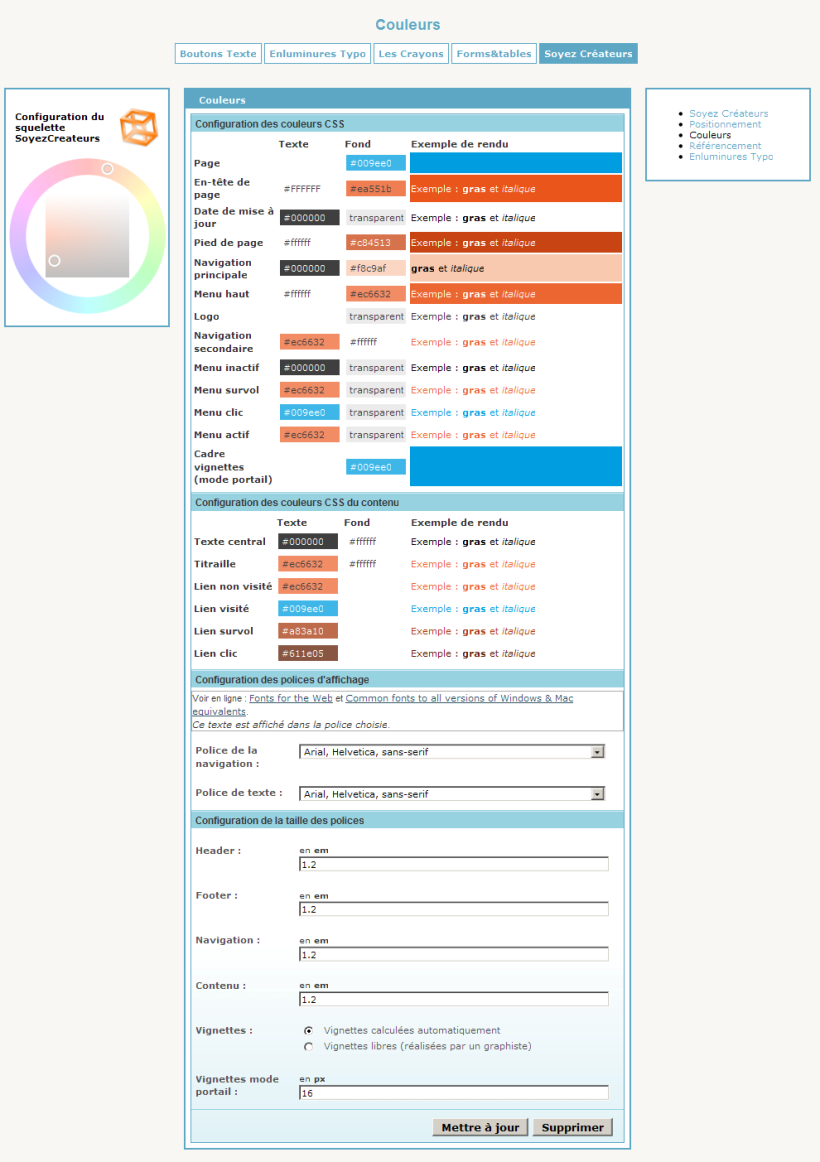
Changement dans les couleurs via CFG
La page de CFG des couleurs de SoyezCreateurs : ecrire/?exec=cfg&cfg=soyezcreateurs_couleurs permet de changer largement les couleurs du site.
Faites vos essais...
Vous pouvez aussi utiliser des Jeux de couleurs pour SoyezCreateurs.
Logo et bannière du site
Le Logo du site est utilisé :
- comme logo du site (des options de CFG permettent d’en préciser la position, voire de le masquer)
- comme favicon du site
- comme logo du flux RSS du site
Pour changer la bannière du site, il est possible
- de choisir parmi les 3 proposées par défaut.
- de dessiner sa propre bannière pour la placer dans le site
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/?exec=configuration.
Le Logo du site est en particulier utilisé comme favicon du site.
Et le Logo de survol sert de bannière.

Attention : Si vous utilisez une bannière personnalisée, il faut que cette dernière intègre en « texte brulé » [2]
Bannière rotative
Il est aussi possible depuis la version 2.3.0 du squelette de disposer de plusieurs bannières pour le site, une nouvelle bannière tirée au hasard étant affichée à peu près à chaque nouvelle page (le cache de la bannière est à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _HeaderBanner
- créez autant de mots clefs dans ce groupe que vous aurez de bannières
- placez dans chacun de ces mots clefs vos bannières en tant que logo (normal) [3]
À noter : les bannière rotatives remplacent complètement l’éventuelle bannière unique du site qui aurait pu être définie dans la configuration du site.
Il est aussi possible :
- d’affecter des bannières à une branche du site en mettant le mot clef de la bannière à la rubrique racine de la branche
- de forcer certaines bannières à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les bannières affectées à une zone spécifiques ne sont plus utilisables ailleurs.
Fond de page rotatif
Il est aussi possible depuis la version 3.5.3 (mars 2014) du squelette de disposer de plusieurs fonds de page pour le site, un nouveau fond de page tiré au hasard étant affichée à peut près à chaque nouvelle page (le cache est réglé à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _FondPage
- créez autant de mots clefs dans ce groupe que vous aurez de fonds
- placez dans chacun de ces mots clefs vos fonds en tant que logo (normal)
Il est aussi possible :
- d’affecter des fonds à une branche du site en mettant le mot clef du fond à la rubrique racine de la branche
- de forcer certains fonds à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les fonds affectés à une zone spécifiques ne sont plus utilisables ailleurs.
Trame de fond
SoyezCréateurs pour SPIP 3 introduit la possibilité d’utiliser une trame de fond superposée à la bannière ou au fond de page.
Pour cela, il suffit de de mettre l’image servant de trame en logo de survol du mot clef contenant déjà l’image de fond en logo normal.
Surcharge personnalisée des CSS
Enfin, pour les plus aguerris, il est possible de surcharger les CSS du site.
Pour cela, créer un dossier squelettes/ à la racine du site.
Créer un dossier images/ dans ce dossier squelettes/
Dans squelettes/images/ :
- stylessoyezcreateurs_perso.css est rajouté à la fin de la feuille de style du site
- stylesportail_perso.css est rajouté à la fin de la feuille de style du mode portail
- stylescommuniquant_perso.css est rajouté à la fin de la feuille de style du mode communiquant
- favicon.ico permet d’avoir un favicon spécifique non calculé à partir du logo du site
Un outil pourra vous aider grandement dans ce travail sur les CSS : la console de développement du navigateur (obtenue par F12).



Discussions par date d’activité
32 discussions
bonsoir
cherchant à adapter le type d’affichage d’une rubrique, je tente de modifier la noisette ListeMagazines.html
mais je vois qu’elle utilise les tags HTML DL DD DT... à priori conçu pour gérer une liste de description... et je ne vois pas bien leur intérêt par rapport à une liste LI... ???
d’autant que cette noisette met une fois le titre de l’article dans un DL puis le remet dans un DD inclus... et le résultat dans mes tests, je me retrouve avec quelques articles ou bizarrement le TITRE est doublé...???
il y a une subtilité HTML dans ces DL qui m’échappe...
merci d’avance
Voici le site où c’est mis en œuvre : https://www.ville-cognac.fr/-Cognac-le-Mag-.html
Comme c’est un code que je n’ai pas touché depuis 2008, je ne l’ai pas en tête ;-)
Répondre à ce message
Bonjour,
j’ai relu dix fois la page, lu l’article Bandeaux personnalisés pour SoyezCreateurs, mais je n’ai pas vu où on devait ranger ces fichues bannières pour que le squelette les trouve. Elles sont pourtant bien rangées dans le dossier Images du dossier squelettes et même en prime aussi dans un sous-dossier bandeaux et dans un dossier img.
Merci.
C’est dans les logos des mots clefs qui vont bien (le groupe existe, les mots clefs sont à créer)
Ah merci, pas du tout la même logique qu’Escal.
Répondre à ce message
Bonjour,
Assez novice en html et css, je tente d’adapter le squelette Soyezcreateurs à mon idée et d’après le mode Cognac qui est celui qui ressemble le plus à ce que je souhaite.
Je cherche à afficher quelques éléments (un menu+ des articles) dans une 2è colonne à droite du « Cycloshow » et du bloc « Quoi de neuf ? » et extraire de ce dernier les événements de l’agenda pour les déplacer dans cette 2è colonne à la manière des pages intérieures ou du mode communiquant.
Je peine à comprendre clairement le rôle des fichiers et fonctions du squelette...
Quel serait le moyen le plus simple pour transposer cet affichage vers la page d’accueil ?
Résumé de ce que je recherche :
- afficher une colonne à droite sur la page d’accueil , façon pages intérieures,
- y faire apparaitre les événements de l’agenda (les extraire de « Quoi de neuf ? »)
Une version en ligne est visible ici :
http://zieble.yo.fr/spip
Merci d’avance pour vos pistes et éclairages !
...Je précise que l’image jointe donne un aperçu de l’organisation recherchée !
Répondre à ce message
Bonjour, je suis débutante. Je souhaite ajouter un mot clé qui est dans _TypeRubrique et ils disent :
"NB : pour rajouter un mot clef « mc1 », il faut aussi rajouter les squelettes correspondants :
noisettes/rubriques/typerubrique_mc1.html
noisettes/footer/footer_typerubrique_mc1.html (facultatif)
noisettes/articles/typearticle_mc1.html (facultatif)"
Je ne sais pas comment faire. J’ai bêtement cherché dans les plugins "mc1", rien trouvé. Peut-être faut-il que je crée un fichier html ? Le hic est que je ne sais pas coder en html. Peut-on trouver ce fichier quelque part pour le placer à l’endroit voulu ?
Merci
En fait, je cherche une solution pour faire apparaître le contenu de l’article sur la colonne de droite, de manière à faire apparaître le widget facebook et l’abonnement à la newsletter.
J’ai cherché dans les mots clés, mais je n’ai pas trouvé de solution.
Quelqu’un pourrait m’aider ?
Merci à vous
mc1, c’est juste un nom, ça pourrait être toto, mongimic, widgetmagique...
Et c’est un truc utile en cas de création de squelette spécifique (donc un niveau très avancé).
Pour ce qui concerne l’abonnement à la newsletter, c’est affiché automatiquement dès que clervermail ou newsletter est activé et configuré.
Pour FaceBook, j’ai jamais mis ça en place, alors je ne sais pas.
Ton site est visible quelque part ?
Bonjour RealET,
voici mon site :
http://www.therapeiaholistique.com/
La newsletter et le widget faceBook sont bien mis en place, mais pas comme je le souhaite au niveau visuel et facilité d’accessibilité.
Je souhaite l’affichage permanent, avec la possibilité de s’ajouter directement à la newsletter, sans avoir à cliquer sur « Newsletter » ainsi que l’affichage direct en visuel du widget faceBook sans avoir à cliquer sur « FaceBook » pour les visiteurs.
Le principe donc , tel que je le conçois, est de faire apparaître les articles rédigés en question (Newsletter et FaceBook), de façon direct.
Bonjour,
puisque je n’ai pas de réponse, je vais reformuler ma question :
Je suis peut être débutante, mais je sais un minimum me débrouiller. Donc s’il faut installer quelque chose pour avoir l’option des autres "mots clés" dans la section "_TypeArticle", je le fais et je pense que je vais très certainement en avoir besoin.
Donc le squelette me dit :
"NB : pour rajouter un mot clef « mc1 », il faut aussi rajouter les squelettes correspondants :
noisettes/articles/typearticle_mc1.html"
C’est qu’il y a certainement quelque chose à installer pour compléter le squelette déjà ici présent qui est "SoyezCréateur", pour pouvoir ajouter des mots clés spécifiques à certains type d’affichage des articles.
En revanche, je ne parviens pas à trouver quoi installer.
Merci pour votre éventuel aide
Je vais mettre ici un dialogue qui a eu lieu sur la liste utilisateurs de SPIP : ces mots clefs sont très très techniques (et en gros, soit leur usage est compris, soit il n’est pas possible de les expliquer parce qu’il faut un nouveau avancé en création de squelettes pour utiliser cette possibilité de SoyezCréateurs.
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/noisettes/rubriques
Tous les squelettes commençant par typerubrique_
Le code à lire est ici :
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/rubrique.html#L25
et là
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/article.html#L17
Le formulaire de NewsLetter peut être affiché dans le pied de page (c’est dans la config de SoyezCréateurs depuis peu).
Pour ce qui est de FaceBook, faisant partie des utilisateurs soucieux de la vie privée de ses visiteurs, je bloque aussi l’affichage des widgets sur tous les sites que je visite.
Bref, je suis totalement incompétent sur l’intégration du Widget FaceBook ;-)
Merci pour les infos ci-dessus, RealET.
J’ai bien implémenté les fichiers html au bon endroit (noisettes/rubriques pour le fichier typerubrique_mc1.html avec le code que tu m’as indiqué et noisettes/articles pour le fichier typearticle_mc1.html avec le code associé. Le fichier ContenuArticles.html était déjà implémenté (j’ai vérifié, le code est le même que sur le fichier que tu m’as indiqué))
J’ai bien sûr associé mes 3 rubriques au mot clé « ContenuArticles ».
Il ne se passe rien.
La visibilité et l’accessibilité (facile) pour les futures personnes qui me suivront est importante (je l’ai déjà dis plus haut). C’est pourquoi je souhaite un affichage direct de la NewsLetter et aussi de FaceBook, qui, même si pour lequel la vie privée est moins respectueuse, reste le réseau social le plus utilisé au monde pour l’instant. J’ai aussi maintenant l’article « Don PayPal » auquel je souhaite une visibilité et accessibilité facile.
Répondre à ce message
En fait, je veux que le contenu de l’article apparaisse de façon permanente sur la page d’accueil du site, mais sur la colonne de droite ; de façon à faire apparaître le widget facebook et un encart pour l’abonnement à la newsletter.
J’ai cherché pendant 2 jours avec l’utilisation des mots clés, mais je n’ai pas trouvé.
Quelqu’un peut m’aider ?
Merci à vous
Répondre à ce message
Bonjour et tout d’abord merci pour ce squelette plein de promesse.
Je voulais savoir de quelle façon placer un bouton « Connexion » dans le menu du haut, avec les autres rubriques que j’ai placées avec le mot-clé MenutHaut _Specialisation_Rubrique.
Je cherche une solution élégante par mot-clé, plutôt que de surcharger les css. Est-ce possible ?
Merci de votre aide !
Avec mon site tout frais melopie.youki-uke.be j’explore patiemment les possibilités de surcharge du squelettes SC.
En fait je bute sur le fait qu’il ne trouve pas mes modifs dans stylessoyezcreateurs_perso.css. J’utilise une mutualisation de sites, avec Mutualisation facile. Les fichiers spécifiques à chaque site se trouve donc dans un sous répertoire www/spip/sites.
J’ai créé /www/spip/sites/squelettes/images/stylessoyezcreateurs_perso.css mais le lien donne une erreur 404.
Si je déplace /squelettes/images/stylessoyezcreateurs_perso.css dans www/spip/ Je peux accéder au fichier en question mais il n’est pas opérationnel pour surcharger le layout, comme le montre l’image.
Comment faire pour que le répertoire /spip/sites/squelettes/ soit pris en compte par SC ?
Merci beaucoup !
C’est dans http://melopie.youki-uke.be/sites/melopie.youki-uke.be/squelettes/images/stylessoyezcreateurs_perso.css qu’il faut mettre la personnalisation.
Au passage, je suis très surpris qu’il n’y ait pas de dossier tmp ni config dans http://melopie.youki-uke.be/sites/melopie.youki-uke.be/
Ça sent la « mutualisation facile » ratée
À ma dernière tentative, je l’avait placé dans un répertoire extérieur à /sites et en racine de /spip.
Je viens de replacer les éléments où ils étaient initialement, à savoir dans /spip/sites/melopie.youki-uke.be/squelettes/images/ Maintenant, le fichier est visible dans le browser et je n’ai plus l’erreur 404 (problème de propagation de recalcul de cache, la première fois ?). Cependant, il n’a pas l’air d’être actif : il ne modifie rien et je ne le retrouve pas dans la liste des css avec le plugin Squelette&CSS.
Pour ce qui est de la mutualisation ratée (j’espère que non ! ;-) ), je pense que les répertoires /tmp et /config ne sont pas accessibles car ils sont munis d’un .htaccess au contraire des autres répertoires qui restent visibles, ce qui n’est d’ailleurs pas très sain, non ?
En tout cas merci pour ce squelette. Au fur et à mesure que je découvre des choses et que je résous mes petits soucis, il me paraît de plus en plus riches en possibilités.
Tout ce que tu viens d’écrire laisse penser que la mutualisation est foireuse ;-)
https://www.pyrat.net/Mutualisation-SPIP-sur-OVH.html pourrait t’aider.
Bardaf ! comme disent les Belges. Y a un binz !
Dans la description du procédé de mutualisation, je pense avoir suivi les instructions. Par rapport à ce qui est décrit, le changement pour moi est d’utiliser une DB qui devrait être suffisante (pas trop de trafic croisé, par trop de données).
J’ai détaillé le déroulement de l’install dans le pad suivant : https://mensuel.framapad.org/p/JzSdAKQGYX
Mise à part cet anomalie de ne pas parvenir à surcharger les css, le site semble tout à fait opérationnel.
Je me perds en conjectures...
Quelqu’un de plus aguerri va peut-être mettre le doigt sur la grosse boulette du débutant.
Pour finir, et çan’a rien a voir, j’espère que votre crémaillère a été joyeusement pendue.
:-D
J’ai regardé rapidement le Pad. Rien vu de choquant (si ce n’est le double ecrire/ecrire/).
Reste la question de la config vhosts côté pannel OVH : le domaine et les sous-domaines pointent bien tous vers la racine du SPIP ?
Exactement. Tout pointe sur la racine de spip (www/spip/ chez OVH.
?..
Répondre à ce message
Bonjour,
Je viens de faire une modification dans l’emplacement des rubriques avec les mots clés.
Souci : la page d’accueil et certaines rubriques s’affichent « comme si elles ne trouvaient pas leur css » alors qu’apparemment il est bien appelé par la page.
voici ces pages :
http://www.journalatelier.fr/
http://www.journalatelier.fr/-Ressources-.html
http://www.journalatelier.fr/-L-Atelier-experimental-.html
Je peux envoyer les modifs que j’ai réalisées sur les mots clés des rubriques si c’est nécessaire...
Rajouter ?var_mode=recalcul à chaque page a réglé le problème : c’était donc un problème de cache ;-)
==> Toujours vider le cache de SPIP avant de dire qu’il y a un problème ;-)
Merci Jack,
J’avais vidé le cache plusieurs fois et c’est justement après l’avoir vidé que le problème apparaissait...
Le menu qui permet le recalcul des pages n’apparait plus en haut dans le bandeau (et n’apparaissait pas avant de vider le cache)... Comment est-il possible de le « remettre » ?
Donc même sans ce menu, si je comprends bien il suffit d’ajouter ?var_mode=recalcul à l’URL pour forcer le recalcul ? super !
Pour remettre les boutons d’admin s’ils ont disparu : accueil de ecrire/ et dans la colonne de gauche : activer le cookie de correspondance.
Mais c’est bien sûr !
Celui là m’avait échappé, promis je fais un noeud à mon mouchoir !
Bonjour, J’ai aussi le problème, mais je ne trouve pas le cookie de correspondance en question quand je suis dans la page accueil de ecrire. De quoi s’agit-il ?
Let Me Google That for You : Google est ton ami
Répondre à ce message
Bonjour,
je signale une petite anomalie que je viens de voir sur mon site avec Spip 3.1.6 après avoir fait la mise à jour en dernière version SoyezCréateurs Rebirth 4.1.2 [105319] :
Je vois le message « [Crayons] Vous pouvez mettre une annonce vue sur toutes les pages [/Crayons] » sur la page d’accueil du site.
La version 4.1.2 [105294] affiche la même anomalie.
Problème résolu en remettant l’ancienne version SoyezCréateurs 4.1.0 [104940]
Merci du signalement.
Il va falloir que je trouve une autre méthode.
C’est corrigé en 4.1.3
Répondre à ce message
La note de bas de page 4 n’aboutit à rien...
Supprimée, merci.
Répondre à ce message
bonjour, j’ai bien installé le plugin composition sur soyezcreateurs et cela fonctionne parfaitement. Par contre je n’arrive pas a mettre en place le code css comme indiqué dans le forum pour habiller mes pages html. Avec sarka j’utilisais le fichier perso.css dans squelettes/css.
Dans le long listing dont vous m’indiquez le chemin je découvre mon code css noyé dans la masse sans que je puisse en déduire quelque chose en raison de mes compétences limité en ce domaine
merci à vous si vous pouvez m’indiquer une piste ;
La surcharge des CSS dans SC se fait par inclusion dans la CSS générale de la CSS perso, à la fin.
Ça n’est pas exactement « noyé » mais je comprends l’idée ;-)
Il y a dans SC quelque chose qui se rapproche des composition avec les mots clefs de _TypeRubrique et _TypeArticle (nom cité de mémoire).
Est-ce qu’une de vos compositions est http://preuilly.preuillysurclaise.fr/liste-des-professionnels ?
Si oui, elle n’est manifestement pas dans la charte du site ;-)
Autrement dit, elle n’utilise pas les squelettes de SoyezCréateurs.
C’est donc normal que les CSS ne soient pas appliquées
merci, j’ai utilisé le mot clé _TypeArticle, créé un mot clé pour mon fichier html et transformé ce fichier selon les normes soyez createurs et le css s’est appliqué sous firefox, google chrome et maxton mais pas sous opera. Ce qui ne saurais tarder. J’ai encore beaucoup à apprendre sur les mots clé de SC, je vais m’y atteler. Merci encore de cette aide.
À ce que j’en vois, ça n’est plus le squelette SoyezCréateurs qui est utilisé là sur le site.
bonjour, j’ai tardé à répondre car je n’avais tout simplement pas de réponse. Depuis j’ai trouvé ce qui empêchait d’ intégrer mes anciennes pages compositions dans le format de soyezcréateurs sauf une car j’avais besoin de toute la largeur de l’écran. Je profite de ce mail pour poser une autre question. Comment puis je faire apparaitre le bouton « espace privé » autrement qu’en utilisant /ecrire. Ce qui semble compliqué pour certains rédacteurs. merci
Bonjour,
Manifestement, il y a un problème dans le fork des squelettes : en haut à gauche du site, je vois :
" /> " />Sinon, les boutons d’admin pour les rédacteurs sont biens affichés s’ils ont le cookie de correspondance. (Je viens de tester en me connectant)
bonjour, en effet j’ai bien remarqué cette anomalie mais j’ai beau chercher je ne vois pas comment localiser l’erreur qui est à l’origine de cette surcharge malheureuse. J’ai fait quelques essais sur les css et fait un ajout au squelette sommaire mais ce ne semble pas en être la cause.
Répondre à ce message
bonjour, je viens d’installer le squelette soyez createur. J’utilise le plugin composition et je voulais appliquer les mêmes codes css que mon site actuel pour habiller mes fichier html . Pour cela j’ai copié le code dans un fichier nommé stylessoyezcreateurs_perso.css que j’ai inclus dans squelettes/images. Cela ne fonctionne pas quand je regarde dans firebug celui-ci ne détecte pas de fichier css. J’ai surement raté une étape. Merci de votre aide.
Le site est en test ,
un sous-domaine : preuilly.preuillysurclaise.fr
Bonjour,
SoyezCréateurs n’a jamais été testé avec les compositions. Et je ne crois pas que ça puisse marcher.
D’autre part, dans http://preuilly.preuillysurclaise.fr/squelettes/images/stylessoyezcreateurs_perso.css je ne vois que des CSS qui ne ciblent rien qui corresponde à des éléments de SoyezCréateurs.
Ceci dit, en regardant la CSS du site final (http://preuilly.preuillysurclaise.fr/local/cache-css/1b65620535766f13b36146da89c52b39.css?1474029747) elle contient bien vos surcharges).
Répondre à ce message
Bonjour,
je viens de tester le plugin « Squelette SoyezCréateurs Rebirth 4.0.69 » (dernière version) :
Bravo pour ce plugin : il fait tout ce que je souhaite.
J’ai juste trouvé un détail qui me gêne :
Dans l’onglet « Couleurs » de ’Configurer SoyezCréateurs’, il y a un champ titraille qui permet de modifier la couleur des caractères des titres.
J’ai mis du rouge et les titres de niveau 1, niveau 2 et niveau 3 sont en rouge.
Je souhaiterais que les titres de niveau 2 et niveau 3 n’aient pas la même couleur que le niveau 1.
Avez-vous une solution ?
Merci pour votre aide.
Bonjour,
Ravi que le squelette réponde à vos attentes !
Pour une personnalisation plus poussée, il faut suivre les instructions du dernier titre de cette page : « Surcharge personnalisée des CSS ».
Merci RealET pour votre réponse :
je viens de tester avec un fichier « stylessoyezcreateurs_perso.css » dans le répertoire \squelettes\images\ à la racine du site.
Cela fonctionne parfaitement.
Merci pour votre aide.
Répondre à ce message
Bonjour,
Je cherche a mettre une image en backgound dans le pied de page. J’ai essayé de le faire en surcharge CSS, mais sans succès. Quel est la bonne méthode svp ?
Merci,
Bonjour,
Un exemple : http://www.eclairageprofessionnel.fr/ :
c’est à peu de chose prêt ce que j’ai essayé de faire (mais le diable est dans les détails). c’est dans quel fichier que je doit faire cet ajout ?
La réponse est « stylessoyezcreateurs_perso.css » à chercher dans cette page pour connaître le chemin.
Je crois que ça mérite un RTFM.
Répondre à ce message
Bonjour,
J’utilise le squelette SoyezCreateurs et une rubrique complète ne s’affiche plus, pourriez vous me dire si cela provient du squelette ? Ou si vous en connaissez la cause. Voici la page en question : http://www.journalatelier.fr/spip.php?rubrique14
Bonsoir,
Quelle version de PHP ?
Est-ce que ça a déjà marché chez cet hébergeur ?
Est-ce que tous les fichiers ont bien été transférés ?
Que disent les logs d’erreur de PHP ?
Bonsoir,
La version est PHP 5.4 le site vient d’être transféré de chez vous à 1&1.
Normalement tous les fichiers sont passés et la rubrique s’affichait précédemment.
Je ne sais pas où se trouvent les logs d’erreur ?
Est-ce qu’il est possible de passer PHP en 5.3 chez 1a1 ?
Il arrive qu’un transfert FTP se passe mal et que certains fichiers soient mal transférés.
Je ne sais pas non plus où sont les logs d’erreurs chez 1&1 ;-)
Répondre à ce message
Bonjour,
Je souhaite modifier la couleur de fond des jours où il y a un évenement.
En affichant la source, je remarque qu’il y a une classe nommée : class=« agendathismonth event »
Or je ne trouve pas, dans aucun CSS, cette classe.
Je trouve seulement td.agendathisday / td.agendathismonth / td.agendanotthismonth
Comment modifier la couleur de fond d’un jour ayant un évenement ?
MERCI
Bonjour,
C’est une question de CSS, pas de SPIP.
squelettes/images/stylessoyezcreateurs_perso.css permet de surcharger les CSS en y mettant tout ce que l’on peut écrire en langage CSS.
Répondre à ce message
Autre question :
Je m’y prend peut être mal, mais je n’arrive pas à modifier la couleur du texte lorsqu’il y a une indexation dans un article. Le texte indéxé apparait toujours rouge et la puce bleue. Qq’un aurai une idée svp ?
Merci
Répondre à ce message
Bonjour,
Je souhaiterai remplacer le fond uni dans lequel les articles apparaissent par une image.
Si j’ai bien compris il faut que je « surcharge » les CSS, mais lesquelles et surtout comment ? Je débute complètement dans tout ça et je suis un peu perdu... Dans cet article il semble qu’il faille créer une nouvelle CSS dans squelette/image. Oui, mais après ? Je met quoi dedans ?
J’aurai besoin de charger une image dont la largeur correspond à ma page et dont la hauteur serait à étirer en fonction du contenu de la page. Est ce possible ?
J’aurai également besoin de mettre « des marges » en haut, a gauche et à droite pour m’assurer que le texte apparaissent au bon endroit dans l’image.
Merci de votre aide.
Répondre à ce message
Bonjour,
Je souhaite personnaliser la bannière en haut du site. J’ai crée mon image, je l’ai téléchargé en tant que logo de survol (après avoir téléchargé le logo principal). Le problème c’est que le logo s’affiche mais pas ma bannière personnalisée (elle apparaît néanmaoins dans configuration). Qu’est-ce qu’il faut faire comme reglage ? Merci pou votre aide.
Répondre à ce message
Bonjour. Je ne parviens pas à modifier la taille des logos d’articles (à côté de l’article ou dans la liste d’articles en page d’accueil). J’ai essayé de modifier la « Taille maximum des logos des contenus automatiques centraux » dans les réglages, mais ça ne marche pas. Comment faire ?
Merci.
Nico
C’est sur quel site ?
c’est sur le site http://www.ecoledemocratique.org
Ce n’était tout simplement pas implémenté dans le squelette.
C’est fait avec la dernière version : http://zone.spip.org/trac/spip-zone/changeset/60645
Génial. Ça marche. Un très très grand merci !!
Avec plaisir.
Au passage, je vois que ce site utilise pleins de langues. Il ne faut pas hésiter à contribuer à la traduction : http://trad.spip.org/tradlang_module/soyezcreateurs !
Merci d’avance !
Répondre à ce message
Depuis quelques temps une barre grise s’affiche dans le menu du haut derrière les onglets sur mon site http://www.journalatelier.fr/
Lorsque je regarde le code correspondant à cette barre je trouve :
html > body #sommaire_mode_news .hasJS > div #container > div #contenu > div #wrapper > div #content .equilibre notstackable > div #menuhaut > ul
Mais que dois-je faire pour la supprimer ?
Il suffit de surcharger la CSS avec :
Trouvé avec FireBug en moins d’une minute.
Merci Jack,
En effet c’était très simple.
Je n’ai pas réussi à réinstaller firebug depuis la mise à jour de Firefox...
Répondre à ce message
Bonjour
Avec le squelette « soyezcreateurs », j’ai installé et configuré le plugin « menus ». Mais quand je vérifie, la barre de navigation n’apparait pas. pourquoi ? est ce incompatible ? comment avec une barre de navigation configurable ?
D’avance Merci
Bonjour,
Le plugin Menu n’est pas pris en compte par SoyezCréateurs (pour l’instant).
Il y a divers mots clés qui servent à faire sensiblement ce qu’on peut vouloir faire.
Et les articles de redirection qui permettent d’atteindre des pages « exotiques ».
Répondre à ce message
Le plugin « bandeau » fonctionne-t-il avec ce squelette ?
Grand débutant, je test, en local, un projet de site. J’ai opté pour le squelette « soyezcreateurs ». Parmi les quelques plugins ajoutés, « bandeau ». Dès qu’il est activé, je n’ai plus accès aux « plugins installés », je n’en vois que le nombre. De plus, je ne vois aucun bandeau à configurer...
Que faire ?
d’avance merci
Oui, le plugin bandeau est compatible : je l’utilise sur les 80 sites que j’héberge.
Le symptôme de la liste des plugins non affichée doit venir d’un des plugins qui n’est pas dans sa dernière version.
Quelle réactivité !! Merci !
je vais essayer ça, en testant chaque plugin.
I’ll be back !
Je confirme que c’était bien ça. J’ai repris chaque plugin, avec sa dernière maj, et je peux à nouveau voir la liste des plugins présents.
Merci !
Répondre à ce message
Bonjour,
Dans le menu de mes rubriques s’affiche un lien « Documents » qui pointe vers une page de téléchargement de tous mes documents déposés sur le site.
Comment désactiver l’apparition de ce lien ?
Merci d’avance !
Dans la 2e page de configuration de SoyezCréateurs (Positionnement) : ecrire/ ?exec=cfg&cfg=soyezcreateurs_layout
Liens de navigation génériques (position et affichage) : Document, choisir dans la liste déroulante : Masquer
Merci !
« Liens de navigation génériques (position et affichage) » n’apparait pas chez moi sur cette deuxième page de configuration. Cela doit être un problème de version de plugin, je vais télécharger la plus récente et là cela devrait marcher !
Merci beaucoup ! ;-)
Répondre à ce message
Bonjour,
J’utilise une bannière personnalisée, et j’aimerais que le titre du site ne s’affiche pas (il est déjà en dur sur la bannière, je veux pas qu’il s’affiche deux fois...).
J’ai demandé de l’aide sur IRC où on m’a dit qu’il fallait surcharger le squelette, mais la personne n’a pas trouvé quel fichier il fallait surcharger.
Comment faire ?
Merci d’avance,
Grégoire Leroy
C’est dans la configuration de SoyezCréateurs (rien à surcharger) : il est possible de dire si le nom du site doit être ou non affiché par dessus la bannière.
tu me rassure RealEt parceque c’est ce qui me semblait en analysant le code … bizarre que Grégoire n’ait pas trouvé
Répondre à ce message
Bravo pour ce squelette,
Dans l’agencement 07, par défaut et pour l’accueil, comment faire afin que la boîte « Quoi de neuf ? » se positionne dans la colonne latérale de droite plutôt que de rester flottante ?
Merci d’avance pour la réponse.
Favrège
SPIP 2.0.11
Squelette SoyezCreateurs pour SPIP 2.0
La boite quoi de neuf est forcément dans le contenu de la page.
Ceci dit, une charte graphique comme www.essencedesoi.com permet de ne pas en avoir trop l’impression.
Hello,
pour personnaliser quoi de neuf ainsi il faut je suppose surcharger la css ?
il n’y a pas déjà les lignes css spécial quoi de neuf ?
merci
Exact. En l’état, les couleurs du Quoi de neuf dépendent par défaut des couleur du menu principal.
oki si j’arrive à faire quelque chose je peux faire un tuto explicatif pour la communauté ?
Bien sûr ! Merci d’avance.
FireFox + FireBug seront tes amis.
Bonjour,
j’essaye comme dit précédemment de surcharger par css afin de personnaliser encore plus look, mais je rencontre des difficultés à identifier les balises identifiant les zones, y at’il une liste des id css utilisés pour les grandes zones ?
par exemple je souhaite surchager par css le header afin d’obtenir un résultat s’approchant de ceci : http://www.openwebdesign.org
Les grandes zones sont basées sur les id de LayoutGala.
Pour le reste, FireFox + FireBug sont la solution pour identifier les zones, les modifier, les tester...
Au passage, voici une page qui liste ma trousse à outil pour développer des squelettes.
Merci,
c’est Header tout simplement que je cherchais lol
j’ai commencé à prendre des notes sur comment jouer avec la balise background notamment et donc à présent Header, dès que j’ai du solide je partage ;-)
Le background du header, il se change simplement en metant un logo de survol au site ;-)
Certes mais quand c’est juste pour mettre un fond et qu’on veut garder du texte pour le référencement naturel ça peut servir ;-)
je test des modifs sur tiptool pour « quoi de neuf »
Le #NOM_SITE_SPIP en H1 est toujours là, même quand il est rendu « invisible ». Le SEO est donc sauvé !
autant pour moi, je vais donc focaliser sur quoi de neuf ;-) ce sera plus utile ;-)
Répondre à ce message
Bonjour,
Je n’arrive pas à changer le bandeau, j’ai beau cocher ou décocher la case en suivant les instructions suivante :
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/ ?exec=configuration.
rien ne modifie la page même après le vidage du cache.
quand pensez vous ?
merci
Répondre à ce message
Bonjour,
Bravo pour ce travail. Un problème tout de même, je n’arrive pas à surcharger les CSS. Encore balbutiant en CSS, j’ai simplement voulu ajouté la ligne :
#container background-color : #eeeeee ; color : #555555 ;
dans stylessoyezcreateurs_perso.css.
Sans aucun effet... J’ai vidé le cache, rechargé la page, mais rien...
Toute aide est la bienvenue !
David
(le site en question : http://apeijalille.free.fr/spip)
Veersion : 2.5.3 — stable
C’est sans doute que la CSS n’est pas au bon endroit.
En effet, http://apeijalille.free.fr/spip/squelettes/images/stylessoyezcreateurs_perso.css me renvoie une 404.
Super, ça marche ! Merci !
(j’avais mis le fichier dans http://apeijalille.free.fr/spip/plugins/soyezcreateurs_net/plugins_2.0/squelettes/images)
Maintenant, yapluka se mettre au CSS :))
David
Répondre à ce message
J’ai fait un bandeau flash, savez-vous à quel endroit ds le squelette je peux appeler le flash à la place de l’image banniere par défaut ?
Merci
Emilie
Tant que SPIP ne permettra pas de mettre un flash comme logo du site ou d’un mot clef, je crains que mettre un bandeau Flash ne soit pas possible avec SoyezCreateurs.
Répondre à ce message
Bonjour, je rencontre un autre type de problème avec la config des couleurs.
Quand je configure le squelette soyez... avec le Changement dans les couleurs via CFG je n’obtient pas la couleur désiré. Ex le titraille demandé en gris 777 je l’obtient en rouge ?
Les CSS stylessoyezcreateurs_perso.css et stylesportail_perso ont fonctionné une fois et je suis revenu avec des couleurs que je voulait pas.
Je travaille en local avec wamp.
Merci de votre aide.
Attention, les codes des couleurs doivent être forcément sur 6 et non 3 codes hexadécimaux.
Donc #777777 et pas #777
Pour les _perso.css, sans plus d’information (idéalement, un site en ligne, avec les urls des squelettes), impossible d’aider.
Répondre à ce message
Bonjour,
je viens d’installer ce squelette que je trouve génial. Cependant, je ne sais pas comment changer la langue : c’est de l’anglais. De plus, « la dernière mise à jour ne s’affiche pas » : comment faire encore ? et pour terminer je voulais savoir si je peux essayer d’intégrer le plugin image flow.
Merci
http://larroque81.org
La langue, c’est dans SPIP, configuration, Gestion des langues : ecrire/ ?exec=config_lang
Sur ton site, je vois : Dernière mise à jour du site : mercredi 28 octobre 2009. Donc, quel est le problème ?
Pour Image Flow, je n’en sais strictement rien : c’est un plugin basé sur une solution non libre, je n’y touche donc pas.
Sous IE tout fonctionne bien mais le problème est sous firefox : site en anglais alors que ie français et pas mise à jour sous firefox alors que ie oui. Merci
Est-ce que la langue par défaut de FireFox (dans les préférences de navigation) ne serait pas l’anglais ?
Ou la langue d’édition dans l’admin de SPIP sous FireFox ?
Je suis bien en français et il reste le problème de la mise à jour invisible. Sous d’autre site créer avec le même squelette avec firefox tout est en français et la mise à jour est visible.
Sans URL à consulter, je ne peux pas plus aider.
Le site de la mairie apparait pour moi en français sous FireFox avec une date de dernière mise à jour bien visible en haut.
C’est un autre site qui pose problème ?
PS : très bien la personnalisation graphique du site de la mairie !
Non c’est bien ce site. Serait-ce donc à partir de mon logiciel je vais me pencher sur la question. L’essentiel c’est que les autres voient les choses correctement.
Merci pour le compliment mais c’est un régal de travailler avec ton squelette jusqu’à présent je galérais pour avoir un site acceptable et là c’est le miracle !!
Je n’ose imaginer le nombre d’heures de travail encore bravo et merci pour le partage.
Par contre un petit conseil : change la couleur des textes du pied de page car je ne voit pas « mention légal » et « pyrat.net »
Répondre à ce message
Bonjour
Grand merci pour ce travail...
Deux soucis pour l’aspect graphique et la mise en place de l’agenda.
Pour l’’aspect graphique je n’arrive pas à modifier l’emplacement ou le fond des titres
j’ai essayé avec un fond transparent en modifiant la feuille de style dans squelettes mais aucun changement si je change dans configuration « couleur titre » la modification se fait mais aussi également dans les bulles d’aides.
D’autre part j’aimerai modifier le fond des « citations »
En ce qui concerne l’agenda le calendrier ne s’affiche pas ...j’ai crée un article dans la rubrique « agenda » la configuration du squelette permet l’autorisation de l’agenda.
Merci encore...
Cordiales salutations...
voir : http://www.desyeuxpourvoir.net/netsitespip/
Pour la CSS, il faut bien sûr vider le cache de SPIP pour que la CSS modifiée soit recalculée.
Pour le calendrier, il faut avoir installé le plugin Agenda. Et avoir créé au moins un événement dans l’article (article qui doit être publié).
Merci pour la réponse...
POur l’agenda et l’en tête de page ça va... mais pour changer la feuille css pas de changement.
J’ai installé dans le dossier squelettes/images/ la feuille de style de soyezcreateurs avec les extensions soit .css soit .css.html pas de changement.
est-il possible de me faire savoir pour changer le fond des citations (colonne de droite) . Actuellement il est noir comment faire pour faire un fond blanc par exemple ?
Merci encore bien cordialement Jean-Noël
http://www.desyeuxpourvoir.net/netsitespip/
Comme le dit la fin de l’article :
Et c’est dans cette feuille de style qu’il faut mettre les surcharges pour changer la couleur de fond des citations (par exemple).
Voir aussi : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/soyezcreateurs_net/plugins_2.0/squelettes/images.
Ok toujours le même exemple bloc citation
j’ai chargé la feuille de style dans squelettes/images/
effectivement les modifications apparaissent.
J’ai deux balises dt et dd
#citations dt
background-color : #ebeffb ;
color : #999999 ;
#citations dd background-color : #ebeffb ;
l’en tête est bien modifié mais la deuxième balise modifie seulement en partie le fond
j’ai regardé avec firbug il n’y a pas de différence se sont des paragraphes de la même balise.
Alors ? que faire...
Bien cordialement.
http://www.desyeuxpourvoir.net/netsitespip/
Répondre à ce message
D’autres squelettes avaient proposé ce type de configurateur de couleurs, j’i essayé et j’ai laissé tombé pour deux raisons principales :
En tous cas merci pour ta persévérance dans le développement de ce jeu de squelettes !
Pour les jeux de couleur prédéfinis, il y en a actuellement 1.
Et la prochaine évolution du squelette, c’est d’en proposer plusieurs au choix (tout en laissant la possibilité de faire ce que l’on veut par ailleurs).
Et pour la prévisualisation, certes, elle n’est pas disponible. Mais si tu enregistre, le cache est automatiquement in
validé et tu n’as qu’à recharger une page de l’espace public pour voir le résultat.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
