Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
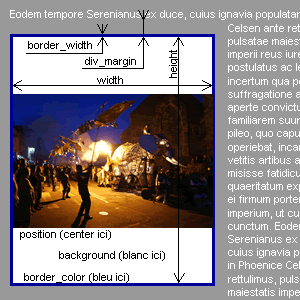
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Bonjour,
Comment sélectionner les documents avec le modèle ?
Ne fonctionne pas. J’ai tenté avec plusieurs écritures sans succès...
Hello
Il faut écrire : [(#MODELEsjcycleid_sjcycle=XX,docs=21|22|24)]
J’ai mis la doc à jour
Merci
Répondre à ce message
Bonjour, et merci pour ce plugin
Je voulais savoir s’il y avait possibilité de mettre une ombre aux images ?
j’ai réussi à en mettre une en css3 mais comme les images n’ont pas forcément le même format (hauteur, largeur différentes mais aussi paysage ou portrait) l’ombre s’applique au gabarit définit dans la config CFG…
j’ai essayé d’appliquer le css directement à l’image — .jscycle img etc... — mais du coup je n’ai plus aucune ombre…
Quelqu’un aurait-il une idée ?
Merci
Répondre à ce message
Salut Yffic, il marche bien ce plugin... mais il manque juste un truc = avoir la possibilité d’arrêter le défilement après la dernière image. Chez moi j’essaie en ajoutant à la sauvage ceci dans le fichier sjcycle_pipelines.php :
, mais ça ne veut pas marcher. Tu as une idée du pourquoi ?
Salut
Chez moi ca fonctionne. Vide ton cache pour voir
Re
Je viens de faire évoluer le plugin. On peut désormais rajouter cette option localement :
<sjcycle16|center|opt=autostop:1,autostopCount:5>Au poil ! la nouvelle version fonctionne à merveille... merci beaucoup beaucoup, et chapeau pour la réactivité !!
Comment puis-je faire pour inscrire un lien externe ?
J’ai essayé <sjcycleX|ALIGN|legende=1> et dans le titre j’ai mis
mais le lien ne fonctionne pas.Il est affiché
J’ai regardé les modèles du plugin et je ne sais pas comment changer cela.
merci
Résolu
J’ai ajouté
dans le modeles/sjcyle.html et j’ai mis l’adresse du lien dans le descriptif.
RP
Pour que cela fonctionne en l’appelant dans le squelette, j’ai mis le code :
Répondre à ce message
Bonsoir,
J’ai le diaporama qui s’affiche correctement dans l’espace privé, mais dans l’article publié, les images sont fixes et les unes sous les autres. Je suis depuis peu sous eva-web. J’ai installé les plugins demandés dans votre article (CFG, Bonux, Saisies, Palette et fancybox). De plus, j’ai testé sur IE9, Firefox 5.0 et safari 5.0.5, et c’est pareil. Enfin, j’ai testé le site que vous donnez pour voir les diaporamas (http://www.lefourneau.com/spip/spip.php?article1 ) et les diaporamas s’affichent correctement... Je ne sais plus quoi faire... Merci.
Un lien pour voir ?
Voici un exemple : http://colleges.ac-rouen.fr/dunant-evreux/SPIP/spip.php?article22
Hello
Il y a une erreur javascript : ton plugin lecteur_multimedia n’est pas du tout à jour
Je viens de tester en local en mettant à jour le lecteur... et cela marche. Merci pour ta prompte et excellente réponse. Je suis soulagée car j’avais trouvé un autre diaporama qui marchait, mais il était moins pratique à utiliser pour l’utilisateur final. Merci pour ce très bon plugin.
Répondre à ce message
Bonjour, j’utilise le plugin sans probléme pour afficher des diaporama... mais je n’arrive pas a changer la taille par défaut du diaporama.
Je voudrai également savoir s’il y a un moyen de gérer les images horizontale ou verticale (je produit toute mes image en 900x600 ou en 600x 900 par exemple et je voudrai que les image soit vu dans leur taille d’origine quel que soit leur orientation
Bonjour
Pour changer la taille ca se fait dans la config du plugin. Si tu n’y arrives pas, faut détailler un peu plus le problème.
Concernant la 2e question, il te faut mettre une taille part défaut de 900x900...
Bonjour, merci pour cette réponse, ce plugin est effectivement génial...
j’avais trouvé une autre solution pour afficher mes Diaporama en grand en mettant le code suivant dans l’article :
au début, pour le width et le height je mettais opt:with= et ça ne marchait pas ... je pense que cette indication peut éviter à certain de chercher....
La configuration du plugin est quand même une solution beaucoup plus simple :-)
Mais tout à fait. Merci ! Je commencais à me gratter la tête lorsque
<sjcycle12075|left|opt=width:360;height:270>ne marchait pas.
Yffic, je pense que cela n’est pas trop clair dans le texte de l’article. Peut-être l’ajout d’un exemple pour montrer que les derniers paramètres nommés ne sont pas des « opt » ?
Hello, vous avez raison, ce n’était pas clair et il manquait des
<code>dans le texte de l’article, donc un bout n’était pas affiché... Je pense que c’est plus compréhensible maintenantRépondre à ce message
Bonjour,
y-a-t-il un moyen pour que les images soient recadrées automatiquement à la largeur et hauteur indiquées dans la config du plugin ? (donc que même les images + petites remplissent tout l’espace ?
dd
Salut
A priori je dirais que non... Et puis agrandir une image, ca va la pixelliser
Répondre à ce message
bonjour,
j’ai activé l’option « Au clic, afficher l’image originale dans une mediabox jQuery. ». Cela fonctionne, par contre dans Internet Explorer les diaporamas sont maintenant entourés d’un cadre bleu. j’ai rajouté « img border : 0 ; » dans le style.css de mon squelette mais rien n’y fait...
merci de votre aide
Bonjour
Je viens d’activer cette même option sur la page de test : http://www.lefourneau.com/spip/spip.php?article1 et il n’y a pas de bordure bleue... Ce bord bleu ne vient-il pas de la couleur de fond ou de bordure indiquée dans les paramètres du plugin ?
Répondre à ce message
Merci pour les informations sur ce plugin, je l’utilise conjointement avec fancybox pour avoir ce type de diaporama (voir mon bac à sable). Il m’a occupé agréablement pendant quelques temps..
mille excuses pour le lien, voici celui qui mène directement au diaporama
Répondre à ce message
Bonjour,
tres bon plugin merci.
Petite question, au clic sur une image du diaporama, le modèle sjcycle_alea n’appelle plus la mediabox mais l’article lui-meme au contraire du modele sjcycle simple. Comment puis-je faire pour remédier à cela ?
Merci d’avance
Salut
Tu peux par exemple, reprendre le modele dans tes squelettes et le modifier pour qu’il fasse ce que tu désires
A+
Salut Yffic,
Un grand merci pour ton super plugin, dont je me suis LARGEMENT inspiré dans ma première contrib pour spip :-)
@+
Bravo ! Je n’ai pas eu le temps de regarder de pres ton plugin, mais les fonctionnalités entre les 2 plugin sont proches, ne pourrait t-on pas n’en proposer qu’un seul ? Avec choix du js en config ? C’est toi qui connais le mieux les 2 codes...
Salut,
C’est marrant que tu dise ça car je suis en train d’essayer de ’packager’ plusieurs plugins de diaporamas, un peu à la manière de multiviewer mais pour du JQuery ...
Le but est de fournir une base de plugin évolutive qui générera ses modèles et ses formulaires CFG automatiquement.
Cela permettra par la suite d’ajouter simplement des librairies JQuery sans avoir à re coder tout le plugin, mais simplement en ajoutant un XML où sont renseignés les noms des librairies, les css utilisés ainsi que les paramètres js à gérer ...
L’idée serait de proposer en un même plugin des librairies comme Nivoslider, s3slider, jQuery cycle, jCarousel, Sudo slider, Mosaic !, CodaSlider, ImageCube, JQZoom, Galleria ... le tout entièrement customisable depuis l’interface privé ...
Du grand bonheur quoi :-)
Répondre à ce message
A propos de cette révision (44385), ça marche bien pour l’affichage du titre, par contre, il me semble que ça génère un bug pour IE : le calcul de la hauteur ne marche plus correctement et un grand espace vertical est prix pour la div, du coup... (sous Spip 2.1.8)
Tu as un lien pour voir ca ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
