Introduction
Attention, une nouvelle version de ce plugin viens d’être rendu disponible. Cet article ne concerne donc que les versions 0.1, 0.2, 0.3 du plugin openPublishing. Pour les versions suivantes (0.4) voir l’article traitant du plugin Publication Ouverte
Le plugin OpenPublishing a pour but de fournir une interface de publication ouverte à n’importe qui et ce de manière totalement anonyme. Il permet donc la publication d’article depuis le site public, de manière totalement anonyme et sans inscription. Il a été développé pour le site indymedia Lille. (Indymédia est un réseau mondial de sites d’informations fonctionnant sur le principe d’openPublishing. Il a été créé à l’occasion du contre-sommet G8 de Seattle)
Petit historique :
Certains sites Indymédia ont été développé à partir d’un fork de spip 1.4.2. (le projet spipindy). Depuis le projet SPIP a évolué et est maintenant en passe de passer à la version 2.0, avec de nombreuses fonctionnalités supplémentaires. L’une des principale fonction est la gestion des plugins, c’est à dire la possibilité d’ajouter du code à SPIP sans pour autant s’écarter de la branche principale. Le plugin OpenPublishing a pour vocation de remplacer le projet Spipindy et de s’intégrer dans le développement de spip.
Fonctionnalités
le plugin OpenPublishing permet :
- la publication d’article depuis le site public
- l’anonymat du contributeur (attention, le serveur qui héberge le site peut ne pas garantir cet anonymat)
- des options de post-traitement du texte
- la possibilité pour l’utilisateur de lier des mots-clefs à son article
- la possibilité de transformer l’article en « date » pour un agenda
- des boucles supplémentaires afin de faciliter l’écriture du squelette
- une interface d’administration du plugin
Le plugin OpenPublishing est fonctionnel sur SPIP 1.9.1. et SPIP 1.9.2.
La dernière version stable est la version 0.3
Documentation & téléchargement & développement
- Espace wiki. Ce site sert d’espace de travail collaboratif et regroupe toutes les informations liés à ce plugin.
- Le plugin OpenPublishing version 0.3 est aussi disponible en zip, lié à cet article.
Installer le plugin openPublishing
Installation standard de SPIP
Il suffit tout simplement de décompresser l’archive dans le répertoire « plugins » de votre spip, puis d’aller activer le plugin dans la page de gestion des plugins de l’interface privée de spip.
Installation pour mettre à jour une version antérieure du plugin openPublishing
Attention, Il y a une petite subtilité a ne pas rater ! Il suffit de supprimer tous les fichiers de votre répertoire « plugins/openPublishing/ », et d’y placer le contenu de l’archive openPublishing. Mais ensuite, il ne faut surtout pas oublier de clicker sur le bouton « Upgrader les tables openPublishing » dans l’espace de configuration du plugin openPublishing, afin de mettre à jour automatiquement votre base de donnée.
N’utilisez surtout pas la fonction « Désinstaller openPublishing », celle-ci supprimerai définitivement toutes vos tables openPublishing et toutes les informations qui y sont stockées.
Configurer le plugin openPublishing
Après avoir installé le plugin selon la procédure standard de SPIP, il faut impérativement le configurer pour l’adapter à vos besoins.
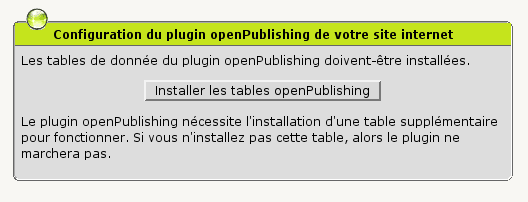
La base de donnée
La première chose à faire est d’installer les nouvelles tables dans la base de donnée. Pour cela :
Configuration -> Configuration openPublishing
et clickez sur « installer les tables OpenPublishing »

Modifier la configuration de base
Toute la configuration du plugin passe par l’interface privée. Il vous suffit de clicker sur l’onglet « configurer openPublishing » puis « modifier la configuration » pour avoir accès à toutes les options actuellement prises en charge par le plugin.
Configuration -> Configurer openPublishing -> Modifier la configuration
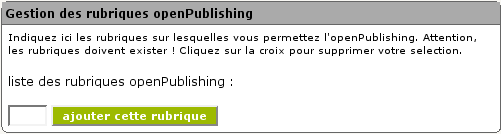
indiquer au plugin quelles sont les rubriques openPublishing
Le formulaire openPublishing permet à l’utilisateur de choisir dans quelle rubrique il désire publier son article. Dans la boite « Gestions des rubriques », indiquez le numéro d’une rubrique et validez. Recommencez l’opération pour chacune des rubriques voulues.

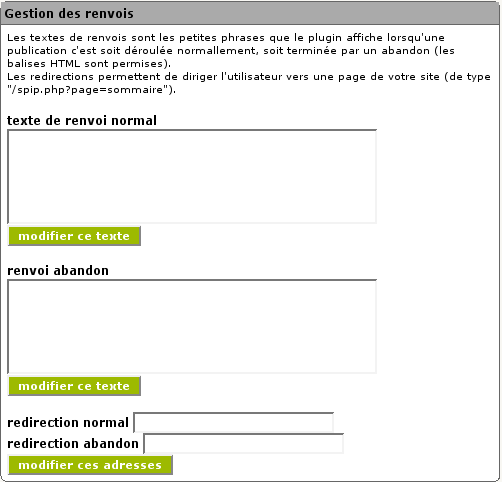
gestion des redirections
Lorsqu’un utilisateur valide un article ou abandonne, le formulaire affiche un message et redirige au bout de quelques secondes vers une autre page du site. Ces champs permettent de configurer cela. Attention, il faut indiquer des urls de type : « /spip.php ?page=ma_page », le plugin complétera automatique l’url

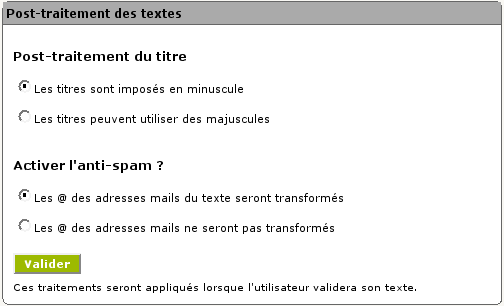
options de post-traitement du texte
Pour le moment, seulement deux fonctionnalité existent. Interdire les titres en majuscule, et une fonction anti-spam.

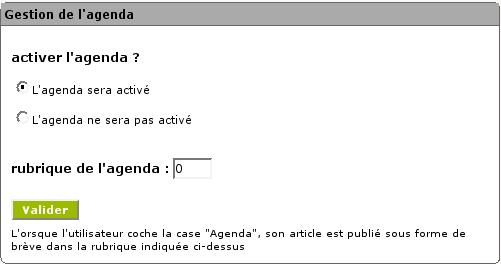
la gestion d’un agenda
Pour le moment, l’agenda est géré de la manière suivante : dans une rubrique distincte, les articles de type agenda sont publiés sous forme de brèves. Ce système n’est pas très propre et évoluera certainement. Pour le moment, il faut créer une rubrique spéciale pour l’agenda, qui recevra toutes les brève publiés.

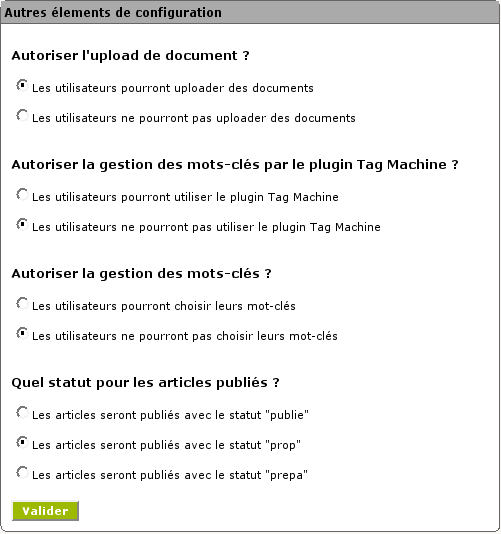
La gestion des documents
Le formulaire de publication permet aux utilisateurs de lier des documents à leur article. Cette option permet d’activer ou de désactiver cette possibilité.
La gestion des mots-clés
Si votre site utilise des mots-clés pour référencer ses articles, vous pouvez graçe à cette option permettre aux utilisateurs du plugin de choisir eux-mêmes quels mots-clès ils veulent utiliser pour leur article.
La gestion des mots- clés avec le plugin Tag-Machine
Si votre site utilise le plugin Tag Machine, cette option permet de permettre aux utilisateur de créer leurs mots-clés qu’ils lierons à leur article. Attention, si vous activez cette option, il faut impérativement que le plugin Tag Machine soit installé
Le choix du statut par défaut des nouveaux articles
Grace à ces options vous pouvez choisir quel statut aurons les articles publiés avec le plugin openPublishing. Soit « publie », c’est à dire directement avec le statut « publier », soit « prop », c’est à dire avec le statut « proposé à la validation » (choix par défaut), soit « prepa », c’est à dire « en préparation ».

Au niveau du squelette
Quelques petites modifications de votre squelette sont nécessaires afin que le plugin openPublishing soit fonctionnel.
Le formulaire de publication
Insérez cette balise dans une page de votre squelette :
[(#FORMULAIRE_ARTICLE{#SELF})]
Le formulaire de publication d’article apparaîtra dans cette page.
Si le formulaire de publication est placé dans une boucle RUBRIQUES, la rubrique courante sera proposé par défaut à l’utilisateur (et non plus la première rubrique de la liste / attention, il faut impérativement que cette rubrique soit une rubrique openPublishing)
la boucle op_rubriques
Cette boucle retourne la liste des rubriques dédiés à l’OpenPublishing. exemple d’utilisation :
<BOUCLE_rubrique_op(op_rubriques)>
<BOUCLE_rubrique(RUBRIQUES){id_rubrique = #OP_RUBRIQUE}>
[...] code HTML + SPIP [...]
</BOUCLE_rubrique>
</BOUCLE_rubrique_op>Attention de bien mettre le type de la boucle en minuscule et non en majuscule !
Il peut-être utile de l’utiliser pour lister toutes les rubriques acceptant l’OpenPublishing.
La boucle op_auteurs
Cette boucle retourne les informations d’un auteur anonyme. exemple d’utilisation :
<BOUCLE_auteur_op(op_auteurs){id_article}>
, Auteur : #NOM
, Mail : #EMAIL
, Téléphone : #PHONE
, Groupe : #GROUP_NAME
</BOUCLE_auteur_op>Attention de bien mettre le type de la boucle en minuscule et non en majuscule !
Il faut utiliser cette boucle à l’intérieur d’une boucle ARTICLE.
La balise #AGENDA
cette balise renvoi simplement le numéro de la rubrique « agenda ». Utile comme critère de recherche pour certaines boucles.
Autres informations
Champs d’identifications
Les champs identifications serons automatiquement remplis avec les informations de l’auteur si celui est inscrit et est actuellement connecté à l’interface privée de spip.
Fichier css & formulaire
Pour bénéficier du fichier css donné avec le plugin (« plugins/openPublishing/css/op.css »), vous devez en recopier le contenu dans votre propre fichier css.
De même vous pouvez placez les formulaires donnés avec le plugin dans votre répertoire formulaires de votre squelette, afin d’y effectuer toutes les modifications voulue.
Traduction
Le plugin openPublishing utilise un fichier lang qui n’attend que d’être traduit en plein de langues différentes (« lang/local_fr.php »). Une fois ce fichier traduit, toute l’interface de configuration et de publication du plugin sera traduit.
Bugs corrigé par la version 0.3
- l’upload de documents
- le cas d’une base de donnée avec un préfixe autre que « spip »
- de multiples petits trucs qui pouvaient empoisonner la vie d’un webmaster
pour les codeurs : svn
Le plugin OpenPublishing est développé en utilisant SVN, un outil permettant le travail collaboratif. Il est référencé avec plein d’autres projets dans l’espace de développement de SPIP appelé site 158.
Pour participer au développement du plugin, il faut obligatoirement s’inscrire sur la « zone »
pour participer
- contactez l’équipe de développement
- Comment utiliser SVN ?
- mettez la main à la pate
pour télécharger la version SVN (de développement)
Il est aussi possible de télécharger la toute dernière version du plugin (attention aux éventuels bugs, il s’agit d’une version de développement)
- plugin version SVN
Voir en ligne
- Un site fonctionnant avec le plugin OpenPublishing : Indymédia Lille
- Un site bac à sable pour tester le plugin : SPIP 1.9.2a


Discussions par date d’activité
52 discussions
J’essaye d’utiliser le Plugin OpenPublishing : dans le fichier « article.htm » du squelette de Beespip, j’ai insérer la boucle suivante pour faire apparaître le formulaire dans les Rubriques sélectionnés avec le mot-clé « publier-articles ». ma Boucle :
BOUCLE_op(ARTICLES) titre_mot=publier-articles doublons lang
[(#FORMULAIRE_ARTICLE#SELF)]
/BOUCLE_op
Exemple sur la page : http://www.lapairelle.be/spip.php?rubrique70
Tout va bien sauf que le formulaire s’affiche 3 fois et que chaque article est publié 3 fois !
Auriez-vous une aide, suggestion, correction ?
Merci
Daniel
Répondre à ce message
Bonjour
Je suis utilisateur du plugin , du moins j’essaye de le mettre en place. Le plugin fonctionne à merveille, les articles soumis sont bien dans l’espace« écrire ».
Par contre j’ai un souci au niveau de l’espace de rédaction. En activant le plugin , 1fois sur 2 j’ai un problème de css non prise en compte. Je ne sais pas si je suis le seul , mais en tout cas en le désactivant ça remarche sans problème.
non, tu n’es pas le seul, je suis egalement dans ce cas de figure . problème de prise en charge d’un CSS dans le back 1 fois sur 2 . Et problème de charset dans le front 1 fois sur 2 egalement . qu’un a t’il une solution ?
Je suis sur une version 1.9.2, avec le plugin en v0.3, installé au coté d’autre plugin, thickbox et accés restreint. J’ai beau chercher partout, je ne trouve aucune raison à ce problème pourtant bien réel.
Répondre à ce message
Salut
et d’abord merci pour le plugin :)
y’a un truc qui m’embete, ouiiin :
pour l’upload de document, je ne veux pas utiliser le mode « image » (if ($mode == « vignette ») mais uniquement le mode « doc »
et que la miniature de l’image (jpg gif png) créée par spip s’affiche s’il s’agit d’une image,
ou le logo du type de fichier (zip, pdf...) pour le reste
en fait, comme dans l’admin, ce qui permet d’avoir une miniature cliquable avec le tag <docx|xxx> ou la taille relle avec <embx|xxx>
ca peut se faire ? j’avais reussi à bidouiller ca sur l’ancien open pub (1.4 jusqu’à 1.7), mais la je cale !
merci d’avance ;)
Fab
// fonction qui liste les documents
function op_liste_vignette($article)
$result = spip_query(« SELECT * FROM spip_documents_articles WHERE id_article = $article ») ;
if (mysql_num_rows($result) > 0 )
echo ’
’ ;
echo ’
’._T(’opconfig:aide_inclusion’).’
’ ;
else return ;
echo ’
while($row=mysql_fetch_array($result))
$id_doc = $row[0] ;
$result2 = spip_query(« SELECT fichier, mode FROM spip_documents WHERE id_document = $id_doc ») ;
while($row2=mysql_fetch_array($result2))
$empla = $row2[’fichier’] ;
$mode = $row2[’mode’] ;
// ajout du code inclusion
if ($mode == « vignette »)
echo ’
’ ; echo ’
<img'.$id_doc.'|right>’ ; echo ’
<img'.$id_doc.'|center>’ ; echo ’
<img'.$id_doc.'|left>’ ; else $tableau = split(’[.]’, $empla) ; $ext = $tableau[1] ; // ajout pour utiliser les vignettes spip pour documents list($empla, $largeur, $hauteur) = vignette_par_defaut($ext) ; $image = «
’ ; echo ’
<doc'.$id_doc.'|right>’ ; echo ’
<doc'.$id_doc.'|center>’ ; echo ’
<doc'.$id_doc.'|left>’ ; echo ’
’ ;
echo ’
’ ;
echo ’
’ ;
echo ’
’ ;
ooops, la machine m’a bouffé des mots :)
en fait, comme dans l’admin, ce qui permet d’avoir dans l’article la miniature cliquable avec le tag docx|center ou la taille relle avec embx|center ...
en fait c’est plus simple que ca :)
il ne faut pas utiliser le mode « importer image » mais uniquement le mode « importer doc », ca permet d’utiliser la vignette crée. (doc1|center)
j’ai un bout de code, mais ca ne s’affiche pas (j’y connais rien en php, désolé !)
FAB
le qui le ferait bien, mais que je n’arrive pas à faire fonctionner :
// fonction qui liste les documents
function op_liste_vignette($article)
Répondre à ce message
Bonjour,
Je suis encore débutant en spip et après avoir installé le plugin j’ai lors de la validation ces messages :
Warning : mysql_insert_id() [function.mysql-insert-id] : A link to the server could not be established in /home.10.7/stephenk/www/plugins/openPublishing/balise/formulaire_article.php on line 657
Warning : mysql_insert_id() [function.mysql-insert-id] : A link to the server could not be established in /home.10.7/stephenk/www/ecrire/base/db_mysql.php on line 364
Warning : mysql_insert_id() [function.mysql-insert-id] : A link to the server could not be established in /home.10.7/stephenk/www/ecrire/base/db_mysql.php on line 364
Merci pour votre participation. Stephenking999 [...] code HTML + SPIP [...] [...] code HTML + SPIP [...] [...] code HTML + SPIP [...] [...] code HTML + SPIP [...] [...] code HTML + SPIP [...] [...] code HTML + SPIP [...]
Je suis désolé, cela est surement très simple mais je sêche.
La page de mon site est : http://www.stephenking999.com/-Abonnement-.html
Bonjour,
peux-tu me donner plus d’informations sur ta base de donnée :
- le prefixe, si celui-ci est différent du préfixe par défaut (qui doit être logiquement spip-)
- l’hebergeur
Ces erreurs de types warning sont-elles bloquantes ? l’article est-il correctement publié malgrés ces messages d’erreur ?
Les tables sont bien en spip_
L’hébergeur est OVH
Non les articles ne sont pas publiés.
Merci de tes réponses.
hum ... et quelle version de spip utilise tu ?
J’utlise la version SPIP 1.9.2 [8782]
Merci d’avance.
PS : J’ai désactivé le lien car les visiteurs se plaignaient que cela ne fonctionne pas)
Bonjour,
J’ai refait plusieurs essais, j’ai mis à jour spip, regardé les tables et cela ne fonctionne toujours pas.
Le lien vers la page : http://www.stephenking999.com/spip.php?page=soumission_texte
Est-ce cela ne pourrait pas être dû à l’urlrewriting ?
Ou bien un plugin, j’utlilise corbeillle, jeux, recherche etendu, saveauto,sitemap et tweak.
Merci d’avance de votre aide.
Répondre à ce message
Bonjour,
Super cette contrib’, longtemps que je cherchais d’offir la possibilité à un visiteur de transmettre un message et un doc joint. Dans mes tests, je rencontre par contre un problème : lorsque je joins un document et que je l’inclus dans le texte, impossible ensuite de l’ouvrir pour le modifier ou le corriger. J’ai ceci : Fatal error : Allowed memory size of 8388608 bytes exhausted (tried to allocate 11520 bytes) in /home/www/0f141ab6310af8f593aabc96c8c86e8f/web/19propre/squelettes/local_fr.php on line 98
Je ne connais pas grand-chose à ce charabia, mais les images sont légères et, je me répète, cela coince uniquement avec l’inclusion dans un article.
Merci pour vos suggestions.
je vais regarder rapidement ... mreci pour le retour :)
Répondre à ce message
En incluant le formulaire dans une rubrique, j’ai toute la partie droite (listing des fichiers acceptés, upload fichiers,...) qui se superpose avec mon menu. Je voudrais mettre ces blocs en-dessous de la partie bloc-texte, mais je ne trouve pas le fichier qui gère cela.
Merci.
Bon, ben, on poste et... on trouve tout de suite après ! C’est le fichier formulaire_article du dossier formulaire. Par contre, toujours pas trouvé pour le « bug ? » en incluant une image dans un article.
Répondre à ce message
Installation : impec !
Paramétrage : impec !
Problème lorsque l’utilisateur clique dans le formulaire pour y mettre son texte, pof ! on lui demande de s’identifier !
Ce qui, avouons-le, est légèrement contraire à la philosophie de la chose..
Le problème vient-il de l’existence de la structure des squelettes Alternatives ? Et si oui quelle pourrait être la parade ?
heu !!!! oui effectivement ce n’est pas du tout le but recherché !
qu’est-ce donc que les squelettes Alternatives ?
peux-tu me donner le liens url vers la page ou tu a installer le plugin ?
En ce qui concerne les squelettes sous forme de plugin d’Alternatives :
http://www.stages.alternatives.ca/s...
En ce qui concerne la page « créative » :
http://www.cequonenpense.info/site/...
A force de regarder la chose, j’ai l’impression que la demande d’authentification se produit lors de l’affichage des statistiques... mots...caractères... signes... en tout cas c’est dans le même timing... semble-t-il...
Je confirme le timing... semblable aux stats ! Et si on met juste le titre il ne se passe rien (enfin pas de demande d’authentification)
j’espère que cela servira... ou si j’ai mis le doigt sur un problème tant mieux pour nous tous !!
je viens de tester en ligne et effectivement .... le formulaire de login apparait au bout de quelques secondes au milieu du formulaire de saisie sans aucune raison !
Bon voici quelques erreurs à ne pas faire
tout d’abord :
- Ton formulaire ce trouve dans une page rubrique (spip.php ?rubrique28), ce qui n’est pas conseillé. Essaye de placer ton formulaire dans une page à lui « publie.html » par exemple, et d’appeler cette page grace à la balise #INCLURE à l’endroit voulu de ton squelette
- A tu bien défini la rubrique 28 comme une rubrique openPublishing ? (voir dans l’espace de configuration)
Sur la question de la définition de la rubrique comme OPNE c’est ok depuis le début.
Sur la question du fichier html spécifique, je viens de faire la chose suivante :
j’ai crée un fichier HTML qui contient l’appel au formulaire, et ce fichier est appelé avec #inclure dans ma rubrique...
Le mal persiste.... c’est vraiment dommage...
Mais je reste maintenant persuadé que c’est lors de l’appel aux stats qu’il y a un os... Peut être un conflit entre plugin Alternatives et l’ouverture de celui là !!
J’aurai bien été voir côté code, mais je ne sais pas du tout où ce truc de stats est appelé.. cela détecter le focus... est ce de l’AJAX ? bref, pas évident à indentifier..
SPIP 1.9.2b [9381]
Bon à l’examen, j’ai bien l’impression qu’il y a un téléscopage entre les différents plugins installés :
- squelettes Alternatives,
- crayons
- forms et table
- typographie..
+ OpenPublishing ... il y a peut être des contradictions entre toutes ces choses là ..
Je pense que le plug fonctionne mais doit contredire ou être contredit notamment par crayons etc...
Je pense que je vais l’essayer sur une autre plateforme + dépouillée, merci encore pour ta gentillesse...
je vais faire des tests de mon côté et tenter d’apporter une solution rapidement, ce serai dommage qu’il y ai une incompatibilité entre les plugin ...
De mon côté je vais installer une plateforme « propre » et détecter à quel moment çà coince...
Les pistes logiques me semblent être dans les plugin qui « travaillent » la page active... genre les crayons ou s’il y a un bout de code dans Forms et Tables qui réagirait au contexte « formulaire »..
Le premier qui trouve est crédité d’un café !! :-D
Sur plateforme propre : nickel chrome çà marche impec...
avec plugin crayons ploup çà merdouille...
comme je ne suis que capable de constater... oups !!!
Répondre à ce message
Bonjour à tous.
j utilise Open Publishing et tout marche de façon trés correct.
donc un grand MERCI !
juste un détail, lors du recalcul des pages (concerne toutes les pages du site), j ai un code d’erreur du type :
Auriez vous une idée du pourquoi de la chose ?
En fait c’était du a un saut de ligne, apres le ?>, dans le fichier op_fonctions.php
Edd , tu veux que je commit la modif ?
bha oui :)
merci.
Répondre à ce message
Bonjour, le plugin est supersympa, je l’utiliser avec plaisir. il reste un pb de configuration, il ne tient pas compte totalement des préfixes de tables « non standard ». C-a-d que si les tables openpublishing ne s’appellent pas spip_op_rubrique, etc... mais s’appellent prefixespecial_op_rubrique, la configuration ne fonctionne pas correctement. Je n’ai pas réussi à corriger le pb.
Répondre à ce message
Ce plugin marche très bien.Installation facile et sans problème sous SPIP 1.9.2a. J’ai même « bidouillé » pour ajouter en plus la publication d’annonces.
Il manque, à mon avis, la possibilité de « se connecter » à des documents distants, pour les inclure dans un article ou joindre à un article.
En général les serveurs limitent le téléchargement par web à 2 Mo. C’est vrai qu’on peut modifier cette contrainte, mais autant décharger l’espace disque alloué par le serveur ( serveur mutualisé ).
Alors Edd, pourrait-il ajouter cette possibilité de joindre un document distant comme on le fait avec Spip. ( http:// ) joindre.
Bravo pour ce plugin.
c’est à dire permettre d’inclure des documents qui sont présent sur un autre serveur (par exemple dailymotion et tout ces trucs là ?) ?
hum ... je vais jeter un n’oeil pour voir si je peut ajouter ça rapidement :)
Ps : pourait-tu m’envoyer ta bidouille pour la publication d’anonce afin que je l’intégre dans la prochaine version ?
merci pour le retour.
bye.
Oui , parfaitement, intégrer des documents distants MP3,FLV,SWF par exemple.
Pour la « bidouille » openpublishing annonces, je te l’envoie directement par mail
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
