Configuration
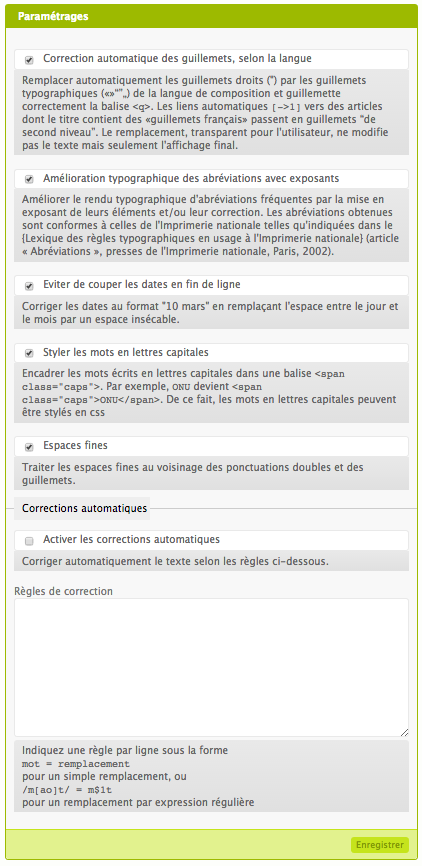
Le plugin s’installe simplement et une page de configuration permet d’activer ou désactiver les fonctionnalités de correction. Par défaut toutes les corrections sont activées, sauf les corrections personnelles qui dépendent des règles que vous voudrez ajouter.
Voyons à quoi correspond chaque fonctionnalité.
Correction des guillemets
Cette fonction remplace les paires de guillemets droits (ou « chiures de mouches »), c’est-à-dire ‹"›, par les guillemets typographiques (« », “”, etc.), lesquels dépendent de la langue dans laquelle on rédige. Elle est reprise du plugin original Correction typographique des guillemets
Présentation
Tous les claviers ne permettent pas de taper directement les guillemets : en effet, la touche <"> [1] n’insère pas un guillemet mais un symbole utilisé en informatique ; ce symbole, dans les textes en langues naturelles [2], doit être remplacé par les guillemets typographiques voulus par la langue dans laquelle on rédige. Ainsi, en français de France, les guillemets sont représentés par <« > pour l’ouvrant et < »> pour le fermant et en anglais par <“> et <”>.
En aucun cas <"> ne devrait, dans une bonne typographie, être employé : son principal défaut (outre sa forme droite) est en effet qu’il ne permet pas de distinguer le début et la fin d’une citation. Or, l’œil, déjà peu habitué à la lecture verticale qu’imposent les écrans, se repère mal lorsque les citations dépassent les quelques mots. Le confort de lecture est ainsi gêné.
L’absence des guillemets sur certains claviers informatiques [3] a cependant conduit de nombreux rédacteurs à ignorer ces règles autant typographiques que visuelles. De plus, rares sont les rédacteurs actuels à posséder des connaissances typographiques.
SPIP, pour pallier cette absence, propose un bouton permettant de mettre des mots sélectionnés entre guillemets. Ce bouton n’est cependant pas accessible pour tous les champs de saisie (ainsi, il n’y a pas de barre d’insertion de caractères spéciaux pour les rubriques) et de nombreux rédacteurs, par méconnaissance de la typographie ou par « paresse », ne s’en servent pas. D’autre part, s’il existe des raccourcis clavier (dépendant du système d’exploitation utilisé) pour entrer les guillemets à la main , il est parfois fastidieux de les utiliser [4].
Ce plugin permet donc de remplacer automatiquement les guillemets droits par les guillemets corrects, et ce de manière transparente pour le rédacteur, de la même manière que les apostrophes droites <'> sont remplacées par les apostrophes courbes <’> ou que les espaces insécables sont introduites automatiquement devant les ponctuations hautes (< ?! : ;>). Il va de soi que le texte entre les balises <code> et <cadre> n’est pas touché.
Le plugin prend également en charge le guillemetage correct de la balise HTML <q>, en CSS, sur les navigateurs modernes, selon la langue de composition et en tenant compte des imbrications (cf. : fichier css/typo_guillemets.css).
Exemples
Voici quelques exemples, selon la langue concernée :
- "français" → « français » ;
- "hongrois" → „hongrois” ;
- "anglais" → “anglais” ;
- "danois" → »danois« ;
- "bulgare" → „bulgare“.
Limitations
Le plugin ne gère pas le remplacement des guillemets de second rang, c’est-à-dire ceux qu’on emploie dans un texte déjà guillemeté. Ainsi, en typographie française :
« Il dit : “Bonjour” »
« Il dit : “Bonjour” d’une voix chevrotante »
ou, d’après la marche typographique de l’Imprimerie nationale :
« Il dit : « Bonjour » [5]
« Il dit « Bonjour » d’une voix chevrotante ».
Dans tous les cas, des guillemets droits enchâssés seront mal rendus.
Par exemple : "Il dit : "Bonjour" d'une voix chevrotante." sera rendu par :
« Il dit : »Bonjour« d’une voix chevrotante. »
Pour contourner cette limite :
- le plugin ne touche à rien si jamais le texte contient déjà des guillemets élaborés, ce qui vous permet de gérer manuellement vos guillemets dans les cas complexes ;
- l’emploi de la balise HTML
<q>dédiée aux citations en ligne sera correctement guillemetée par ce plugin, en respect de la langue de composition. Par exemple,<q>Il dit : <q>Bonjour</q> d'une voix chevrotante et Ursula lui répond enjouée : <q lang="de">Guten Tag!</q></q>sera rendu par :« Il dit : “Bonjour” d’une voix chevrotante » et Ursula lui répond enjouée : >Guten Tag !< »
- les liens automatiques
[->1]vers des articles dont le titre contient des « guillemets français » passent en guillemets “de second niveau”.
Correction des abréviations avec exposant
Cette fonctionnalité améliore le rendu typographique des abréviations courantes, en mettant en exposant les éléments nécessaires (ainsi, Mme devient Mme) et en corrigeant les erreurs courantes (2ème ou 2me, par exemple, deviennent 2e, seule abréviation correcte).
Elle est reprise du plugin Typo exposant lui même tiré du Couteau Suisse, qui a repris cette fonction de Filtre typographique exposants
Présentation
Dans l’état actuel, ce plugin remplace (singuliers et pluriels) :
- Melle ou Mlle par : Mlle ;
- Mme par : Mme ;
- 1ier, 1ière, 1ère ou Iier, Iière, Ière par : 1er (masculin) et 1re (féminin) ou Ier et Ire ;
- 2ième, 2ème, 2me ou IIième, IIème, IIme (fonctionne aussi avec les autres chiffres) par : 2e et IIe (seules formes correctes) ; 2nd par 2nd.
Dans certaines conditions précises (abréviations suivies d’un espace, d’un point ou d’un tiret simple), sont également remplacés :
- Dr et Pr par : Dr et Pr (au singulier uniquement)
Ici seront remplacées les expressions suivantes si elle sont suivies par un espace puis une majuscule :
- Me par : Me (Maître, au singulier uniquement)
D’autres expressions (au singulier et parfois au pluriel) sont encore remplacées :
- m², m2, m3 par : m2 et m3 ;
- Mgr par : Mgr (Monseigneur, au singulier uniquement)
- Mn(s) et Md(s) par : Mn(s) et Md(s)
(Million(s), Milliard(s))
- Vve par : Vve (Veuve, au singulier uniquement)
- Cie(s), Sté(s) et Ets par : Cie(s), Sté(s) et Éts (Compagnie(s), Société(s), Établissements)
- ro, vo 1o, 2o, etc. par : ro (recto), vo (verso), 1o (primo), 2o (secundo), etc.
Les éventuelles formes plurielles sont traitées (soit intégrées dans le cas de Mmes → Mmes, soit annulées dans le cas de 2es — et autres variantes erronées — qui reste 2e) et les abréviations obtenues sont conformes à celles indiquées dans l’article « Abréviations » du Lexique des règles typographiques en usage à l’Imprimerie nationale (presses de l’Imprimerie nationale, Paris, 2002).
Le cas de Monsieur, que l’on devrait, d’après l’Imprimerie nationale, abréger en M. et non Mr ou Mr, n’est pas pris en charge par un remplacement de Mr en M., afin que l’on puisse écrire l’abréviation de Mister, soit Mr (usage anglais) ou Mr. (usage américain), sans mise en exposant (de même que Mrs ou Mrs.).
Limitations
Cette fonctionnalité sur les exposants ne fonctionne pour l’instant que sur les textes français, mais d’autres langues peuvent être intégrées facilement.
Les textes anglais bénéficient d’une mise en exposant des nombres ordinaux : 1st, 2d, 3rd, 4th, etc.
Le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym> ou <cite> et </cite> est protégé : aucune modification d’exposant n’y sera faite.
Les petits chiffres romains (I, V & X) sont pris en compte, mais pas dans le cas de « Ire » ou « Ires » ni des 50, 100, 500 & 1000 (L, C, D & M) pour des raisons de performances (et compte tenu de leur faible occurence d’utilisation)
Correction des dates
Cette fonctionnalité est tirée du plugin non documenté Typo Mois.
Très simple mais indispensable, elle prend en charge la reconnaissance des dates du type 10 mars
en remplaçant l’espace entre numéro et nom du mois par une espace insécable, afin de ne pas risquer une césure entre les deux.
Typographie des capitales
Le plugin reconnait les mots écrits en lettres capitales et les encadre dans une balise <span class="caps">. Par exemple, ONU devient <span class="caps">ONU</span>. De ce fait, les mots en lettres capitales peuvent être stylés en css à volonté.
(Cette fonctionnalité est tirée du plugin non documenté Typo Caps.)
Espaces fines
Les insécables c’est bien, mais quand elles sont fines, c’est mieux : cette fonctionnalité remplace donc par <small class="fine"> </small> aux endroits où c’est pertinent : guillemets français et ponctuations doubles : <? ; ! %>.
À noter, les deux-points <:> ne sont pas concernés par cette règle.
(Fonctionnalité originale apportée par Fil.)
Corrections automatiques
Le plugin permet de définir ses propres corrections automatiques. Les corrections sont réalisées à l’affichage uniquement, et non lors de la saisie (comme le ferait un traitement de texte).
Règles de correction
Les règles de correction automatique sont indiquées dans le formulaire de configuration du plugin. Vous devez indiquer une seule règle par ligne, sous la forme mot=remplacement [6].
Remplacements simples
Ainsi par exemple, pour corriger la coquille fréquente de l’oeuf qui s’écrit avec un e dans l’o, vous pourrez indiquer la règle :
oeuf = œufqui remplacera donc toutes les occurrences du mot oeuf
par le mot œuf
.
Remplacements par expression rationnelle
Dans des cas plus compliqués, il peut être utile de recourir aux expressions rationnelles. Par exemple, toujours pour notre œuf, si on veut aussi repérer les cas où le mot est en début de phrase, avec parfois son E en majuscule, on peut utiliser une expression rationnelle comme suit :
/O[Ee]uf/ = ŒufLe fait de faire commencer et finir le terme de gauche par un / indique qu’il s’agit d’une expression rationnelle. Ici Oeuf
et OEuf
seront remplacés tous deux par Œuf
.
Limitations
Les règles de remplacement ne sont pas classées par langue. Le plugin ne permet pas de gérer des règles pour le français et d’autres pour l’anglais : les mêmes règles seront adaptées à tous les textes, ce qui peut être inadapté en cas de site multilingue.
L’ordre des règles de remplacement n’est pas strictement respecté. Pour être exact, toutes les règles de remplacement simples sont appliquées dans l’ordre indiqué, puis toutes les règles de remplacement par expression rationnelle sont appliquées dans l’ordre indiqué.
(Cette fonctionnalité est tirée du plugin Le Couteau Suisse.)


Discussions par date d’activité
19 discussions
Attention lorsque l’on active la fonction « styler les majuscules » on peut se retrouver avec des pages blanches ou le « Zbug » qui s’affiche ! J’ai cherché des heures croyant que c’était mon code et non c’était cette fonction du plugin....
Répondre à ce message
Ce plugin, en version 1.4.0 pose un problème avec les raccourcis SPIP
-?et-!: ils ne sont plus traités comme liste de définition.Répondre à ce message
super chouette ce plugin.
Contient-il le même bug que correction typographique des guillemets, à savoir que la correction automatique ne s’applique pas à l’intérieur des notes de bas de page :
[["dd"]]voir http://contrib.spip.net/Plugin-de-correction-typographique-des-guillemets#forum473675
Répondre à ce message
Voilà un plugin bien pratique ! Ce serait chouette qu’il puisse avoir quelques autres fonctionnalités pour corriger des erreurs typographiques françaises classiques :
Serait-ce envisageable ?
Attention tous les oe ne donnent pas obligatoirement des œ, et tous les ae ne donnent pas obligatoirement des æ. Il faudrait un dictionnaire pour pouvoir les départager.
Je complète :
— pour ce qui est des espaces, des apostrophes, des tirets, SPIP le fait déjà.
— pour les « trois points », tu peux les ajouter facilement dans la fonction « typo » ; tiens-nous au courant
« Coefficient », « groenlandais », « moelle », « paella »… Ah oui, je n’avais jamais remarqué. Tout comme pour les espaces, les apostrophes et les tirets chez SPIP. Et en effet, un règle de correction suffit à substituer les points de suspension aux trois points. Ça rend obsolètes la plupart des points listés. Merci !
En fait, seul demeure celui sur les majuscules abusives dans les dates. Par ailleurs, j’ajoute une autre idée : le plugin pourrait ajouter des espaces insécables entre les nombres et les unités, lorsqu’il n’y a pas d’espaces et lorsqu’ils sont sécables (exemples : « 30km », « 30 km »).
Pour oe -> œ, j’ai créé les corrections suivantes à partir d’une liste de Wikipédia.
Répondre à ce message
Un petit soucis, ça
<span class="caps">MAJUSCULE</span>dans le backend aussiIndépendamment de ce plugin, si les balises HTML ne sont pas autorisées dans le titre du RSS, il faudrait ajouter |supprimer_tags ; mais avec ce plugin, là, ça se voit plus.
Et
<span class="caps">MAJUSCULE</span>est présent dans le champs titre de la base de donnés aussi.Salut,
Même problème observé hier dans le flux rss de blog.spip.net dont le squelette est visible ici :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/spipclear_z/trunk/inclure/rss.html
Et tout comme Fab j’observe d’étranges span class=« cap » dans l’entête du formulaire d’édition de l’article qui générait tout ça.
Seule solution pour l’instant, désactiver l’option Styler les mots en lettres capitales dans la config du plugin.
Je ne comprends pas ta remarque Fil, faut-il modifier le squelette de backend et y ajouter « supprimer_tags » quand on utilise cette option du plugin ?
Je m’explique : les rédacteurs sont autorisés à mettre ce qu’ils veulent dans le champ titre, y compris par exemple des italiques… dans le squelette, il faut prévoir tous les cas. Et donc, supprimer les balises si c’est un endroit où il est interdit d’avoir des balises. Avec ce plugin, la probabilité d’avoir des balises augmente, donc ça se voit plus souvent, mais le problème ne vient pas du plugin.
Ok, donc il faut peut être corriger au moins la dist (et peut être même beaucoup d’autres squelettes) pour éviter ce genre de problèmes. Mais il y a un truc que je ne comprends pas.
Ici un exemple d’article où je tente de mettre de l’italique à coup de
{}et<em></em>:http://b_b.grml.eu/spip.php?article2
Et voici ce que donne le flux RSS du site :
http://b_b.grml.eu/spip.php?page=backend
On voit bien dans le source du flux, que les balises
<em>ne sont pas affichées alors que le squelette du flux de la dist n’utilise pas le filtre supprimer_tags sur les titres des items :http://zone.spip.org/trac/spip-zone/browser/_core_/plugins/dist/inc-rss-item.html#L15
Il semble donc que orthotypo passe outre le filtrage appliqué par |texte_backend aux titres des items du flux.
Af, désolé, je vois qu’il y a bien un supprimer_tags sur les titres des items dans le flux de la dist :
http://zone.spip.org/trac/spip-zone/browser/_core_/plugins/dist/inc-rss-item.html#L3
Sorry sorry... et voilà donc qui corrige le problème dans le flux RSS de SPIPClear :
http://zone.spip.org/trac/spip-zone/changeset/72194
Salut à tous,
Je rencontre aussi le même souci avec
<span class="caps">avec GIS 4 et les JSON (comme gis_article.html) dans lesquels les contenus (comme le descriptif) peuvent contenir des<span class="caps">ce qui fait plante l’affichage des marqueurs... pour l’instant, j’ai pas de meilleure solution que de faire une surcharge perso de gis_article.html avec un filtre qui élimine ce span, car dans ce cas le supprimer_tags n’est pas souhaitable.Perso j’ai désactivé cette option du plugin sur le site où je l’ai retrouvé actif par surprise, et zou.
:-/ c’est dommage quand même !
Oui c’est dommage, mais je me vois mal aller modifier tous les squelettes (et les plugins) pour y ajouter un
|supprimer_tagsafin de ne pas subir cet effet de bord de orthotypo ;)Pour ce qui est de GIS 4 je crois que je vais commiter mon gis_articles.html car le plugin commet des
class="truc"dans d’autres cas. Il suffit de les virer pour que ça roule (avec un|replace).Évidement, ça ne résout pas le cas général !
Non non, ce n’est pas dans gis qu’il faut corriger ça, mais plutôt de façon globale dans SPIP (car json_encode devrait prendre en charge ce type de situation).
Je ne comprends pas : si les balises HTML sont autorisées, pourquoi ces span planteraient-ils ? A l’inverse, si les balises sont interdites, pourquoi ne pas utiliser |supprimer_tags ?
Je ne sais pas vraiment l’expliquer pour le moment, mais quand il y a le plugin ortho-typo activé, gis_articles.html retourne un JSON qui fait planter l’affichage des marquer à partir du moment où il y un class... Le problème vient peut-être aussi de GIS 4 :-/
Pas chez moi en tout cas...
http://labo.eliaz.fr/spip.php?article108
Le contenu du titre et du descriptif du point contiennent tous les deux des span class caps et cela ne génère pas de bug.
et avec ortho-typo ?
Idem, pas de bug.
Ah ???
Je suis surpris... Car dans mon cas, dès que je désactive ortho-typo, GIS (4.8.0) ça refonctionne, dès que je vire les
class="whatever"aussi¹... Je vais creuser.¹ Sachant que dans les descriptifs j’ai soit des
SIGLESou des choses avec des exposants.Répondre à ce message
Double bug dans la gestion des mois qui est ici :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/orthotypo/trunk/orthotypo_fonctions.php#L360
Exemple, j’ai un numéro de téléphone et un courriel avec un prénom ensuite :
C’est donc corrigé par la version 1.3.4 du plugin. Merci
Répondre à ce message
Ah bin sur spip 3.05 quand j’édite un article, j’ai un « gros span class="cap" » Titre De L’Article« /span » qui s’affiche en haut. Je désactive le plugin et ça disparait. Pour info. (J’ai remplacé les chevrons par des guillemets francais.)
Répondre à ce message
Bonjour, il y a un problème de rendu de l’article sur Google Chrome. Les éléments mis en exposant dans le texte de l’article apparaissent en indice. Il manque un décalage vertical vers le haut.
Le rendu de la page est quant à lui fonctionnel sous Firefox.
Dernier détail, l’article semble suggéré que l’expression m² (un m suivi du caractère exposant 2) sera pris en compte par le plugin ce qui, après un rapide test, n’est pas le cas.
Ansi, saisir
m² m2affichera m² m2. Si on mélange les deux écritures dans un même texte, on se retrouve avec un rendu visuel différent.Bien cordialement
Bien vu, c’était une coquille corrigée par http://zone.spip.org/trac/spip-zone/changeset/69551
Répondre à ce message
Chouette, encore un nouveau machin !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
