FontAwesome 4.7
FontAwesome 4.7 est une police de caractère intégrable dans tout site web. Elle met à disposition plusieurs centaines d’icones très variées. Un exemple est donné ci-dessous :
La liste complète est consultable ici :
https://fontawesome.com/v4.7.0/icons/
Modèle
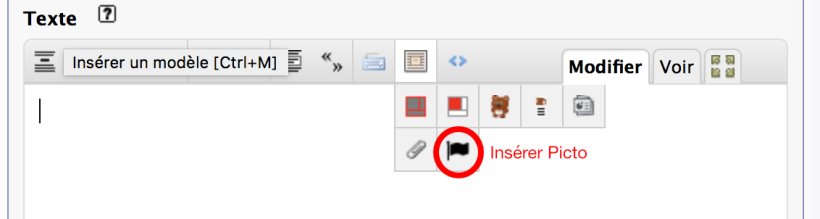
L’utilisation dans SPIP repose sur un modèle unique appelé « picto ». Il peut être inséré grâce au plug-in « inserer modele » : il s’ajoute dans la barre de rédaction sous la forme d’un drapeau noir :
Ensuite laissez vous guider par l’assistant.
Si vous voulez insérer le modèle « à la main », voici ses paramètres :
- « nom » (le seul qui soit obligatoire) : le nom du picto : la liste des pictogrammes et leur nom est disponible sur le site de fontawesome. L’utilisation la plus simple que l’on puisse faire de ce modèle est donc du type :
<picto|nom=book>
- « theme » : un des 5 thèmes d’habillage du picto : cerclePlein, cercleVide, carrePlein, carreVide, danger. Par exemple :
<picto|nom=book|theme=danger>Voici ce que donne chaque theme :

- « taille » : la taille du picto : 1x 1.3x 2x 3x 4x ou 5x (taille relative à la taille de la police en cours d’utilisation)
- « largeurFixe » : oui ou non. si la largeur du picto est fixe ou pas. (= utilisation en police à espacement non proportionnel)
- « negatif » : oui ou non. picto en blanc
- « bordure » : oui ou non. ajoute une bordure autour du picto
- « aligner » : gauche ou droite.
- « rotation » : gauche, droite ou bas. Affiche le picto tourné de 90° à gauche, à droite, ou « la tête en bas ».
- « symetrie » : affiche le picto en symétrie horizontale ou verticale.
- « animation » : continu ou etapes. Fait tourner sur lui même au cours du temps, en continu ou sacadé sur 8 étapes. Utile en particulier avec les icones circle-o-notch, cog, gear, refresh ou spinner. (voir ici).
- « class » : nom d’une classe CSS à appliquer au picto
- « titre » : un titre à afficher à côté du picto
- « classTitre » : classe CSS pour le titre du picto
Bien sûr le modèle est utilisable dans les squelettes eux-mêmes avec #MODELE avec les mêmes paramètres.
Goodies
L’insertion du plug-in provoque le remplacement des flèches triangulaires des listes SPIP, initialement sous forme d’icones bitmap, en triangle de la police font-awesome.
Perspectives
- permettre l’utilisation de FontAwesome pour faire des listes dans SPIP (je cherche une syntaxe adaptée, si quelqu’un a une idée je suis preneur)
- j’ai imposé SPIP 3.1 pour la compatilibité mais j’ignore s’il pourrait fonctionner avec un SPIP plus ancien (je suis « nouveau » dans le monde SPIP)
- remplacer les icones « calendrier » et « utilisateur » qui apparaissent dans le « cartouche » des articles SPIP par des icones de FontAwesome.
Plugins alternatifs
- Fork Awesome - Police utilise une syntaxe similaire à picto mais avec la police libre forkawesome.
- Font Awesome 5 - Police permet d’embarquer la police font-awesome 5 pour les développeurs de squelettes (sans raccourci rédacteur).



Discussions par date d’activité
5 discussions
Bonjour
J’ai besoin d’intégrer font awesome pour un projet.
La police est maintenant en version 5.14.0
Quelle est la meilleure stratégie pour la mise à jour du plugin ?
On met à jour la police dans le plugin existant ou alors comme pour le plugin SPIP Bootstrap, on décline une branche du plugin par version majeure de la police font awesome ?
Qu’en pensez vous ?
Bonsoir,
je vous avoue que je ne sais pas. Mon idée à l’époque c’était de faire un plug-in « picto », peu importe le moteur qui est derrière, c’est pour cela que je l’ai nommé « picto » et pas « fontawesome » par exemple.
J’ai développé ça sur un coin de table, en découvrant SPIP, parce que c’était utile pour le site d’une amie. Et je me suis dit « puisqu’on me donne SPIP, autant donner ça ». Du coup je n’ai pas de grande idée, je manque de recul sur SPIP en soi.
Merci pour ta réponse.
Je vais donc partir sur un autre plugin plus technique qui ne fait que charger fontawesome. Ensuite on pourra toujours le faire évoluer (ou le brancher sur un plugin complémentaire) pour retrouver la fonctionnalité sur modèle
<picto>qui offre l’ajour de pictogrammes aux rédacteurs.Répondre à ce message
Bonjour
Je voudrais pouvoir passer des pictos en couleur. Comment faire ? Est-ce via les class CSS ?
Répondre à ce message
Super ce plugin, merci à toi !
J’ai fait deux modifs : il est compatible 3.0, et j’y ai ajouté un pipeline pour charger les css aussi dans le privé, pour qu’on y voit aussi les pictos.
(et j’ai appliqué un formatage du code selon les règles PSR)
https://zone.spip.org/trac/spip-zone/changeset/109708
Excellent, merci !
Bonjour,
Dans SPIP 3.2.5 [24404] et sur la page / ?exec=picto, la liste est bien présente, mais les pictos ne s’affichent pas.
Ah, c’est juste un conflit avec un autre plugin ;-)
Répondre à ce message
Bonjour,
est-il possible d’insérer un picto dans un squelette ?
Je n’y ai pas pensé, mais peut-être avec
Ou plus simplement avec #MODELE.
Bonjour,
Seriez-vous intéressé par une page dans le BO listant les pictos présents dans la lib ? Un peu (sans le formulaire) comme sur la page Plugin Socicon.
Je peux m’en occuper si vous êtes d’accord. L’avantage de cette page est de pouvoir retrouver les noms de classe sans connexion internet. :-)
Spipement.
Si vous pensez que c’est utile avec grand plaisir ;-)
Répondre à ce message
bravo, excellent. merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
