- Plugin Name : sktheme
- Version : 0.6 (1.0 simple version http://skedus.free.fr/spip/spip.php...)
- Author : Team work on SPIP-Zone
- Licence : GPL
- SPIP Compatibility : SPIP 1.9 and 1.9.1
- Site example : Skedus Land
- Main features :
- Manage theme directories for squelette (bone) and css distribution
- Public space theme switcher
Installation
- First you need to get a .zip distribution, either here below or on spip-zone for a more recent version
- Unzip the file sktheme-0.6-plugin.zip (which will give you a sktheme directory)
- Upload this directory sktheme (and its content ;-) ) in the plugin directory to your SPIP site root (you should create this plugin directory if necessary)
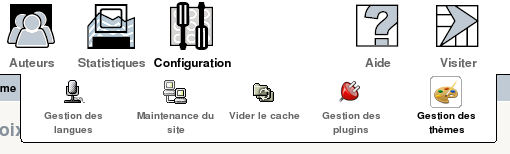
- In the menu Configuration->Manage plugins of the private area, select the Sktheme plugin to activate it.
You are now ready to configure the plugin : use Configuration->Manage themes in the private area.

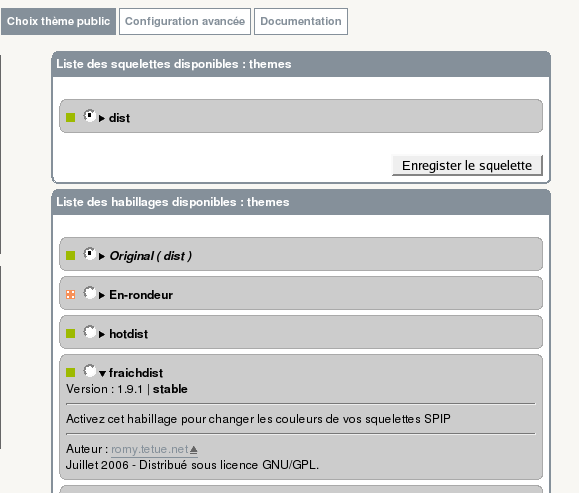
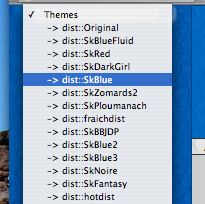
- Choose a squelette distribution (at the beginning you don’t really have any choice because only the official distribution dist is available, but don’t worry : you will be able to add some others).
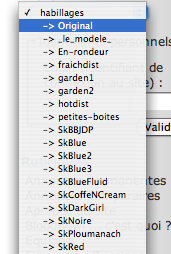
- As soon as you select a squelette distribution the habillage (meaning the color, look, css) list will be updated with the available options. (Once again, at first not a lot of choice, only dist but we will see later how to add some others.)

For those who want to go quick, quick, quick !
Sometime a demo is better than a boring explanation, and you can test the themes directory example by doing this :
- Download the file sktheme-0.6-themes.zip
- Unzip the file (which gives you a themes directory)
- Upload this directory to your SPIP root directory
- Go back to the private area and navigate to Configuration->Manage theme

- Select a new habillage (these habillage (css) styles are based on the official squelette (template) distribution)
- Validate
Your public space has changed ! Magic, isn’t it ?
Principle
Let’s see how it works — it is quite simple :
- The idea is to use the SPIP search directory mechanism.
- Define a theme as squelettes (template) + a habillage (css)
The search order will be then :
- habillage directory (one directory per habillage) [1]
- squelette (one directory per squelette distribution) [2]
- squelettes directory (if you have one)
- dist directory (Official squelette directory of SPIP)
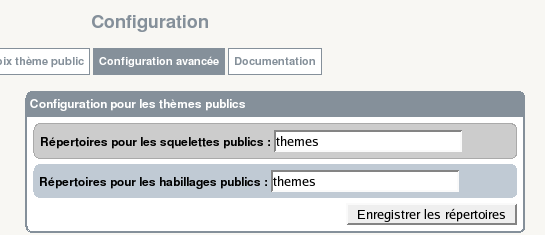
Sktheme allows you to choose the location for the first two (see the plugin configuration page in the private area). themes is the default value for both.

Note : you can choose to have 2 different locations or not, it’s up to you.
Tips :
It is possible to put a template (squelette) such sommaire.html in the habillage directory. Then not only the look but also the page structure will change when you switch from one habillage to another.
Well this is not what sktheme is supposed to handle but it works : SPIP is so good ;-)
To distinguish between squelettes directory and habillage directory, Sktheme is using a file call theme.xml [3]. This file needs to exist in each directory and allows sktheme to keep up-to-date the list of available habillages and squelettes in the private area.
The switcher
On Spip-zone you can find many useful things, that is nothing new :-),
I found a nice plugin call switcher written by Fil which allows you to have several template directories and to switch from one to another (mainly to test and check templates). Modifying this plugin to handle the two extra directories, we can add a theme switcher to sktheme.
Thanks to Fil then, sktheme has its own switcher.
WATCH OUT
As the sktheme switcher is based on the same principle as Fil’s switcher, you cannot use both. So if you want to use sktheme, please disactivate the switcher plugin first.
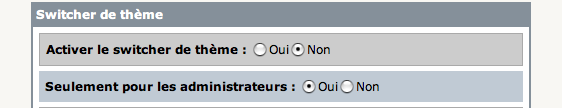
The sktheme switcher is activated in the configuration page. You can chose to activate it for administrator or for everyone as you want.

As soon as the switcher is activated, a new menu is available at the top of your public area.


Balise
Skteme comes with a new tag that you can introduce in your bones.
- #SKTHEME_HABILLAGES_SWITCHER : this tag include a new menu for switching from one habillage to another. Then your users can choose.


Themes creation
- build your templates as usual.
- place the result in a directory
- then create a theme.xml file for sktheme
It is easier to take a look at the example in the zip below.
I hope that this plugin will be useful to you.
WATCH OUT :
In order to simplify Sktheme usage a new version is available
on : http://skedus.free.fr/spip/spip.php...
This version only modify the habillage.css file but add some colors to your SPIP distribution, Well just enough to start fast and to want more ;-)


Discussions par date d’activité
5 discussions
Turkish version of Do ?
TopList - Sohbet
Répondre à ce message
WATCH OUT :
In order to simplify Sktheme usage a new version is available
on : http://skedus.free.fr/spip/spip.php...
This version only modify the habillage.css file but add some colors to your SPIP distribution, Well just enough to start fast and to want more ;-)
Répondre à ce message
Aga, tak tochno :)
Répondre à ce message
Someone know how look this plugin in russian version ?
ilya
Répondre à ce message
hello,
Where are the links to files :
sktheme-0.6-plugin.zip & sktheme-0.6-themes.zip ?
I can’t seem to find them, and they are not on this page. Any help would be greatly appreciated. Thank you.
i second this !
very VERY frustating :D
At the end of the french version ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
