Installation et paramétrage
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG 1.10.5 mini installé.
Installation et activation comme tous les plugins.
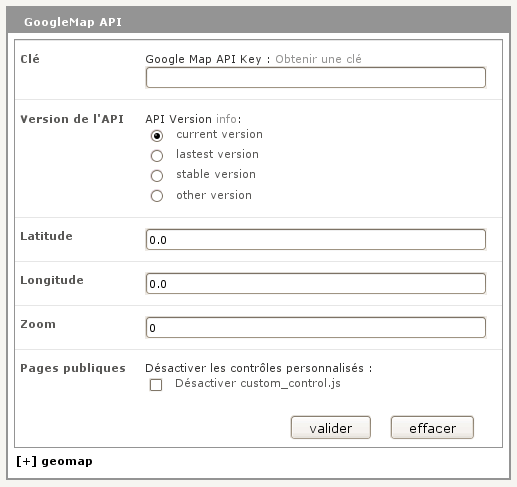
Vous devez configurer ce plugin pour qu’il puisse fonctionner. Pour cela rendez-vous sur la page CFG de configuration du plugin à l’adresse ecrire/?exec=cfg&cfg=geomap.

A ce stade, il faut obtenir une clé Google maps pour pouvoir implémenter leur API sur la page web. Pour cela, cliquez sur le lien « Obtenir »une clé ou suivez ce lien http://www.google.es/apis/maps/signup.html
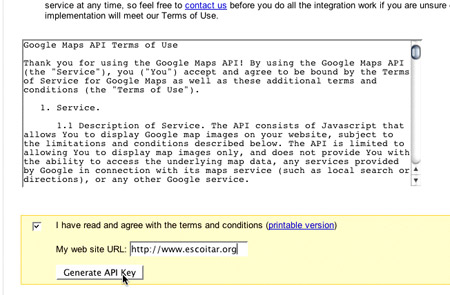
Une fois sur la page de Google, il faut accepter les termes du contrat en cochant la case correspondante et indiquer l’adresse url du site sur lequel sera intégrée l’API de Google maps, par exemple : www.escoitar.org. Ensuite on peut générer une clé : google maps API key.

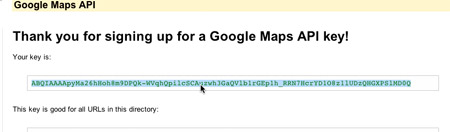
Il faut ensuite sélectionner et copier la clé :

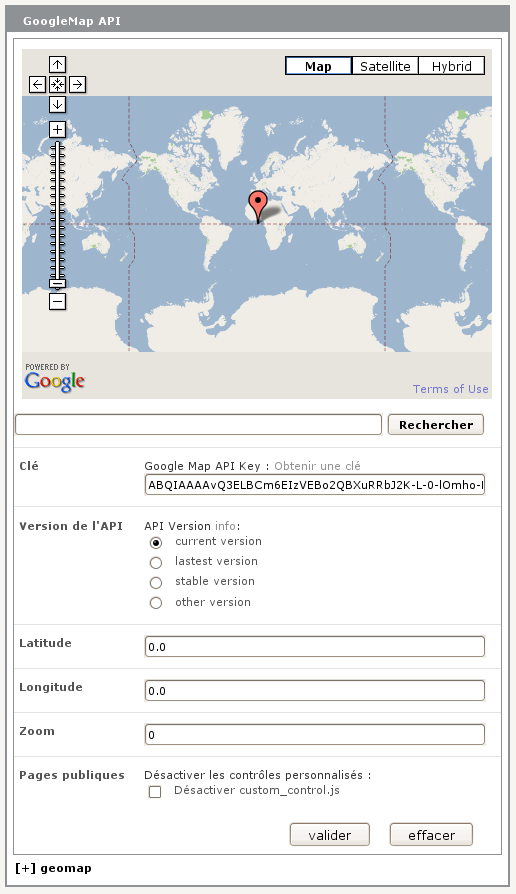
Après cela, il est nécessaire de revenir sur la page de configuration du plugin et de coller la clé dans le champ prévu à cet effet. Validez en cliquant sur le bouton ok.
Ensuite vous devez configurer la position et le zoom par défauts des cartes et cliquer sur le bouton Choisir.
Usages du plugin
Ce plugin peut être utilisé avec le plugin GIS pour afficher des cartes dans l’espace public.
D’autres usages sont possibles et seront répertoriés ici.
- Geoforms : le sous plugin de Formulaires et Tables pour l’utilisation de données géographiques dans Formulaires et Tables
- La création personnalisées de cartes en se basant sur l’API de Google et l’utilisation des valeurs par #CONFIG si l’on est dans un squelette spip ou par lire_config() si nous sommes en php.



Discussions par date d’activité
58 discussions
bonjour,
comment créer des carte personnalisées ? par exemple pour n’afficher qu’un département ? avez vous un lien ?
merci
Répondre à ce message
Bonjour,
je suis hébergé chez Lycos et la dernière version de SPIP qu’ils ont est la version 1.9.1 et on ne peut pas installer une version nous même du fait qu’on ne peut pas créer de base et que la fonction PHP qui listes les bases déjà créées ont été bloquées
Alors j’aurais voulu savoir s’il était possible de modifier ce plugin pour qu’il fonctionne sous la version 1.9.1 sachant que quand j’ai essayé, il m’a mis cette erreur :
Fatal error : Call to undefined function autoriser() in C :\wamp\www\Spip_Site3\plugins\googlemap_api\geomap_pipeline.php on line 14
je n’ai plus aucun accès à l’espace privé
j’ai installé le plugin GIS et celui-ci ne me créé pas d’erreur.
Merci d’avance pour votre aide.
Répondre à ce message
Google propose une nouvelle méthode pour inclure un plan dans du code HTML. Le bouton « Obtenir l’URL de cette page » fournit un nouveau lien pour inclure directement la carte dans une page. Avec spip, on encadre par une balise et c’est gagné.
Le lien google
par contre, pas possible d’avoir les lieux sur la colonne de gauche comme dans cette page ici
Répondre à ce message
Le débat est ouvert sur le choix entre :
- l’utilisation de ce nouveau plug-in
- la méthode que j’utilise déjà sur mes sites avec iframe et le « pack googlemap »
Les créateurs du nouveau plug-in pourraient-ils être plus explicites sur les avantages de leur système par rapport à l’autre, et signaler des sites qui ont mis en place leur plug-in, pour qu’on puisse se faire une idée en les visitant.
Cordialement
Je ne vois pas pourquoi vous utilisez tous une IFRAME, alors que l’on peut intégrer une map directement dans l’article avec du javascript. Il suffit d’écrire les balises script en MAJUSCULES pour que cela fonctionne. Effectivement cela ne centralise pas le code google maps. Les marqueurs de la carte peuvent venir d’une carte « Mes Cartes » ou d’un fichier KML.
Article sur l’intégration de Google Maps My Maps sur site perso
Merci pour ce tuyau des balises en majuscules, qui devrait me rendre un grand service, et pas seulement pour googlemap.
Aux spécialistes de spip, je pose une nouvelle question :
quelle syntaxe pour une boucle ayant comme fonction récupérer pour « Mes cartes » une liste de mots-clés du site (dans un groupe de mots-clés « noms de lieux ») et afficher sur la carte des balises pour chacun des mots-clés de ce groupe ?
J’espère que ma question est claire (?)
Cordialement.
Je me réponds à moi-même pour signaler que j’ai, après quelques tâtonnements, écrit le bon script pour réaliser l’affichage sur Googlemap des balises correspondant aux mots-clés d’un groupe contenant des noms de lieux.
J’ai mis en ligne le script que j’ai créé avec sa boucle dans le forum de Spip-contrib, article Google-Maps et mots-clés.
Il y a en effet besoin d’utiliser la méthode proposée dans cet article, c’est à dire de créer une nouvelle table, avec les noms de lieux, latitude, longitude, etc.
Le résultat est tout à fait intéressant, puisqu’on peut gérer l’affichage des balises par simple ajout de mots-clés dans un groupe.
Il est visible sur mon site Histoire Passion à cette page.
Répondre à ce message
Bonjour, travaillant sur de l’info prévisionnelle circulationIle-de-France, j’ai voulu tester le plug’in, me disant « chouette » un service en plus à proposer... et ca coince...
le petit logo lorsque je saisie un article et le texte à côté ne sont pas clicabvle, pire ca plante internet explorer !
Pour info :
mon spip SPIP 1.9.2b [9381]
hébergement OVH
si quelqu’un a la solution je suis preneur merci !
Benoît (site www.minicircul.com )
hmmm de quel petit logo parlez vous ?
de la petite goutte d’eau noire inversée qui permet normalement de paramétrer la carte générée.
j’ai le meme problème sur mon site, version 1.9.2 et hébergeur haisoft
Répondre à ce message
Formidable ! Je souhaitais personnaliser l’icône du marqueur selon les articles. Je cherche à bidouiller le code (en m’appretant à y passer des heures), et me suis rendu compte que c’est déjà prévu : il suffit d’associer un mot-clé « marker_icon » à chaque article (par exemple « hotel », « restaurant »), et d’associer un logo (png transparent) à chaque mot clé : la carte Google affiche automatiquement le logo du mot clé à la place du marker générique...
Mon seul (petit regret) : le champ de recherche des coordonnées d’une adresse ne s’affiche pas dans la page de saisie de l’article (sous FireFox Mac). Je dois aller sur la page de config du plugin, rechercher les coordonnées de mon adresse, et copier coller le résultat dans la page de saisie de l’article (vivent les onglets de FireFox).
Un grand merci pour ce plugin génial !
J’aimerai comprendre ... ce plugin n’est pas fait pour afficher une carte dans un article mais uniquement de point cental de configuration pouvant servir à plusieurs plugins...
Êtes Vous sur de parler de la même chose...
Répondre à ce message
Bonjour,
Comme le correspondant précédent, j’utilise Googlemap dans plusieurs de mes sites en Spip.
voir par exemple
- Site de la Communauté de Communes du Pays de Matha (Charente-Maritime) : Les 25 communes du Pays de Matha
- Site Histoire Passion : la carte aux trésors de l’histoire locale
- Site Histoire Passion : la carte des foires et marchés d’autrefois
Mais pour y parvenir, j’utilise la fonction iframe du html dans le texte d’un article ou d’une rubrique et j’appelle dans cet iframe un fichier html où il y a tout le dispositif Googlemap, les tables des balises, etc. Et ça fonctionne bien.
J’espère que ce nouveau plugin me permettra de revenir à une version plus orthodoxe, l’iframe n’étant pas considéré d’un bon oeil par les puristes.
Cordialement
Pierre, créateur du Site Histoire Passion et de divers sites en Spip
Bonjour,
Juste une question qui n’a rien à voir avec google map. En consultant ton site j’ai pu constater que le chargement des pages était rapide. je débute avec spip et les premiers essais en ligne me donnent de piètres résultats quant au temps de chargement des pages. Pourtant le cache de spip devrait favoriser les délais d’affichage... Y-a-t-il qque chose qui m’a échappé ??
Merci de prendre qques mn pour me répondre.
Pas facile de te répondre avec certitude, car il peut y avoir des causes multiples à la lenteur de l’affichage
- ça peut venir de ton pc, si la mémoire ram est trop sollicitée (autres applis ouvertes)
- ça peut venir de ton hébergeur, tu peux lui signaler le problème
- ça peut venir du poids de tes pages (images trop volumineuses, applets java consommatrices de mémoire, etc).
Sur aucun des sites que j’ai construit avec Spip, je ne connais ce problème, et le système du cache est surtout destiné à moins solliciter le serveur. Je n’ai par ailleurs jamais modifié les durées standard de Spip pour la mise à jour du cache.
Les pages qui contiennent des googlemaps sont souvent plus lentes à s’afficher que les autres, et quelquefois vraiment beaucoup plus lentes. Cela provient du système Google, très sollicité à certaines heures.
Cordialement.
Pierre
salut,
en fait, je constate des lenteurs à chaque fois que j’inclu dans mes pages des données sur d’autres serveurs. Ce site zickoo est ouvert depuis quelques jours et pas mal de choses sont en test. Mais je viens d’intégrer des widgets comme les petits boutons de favoris vers digg, google, netvibes etc...tu peux le voir ici et cela ralenti l’affichage de cette page, pas enorme mais quand même. Si tu vas dans la rubrique de petites annonces, je viens d’intégrer un autre module externe et là aussi, se sont les derniers éléments à se charger dans la page.
Enfin, je pense pas que mes pages soient trop lourdes, elles sont même plutot light.
Je ne pense pas que cela vienne de mon, pc car je le test sur différentes connection, avec différents ordi (pc et mac) sur différents navigateurs.
Bon faut relativiser, je reste satisfait car avoir cette api de google sur son site est vraiment un plus, avec une inteface très séduisantes. Ce plugin est un vrai plus.
Répondre à ce message
j’ai pris aussi la solution du iframe après avoir étudié le plugin car le google maps me proposait une liste gérée par lui des points sur la carte et dans mon cas, c’était un joli gain de temps plutôt que de faire une moulinette pour générer un lien entre chaque nom et sa position sur la carte :
http://crcagnes.free.fr/spip/spip.php?article10
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
