Préambule :
Travaillant sur un projet utilisant SPIP et le Géoportail, il nous a semblé conforme de reverser la partie permettant l’affichage des cartes du Géoportail à la Communauté...
Depuis la version 1.0, il permet d’afficher des cartes du Géoportail, d’OpenStreetMap, de Google Maps, Bing Maps ou Yahoo !.
Il utilise l’API Géoportail développée par l’IGN et basée sur OpenLayers.
Installation
Le plugin s’installe comme tout autre plugin, téléchargez le fichier ZIP et placer son contenu dans votre répertoire « plugins/ ». Vérifiez que les droits d’accès attribués au répertoire du plugin et à ses sous-répertoire (/js) sont corrects. Activez-le ensuite dans la page de gestion des plugins.
Il vous faudra également demander une clé en vous inscrivant sur la page de l’API Géoportail. L’utilisation de l’API est gratuite pour tout usage ne procurant au licencié aucun avantage économique direct ou indirect (voir les CGU de l’API). Moyennant cela, vous aurez accès aux couches Géoportail présentes dans l’API (photo, cartes, parcellaire, plan de ville...) ainsi qu’au service adresse.
Un nouveau menu apparaît dans l’espace privé sous l’icône de configuration. C’est là que vous devrez indiquer les clés nécessaire à l’affichage des cartes ainsi que les types d’objets que vous souhaitez géoréférencer.
Fonctionnement
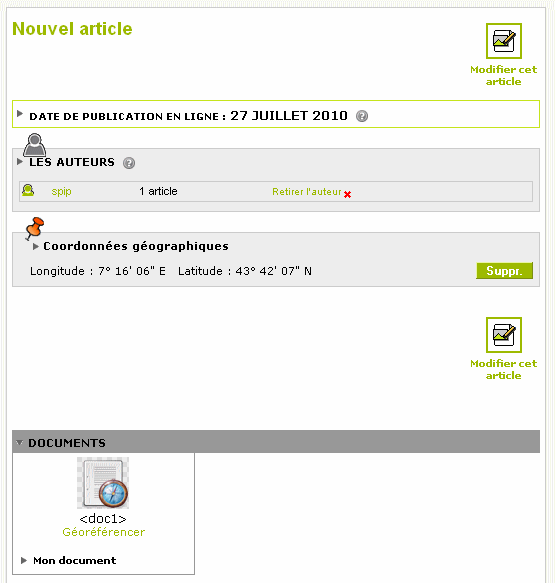
Une fois activé, le plugin vient insérer un formulaire dans les pages de l’espace privé de SPIP. Par défaut, seul les articles et les auteurs auront se formulaire. Vous devez cocher les cases correspondantes sur la page configuration du plugin pour l’étendre aux autres objets.

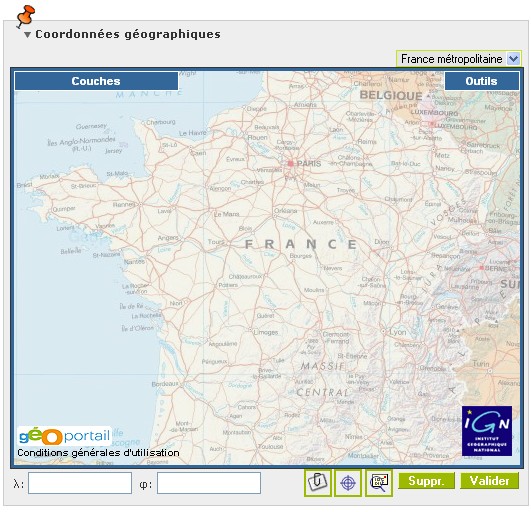
Cliquez sur le bouton déplier pour afficher la carte.

Vous avez 4 façons de géoréférencer l’objet :
-

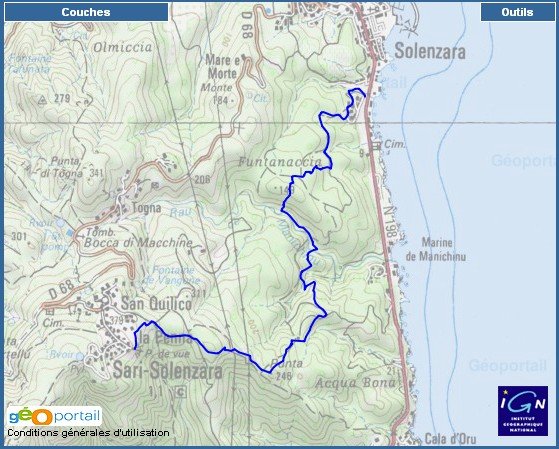
Si c’est un document qui contient une position géographique (un GPX, un KML ou une image géotaguée) vous pouvez rechercher la position directement dans le fichier (dans les autres cas, la case n’apparaît pas).
-

Si c’est un document, vous pouvez récupérer le géo-référencement de l’article auquel il est associé.
-

Vous pouvez placer l’objet au centre de la fenêtre.
-

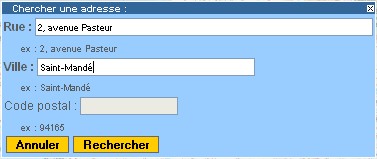
Vous pouvez utiliser l’API Géoportail pour rechercher une adresse.

Enfin, vous pouvez rentrer les coordonnées géographique à la main ;-)
Il est également possible de rentrer les coordonnées dans un système de référence à préciser sur la page de configuration du plugin (Lambert 2e ou Lambert93)
Une punaise vient se placer sur l’objet en cours de positionnement. Vous pouvez ensuite déplacer cette punaise à la souris.
Cliquer sur le bouton valider avant de quitter...
Notons que, avec SPIP 2.x, il est possible de géoréférencer automatiquement les documents géotagués à leur téléchargement (le plugin va lire le tag dans le fichier).
Utilisation dans un squelette
Le plugin déclare une table GEOPOSITIONS qui fait le lien avec les tables SPIP
| id_geoposition | id_objet | objet | lon | lat | zoom | zone | id_dep | id_com |
lon et lat sont les coordonnées de l’objet avec le zoom et la zone sur le géoportail. id_dep et id_com permettent de faire un lien avec un répertoire géographique (voir le chapitre plus loin).
La jointure avec les autres tables se fait à l’aide du critère geoposition.
Par exemple pour afficher les coordonnées des articles :
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE : #LON #LAT <br/>
</BOUCLE_a>Mode et zone géographique
Le plugin permet d’afficher indifféremment les cartes de différents fournisseurs : Geoportail, Google Maps, OpenStreetMap, Bing Maps ou Yahoo ! Maps. C’est le mode d’affichage qui détermine cela. Un mode par défaut est configurable dans l’espace privé afin de définir un fournisseur par défaut. C’est ce fournisseur qui sera utilisé dans les formulaires de l’espace privé et lorsqu’on ne précise pas le mode lors de la création d’une carte.
Pour les cartes de l’API Géoportail, il faut également préciser une zone géographique car seules les cartes de cette zone seront chargées. Ainsi, pour afficher les cartes de la Guyane, il faudra préciser la zone correspondante (GUF). Pour la liste des zones disponible au travers de l’API, reportez vous à la liste des territoires sur le site de l’API.
Le territoire par défaut est la France métropolitaine (zone=FXX). Vous pouvez choisir une autre zone dans les options du plugin. C’est alors cette zone qui sera choisi par défaut lorsqu’aucune zone n’est précisée.
Le modèle <geoportailX|geozone> permet d’afficher un menu de sélection des zones pour permettre de changer de zone sur une page.
Modèles et fonds
- Insérer une carte
<geoportail0|mode=GEOP>L’insertion d’une carte dans un article se fait par un simple raccourcis typographique : <geoportailX> ou X est le numéro de la carte. Le mode indique le type de service qu’on veut afficher : GEOP pour le Geoportail, GMAP pour Google Maps, OSM pour OpenStreetMap, BING pour Bing Maps ou YHOO pour Yahoo ! Maps.
Vous pouvez déclarer plusieurs cartes sur la même page à condition de bien veiller à fournir un identifiant différent à chaque fois.
Vous pouvez demander une carte de situation (overview). Celle-ci s’affichera dans la div id=overviewMap si celle-ci existe (et prendra la taille de cette div), sinon, elle s’ajoutera à la div id=navigation (avec la taille : 160x160).
Paramètres :
- id_geoportail : identifiant de la carte (unique de préférence !), par défaut=0
- article : numéro de l’article /!\ anciennement id_article modifié pour de raison de compatibilité avec SPIPv3 /!\. Permet d’afficher les documents de l’article. Ainsi, si vous avez joint un fichier kml à votre article, il s’affichera sur la carte (voir également Afficher une trace)
- id_rubrique : affichage des GéoServices liés a une rubrique
- id_secteur : affichage des GéoServices liés a une secteur
- width, height : largeur, hauteur (utiliser pc au lieu de % dans les URI) par défaut, ceux du css
- mode : normal/mini, GEOP (Geoportail), GMAP (Google Maps), OSM (OpenStreetMap), BING (Bing Maps), YHOO (Yahoo ! Maps)
- type : Type d’affichage : Default/Standard/OpenLayers
- lon, lat, zoom : centrage sur un point
- zone : la zone Géoportail (FXX)
- layerctrl : affichage du gestionnaire de couche (false,true,mini)
- toolbox : affichage les outils (0,false,true,mini)
- infobox : affichage les infos (0,false,true)
- searchtools : afficher les outils de recherche (0,1) par défaut:1
- measuretools : afficher les outils de mesure (0,1) par défaut:0
- overview : afficher une carte de situation (0,1) par défaut:0
- min_zoom, max_zoom : le zoom mini/maxi
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
- formulaire : la carte est un formulaire (usage interne : ajoute un contrôleur pour faire le lien avec le formulaire)
- Afficher une trace
<docX|geoportail|id_geoportail=Y>Ce raccourcis permet d’insérer le document géographique X (GPX ou KML) sur la carte Y. C’est le contenu du fichier qui s’affiche à l’intérieur de la carte (la trace).
Vous devez, au préalable avoir déclaré une carte <geoportailY>

<docxx|geoportail> permet d’afficher la trace.
Vous pouvez modifier les style d’affichage des objets sur la cartes (pour les fichiers GPX) directement dans votre css en surchargeant les style #geoportailDefaultStyle
et #geoportailSelectStyle (voir dans geoportail.css pour plus d’info sur les champs).
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- align : center, permet de centrer la carte sur le document.
Style d’affichage : attention les KML peuvent surcharger cette couleur dans leur style
- couleur : couleur de la trace, au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- style : solid | dot | dash | dashdot | longdash | longdashdot
- largeur : largeur du trait
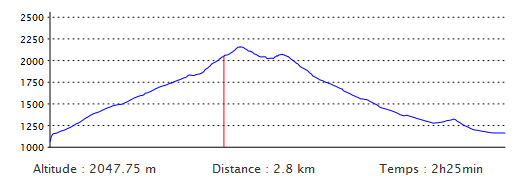
- Afficher un profil
<gpxX|profil|id_geoportail=Y>Ce raccourcis permet d’afficher le profil d’une trace GPS (document X).
_ ! Attention : le fichier GPX doit contenir des informations d’altitude ! _

Ce profil est réactif et affiche des informations lors du passage de la souris. Si vous avez précisé une carte liée (paramètre id_geoportail) un point matérialisera la position sur la carte (la trace elle même n’est pas affichée par le raccourcis, vous devrez utiliser <docX|geoportail pour cela).
Paramètres :
- id_geoportail : pour afficher la position sur une carte lors du survol du profil
- centrer : méthode de centrage sur la carte (0 : ne pas centrer, 1 : centrer la carte, par defaut : ne centrer que si le point sort de la carte).
- symbol : symbole du point a afficher sur la carte (poi, auto, velo, rando ou rando2)
- couleur : couleur du profil au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- zmin, zmax : bornes pour l’axe des Z
- amplitude : amplitude de l’axe des Z (si ne définit pas zmin et zmax, défaut : 1000)
- graduations : pas des graduations de l’axe des Z (défaut : 250)
Pour la conversion de traces GPS, consultez les sites spécialisés : les logiciels gratuits GPS Track Viewer, GPS Babel ou l’application en ligne GPS Visualizer
- Afficher un document
<imgX|geoportail|id_geoportail=Y>Ce raccourcis affiche le document X sur la carte Y. C’est la vignette du document qui s’affiche (ou la vignette standard).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : top, left, bottom, right ou combinaison : top-left...
- Afficher un article
<artX|geoportail|id_geoportail=Y>Ce raccourcis affiche l’article X sur la carte Y. C’est le logo qui s’affiche (ou une punaise).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : center : centre la carte sur l’article <artX|geoportail|center>
- Superposer une image à la carte
<geoportailX|image|id_document=YY|xmin=2.444775|ymin=48.92170| xmax=2.448227|ymax=48.92357>Ce raccourcis permet de superposer l’image YY image (gif, jpg ou png) sur la carte X. il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit.
Paramètres :
- center : se centrer sur la zone
- id_document : identifiant du document
- xmin, ymin, xmax, ymax : coins du doc
- opacity : transparence (0->1)
- visibility : visible (0,1)
- minz, maxz : plage d’affichage, zoom mini (0) et maxi (18)
- Centrer la carte
<geoportailX|centrer|id_article=n>Ce raccourcis permet de centrer la carte sur les coordonnées de l’objet n.
Paramètres :
- id_auteur : centrer sur un auteur
- id_document : centrer sur un document
- id_rubrique : centrer sur un rubrique
- id_article : centrer sur un article
- Accès direct
<geoportailX|geolien>Ce raccourcis permet d’ajouter un lien d’accès directe à la carte X.
C’est l’adresse de la page avec les paramètres de positionnement de la carte qui permettront de se recentrer dessus. Il contient également l’option ’envoyer à un ami’...
Ou le modèle : [(#MODELE{geoportail_geolien}{id_geoportail=X})]
- Zones Géoportail
<geoportailX|geozone>Ce raccourcis affiche un menu déroulant permettant de changer de zone (passer de la france métropolitaine à la Réunion par exemple).
Vous devez, au préalable avoir déclaré une carte <geoportailX>
Ou le modèle :
[(#MODELE{geoportail_geozone}{id_geoportail=X})]
- Des articles sur une carte
<geoportailX|articles|id_rubrique=n)]Si une rubrique est précisée, on se limite à cette rubrique.
Une carte est automatiquement définie.
Paramètres :
- legende : legende : identifiant du groupe de mot clé a utiliser comme légende : c’est le
logo du mot clé associé qui sera affiché sur la carte plutôt que le logo de l’article.
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
- id_article : limiter a un article
- id_auteur : limiter a un auteur
- id_secteur , id_rubrique : limiter a un secteur ou une rubrique
- id_mot, id_groupe : limiter a un mot ou un groupe de mot
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoarticles}{id_geoportail=X}{id_rubrique})]
Le paramètre légende permet d’utiliser un groupe de mot comme légende de la carte : c’est le logo du mot associé à l’article qui sera utilisé pour représenter l’article sur la carte et tous les articles ayant le même mot clé s’afficheront ainsi (c’est une légende quoi !).
Ce modèle est utilisé dans la page geoarticles. monsite_SPIP/spip.php?page=geoarticles permet donc d’afficher les articles sur une carte.
- Les auteurs sur une carte
<geoportailX|geoauteurs>
Paramètres :
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoauteurs}{id_geoportail=X})]
Ce modèle est utilisé dans la page geoauteurs. monsite_SPIP/spip.php?page=geoauteurs permet donc d’afficher les auteurs sur une carte.
- Astuce
Si vous n’avez qu’une seule carte, le paramètre id_geoportail est inutile il prendra la valeur par défaut (0).<geoportail|infobox=0> <doc1|geoportail> <doc5|geoportail> <img2|geoportail|align=top-left>
Formulaire auteur
[(#FORMULAIRE_GEOPORTAIL_AUTEUR{'ma position',true})]Ce formulaire permet aux visiteurs de se géoréférencer depuis l’espace public.
Ce modèle est utilisé dans la page geoauteur. monsite_SPIP/spip.php?page=geoauteur permet donc aux visiteurs d’enregistrer leur position.
Flux GéoRSS
SPIP-Géoportail offre un flux GeoRSS au travers de la page georss.
monsite_SPIP/spip.php?page=georss permet d’accéder à ce flux. Si ce type de flux est encore peu utilisé, vous pouvez copier/coller le lien directement dans la recherche de GoogleMaps pour afficher vos articles sur une carte Google...
Les filtres
Les filtres geoportail_longitude, geoportail_latitude et geoportail_dms permettent de convertir une coordonnées décimale au format degré/minute/seconde (Est/Ouest pour les longitudes, Nord/Sud pour les latitudes). Ils prennent un argument booléen (true ou false) qui supprime les espaces entre les chiffres pour un affichage plus compact.
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE - [(#LON|geoportail_longitude{true})],[(#LAT|geoportail_latitude{true})]
</BOUCLE_a>On aura :
1 - 6° 21' 37.5" E , 43° 29' 27.2" N
au lieu de :
1 - 6.36042897558 , 43.49087530174
Les Géoservices
- Ajouter des services
L’API permet d’ajouter des services cartographiques à ceux proposés par le Géoportail.
Ainsi, si vous disposé d’un tel service, vous pourrez l’afficher en superposition des couches du Géoportail. Certains organismes offre un accès de ce type (une recherche Google avec WMS et accès devrait vous en donner quelques uns). Un getcapabilities sur le service permet de voir les couches disponibles (un truc du genre adresse_du_service?service=wms&request=getcapabilities&version=1).
Vous pouvez alors ajouter ces nouvelles couches dans le menu Edition-Géoservices de l’espace privé à condition d’avoir coché la case « Permettre l’ajout de Géoservices » dans la configuration du plugin. Pour un service donné, indiqués les couches que vous voulez voir s’afficher séparées par des virgules.
Pour l’instant, seuls les services WMS sont pris en compte.
Les Géoservices peuvent être liés à une rubrique et à une zone géographique. Dans ce cas, ils ne s’afficheront que si on précise la rubrique dans l’appel du modèle geoportail ou si la zone géographique correspond à la zone d’affichage.
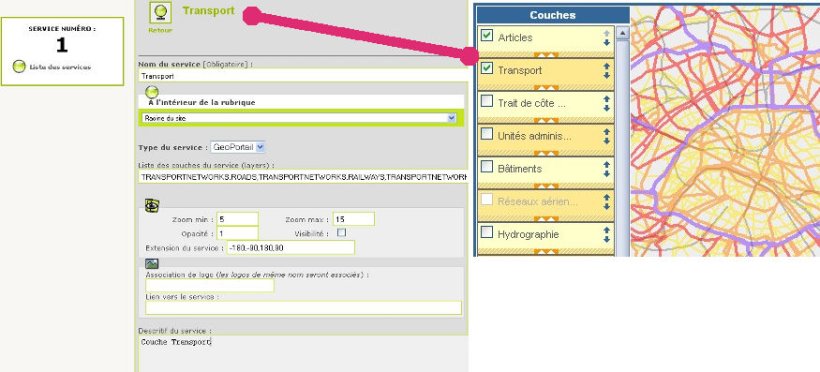
- Gestion des couches Géoportail
Les géoservices de type Géoportail sont un moyen pratique de regrouper des couches du Géoportail ou d’en masquer certaines. Pour cela, créez un géoservice de ce type et indiqués les couches que vous voulez regrouper en les séparant par des virgules (par exemple mettez : TRANSPORTNETWORKS.ROADS, TRANSPORTNETWORKS.RAILWAYS, TRANSPORTNETWORKS.RUNWAYS dans la liste des couches du service pour regrouper les couches ’transport’). Elle seront regroupées sur une même ligne dans la fenêtre des couches de l’API.
Si vous choisissez de passer ce service en statut « à la poubelle », les couches ne s’afficheront pas.

Les services sont stockés dans une table GEOSERVICES à laquelle vous pouvez accéder à travers la syntaxe de boucle standard.
Ajouter un répertoire géographique
Vous pouvez lier automatiquement une position à un répertoire géographique. Ce sont les champs id_dep et id_com des GEOPOSITIONS.
Si vous avez chargé un répertoire géographique sur la page de configuration du plugin, celui-ci va automatiquement rechercher l’objet le plus proche à vol d’oiseau dans ce répertoire et l’associer à la position.
On peut ainsi retrouver les articles soumis dans un département donné :
Articles soumis dans [(#ID_DEP|geoportail_departement)]<hr/>
<BOUCLE_a(ARTICLES){geoposition}{id_dep}>
#ID_ARTICLE : #NOM_COM #NOM_DEP(#ID_DEP)<br/>
</BOUCLE_a>Si un répertoire géographique (RG) a été chargé :
- le formulaire de saisie va automatiquement lié la position enregistrée à l’objet le plus proche du répertoire. Cette fonctionnalité peut être bloquée en cliquant sur le verrou à gauche du nom trouvé.
- le filtre geoportail_departement permet de retrouver le nom du département suivant son numéro.
- les balise #NOM_COM, #NOM_DEP, #POPULATION, #SURFACE et #TOP25 renvoie le nom de la commune, du département, la population, la surface et la carte associés à cette position.
- une ligne de recherche est ajoutée dans les formulaires et permet de rechercher un objet du RG.
Généralement, les répertoires géographiques sont liés à des communes, mais vous pouvez créer votre propre répertoire géographique pour référencer des magasins, des stations, des centres régionaux... Dans ce cas, id_dep et id_com correspondront aux objets que vous référencez. Pour cela reportez-vous au fichier lisez-moi du répertoire rgc du plugin.
Deux répertoires géographiques de communes sont proposés : un basé sur Géonames et l’autre sur le RGC de l’IGN. Vous devez télécharger le fichier zip correspondant et installer son contenu dans le répertoire rgc du plugin, pour que le RG correspondant soit détecté.
Aller plus loin
- fonctionnalités OpenLayers
L’API Géoportail étant basée sur OpenLayers, vous avez accès à toutes le fonctionnalités de cette bibliothèque. Pour cela, le plugin déclare une variable Geoportal.Map : mapX pour chaque carte insérée (ou X est le numéro de la carte).
Ainsi map0.getMap().setCenterAtLonLat(-4.46,48.38,12) centre la carte 0 sur Brest...
<a href="javascript:map0.getMap().setCenterAtLonLat(-4.46,48.38,12)">
Brest
</a>Le plugin prend en charge toute la partie installation de la couche de l’API avant de faire appel à la fonction javascript initSpipMap (map, id) si elle existe (équivalent de initGeopotalMap() de l’API) où id est l’identifiant de la carte SPIP et map la variable Geoportal.Map correspondante.
Pour plus de facilité, vous pouvez d’ailleurs déclarer une fonction javascript par carte : initSpipMap0 (map, id) pour la carte 0, initSpipMap1 pour la carte 1, etc.
Vous pouvez alors utiliser toutes les fonctionnalités de l’API et d’OpenLayers.
Si vous avez ajouté des images à l’aide du raccourcis <docX|geoportail> elles sont placées dans le layer spip_img de la carte (mapX.spip_img). Les éléments de cette couche portent en attribut le titre du document, son id, son fichier, etc. (mapX.spip_img.features[i].attributes), au cas où vous voudriez en faire quelque chose...
De même, si vous insérer un document dans une carte à l’aide du raccourcis <docX|geoportail>, la fonction onLoadSpipDocX (id_document, layer) est appelé ou à défaut onLoadSpipDoc (id_document, layer) si une de ces fonction existe, où layer est le layer de l’API qui a reçu le document (GPX ou KML).
Dans le même ordre d’idée, lorsque l’utilisateur effectue une recherche à travers les outils de l’API, la fonction javascript selectAdresse(f) est exécutée (si elle existe). En déclarant cette fonction, vous pouvez ainsi intercepter l’évènement pour faire quelque chose (afficher une information...).
Pour toute question concernant l’API, consultez le forum de l’API Géoportail.
- Un logo pour les couches SPIP
Vous pouvez afficher un logo pour personnaliser vos couches (comme le fait l’API Géoportail en bas à droite de la carte). Ce logo est paramétrable lors de la configuration du plugin.
- Téléchargement des positions des articles
La fonction javascript mapX.downloadData (formatType, sel, proj, options) permet de télécharger le contenu d’une couche d’une carte (la couche est stockée dans la variable mapX.rlayer de la carte).
Paramètres
- formatType : kml, gpx, gml, osm ou gxt
- sel : ’sel’ : la sélection ou ’all’ : tout ou ’extent’ : le polygone de la zone affichée
- proj : le code de la projection
- options : les options du format OpenLayers
<a href="javascript:map0.downloadData ('kml', 'all')">
Télécharger les positions des articles en kml
</a>Divers
Le plugin ajoute les formats GPX (format ouvert issu de GPS) et GXT (format d’export texte du SIG Géoconcept) aux types de document SPIP.
Voilà, c’est à vous de jouer !
- v.1.03
- Passage à l’API-Geoportail v.1.3 (OpenLayers v.2.11)
- v.2.0
- Passage à la nouvelle version du Geoportail
- Gestion des clés API v2 (clé développeur : http://professionnels.ign.fr/api-web, clé de production : http://api.ign.fr/geoportail/)
- Ajout des profils GPS


Discussions par date d’activité
112 discussions
Merci beaucoup, j’ai procédé comme indiqué, j’affiche bien une carte mais aucuns points référencés dans mes articles ne s’affichent.
758 : 4.36694336906 46.67272260266
764 : 5.03436280256 47.32366188371
J’ai utilisé [(#MODELEgeoportail_geoarticlesid_geoportail=1 id_rubrique]
et récupéré geoarticles.html renommé en geoportail_geoarticles.html
Merci de m’indiquer le code.
D’autre part utilisez-vous SPIP-Mashup, j’ai utilisé ce plugin sans succès rien ne s’affiche.
Merci pour vos lumières.
Bonjour,
Avez-vous un site où on puisse voir ce qui se passe ?
Essayez avec juste :
Je ne sais pas d’où vient votre
geoarticles.html. Normalement le modèle du plugin doit fonctionner.Normalement le plugin SPIP-Mashup fonctionne. Comment l’utilisez-vous ? avez-vous bien intégré les balises
<mashup>dans les descriptifs de vos rubriques ?Vous pouvez également tester directement l’url
http://mon_site_spip/?page=mashup&id_rubrique=xxpour tester l’affichage de la rubrique XX sous forme de mashup.Quel est votre version de SPIP ?
@+
Répondre à ce message
Bonjour,
Je souhaiterais utiliser le plugin dans un squelette rubrique :
Avec :
#ID_ARTICLE : #LON #LAT
J’obtiens l’ensemble des id_articles et leurs coordonnées.
Quel code utiliser pour générer une carte complète avec l’ensemble des coordonnées des points des articles géolocalisés ?
Merci
Bonjour,
Pour cela, il y a le modèle :
Vous pouvez limiter à une rubrique, un secteur, un mot-clé ou un groupe de mot.
Pour cela ajoutez
{id_rubrique=XX}pour limiter à la rubrique XX ou seulement{id_rubrique} qui prendra la rubrique courante (resp. id_secteur, id_mot, id_groupe).@+
Répondre à ce message
Bonjour,
Je voudrais que la carte affiche toutes les images d’un article sans les écrire une par une, c’est à dire remplacer
etc.
...par quelque chose qui place directement tous les documents (img) de l’article courant. Mais je n’y arrive pas et j’’ai des images géoréférencées assez nombreuses dans chaque article.
Merci
Bonjour,
Le modèle
modeles/img_geoportail.htmlne permet d’afficher qu’un seul document mais peut être facilement utilisé pour afficher tous les documents d’un article.Le procédure pour cela :
- recopiez le fichier
modeles/img_geoportail.htmldans le dossiersquelettes/modelesde votre site (créez le dossier s’il n’existe pas).- renommez le ficher en
art_geoimg.html- modifiez la ligne 15 du nouveau fichier (avec un éditeur de texte) pour que l’affichage se fasse sur le numéro de l’article et non sur le numéro du document : remplacer
par
Vous pouvez ensuite utiliser le raccourcis
<artXX|geoimg>pour afficher tous les documents d’un article d’un seul coup.NB : l’option center ne marchera plus (il ne centrera que sur le dernier document).
@+
Merci pour votre réponse mais le « id_article » ne semble pas fonctionner, la carte apparaît sans les images.
Sauf si je teste en dur le numéro de l’article dans le squelette, ça fonctionne alors parfaitement :
(Dans ce cas évidemment, le numéro donné dans le raccourci <artXX|geoimg> n’est pas pris en compte).
Je suis en spip 2.1.23, j’ai d’autres plugins dont la série giseh. Avez-vous une idée ?
Bonjour,
Essayez en forçant le numéro de l’article.
Avec le raccourcis :
<art|geoimg|id_article=XX>(en gardant le squelette)Ou dans le code du squelette :
<BOUCLE_doc(DOCUMENTS){geoposition}{id_article=#ID}>@+
Le problème est réglé avec l’ajout du #ID dans le squelette (l’autre solution n’a rien donné).
Je vous remercie.
Répondre à ce message
Objet : géoréférencer des mots-clés.
Bonjour Jean-Marc, je reviens cette fois-ci pour savoir si on peut géoréférencer des mots-clés... ou tout du moins le permettre facilement en adaptant un peu le plugin.
En effet, j’ai proposé à un festival bourguignon de géoréférencer leurs spectacles avec Spip-Geoportail.
L’ennui, c’est que les lieux sont des « mots-clés », réunis dans un groupe de mots-clés spécifique.
En effet, pour des raisons pratiques, les spectacles sont des articles. Chaque article de spectacle contient un ou plusieurs évènements (voir plugin Agenda), correspondant aux dates des différentes représentation. Et chaque évènement est relié à un mot-clé de lieu, par exemple le mot-clé « Cluny ».
Ce fonctionnement s’explique par le fait que chaque année, on retrouve généralement les mêmes lieux et que plusieurs spectacles différents peuvent se produire dans un même lieu.
J’ai regardé dans la configuration du plugin : il y a les articles, les rubriques, les documents... mais pas les mots-clés. A moins que ce ne soit « icones mots » ?
Merci par avance.
C’est prévu dans la plugin et c’est bien « icones mots » en spip v3 il a perdu la correspondance...
Par contre, il faudra reprendre le modèle si tu veux afficher les mots-clés sur une carte (reprendre le modèle article et remplacer la boucle articles par une boucle mots)...
@+
Merci. Si j’ai bien compris, comme je suis sur spip 3, la correspondance ne se fait plus ? C’est bien ce qui me semblait, car j’avais coché les mots-clés, mais aucun bouton de géolocalisation n’apparaît.
Y a t-il une bidouille pour rétablir la correspondance ?
J’ai corrigé le bug dans la dernière version qui devrait être disponible d’ici une heure.
@+
Super ! J’attends donc que la disponibilité de la mise à jour spip-geoportail soit signalée dans la page des plugins et je donnerai suite ! :-)
La version nouvelle version corrigée sur la zone va-t-elle déclencher automatiquement le petit signal habituel de mise à jour dans la gestion des plugins ou doit-on l’installer manuellement à la place de l’autre ? Ne voyant rien venir, je me demandais si c’était normal ou si je me trompais de méthode...
La correction est bien passée sur la zone.
Si rien ne se passe, tu peux l’installer à la main.
@+
ça y est : j’ai réinstallé manuellement le plugin.
Mais je ne dois pas avoir la bonne méthode pour afficher une carte de géolocalisation
de mot-clé.
Dans le mot-clé Dijon, je géolocalise la Place des Mariniers (manuellement aussi, car la recherche d’adresse ne semble pas fonctionner, même en mettant Dijon simplement). Puis je valide.
La géolocalisation est bien enregistrée. Ensuite, comme pour les articles, je reprends le même modèle que pour les articles avec :
<geoportail|mode=GEOP|ortho=1|carto=0.5>
<mot45|geoportail|center>
Ce ne doit pas être « mot » mais autre chose, car il ne me le prend pas. Une simple carte de France s’affiche dans l’espace public, avec dessous le code <mot45|geoportail|center>, comme si c’était du texte.
Une piste ? Merci !
Le modèle mot n’existe pas, il faut le créer... sur le modèle de celui pour les articles.
@+
Répondre à ce message
Bonjour,
Avec Firefox, en voulant afficher une carte GéoPortail, http://ain.karst.free.fr/spip.php?article32 j’ai eu, il y a quelques temps et plusieurs fois de suite, le message suivant :
Le script ne répond pas :
script : http://api.ign.fr/geoportail/api/js/2.0.2/GeoportailExtended.js:138
Continuer Arrêter le script
Depuis :
A) La carte GéoPortail s’affiche bien mais c’est la gestion des couches qui est perturbée. Si on affiche une ou plusieurs couches, qu’on les efface, puis qu’on les affiche à nouveau, elles ne s’affichent plus du tout.
B) Si on agrandit ou diminue le zoom, la couche « image » disparait définitivement. Par contre les autres couches sélectionnées réapparaissent.
Ces problèmes concernent Firefox, que ce soit sous Windows ou sous Linux.
Sous Internet Explorer ou sous Chrome, je ne constate pas ces ennuis.
Avez-vous, svp, une solution pour corriger l’exécution de ce script ? Où sont enregistrées les données correspondantes à chaque navigateur ?
Autre problème, sans doute lié au précédent : hier, pour ce même site, j’ai activé sur mon compte IGN, 2 couches supplémentaires, mais elles n’apparaissent pas dans la gestion des couches (sur aucun navigateur).
Cordialement.
Bonjour,
@+
Merci pour votre réactivité et pour votre efficacité !
1. Patience, mais impatience aussi que tout marche bien !
2. J’ai rechargé le plugin et ainsi l’image reste affichée en zoomant ou en dé-zoomant.
3. Pour confirmation, j’ai revérifié que mes 2 couches avaient bien été ajoutées à ma clé : oui.
Faut-il les ajouter par les géoservices du plugin ?
Bonjour,
Rien a ajouter dans les géoservices.
Par contre, un GetCapabilities sur votre clé ne renvoie pas les couches :
http://wxs.ign.fr/c54y4dytw8n3rqk801oixdkz/wmts?service=WMTS&request=GetCapabilities
Soit vous vous êtes trompé de clé, soit il y a un problème. Contactez le SAV IGN pour le signaler (ou postez un commentaire sur le forum : http://www.developpez.net/forums/f1255/applications/sig-systeme-d-information-geographique/ign-api-geoportail/)
@+
Bonjour,
J’ai simplement décoché et re-coché les 2 couches qui posaient problème, puis enregistré de nouveau mon compte IGN.
Ces couches s’affichent bien maintenant sur mon site !
1) Serait-il possible d’activer la couche Limites administratives, de la même manière que ortho=1 ou carto=1 pour une carte bien précise ?
Concernant les coordonnées, seuls 2 systèmes sont sélectionnables :
- WGS/Pseudo-Mercator
- WGS longitude-latitude
2) Serait-il possible d’avoir en plus le Lambert II étendu ?
Si oui, pourrait-on activer par défaut, depuis le plugin, le système désiré ?
Cordialement.
Bonjour,
<geoportail|id_rubrique=XX>.<geoportail0|dprojection=IGNF:LAMBE>et un fichiermodele/geoportail_dprojection.htmldu genre :Merci pour tous ces renseignements.
1) Sous IE et FF, la couche Limites Administratives apparait cochée dans la gestion des couches, mais les limites ne sont pas visibles. Il faut zoomer ou dé-zoomer pour que celles-ci apparaissent.
Si on clique sur le mot Limites Administratives un pop-up s’affiche donnant l’explication, mais il est impossible de le fermer. On peut le déplacer mais c’est tout.
2) Pour moi, cette partie est plus délicate à réaliser !
Cordialement.
Répondre à ce message
Bonjour,
Merci pour ce plugin que j’utilise sur plusieurs sites.
J’ai installé dans un article un fichier GPX constitué de waypoints (photo jointe). Mais seul le nom des cavités apparait dans le Post-it. Comment faire pour ajouter la description complète dans le Post-it ?
Chaque waypoint est représenté par une punaise microscopique. Lorsqu’on zoome la carte, les punaises restent toujours très petites. Comment afficher des punaises aussi grosses que celles qui sont associées à la localisation des articles ?
Cordialement.
Bonjour,
Il semble que le champ desc ne soit pas lu par le lecteur GPX. Seul le champ name s’affiche. Peut-être en le renommant description (comme pour le KML) ?
Il est possible de modifier la symbolisation des GPX directement dans un css sur #geoportailDefaultStyle : width correspond à la taille du symbole en pixel et background-image à l’image qui s’affiche. Par défaut, c’est une punaise de 2px.
Voir p20 sur http://fr.slideshare.net/Viglino/spipgeoportail
@+
J’ai modifié desc en description dans le fichier GPX mais ça ne marche pas !
J’ai modifié la taille width de la symbolisation des GPX en enregistrant #geoportailDefaultStyle dans mon fichier perso.css mais sans succès aussi !
Je suis donc reparti sur la piste du fichier KML :
Pour le href compris dans Style id="style29, j’indique l’adresse internet de mon site où se trouve punaise.png
Puis, insérer la ligne styleUrl #style29 /styleUrl entre chaque fin de description et chaque début de Point.
L’affichage de ce fichier KML (punaises et descriptions) est impeccable avec Firefox, Safari et Chrome.
Par contre avec Internet Explorer, rien ne s’affiche ! Ni chez moi, ni sur d’autres ordinateurs !
Comment résoudre ce problème ?
Pour modifier la taille des punaises qui s’affichent dans l’exemple ci-dessus en 32px, donner une échelle scale de 0.6 ce qui donnera une taille de 19.2px.
En revérifiant les 3840 lignes de mon fichier KML, je trouve 3 erreurs oubliées xE9 à remplacer par é
Cette modification suffit pour que Internet Explorer affiche enfin le fichier KML.
Merci pour la réponse de Jean-Marc.
Tout s’arrange !
bon courage...
Répondre à ce message
Bonjour,
je suis sous le plugin SPIP-Géoportail 1.03.5.
1/ Sous cette version du plugin, lorsque je créé un géoservice Géoportail, la couche ne s’affiche pas alors que les services WMS s’affichent bien.
Je vous envoie un exemple : http://www.calvados.gouv.fr/geologie-et-relief-a4477.html
Sur la carte, les couches « Limites administratives », « Carte du relief » et « Plan IGN » ne s’affiche pas à l’ouverture de la page car ce sont des géoservices Géoportail. Il faut décocher puis cocher la couche pour qu’elle apparaisse.
La couche wms « géologie », elle s’affiche bien dès le départ.
Y-a-t-il une solution à ce problème d’affichage à part un changement de version du plugin ?
car je ne sais pas si une version plus récente va être mise en place.
2/Quand nous créons un géoservices WMS, est-il possible de voir des info bulles ?
Par exemple, je créé un géoservice WMS des intercommunalités.
Les noms des intercommunalités peuvent-ils s’afficher sous forme d’info bulles en passant la souris au dessus de la carte ?
Je sais qu’on peut le faire avec un KML en insérant le champ « Name » mais ce serait aussi intéressant avec un WMS.
Merci pour vos réponses.
Bonjour,
1/ Pour le bug d’affichage des couches, il est corrigé dans les dernières versions du plugin.
La solution serait de mettre à jour le plugin (ou de patcher le code js qui correspond à la création d’un aggregate dans le plugin).
2/ Le service WMS ne permet pas d’afficher des info-bulles (c’est juste un fichier image, sans informations). Il est possible de récupérer des informations au clic (si le service WMS est configuré pour cela) au travers d’une requête getFeatureInfo du WMS, mais cela demande des développements.
Pour avoir une bulle, il faut un objet vecteur qui contienne des informations à afficher (KML).
@
re-bonjour,
Vous pouvez essayer d’ajouter le code suivant dans votre article (pour la carte 1) :
@+
Répondre à ce message
Bonjour à tous. Je découvre ce plugin, et ai déjà quelques questions...
1) Dans la partie privée de SPIP, à quoi sert la déclaration d’un géoservice, et comment se fait-elle pour le Géoportail (champs « niveau d’affichage » ; Liste des couches du service : noms identiques à ceux du contrat de licence de l’API, séparés par un espace/une virgule ?) ?
2) Il est possible d’insérer dans le corps d’un article, depuis l’espace privé, un modèle et ses paramètres pour afficher une carte sur le site public. Parmi ces paramètres, les coordonnées géographiques notamment. Or le formulaire de l’API permet aussi de rechercher et valider des coordonnées. Les deux sont-ils redondants, que se passe-t-il si on essaye de les utiliser simultanément ? Le formulaire permet-il aussi de sélectionner le niveau de zoom par défaut de la partie publique (possible également dans le corps de l’article) ?
3) J’ai inséré ce modèle : « <geoportail0|mode=GEOP|geozone|zone=FXX|layerctrl=true|toolbox=true|infobox=true|zoom=4> » , qui produit cette carte : http://emsiac.org/cartographie/article/test2
Pourquoi le niveau de zoom et la zone ne sont-ils pas pris en compte ? Spécifier les coordonnées ne change rien... Et sur le formulaire, il n’est possible de positionner le pointeur que sur les couches OSM et Google. A chaque tentative sur les différentes couches Géoportail, j’obtiens le message « Hors zone ! ».
Merci beaucoup.
Je précise que j’ai installé SPIP 3.0.14, et la dernière version de SPIP géoportail.
La question 3 a été résolue en désactivant le « zoom client » dans Configuration/options.
Bonjour,
<geoportailXX|centrer|id_article=YY>pour centrer la carte XX sur l’article YY.@+
re-bonjour,
Il se peut effectivement qu’il y ai un problème dans le « zoom-client » dans la mesure où il s’applique sur la couche de photo et où vous n’affichez pas de couche photo sur votre carte... (j’ai juste oublier de tester la présence des photos).
@+
Répondre à ce message
Bonjour Jean-Marc, j’ai une question sur la possibilité de créer des couches thématiques sur une carte touristique : une pour les gîtes, une pour les restaurants, une pour les offices de tourisme, une pour les monuments à voir... etc.
C’est bien-sûr toujours pour notre chère vallée du Cousin... Je viens de tester avec succès, sur cette page, l’utilisation d’un logo de mots-clé comme légende. Ce mot-clé étant en l’occurrence « gîte ».
On doit certainement pouvoir faire une couche par légende... soit en utilisant les mots-clés, soit en utilisant les sous-rubrique. Car j’aimerais faire des cartes synthétiques sur lesquelles les utilisateurs pourraient cocher/décocher les couches. Mais je ne sais pas trop comment m’y prendre...
Pour l’instant, voici ce que j’ai mis :
[(#MODELE{geoportail_articles}{id_geoportail=0}{id_rubrique}{recadre=1}{legende=4})]Merci par avance !
Bonjour,
C’est tout a fait faisable, mais le modèle geoportail_article ne va générer qu’une seule couche (avec pour symbole le logo du mot clé associé dans le groupe donnée dans la légende).
Je suppose que ce n’est pas ce que tu veux : tu voudrais une couche par mot (pour les afficher ou non).
C’est possible mais il faut modifier un peu le modèle.
@+
Je pensais un mot = une couche, mais une rubrique = une couche m’irait très bien aussi.
En effet, le secteur annuaire est organisé en sous-rubriques qui correspondent presque aux mots-clés. Ceux-ci sont tellement redondants, que je pourrais les supprimer.
En l’occurrence, dans l’exemple ci-dessus, les articles affichés sont dans la rubrique « gîte » et ont pour mot-clé « gîte » : exactement la même chose !
Donc s’il était plus simple de faire une rubrique = une couche, ça me irait très bien puisque l’annuaire est géré en sous-rubriques.
Ce que j’aimerais, c’est faire une carte générale de l’annuaire qui reprenne les articles des sous-rubrique par couches.
Je ne sais si je suis bien clair... merci ! ;-)
Tout est possible ;-)
Il suffit de reprendre un peu le modèle pour faire passer la boucle mot au bon endroit...
Je t’ai mis un modèle ici : http://grafreex.free.fr/pub/geoportail_articles_mots.zip
Il définit un modèle geoportail_articles_mots qui répartis les articles dans différentes couches suivant le mot clé associé à un groupe de mot-clé. Les couches prennent le nom des mots-clés du groupe. Le logo des articles est celui des mots-clés.
En fait cela marche comme geoportail_articles mais avec une couche par mot-clé...
@+
Je viens juste de revenir et de trouver ton message : merci infiniment ! Je vais essayer de comprendre comment ça fonctionne... Je te tiens au courant.
Merci Jean-Marc : tu m’as donné la meilleure solution pour la gestion des couches / légendes par mot-clés. J’ai juste ajouté une toute petite modif. Il n’y a plus que quelques détails ergonomiques à régler maintenant.
Après mûre réflexion, pour une utilisation pertinente de la carte, j’ai décidé de regrouper les rubriques de l’annuaire par thématiques connexes. En l’occurrence, les rubriques gîtes, hôtels et restaurants ont disparues au profit d’une seule rubrique appelée « hébergement restauration ».
Du coup, les mots-clés, auparavant redondants, de gîte, hôtels et restaurants retrouvent tout leur intérêt, notamment en tant que légende. Chacun a eu droit à son petit logo signalétique.
Le seul ennui de la boucle, c’était que tous les mots-clés du groupe « Activités » étaient récupérés pour créer des couches, alors que seuls ceux utilisés par les articles de la rubrique contextuelle (hébergement/restauration) devraient être pris en compte.
J’ai donc juste associé ces mots-clé à la rubrique « hébergement restauration » et ajouté le filtre
{id_rubrique}à ta boucle, comme ci-dessous (ligne 23) :<BOUCLE_gmot(MOTS){id_groupe=#ENV{legende,0}}{id_rubrique}>On peut voir le résultat sur cette page : rubrique « hébergement / restauration » de la vallée du Cousin.
Maintenant, juste une question de détail : actuellement, il y a deux bulles : une quand on survole et l’autre quand on clique sur le point. Ce n’est que la deuxième bulle qui permet d’accéder à l’article.
Ce que je voudrais faire, c’est une seule bulle toute simple (juste une div gérée entièrement en css, sans images d’arrière-plan) quand on survole le point et qu’on puisse arriver directement à l’article en cliquant sur le point. Par ailleurs, je voudrais ajouter à cette unique bulle un #SOUSTITRE.
Est-ce possible simplement, sans modifier le javascript ? Si oui, dans quels fichiers et à quelles lignes. J’ai en effet peur de faire une bêtise... Merci !
C’est tout à fait possible : on peut préciser une fonction popup par objets de la carte.
Concrètement, dans le modèle, à la description des objets : sous la ligne
feature.attributes.url = "[(#URL_ARTICLE|url_absolue)]";il faut ajouter :
Le plus simple est de créer une fonction de gestion des popup en dehors des boucle (après la balise ) :
Et sous la ligne :
feature.attributes.url = "[(#URL_ARTICLE|url_absolue)]";ajouter
feature.attributes.popup = mon_popup ;Les paramètres de la fonction de mon_popup sont :
On peut changer le css du popup, par exemple :
Bon courage ;-)
Merci Jean-Marc, j’ai pas mal tâtonné... mais c’est presque parfait ! Voici ce que j’ai fait (voir la page de test provisoire) :
Dans le modèle, la fonction :
J’ai également remplacé la ligne 1297 du fichier geoportail.js (celle qui définit le contenu de l’info-bulle) comme ceci :
Enfin, j’ai rajouté ça à la feuille perso.css :
Mais pour que la couleur soit prise en compte... j’ai dû modifier geoportail_carte.css,
car il y avait déjà un
!importantsur la couleur.En revanche, il y a évidemment un problème de positionnement des bulles par rapport au point.
Je pense que c’est la contrepartie de mon
height: autoet que ce n’est pas facile à caler... donc tant pis... (A moins qu’il n’y ait quand même une solution ?)J’ai encore une question : j’ai remarqué que si je voulais des logos de 24px
il fallait mettre 12px dans le paramètre d’appel du modèle :
Pourquoi avoir choisi de doubler ce paramètre ?
J’ai encore avancé : voici la page du résultat.
La nouvelle version de ce modèle geoportail_articles_mots prend en compte le fait que certains articles peuvent ne pas avoir reçu de mot-clé appartenant au groupe légende, ou même pas de mot-clé du tout... tout en étant dans la rubrique de la carte. Leur affichage, avec une icône différente, permet justement de repérer tout de suite un éventuel oubli et de le corriger.
Par contre, je n’ai pas compris comment régler la position des bulles de survol... parfois loin du point survolé. De même, j’aurais aimé qu’un point survolé « remonte » à l’avant, au premier plan : c’est utile quand deux points se chevauchent et qu’on veut « voir » celui d’en dessous... pourrais-tu me mettre sur la bonne piste ? Merci !
Pour la surcharge du css, il faut que le css perso soit après celui du plugin. Il doit être possible de recopier le fichier geoportail_carte.css dans le répertoire css du squelette (pour éviter un écrasement lors d’une mise à jour du plugin).
Pour l’affichage des bulles, il faut voir du côté d’Openlayers : http://openlayers.org/dev/examples/light-basic.html (où se débrouiller tout seul avec une div à soit, ce qui doit marcher pour le survol...)
Bon courage, tu y es presque...
Répondre à ce message
Est-il possible de bloquer le zoom par la molette de la souris afin d’éviter le zoom de la carte lors du défilement de la page web ?
Bonjour,
Normalement, le zoom avec la molette n’est pas opérant si vous êtes en dehors de la carte, ce qui devrait suffire dans la plupart des cas.
Sinon, il vous faudra désactiver le contrôleur de la carte, en l’intégrant dans la fonction initSpipMap de votre page...
@+
Bonjour, sauf erreur de ma part, la fonction initSpipMap n’existe pas dans ma page. Il y a par contre une fonction initMap et une fonction initMap2, celles-ci en seraient-elles les remplaçantes ?
je ne vois pas non plus à quoi correspond le tableau nvC[]…
Si c’est possible d’avoir une piste pour trouver ce code j’en serai reconnaissant.
Bonjour,
La fonction initSpipMap est une fonction utilisateur. C’est a vous de la créer. Elle sera appelée lorsque la carte sera créée pour que vous puissiez la personnaliser.
Il y a un exemple dans le modèle geoportail_article.
Pour la deuxième question, il y a une erreur dans le code, il faut lire nav = nav[0] (on prend le premier de la liste et on desactive la molette) du moins je crois ;-)
@+
Ok je vais sûrement tenter tout ça dès demain ! Merci
Très bien Jean-Marc, j’ai pu sans problème créer la fonction initSpipMap() et ça a marché. Du coup ça me donne l’envie d’aller plus loin avec ce plugin. :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
