.
Répondre à ce message
Bonjour,
comment placer les miniatures au dessus du slider pour créer un affichage sympa de prévisualisation et que le slider s’aligne en clear:both en dessous ?
Merci d’avance
Voici le code de ma boucle. Faut-il jouer sur le CSS ou puis-je séparer miniatures et aperçu directement en Div et boucles distinctes ?
Répondre à ce message
Bonsoir
Je viens de voir un soucis en spip 3
IL me liste les numéros de documents en rouge en haut de l’image. Déjà vu ?
Bonjour,
J’ai le même soucis que Pierre KUHN, la liste les numéros de documents s’affiche au dessus des images.
Quel est la solution pour résoudre se problème ?
Salut
IL faut modifier le modele en fait, avec var_mode=inclure tu peux vite trouver où est le soucis.
Merci pour la réactivité.
Dans quelle fichier apporter la correction ?
Faut voir ce que tu utilise, en lisant le code tu peut trouver.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
