Installation
Les modèles <media> nécessitent que le plugin Médiathèque soit installé et activé.
Le plugin Insérer Modèles n’est pas obligatoire mais fortement recommandé afin de fournir une aide aux rédacteurs pour l’insertion des modèles <media>.
Avertissement
La version 3.3 de SPIP a résolu la grande partie des problèmes auquel ce modèle répondaient. Le plugin est toutefois compatible 3.3 pour les raisons suivantes :
- permettre de ne pas avoir à migrer ses modèles ;
- continuer à disposer de certaines options non encore présente dans les modèles de SPIP.
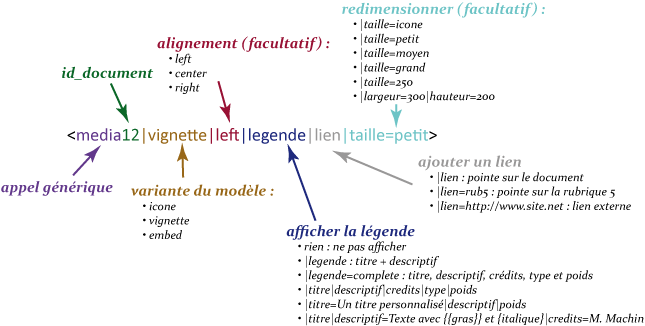
Syntaxe générale
Trois variantes principales
Les modèles <media> reposent sur trois variantes principales : icone, vignette et embed.
<media12|icone> affichera l’icône représentant le type de document.
<media12|vignette> affichera une vignette du document. Il s’agira dans l’ordre :
- de la vignette personnalisée associée au document si elle existe.
- d’une vignette générée automatiquement à partir du document. La vignette générée est indépendante de la configuration de SPIP (que l’on ait activé ou non les vignettes automatiques dans Configuration > Fonctions avancées). Enfin, la taille de la vignette n’est pas déterminée par le paramètre de SPIP concernant les vignettes automatiques mais par le paramètre
|tailletransmis au modèle (voir ci-après). - de l’icône du type de fichier si aucune vignette personnalisée n’est disponible et si aucune fonction de génération automatique de vignette n’est disponible pour ce type de fichier.
<media12|embed> permet d’incruster le document, l’incrustation étant fonction du type du document.
Depuis la vesion 1.2.0, on peut utiliser <media12|insert>, équivalent à <media12|embed> [1].
Alignement
L’alignement se précise comme actuellement avec |left, |center et |right.
Exemple : <media12|icone|right>
Afficher une légende
En l’absence de paramètres spécifiques, aucune légende n’est affichée.
Pour afficher une légende simple (titre + descriptif), on ajoutera simplement |legende au modèle. Par exemple : <media12|vignette|legende>.
Si l’on souhaite une légende complète (titre + descriptif + crédits + type de document + poids en octets), on indiquera |legende=complete. Par exemple : <media12|vignette|legende=complete>.
Il est également possible d’indiquer plus précisément les éléments qui devront composer la légende. Au lieu du paramètre |legende, on aura alors recours aux paramètres |titre, |descriptif, |credits, |type et |poids. Par exemple, si on souhaite afficher uniquement le titre et les crédits on fera : <media12|icone|titre|credits>. Pour afficher seulement le type de document et son poids : <media12|icone|type|poids>.
Il est possible de personnaliser le titre, le descriptif et les crédits à afficher pour utiliser d’autres valeurs que celles associées au document (utile par exemple sur un site multilingue). On précisera alors simplement à ces trois paramètres les valeurs à prendre. Par exemple :
<media12|icone
|titre=Un autre titre
|descriptif=Un autre descriptif avec du {{gras}}, de l'{italique} et même une note[[de bas de page]].
|credits=d'autres crédits>On peut utilise les deux formes d’écritures. Pour afficher le titre du document, des crédits personnalisés et le poids du document : <media12|icone|titre|credits=autres crédits|poids>. Si on souhaite afficher la légende complète en personnalisant juste le titre : <media12|icone|legende=complete|titre=Mon autre titre>.
Ajouter un lien
Pour les variantes icone et vignette, un lien pointant sur le document sera ajouté par défaut. Pour la variante embed, en l’absence de paramètre lien, aucun lien ne sera ajouté au média.
Pour que le média pointe sur lui-même, on ajoutera simplement |lien. Il est possible de préciser un lien spécifique, par exemple <media12|icone|lien=http://www.monsite.net>. On peut utiliser les raccourcis SPIP pour les liens internes. Par exemple, pour pointer sur la rubrique 3 : <media12|icone|lien=rub3>.
Il est également possible d’utiliser la syntaxe suivante [<media12|icone>->rub3].
L’attribut title du lien est déterminé automatiquement par SPIP en fonction du lien. Cependant, il est possible de spécifier explicitement l’attribut title avec le paramètre |titre_lien. Par exemple : <media12|icone|lien=http://www.monsite.net|titre_lien=Un super site à visiter>.
Spécifier la taille
En l’absence de paramètres spécifiques, la taille du document sera utilisée (modifiable selon le type de fichier), notamment pour les vignettes.
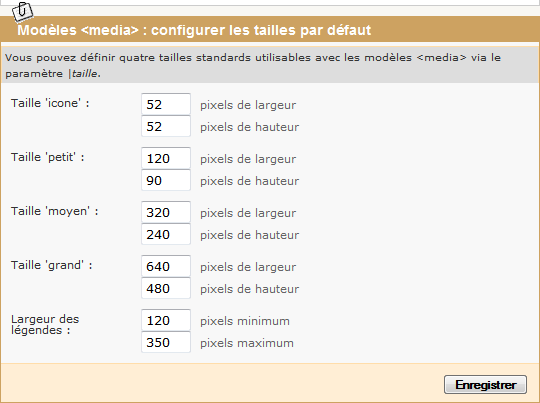
Les modèles <media> proposent 4 tailles standards : icone, petit, moyen et grand. Ces quatre tailles peuvent être personnalisées dans la Configuration de SPIP, sous l’onglet Fonctions avancées.

On spécifiera la taille souhaitée en utilisant le paramètre |taille, par exemple : <media12|vignette|taille=petit>. Il est également possible de spécifier une taille précise en pixels de la manière suivante : <media12|vignette|taille=150>.
Les médias sont redimensionnés en respectant le ratio hauteur/largeur. Ainsi, |taille=150 redimensionnera le média de telle manière que son plus grand côté soit égal à 150 pixels.
Si on souhaite simplement spécifier une hauteur maximum de 150 pixels, on utilisera |hauteur=150. Pour une largeur maximum de 300 pixels, |largeur=300. On peut utiliser les deux paramètres en même temps : <media12|vignette|hauteur=150|largeur=300>.
Personnaliser le texte alternatif
Il est possible de personnaliser le texte alternatif ajouté aux images et autres médias avec le paramètre |alt. Par exemple : <media12|icone|alt=Texte alternatif sur l'icône>.
Cas du modèle appelé sans variante
Il peut arriver que le modèle soit appelé sans spécifier de variante (exemple : <media12>).
Le modèle n’est pas censé être appelé sans variante. Si cela arrive, la variante vignette sera utilisée. Mais cela n’est pas recommandé.
Aide à l’insertion des modèles
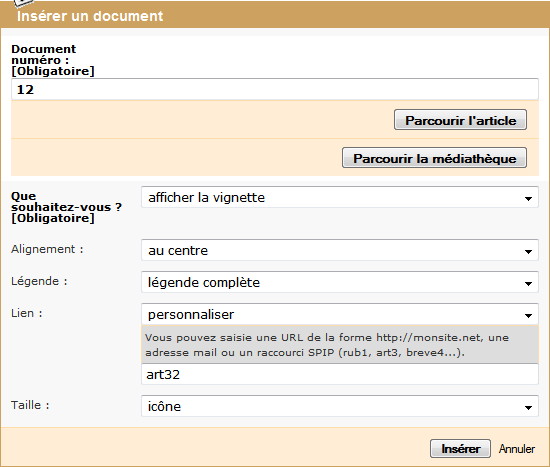
Afin de faciliter l’insertion des nouveaux modèles, ce plugin fournit un formulaire d’insertion utilisable avec le plugin Insérer Modèles. Si celui-ci est actif, alors une aide à l’insertion des modèles media sera disponible dans le porte-plume.




Discussions par date d’activité
57 discussions
Bonjour,
Je signale ce message d’erreur dans le privé (donc à priori pas extrêmement gênant).
Lorsque ce plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.sur la page
ecrire/ ?exec=configurer_avancees
Modèles media 1.5.1
SPIP 4.0.9
Merci
dd
Bonjour,
+1 sur ce sujet, après dd :
Un message d’erreur dans l’espace privé, lorsque le plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.
/ecrire/ ?exec=configurer_avancees
Avec Modèles media 1.5.2, sur un SPIP 4.1.11
A suivre !
Deuxnielle
Corrigé par https://git.spip.net/spip-contrib-extensions/modeles_media/commit/7e8ac5e530a020cf05bb6c450fc3aacc756dda91
Un zip devrait bientôt être disponible
Répondre à ce message
Bonjour,
est-il possible d’obtenir une compatibilité avec la version 4.2 ?
Avec un grand merci d’avance pour ce plugin très utile !
La borne de compatibilité a été actualisée. Un Zip devrait être bientôt disponible.
Répondre à ce message
Bonjour,
j’utilise avec grand plaisir depuis de nombreuses années ce plugin que je trouve très intuitif. Je viens de passer un site sur la génération spip4 et j’observe un truc bizarre paramètre « largeur ». En effet, avec certaines syntaxes, l’image ne s’affiche pas (voir copie d’écran jointe).
En regardant de plus près, l’url produite n’est pas correcte dans le cadre d’une mutualisation.
url produite :
https://mondomaine.tld/IMG/jpg/coup-de-poing.jpg
au lieu de
https://mondomaine.tld/sites/mondomaine.tld/IMG/jpg/coup-de-poing.jpg
L’image fait 800 px x 450 px -
modeles medias : 1.5.
SPIP 4.1.9
Un petit truc qui coince quelque part dans le plugin avec SPIP 4 ? Autre chose ?
Merci d’avance.
Petit up : une idée de ce qui pourrait expliquer ce dysfonctionnement ?
Bonjour
Ça fait longtemps que je n’ai pas suivi les évolutions de SPIP
Peut-être essayer de poster votre question sur les listes de discussion.
Cdlt
hummm, j’ai peur que la réponse que j’aurai sera quelque chose du genre : « bah, faut questionner Joseph : il doit y avoir quelque chose qui coince dans une des fonctions de son plugin »
Est-ce que ça pourrait avoir un lien avec un des posts récents concernant calculer_balise_MEDIA_IMAGE_RETAILLEE ?
Oui, je suppose que c’est bien en lien avec calculer_balise_MEDIA_IMAGE_RETAILLEE()
Peux-tu essayer le correctif proposé ?
J’ai essayé de retourner au code (que je n’ai pas regardé depuis longtemps). Le modèle media passe normalement #URL_DOCUMENT à #MEDIA_IMAGE_RETAILLEE
Là où tu observes un bug, c’est bien le squelette modeles/media_image.html qui est appelé ?
Que renvoie #URL_DOCUMENT ?
A moins que le problème se situe au niveau de https://git.spip.net/spip-contrib-extensions/modeles_media/src/commit/79f6273214e99ddb94f7ea00a664b911df6100d6/media_fonctions.php#L171
Je ne connais pas du tout les sites mutualisés. Est-ce un souci entre #URL_SITE_SPIP et #URL_DOCUMENT ?
Désolé, je n’ai plus aucune plateforme de test, donc j’essaie juste de deviner
[ Résolu ] Je me suis replongé à fond dans cette histoire d’image qui n’apparaissait pas et la raison de ce comportement étrange tenait dans les droits attribués au répertoire IMG (et ses sous-répertoires) ainsi qu’aux images.
Sans avoir la certitude d’avoir tout bien compris le processus, selon que c’est une requete http qui demande l’accès ou si c’est php qui a besoin d’accéder au fichier, les autorisations d’accès ne semblent pas être les mêmes.
Après avoir questionné la hot line de la plateforme d’hébergement, il s’est avéré que, pour une raison qui m’échappe, les droits n’étaient pas corrects. Après rectification, tout est rentré dans l’ordre.
SPIP, c’est toujours aussi bien (même si parfois, c’est un peu compliqué...)
Encore merci pour tout
Répondre à ce message
Bonjour,
Depuis la mise à jour sur SPIP 4.0, les largeurs et hauteurs indiquées dans SPIP ne sont plus prises en compte. J’ai width=« » et height=« ». Par contre, elles sont bien prises en compte avec emb ou img.
Auriez-vous une idée de l’origine du problème ?
Répondre à ce message
Bonjour,
Je viens de mettre à jour mon site en version 4.0. A cette occasion, les images svg ont une url incorrecte. En effet, il y a devant l’url la chaîne suivante : « :// ».
Auriez-vous une idée de l’origine de l’erreur dans MEDIA_LIEN ?
En vous remerciant.
Le but ne se produit qu’avec les SVG.
Bonjour,
je n’ai plus d’installation en spip 4.0 sous la main mais je n’arrive pas à reproduire le bug sous SPIP 4.1 avec le plugin medias à jour.
Les modèles du type
<mediaXXX|insert>fonctionnent correctement.Quelle est la syntaxe utilisée ? L’image est-elle correctement insérée en utilisant le modèle
<emb>natif de SPIP ?Bonjour,
Pour répondre aux questions, le bug se produit en 4.1. Mais j’ai dû renoncer à la mise à jour, car je ne parviens plus à accéder à la partie privée des différents objets éditoriaux. Je retenterai la mise à jour plus tard et resterai en 4.0 pour le moment.
Et avec emb ou img, je n’ai pas de souci.
J’ai contourné le bug en modifiant la fonction « calculer_balise_MEDIA_IMAGE_RETAILLEE » avec :
au lieu de :
hmmm Il me semble que dans votre cas,
$url['scheme']est simplement vide. Mais quand ce n’est pas le cas, cela devrait valoir qqch comme « http » ou « https » et dans ce cas il faut les « :// ».Est-ce que le code ci-après fonctionne :
Bonjour,
Merci pour votre réponse rapide. Je viens de modifier la fonction comme vous le proposez, et ça marche nickel !
Encore merci !
Est-ce que la modification sera ajoutée aux prochaines versions du plugin ou il faudra que je modifie manuellement la fonction à chaque mise à jour ?
J’ai corrigé dans le code du plugin. https://git.spip.net/spip-contrib-extensions/modeles_media/commit/03e12695db955e61bb3170776f45bdfa3bae2796
Une nouvelle version 1.4.18 avec la correction devrait être bientôt disponible.
Bonjour,
Merci pour la correction.
Répondre à ce message
Bonjour,
super plugin que j’utilise depuis longtemps !
En revanche, étant sur la conception d’un nouveau site web en ce moment, je l’ai installé avant de m’apercevoir du manque de compatibilité avec spip 4.1.
Est-ce prévu pour bientôt ?
Merci d’avance.
La borne a été modifiée il y a 2 heures : https://git.spip.net/spip-contrib-extensions/modeles_media/src/branch/master/paquet.xml
Super ! Merci.
Répondre à ce message
Bonjour,
Depuis la mise à jour à SPIP 4, dans squelettes-dist/inclure/documents la balise vu=non ne semble pas fonctionner https://contactimpro.org/Resultat-sondage-juillet-2021
Ce site n’a pas de modèle doc/img perso. Sur ce site et j’ai aussi enlevé lors de la migration à SPIP 4, le fichier inclure/documents qui était dans mes squelettes pour prendre celui de squelettes-dist. La personne à utiliser le format proposer dans l’espace privé, c.-à-d. <media1700|vignette|left> pour faire afficher son document.
Donc techniquement, le fichier ne devrait pas apparaître dans Documents joints.
Merci d’avance,
Zaa
Répondre à ce message
Bonjour,
L’affichage est devenu différent entre Safari et Firefox (redimensionnement d’images défectueux), visible sur la page d’accueil de notre site https://laccreteil.fr
En pièce jointe : montage avec le code et les affichages différents.
Bonne journée.
Michel
J’étais également passé à la version de SPIP 3.2.11 [24473](qui permet PHP 7.4) + PHP Version 7.3 ... je suis revenu à PHP Version 7.1.32, et vidé le cache... maintenant c’est OK.
Donc pb avec PHP et les nouvelles versions de SPIP.
Bonne soirée.
Michel
Tu sais que tu a posté ton rapport de bug sur 3 canaux différents ? ca va pas le faire plus avancer :)
En tout cas je viens de tester en php 7.3 et php 7.4, j’ai bien reduction de la taille.
Je me demande tout simplement si ton install php 7.3 ne serait pas incompléte.
Peux tu vérier en te rendant sur tonsite/ecrire/ ?exec=info , et regarder si GD est activé.
Bonjour Maîeul,
1) Pour ce qui concerne l’info... sur la liste, le sujet était abordé... et c’était un élément d’information complémentaire...
2) Pour ce qui concerne l’effet, il n’était visible qu’avec php 7.3 et Firefox
3) Je viens de passer à PHP Version 7.3.27 en vidant TOUS les caches, et les Images pour responsive
... et c’est OK.
4) Il est donc important après une mise à jour de ce type :
- De vider tous les caches et les dossiers d’images.
- De tester avec différents navigateurs (car l’effet peut être différent)
Bonne journée.
Michel
Répondre à ce message
Mystère....
Je rencontre un problème soudain : sur un de mes sites en mutualisation, l’insertion d’image ne fonctionne plus via l’utilisation du raccourci <mediaxxx|...>.
Au lieu d’être de la forme
..sites/nom_du_site/IMG/jpg/mon_image.jpg ?1600586414
l’url calculée de l’image insérée dans le texte est incorrecte :
/home/riennet/public_html/spip/IMG/jpg/mon_image.jpg ?1600586414
Pour les autres sites de la même mutualisation, le fonctionnement est OK
SPIP 3.2 dernière version, plugin modeles_media à jour. Problème rencontré avec la dist, sans aucun plugin (excepté plugin modeles_media bien sûr). Pas de fichiers mes_fonctions.php ni mes_options.php.
Qu’est-ce qui peut provoquer ce mauvais calcul ?
Ça pourrait venir de quoi ?
Je précise que l’insertion des images par le modèle
<imgxxx>fonctionne très bien ;-)Répondre à ce message
Bonjour, Modeles média ne semble pas compatible (ou vice versa) avec le thème HTML5UP Alpha. Les médias utilisés avec le rôle logo sont déformés.
Répondre à ce message
Une petite suggestion (meme si elle va aux antipodes de « normes » spipiennes)
Rajouter une valeur de paramètre supplémentaire
|lien=_blank, qui rajouterait à l’appel le paramètretarget="_blank"Usage : avoir la possibilité de visualiser en pleine page une illustration (dans mon besoin précis, une carte à afficher de facon plus détaillée) sans quitter l’article en-cours.
Autre possibilité (que je n’ai pas sue trouver non plus) :
|lien=popupfacilité par le plugin du même nom...
Cdlt
Normalement, si tu as installé MediaBox, tu peux choisir d’insérer une popup sur toutes les images avec lien.
Répondre à ce message
Bonjour,
j’ai installé Modèles médias sur un SPIP 3.2.1 en local (MAMP) et tout allait très bien, mais depuis la mise en ligne, les filtres de taille (taille, largeur et hauteur) ne répondent plus... (sur appel des modèles à l’intérieur d’un article :
)
J’ai essayé avec les moteurs GD2 et IMAGICK, même résultat (GD et Imagick tous deux supportés chez Infomaniak).
En revanche, lors d’un test d’insertion de
ça fonctionne bien (mais je préfère tout de même utiliser Modèles média).
Auriez-vous des idées ? Je sèche complètement malgré les progrès que j’ai fait grâce à vous sur ces forums ^_^
Question toute bête, mais dans la configuration des fonctions avancées du site (
ecrire/?exec=configurer_avancees) est-ce que l’option Générer les minitiatures des images est bien activée ?Je viens d’aller vérifier par acquis de conscience, mais oui, bien activé.
Bon... solution (?) trouvée, si ça peut dépanner d’autres personnes :
J’ai premièrement mis à jour SPIP (3.2.1 à 3.2.4),
j’ai rétrogradé le PHP du serveur de 7.2 à 7.1,
après avoir vidé le cache, j’ai constaté que ça fonctionnait,
à tout hasard, j’ai remis PHP 7.2, et j’ai constaté que ça fonctionnait toujours...
Je ne m’y connais pas suffisamment pour y trouver une raison rationnelle, mais ça marche =)
Merci pour ce plugin ! (comme pour tant d’autres)
Et bon week-end !
Répondre à ce message
Bonjour,
Sous Spip3.2.3 Le passage à la dernière version me donne une plage blanche :
Fatal error : Cannot use isset() on the result of an expression (you can use « null !== expression » instead) in /home/users/1/main.jp-franc-parler/web/franc-parler.info/plugins/auto/media/v1.4.9/media_fonctions.php on line 203
Que puis-je faire ?
La version 1.4.10 qui sera disponible peu après midi devrait résoudre le problème. Merci du signalement.
Bonjour et merci pour la nouvelle version.
À titre d’information, je suis passé par FTP et j’ai jeté le dossier média 1.4.9. J’ai pu ensuite retrouver l’accès par l’espace privé et j’ai installé automatiquement le nouveau fichier 1.4.10.
Les noms des dossiers hors le numéro sont différents : Media 1.4.9et Modèles média1.4.10.
C’est un peu étonnant.
Répondre à ce message
Bonjour,
Lorsque je suis passé de PHPp 7.0 à 7.1 des « warning php » ont fait leur apparition... en revenant à PHP7.0 tout est revenu à la normale.
Config du site : SPIP 3.2.1 [23954] est un logiciel libre distribué sous licence GPL. + écran de sécurité 1.3.6
Version du plugin :
Modèles media 1.4.7 - stable - SVN [111182]
Bonne soirée.
Michel
Petite précision... les plugins intégrés à la version SPIP 3.2.1 [23954] (dont Media) ne peuvent être mis à jour (même s’il en existe une) car ils sont verrouillés (dans « Gestion des plugins »).
quels sont les messages exacts ?
« Impossible de désactiver ou de désinstaller ce plugin. » mais les mises à jour sont également impossible en dehors de celles effectuées automatiquement, lorsque l’on effectue une mise à jour vers une version nouvelle de SPIP.
Actuellement avec la version de SPIP 3.2.3 [24211] installée, il y aurait à mettre à jour :
- Compresseur 1.12.7
- Forum 1.11.5
- Statistiques 1.1.10
maisc’est pas des warnings php ca.
Répondre à ce message
Probleme mediabox : N’y aurait-il pas eu des petits cafouillages dans les derniers commits 110003/005/006 ?
Avec un
le type mime n’est plus généré et du coup la mediabox ne se met plus en route...
En revenant en arrière, on récupère la mediabox...
Un avis ?
Du coup ce n’est toujours pas réglé, on dirait...
Même souci avec la révision 110006 (alors que tout était ok avec la révision 106406).
En attendant une éventuelle correction du plugin, j’ai ajouté « .spip_in » dans les classes qui déclenchent la boite multimédia (Squelettes/ Boîte Multimédia).
Si cela peut aider quelqu’un...
Amicalement spip !
Merci Jmarc :)
Répondre à ce message
Bonjour,
Sur mon site les mentions crédits poids et type ne s’affichent pas lorsque le media est un PDF. Seul le titre est ajouté en dessous du media.
Mon insertion :
<doc177|insert|center|legende=complete|type|poids>Les mentions s’affichent bien lorsque le media est une image avec un lien manuel vers le PDF :
[<media176|insert|center|legende=complete|type|poids>->doc177]Site sous SPIP 3.2.1 [23954] avec SPIPr
dd
Répondre à ce message
Bonjour,
Je me remets un peu à Modèle Média et je suis surpris de constater que la largeur ou la hauteur passées en paramètres ne semblent plus du tout prises en compte !
Voici mon squelette de test :
L’image s’affiche bien deux fois, mais la largeur n’est pas prise en compte. Même si je mets &largeur=178 dans l’URL (pris en compte dans aucune des deux images).
Ça ne marche pas non plus avec hauteur et taille !
J’ai essayé d’explorer et il me semble que dans le cas des vignettes, dans la fonction balise_MEDIA_IMAGE_RETAILLEE_dist le tableau $Pile[0] est vide (et ne contient ni ne transmets les tailles)... Pourtant, largeur est bien défini dans l’environnement du squelette media_vignette.html qui utilise la balise #MEDIA_IMAGE_RETAILLEE.
Bref, je ne comprends pas trop, j’avais beaucoup utilisé Modèles média par le passé. J’essaie de mettre à jour un site qui était en SPIP 2.x et 3.2 et le seul truc qui cloche c’est ça : les largeur et hauteur de Modèles média (v 1.4.7) qui ne sont pas prises en compte.
Est-ce que quelqu’un a ce problème ou en connaît la solution ?
ça ne fonctionne pas non plus avec :
ou
Répondre à ce message
Bonjour,
Je viens d’installer ce plugin. Bravo !
Deux petits soucis
1) A l’intérieur d’un onglet (couteau-suisse), le code <mediaxxx|center|largeur=640> fonctionne dans la partie privée mais reste à gauche dans la partie publique.
2) En cliquant sur l’image, mediabox l’ouvre mais je n’ai plus la navigation d’image à image et apparaît en bas de l’image l’adresse du fichier sources
Qu’est-ce que je n’ai pas bien fait ?
Merci
Robert
Bonjour Robert,
J’ai le même soucis concernant la mediabox. As-tu trouvé une solution ?
Merci.
Répondre à ce message
Salut à tous,
Pour ceux qui utilisent le plugin oembed et qui sont frustrés de ne pas voir s’intégrer des videos distantes de la Médiathèque, j’ai créé un petit modèle dans
squelettes/modeles/media_text_html.htmlavec ça :Ca évite d’avoir ce genre de résultat avec l’appel du modèle média :
<media1|insert> ou <media1|emb> ou <media1|embed>(spip 3.2)Voilà c’est sûrement pas top mais ca a le mérite de rien casser ;)
L’idée est bonne mais il serait peut-être plus pertinent d’ajouter ce modèle media dans le plugin oembed plutôt que dans le plugin medias. Ainsi, il ne serait activé qu’en cas de présence de oembed.
C’est ce que fait par exemple le plugin Google Viewer qui embarque ces propres modèles media.
Tu peux aussi t’inspirer du code de https://zone.spip.org/trac/spip-zone/browser/_plugins_/google-viewer/modeles/media_google.html?rev=109504
pour adapter le modèle text_oembed.html afin de prendre en compte l’affichage de la légende (ou non), les paramètres de larguer/hauteur etc.
Merci pour ces précisions, je ne suis pas sûr de réussir à faire aussi bien (légendes par exemple) :) Je me défausse « lâchement » sur oembed ;)
Cela étant je garde ça hors plugin, et si je vois que je dois aller plus loin je me pencherai sur cette question…
Bonjour Joseph
le modèle
<media219|insert|left>
n’affiche pas le média
dans la page
http://amidesk.com/pdea/spip.php?article97
Une idée ? Merci !
Spip 321
Euh c’est gentil de donner la page, mais c’est censé s’afficher où dans cette page ?
Pour essayer de débugger un peu, tu peux essayer
?var_mode=inclurepour voir qu’est-ce qui est appeléPar ailleurs, c’est quoi comme objet le document 219 ?
le modèle est inséré en début du champ texte, juste avant le mot synopsis.
C’est une image.
Répondre à ce message
Bonsoir,
Alors d’abord merci pour cet excellent plugin. J’ai un petit bug néanmoins sur SPIP 3.2.0 : si j’appelle <media41|vignette|left|lien=doc43> tout marche impeccable, mais si j’y ajoute le filtre taille, hauteur ou largeur, le chemin d’accès à l’image change et je me retrouve avec un appel du type : /home/repertoire/public_html/dev/IMG/jpg/image.jpg ?1516377161 au lieu de /dev/IMG/jpg/image.jpg ?1516377161
Je développe dans le sous-répertoire dev, mais le rewrite base est configuré et le site marche nickel. Suggestion bienvenue...
Merci ! Luc
Rebonjour, petit up et solution temporaire. N’ayant pas la compétence de tout éplucher, j’ai commenté 2 lignes de la fonction calculer_balise_MEDIA_IMAGE_RETAILLEE(), ce qui règle le pb :
if(!preg_match(’
^https?://i’,$src,$matches))$src = realpath($src) ;
Mais à l’occasion, j’aimerais bien avoir le fin mot de l’histoire.
Encore merci pour tout ce boulot,
Luc
Répondre à ce message
Cela ne vaudra-t-il pas la peine d’ajouter une option pour passer une classe clear ?
Répondre à ce message
Je suis toujours coincé...
J’insère les docs avec mais lorsque je clique sur une image, mediabox ne l’ouvre pas.
Fais des essais avec les Images en portfolio ou en dehors avec le même résultat, la boîte multimédia ne s’ouvre pas.
Dans ma configuration « Boîte multimédia » j’ai : #documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’]
Faut-il rajouter quelque chose ?
Merci
Robert
Toujours aucune réponse ?
Merci, s’il vous plaît !
Robert
A priori, c’est plus un problème « mediabox », les modèles medias n’intervenant pas dans le processus boîte modale.
Quelle version de mediabox/SPIP ? Peut-être un lien avec la discussion présente ici https://contrib.spip.net/MediaBox#forum493040 ?
Répondre à ce message
Bonjour,
Je viens de faire la mise à jour de 3.1.3 vers 3.1.6 et au passage j’ai supprimé puis réinstaller tous mes plugins dont le plugin Modèles Media. Depuis les liens ne marche plus !
Dans le champ « texte » d’un de mes articles j’avais ça :
<media886|vignette|largeur=158> qui pointait naturellement vers l’article 7.
Depuis, quelle que soit la syntaxe que j’utilise :
Le seul lien qui existe sur mon image est un lien vers l’image elle même, impossible de faire pointer le lien ailleurs !
Qu’ai-je oublié ?
Edit :
Dans le champ « texte » d’un de mes articles j’avais ça :
[<media886|vignette|largeur=158>->7]Qui pointait naturellement vers l’article 7Depuis, quelque soit la syntaxe :
[<media886|vignette|largeur=158>->7]OU
<media886|vignette|lien=art7|largeur=158>le lien pointe systématiquement vers le media 886 et non plus vers l’article 7 !Je viens de faire le test avec la dernière version du plugin sous SPIP 3.0 et je n’ai pas le problème rencontré. Le lien est correct. Mais je n’ai pas d’espace de test sous SPIP 3.1 sous la main.
Quelle est votre version de SPIP ? Quels sont les autres plugins actifs ?
Bonjour et merci de votre réponse.
Ma version de SPIP : SPIP 3.1.6 [23598]
Le bug est consultable ici par exemple : http://www.cemearhonealpes.org/vaca... (J’ai provisoirement ajouté des tableaux pour pouvoir ajouter mes liens...
La liste des plugins actifs sur le site :
Agenda Evénementiel
Une API générique pour vérifier une valeur
Convertir l’article affiché au format pdf
Attribuer un article d’accueil aux rubriques
API de gestion de nouveaux champs dans les objets éditoriaux.
Offre une interface graphique pour gérer des champs extras
Une couleur pour chaque rubrique
Modèles pour inclure les modules sociaux Facebook
Il distribue vos courriels
Personnaliser le flux RSS des articles du site
Générateur de formulaires
Ajoute un bouton Google +1
Une aide à l’insertion des modèles dans vos textes
Plein de petites fonctionnalités nouvelles et utiles à votre site (...)
Créez vos menus personnalisés.
Permet l’utilisation d’une balise #CALENDRIER_MINI
Modèles alternatifs pour l’insertion des documents
Des pages sans rubrique
Écrire facilement des champs de formulaires.
Activer des boutons de partage de liens sur les réseaux sociaux.
Le plugin qui lave plus SPIP que SPIP.
Evitez les diffusions involontaires !
Permet de choisir le squelette en fonction d’un mot clef
Interface de gestion et modèles d’insertion de vidéos
Un format de fichier simple pour éditer des listes de données
Merci de votre aide ;)
Bonjour,
Passez en dernière version et dites moi ce que cela donne.
merci
Bonjour Pierre,
Quelle dernière version ?
Sauf erreur de ma part, ma version de SPIP est déjà la dernière.
Seul plugin qui n’était pas à jour dans la liste ci-dessus : Couteau Suisse, dont la mise à jour est sortie dans le we et que j’ai mis à jour ce matin. Le problème reste le même.
Merci
Pierre a mis à jour le plugin modeles media. version 1.4.3 du plugin
.
Elle devrait être proposé dans les heures à venir en effet.
Pour info, je viens de faire l’essai sur une mutu SPIP 3.1.6 + modèles medias 1.4.2 et tout est OK chez moi. Je n’observe pas le comportement défaillant décrit par Jérémy
Etrange...
Je ne sais pas ce qu’à corrigé Pierre, mais ça a été efficace dans mon cas en tout cas.
Répondre à ce message
Attention, suite à la mise à jour de cette nuit, site bloqué : Parse error : syntax error, unexpected ’if’ (T_IF) in /home/laccrete/www/plugins/auto/media/v1.4.0/media_fonctions.php on line 183
Désolé je suis allé trop vite. Je viens de procéder à un retour en arrière.
Attention, la seule version dispo en téléchargement auto est la version1.4.0
Il faut être un peu patient, le temps que le zip de la nouvelle version soit généré
OK et en plus la variable de pourcentage « % » fonctionne !
FANTASCHTICK ou plus simplement super !
Merci.
Michel
http://laccreteil.fr
Répondre à ce message
Bonjour Joseph,
Dans les variables, serait-il possible d’avoir une variable de pourcentage « % » car cela permet une adaptation à la taille de la fenêtre du navigateur utilisé ?
Pour exemple, la carte et le lecteur PDF sur cette page : http://laccreteil.fr/spip.php?article242
Il serait ainsi possible d’avoir cinq images en « left » à 20% qui ferait une serie de photos sur 100%...
Merci pour tout le travail !
Michel
Je ne comprends pas très bien.
Il est déjà possible de faire
<media123|embed|largeur=20%>Ne fonctionne pas, que ce soit avec « embed » ou « insert »... sur le site http://laccreteil.fr
Ne fonctionne pas chez moi non plus
Ne fonctionne toujours pas, que ce soit avec « embed » ou « insert »... sur le site http://laccreteil.fr
Pourtant j’ai effectué un copié collé de <media123|embed|largeur=20%> en changeant uniquement le numéro de l’image.
Peux-tu essayer la version 1.4.0 ?
Désolé pour le bug introduit hier. Peux tu faire un essai avec la version 1.4.2 ?
Seule la 1.4.0 est dispo en téléchargement auto
Répondre à ce message
« Bonjour » et merci pour ce super plugin qui me simplifie la vie.
Comment faire pour donner au
<mediaxxx|embed|....les paramètres du lecteur de média au chhargement de la page si le fichier est de type mp3 ou mp4 ?
Par exemple
Le lecteur est bien chargé, mais la lecture démarre automatiquement au chargement de la page ce qui l’est pas désiré, surtout si il y a d’autre lecteurs dans la page.
D’autre part
ne semble pas influer sur la taille du lecteur mp3
Merci beaucoup
Rémi
Répondre à ce message
Bonjour,
Je trouve le modèle média plus simple et intuitif que les modèles par défaut.
J’espère qu’un jour ça sera inclus dans le core :)
Raphaël
Répondre à ce message
Bonjour
merci pour ce plugin.
J’aimerais savoir s’il est possible d’avoir l’effet « agrandissement sur clic » avec le modèle MEDIA comme nous l’avons avec les modèles DOC ou IMG si nous déposons l’image dans le porte-folio.
Actuellement je n’ai pas trouvé la solution pour afficher une image en utilisant modèle MEDIA et en réduisant sa taille à 400 px et l’agrandir à sa taille réelle si on clique dessus.
J’ai donc pour le moment mis les deux : cf. http://www.infogm.org/article6078
En vous remerciant
Cordialement
Christophe Noisette
Normalement, il suffit d’un lien sur l’image vers elle même, ce qui s’obtient en ajoutant
|lienà l’appel du modèle.Merci. Ca marche parfaitement bien ainsi. Bonne journée.
Répondre à ce message
Bonjour,
Dans la fonction calculer_balise_MEDIA_IMAGE_RETAILLEE, il y a un ajout de chaîne que je n’explique pas et qui bloque le chargement d’images chez moi. Il s’agit de « :// » à la ligne 163. Sa suppression permet de résoudre le problème de chargement de l’image.
BS.
Voici les lignes en questions :
Cela correspond à la ligne 3 juste au-dessus.
Je ne comprends pas très bien votre problème. Vous pourriez nous donner un exmeple plus précis permettant de reproduire le bug ?
Répondre à ce message
Hello,
J’aime bien ce plugin pour la présentation des pièces jointes dans le texte des articles.
Tout fonctionne de mon coté avec SPIP 3.1 et la version 1.3.5 SVN [98239] du plugin.
Mes liens sont sous la forme
<media2001|vignette|legende=complete>et dans l’espace privé c’est assez disgracieux car sur les pages ?exec=article&id_article=xx la vignette s’affiche au max de la largeur du texte et donc par exemple la vignette figurant un zip est agrandie à 500px de large au lieu de 52px.
J’ai mis une capture du code généré ici : https://framapic.org/dbVMjMWgtZ5W/V9bVIKInfWl6.png
dd
Répondre à ce message
Bonjour,
Je n’arrive pas à installer le plugin sur un SPIP 3.1.1. J’ai toujours l’erreur « Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau. » qui est une erreur ajax sur le formulaire.
C’est le seul plugin que je n’arrive pas à activer.
Les logs ne m’indique strictement rien… Quelqu’un a déjà rencontré le problème ?
Ybbet
C’est bon, j’ai trouvé… Il manque les numéros de version des plugins en nécessite et utilise…
Je corrige cela sur le SVN.
Répondre à ce message
Bonjour,
En passant en mode débug j’ai ceci
Notice : Undefined index : hauteur in /modeles_media/media_fonctions.php on line 149
Idem pour les 4 ligne qui suive.
Quelle correction apporter ?
Répondre à ce message
Salut
j’ai un souci avec l’insertion des titres dans l’attribut alt des images
quand le titre contient des enrichissements réalisés à l’aide de balise, ça nous fait un alt assez sale et ambigû
d’où ma question pourquoi la variable $alternative n’est pas nettoyer avec le filtre attriibut_html dans la fonction calculer_balise_MEDIA_IMAGE_RETAILLEE, ligne 213, comme c’est le cas dans la fonction calculer_balise_MEDIA_LIEN ligne 259 ?
Répondre à ce message
Bonjour
Est ce logique que :
<media1093|vignette|left|lien=art529>Rajoute un (fr) ?Plus précisément, c’est un
hreflangajouté au lien et ce sont les CSS de l’espace privé qui affichent ce (fr).Cependant, on précise normalement le hreflang seulement si c’est différent de la langue du contexte.
Normalement, c’est corrigé avec la version 1.2.17.
Je te tient informer une fois mis à jour.
Je le voyais aussi dans le public d’où ma question.
Merci pour la correction, cela fonctionne.
Répondre à ce message
Bonjour,
Je viens de faire une migration SPIP 2.1.26 vers 3.0.17 et j’observe un certain nombre de petits trucs à droite à gauche qui ne fonctionnent plus correctement, ou disons, pas comme avant !
Par exemple :
[<media4004|embed|left>->media4007]ne fonctionne plus : le document 4004 n’est plus cliquable alors que c’était le cas avant… et le lien vers le doc 4007 n’est plus généré. Quelque chose a-t-il changé ?
Bonjour Manu,
désolé de ne pas avoir vu ton message plus tôt. Je n’avais pas remarqué ce changement de comportement.
J’essaie d’en trouver l’origine.
Peux-tu essayer la version 1.2.16 ? Le problème est-il corrigé ?
OK… les liens sont renouveau générés.
Merci beaucoup !
Répondre à ce message
Bonjour,
Je viens de passer à Modèles média 1.2.14. et j’obtiens le résultat suivant :
Est-ce qu’il y a une solution prochaine ou comment puis-je faire pour utiliser la version précédente ?
Merci par avance.
SPIP 3.0.17 [21515]
Toutes mes excuses. Une erreur dans le dernier commit.
Que donne la version 1.2.15 ?
Merci pour ta réponse.
Où puis-je obtenir la 1.2.15 ?
Le Zip devrait être disponible d’ici une demi-heure à l’adresse http://files.spip.org/spip-zone/modeles_media_spip_3.zip
le temps que le zip soit mis à jour
Ça marche bien.
Merci encore pour tout ton travail.
Répondre à ce message
Bonjour,
Je sais que cela peut ouvrir une discussion à l’infini sur le bien-fondé des liens qui ouvrent un nouvel onglet (ou une nouvelle fenêtre), mais même si je comprend (et pratiquement approuve) les arguments de ceux qui disent que c’est mal, il y a de nombreux cas ou cela me parait souhaitable (par ex ouvrir une page vers un autre site), ne serait-ce que parce que les internautes (lire 80% des internautes que je connais) ne savent pas vraiment se servir d’un navigateur et que de toutes les façons il me semble pire de forcer l’internaute à revenir en arrière pour retrouver un site qu’il a quitté ... (sans parler des sites qui maintenant effacent l’historique pour que vous ne reveniez pas en arrière ...) ... Bref ce long préambule pour dire que c’est dommage que ce plugin n’autorise pas le choix d’une cible d’ouverture des liens.
J’ai contourné le problème en modifiant media_fonctions.php à la ligne 263 en
$a .= ' target="_blank">';mais c’est dommage que l’on n’ait pas, soit un paramètre à positionner lors de l’ajout d’un média dans le back-office, soit la possibilité d’agir en créant un modèle dans nos squelettes ...Je me posais la question de savoir s’il était possible de surcharger une fonction d’un plugin en créant une fonction de nom équivalent dans mes_fonctions.php ?
Et bien sûr, s’il était éventuellement possible que le plugin évolue dans ce sens avec un paramètre |cible= par ex.
PS : à noter que HTML5 est revenu sur cet attribut qui est maintenant valide alors qu’il ne l’était plus en XHTML strict.
Merci !
Pierre.
Répondre à ce message
Problème Responsive Web Design et modèle média sans paramètre de taille
Je encontre un souci sur un site que je suis en train de passer en RWD. Dans cette logique-là, les balises img sont dotées des déclarions max-width:100% et height:auto.
Lorsque des médias sont insérés dans le texte sans paramètres de taille genre
<mediaXXX|left|insert>, dans le code html, outre les attribut standard de width et height, l’image se voit attribuer un attributstyle="width:xxxx";height:zzzz"ce qui contrarie le bon affichage (l’image est déformée)Si l’insertion se fait en insérant un paramètre de taille genre
<mediaXXX|left|insert|taille=grand>, alors, l’image ne se voit pas dotée d’attribut de style, donc c’est OK, les CSS font leur travail.À part fouetter les rédacteurs pour qu’ils pensent à indiquer systématiquement un paramètre de taille, comment peut-on contourner l’obstacle et faire en sorte que l’affichage soit toujours correct en proportion ?
Mais c’’est peut-être moi qui ai loupé quelque chose...
OK,
il semble que images_reduire (qui est appliqué quand on précise une taille) peuple bien les tags HTML width et height mais sans ajouter leur valeur avec le tag style. Or, en l’absence de redimensionnement, l’information était donné à la fois en style CSS inline et avec les tags HTML.
C’est modifié en version 1.2.14. Seuls les tags HTML sont gardés.
Répondre à ce message
Bonjour,
Quand j’affiche les légendes sur les medias, la largeur de la légende est limité a 350px max.
Quand j’affiche dans le modèle media image le width de l’image passé en paramètre , il m’affiche la taille original du document et non la taille du document inséré dans l’article.
est ce un comportement normal ? pour la limite a 350 je suppose que oui, c’est le cas du modèle document de base fournis avec spip, et je n’ai d’ailleurs jamais trop compris le pourquoi de cette limitation, je pense que des css suffisent amplement a gérer ces cas de figure...
comment contourner ce(s) problèmes ? j’utilise les dernières version publiés ...
Merci de vos réponses
Par défaut, les modèles media reproduisent le fonctionnement du modèle standard, à savoir une largeur minimum de 120 pixels et maximum de 350 pixels pour les légendes.
Cependant, ces paramètres sont modifiables dans le formulaire de configuration du plugin.
Enfin, il est toujours possible de créer ses propres modèles de légende ou de surcharger modeles/legende_complete.html
Bonjour Joseph,
Merci de ta réponse, effectivement j’ai surchargé, le modèle standard de spip pour contourner la limitation (d’ailleurs je surcharge ce modèle sur tous mes sites).
j’ai pas accès a une configuration quelconque, ... en version 1.2.13, le formulaire est bien présent dans le dossier mais aucun bouton de config. L’appel de l’url exec=media ne donne rien
en fait en regardant dans /prive/ c’est dans un dossier /configurer et pas squelette/contenu/
bref c’est infonctionel forcément ...
Ok donc après test c’est bien ça le problème. En créant les dossiers dans /privé, ça fonctionne correctement, on peut configurer le plugin.
bon hormis qu’on ne peut spécifier la taille des légendes que en px et pas en % ou auto et je ne vois vraimment pas le pourquoi de ce fonctionnement par défaut, le légendes s’adapte a l largeur et si besoin on fait le reste en css avec un padding => c’est anti-responsive ce truc des pixels ;-).
Donc en fait c’est les images recadrés par [(#TEXTE|image_reduire{})] dans le squelette de l’article qui ne renvoie pa la bonne taille.
Comme indiqué dans la documentation,le formulaire de configuration se situe
, soit via la page
ecrire/?exec=configurer_avancees.La manière dont la largeur des légendes fonctionne suit le fonctionnement des modèles par dféaut de Spip et permet la gestion de cette largeur sans qu’il y ait besoin de rajouter une couche de CSS, soit out of the box.
Le width transmis à la balise #MEDIA_LEGENDE est celui calculé avec #MEDIA_IMAGE_RETAILLEE. Il n’y a pas de paramètre ’width’ qui peut être passé à un modèle media. Par contre tu peux passer un paramètre ’largeur’.
Ok, merci pour toutes ces explications et patience habituelle ;-), effectivement j’avais pas vu/lu que la configuration du plugin était dans les paramètres avancés : c’est plutôt rare ... mea culpa ;-)
La pour que mes documents inssérés sans taille/largeur spécifiés dans le modèle, et remis a la taille max de la largeur de l’article par
TEXTE|image_reduire{560},s’ajuste correctement, j’ai paramétré la largeur_max a 560px. Dans ce contexte ça fonctionne.Par contre renseigner en dur une balise style=« width:XXpx », si je ne m’abuse, empêche toute surcharge via les css, donc si je suis sur un périphérique qui fait 320px, et que ma largeur max est a 560 on sort de la page, que ce soit avec le markup classic ou avec figure ...
Il est pourtant possible de faire ça différemment sans compliquer le markup (tout du moins pour les navigateurs dignes de ce nom) en utilisant la propriété
display:table: une petite demo iciA voir ...
Tu peux toujours utiliser la propriété CSS max-width pour limiter la largeur de la légende, par exemple à 100%. Même si tu as un width : 560px ;, sur un écran de 320 pixels, la légende ne dépassera pas les 100%, puisque c’est le souci que tu évoques.
Il en est d’ailleurs de même avec l’image qui est juste au-dessus.
Et sinon, tu devrais pouvoir outrepasser la valeur indiquée en dure avec la propriété !important.
Certes, max-width le fera, mais faut le coller partout, !important je suis pas fan du tout, ça tiens plus du hack que du réel css ... je l’utilise en dernier recours dans un perso.css, a la fin de la cascade, quand je n’ai pas le choix, mais jamais dans mes composants.
Enfin c’est surchargé « grâce à SPIP », je préfère un
display : tablea un!important, le plus étant de présenter si besoin la description a droite ou en dessous suivant le viewport, la grille ou le thème.Le support navigateur est très correct, de plus = http://caniuse.com/#feat=css-table
Merci de tes conseils.
Répondre à ce message
Problème avec document googledoc
Je me demande si je ne viens pas de tomber sur un petit bug, ou plutôt sur un cas de figure un peu particulier qui cause un problème.
Je travaille sur un site sur lequel je souhaite insérer un graphique googledoc. L’url de l’image dans ce cas précis est de la forme
https://docs.google.com/spreadsheet/oimg?key=xxxxxxxxxxxxxxxxxL’acquisition par SPIP de l’image (
<<ajouter un document>> option <<depuis internet>) se passe très bien et la vignette de l’image apparait bien à gauche dans la colonne des documents.Insertion dans l’article
<imgxx>est OK : l’image est bien affichée<docxx>est OK : une vignette est bien affichée mais l’agrandissement médiabox ne fonctionne pas (au lieu de l’image, c’est du code informatique qui s’affiche dans la mediabox)<mediaxx>pas OK (=pas d’image). L’examen du code source de la page montre que la valeur de l’attribut src dans la balise img générée est tronquéehttps://docs.google.com/spreadsheet/oimglorsque le « ? » de l’url du doc google est rencontré.??? C’est grave docteur ?
Euhhh un site de démo ? Ou l’URL du graphique ? (en message privé au besoin)
Est-ce que le plugin Google Viewer est activé ?
Comment SPIP comprend ce lien ? Il détecte que c’est une image ?
Réglé avec la version 2.1.13
Répondre à ce message
Bonjour
je viens de me rendre compte que pour que compteur de clic (via le plugin analyclick) fonctionne, il faut absolument utiliser <DOCxx|compteur> et non pas, comme j’essayais de la faire <MEDIAxx|compteur>. Autrement dit, les plugins analyclicks et medias ne peuvent pas être utilisés ensemble. Quelqu’un a-t-il une idée pour faire comprendre à analyclick de compter les téléchargements des docs qui sont insérés via ?
Sur le forum d’analyclick, où j’ai aussi posé la question, on me dit :
« ... s’ils peuvent se brancher sur l’url de comptage (#URL_DOC_COMPTEUR) lorsque le plugin analyclick est activé. »
Merci d’avance et bonne journée.
L’usage est que ce soit au plugin qui introduit une nouvelle fonctionnalité d’étendre les modèles .
Répondre à ce message
Bsr,
Quand la balise <mediaXXX|insert|center> concerne un ppt, les < > restent apparents cf Mon site
Quels sont les plugins actifs ?
Il faudrait faire un var_mode=inclure et voir quel squelette produit les < >
Moi pas comprendre « var_mode=inclure »
En tous cas, cela ne le fait pas avec les pdf ...
Et avec un document Word ?
Quels sont les plugins installés sur le site ?
Pour le var_mode=inclure, il suffit de se connecter comme admin sur le site. Puis charger la page du site public où il y a un problème et ajouter
&var_mode=inclureà l’URL, soit http://www.copacamu.org/spip.php?article211&var_mode=inclureRépondre à ce message
Bonjour Joseph,
je viens d’avoir un retour d’un client qui me fait part d’un truc qui ma parait pas couillon. Je ne sais pas si c’est du ressort de ton plugin ou si c’est autre part qu’il faudrait intervenir, mais, bon, je poste ici.
Il publie sur son site différentes choses dont des vidéos youtube, vimeo etc.... Il utilise pour cela au plugin VIDÉOS de xduj.
Après avoir inséré une vidéo, celle-ci apparaissant comme les autres documents dans la colonne de gauche, mon client, un peu étourdi, a assez naturellement fait un
<mediaxxx|embed>dans son article ;Bien évidement, ça ne fonctionne pas mais je me disais que ça serait tout de même bien « ergonomique » que dans ce cas précis
<mediaxxx|embed>soit équivalent à<videoxxx>Qu’en penses-tu ? Compliqué à mettre en place ou est-ce qu’une modification du modèle serait suffisant ?
La question a déjà été soulevée et les pistes de solution évoquées : voir http://comments.gmane.org/gmane.comp.web.spip.zone/34817
Pour le développement effectif de ces modifications dans le plugin vidéo, il faudrait une bonne âme qui a le temps de coder et de proposer une nouvelle version du plugin vidéo, et voir si xduj est d’accord avec ça.
Répondre à ce message
Bonjour,
avec un SPIP3 et le plugin accès restreint activé sur les documents,
je n’arrive pas à obtenir de vignette, d’icône ou de redimensionnement avec largeur ou taille. J’obtiens une icône de vignette générique SPIP même si j’ai activé la fabrication des vignettes.
Merci s’il existe une solution.
Normalement c’est résolu avec http://zone.spip.org/trac/spip-zone/changeset/80110
Répondre à ce message
Bug (?) en cas de « base » externe et/ou mutualisation
Je suis en train de monter une mutualisation dans laquelle chaque site dispose de ses propres données mais comporte également un item qui va récupérer des infos provenant d’un site "maitre" (partage d’une rubrique commune).
Si, dans un de ces articles "partagés", je mets des images en les insérant avec les raccourcis classiques img et doc, pas de problème, je récupère bien ces images dans les articles quand je les consulte depuis le site "client".
Par contre, si j’utilise le raccourci media, il n’y a pas d’affichage d’image
exemple :
si dans l’article "source", j’utilise l’insertion suivante :
<media1|embed|taille=moyen>j’obtiens le code suivant dans l’article récupéré
<p><span class='spip_document_1 spip_documents media media_image media_image_jpg'></span></p>code du squelette appelant :
C’est moi qui zappe quelque chose ou est-ce qu’il y a un truc qui ne va pas quelque part ?
ma config : SPIP 3.0.10 + plugin modèles media installé sur tous les sites « clients »
Bonjour,
je n’ai jamais été confronté à cette question (multisite). Je vais essayer de comprendre le fonctionnement sous-jacent.
Cordialement
Pour prolonger (et peut-être donner des pistes de recherche), la balise media dans un article du site maitre semble en fait interprétée « en local ».
Je veux dire par là que , lorsque site esclave n’a pas de contenu (images) propre. et dans ce cas, la balise media des articles d’origine ne donnait rien. ( Lors de mon premier message, j’avais simplement commencé à travailler à mettre en place unes structure /maitre / esclave et je travaillais juste à la façon de récupérer les articles « partagés ».)
Depuis, j’ai saisi des informations propres au site « client », dont des images et... ce sont ces images-là qui maintenant ressortent là où jusque là
<media1>ne conduisait à aucun affichage. Il semble donc que le modèle<mediaXX>présent dans un article du site maitre insère dans son contenu l’image id = XX du site client. (cf image jointe)En espérant avoir été clair et que ça puisse aider...
PS 1 : il y avait eu une discussion il y a quelque temps pour remplacer l’obscur anglicisme « embed » par un truc plus compréhensible (et français)... Un consensus s’est-il dégagé ?
PS 2 : encore un super grand merci pour ce plugin que je trouve vraiment indispensable (et qui rend simple et claire l’insertion des images)
Pour le PS1, il n’y avait pas vraiment eu de consensus mais insert avait émergé. Je devrais peut-être l’intégrer au plugin.
Oui, j’ai bien compris que le modèle faisaient appel aux données du site client et non du site maitre. La question est de savoir d’où cela vient puisque les modèles doc, enb aux récupèrent bien le paramètre basesitemaitre dans leur contexte.
Il faudrait identifier où, dans le code de SPIP, on transfère au modèle le paramètre basesitemaitre et pourquoi cela est transmis aux modèles doc, img, emb et pas aux modèles media.
Pouvez vous faire sur le site escalve un var_mode=debug avec dans l’article un modèle emb et un modèle media.
Le modèle emb a-t-il un paramètre connect dans son environnement ? Quand est-il du modèle media ?
squelette plugins/auto/media/v1.1.0/modeles/media_embed.html
Temps de calcul : 404.012 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_media : 1
id : 1
class :
args : (1 items) [moyen]
taille : moyen
squelette plugins/auto/media/v1.1.0/modeles/media_image.html
Temps de calcul : 117.479 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_media : 1
id : 1
class :
args : (1 items) [moyen]
taille : moyen
squelette plugins-dist/medias/modeles/img.html
Temps de calcul : 7.582 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_document : 1
id : 1
class :
args : (0 items) []
L’url appelante est /spip.php ?page=sitemaitre&connect=nomdelabasesitemaitre
Le squelette sitemaitre.html est :
À PROPOS DE CONNECT
Cette histoire du parametre connect et de sa portée m’intéresse particulièrement. J’avis d’ailleurs posté un message sur la liste SPIP-user à ce sujet mais je n’ai pas eu de réponse. Il s’agissait du si j’appelle l’url suivante :
spip.php ?article3&connect=connect_sitemaitre&toto=123456
Si je teste l’environnement transmis aux pages par
[<pre>(#ENV**|unserialize|print_r{1})</pre>]Array
(
[article3] =>
[toto] => 123456
[id_article] => 3
[type] => article
[date] => 2013-08-09 07:25:15
[date_default] => 1
[date_redac] => 2013-08-09 07:25:15
[date_redac_default] => 1
[id_rubrique] => 1
[id_secteur] => 1
[composition] =>
[lang] => fr
)
Pourquoi le paramètre connect n’est-il pas explicitement transmis ?
Pourtant, il doit bien l’être puisque, depuis le site client, une boucle du type
liste bien les articles du site maitre présents dans la rubrique 1 du site maitre.
=> le connect = connect_sitemaitre est implicitement transmis à la boucle test2_lesarticles sans qu’il apparaisse dans
#ENVen espérant ne pas avoir été trop confus...)
En farfouillant un peu le code du core, le paramètre connect est retiré de l’environnement pour être transmis de manière séparée aux différentes fonctions internes de SPIP. C’est pour cela qu’il n’apparait dans la balise #ENV.
Je viens juste de penser à quelque chose. D’après http://programmer.spip.net/Inclure-suivant-une-connexion, une inclusion ne transmet pas automatiquement la connexion parente ; pour propager une connexion il faut la spécifier dans l’inclusion.
Or il y a plusieurs inclusions dans les modèles media.
Pourriez-vous tester la chose suivante :
modeles/du plugin media, les inclusions (#INCLURE){connect})Est-ce que cela change quelque chose ?
NB : vous pouvez également faire un essai dans vos articles avec le code
<mediaXX|image>. En effet, en appelant directement la variante image on évite de passer par une inclusion. On peut alors vérifier si connect est bien transmis.Modification du raccourci
Dans l’article test, j’ai donc ajouté le raccourci
<media1|image. L’affichage reste OK dans le site maitre mais reste défectueux dans le site client qui affiche l’icône image absente.Le code source est :
<img src="IMG/jpg/shifang-hall.jpg" style="height: px; width: px;" height="" width="" alt="Le titre de l'image">Passage du parametre connect
J’ai modifié l’ensemble des inclusions en faisant un rechercher/remplacer
#INCLUREpar#INCLURE{connect}par exemple :
[(#INCLURE}{fond=modeles/media_image_#EXTENSION}{id=#ID_DOCUMENT}{env})]est devenu
[(#INCLURE{connect}{fond=modeles/media_image_#EXTENSION}{id=#ID_DOCUMENT}{env})]Pas mieux non plus
copie d’écran de la page « cliente »
Mais on note une différence. Si j’ai bien compris, cette fois ci on a bien pris en compte les informations du document du site maître, c’est juste l’URL du fichier qui n’est pas bonne (car relative au site maitre et non au site escalve).
Je crois avoir une idée d’où ça peut venir. Dans le modèle media_image.html, peux tu essayer de remplacer
#MEDIA_IMAGE_RETAILLEE{#FICHIER}par#MEDIA_IMAGE_RETAILLEE{#URL_DOCUMENT}?Désolé de te demander de faire les tests toi même, mais je n’ai aucune installation de ce type pour faire les tests de mon côté.
Cordialement
Yesssss ! Les raccourcis
<media1|image>conduisent à l’affichage de la bonne image maintenant (cf copie d’écran)Bon et bien maintenant on sait où sont les modifications à effectuer.
Je n’aurai pas d’accès SVN avant ce week end. J’essaierai de faire les corrections samedi.
Juste une remarque. Est-ce que la correction sur les connect dans les inclures est toujours en place ? Notamment dans le modele media_embed ?
Attention : il est peut être préférable d’utiliser la syntaxe
[(#INCLURE{fond=modeles/media_[(#MIME_TYPE|groupe_mime)]_#EXTENSION, id=#ID_DOCUMENT, env, connect})]avec connect à la fin.En effet, media_embed va appeler media_image mais il faut encore que le connect soit bien transmis.
Oui, j’ai laissé les connect
Juste pour être précis, en regardant le code, je note que dans la version du plugin qui est en place (1.1.0 SVN [69446]), la syntaxe pour faire passer id, env et connect n’est pas tout à fait la même que celle que tu as indiquée dans ton dernier message... mais je suppose qu’elles sont équivalentes (????)
[(#INCLURE{fond=modeles/media_[(#MIME_TYPE|groupe_mime)]_#EXTENSION}{id=#ID_DOCUMENT}{env}{connect})]]Elles sont censées être équivalente mais la syntaxe de mon précédent message est censée être meilleure (paramètres séparés par des virgules). Donc essayer cette autre syntaxe en priorité.
En lisant le code du core j’ai l’impression que #INCLURE ne tient pas compte de connect. Pourrais-tu essayer deux choses s’il te plait :
<INCLURE ... >Qu’est ce que ca donne ?
j’ai peur de ne pas avoir bien compris la demande... j’ai modifié media_embed.html et media_emb, c’est bien cela ?
le nouveau code avec les inclure est :
Il doit y avoir une ’tite errreur de syntaxe qui m’échappe puisque j’ai une erreur : le compilateur (cartouche debug) me retourne : « Filtre fond=modeles/media_ non défini » et dans le corps de la page, j’ai image,id=1,env,connect}> qui apparait là où le modèle est appelé...
Deux choses.
Que donne le modèle emb du core ? Est-ce qu’il fonctionne correctement ?
Pour l’erreur de syntaxe dans media_embed, c’ets un problème de parenthèses.
Eventuellement en faisant :
est-ce ca marche ?
Ouiiiiiiii !
Et que donne le modèle emb du core ?
???? Je ne comprends pas la question...
Si dans ton article de test tu mets emb à la place de img, est ce que ca marche ?
Non,
<emb1>produit l’affichage de l’image id=1 du site clientHello,
j’ai effectué les corrections dans le plugin (version 1.2.1). Peux tu vérifier que tout fonctionne sur ton site esclave ?
Aïe, ça ne semble pas tout à fait réglé...
En PJ une copie d’écran de la page « client » avec les différentes syntaxes utilisées...
- 3-1 : Pour le raccourci doc, les crayons fonctionnent : je peux modifier le titre
- 3-2 : Pour les raccourcis media + légende, clic sur les crayons conduit à l’affichage du titre... de l’image du site client (et les modifications éventuelles ne sont pas enregistrées)
Pour le modèle emb, j’ai signalé le problème sur SPIP-dev. Pour l’heure, ce que tu peux faire c’est de surcharger le modèle dans ton répertoire squelette/modeles en le remplacant par :
Je regarde ce qu’il en est pour les crayons et pour mediabox.
On va y arriver. Est-ce que la 1.2.2 règle les soucis concernant les crayons et la mediabox ?
Le point avec la 1.2.2 :
Crayons, c’est OK
Mediabox : au clic, une boite s’ouvre mais reste blanche (pas d’image). Dans la console firefox, j’ai une erreur : [00:06:59,297] TypeError : jQuery.spip is undefined @ http://nomdusiteclient.tld/prive/javascript/ajaxCallback.js:53
Fixé dans la version 1.2.3
Répondre à ce message
Bonjour,
Je détecte un possible petit bug, mais la lecture du code me pose question donc je préfère poser la question ici. En faisant des tests de validation W3C d’un site, je constate que le plugin génère ce genre de chose :
Je pense qu’il y a un souci au niveau de l’attribut « style »
style="height: 416 px; width: 376 px;"devrait en fait être écritstyle="height: 416px; width: 376px;"(pas d’espace entre la valeur numérique et « px »).J’ai parcouru le code, je vois effectivement ou peut se situer le pbm dans des fichiers du plugin media_img_bmp.html et media_fonctions.php mais ce qui m’interpelle c’est que dans media_info.html les espaces en trop sont carrément remplacés par des
, donc j’en déduis que c’est volontaire et que quelque chose m’échappe ... mais quoi ... telle est la question :-)C’est moi ou c’est effectivement un (micro)bug ?
Pierre.
Avec un peu de retard, corrigé par la version 1.1.1.
Cordialement
Le mois d’août sert à ça, corriger des vieux bugs :-)
Grand merci !
Pierre.
Répondre à ce message
Depuis que j’ai découvert ce plugin, je l’utilise systématiquement sur l’ensemble des sites dont j’ai la charge. Merci beaucoup pour ce merveilleux outil !
Il y a toutefois un point qui me chagrine lorsque je forme des rédacteurs : l’utilisation du mot « embed ». Pour les non-anglophones, c’est un mot qui n’évoque rien.
Y-aurait-t-il un moyen de franciser cela pour rendre la rédaction plus intuitive, genre le remplacer par « insertion » ou un mot équivalent ?
Ce qui donnerait :
<mediaXX|left|taille=moyen|insertion>qui est plus « compréhensible » que<mediaXX|left|taille=moyen|embed>Qu’en pensez-vous ?
Ceci est assez facile. Il suffirait de faire un fichier
modeles/media_insertion.htmlavec le même contenu quemodeles/media_emb.htmlet éventuellement un petit ajout dansmodeles/media.htmlquand la variante est mal positionnée (en effet, la syntaxe correcte est<mediaXX|embed|left|titre=xxxx>.Ceci dit, avant d’implémenter une variante francisée pour embed, il me semble d’un petit sondage / un petit débat ne serait pas mal venu sur la liste de discussion SPIP Zone pour voir quel serait le terme français le plus adéquat (insertion, incrustation, affichage ...).
Si vous voulez lancer cette discussion sur la liste SPIP Zone, vous êtes le bienvenu.
Suite à http://archives.rezo.net/archives/spip-zone.mbox/DLSZJMNHOVKENJLKXQTZ5G2T6DJE35OM/, la variante insert (équivalent à embed) a été ajoutée à partir de la version 1.2.0. Bien sur, la variante embed est toujours acceptée pour rétrocompatibilité.
Répondre à ce message
Bonjour,
ce plugin semble intéressant mais avant de l’installer je voudrais savoir si il permet que les images soient reprises par les scripts genre addthis ou social tags, ce qui n’est pas le cas des logo, emb et doc de spip.
Merci
Et quels sont les prérequis de ces plugins ?
S’il s’agit de la fonction de partage des photos de AddThis, il faut ajouter une classe ’addthis_shareable’ sur les balises img, ce que ne fait ni les modèles par défaut ni ceux de modèles média.
vous avez le choix entre surcharger les modèles fournis pour répondre à votre besoin pour les images ou bien développer un plugin charger de le faire.
Codialement
Rebonjour et merci
mais j’avoue ne pas vraiment comprendre la réponse.
Je sais que ce n’est pas le bon endroit pour poser cette question mais en gros quand on utilise addthis ou social tags et qui’on a intégré des images via par exemple ckediitor dan,s un article, eh bien le script trouve les images et en propose des vignettes et on en choisit une qui illustrera le post de partage facebook par ex.
Là j’ai utilisé uniquement les raccourcis spip pour intégrer mes images et résultats quand je veux signaler une des pages de mon site sur fb avec addthis ou social tag -j’ai essayé les deux) je n’ai que du texte, c’est laid.
Voilà désolé de ce hors sujet mais si qqu’un a la réponse merci d’avance.
Bonjour,
votre question dépasse la problématique de ce seul plugin. Et pour y répondre il est nécessaire de comprendre précisément comment fonctionne les scripts en question.
Je vous invite à poser votre question sur la liste de discussion SPIP-Zone qui sera plus appropriée pour obtenir une réponse.
Cordialement
Répondre à ce message
Ajout d’une classe : afin de mettre en forme différemment plusieurs types d’image, je me demandais si il était possible de passer en paramètres un identifiant de classe (au sens css du terme). J’ai ainsi fait un essai en écrivant :
<mediaxxx|embed|border>en espérant qu’il ressorte du chapeau une balise img qui serait dotée d’un attribut classs=border ! Hélas, cela ne fonctionne pas...Y a-t-il une façon de faire pour pouvoir attribuer une class css aux éléments concernés par les modèles média ?
Merci d’avance
Et en écrivant explicitement
<mediaxxx|embed|class=border>.En effet, dès lors que l’on utilise des variantes, class n’est pas automatiquement attribué :
Leur syntaxe a été étendue, et il est possible de spécifier, outre l’alignement (<img1|left>, <img1|right> ou <img1|center>), une classe plus générique, qui soit correspond à un squelette précis, s’il existe, soit à une classe CSS (<img1|classe> ira chercher le modele modeles/img_classe.html, si ce fichier existe, sinon utilisera le modèle modeles/img.html, mais avec un paramètre class="classe").Source : http://www.spip.net/fr_article3454.html
C’était pourtant élémentaire mon cher Watson...
Merci de la réponse et... quelle rapidité !
Répondre à ce message
Salut Joseph,
Je suis souvent confronté à la situation suivante : vouloir mettre un lien vers un document dans un article, mais
[->docXXX](qui affiche automagiquement le titre) ne suffit pas, car parfois je veux aussi mettre dans le texte du lien la taille, le type de fichier ou les crédits. Et là c’est casse pied, il faut tout récrire alors que c’est renseigné dans les infos du document.J’ai donc rajouté un « modèle media » que j’ai appelé
<mediaXXX|liensimple>(donc dans un fichiermodeles/media_liensimple.html) dont je te livre le code ci-dessous.Crois-tu qu’il serait judicieux de l’ajouter au plugin ?
On peut donc placer dans son texte
<mediaXXX|liensimple|poids|type>par exemple...Bonjour Beurt et merci pour ta proposition. Je vois bien le besoin et la demande. Cependant, en y réféchissant ces derniers jours, quelque chose me tracasse.
D’une part, il me semble qu’un lien devrait pouvoir se gérer via la syntaxe SPIP dédiée. On peut se demander s’il ne faudrait pas l’étendre pour afficher optionnellement le type et le poids d’un doc.
Par ailleurs, on peut vouloir le type et le poids entre parenthèses après le lien mais pas dans le lien. Ou au contraire dans le lien.
La syntaxe que tu proposes fait que le modèle renvoie parfois des
<br />et dans un lien ça ne me plait pas.De même, s’il faut respecter toute la syntaxe concernant les légendes, on se retrouve aussi avec des éléments non in-line et des retours à la ligne.
Bref, cette syntaxe ne me parait pas la plus intuitive. Et puis hier, il m’est apparu qu’il y a peut être plus simple en ajoutant les modèles suivants :
<mediaXX|titre>,<mediaXX|descriptif>,<mediaXX|credits>,<mediaXX|type>et<mediaXX|poids>. Ces modèles, simples et étant appelé sans autre paramètre, renverrait uniquement l’information demandée. De là on peut faire du coup de ce que l’on veut, par exemple :[->XX] (<mediaXX|type> - <mediaXX|poids>).De plus ces modèles seraient tout à fait facile à se souvenir.
Qu’en penses-tu ?
Salut !
Oui, mais ça nécessiterai de déroger à la règle des
[->objetXXX]et les exceptions c’est jamais super (compliqué à maintenir, compliqué pour l’utilisateur).J’ai essayé de tenir compte de ça : les
<br />sont placés en dehors du<a href="...">...</a>et j’ai choisi d’utiliser le filtre|PtoBRsur le descriptif pour maintenir le côté « inline » du modèle (en évitant les<p></p>).Ainsi, même le descriptif peut-être placé en « inline ».
Oui c’est intéressant comme approche car elle est plus souple et permet effectivement de choisir les séparateurs. Mais je pense qu’il faudrait aussi maintenir un « tout en un » pour ceux qui n’ont pas besoin de choisir les séparateurs (d’ailleurs, dans un modèle media classique on ne choisit pas le balisage des éléments du modèle).
Et puis la syntaxe
[->XX] (<mediaXX|type> - <mediaXX|poids>)me paraît un peu plus complexe que<mediaXXX|liensimple|poids|type>, notamment pour ceux qui sont déjà habitués à la « syntaxe » des modèles media.Par contre,
<mediaXX|type>c’est peut-être techniquement plus compliqué à mettre en œuvre, non ? Car actuellement ça renvoie quelque chose de mettre<mediaXX|type>dans son article ! Comment gérer la compatibilité ascendante ?<mediaXX|type>n’est pas officiellement supporté. Normalement, une variante doit toujours être passée.Le modèle de base media essaie de retrouver la variante si pas passé au bon endroit. Mais appeler media avec juste type ne devrait pas être autorisée. Le modèle media de base est peut être trop permissif, mais on peut changer ça. Je ne vois pas un souci de compat ascendante. De plus si on utilise bien inserer__modeles, cette situation n’arrive pas.
Qu’appelles-tu un « tout en un » ? C’est l’affichage des 5 infos ? C’est déjà possible avec un
<legendeXX|complete>mais pas propre.On peut avoir très bien un
<mediaXX|legende>qui englobe le tout d’un div, respecte le position à gauche ou à droite ou au centre, et suive tout les autres params. Mais dans ce cas là, on précise bien que c’est plus que juste un lien.Bon, j’ai ajouté une variante légende ainsi que les variantes titre, descriptif, poids, credits et type.
cf. http://zone.spip.org/trac/spip-zone... et http://zone.spip.org/trac/spip-zone....
De plus, si on appelle le modèle media sans variante correctement appelée, un message d’avertissement s’affiche dans l’espace privé.
Aie aie ! Avec la compat’ ascendante !!!!
J’ai vu que tu avais déjà commité les modifs... Pour moi ça risque de casser carrément sur plusieurs de mes sites... Car les rédacteurs ont pris depuis des mois l’habitude de mettre
<mediaXX|left>comme ils mettaient avant<docXX|left>... Et là c’est le drame ! (ils ne mettent jamais, absolument jamais la variante).Certes, ce n’était pas vraiment la spécification que tu donnais mais l’utilisation implicite de media sans argument était pratique (et rapide) pour les rédacteurs.
Non, par « tout en un », je voulais dire ce que j’avais essayé de faire... C’est à dire un modèle qui fournit les infos demandées sur un doc, sans l’image ou l’icône, dans des éléments inline (pour pouvoir être placé n’importe où dans le texte). Et pour demander les infos, il suffit d’utiliser la nomenclature que tu avais mise en place pour les autres modèles media. Ainsi on ne demande pas aux utilisateurs d’apprendre un autre mécanisme. Donc un truc comme :
<mediaXXX|liensimple|poids|type>qui donne :
(où c’est vrai on ne choisit pas les séparateurs, mais certains n’ont peut-être pas envie de le faire).
S’il y a un appel sans variante, alors vignette est toujours utilisé. Par contre, il y aura maintenant un message d’avertissement dans le privé.
Par contre, s’ils avaient utilisé
<mediaXX|type|right>ils seront redirigés vers la nouvelle variante. A aucun moment ces modèles ont été prévus d’être appelés sans variante puisque l’idée de base est justement de préciser en second argument ce que l’on souhaite. D’où le fait d’avoir développé insérer_modèles pour aider à son utilisation.Si vraiment un très très gros problème, je ferai une branche avant/après mais en aucun cas on doit pouvoir être limité pour la création de nouvelles variantes.
Maintenant, la question est de savoir s’ils utilisent le modèle avec plusieurs paramètres et sans variante ou juste le modèle sans variante et sans paramètre. Si sans variante et sans paramètre, il y aura juste un message d’avertissement. Si pas de variante et les autres paramètres, oui ca va être problématique.
Tu peux déjà t’amuser avec la variante légende. Elle respecte l’ensemble des arams mais effectivement c’est encapsulé dans un div.
Je veux bien continuer de réfléchir à une variante lien. Mais il faut qu’elle soit alors inline, sans
<p>ni<br />. Donc problème avec le descriptif et incompatibilité avec le paramètre légende. Donc pas si évident que ça.Avant tout merci : pour ta célérité et ta sollicitude ! On a rarement vu un SAD comme ça !
C’est exactement le cas ! :-( (et quasiment toujours un titre ou un credit qui traîne).
Le modèle media était vraiment pratique pour eux puisque :
Bon... réfléchissons... Comment garder à la fois la simplicité de ne pas déclarer de variante et la capacité à afficher juste des infos avec des mini modèles ?
Peut-être tout simplement en changeant les nouveaux mini-modèles en
<mediaXXX|info|type>(ou<media_infoXXX|type>ce qui du point de vue du modèle est exactement pareil) à la place de<mediaXXX|type>? Qu’en penses-tu ?Dans l’immédiat, j’ai déjà annulé tous les changements dans l’attente d’y voir plus clair.
La grosse, très grosse erreur, a d’avoir fait un modèle media de base pour essayer de réaiguiller les erreurs de syntaxe. Du coup, les mauvaises habitudes ont été prises.
Cela montre en tout cas que ce n’est pas la bonne. Jamais un modèle media n’aurait du être autorisé sans variante. Cela aurait dû dès le départ afficher dans le privé un message d’erreur.
C’est pas faute d’avoir développé inserer_modeles justement pour aider les rédacteurs a utilisé la bonne syntaxe.
Reste que du coup je ne sais que faire. S’il faut s’amuser à trouver deux noms différents pour désigne la même chose, ce n’est pas bon. C’est que quelque chose ne va pas. D’ailleurs, tu as fait un modele media_liensimple et non media_lien.
Ce qui laisse soit la possibilité d’introduire clairement une rupture de compatibilité, soit de limiter la création de nouvelles variantes.
De plus il faut aussi garder une certaine simplicité d’utilisation à ces modèles qui sont déjà considérés par certains comme une véritable usine à gaz.
Bref, on peut envisager éventuellement une variante info à qui on pourrait demander d’afficher ou une plusieurs infos sur un document et éventuellement d’y inclure un lien. Reste à voir comment gérer ça proprement. Si une seule info est demandée, elle doit être renvoyée telle qu’elle. Mais si plusieurs infos sont transmises, il faut alors mettre ça en forme de manière à ce que ce soit sur une seule ligne (que faire alors pour le descriptif, appliquer textebrut ??) et si on demande un lien, celui doit-il aller seulement sur le titre ou bien sur l’ensemble ? et si on demande plusieurs infos mais pas le titre ? De plus, doit-on pouvoir personnaliser le titre et/ou le descriptif et/ou les crédits comme c’est aujourd’hui possible pour les autres variantes ?
Bref ça a probablement besoin de maturer encore un peu...
Serait-ce bon dans tous les cas d’ajouter dans l’espace privé un message d’avertissement si aucune variante n’est appelée ?
Salut !
Excuse moi pour la réponse tardive alors que tu as le SAD le plus rapide de l’Ouest (et peut-être aussi de l’Est)...
Cool ! Merci !
Je ne suis pas complètement d’accord avec toi : c’est sûr que des habitudes ont été prises, mais je ne crois pas qu’elles soient si mauvaises. Il n’est illogique d’utiliser le raccourci media sans sa variante. D’ailleurs, c’est ainsi que s’utilisent les raccourcis natifs doc/img/emb (que le raccourci media permet très agréablement de désambiguiser), et c’est ainsi qu’il se présente sous la vignette du document dans la barre latérale des documents joints lors de l’édition d’un article :
<mediaXXX>.Je n’ai pas bien compris pourquoi la variante était si fondamentale à tes yeux ? C’est amusant j’ai l’impression que mes utilisateurs et moi même n’avons pas vu le même intérêt dans le plugin que toi son créateur ! :-)
Pour nous, c’était enfin le moyen de démêler ces histoires d’img/doc/emb... Avant, les utilisateurs ne savaient jamais quel raccourci il fallait mettre en fonction du type de document, ou s’ils voulaient des légendes (et quel type de légendes). Grâce au plugin media c’est fini : quel que soit le type de document joint, on écrit
media, et on ajoute les attributs nécessaires pour que la légende qu’on veut s’affiche. Et comble du luxe, on peut même choisir la taille, et un éventuel lien (sans parler detitre=titre différent de celui du docqui est super pratique quand on utilise un même document dans plusieurs articles).D’ailleurs, à ma connaissance, personne parmi les utilisateurs de mes sites n’utilise « insérer modèle » (qui est pourtant installé), car quand on a compris la syntaxe des attributs, c’est plus rapide d’écrire directement
<mediaXXX|titre|lien|taille=42|left>que d’utiliser le formulaire (tu remarques que pour te taquiner j’ai mis tous les attributs dans le désordre, et pas de variante. Mais c’est fidèle à ce que font mes utilisateurs).Le choix du nom « liensimple » était vite fait pour répondre à une demande urgence, mais pas très réfléchi ! « info » ou « infos » me paraît maintenant plus pertinent.
??? J’aimerai bien savoir ce qu’on leur reproche !
Je pense qu’il faut limiter l’utilisation du modèle media à l’affichage du document ou du lien vers le document. Dans ce cas, on devrait faire avec « info » comme avec l’icône par exemple. C’est-à-dire que le titre est un lien (comme l’icône est un lien), et les autres infos accompagnent le titre hors du lien (là aussi comme pour la variante ’icône). On peut imaginer de les mettre entre parenthèses, ce qui en satisfera pas tout le monde mais semble quand même plutôt générique. Du genre :
Pour le descriptif, c’est une autre paire de manche. Peut-être que quand le descriptif est demandé dans le modèle, on peut passer le modèle dans un type bloc (avec un dt/dd, comme pour les autres variantes), et rester en type inline si le descriptif n’est pas demandé.
Ce serait bon si on considère que le modèle media sans variante c’est mal ! Mais je ne trouve pas ! Les utilisateurs de mes sites trouvent ça très pratique, et je suis d’accord avec eux ! En tout cas, si tu rajoutes un tel avertissement, il faudrait aussi changer l’exemple qui s’affiche dans sous les vignettes lors de l’édition de l’article...
Pour le coup non, on présente bien (cf. capture jointe) les 3 variantes principales.
Ce qui m’embête avec les modèles appelés sans variante, c’est justement que c’est indéterminé. L’idée de cet ensemble c’est de préciser ce que l’on veut afficher. Mais surtout, on voit bien ensuite les problèmes que cela pose en terme de syntaxe, une variante
<mediaXX|titre>devenant tout bonnement impossible alors qu’elle serait à la fois pertinente et dans la logique des variantes de modèles (cf les exemples sur http://www.spip.net/fr_article3454.html).Dans la version SVN du trunk (plugin pour SPIP 3), il y maintenantun modèle media_info à tester (avant d’être éventuellement étendu à la v1 et documenté ici). Précision : ce modèle est en test et ne sera peut être pas maintenu. A ne pas utiliser en prod tant qu’une décision finale ne sera pas prise.
Grosso, le modèle accepte les paramètres suivants :
En plus, il peut aussi prendre right/center/left, ainsi que lien et titre_lien.
Si une seule info est demandée, elle est renvoyée brute (excepté les traitements typos). Ainsi,
<mediaXX|info|hauteur>renverra seulement 142 (sans autre mise en forme).Si plusieurs infos sont demandées, ces dernière sont mises en forme pour produire quelque chose de compréhensible, restant inline. De plus, si un lien est demandé ainsi que le titre, le lien sera mis sur le titre. Si pas de titre, le lien sera mis sur les infos.
Exemple : <media3|info|lien|titre=Titre du doc|date_publi|credits|type|poids> produira Titre du doc (7 octobre 2012, par Jojo. PDF - 145.6 ko.)
Ah ? ça doit être parce qu’en prod’ je n’utilise pas la dernière version de modèles média (mais la 0.3.5 sur un SPIP 2.1.x). Voir ma capture.
Oui, ça laisse moins de liberté pour créer des variantes. Mais, y aurait-il des cas où l’on voudrait créer une variante avec le nom d’un des attributs ? Ça ne me semble d’ailleurs pas une très bonne idée si on veut que ça reste compréhensible pour les utilisateurs ! Ex. :
Je crains que ce genre de variantes créent de la confusion !
Je vais tester ce WE, mais ça semble vraiment super ! Merci !
Répondre à ce message
Bonjour,
Je suis en train d’utiliser la version 4.01 de Media (la dernière ?) qui est pas mal, sur une version 3.0.2 de Spip, mais assez buggée.
Je signale donc que du coté back office actuellement, lorsqu’on clique sur « Modifier » pour un document ou une image, il y a un erreur « fichier introuvable ».
Pour corriger : ouvrir /modeles/document_case.html et enlever le « s » en ligne 43 #URL_ECRIREdocument_edit,id_document=#ID_DOCUMENT
Je n’ai pas reçu activer la partie configuration, si certains ont trouvé, je suis preneur !
et en titre de document, on retrouve le titre de l’article et non celui du document (de la table spip_documents)... ça me déplairai pas de corriger proprement, mais je ne comprends pas ce que le script cherche à faire, entre les env et les sql... je vais corriger à la hache, c’est moche
en fait, ce qu’il me plait bien dans ce plugin, c’est la possibilité de gérer les tailles des images à partir de la balise , de pouvoir gérer des modèles par extension... c’est possible avec un plugin plus récent ?
Bonjour,
le portage en SPIP 3 n’est pas finalisé. Il a été affiché compatible SPIP 3 un peu trop vite.
Je n’aurais pas d’accès SVN avant Lundi. Je regarde ça en début de semaine prochaine.
Cordialement
Une nouvelle version pour SPIP 3 est désormais disponible et devrait régler les problèmes rencontrés.
A tester
Cordialement
Répondre à ce message
bonsoir,
Le plugin Video demande le plugin Medias qui est impossible à trouver nulle part. L’on me dit que c’st mediatheque... qui ne résout pas le pb..
merci pour votre aide.
Le plugin ayant pour préfixe medias est bien méditahèque (voir Médiathèque) les modèles media ayant pour préfixe media (sans s). je sais que ça peut sembler confusionnant.
Cordialement
bonjour,
je réitère mes questions posées sur le fil video accessible les 7,9 et 11 juin, restées sans réponses.
il m’est impossible d’intégrer une vidéo, quelle que soit sa grosseur, même en refaisant exactement les même manœuvres que les vidéos déjà en place. J’ai essayé pratiquement tous les plugins de vidéos et, tous sans exception, si la video se pose dans l’article, ne donnent qu’une image avec un lien pour lire cette video. Et de toute façons, il manque toujours la barre horizontale du lecteur. Avec video accessible, tant que le poids ne dépasse pas 19,... Mo, c’est très bien. Sinon... J’ai tenté un changement de format, avi, flv, mp4, etc, rien n’y fait. Et j’utilise mon FTP cependant. même un serveur indépendant. Rien. De même pour appeler la video, j’ai essayé docXX, imgXX, embXX, toujours sans résultat.
Où est l’erreur ?
Merci
le site, ici
ce que j’ obtiens aussi :
Bonjour,
tout d’abord sachez que SPIP et les plugins sont développés par des bénévoles qui prennent sur leur temps libre. Dès lors, puisque ces personnes ont également une vie en dehors de SPIP, ils ne sont pas toujours devant leur écran pour assurer un service après-don.
Concernant des questions de fonctionnement usuel de SPIP, d’utilisation générique des plugins, le meilleur endroit pour poser sa question est d’aller sur la liste de discussion SPIP User. Elle est lue par plus de monde et vous pourrez y trouver une première aide précieuse. Les forums des plugins sur Contrib ont pour vocation à accueillir les problématiques et retours de bugs spécifiques à ce plugin.
Avant de poster un commentaire, la lecture des deux articles suivants est la bienvenue :
Ainsi, il est toujours bon quand vous postez un problème, de préciser la version de SPIP, les plugins actifs et leur version. Nous ne sommes pas devins.
Concernant la limite des documents chargés en upload via un navigateur web, il s’agit d’une limite technique. D’une part, la taille des fichiers peut être limité (de quelques Mo à quelques dizaines de Mo) par la configuration de PHP sur votre serveur. D’autre part, elle peut également être spécifiée dans la configuration de SPIP (dans mes_options.php ou via le plugin Couteau KISS).
Pour une grosse vidéo, vous devez donc passer par FTP pour la déposer sur votre serveur dans le dossier tmp/upload puis installer le document (quand vous ajoutez un document, les fichiers dans tmp/upload vous sont proposés).
Concernant les modèles, img est totalement inadapté pour une vidéo. Le modèle doc sert à ajouter une icone du type de doc avec un lien. Vous pouvez passer par le modèle emb qui génère une incrustation via une balise object. Ce modèle de base ne fournit donc pas de lecteur vidéo en flash, et sera interprété différemment selon le navigateur et les lecteurs installés chez le visteur.
Les modèles media procurent d’autres raccourcis. Mais sachez que
<media123|embed>fonctionne par défaut comme le modèle emb natif de SPIP : il ne fournit pas de player vidéo.Le plugin Vidéo Accessible vient justement surcharger le modèle emb pour charger les vidéos avec un lecteur flash inclue. C’est donc a priori la bonne solution. Pour le moment, vidéo accessible n’étend pas les modèles media. Les raccourcis du type
<media123|embed>ne sont donc pas interprétés par vidéo accessible (on reste donc sur une inclusion classique).En vous réferrant à la documentation de ce plugin, vous verrez que vous pouvez personnaliser ou non l’affichage du player.
Enfin, si j’en crois cette page : http://spi.blh-land.fr/La-victoire-..., le lecteur fonctionne sur votre site (page consultée avec Firefix 4.0.1).
Cordialement
D’abord, merci d’avoir fait diligence.
Ensuite, loin de moi toute idée de remise en question du travail des uns et des autres et de leur présence sur ce forum, ce n’était pas mon intention de morigéner un tel ou un tel quant à leur rapidité de réponse. Tout au plus, mais JE NE LE FERAI PAS, je pourrais répondre en disant que dès lors qu’on se lance dans un certain travail, fut-il bénévolement, il est quand même souhaitable d’en assumer les inconvénients.
D’autre part, et là, j’insiste, il est pour le moins curieux de passer une semaine pour mettre une vidéo en ligne, en respectant TOUTES les données constructeurs, sans que pour autant que cela fonctionne correctement - mes 4 vidéos sur les violonistes, de poids bien inférieurs à 20 Mo, restent muettes, sauf une - alors que sur d’autres sites/blogs, en 30 sec, c’est bâclé. Et avec des tailles de centaines de Mo. Pour le commun des mortels, le moins qu’il puisse dire est : étonné !
A moins d’avoir un ingénieur système-constructeur de sites sous la main, il faut avouer que Spip, s’il est particulièrement intéressant dans beaucoup de domaines, n’est cependant pas à la portée du premier quidam venu cherchant par ci par là, une aide appropriée.
Pour en terminer avec ce sujet, je m’aperçois qu’en fait, la solution du « vidéo accessible » est assez judicieuse, et que toutes les autres restent en suspend.
Je vais donc chercher dans les doc de ce plugin.
Le fait de placer ses videos dans tmp/upload est-il capital, ou les placer dans un autre répertoire à la racine est-il suffisant ?( ce que j’ai fait, selon les conseils de plusieurs internautes.) De même , mon ftp transfère des fichiers de très grosses tailles sur d’autres blogs sans aucun soucis.
Pour ceux que ça intéresse, voici les renseignements demandés :
Spip, dernière version,
Thème, sarkaspip, vitamine,
plugins, en fichiers joints, ici et là, la plupart ne servant pas encore.
Encore merci pour l’aide reçue, et si je n’ai pas pris ombrage de la réponse, qu’il en soit de même pour les lecteurs de ce fil.
Bonne soirée. :)
Je me réponds à moi-même sur cette particularité des vidéos.
N’ayant que peu d’articles, j’ai préféré réinstaller spip en y accrochant les plugins indispensables. J’ai donc collé mes videos et vignette sans aucune difficulté. Habitué cependant aux éditeurs de textes comportant au moins les mises en page, couleurs... j’ai installé CKEditor : et en voulant placer une video et image, de nouveau la pagaille. J’ai alors viré cet éditeur et , vous l’avez deviné, tout baigne.
CKEditor est assez bien pour du texte seulement, car il semble qu’il y ait des incompatibilité avec la gestion des documents.
.
Répondre à ce message
je suis sous SPIP 2.1.10 et je viens de tester avec le plugin Insérer Modèles, qui donne accès à de l’aide !
cependant sans ce dernier, votre plugin à mon sens ne sert à rien...enfin presque lol !
voici les inconvenients que j’ai enregistré :
1/ quelques troubles avec porte plume :
- en mode visulaiser aucune image n’est visble (ni vignette ni icone) quel que soit le mode choisi !
- finalement le plugin insérer modèles n’insère aucun bouton sur le porte plume ? est-ce normal ?
2/ insertion de documents (double possibilité...complication) :
- sans le plugin insérer modèles, l’ajout d’un document, remplace juste docXX par mediaXX et enplus on perd les propositions de position center, left, right (je pense que vous devriez les remettre)...
- avec le plugin insérer modèles, on obtient en plus du traditionnel formulaire d’ajout de document de médiathèque un autre qui propose d’insérer un modèle, je choisi insérer un document et là j’obtiens une aide qui facilite les choses il est vrai !!
mais :
* si on utilise l’ajout habituel de documents plus haut (on retombe exactement dans la situation sans plugin insérer modèles) et c’est pas vraiment pratique ! de plus, aucune adie n’est fournie, ainsi l’assistance n’est pas surchargée sur la boite d’ajout d’un document !
* un document ajouté par les 2 moyens (habituel) ou media, devient inaccessible à cette belle asistance, si on clique sur modifier
* je n’ai pas tester l’ajout de zip contenant des images que l’on souhaite dezipper, est-ce que cela marche avec votre solutions ?
* pensez vous pouvoir donner la main à d’autres plugins qui insèrent des vidéos ? je penses aux deux plugins : vidéos et vidéo accessible ?
j’espère que mon retour vous sera utile pour améliorer ce plugin.
merci et bon courage.
ps : sinon pour le plugin insérer modèles, j’ai installé le plugin fomulaire de contact avancé, ce dernier est alors proposable par le plugin insérer modèles, pourrait on pouvoir hcoisir quel type dinserttion nous acceptons ? si une telle action est possible où se faire le plugin insérer modèles ou bien le plugin qui propose la fonctionnalité ? perso je n’ia pas besoin de pouvoir proposer l’insetio nde formulaire de contact !!
Je ne saisi pas très bien votre remarque. Qu’appelez-vous mode visualiser ?
Ce plugin insère bien une icône dans le porte-plume, icone pour l’insertion de modèles avec un sous-menu pour les différents modèles pris en charge. Il se peut que vous ne voyez pas ce bouton en raison d’un cache du porte-plume. Pensez à vider le cache de SPIP et le cache de votre navigateur et recharger la page.
Vous voulez dire la liste des modèles proposés dans la colonne de gauche ? Elle peut être éventuellement améliorée.
à chacun son travil : médiathèque gère les documents, insérer modèles gère l’insertion de modèles dans les textes.
Que voulez-vous dire ? Le lien Modifier sous le cadre d’un document concerne les informations relatives à un document, pas l’appel du document dans le texte.
Cela concerne Médiathèque. Avec charger un ZIP avec médiathèque et installer chaque élément du Zip comme documents joints.
Les modèles media, en particulier
<mediaXX|embed>, peuvent être étendus par d’autres plugins. Voir Modèles <media> : documentation Développeur. Voir un exemple : http://zone.spip.org/trac/spip-zone...Le plugin Insérer Modèles se base sur les descriptions YAML fournies par les plugins dans un sous-répertoire modèle. C’est un fonctionnement générique pour différents modèles. Ce YAML en question est donc fourni directement par le plugin. Il n’existe pas de mécanisme actuellement permettant de retirer certains modèles dans la liste des modèles proposés.
La version 0.4.1 améliore la présentation des raccourcis qui sont de nouveau clicquable. Maintenant vous verrez :
Inclusion de la vignette :
Inclusion directe :
Merci de votre vélocité !!
Ben dans le porte plume, il y a les deux parties (tabs) : editer et voir !
Avec votre plugin, dans la partie « voir », je n’obtiens pas la visuel du modèle inséré !(alors que imgXX donne l’image dans le cas d’une image)
Ben c’est le cas ! Finalement c’est ok !!
Oui avant dans le formulaire d’upload de la médiathèque on avait juste (on perdait les <docXX|center>) et vous l’avez corrigé avec la 0.41 (je n’ai pas encore testé !)
Oui à chacun son travail ! mais j’aurai aimé que l’insertion des documents par médiathèque puisse être assistée par votre plugin, je pensais que celui ici allé surcharger et apporter son assistance directement sur la boite de dialogue de médiathèque !
car avec le formulaire d’upload de médiathèque juste au dessus, on peut aussi insérer des modèles de documents sur le texte (enfin les copier et les utiliser !!)
Oui mais ça aurait été bien quand même de pouvoir recouvrir les infos d’insertion du modèle inséré (via la boite de dialogue aussi)...ainsi comme je le disais la fusion du formulaire d’insertion avec celui de l’ajout d’un document, un peu comme le plugin video accessible pour les vidéos...
je pense que ça serait bien de penser à mettre en place un tel mécanisme au sein du plugin insérer modèles ?
Merci encore de vos efforts !!!
En fait, ma confusion ua sujet de votre plugin, vient du fait que j’ai cru que ceci allait s’ajouter au formulaire ou boite d’ajout/modification d’un document...
@+
Concernant la visualisation en cours d’écriture, cela fonctionne parfaitement chez moi.
Un même document peut être inséré de différentes façons dans un même texte.
Le plugin Vidéo accessible complète les informations propres au document (comme ses sous-titres ou l’audio-description). Il s’agit d’informations qui dépendent du document proprement dit et non de l’insertion du document, même si le modèle du plugin prends ces informations en compte.
Le plugin Vidéo Accessible n’étend pas les modèles media. Cela peut s’envisager en ajoutant au plugin des modèles media_audio et media_video qui viendraient surcharger les modèles du plugin Modèles Média pour prendre ces éléments en compte. Attention : Vidéo Accessible n’est pas développer sur la Zone : il faut donc soit voir avec l’auteur du plugin Video Accessible soit créer un plugin complémentaire faisant le lien entre les deux.
Cordialement.
Répondre à ce message
Salut !
Mes utilisateurs (rédacteurs) viennent de tomber sur un petit écueil ergonomique : faire un lien (et juste un lien) vers un document...
Avant, ils faisaient :
[texte du lien->docXXX], car sur la colonne de gauche il était écrit qu’on insère un doc en écrivant<docXXX|position>. Depuis que j’utilise (avec beaucoup de bonheur) les modèles media ils essaient de faire[texte du lien->mediaXXX], car il est écrit<mediaXXX|position>dans la colonne de gauche... Mais ça ne marche pas !Ce serait plus pratique si « media » était interprété comme « doc » ou « img » dans les raccourcis typo...
euhhh je n’y avais pas pensé.
Il faudrait tester si en passant par le pipeline
pre_typoet en recherchant les chaînes de la forme->mediaXXXet en les remplaçant par->docXXX, les liens sont ensuite correctement gérés par SPIP.Mmmh...
Bonne idée d’agir sur
pre_typo... Je vais voir si j’arrive à faire ça quand j’aurai un peu de temps (peut-être en fin de semaine)Merci pour ta réponse !
En fait, il fallait utiliser le pipeline
pre_liens.Normalement, réglé avec la version 0.4.0.
Merci ! Tu m’as devancé et tant mieux parce que c’est sans doute mieux fait (moi, je m’apprêtais à agir dans
pre_propre).Merci encore pour ta vélocité !
Répondre à ce message
Voici un plugin super qui risque de bien simplifier la vie des rédacteurs.
J’ai quand même relevé un petit souci : il doit manquer des
attribut_htmlquelque part, car quand j’ai des titres de docs contenant des guillemets droits ("), ça invalide le html de la page avec ce type de code :Évidement, le
titlepose souci !Si le souci avait été au niveau des modèles j’aurais pu corriger, mais là c’est dans les balises du plugin et j’ai jeté un œil, ça me dépasse !
Quitte à être casse pieds, j’en profite pour te signaler deux autres soucis :
<dt>du titre et le<dd>de la description il y a un style inline :style='width: px;'avec un attribut csswidthvide (?)...Pas de souci. C’est comme ça que les bugs sont détectés et corrigés. Normalement la version 0.3.3 devrait corriger les soucis signalés. Peux-tu tester chez toi ?
Testé et approuvé ! supprimer_numero : ok ; attribut_html : ok.
Il reste les étranges
widthvides, mais ça ne gène pas du tout !Merci !
Ah si hélas je trouve d’autres étrangetés :
<mediaXXX|largeur=200>m’affiche la légende (alors que|legenden’est pas précisé !) et est un lien vers lui-même (alors que|lienn’est pas précisé non plus)... étrange...Le début du modèle
media.htmlme laisse circonspect :Que cherches-tu à faire avec la série des
#SETau début ? D’après ce que j’y lis tu forces la valeur de#GET{legende}àlegendesi#ENV{legende}est nul ce qui n’est pas l’effet désiré (idem pour|lien)D’ailleurs dans l’
#INCLURE, le{env}ne devrait-il pas être placé avant les autres paramètres (sinon il va les écraser) ? C’est à dire que ça ne devrait pas plutôt être :Voire :
Sans les
#SETet les#GETqui vont avec dans l’#INCLURE, le comportement des légendes et des liens redevient normal... Sauf|legendetout seul qui ne marche plus, il faut spécifier (|legende=legendeou|legende=complete).Je vais essayer de creuser cette question des width.
Pour le second point, si le modèle est appelé sans variante, alors on sélectionne la variante vignette, avec légende et lien. (on fournit un comportement par défaut pour le cas sans variante)
C’est pour ça que media.html contient ce code. Normalement, on devrait toujours appelé le modèle en lui précisant une variante.
Pour les width, je n’ai pas le souci. Est-ce avec un type de modèle particulier ?
Qu’elle est ta configuration tu plugin (Configuration > Fonctions avancées) ?
Dans le même ordre d’idée, si je retire le
|sinon{legende}qui force l’affichage des légendes quand#ENV{legende}est nul, le modèle<mediaXXX|titrene permet pas l’affichage du titre...je pense que le souci global vient de la reconnaissance du paramètre « vide » passé au modèle (
|legendeoutitresans leur donner explicitement de valeur) qui est reconnu comme nul. Mais il y a la solution quelque part dans ton code, puisque|lienfonctionne sans paramètre (à condition de retirer demedia.html:|sinon{lien}qui force l’a création du lien quand#ENV{lien}est nul)Ah ok, j’avais mal compris la doc ! Merci de ta réponse...
Tu peux donc ignorer mon autre commentaire (posté dans l’intervalle) !
Oups décidément, je m’emmêle le clavier !
Je reformule mes réponses :
Ah ok, j’avais mal compris la doc ! Merci de ta réponse...
Tu peux donc ignorer mon autre commentaire (posté dans l’intervalle) !
le
widthvide c’est avec la config par défaut (je viens de vérifier que les champs ne se sont pas vidés) et un modèle par défaut :<mediaXXX|largeur=150px>Le modèle sans variante a été modifié. (version 0.3.4). Pour plus de simplicité, il se sontente d’appeler la variante vignette.
ok, merci ! J’espère que ça ne va pas casser quelque chose chez les autres !
Normalement, la question des width devrait être enfin, je l’espère, corrigée.
Par ailleurs, quelques corrections ont été apportées pour les cas suivant :
<media12|legende>(paramètres passés sans variante) ou<media12|lien|icone>(variante passée à la mauvaise position). Le modèle de base devrait normalement régorganiser correctement les variables d’environnement et rediriger vers la bonne variante.Oui tu as réglé tous les problèmes :
Tout simplement génial : merci !!
Répondre à ce message
chez moi, avec spip 2.1.8 et tous les plugins requis installés, ça ne marche pas. Quand je mets une balise de type <media388> dans mon article, j’ai un message d’erreur qui met dit "
C’est dû à quoi ? Dommage, car le principe du plugin est très intéressant, j’aimerais bien pouvoir l’utiliser !
euhhh je ne comprends pas le problème. Il doit manquer des mots à votre message.
Vous vouliez parler d’un modèle
<media12>dans le texte d’un article ? Qu’avez vous précisément mis ?Vous l’avez mis dans le texte d’un article ou dans un squelette ?
Utilisez <code></code> dans votre message pour que SPIP conserve le code informatique.
Oui, désolé, c’est bien un modèle de type < media12 > , ça avait sauté dans mon message.
Sinon, j’ai vu un truc depuis : apparemment il y a incompatibilité avec un autre plugin, Liens entre contenus. Quand je le désactive, votre plugin fonctionne très bien. Dommage, car liens entre contenus est très utile, il permet de tester les liens internes présents dans l’article. Mais visiblement il ne comprend pas le fonctionnement de la balise media...
De quelle version de liens entre contenus s’agit-il ? J’ai les deux dans leur dernière version sur un même site et ça fonctionne correctement.
Cordialement
PS : vous devriez passer votre SPIP en 2.1.10
J’ai la version 0.26. Je vais faire la mise à jour.
Passer en spip 2.1.10, je veux bien, mais comme j’ai personnalisé quelques fichiers, j’ai un peu peur du résultat final...
Avec la dernière version de Liens entre contenus (0.29), ça marche nickel, merci beaucoup et bravo pour votre travail !
Répondre à ce message
Salut Joseph,
Est ce que le modèle média permet d’éviter les doublons (avec le critère doublon dans le squelette), comme pour doc, img, emb ?
merci de ce travail.
Euhh je ne connais pas cette technique. Il faut donc essayer.
Mais pour savoir si un document est présent dans un article (rubriques, brèves...), le mieux est d’utiliser le critère
{vu}.Ainsi, pour sélectionner les documents joints à un article mais qui ne sont pas appelés dans le texte de l’article, on fera :
De la même manière,
{vu=oui}permet de sélectionner les documents appelés dans le texte.ha oui je me suis totalement emmêlé le cerveau. Je pensais à la fonction marquer_doublons_docs, ce qui n’a vraiment rien à voir.
merci de ta réponse.
Si la question du modèle sans variante semble trop complexe, on peut simplifier en sélectionnant juste la variante vignette et en laissant le reste du fonctionnement identique.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
