Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

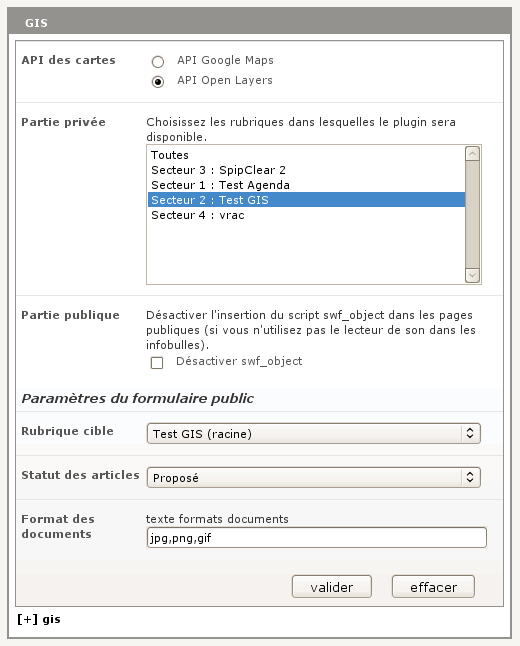
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
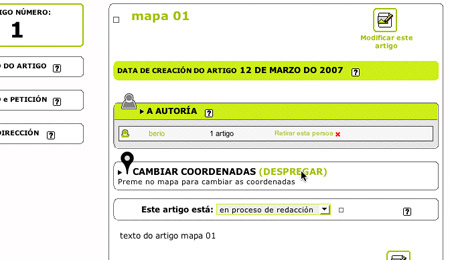
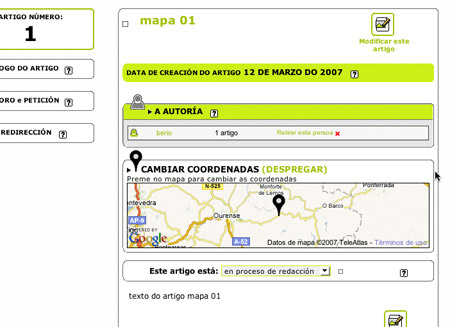
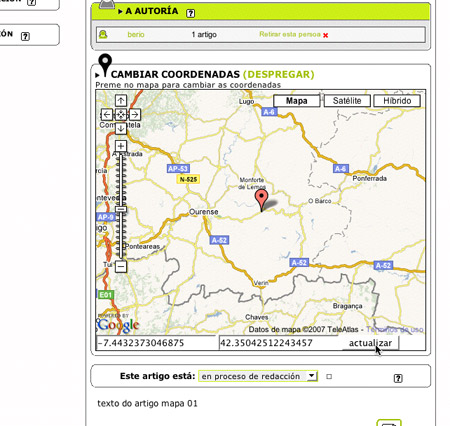
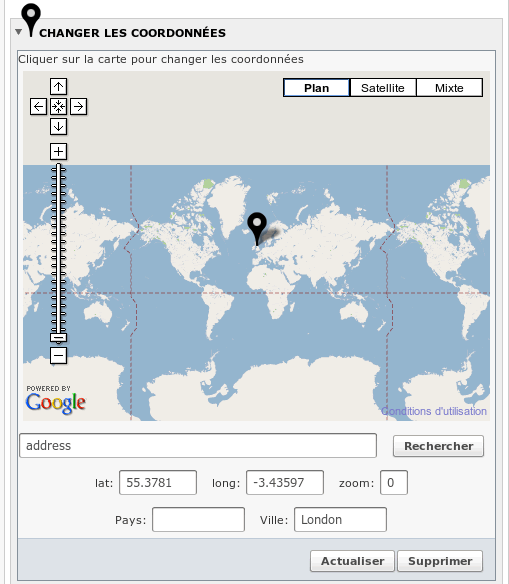
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
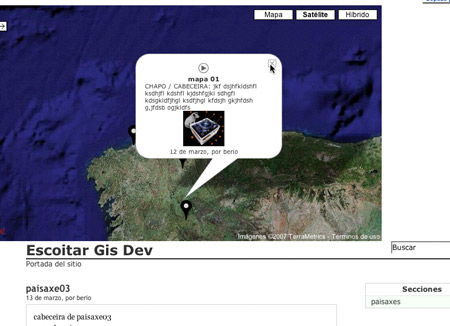
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
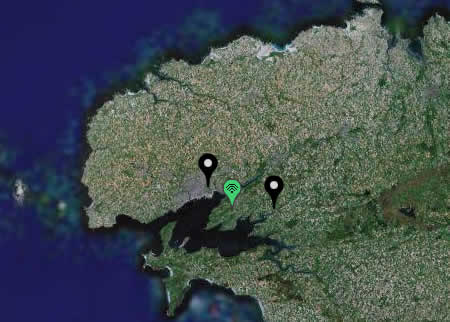
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

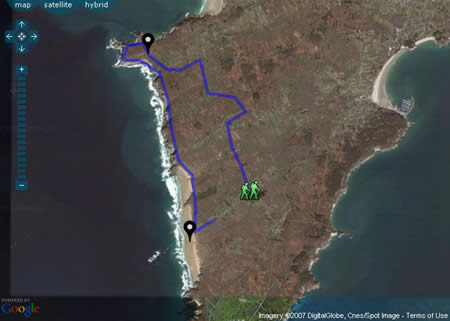
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Comment faire un filtre qui trie les articles par ordre de distance d’un article de référence ?
Un peu comme age_relatif mais sur les coordonnées GIS ?
Merci
Salut Stéphane,
Je pense déjà faire un filtre distance pour calculer la distance entre deux points dans la prochaine version de GIS. J’ai déjà trouvé une fonction pour ça :
http://snipplr.com/view/2531/calculate-the-distance-between-two-coordinates-latitude-longitude/
Ensuite pour le critère de trie par distance je n’y ai pas encore réfléchi mais c’est certainement possible. Je crois même que Cedric a déjà fait ça sur un projet.
Tiens nous au courant si tu avances de ce côté ++
Bonjour,
Je vous invite à regarder du côté d’une class php spécialisée dans le calcul de distance : Geocalc.
J’ai commencé à travailler sur ce sujet, et pour un besoin immédiat, j’ai « bricolé » un plugin permettant d’utiliser Geocalc dans Spip sous forme de filtres. Pour l’instant, ce n’est pas très élégant et pas du tout générique...
Je viens de mettre cela en ligne sur mon site Brocéliande en Bretagne pour faire une liste d’hébergements par exemple à proximité d’un événement...
C’est à améliorer... J’aimerai bien sûr l’intégrer dans GIS pour afficher ces infos sur une carte google map...
Répondre à ce message
Merci, je ne l’avais pas vu.
Autre question :
J’ai une table non-spip avec LAT et LNG pour chaque enregistrement. Comment puis-je faire s’afficher les Noms sur la carte avec leurs coordonnées ?
Merci
Répondre à ce message
Bonjour
Je suis en phase d’installation. Et, quand je regarde le contenu du modele, je vois l’appel d’un fichier fond=inc_public_map
Mais où se trouve ce fichier ?
Merci
Salut, tu trouveras ce fichier dans le plugin google maps api.
++
Répondre à ce message
Bonjour,
Je voulais savoir quel fichier faut toucher pour mettre un tittle sur les marqueurs. Je veux dire si tu pointe la souris sur le marqueur le titre de l’article s’affiche. Merci de me répondre
Répondre à ce message
Bonjour,
je viens d’installer le plugin, tt roule sauf que le marqueur ne s’affiche pas ?!!?? Il y a une manip en plus ou un truc que je n’ai pas compris ??
je suis en spip 209 et voici le code que j’ai mis dnas mon suqlette article.html :
[(#MODELEcarte_gisid_articlelatitlonxitzoom=11width=95%
type=cartecontrol_type=complet)]
Merci pour vos éclairages
DADA
Salut,
<code>pour citer des exemples de code, ça sera plus lisible ;)Pour vérifier que l’article a bien des coordonnées une boucle GIS devrait te permettre d’afficher celles-ci.
Et sinon comme d’habitude : un petit lien vers le site en question bla bla bla...
++
voici les détails :
un exemple : http://www.123musees.fr/La-Frenouse-palais-musee-Robert-Tatin
le code dan mon squelette article-2.html :
qu’est ce que tu entends par « as-tu bien positionné l’article en question depuis le privé ? » ?
Merci :)
Salut,
Bon je fais court car le formulaire de forum vient de me « bouffer » la réponse que j’avais rédigé...
Ton article a bien des coordonnées => http://www.123musees.fr/spip.php?page=rss-gis&limit=50&id_rubrique=6&id_article=14
Par contre il y a une erreur javascript dans tes pages qui doit certainement bloquer l’affichage du marqueur sur la carte. Essaye de désactiver l’option Custom Controls dans la config du plugin google maps api. Ensuite il faut que tu débugues cette erreur et que tu trouves d’où elle vient (peut être d’un des nombreux scripts que tu utilise sur ton site).
Voilà des pistes qui devraient te suffire à régler le problème étant donné que tu sembles être un « pro »...
++
merci, effectivement, c’était bien du javascript qui embêtait ! Plus précisément le plugin carrousel, initialement prévu pur du 1.9
j’irais piocher une autre soluce pour le caroussel :) de l’accueil car je préfère garder mon marqueur fonctionnel.
@+
Répondre à ce message
oups, erreur, je répondais à nana : #forum428954
Tu ne peux afficher le logo de l’article que dans la partie :
du rss-gis (ou -recursive, c’est selon).
Personnellement, je fais comme ça sur un spip 2.1 pour afficher le logo et s’il n’y en a pas, un document joint :
dans rss-gis.html, que j’ai au préalable mis dans mon squelette pour pas écraser l’original mais le surcharger :
Il faut d’abord virer la boucle imaxe. Et puis :
Dans le fichier inclus (ici inclure/inc-rss-gis-doc_si_pas_logo)
Attention dans le code ci-dessus j’ai oublié un simple quote sur la fin du img src, qui fait tout foiré
Merci beaucoup ca marche nikel, mais j’ai remarqué une chose est ce normale que la taille du logo qui s’affiche dans la bulle soit exactement comme celle de l’article en question ????
Une autre question qui me fatigue, est ce que ya un moyen de ne pas afficher la carte dans l’article sil n’est pas localisé. Je veux dire on affiche pas la carte si l’article n’est pas géolocalisé ????? Merci de votre réponse
Très chère Nana,
Un petit effort de ta part serait le bienvenu. En cherchant un peu (sur la deuxième page de messages à ce jour) on trouve exactement la même question et une solution qui fonctionne... Aller, comme je suis gentil je te file même le lien direct au cas où :
http://www.spip-contrib.net/Plugin-Gis-escoitar#forum428170
Bonjour,
Je tourne en rond toute la journée, j’utilise ce plugin je veux inserer le logo d’article dans la fenetre d’info si je mets
[<img style='float:left;margin:5px;' src='(#LOGO_ARTICLE|image_reduire{90,0}|extraire_attribut{src}|url_absolue)' /> ]si je clik sur le marqueur une première fois, le logo s’affiche en dehors de la fenetre par contre si je clik une 2e fois sur le meme marqueur hey bien le logo se met dans la fenetre. Par contre j’ai constaté qu’il n’aime pas le filtre image_reduire pcq si je laisse la taille reelle avec ce code :
le logo ne sort jamais de la fenetre , il est tout le temp à linterieur .
Alors qu’il me faut diminuer la taille de mes logos . Comment faire SVP
Salut,
Il faut, comme indiqué au dessus de ces forums, commencer par nous donner un lien vers le site en question.
++
Répondre à ce message
Je vois dans la table spip_gis qu’il y a des champs
pays code_pays region ville code_postal
est-ce qu’il est documenté quelque part comment on peut les utiliser ?
merci
Salut, ces tables servent à la fonctionnalité de geocoding que j’ai ajouté au plugin au début de l’année :
http://zone.spip.org/trac/spip-zone/changeset/35038/_plugins_/gis
Elle n’est pas encore documentée comme l’indique le log de commit mais elle fonctionne bien. Pour l’activer il suffit de se rendre dans la page de configuration et de l’activer.
++
Répondre à ce message
Bonjour,
J’ai une question, si quelqu’un avait la reponse ... !
Je suis sous spip 2.0.9 avec un squelette @brest modifié. Mes cartes fonctionnent, j’ai juste un problème avec les infobulles. Elles s’affichent bien sous IE, mais pas sous firefox, safari, opera ni konqueror.
Quelles soient d’origine, ou modifiées par le biais des mot clés, rien a faire, elles n’apparaissent qu’avec IE. J’ai enregistré les infobulles en png, jpg et gif c’est pas mieux.
Quelqu’un aurrait une idée ?
Merçi d’avance.
Salut,
Comme indiqué juste au dessus de ce forum, il faudrait nous donner l’url du site en ligne pour qu’on puisse y jeter un oeil.
Maintenant jouons aux devinettes ;)
Tu parles des images utilisées pour les marqueurs ? C’est donc les marqueurs qui ne s’affichent pas ou les infobulles ?
++
Salut à tous,
Moi mon problème c’est d’afficher les marqueurs dans les rubriques. J’ai des sous rubriques qui représentent des pays et je veux afficher tous ses pays sur la carte avec des marqueurs.
Ps : La carte est affiché dans une rubrique petite précision
Bonjour,
Merçi b_b pour ta réponse.
Au moment de la rédaction de mon message, le site n’était pas en ligne.
Voiçi le lien http://www.radiocoursive.net/spip.php?rubrique1
Je parle en effet des images utilisées pour les marqueurs. Ce sont donc les marqueurs qui ne s’affichent pas.
Merçi pour le coup de pouce.
Lionel
Hmmm je ne vois d’erreur js qui pourrait causer le problème. Par contre ton flux rss de gis affiche une erreur dans firefox :
http://www.radiocoursive.net/spip.php?page=rss-gis-recursive&limit=50&id_secteur=1
Comme tu ne semble pas avoir modifié le squelette qui le génère je ne vois pas trop d’où peut provenir l’espace qui génère l’erreur dans ton rss. Essaye de supprimer
[(#CACHE{1})]au début du squelette en question :http://www.radiocoursive.net/plugins/auto/gis/rss-gis-recursive.html
++
Salut à tous.
Voiçi les recherches que j’ai effectué, mais qui n’ont pas réglées mon problème ...
- J’ai enlevé tous les plugins.
- J’ai enlevé les markers par mots clés.
- Les markers apparaissent dans le code source (MarkerImgBase = « plugins/auto/googlemap_api/img_pack/correxir.png » ;
) mais en aucun cas dans la fenetre Gmap
- J’ai fini par créer un autre site vierge http://www.heol.lepapeonline.eu/?article-test sur lequel « le bug » persiste. Je n’ai pas d’erreur js ou css.
Le code dans l’article est le suivant :
[(#MODELEcarte_gisid_articleid_rubriqueid_secteur=1id_motid_auteur
recherchelatit=0lonxit=0zoom=9type=satellitecontrol=smallwidth=500pxheight=500px)]
Je pense qu’il est bon (mais on ne sait jamais).
Je pense que sur http://www.heol.lepapeonline.eu/?article-test, les markers d’origine doivent apparaître sous IE (que je n’ai pas sous la main en ce moment, je ne peux donc pas vérifier).
Est ce que quelqu’un pourrait me donner une adresse de site avec une carte gmap et des markers, que je vois ce que ca donne avec firefox ?
Merci pour votre aide
Lionel
Il ne semble pas y avoir d’article positionné dans le secteur 1 à la vue du rss généré :
http://www.heol.lepapeonline.eu/spip.php?page=rss-gis&limit=50&id_secteur=1&id_article=7
Concernant ton problème initial tu ne sembles pas avoir suivi mes conseils car je vois toujours une erreur dans le fichier rss ici :
http://www.radiocoursive.net/spip.php?page=rss-gis-recursive&limit=50&id_secteur=1
++
Bonsoir,
Pour le probleme du fichier rss, j’avais supprimer le [(#CACHE1)] du fichier rss-gis-recursive, ca n’a rien changer. Je l’enlève à nouveau si tu veux.
Par contre sur le nouveau site, tout est neuf, donc avec le [(#CACHE1)]. C’est étonnant que sur un site « tout frais » le problème subsiste ?
Tu penses que mon problème viendrait du fichier rss ? Quel est le lien qu’il y a entre le rss et l’affichage des marqueurs ?
A+ et merçi ...
Petit détail qui a son importance : les marqueurs, originaux ou par mot clés, s’affichent dans la partie privée.
A+
Mais il n’y a pas de « problème » ou d’erreur sur le nouveau site, le fichier RSS s’affiche bien... Par contre il ne contient aucune information à propos d’un article géo-localisé et c’est donc tout à fait normal que ta carte n’affiche pas de marker. As-tu bien associé des coordonnées à l’unique article de ce site de test ?
Comme je l’ai souvent dit dans ce forums : c’est le fichier RSS qui génère les markers de la carte (il contient leur position et les informations de l’infobulle associé).
Comme je l’ai souvent dit dans ce forums : c’est le fichier RSS qui génère les markers de la carte (il contient leur position et les informations de l’infobulle associé).
Il est long ce forum !!!
c’est le fichier RSS qui génère les markers de la carte
. Merçi pour l’info.
J’ai donc enlevé la ligne ou firefox bugait (dixit la console d’erreur) dans ls fichiers rss.
Erreur : instruction de traitement XML ou texte pas au début d’une entité externe
Fichier Source : http://www.radiocoursive.net/spip.php?page=rss-gis-recursive&limit=50&id_secteur=1
Ligne : 1, Colonne : 2
Code Source :
dans les fichiers rss-gis-recursive.html (pour les rubriques) et rss-gis.html (pour les articles)
Ca fonctionne à présent.
Merçi pour le coup de main
@+
j’ai un souci avec ce plug in quand je veux afficher les pointeurs de toutes les rubriques ...
il m’affiche quelque pointeurs ma pas la totalité,
je suis dans une logique secteur/rub1/rub2
j’ai des articles en rub 2 pour lesquels j’ai attaché un pointeur, si je passe un argument de type id-rubrique=rub2, pas de soucis ca marche, mais si je demande id-rubrique=secteur par exemple, il ne reconnait pas les articles de niveaux inférieures .... je ne sais pas si je suis clair ?? mais tout se passe comme si la notion de « recursif » ne fonctionnait pas ???
une idée ?
merci
jacques
Oui, lire la doc... On y trouve des infos intéressantes comme :
++
Répondre à ce message
J’utilise ce plugin avec joie pour géolocaliser de nombreux articles
http://www.bibliosurf.com/spip.php?page=jeu_de_cartes&test=240
par contre, je n’ai pas compris comment géolocaliser des mots clés ou plutôt comment les afficher dans la carte.
Qui a le code ?
Bonjour,
Tu spécifies des mots clefs sur des articles et ensuite dans ton squelette mot.html tu indiques à l’endroit voulu :
[(#MODELEcarte_gisid_motrecherchezoom=7height=350pxlatitlonxit)]
sinon je n’ai pas compris à quoi sert le critere « recherche ». S’il est possible de faire une recherche sur les marqueurs je suis preneuse mais je ne sais pas comment faire ce formulaire de recherche.
dd
Répondre à ce message
Bonjour,
Après avoir réussi à afficher une carte avec un marqueur, je souhaiterais maintenant afficher une carte avec plusieurs marqueurs. Quelle est la démarche pour y arriver ?
En réponse à mon post.
J’y suis parvenu !
Voila comment j’ai procédé.
1) Déclaration dans la config de Gis de la rubrique où le plugin devait être actif
2) Dans cette rubrique, créer autant d’articles que l’on veut de marqueurs avec à chaque fois la saisie de nouveaux coordonnées. Dans le texte de chaque article l’instruction suivante a été saisie :
« <"carte_gis1|id_article=xx|zoom=12|type=hybride"> » avec xx = n° de l’article
PS : pour voir le marqueur affiché, l’article a été passé au statut « publié en ligne »
3) Comme je ne voulais pas voir tous ces articles en ligne, j’ai fait en sorte que la rubrique du plugin soit invisible (explications trouvées pour cela sur la FAQ du site de sarka-spip).
4) Création d’un article dans une rubrique de son choix pour voir afficher tous les marqueurs en saisissant au niveau du texte de l’article l’instruction suivante :
« <"carte_gis1|id_rubrique=xx|zoom=12|type=hybride"> » avec xx = n° de la rubrique du plugin.
Ce n’est peut-être pas la meilleure méthode mais en tout cas cela marche !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
