A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
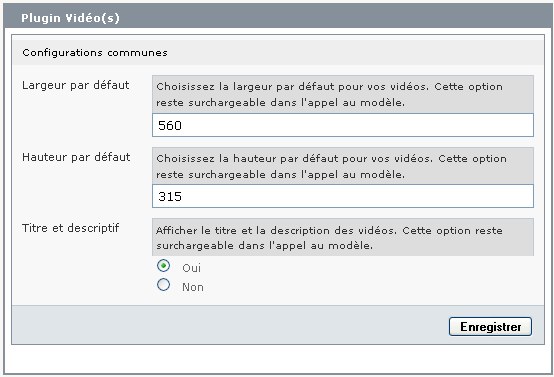
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
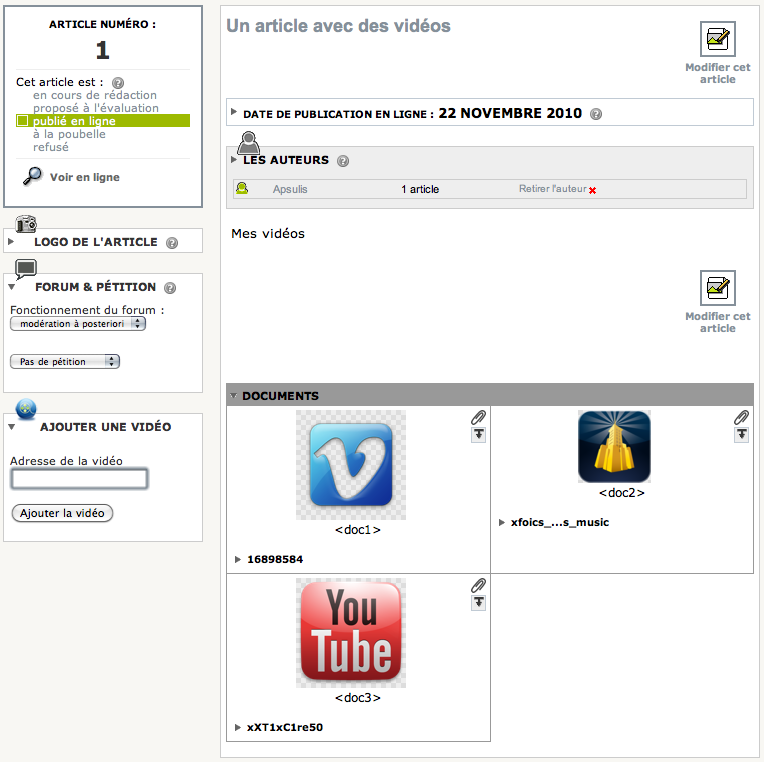
Ajouter une vidéo
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

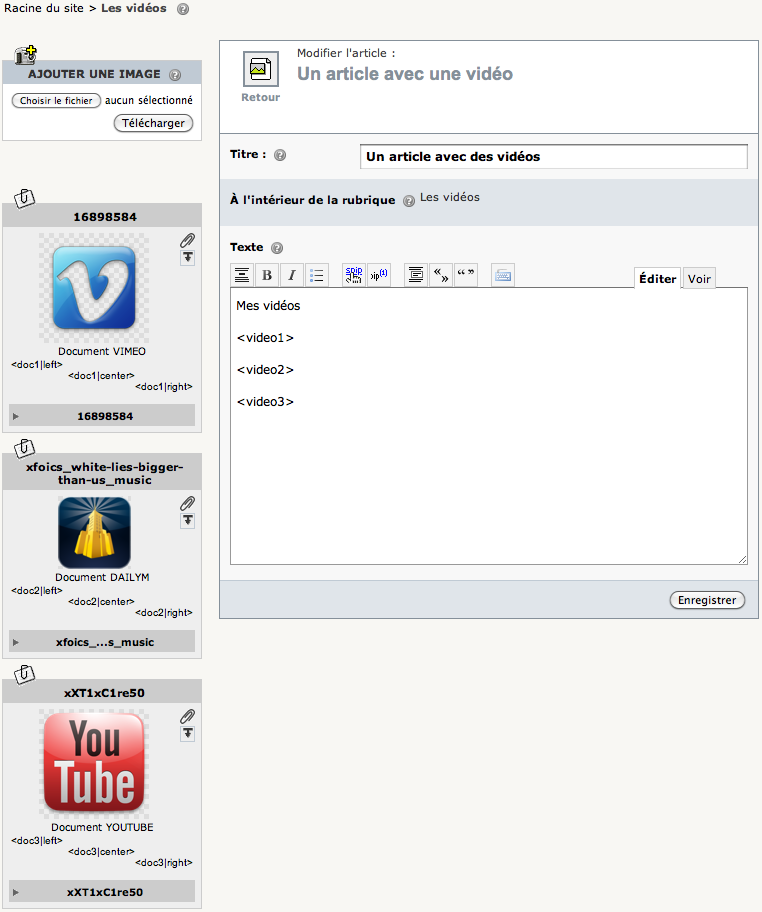
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
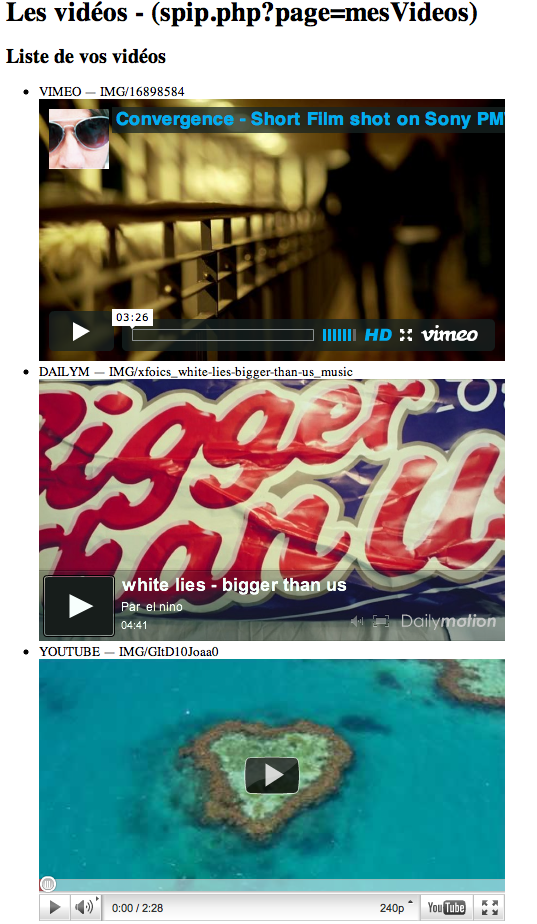
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
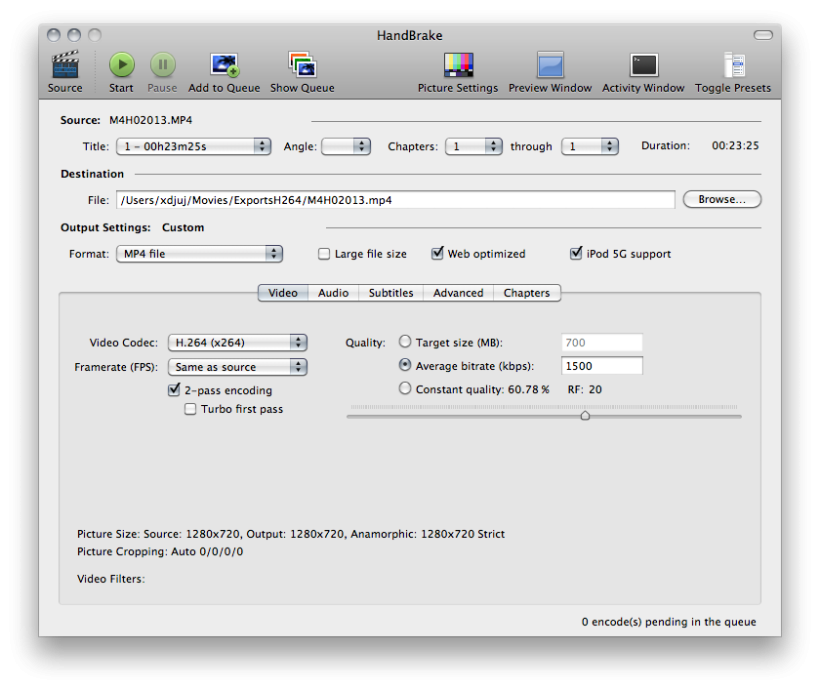
Et moi ? Comment je compresse mes vidéos ?
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
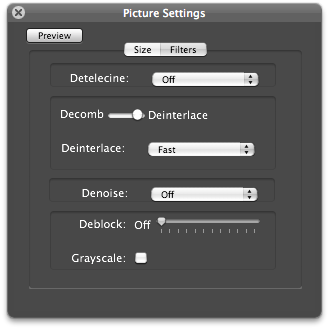
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
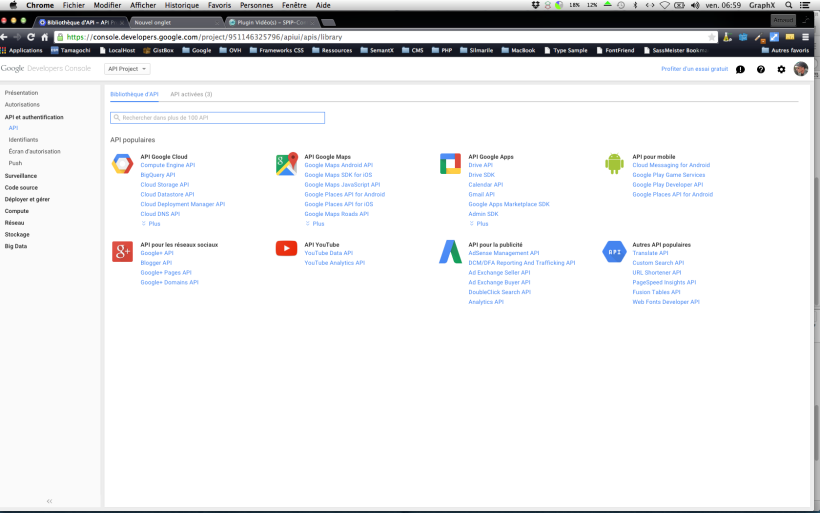
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
compatible 4.0 en installant Modèles de documents SPIP 3.2
Incompatible en 4.1, malgré Modèles de documents SPIP 3.2...
Il était bien pratique ce plugin, et il n’existe pas d’alternative facile d’utilisation comme l’état Video... Un portage est-il imaginable ?
Répondre à ce message
Je constate que les vidéos Vimeo ne sont plus prises en charge. Y a t’il un moyen de remedier à cela ?
Merci de toute piste.
Répondre à ce message
Bonjour,
Lors de la tentative d’activation du plugin vidéo (SPIP 3.2), j’ai le message « Le plugin CVT Upload dépend du plugin MEDIAS ≥ 2.7.27. »
J’ai beau l’ajouter en ftp, impossible de le trouver dans la liste des plugins.
Merci de votre aide.
Répondre à ce message
Bonjour,
J’ai l’impression qu’il y a une erreur lors de l’import des vignettes Youtube. En effet, il y a une fonctionalite dans le plugin qui renomme les vignettes afin d’eviter les collision dans les noms de fichier (hqdefault.jpg, maxresdefault.jpg). Mais il semble que ce renommage se fasse avant la copie du fichier distant en local, ce qui fait qu’on importe une vignette non-existante, et on se retrouve avec la vignette grise de Youtube dans tous les cas. Le code se trouve dans formulaires/insertion_video.php, lignes 145-155.
Même souci également de vignette grise chez moi...
Si tu veux fixer le truc il faut changer la ligne 155 dans insertion_video.php :
$filename = copie_locale($logoDocument, ’force’, $filename) ;
C’ est un fix rapide mais du coup ca fait une copie de la vignette grise dans un premier temps et ca la remplace par la bonne vignette ensuite. Il y a surement une facon plus clean de le faire mais en attendant ca fonctionne.
Répondre à ce message
bonjour, il faudrait quoi pour basculer le plugin pour spip 4 ?
Répondre à ce message
Bonjour
Je tente d’inclure une vidéo depuis une instance PeerTube installée chez nous. Quelles seraient les modifications à faire pour que le plugin accepte ce type de plateforme ?
Je suis prête à faire le développement et à contribuer le code moyennant de me mettre sur la voie (je ne sais pas trop d’où partir).
Répondre à ce message
Bonjour, je n’arrive toujours pas à utiliser les vidéos youtube même apres avoir utiliser l’api youtube, une solution ? merci
pareil, et normalement ya pas besoin d’api, l’api est utilisé pas une développeur, car si c’est çà l’utilisateur d’avoir une api key, on devrait pouvoir l’ajouter dans la config du plugin, or quenenni
bjr en fait c’est la recup d’image que je n’arrive pas à avoir, Mais j’ai trouvé d’ou venais le souci, c’est un pb de publication quand on met l’option visuable par les enfants (ça fait foirer le process)
Répondre à ce message
Bonjour,
Quand nous avons ce plugins actif, même seul, et que l’on souhaite déposé 2 documents à la suite sur un article, cela retourne sur le BO du site et plus l’article où nous sommes.
Plugins à jour, SPIP 3.2.9 mais déjà présent en 3.2.8, PHP 7.0 et plus.
Est ce que ce problème a déjà est vu ? remonté ? une idée de où cela se bloque ?
Merci
Répondre à ce message
Bonjour
Ce qui serait vraiment cool c’est qu’on puisse aussi utiliser des vidéos hébergées par Peertube qui est de plus en plus utilisé dans les académies.
Répondre à ce message
Bonjour
Je n’avais pas utilisé la fonction "Ajouter une vidéo distante" depuis quelques temps (au moins 1 an ou 2).
Lorsque je tente d’utiliser cette fonctionnalité, j’ai l’erreur :
« You need to include simple_html_dom first to enable support of this service in Videopian »
simple_html_dom ne semble pas être une librairie standard de PHP (la fonction n’est pas reconnue dans la doc)
Comment faire ?
Répondre à ce message
Résolution possible du problème d’import Youtube
message d’erreur « The information file for the video you are trying to get is unavailable »
Si le quota de queries par jour indique 0 sur cette page https://console.developers.google.com/apis/api/youtube.googleapis.com/quotas?folder=&hl=fr&organizationId=&project=LENOMDEVOTREPROJET
Il se peut que votre clef d’API ait été désactivée par Google/Youtube pour inactivité.
=> Il faudra alors créer un nouveau projet puis une nouvelle clef d’API
(utiliser le même projet ne réactive pas l’API)
Ok, merci, je vérifierai sur mon compte Google. Bonne journée.
Malheureusement, j’ai vérifié, j’ai même créé une nouvelle clé mais ça ne fonctionne pas. :-(
Ha bhein, en fait, si, j’ai dû recréer le projet et lui attribuer une nouvelle clé !!!.... Merci pour le tuyau !!!
Répondre à ce message
Bonjour,
je reviens vers vous concernant l’erreur avec l’intégration des vidéos YouTube.
Quelqu’un a t’il trouvé une solution ?
Je vois sur la console Google qu’à présent il y a des accès ID Client.
Sur ma console, il y a des erreurs de notées notamment par rapport à l’autorisation des Users. Et je lis dans la doc :
Ne faudrait-il pas ajouter ID client et le Code secret du client pour que le module puisse marcher ?
Merci pour vos retours...
Bonjour,
Idem...
Premièrement, je tiens à remercier tous les contributeurs !
Pour le moment, j’ai dû passer par un autre système, à savoir, créer un modèle pour insérer la vidéo dans un article :-(
Mais bien entendu, cela ne passe plus par une boucle document... C’est donc galère pour récupérer la vidéo dans un ’aside’...
Vivement qu’une solution soit apportée !
Bonjour,
comment as-tu procédé ? Tu fais faire une intégration directement de l’iframe YouTube ou via une balise vidéo ? Merci de ton retour :)
Bonsoir Tinoo,
Voici comment j’ai procédé...
Pour l’inclusion dans un article...
Créer le modèle d’inclusion
/squelettes/modeles/mediayoutube.html
Code à insérer dans un article dans la partie texte
Adresse de la vidéo pour l’example...
https://m.youtube.com/watch?v=YMaOPbI-O_g
Pour inclusion dans un squelette...
Vous avez besoin de créer le modèle d’inclusion ci-dessus.
Fonction à insérer/ou à créer dans le fichier mes_fonctions.php
/squelettes/mes_fonctions.php
/squelettes/aside/sommaire.html
Attention, l’id_mot doit correspondre au n° de mot clé que vous aurez préalablement défini.
Voilà. J’espère que ça ira comme vous le souhaitez.
Voir ce commentaire https://contrib.spip.net/Plugin-Video-s#comment507011
Répondre à ce message
Bonjour,
Je n’arrive pas à joindre une vidéo dalymotion sur un site, j’ai un « oups reessayer » ensuite page blanche.
Les erreurs parle d’un fatal error ligne 493 sur lib/videopian.php
une idée ?
Répondre à ce message
Bonjour,
Depuis très peu, impossible d’ajouter une vidéo Youtube avec le plugin « Vidéo ».
Message : « The information file for the video you are trying to get is unavailable »
Y a t’il un moyen de contourner cela ?
Merci par avance.
Bonjour,
J’ai tout vidé, tout réinstallé avec les dernières versions SPP et plugins en ne laissant que Vidéo, et même message : « The information file for the video you are trying to get is unavailable ».
Je précise que je suis chez OVH, mais bizarre, ça fonctionne sur d’autres site.
Gil
Salut. Ils ont ENCORE dû faire des modifications sur leur API... Ce que tu peux faire c’est :
Et si ça continue de ne pas fonctionner, c’est sûrement qu’il va encore falloir adapter le plugin à leur nième modification de service... :)
Merci :-)
Je n’ai pas mis de lien raccourci pourtant.
Et en plus, la même chose fonctionne sur d’autres sites que je gère ....
(Ça ne le fait qu’avec les vidéo Youtube)
Bonjour,
Je viens d’utiliser ce plugin pour la première fois. Les 3 premières vidéos se ajoutées sans souci. Et depuis, je n’ai que ce message d’erreur « The information file for the video you are trying to get is unavailable ».
A quoi, cela pourrait-il être dû ?
Je suis en Spip 3.2 et j’ai la même erreur que citée plus haut...
J’avais entre le lien d’une vidéo il y a trois semaines qui a bien fonctionné et depuis impossible d’en entrer une nouvelle. Par contre la première fonctionne toujours.
Bientôt un correctif ?
Contrairement a ce que je viens d’indiquer. La vidéo qui fonctionnait auparavant ne fonctionne plus non plus. dès que l’on clique dur « play » le message suivant s’affiche :
Aucune vidéo dont le format ou le type MIME est géré n’a été trouvée
Contrairement à ce que je viens d’indiquer, la vidéo dont le lien avait fonctionné il y a trois semaines ne s’affiche plus. Lorsque l’on clique sur « play » on obtient le message suivant :
Aucune vidéo dont le format ou le type MIME est géré n’a été trouvée.
Bonsoir @Spidermian
Un lien vers la vidéo à incorporer, permettrait bien simplement de l’essayer sur d’autres sites en local ou autre pour vérifier. Actuellement tout fonctionne apparemment normalement avec le plugin vidéo et spip 3.2.
Exemple cadeau de fin d’année : https://www.lettonie-francija.fr/Aminata-Kalnins-spectacle-choral-jeunes-traverser-les-ponts-1366
Choir’dialement
Visiblement le message d’erreur « The information file for the video you are trying to get is unavailable » apparait quand le site n’est pas en https. Vous confirmez ?
Faux un site en https refuse la vidéo youtube
avec le message The information file for the video you are trying to get is unavailable ()
Ils sont modifié les choses. Maintenant il faut forcément avoir un clé d’API, et la configurer dans la gestion du plugin.
Salut
Oui tu as raison, il faut une clé d’API. Et elle est installé sur le site.
Mais, même ainsi, ça ne fonctionne pas.
Sur le site, il y a des vidéos youtube qui ont été installées, la dernière le 13/11/2018 et qui fonctionne encore très bien. Mais là même quand j’essaye de réinstaller cette vidéo, ça fait ce message « The information file for the video you are trying to get is unavailable () ».
Cordialement
tu as la dernière version de SPIP ?
tout est à jour
Bonjour,
Je reviens sur ce sujet car j’ai le même soucis.
Spip 3.2.4
video 0.12.9
L’API You tube activé et paramétré dans le plugin
PHP7.1 chez OVH
Et j’ai ce même message The information file for the video you are trying to get is unavailable pour inclure cette vidéo https://youtu.be/OnaJeU_Z1Fg
Avez-vous pu solutionner ce problème ?
A noter que le site était en développement sur un autre serveur d’OVH et j’avais pu intégrer des vidéos You Tube sans soucis !!
Merci d’avance pour votre aide
Jérôme
La seule solution est d’intégrer le code de la vidéo. Sous la vidéo sur le site Youtube, cliquez sur « partager » -> « intégrer ». Copier coller le code dans votre article.
J’ai eu le même problème aujourd’hui. Le problème était que la clé d’API était restreinte d’utilisation à une adresse IP. Or nous avons changé de serveur il y a quelques semaines.
Il m’a suffi de changer l’IP via la Developper Center de Google, et ça a fonctionné à nouveau. (Évidemment, peut-être que votre problème est autre…)
Répondre à ce message
Bonjour, le plugin provoque un bug sur la création d’article spip
étonant qu’il n’apparaisse que maintenant.
soit la création d’un article dans le back office, lorsque l’on souhaite televerser une image (Ajouter un document/Parcourir/choix et ouvrir/Téléverser).
l’image est bien téléverser dans l’article
si on envoie une deuxième image (Ajouter un document/Parcourir/choix et ouvrir/Téléverser).
alors la l’article se ferme puis repasse sur la page d’accueil du privé
et comble du truc si on a pas enregistrer l’article lorsqu’on souhaite recréer un article c’est l’article en cours qui s’ouvre
bug produit et reproduit sur spip 3.2.1 3.2.5 3.2.6 dev
Répondre à ce message
Bonjour,
Je viens juste vous informer que je ne parviens plus à ajouter une vidéo à partir d’un lien de partage de Youtube...
Avant cela fonctionnait parfaitement... Est-ce que Google a encore modifié la donne ??...
Merci
Problème voisin : la vidéo est bien référencée/ajoutée mais la récupération de la vignette associée qui permettait d’avoir un LOGO échoue...
Le plugin s’appuie sur la librairie lib/videopian : est-ce qu’elle est toujours à jour ?
Répondre à ce message
Utilisation de l’ajout sous php
Dans un formulaire complexe, je souhaite faire appel à la sauvegarde d’une adresse de vidéo avec la fonction du plugin, j’imagine avec :
formulaires_insertion_video_traiter_dist($id_objet, $objet)
Mais j’ai en entrée uniquement l’adresse de la vidéo, dans video_url par exemple...
Quelle fonction dois-je appeler ? Avec quels paramétres ?
Merci de votre aide,
Julien
En fait, j’imagine que $id_objet doit contenir l’identifiant de l’article où l’on veut mettre la vidéo, et $objet le terme ’article’. Est-ce bien cela ?
Les paramètres en URL doivent être :
- video_url : ok, l’adresse de la vidéo
- type : ? doit-on connaitre le type MIME de la vidéo ? Ou bien la plateforme ?
- lavideo : ? Je ne vois pas ce que l’on doit mettre là dedans...
Est-ce que les deux derniers sont en option ?
Merci de votre aide ?
Voici ce que j’ai fait :
Répondre à ce message
Bonjour
Désolé, encore moi ...
Je passe à des tests en ligne et j’ai un souci :
j’ai un article avec une vidéo distante youtube où la vidéo s’affiche bien
http://escal.ac-lyon.fr/spip/spip.php?article370
J’ai ensuite une page d’accueil http://escal.ac-lyon.fr/spip/ qui affiche les derniers articles et si l’article contient une vidéo, elle s’affiche à la place des infos habituelles. Le souci est que si une vidéo locale s’affiche bien (bougies), une vidéo distante ne s’affiche pas (Imants Ziedonis - Esmu). Pourtant, le code généré me parait correct.
Le code permettant cette inclusion est celui-ci :
Une piste ?
Ah j’ai trouvé : un
display: inline-flex;dans mes css qui empêche l’affichage.Désolé pour le bruit.
Répondre à ce message
Hello
D’abord merci pour ce très intéressant plugin.
Un petit souci néanmoins : bien qu’ayant coché le checkbox pour avoir une taille fluide, les vidéos gardent les taille définies par défaut.
Les vidéos sont insérées avec un simple
#MODELE{video,document=#ID_DOCUMENT}dans une BOUCLE.Qu’ai-je oublié ?
Est-ce que dans le code généré, les iframe sont bien encadrées par
div (class)capsule-video et div (class)mini_capsule-video>?Dans l’affirmative, les règles css correspondantes sont présentes/prises en compte ?
Ah j’ai oublié de préciser qu’il s’agit de vidéos auto-hébergées et non pas de vidéos distantes. Donc pas de iframe.
Donc possible d’avoir des vidéos locales responsive avec ce plugin ?
Quel est le code html produit ? Une url pour voir ce qu’il se passe ?
Bonjour
Désolé mais pas encore en ligne : je teste local avant de balancer en ligne car le résultat actuel casse un peu le site. (voir image jointe)
Voici le code généré :
Et quelles déclarations css ont-elles été faites pour « video » dans les feuilles de style ?
Aucune règle css pour video.
A noter qu’avec le plugin « Lecteur de médias de MediaSPIP » je n’ai aucun souci, les videos sont bien responsive. Mais pas d’utilisation de videos distantes avec ce plugin. D’où mon intérêt pour le plugin Video(s).
Alors, c’est sans doute de ce côté-là (règles css) qu’il faut chercher la solution. Pour qu’un bloc de contenu ait un comportement responsive, il faut bien qu’on lui donne les instructions pour qu’il réagisse comme on le souhaite.
Peut-être un début de réponse ici https://iandevlin.com/blog/2012/08/html5/responsive-html5-video/
Ah j’ai testé pour voir en mettant « 100% » pour la largeur et « auto » pour la hauteur dans la config du plugin video(s) et bingo. C’était tout simple en fait.
Me reste maintenant un problème de pagination qui ne fonctionne pas, on n’a que la première video.
Code utilisé :
C’est bon j’ai trouvé : je ne passais pas le critère
{ajax}à mon INCLURE dans le fichier appelant le code ci-dessus.Merci encore pour ce plugin.
Répondre à ce message
Bonjour,
Comment créer une « playlist vidéo » basée sur des sources publiques avec SPIP ? (Youtube, DailyMotion, Vimeo, etc ... )
Quelqu’un a-t-il déjà réalisé ce type de « playlist vidéo » en utilisant les documents-vidéo utilisés avec ce plugin bien pratique ?
Merci de vos avis et suggestions.
@+
Bonjour & bonne année à tous,
Je me répond à moi-même avec la trouvaille des derniers jours de 2017.
J’ai mis en place dans le site spip, plusieurs playlistes audio-vidéo synchronisées, sur des thématiques adaptées
Exemple concret :avec la « Playliste du Pays qui Chante » depuis 145 ans ... https://www.lettonie-francija.fr/1454
Choir’dialement
Bonjour,
Et donc ? Quel moyens utilisés ?
Merci
Répondre à ce message
Merci pour ce plugin qui fonctionne bien, en dev. toutefois pour SPIP 3.2 (il est nécessaire de stipuler dans l’appel à la vidéo dans le corps de l’article la hauteur et la largeur, même si les réglages sont effectués dans les paramètres de config de la page du plugin). Une demande, serait-il possible de prévoir une fonction « Afficher les sous-titres » ? J’ai créé des vidéos avec sous-titrages (anglais) et je ne peux les afficher en utilisant le plugin.
Réponse trouvée : il fallait cocher la case « Burn In » dans la ligne spécifique du fichier de sous-titres au moment de l’ajout avec le programme HandBrake. La vidéo ainsi créée incruste les sous-titres qui sont bien lus dans le player. Désolée pour « bruit », le plugin fonctionne donc très bien. Merci.
Répondre à ce message
A l’intention du modérateur : CORRECTION DU MESSAGE PRÉCÉDENT = format de date retourner par la nouvelle API unix non conforme au format DattTime de PHP/
Bonjour,
API RSS de Dailymotion n’est plus fonctionnelle, si bien que lors de l’insertion d’une vidéo un message d’erreur est affiché par le plugin (toute version à priori testé sur 0.11.1 ) :
Afin de nouveau pourvoir insérer une vidéo Dailymotion il est donc nécessaire de réécrire totalement la fonction « getDailymotion » du fichier /lib/Videopian.php en utilisant la nouvelle API - voici une proposition à ... auditer par la communauté
Merci encore pour ce plugin.
A l’Attention du modérateur : le bouton « Confirmer » est inaccessible, du coup pour confirmer le message il faut ajouter dans le paragraphe style : float, comme suit :
Répondre à ce message
Je me rends compte d’un comportement bizarre avec le plugin :
sur la page /ecrire/ ?exec=document_edit&id_document=5424, la vidéo est entourée de nombres « 32 39 40 93 94 95 96 97 99 100 103 104 105 106 107 108 109 116 117 118 121 131 137 141 142 143 144 145 146 147 149 150 179 180 » ==> voir image 1
sur la page publique de l’article intégrant cette vidéo Youtube, j’ai le même comportement
Répondre à ce message
Merci pour ce superbe plugin !
Une question concernant YouTube : peut-on activer l’option enablejsapi ? pour la positionner sur « enablejsapi=1 », cela donne plus de possibilités quant aux contrôles de la vidéo lorsque l’on l’insère par exemple dans un slider pour pouvoir agir sur l’autoplay et la mise en pause de la vidéo.
Cordialement
Salut. Bonne idée (même si je ne l’ai jamais utilisé).
Je viens de rajouter une option dans la configuration du plug-in qui te permettra d’activer ton option. Merci de me confirmer que c’est fonctionnel.
Bonne journée !
Salut,
Je viens de tester et cela fonctionne comme prévu ! Merci et bravo pour ta réactivité !
Bonjour,
Je reviens vers toi pour voir s’il est possible d’activer l’API également pour Vimeo et DailyMotion ?
Voici les paramètres à ajouter aux URLS des vidéos :
- Pour Vimeo : « api=1 »
- Pour Dailymotion : « enableApi=1 » puis « api=postMessage »
Merci !
Répondre à ce message
Bonjour,
Le problème concernant l’upload des vidéos Youtube
« The information file for the video you are trying to get is unavailable »
A t-il été résolu ?, car je l’ai toujours , j’ai la version Version 0.12.8.
Cordialement,
MPR
Bonjour, idem, impossible d’ajouter le lien...
Voici le lien youtube : https://youtu.be/fTg8V9bgHnI
:-(
Ok, ça fonctionne sur le site via l’hébergeur mais pas en local :-)
Répondre à ce message
Bonjour,
Je suis en SPIP 2.1 et je ne trouve pas comment rajouté la clé à l’API youtube, la page configuration est vide et il n’y a rien de tel dans Plugin Vidéo(s).
Merci par avance.
Allan
Bonjour.
Ta version de SPIP est très vieille, le plug-in n’est pas vraiment maintenu à jour pour cette version, il se peut que la fonctionnalité dont tu parles ne soit pas disponible.
Cependant, « page blanche » sur le plug-in fait plutôt penser qu’il te manque soit des dépendances, soit à une erreur PHP (vieux SPIP = vielle version de PHP).
Vérifie que la version PHP de ton serveur est compatible avec ce SPIP (et éventuellement le plug-in Video(s), c’est possible qu’il fonctionne mal sur du vieux PHP).
Bonjour,
Merci de ta réponse, je suis en php 5.6.29.
Je ne vois pas d’erreur concernant le plugin dans /tmp/spip.log :(
Répondre à ce message
Bonjour,
Version 0.12.8 (ZIP – 330.5 ko) , SPIP 3.1, SPIP 3.2 ,
mais dans paquet.xml : version=« 0.11.1 » etat=« dev » compatibilite=« [3.0.0 ;3.1.*] »
!!!
Modifier le paquet.xml et, ça remarche ;-)
Désola mais...
etat=« dev »
compatibilite=« [3.1.0 ;3.2.*] »
et ca ne marche toujours pas
cela veut dire quoi « cela marche pas ». La version 0.12.8 est censé s’actvier sous SPIp 3.2, nativement.
Premièrement,
Impossible d’ajouter une vidéo Youtube avec le plugin « Vidéo ».
Message : « The information file for the video you are trying to get is unavailable »
Deuxièmement,
Dans le cas de lecture d’une vidéo ayant été ajoutée il y a trois semaines
Message : « Aucune vidéo dont le format ou le type MIME est géré n’a été trouvée. »
Mon fichier xml comme spécifié plus haut ne demandait aucune modification
Répondre à ce message
bonjour,
je sens que ce plugin est le bon, cependant, j’aimerais savoir si une vidéo ainsi intégrée ne va pas donner un « cadenas barré » dans la barre d’adresse pour cause de contenu non sécurisé (j’ai eu ça avec viméo semble-t-il en fait j’avais une vidéo youtube et une vidéo viméo que j’ai toutes deux supprimées pour regagner mon cadenas fermé ...)
la question subsidiaire concerne les vidéos autohébergées qui ne sont (seraient) pas prise en compte par le plugin.
Salut Emma. Si j’essaye de comprendre ton message en lisant entre les lignes, j’en déduis que tu as eu des soucis de « site non sécurisé » dans tes navigateurs, car ton site est en HTTPS et que tu avais des vidéos qui « cassaient » cette sécurisation.
Si c’est bien le soucis que tu as rencontré, le plug-in ne t’embêtera pas, il prend en compte HTTPS. Mais tu aurais pu régler ton soucis simplement en utilisant le nouveau lien « iframe » proposé par les services comme Youtube, je suppose que tes vidéos devaient être intégrées depuis longtemps.
En somme, si ton site est en HTTPS, il interdit d’appeler des « sources » (images, vidéos, scripts) qui ne soient pas HTTPS. Simplement changer « http:// » par « https:// » dans les liens que tu utilises règlerais le problème.
Mais le mieux est tout simplement de retirer « http:// » ou « https:// » et de ne mettre QUE « // » comme ça, c’est le navigateur qui se débrouille, et que tu sois ou non en HTTPS, ça passe :)
Oui c’est bien ça, les vidéos étaient là depuis 2 ans à peu près. Je comprends donc et vais en tenir compte.
Tu ne réponds pas à ma deuxième question qui concerne les vidéos hébergées dans les documents (IMG) et réalisées par soi-même en utilisant par exemple MIRO pour obtenir un format web et pour lesquelles il faut baliser manuellement (ce n’est pas trop un problème mais quand on a un beau plugin pour insérer des vidéos ...)
En tout cas, merci, en plus le logo est très joli !
Répondre à ce message
Bonjour à tous,
Depuis quelques jours, le message suivant apparaît à chaque tentative d’ajout d’une video : « Error while getting the video data. »
Quelqu’un peux m’aider à résorber ce problème ? Merci d’avance
Répondre à ce message
Bonjour,
Y’a t-il un moyen pour relancer le téléchargement des vignettes sur les vidéos ?
Julien.
Rien n’est prévu de ce type désolé :-\
Mince. :-/ Cela peux-être prévu si je vous mandate ?
Répondre à ce message
problème d’autorisation ?
[(#AUTORISER{modifier, #OBJET, #ID_OBJET}|?{oui,non})]affiche oui si l’objet est une video (non si c’est une image)
Répondre à ce message
Bonjour,
Dès l’activation du plugin, j’ai ce message ci-dessous dans la console de Chrome.
Quelqu’un peut me dire comment y remédier ?
Merci d’avance !
J’ai trouvé ça qui n’aide pas tellement mais je ne suis plus tout seul.
https://productforums.google.com/forum/#!topic/youtube/Bj9ymKFRyPk;context-place=topicsearchin/youtube/authorid%243AAPn2wQe00ZkieYd_I9oTdalelyTqrlpcTVzfeiDt5DWfUe0gnkwq-_R1wqu-rQ6w1IUCR4JON1hq%7Csort:date%7Cspell:false
Répondre à ce message
Bonjour et grand merci pour ce plugin bien pratique.
Je suis néanmoins face à un souci.
Deux sites, l’un est en Spip 3.1.3 et l’autre en 3.1.4. Même version du plugin vidéo sur les deux (0.12.7). Sur le premier, pas de souci pour les vidéos. Par contre le second me retourne le message « The information file for the video you are trying to get is unavailable () » lorsque je lui indique un URL. Caches vidés = pareil.
Il y a des différences dans les autres plugins utilisés dans les deux sites mais j’ai essayé de désactiver TOUS les plugins du site qui pose problème et même topo.
Une idée ?
Répondre à ce message
Bonjour,
Je n’ai pas vu (ou trouvé) de discussion sur l’utilisation de son propre serveur de streaming.
Je cherche à utiliser sur mon réseau local, dans une école, un serveur de streaming que j’ai mis en place via un Windows Serveur 2012 R2 avec Windows essentials.
Je possède une adresse réseau et je voudrais savoir si vous auriez la gentillesse de me dire dans quels fichiers je peux modifier afin de pointer sur mon serveur ou ma bibliothèque.
Par avance, merci :-)
Répondre à ce message
Bonjour,
heureuses et joyeuses fêtes de fin d’année à chacune et chacun.
Je vous partage un problême de non-affichage d’une petite vidéo en ligne.
Elle ne s’affiche pas,
Le non-affichage est à observer sur l’article qui lui est consacré sur ce lien :
https://www.lettonie-francija.fr/video-pays-qui-chante-arte-945
En bas de l’article est ajouté ce lien de la vidéo en fichier.m3u8, automatiquement lisible avec VLC , pour faciliter vos tests si besoin :
En incorporant comme document spip cette adresse du flux vidéo :
Rien ne s’affiche ensuite quand on incorpore le code d’intégration dans l’article ainsi sous ses diverses formes :
Le flux .m3u8 vidéo d’origine, accède à un fichier MP4, de taille 1280x720, bitrate 2386000 , descrPrefix Flux HLS, duration 47
Voyez-vous une bonne piste de solution ?
Comment rendre visible une vidéo
J’ai trouvé une solution d’affichage dans SPIP d’un fichier.m3u8
Un fichier.m3u8 est en fait un fichier playlist m3u en format UTF-8, lisible avec VLC, et composé d’une multitude de petits « fichiers.ts » (Transport streaming) ; Les « fichiers.ts » transportant du MP3, du MP4 ou autres formats.
Méthode :
Il était impossible d’afficher même en iframe cette vidéo : voir le message précédent plus haut.
J’ai extrait l’iframe, et pris l’adresse https qui figure derrière le « scr= » :
http://arte.gl-systemhaus.de/am/tvguide/default/051485-014-A_EXT_EQ_2_VF_02642382_MP4-1500_AMM-Tvguide_EXTRAIT.mp4
Fichier qu’il suffit ensuite d’appeler dans les documents internet de spip puis en l’incorporant dans une page :
Et ça fonctionne : https://www.lettonie-francija.fr/video-pays-qui-chante-arte-945
@+
Répondre à ce message
Bonjour,
pour une vidéo, dans la médiatheque un clic sur l’image [ ../IMG/n°x ] de la vidéo conduit à une erreur : Not Found The requested URL ...ecrire/n°x was not found on this server.
(pour une image distante [ https://unsiteqcq.biz/img.jpg ] le lien est ok, ça ouvre une fenêtre modal)
Je ne me rappelais pas avoir posté ce quasi même message il y a qcq mois. Désolé de ce radotage.
Autre petit Pb :
Ce n’est pas possible de changer la vidéo par Modifier le document > [Changer]
(car alors on change le N°seul de la vidéo, inscrit en bdd, pour http://.../autreN°devideo)
Répondre à ce message
bonjour,
qu’une vidéo signalée par son icône s’ouvre dans une fenètre modal, comme cela se fait pour une image, ce serait techniquement possible ?
j’ai trouvé cette solution (pour vimeo, à compléter), ce qu’il faut c’est (cf http://contrib.spip.net/MediaBox) : « Ouverture en iFrame : Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions »
Répondre à ce message
Bonjour,
J’ai le problème suivant :
Not Found
The requested URL /www.youtube.com/embed/hhUK22_YIrc was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Une idée du problème ?
Et une url de ce type :
https://www.youtube.com/watch?v=hhUK22_YIrcça donne quoi ????
Même souci sur youtube avec une clé API serveur générée à l’instant. J’ai le plugin version 30 sous spip3. Le message est presque du même ordre :
The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)
pourtant l’adresse de la vidéo est correcte. J’ai tenté en https et en http. Idem. Une idée d’où cela peut venir ?
Après un vidage du cache et j’imagine un peu de temps pour que Google accèpte la clé... ça marche. Ouf.
bonjour,
j’ai le même problème à l’insertion d’une vidéo youtube (la clé API de youtube est renseignée dans la configuration du plugin) : erreur 403.
j’ai regardé (très vite) le code, est-ce que ce n’est pas la bibliothèque videopian qui n’est plus à jour par rapport à ce qu’attend youtube ?
En attendant, du côté de oEmbed, il semble que cela fonctionne normalement.
Pourquoi développer différents plugins qui ont à peu près les mêmes fonctionnalités ? ;-)
Quelles sont/de quelle forme sont les urls des vidéos que vous essayez de joindre :
youtube.com/embed/identifiant
ou
youtube.com/watch ?v=identifiant
de la forme youtube.com/watch ?v=identifiant.
Bonjour, j’ai exactement le meme souci, avez vous trouvé une solution ?
Merci
Une purge du cache suffit. Je crois qu’il faut attendre un peu pour que la clé soit active. Une heure tout au plus.
bonjour, comme je l’indiquais dans ma réponse du 27 juin, je suis passé du côté d’oEmbed. Donc je n’ai pas cherché plus loin.
;-) oui moi ça fonctionne très bien chez moi et sur tous les sites ou je l’ai installé : donc j’ai pas cherché plus loin ^^.
Tout les retours ou messages d’erreur cités indique clairement que l’accès a l’api youtube n’est pas bon : soit pour un problème de clef mal configurée, ou pas créée.
J’ai re-re-re-testé et franchement je n’arrive pas a ne pas y arriver. donc si certains on des problème, merci d’être plus précis au moins sur vos configurations php, serveur, sinon difficile de savoir ou chercher :/
Au pire contactez moi je vous passerais une clef d’api fonctionnelle pour les test...
Déjà pour le problème de Pierre, c’est pas une url de cette forme qui est bonne :
pour avoir le code a intégrer il faut aller sur partager et prendre le lien de ce type :
https://youtu.be/hhUK22_YIrc
et pas une url embed
Et la ça fonctionne correctement
Bonjour à tous
En fait j’avais un script qui changeais les url et j’ai corrigé le problème
J’ai le même soucis survenu depuis peu sur l’un de mes sites.
Savez-vous si le httpS est nécessaire aujourd’hui pour communiquer avec l’API de Youtube.
Car sur un autre de mes sites avec un certificat SSL, cela fonctionne parfaitement.
Julien
Bonjour Julien,
Je viens de faire le test, sur un site non https, et je n’ai pas de problème en intégrant cette video youtube :
par Scarboy66
Je récupère bien les infos, titre et vignette.
Quel est l’url de la video en question ?
Peut être des infos coté google dev console ? un quota dépassé (devrais renvoyer une erreur spécifique si on se fie a https://developers.google.com/youtube/v3/docs/errors) ?
peut être testé en essayant de créer une autre clef d’API ....,
un problème avec la méthode oAuth de l’api et la config serveur ?
Arnaud B. (Mist. GraphX)
Il suffit que je post quelque chose pour que cela fonctionne. :/
Je suis allé dans le « tableau de bord » dans le gestionnaire d’api de google, j’ai ensuite clické sur YouTube Data API v3, après je suis allé dans en l’explorateur des API et mis sur ON « Authorize requests using OAuth 2.0 ».
Et cela refonctionne, mais je n’ai jamais du faire tout ça auparavant...
Ça a du sens cette marche à suivre ?
Répondre à ce message
Si jamais, j’ai constaté un problème d’affichage. Je ne sais pas si d’autres personnes peuvent confirmer.
Si j’ai, dans un article, QUE des vidéos dans le portfolio (pas d’image), ceux-ci n’apparaissent pas dans la colonne de gauche lors de l’édition de l’article.
Julien
Répondre à ce message
Bonjour,
dans la médiathèque de l’espace privé, pour une vidéo xyz, le lien sur la miniature /site.truc/ecrire/xyz renvoi une erreur .
de même, #URL_DOCUMENT donne /site.truc/xyz qui ne correspond à rien
c’est possible d’y remédier ?
Répondre à ce message
Est-il possible espérer une version qui fonctionne sur SPIP2.1
Répondre à ce message
Bonsoir,
Malgré version spip 3 à jour , plugin dernière versio net api créée sur google develoer, j’ai l’erreur « Fatal error : Uncaught exception ’Videopian_Exception’ with message ’The information file for the video you are trying to get is unavailable’ in ... »
Bizarre, j’ai tout bien fait comme vous avez dit et sur mes autre sites, aucun souvis, tout est ok ...
La verison php a -t’elle une influence dans ce cas ?
Merci de votre aide.
Ca me fait pareil même avec Vimeo et Dailymotion
Je confirme le bug sous youtube
Par contre sous vimeo, l’import des vidéos et vignettes fonctionnent toujours bien.
Quelqu’un a t-il réussi à résoudre ce problème ?
Même problème ici, seulement avec YouTube. Ça marche bien avec Vimeo.
Suggestions ?
Moi j’ai l’erreur suivante avec les videos youtube :
Répondre à ce message
Bonjour,
J’ai recemment mis a jour le plugin et du le patcher a plein d’endroits pour remplacer l’utilisation de file_get_contents par des appels cURL. Je note tout de meme la presence de la fonction url_get_contents() qui est censee utiliser curl en priorite si il est installe. Toutefois l’utilisation de cette fonction dans le reste du code n’a pas ete generalise. Si cela pouvait etre pris en consideration dans les versions futures, cela m’eviterai de mettre mon nez dans le code a chaque update.
Merci pour ce plugin en tous les cas.
Répondre à ce message
Bonjour,
Je viens vous remonter un soucis qui se produit depuis le 2 février sur un site utilisant ce plugin.
Le flux RSS produit des erreurs dans certains logiciels de syndication et dans les systèmes de gestion automatisés des réseaux sociaux basés sur le flux RSS.
Après recherche, il s’avère que c’est la balise enclosure qui pointe vers une 404 quand il n’y a comme document qu’une seule vidéo dans l’article. Si elle est accompagnée d’images, pas de blocage (mais une 404 tout de même).
Pourquoi une 404 ? Car le lien vers le média s’écrit sous la forme
<enclosure url="http://nomdusite.tld/6-Xt3-XbHI8" length="0" />L’identifiant à la fin de l’url étant l’id de la vidéo Youtube. De fait, ce lien renvoyant une 404, pas moyen pour le flux de savoir de quel type de média il s’agit, cette balise ne s’affiche donc pas, et la longueur en bytes est définie à 0.
Je peux fournir un lien vers le validateur W3C si besoin est.
Merci !
A noter également que lorsque l’on modifie un article, si on clique sur la vignette de la vidéo dans la colonne de gauche, le lien est du type :
http://nomdusite.tld/ecrire/6-Xt3-XbHI8Ce qui mène à une 404 aussi. Je ne sais pas si c’est normal ou pas, et si c’est lié au soucis sus-cité ?
Répondre à ce message
Bonjour,
Un nouveau problème apparait,, je n’arrive pas à détecter la solution.
Avez-vous une idée miraculeuse car :
L’affichage de vidéos externes est ok coté privé et disparait coté public
Exemple : http://www.lettonie-francija.fr/Parize-pasaules-galvaspilseta-965
Sur cette page la seule vidéo qui apparait c’est avec l’embed de partage de dailymotion .
Les vidéos intégrées avec le Plugin Vidéo(s) sont visibles coté privé et invisibles coté public.
C’est pareil avec Youtube depuis quelques semaines et mise à jour, pour d’autres pages et d’autres liens vidéos.
D’où peut provenir ce problême ?
Merci de toutes vos solutions.
Bonjour
Le problème est récurrent.
Exemple, dans cette page publique :
http://www.lettonie-francija.fr/EU2015LV-journees-Lettonie-Starsbourg-980?lang=fr
Il y a une vidéo youtube incorporée avec :
Coté privé, elle est présente (voir l’image jointe), mais elle disparait de l’affichage public !
Qu’est ce qui se passe, avez-vous une solution ?
Merci
Salut.
Il me semble bien que les vidéos doivent être incorporées avec video et non avec emb.
Bonjour,
j’ai aussi essayé avec la formule habituelle :
Que cela soit avec « em » ou « vidéo », les deux étant proposés par le plugin,
la vidéo est visible coté privé, mais coté public a disparu.
Cela se produit pour les nouvelles incorporations, depuis les dernières mises à jour.
Avec les incorporations de vidéos youtube réalisées par les mêmes formules il y a 1 an , les vidéos des pages anciennes apparaissent à la fois coté privé et coté public.
Bizarre , bizarre !
Cela semble réglé en ce moment
Bonjour,
En septembre 2015, de nouveau le même problème se produit.
Je n’arrive pas à détecter l’origine, alors que cela s’affiche pour toutes les autres vidéos déjà intégrée.. Avez-vous une bonne idée miraculeuse car :
L’affichage d’une nouvelle vidéos Youtube est ok coté privé
mais disparaît de l’affichage coté public : une solution ?
L’exemple est pour cet article tout chaud :
http://www.lettonie-francija.fr/eurobasket-2015-france-latvija-Valdemars-Baumanis-1132
Aucune vidéo n’apparaît, invisible coté public
Or la vidéo intégrée avec le Plugin Vidéo est visible coté privé.
D’où peut provenir ce problême ?
Merci de vos idées.
Bonjour, Bonne et enthousiaste année à tertous,
Le problème est récurrent et aléatoire, avec une variante gênante dans un article comprenant deux vidéos incorporées :
Voir ici : http://www.lettonie-francija.fr/radiotelescope-rt32-irbene-ventspils-Virac-1181
Avez-vous une heureuse solution ?
merci
Bonjour,
FORCER LES DIMENSIONS DE LA VIDEO
CRÉE LA DISPARITION DE L’AFFICHAGE COTE PUBLIC
Apparemment le problème de disparition de l’affichage public des vidéos,
alors qu’elles apparaissent dans l’affichage coté privé, se produit quand on ajoute largeur et hauteur à la vidéo.
Les vidéos s’insèrent et sont visibles complétement avec seulement :
Par contre quand on veut forcer les dimensions comme prévu ,
Répondre à ce message
Bonjour,
Merci pour ce plugin génial, mais j’ai malheureusement un problème avec Youtube...
Si j’ajoute une une vidéo Youtube dans le champ de saisie, le plugin la charge indéfiniment, et rien ne se passe.
Ça doit sans doute être moi qui crée mal la clé pour l’API de Google, car je ne suis pas sur de la procédure :
- Lorsque je créé un identifiant dans https://console.developers.google.com, Google me demande « Quelle plate-forme utilisez-vous pour appeler l’API ? » J’ai le choix entre Navigateur Web (JavaScript) ; Serveur Web (exemple : node.js ou Tomcat) ; Android ; etc.
=> Qu’est ce que je dois indiquer ? Navigateur ou Serveur web ?
- Pour la clé, est-ce une clé navigateur ou une clé serveur qu’il faut créer ? Des personnes disent l’une ou l’autre dans ce forum d’aide, du coup je suis perdu. J’ai essayé les deux, ça ne change rien au problème...
Merci !
Si je regarde dans https://console.developers.google.com, je vois pourtant que les requêtes arrivent bien à Google, et il est indiqué qu’elles sont réussies...
Pour info, j’ai la version 0.10.15 - dev du plugin et je tourne sous Spip 3.0.17.
Pour dailymotion et vimeo, ça marche sans problème.
Dans les cas où ce serait un pb de clé, j’ai suivi la procédure indiquée dans ce forum :
- Supprimer la clef
- Supprimer le projet dans la console Google dev
- Créer un nouveau projet
- Générer une nouvelle clef
- Activer le service Youtube pour la clef.
Mais ça ne marche toujours pas, ça mouline toujours indéfiniment.
Je ne sais plus trop quoi faire...
Bonsoir.
Nous allons bientôt nous pencher sur le soucis (technique ?), je pense qu’on pourra t’apporter une réponse courant janvier. Le temps de nous y remettre.
Bonne fin de journée et joyeuses fêtes !
Un grand merci, bonnes fêtes à tous !
Joël
Bon, j’ai fait un tour et je ne vois rien qui cloche : j’arrive bien à intégrer une vidéo youtube, à partir du moment où la clé d’api est renseignée en configuration.
Donc, créer la clé d’Api youtube, de type ’Serveur’.
La renseigner dans la configuration du plugin (attention à ne pas laisser trainer d’espace avant ou après).
Et voilà.
Il y avait quelques petites notices PHP corrigées avec la version 0.10.16
il faudrait qu’il regarde dans sa console, il aura un message de retour d’erreur du serveur, genre unAutorized ... ça pourrais aider a savoir, mais généralement c’est un problème de clef d’API, comme les messages précédents ...
Je viens de réessayer et ça marche toujours pas.
J’ai encore créé une nouvelle clé serveur, et ça mouline toujours à l’infini quand je mets une vidéo youtube.
Mais j’ai toujours pas pigé : c’est une clé serveur ou navigateur qu’il faut créer ? Les deux sont mentionnées dans le forum, du coup c’est pas clair. Et si c’est une clé serveur, il faut mettre l’IP du serveur qui héberge le site ou pas ? J’ai un peu tout essayé et rien ne marche.
Voilà, je ne sais pas quoi faire.
> Mist. GraphX, tu parles que quelle console ? Ou dois je chercher ce message unAutorized ?
Merci !
Bonjour,
Je parle de la console javascript du debugger de ton navigateur.
Sur chrome : clic droit sur la page inspecter, normalement il y’a l’onglet console.
Sur firefox : clic droit examiner l’élément et onglet console
Si il y’a un problème de clef d’API normalement tu aura un message de retour d’erreur. signalant un accès refusé. Dans ce cas ce n’est pas un problème de plugin, mais de configuration ou activation de la clef d’API, et c’est plus vers les documentations Google qu’il faut se tourner ;-) .
En regardant sur mon compte, puis en relisant la doc du plugin Vidéo : je note tout de même qu’il est précisé que c’est une clef Navigateur qui doit être générée ...
Il est difficile de documenter ici l’utilisation ou la création d’une clef d’API, car Google change souvent d’interface, modifie les procédures, ajoute ou enlève des services ... donc difficile a suivre ...
J’vais essayer de vous faire un screencast à la limite ;-)
Dans la console, il est indiqué, au moment où je charge le lien youtube dans le plugin :
POST XHR http://inegalites.be/ecrire/ [HTTP/1.1 500 Internal Server Error 408 ms]
Si je regarde dans https://console.developers.google.com, je vois pourtant que les requêtes arrivent bien à Google, et il est indiqué qu’elles sont réussies...
Tu es sous PHP 5.3, je ne sais pas si ça peut avoir une incidence.
Ensuite, il n’est pas impossible que tu aies certaines fonctions PHP désactivées ou interdites ? As-tu regardé plutôt les logs PHP ? Sinon n’as-tu pas un Firewall ou quelque chose côté serveur qui interdirait les connexions sortantes ?
Quelques pistes, mais effectivement le plugin est « testé et fonctionnel » de notre côté.
Observes-tu les mêmes problèmes sur ton site en local ? Est-ce que tu reproduis si tu montes un SPIP vierge avec le plugin Vidéo seul ?
Fait ces tests croisés, ça permettra d’identifier plus facilement d’où provient le problème : côté connexion serveur, côté PHP, côté « squelettes », côté humain, etc. :)
Merci pour les réponses.
Je ne sais pas si certaines fonctions PHP sont désactivées ou interdites, je n’ai touché à rien à ce niveau là (je ne saurais d’ailleurs pas comment faire).
Les logs PHP, où puis je les trouver ?
Le serveur est celui de mon université, je ne sais pas s’il y a un firewall qui bloque les connexions sortantes. Je vais me renseigner.
Pour le reste, je vais tester les différentes pistes que tu proposes, je reviendrai vous tenir au courant. Pour le site en local, je ne sais pas si le problème est le même, car j’ai monté le site directement sur le serveur (je ne savais pas qu’on pouvait le faire en local, je suis 100% autodidacte).
> Le serveur est celui de mon université, je ne sais pas s’il y a un firewall qui bloque les connexions sortantes. Je vais me renseigner.
Oui, la requète retour plutôt, vu que google te dis que l’accès à l’API se fait, bloqué certainement par le Firewall du serveur de l’université. Pour les logs, je pense qu’il faut que tu vois avec l’administrateur systeme, il a accès aux logs apache ou php et pourra si besoin autoriser pour ton espace www , le retour de la requète que tu fais a l’API Youtube...
Suivant comment sont géré les virtuals host les logs ne sont pas forcément au même endroit ...
Bonne continuations.
Pour finir de compléter tes tests, télécharge MAMP si tu es sous Mac, XAMP (ou autre) si tu es sous Windows (si tu es sous Linux c’est une installation LAMP classique), et installe ton site en local pour travailler d’une part ;-) et faire tes tests d’autre part.
Bonne soirée.
Merci pour le tuyau ;)
Répondre à ce message
Super plugin. Ça promet exactement ce que je cherche.
Mais pour l’instant, version 0.10.15 - dev avec SPIP 3.0.21, il ne semble pas vouloir prendre les vidéos Youtube. Quand j’essaye d’en ajouter une par l’interface privée, ça mouline indéfiniment.
Autre chose, j’ai le plugin MediaSpip activé. Je vois mes vidéos sans problème sur le site public. Quand j’active ce PLugin Vidéo(s), ça n’affiche plus aucune video. Le HTML est video. Quelqu’un d’autre à ce « bug » ?
Je me suis répondu à ma question sur le « conflit » des players vidéos entre MediaSpip et Plugin Vidéo. J’ai fait ça en copiant les modèles video.html de chacun des plugins dans mon dossier modeles/ de mon sequelette et en renommant les fichiers pour créer 2 modeles différents.
Par contre, si quelqu’un a la solution pour Youtube.... Je suis preneur.
Rubberduck debugging.... Problème résolu.
Pour ceux qui se posent la question, j’avais un espace blanc devant ma clef d’API Youtube.
Du coup, bin, ça marchait pas.
Voilà. Bien vérifier qu’il n’y a pas de caractères en trop dans votre clef. Et tout fonctionne.
Merci aux Dev pour ce super plugin.
Merci de l’info j’ai corrigé, on nettoie les espaces sur l’API key qui est renseignée...
Répondre à ce message
Bonjour je n’arrive pas a afficher dans la mediabox de spip une video youtube ni daily pourtant en code source le fichier est bon, je me demande sil ne faut pas autoriser d’autre media dans le script, quelqu’un a une idée ? merci à vous je vous met l’adresse du site en prépa merci http://love.alternativesweb.org/spip.php?rubrique2&var_mode=recalcul
Répondre à ce message
Bonjour,
depuis mise à jour du plugin , #FORMULAIRE_JOINDRE_DOCUMENT ajoute aussi le formulaire d’ajout d’ insertion vidéos. C’est voulu ?
Même dans le cas ou se formulaire est réservé au "autorisé ?!... :
après recherche, l’ajout de se formulaire se réalise via videos_pipeline.php ,
qui affiche donc le formulaire insertion_video via videos_affiche_boite.html
Il faudrait ne l’afficher que si on est dans espace privé ou connecté ayant droit ...
cela semble fait en modifiant par :
Répondre à ce message
Bonjour à tous,
J’utilise le plugin pour des vidéos en mp4 se trouvant dans le repertoire temp/upload
Version SPIP 3.0.20, version du plugin v0.10.15, je suis pour l’instant en local
Pourriez-vous m’expliquer comment faire apparaitre le poster de la video en utilisant le raccourci , svp ?
Merci d’avance
je me réponds à moi-même : en rajoutant une vignette à la vidéo dans la médiathèque
Répondre à ce message
Je viens d’installer la derniere version du plugin, 0.10.12, et je n’ai teste que youtube pour le moment.
J’ai eu une premiere erreure, dans Videopian.php, ligne 109 :
il manquait l’indication de placer le resultat dans l’indice ’id’ du tableau :
Ensuite comme je l’ai deja precise dans un ancien post, le serveur sur lequel je travaille n’est pas compatible avec les fonctions file_get_contents() et get_headers() pour des raisons de securite. J’ai donc a nouveau du remplacer tous ces appels par des appels cURL dans le code du plugin. Je ne suis probablement pas le seul dans ce cas et j’insiste sur le fait qu’il serait mieux dans l’interet du plugin et des utilisateurs d’utiliser cURL, mais bon c’est juste mon avis.
Enfin, l’API V2 de Youtube, depreciee depuis Mars 2014, vient d’etre supprimee definitivement depuis le 20 Avril 2015. Ainsi les informations relatives aux videos youtube extraites par le plugin ne sont plus bonnes, et certains utilisateurs du plugin ont pu s’appercevoir depuis peu des informations de ce genre dans les titres ou descriptions des videos :
https://youtube.com/devicesupport
Il va falloir trouver une alternative. L’API V3 semble necessiter de s’enregistrer comme developpeur pour pouvoir l’utiliser, ce qui est contraignant. Je suis en ce moment a la recherche d’une alternative. Mais comme ce probleme est recent, peu de gens se sont deja penches sur le sujet. Si je trouve quoi que ce soit je le posterai ici.
pour reccuperer les informations de la video youtube, en utilisant l’API V3, il faut utiliser un URL de ce type :
En fait la developer key pour l’API de youtube n’est pas compliquee a obtenir, il faut simplement un compte Google et suivre une demarche toute simple. Je n’ai plus le process exact en tete car je viens de m’appercevoir que j’ai cree une cle il y a un an. Mais en faisant une rapide recherche sur Google il est facile de trouver le procede a suivre. Il parait qu’avec ce type de cle on a un nombre limite d’appels a l’API par jour. Je ne connais pas la limite, mais cela ne devrait pas exceder les besoins des utilisateurs de ce plugin.
Maintenant adapter le plugin a cette nouvelle structure va demander un peu de travail. Moi je vais pour le moment me contenter de patcher grossierement pour mes besoins personnels (obtention du titre et de la description de la video uniquement).
A l’attention de l’auteur du plugin : cet URL indique les informations que l’on peut reccuperer, mais certaines ne sont accessibles que par l’auteur de la video.
https://developers.google.com/youtube/v3/docs/videos#resource
bonjour, que doit on modifier pour que ça refonctionne a nouveau ? merci beaucoup
Pas mal de choses : l’ancienne API renvoyait du XML, maintenant c’est du Json, donc faut ré-écrire complètement la partie qui gère les vidéos Youtube.
Ajouter un champ de config pour la API KEY , n’est pas le plus compliqué ...
Bref, je suis dessus si ça intéresse, je le mettrais sur GitHub , juste au moment ou j’ai un projet qui utilise les vidéos youtube, ils me supprime l’API V2 , trop content de perdre une demi-journée avec ça ^^
cool merci beaucoup
;-) de rien j’avais pas le choix lol
Bon ça refontionne pour Youtube, j’ai eut juste un problème sur l’insertion de vignette qui ne fonctionnais pas sur une mutualisation... mais a priori ça fonctionne.
Si quelqu’un veut tester le plugin modifié c’est ici
slt, j’ai un message d’erreur Fichier actionner introuvable
on peux trouver ou l api ? s’il vous plait, donc ça c’est bien installer mais j’ai virer l’ancienne version du plugin
Bonjour, merci pour la mise à jour !
Y a-t-il moyen d’avoir des explications quant à la création de la clé d’API youtube ? Ou un lien qui en parle ?
Je suis bien allé sur https://console.developers.google.com/, mais ensuite ça devient franchement flou et tordu… Autant les créations de clés sur l’API Facebook ça reste assez simple, autant ici il y a tellement de possibilités et d’options possibles… J’ai tenté la création d’une clé publique pour les applications de navigateur, mais sans succès. Le plugin Vidéos ne fonctionne toujours plus avec les vidéos Youtube.
Merci d’avance.
Pour l’API Key, j’avais déjà un compte Google Dev donc j’ai juste eut a générer la clef dans la section Youtube.Je ne me rappelle plus trop de la procédure … mais il faut jumeler son compte google déjà avec un compte google dev je crois, un peut comme pour annalitics, …
Après comme ça n’arrete pas de bouger, c’est compliqué de faire un tuto la dessus je pense :/
Quand je vais sur le site developer Google, je suis déjà connecté avec mon compte Google donc je ne pense pas que le lien soit encore nécessaire. J’ai bien activé la gestion de l’API dans la section YouTube, puis généré une clé publique. Mais il y a tellement de type de clé possible à générer que ça en devient le bazar...
Bravo Google, pile quand un de mes clients allait avoir un très gros besoin du plugin, qui devient de fait pratiquement inutile... Ils vont devoir copier/coller des blocs de code 5 à 10 fois par jour si ce n’est plus pendant une semaine, puis régulièrement tout le reste du temps, formidable.
J’ai vérifié, sur le site developer Google, ce n’est pas la même procédure que toi : on ne génère pas de clé selon les applications, mais selon le support (navigateur, serveur, iOS, Android).
Selon l’application, on choisit juste d’activer ou pas son API, c’est tout. La clé semble générale à toutes les API que l’on activera.
Sauf que... ça ne marche pas avec le plugin :(
Sur le developper center quand on as créé un projet déjà.
On a ensuite accès a un onglet Dans API et authentification > API
La on a bien la liste de toutes les API disponibles (cf la capture) , sur l’onglet Bibliothèque d’API
Ensuite si on passe sur l’onglet API Activés on as la liste de ses API ’s activés.
Dans la partie identifiants on peut générer la clef, la regénérer dans la partie Accès à l’API publique
J’ai utilisé la clef pour le navigateur, vu que c’est ce que l’on recherche , a priori SPIP n’est pas encore une appli mobile ... la y’a pas trop de choix, on clic sur créer sans renseigner de référents.
Donc on Va sur Bibliothèque d’API > API YouTube > YouTube Data API et l’a on a juste un bouton activer.
Partant de la je sais pas trop je suis pas formateur agréé Google, j’ai supprimé ma clef, j’ai désactivé youtube, j’ai refait le process depuis le départ.
C’est pourtant exactement ce que j’ai fait... Activation de l’API YouTube V3, puis dans la section « identifiant », création d’une clé publique pour navigateur.
Mais une fois la clé renseignée dans le CFG du plugin, ça ne fonctionne toujours pas. Quand on veut ajouter une vidéo, ça charge dans le vide :(
Bon,
quel type d’hébergement ?
quel version de PHP ?
y’a til un message d’erreur qui s’affiche au final ?
les logs sont ils activé au plus haut niveau de spip pour que l’on puisse récupérer une erreur dans le fichier de log ?
Les alertes e-error, notice de php/x-debug sont elles activée ?
bref le minimum syndical quoi ^^ pour voir ce qu’on peut faire ...
moi je viens de l’installer sur deux sites et ça fonctionne, mais je suis sur dédié debian7, et les dernières versions de php/apache/sql ...
je testerais ce soir sur un mutualisé OVH pour voir ...
Fatal error: Call to undefined function lire_config() in /var/www/toto/plugins/videos_3/lib/Videopian.php on line 984J’ai donc rajouté include_spip(’inc/config’) ; ligne 983.
Maintenant j’ai :
Fatal error: Uncaught exception 'Videopian_Exception' with message 'The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)' in /var/www/toto/plugins/videos_3/lib/Videopian.php:137 Stack trace: #0 /var/www/toto/plugins/videos_3/lib/Videopian.php(988): Videopian::checkAvailability('https://www.goo...') #1 [internal function]: Videopian::getYoutube() #2 /var/www/toto/plugins/videos_3/lib/Videopian.php(168): call_user_func(Array) #3 /var/www/toto/plugins/videos_3/formulaires/insertion_video.php(66): Videopian::get('https://www.you...') #4 [internal function]: formulaires_insertion_video_traiter_dist('735', 'article') #5 /var/www/toto/ecrire/public/aiguiller.php(188): call_user_func_array('formulaires_ins...', Array) #6 /var/www/toto/ecrire/index.php(65): traiter_formulaires_dynamiques() #7 {main} thrown in /var/www/toto/plugins/videos_3/lib/Videopian.php on line 137>Mist. GaphX >> PHP5.4 ou 5.3 si mes souvenirs sont bons. Sur une Debian 7 aussi. C’est sur un dédié SYS de OVH.
Aucun message d’erreur, ça tourne juste dans le vide dans le cadre du plugin sur l’article.
Pour les logs d’erreur je regarderais.
@mathieu : dans ton cas on dirait un problème d’API et d’accès a la video, pour le lire_config( ), c’est bizarre que chez moi ça ai pas couiné... bon je l’ai rajouté.
@Billou : Oui si c’est un serveur en prod tu ne dois pas avoir X-debug d’activé ou un niveau d’affichage des message le permettant....
Si vous avez un compte GitHub, merci d’utiliser les « issues » plutôt que le forum des plugins c’est relativement peut pratique.
bonjour j’ai le meme message que mattieu
Fatal error : Call to undefined function lire_config() in /DATA/a/l/t/alternativ/noemie/plugins/auto/master/lib/Videopian.php on line 984
suis sur mutualisé chez aquaray
Est-ce la dernière version envoyé normalement la .14 corrige ça.
Je l’ai mis a jour ce matin.
parfait merci pour tout, il remarche a merveille
Salut Mist. GraphX. Merci pour le travail.
Mais pourrais-tu plutôt commiter sur SPIP Zone ? Ce qui permettrait à tout le monde de profiter de tes évolutions sans créer des forks dans tous les sens ?
Car là on se retrouve avec SPIP Zone (donc tout le monde) en 0.10.12 et toi tout seul dans ton coin en 0.10.14. Pour peu que quelqu’un fixe un truc sur SPIP Zone, on aura complètement cassé le lien entre les deux.
Merci d’avance.
Salut,
Oui biensur, merci à toi pour le plugin ;-). Le truc, c’est que je ne souhaite pas recevoir les mails de la mailing list et on peut pas commiter sans y être abonné. Donc me rabonner a chaque commit et me désinscrire a chaque fois c’est peut pratique ;-).
Le but était déjà de voir si y’avais a reverser, quelque chose et refaire marcher le plugin ... sans pour autant trifouiller sur la zone. C’est beaucoup plus simple de faire un travail collaboratif sur GitHub , quitte a reverser sur la zone quand un tag est considéré stable.. Ne serait-ce que pour le suivi, c’est plus adapté que le forum du plugin sur contrib, enfin je trouve.
D’ailleurs à ce sujet j’ai due modifier la class videopian, et ça serait bien de valider les modifs que j’ai faites, un peut dans l’urgence pour un projet que j’avais en cours, savoir si ça convient dans la plupart des configurations et serveurs.
Salut :)
Je partage ton avis sur le fait que c’est plus facile de discuter sur Github :) Mais SPIP n’est pas sur GitHub :p
Reverser ton travail directement sur la Zone (plutôt que Github) te permettra d’avoir tout de suite beaucoup de remontée de la part des utilisateurs, beaucoup de testeurs donc. Et sans risque, car si un « correctif » apporte son lot de bugs, il suffira à ces même testeurs soit de retourner à la version juste avant, soit à attendre la correction qui sera faite suite à leur retour.
Pour les modifs dans Videopian, comme tu l’as vu, le projet est clairement mort chez eux, du coup, je vote pour « ça marche » ce que tu as fait :p Dans le pire des cas, on corrigera OU on proposera l’une ou l’autre en fonction des serveurs :)
Et pour le dernier point, si tu ne veux pas recevoir les mails, mais pouvoir commiter, le plus simple est de t’inscrire et de faire une simple règle « si [spip-zone] alors =>poubelle », ça devrait nous permettre de profiter de tes évolutions, sans que tu sois gêné par les communications de la Zone :)
Merci !!
Re-salut. Je viens de mettre à jour la documentation avec les informations que tu as communiquées concernant la création d’une clef pour l’API YouTube. Si tu peux relire et me confirmer que c’est OK, je n’ai pas testé, j’ai juste copier/coller depuis le forum :)
Merci encore de ta participation et bonne journée.
Ha bon ? ;-) https://github.com/spip/SPIP
Les utilisateurs de spip ne sont pas sur GitHub ;-)
Beaucoup de dev de spip develope quasiment tout sur GitHub et le reverse ensuite sur la zone, on doit pouvoir alimenter les deux parallelement je suppose.
Mais ok, je vais pousser ça sur la zone, c’est quand même pas pratique de pas avoir les issues pour classer bug, todo, prochaine version ... . et aussi je trouve normal que ce soit plutot l’auteur qui décide d’accepter une pull-request, la sur la zone tous le monde bidouille sur le code des autres.
Question :
Donc on en était a 1.10.14 sur Git et j’allais envoyé une 1.10.15 qui ajoute une fonction
url_get_contentsqui s’adapte en fonction de ce qui est dispo sur le serveur (soit curl, soit fopen, soit file_get_content)...Bref, pour publier sur la zone je reste en 1.10.15 ?
C’est dans l’autre sens que ça se passe. C’est SVN qui est ensuite poussé sur GIT :)
Chez SPIP, tu sais que la notion d’auteur n’est pas la même qu’ailleurs :) Tu publies, tu es hyper content que d’autres participent et aident SANS que tu n’aies besoin de vérifier. Et si quelqu’un casse, et bah il se fera engueuler par la communauté, donc de toutes façons, il y a une forme de « responsabilité » à commiter et en général, les choses se passent bien ! :)
En gros, ce qui est cool, c’est que le plugin n’appartient pas à Pierre Paul ou Jacques mais à « SPIP », et tout le monde à l’accès au compte « SPIP » :) C’est la classe communautaire !! :)
Pousse 0.10.15 directement oui (ou + ! :p), n’hésite pas. Je l’ai jamais fait, mais je crois que tu peux commiter depuis GIT vers SVN, ce lien semble en parler (mais je me trompe peut être) :
- https://git-scm.com/book/fr/v1/Git-et-les-autres-syst%C3%A8mes-Git-et-Subversion
Tu me diras :)
Ok, merci de l’explication ^^
C’est dans le tuyaux ;-) 1.10.15
y’a plus qu’attendre le paquet
y’a une api google client en php qui est dispo, ce serait ptet un choix a réfléchir pour ce qui est des services Youtube, après ça embarque tout les services et APIs de google donc ce serait plutôt une lib partageable entre des plugins j’imagine …
Bonne journée
Je suis repassé sur le plugin « officiel », et j’ai fait la mise à jour. Ca ne fonctionnait toujours pas…
J’ai donc supprimé le projet dans la console Google Dev, j’en ai recréé un, activé les deux API Youtube (Data et Analytics), généré une clé… et maintenant ça fonctionne.
Donc je ne sais pas si ça venait d’un bug avec la première clé ou s’il faut activer les deux API mais maintenant ça passe. Les mystères de l’informatique…
Entre la version .14 et .15 j’ai modifié uniquement pour Youtube, pour que suivant les fonctions disponibles sur les hébergements on choisisse une méthode. Avant on utilisait que file_get_content, maintenant on privilégie curl puis file_get_content ou fopen au final.
Je pense que ça peut jouer aussi, meme si je n’avais pas rencontré d’erreur sur mes install ...
Vu que même avec la mise à jour ça me faisait le même, je pense que c’était la création de la clé qui avait merdouillé chez Google. Pourquoi ça…
Merci pour la mise à jour en tout cas, ça retire une grosse épine à mon client !
Super !
le mot client n’est pas trop usité sur spip-contrib et sur Spip en général (j’ai mis longtemps mais j’ai compris) : on préfère dire « Utilisateur » ça fait mieux ... vu qu’on est sensés développer pour l’amour des autres et le partage (l’ami OUiOUi) , et qu’ont vie d’amour et d’eau fraiche : bien souvent en dessous du seuil de pauvreté en étant indépendant ^^ … mais la liberté n’as pas de prix !
bref content pour tes utilisateurs …
A++
Oui enfin après c’est comme ça qu’on se retrouve avec des gens qui croient que SPIP ce n’est utilisé que par des gros barbus nerds de la tête aux pieds, qui parle uniquement en binaire et qui sont fans du minitel (oui pour les gens SPIP c’est comme le minitel, un vieux truc français tout pourri abandonné par tout le monde). :P
Bonjour,
Chez moi, la 0.10.15 ne marche pas.
Par contre, ce qui est décrit dans http://www.pyrat.net/Inserer-une-video-Youtube-comme-document-joint-a-SPIP.html marche très bien (mais ne récupère pas automatiquement le titre de la vidéo).
Une question : pourquoi as-tu réécrit ce qui est déjà disponible dans inc/distant.php de SPIP : recuperer_page ?
Ne marche pas ne fournis pas vraiment d’informations quand à la résolutions du problème, autant je comprends quand on est sur un utilisateur lambda, autant la je suis un peut étonné et tenté de répondre : Chez moi ça fonctionne © ^^
Passer en niveau de log le plus élevé permettrait de récupérer peut être des infos dans les logs, et activer X-debug pour avoir les retours de Exceptions (j’en ai ajouté quelques unes au passage).
Aussi, je patch plutôt que je développe (comprenons nous bien ^^) et je n’ai peut être pas une vision assez large de toutes les problématiques inhérentes a la diversité des hébergement sur lesquels on dépose du SPIP. Mais généralement quand je commence un truc j’aime bien aller au bout, donc j’assume les retours bon ou mauvais, encore faut il que nous trouvions vers ou chercher…
1/ En regardant , Parce que la fonction est documenté comme dépréciée apparemment (mais je ne le savais pas ^^)
2/ « Chez mois ça marchait bien © », mais aux retour d’autres utilisateurs j’ai fait l’effort de chercher pourquoi chez eux ça ne fonctionnait pas, ma conclusion (peut être mauvaise) à été que sur des serveurs qui sont mal configuré, vieux ou pas a jour (php5.4 min), voir hébergements lowcost, la fonction s’adapte pour utiliser curl, file_get_content ou fopen en dernier lieu ... mes serveurs étant a jour et avec toutes les dernières versions je n’ai pas d’environnement de test possible à part en virtualisant :/ …
Après coup en regardant la fonction
recuperer_url(), pourrait peut être faire l’affaire, mais celle que j’ai rajouté (en test sur le service Youtube), me parais plus souple.Effectivement, j’ai manqué de précision.
Serveur sous Debian 6 avec PHP 5.3 (PHP Version 5.3.3-7+squeeze26).
Et j’ai une erreur 500.
En regardant les logs apache, j’ai :
[Fri Jun 12 15:17:11 2015] [error] [client x.y.z.t] PHP Fatal error : Uncaught exception ’Videopian_Exception’ with message ’The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)’ in /plugins/auto/videos/v0.10.15/lib/Videopian.php:141\nStack trace :\n#0 /plugins/auto/videos/v0.10.15/lib/Videopian.php(1036) : Videopian::checkAvailability(’https://www.goo...’)\n#1 [internal function] : Videopian::getYoutube()\n#2 /plugins/auto/videos/v0.10.15/lib/Videopian.php(208) : call_user_func(Array)\n#3 /plugins/auto/videos/v0.10.15/formulaires/insertion_video.php(67) : Videopian::get(’https://www.you...’)\n#4 [internal function] : formulaires_insertion_video_traiter_dist(’5914’, ’article’)\n#5 /ecrire/public/aiguiller.php(188) : call_user_func_array(’formulaires_ins...’, Array)\n#6 /ecrire/index.php(65) : traiter_formulaires_dynamiques()\n#7 main\n thrown in /plugins/auto/videos/v0.10.15/lib/Videopian.php on line 141, referer : http://www.urlsite.tld/ecrire/?exec=article&id_article=5914&ajouter=oui
Et c’est cette vidéo avec laquelle je teste : https://www.youtube.com/watch?v=Cbk980jV7Ao
Et, oui, j’ai créé une clef d’API que j’ai renseignée dans la config du plugin.
Mais quand je vais voir les stats d’utilisation dans https://console.developers.google.com/project/monappli/apiui/apiview/youtube/usage je n’ai que des erreurs clients en 4XX.
Mea culpa maxima !
Il ne fallait pas renseigner de référent !
Je viens de tester la video ça passe. mais je suis en php 5.4
on est bien d’accord que c’est le lien de partage :
https://youtu.be/Cbk980jV7AoA l’erreur renvoyé c’est la fonction
checkAvailabilityetget_headersqui ne renvoie rien...Donc j’opterais plutot pour un problème avec l’API vu que dedans on a quand même des traces de tentatives de connection. Essaye de voir comme le cas précédent dans le fil de discussion @billou supprimer le projet dans la console google, en recreer un, générer la clef et ensuite activer le service youtube Data / Search ...
on peut aussi tester avec ma clef, je te l’envoie, comme ça on sera fixé.
C’est a dire ?
Qu’on affiche un message de circonstance si besoin ;-)
C’est dans https://console.developers.google.com/project/monappli/apiui/credential qu’il ne fallait pas mettre de référent.
J’avais commis l’erreur de suivre l’exemple de Google et de mettre *.mondomaine.tld/*
Il fallait ne rien mettre comme documenté dans la doc ci-dessus.
Bonjour,
C’est un peu galère avec youtube pour déméler les complications qui devraient être plus simples ....
Suite à l’erreur fatale :
J’ai donc créé une API Youtube, selon les explications trouvées ci-dessus et intégrée dans les renseignements du plugin vidéo.
Et toujours une autre erreur fatale ...
Avez-vous une solution ?
Merci
Bonjour,
Tout fonctionne correctement.
Obtenir la cle ne suffit pas. J’avais oublié d’ « activer l’API »... dans l’onglet « API Activés ».
c’est tout ok
Salut à tous,
J’utilisais aussi ce plugin et après mise à jour, j’ai toujours le problème « The information file for the video you are trying to get is unavailable ». Je dois certainement faire quelque chose de travers mais je ne vois pas quoi... Si j’appelle l’URL https://www.googleapis.com/youtube/v3/videos?part=snippet,contentDetails&id=ID_VIDEO&key=MA_KEY , j’obtiens bien le JSON qui correspond à ma vidéo.
Quelqu’un a-t-il une piste ?
Merci !
Répondre à ce message
Sur un SPIP 2 à jour + plugin vidéos 0.9.8 (à jour, donc), un client vient de me signaler que l’ajout de vidéo youtube ne fonctionnait plus. Je viens de vérifier et effectivement, la petite roue mouline, mouline et mouline encore mais rien ne se passe ensuite.
Quelque chose a-t-il changé ? Comment faut-il procéder ?
Merci d’avance des conseils et du coup de main. En attendant, je vais tâcher de faire patienter mon client,
;-)
Et passer le site en 3.0 serait pas possible ?
Voyant que ça ne répondait pas trop, j’ai posté ma demande sur la liste spip-user. À Hervé qui me suggérait la même manip’, j’ai répondu cela :
Oui, c’est effectivement ce que j’ai en ligne de mire, mais, bon, d’un autre côté, le nombre de sites tournant encore sous SPIP 2 (qui est une branche « maintenue ») étant sans doute assez important, j’imagine que ça rendrait service à bien des gens que le plugin soit adapté à la nouvelle procédure google. Plus simple pour eux que de les forcer en quelque sorte à migrer vers la version supérieure de SPIP.
Par expérience, même si ça se passe globalement bien, une telle migration s’accompagne tout de même assez souvent d’effets de bord, perspective qui peut légitimement rebuter des utilisateurs un peu débutants.
Cela dit, je suis bien conscient que ça demande du boulot de développement... et comme je suis loin d’être assez assez calé, je ne peux pas aider. Dans une autre vie, j’apprendrai le php, promis !
Bonjour à vous,
juste pour signaler que de mon côté également le plugin mouline, mouline, mouline, mais ne valide pas. Sous SPIP 3.0.16 (tous plugins désactivés).
Je corrige mon précédent post : le plugin fonctionne bien, mais pas avec Youtube, et ceci malgré la clé API effectivement créée...
Une solution ?
Voir les posts du sujet d’en dessous, il y’a forcément un problème avec la clef de l’API (sinon ça fonctionnerait nulle pars).
Y’a t’il un message d’érreur/notice php ? Sinon activer l’affichage des érreures X-debug.
Si l’erreure parle d’autrization failed, ou si la console javascript indique une erreur de droit : c’est la clef qui n’est pas correctement créée.
- Supprimer la clef
- Supprimer le projet dans la console Google dev
- Créer un nouveau projet
- Générer une nouvelle clef
- Active le service Youtube pour la clef.
Répondre à ce message
Changement d’API YouTube. Comment faire avec la Version 0.9.8 (sous SPIP2.1) ?
Répondre à ce message
Cher Goony
Merci pour votre actualisation de ce plugin concernant l’intégration des vidéos Youtube.
Ça fonctionne parfaitement et c’est franchement bien pratique.
Je résume :
1) vous devez, à partir d’un compte google, créer une application là ; puis générer une clé de serveur pour identifier l’accès à l’API publique de Youtube ; vous indiquerez également l’adresse IP de votre serveur qui ainsi sera autorisé à récupérer les datas nécessaires à l’intégration de vos vidéos dans les articles de votre site.
2) la version v0.10.13 du plugin Video se trouve là et donc vous devez l’installer dans votre répertoire /plugins
3) dans l’administration du plugin, vous devrez saisir la clé de serveur dans le champs « cfg label youtube api key »
Vous pourrez alors publier vos vidéos Youtube.
Heu moi c’est mistergraphx ;-) Merci du retour, au moins y’a pas que « chez moi que ça marche » © ;-) c’est plutôt bon signe.
Vous pouvez installer le plugin directement depuis svp en entrant l’url de l’archive Zip du dépot : https://github.com/mistergraphx/videos/archive/master.zip
Quelques dernières modifs et donc 1.10.14 :
J’ai modifié le readme pour y ajouté des infos un peut plus claires, et les chaines de langues de la config. Les vignettes de vidéos fonctionne bien sur une mutualisation comme sur un site seul.
On n’utilise plus la pipeline affiche_gauche, mais formulaire_fond : le formulaire d’ajout de vidéo est accessible quand on a la présence de ajouter document, donc plus besoins d’éditer un objet pour ajouter une video : on peut ajouter des vidéos, depuis la mediathèque, ou depuis la page vue de l’objet. Le formulaire reste groupé avec l’ajout de document et donc plus en dessous des documents (ce qui est je trouve plus pratique).
Question aux utilisateurs ? :
- Je trouve bizarre que l’on ne teste pas si une vidéo identique est déjà présente dans la médiathèque, ne serait-ce pas une bonne option ?
Répondre à ce message
J’ai eu un problème après le passage à la version 0.10.12 !
Mes vidéos n’apparaissaient plus (en privé et en public !).
Elle étaient intégrées avec la balise <video...
C’est ou plutôt c’était sur ce site : www.cinecure.be (avec le squelette Escal v3).
J’ai dû me résoudre à revenir à la version 0.10.11 avec laquelle tout est rentré dans l’ordre.
Il n’y a donc pas urgence, mais je voulais faire remonter l’info :-)
Répondre à ce message
Une proposition plutôt qu’une question. Ces vidéos sont traitées commme des images, cad qu’il faut ouvrir un article ou une rubrique pour ajouter une nouvelle vidéo, qui apparaît alors dans la médiathèque.
Pourquoi ne pas plutôt traiter les vidéos comme des documents, qui peuvent alors être intégrés directement en tant que document, quitte à les lier à un article ou une rubrique (ou ...) ensuite ? Cela rendrait l’ensemble médias y compris médias extérieur, plus cohérent, non ?
Sinon, super plugin, merci !
Répondre à ce message
Correction à faire dans le modèle video ligne 34
Remplacer
#SET{poster,#LOGO_DOCUMENT}//#LOGO_DOCUMENT donne le code html de l’imagepar
[(#SET{poster,#LOGO_DOCUMENT|fichier})]si l’on veux afficher une vignette personnalisée.
Tout à fait ! C’est corrigé et commité, merci de ta vigilance.
Répondre à ce message
Super ce plugin !
Je l’ai mis et ça fonctionne… enfin presque mais ce petit problème n’est pas très conséquent.
J’ai choisi <videoXX|center> comme présentation. Lorsque je suis dans l’espace privé, j’enregistre mais n’ai pas toujours « Voir en ligne ». Il faut que je « recharge la page » depuis mon navigateur.
J’ai le bandeau de la vidéo (start, etc.) mais aucune image. Celle-ci n’apparaît que lorsque je clique sur le petit triangle « start ».
Un petit bug… (?) en tout cas super !
Répondre à ce message
Bonjour à tous !
Sur un site spip 2.1.13 avec Vidéo(s) 0.9.2 - en développement, les vidéo youtube en htpps ://... ne passe pas bien... C’est accepté, mais il y a une erreur lors de la lecture... Par contre, si on retire le s, c’est bon, la vidéo peut être lue...
Est ce que la Version 0.9.8 résouds le problème ?
Merci d’avance.
Répondre à ce message
Bonjour, heureuses et joyeuses fêtes de fin d’année à tous,
Impossible de nouveau d’ajouter une vidéo distante de Youtube, sans trouver l’origine du problème :
Pour exemple, la vidéo distante Youtube est la suivante :
message d’erreur :
Comment faire ?
Merci
Essaie
Bonjour ;
Avec http://www.youtube.com/watch?v=5CIo83emfSE l’erreur affichée est celle-ci :
Warning : file_get_contents(http://gdata.youtube.com/feeds/api/videos/5CIo83emfSE) : failed to open stream : HTTP request failed ! HTTP/1.0 403 Forbidden in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php on line 664
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php:664 Stack trace : #0 /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php(664) : SimpleXMLElement->__construct(’’) #1 /home/monsiteweb/www/plugins/auto/videos/v0.10.11/formulaires/insertion_video.php(66) : Videopian::get(’http://www.yout...’) #2 [internal function] : formulaires_insertion_video_traiter_dist(’946’, ’article’) #3 /home/monsiteweb/www/ecrire/public/aiguiller.php(188) : call_user_func_array(’formulaires_ins...’, Array) #4 /home/monsiteweb/www/ecrire/index.php(65) : traiter_formulaires_dynamiques() #5 main thrown in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php on line 664
Toujours bizarre ...
sorry for answering in english but my french is too bad :
I also had problems with attaching distant videos not with exact the same but a quite similair error. The sollution was to replace Videopian.php with the actual version of the library (http://videopian.googlecode.com/svn/trunk/Videopian.php) for security it’s advisable to put
at the beginning
Hope that helps
Répondre à ce message
Bonjour,
Dans un vieil article un ancien document vidéo s’affiche coté public mais si ce même document est incorporé dans un article nouveau il disparait de l’affichage public !
Le problème détecté depuis le post 478990 se produit même pour des documents vidéos youtube incorporés dans de précédents articles : les vidéos sont visibles dans les vieux articles.
exemple ici : http://www.lettonie-francija.fr/Vestards-Simkus-artiste-letton-piano-888
Le même document incorporé aujourd’hui dans un article nouveau disparait coté public !
Comment le faire ré-apparaitre ?
Répondre à ce message
Bonjour,
Problème avec les options de largeur et hauteur de la vidéo
les options peuvent se rajouter à la suite :
Sur cette page STARO-RIGA-2014
surcharger les options avec des dimensions plus petites n’a aucun effet
Les vidéos s’affichent quand même grand format avec les options par défaut définies dans les réglages du plugin .
Y-a-t-il eu un changement ?
Avez-vous une solution ?
merci de toutes aides.
Bonjour,
J’ai le même pb que Jaseur :
Les options largeur hauteur ne sont pas prises en compte (surcharge).
Ca semble lié au réglage d’admin « Taille fluide » du plugin ( /ecrire/ ?exec=configurer_videos )
Répondre à ce message
Bonjour,
Warning : Des problèmes quand on ajoute une vidéo Youtube.
sur un spip 3.0.17 - plugin Video mis à jour aujourd’hui - cache vidé
Avec exemple cette adresse you-tube : http://youtu.be/IoGw8KYUIMk
Le message suivant apparait :
les réglages dans le plugins sont ceux-ci :
►Encapsuler la vidéo dans un dl/dt/dd comme peut le faire SPIP pour sa gestion de document. Oui
Configurations Youtube
►Mode de confidentialité avancé
Utiliser une URL youtube-nocookie plutôt que Youtube classique ? Oui
► Commandes du lecteur
Afficher les commandes du lecteur ? (lecture, pause, etc.) Oui
► Titre de la vidéo et actions du lecteur
Afficher le titre de la vidéo ainsi que les actions du lecteur ? (partage, etc.) Oui
► Suggestions de vidéos
A la fin de vidéo, des vidéos d’autres Youtubers peuvent être proposées par Youtube. Afficher ces suggestions ? Non
Une solution ?
Salut.
Ca fonctionne bien :
- http://cl.ly/image/1C3U1840350j
Je t’invite à lire le tout dernier chapitre :
- Avec quoi ça casse ?
Ton hébergeur semble ne pas autoriser la récupération de la vidéo (à voir avec lui donc si le chapitre ne t’aide pas à trouver ta solution).
Bonne soirée.
Bonjour,
Merci pour la réponse précédente et le test. Tout fonctionne ...
C’est assez bizarre, bizarre ! car ce matin une autre vidéo youtube, sur un autre article, n’a pas posé de problèmes. Elle a été incorporée facilement.
J’ai donc retesté l’incorporation de la vidéo d’Elīna Garanča, chanteuse lettone d’Opéra. Et cette fois-ci cela fonctionne parfaitement.
Or, aucune mise à jour , ni changement n’a été fait depuis le précédent essai.
La récupération de la vidéo semble aléatoire.
Y aurait-il des « taches cron » de spip qui empêcheraient l’incorporation selon les moments où on la réalise ? Une hypothèse ???
Un jour ça fonctionne avec Youtube, un jour cela ne fonctionne pas !
Hier c’était aussi avec Vimeo que le Plugin Vidéo(s) montrait des caprices. Il ne voulait pas incorporer cette vidéo : http://vimeo.com/109683703
Et maintenant, cela fonctionne impeccable du premier coup.
Je ne comprends pas trop.
Certains jours, c’est opérationnel ! Certains jours cela ne veut pas s’incorporer ?
Est-ce selon la météo chez OVH ?
Pourtant quand la température baisse c’est meilleur pour les serveurs il me semble
bizarre, bizarre !
Là ça fonctionne, te temps va p’tet changer ;-)
Bonjour et merci pour ce plugin.
Toutefois ne serait-ce pas plus simple de passer par cURL ? beaucoup de serveurs ne permettent pas l’activation de file_get_contents(). Dans mon cas c’est un serveur dedie mais histoire de renforcer la securite on a decide de ne pas l’activer. J’ai modifie moi meme le fichier lib/Videopian.php dans le plugin :
Il suffit d’appliquer le meme procede partout ou file_get_contents() est utilise.
Répondre à ce message
Salut,
Un truc gênant : Dans l’interface privé de spip, si on clique sur la miniature d’une vidéo, on tombe toujours sur une 404.
Est-ce normal ?
Répondre à ce message
Bonjour
et merci pour ce plugin
Cependant j’ai un pb pour « ajouter une vidéo » (dailymotion)
Le même site installé chez deux hébergeur : ovh et mailclub.
chez OVH pas de pb le « chargement » ce fait très rapidement
chez mailclub non : cela « mouline » indéfiniment.
Y-a-t-il des conditions pour le fonctionnement chez les hébergeurs
Par avance merci
Bruno
Bonjour,
certainement un problème de droits sur le serveur.
Je cherche actuellement à résoudre le même problème sur un site hébergé chez Oleane.
Lorsque je demande de charger une vidéo, la requête est effectuée en POST.
Cette requête me renvoie une erreur 500 (repérée avec Firebug). Mais je ne sais pas pour l’instant ou se situe ce problème, le reste du site fonctionne parfaitement bien.
Bonjour seb,
Ton message remonte un peu, mais si tu te souviens de la manière dont tu avais résolu ton problème, cela me serait de la plus grande aide !
Répondre à ce message
Bonjour, je viens de rencontrer un bug à l’activation du plugin mediaplayer... récemment installé. Donc à priori le problème ne vient pas de Vidéo(s), mais je tiens quand même à le signaler, car je n’ai pas compris d’où venait la panne.
Description du problème :
Quand mediaplayer est actif, tous les vidéos insérées dans l’article avec « vidéo(s) » ne fonctionnent plus (il y a bien une version un peu réduite de la vidéo, mais impossible de la lancer)... et ce qu’elle viennent de youtube ou de viméo. Mais dès qu’il est désactivé... tout fonctionne à nouveau.
Le souci, c’est que les deux plugins sont complémentaires : l’un (Vidéo(s)) permet d’afficher les vidéos distantes, tandis que j’utilise mediaplayer pour des documents audios internes, installés dans la médiathèque.
Si quelqu’un avait une idée pour que les deux fonctionnent ensemble... ou pour trouver une alternative, je suis preneur !
Merci.
Répondre à ce message
Salut,
J’aurai aimé ajouter d’autres flux, ceux de ARTE pour exemple.
Cette page retourne le lecteur de vidéo de ARTE.
Toutefois comment faire pour obtenir l’extension arte à la façon de
[(#EXTENSION|=={dist_cubox}|oui)?Merci de ta réponse.
Vu le code
Répondre à ce message
Bonjour,
Dans une version SPIP 3.0.17 stable et un plugin tout fraîchement récupéré ce jour par SVN, je ne vois plus apparaître la boite de formulaire dans la page de modification de l’article. Pas de message d’erreur en vue. Y-a-t’il un kouak dans cette nouvelle version de SPIP ? Un remède à ce petit rhume ? Merci de vos réponses.
@+
Répondre à ce message
Hello,
La librairie ne passe pas par l’API SPIP malheureusement, du coup on utilise pas le proxy qui est déjà configurée. J’aurai bien fait comme Cédric a fait pour Twitter, ici : http://zone.spip.org/trac/spip-zone/changeset/81826, mais y’a tout dans une seule fonction, donc autant forker la lib :( de plus j’ai vu que la librairire videopian n’est plus maintenue depuis 2009. Du coup si ça vous dit, j’ai un patch tout prêt avec la lib forkée.
++
Répondre à ce message
Bonjour,
J’ai rencontré plusieurs erreurs en essayant d’intégrer des vidéos youtube et viméo.
J’ai modifié le fichier videopian pour l’adapter aux nouvelles règles de prise en charge des fichiers et cela fonctionne même avec les url raccourcies de youtube.
Le fichier videopian.php est disponible dans le répertoire : plugins-dist/video_3/lib/
Je ne sais cependant pas où déposer le fichier videopian.php modifié ? une idée.
Ce que je veux dire c’est pour le partager avec vous, bien sûr !
bonjour,
peux tu nous envoyer les lignes modifiées ?
sinon tu dois pouvoir public sur le svn mais je connais pas la procédure exacte
Salut.
Cool si tu as le temps de contribuer :
- http://zone.spip.org/trac/spip-zone/
- http://zone.spip.org/trac/spip-zone/wiki/CharteDeFonctionnement
- http://zone.spip.org/trac/spip-zone/wiki/CommentUtiliserSvn
Sinon le problème provient surtout du fait que Videopian n’a jamais été maintenu à jour, et que les URLs des Youtube / Dailymotion et autre Vimeo ont tendance à souvent changer.
Si tu as bien testé tes patterns, tu peux commiter, ça sera toujours mieux qu’actuellement :) Sinon pastebin (spip.pastebin.fr) tes modifs nous les commiterons à ta place :)
Merci du temps accordé.
Bonne journée.
Bonjour,
J’ai le même problème.
Peux-tu nous indiquer les modifs que tu as fait ?
Merci d’avance
Badidon
Bonjour et désolé d’avoir tardé à répondre !
En effet xdjuj, c’est sur le traitement des urls de Youtube et Vimeo que j’ai fait des modifications.
A l’époque celles de DailyMotion fonctionnaient bien et je n’ai plus eu l’occasion de regarder depuis.
Le fonctionnement du SVN m’a fait un peu peur (trop compliqué pour moi pour l’instant, je m’y pencherai plus tard). Je vous donne le lien pastebin où j’ai collé tout le contenu du fichier Videopian.php
http://spip.pastebin.fr/36431
Je n’ai rien modifié pour les autres extensions que je n’utilise pas, mais il doit y avoir des informations sur les API respectives de chaque format.
Bonne journée et merci encore xdjuj pour ce plugin !
Cela fonctionne nickel !
Merci beaucoup.
Badidon
Les modifications sont répercutées sur la version 0.10.10 (commit 83653) :
- http://zone.spip.org/trac/spip-zone/changeset/83653
Merci de vérifier que c’est ok pour vous.
c’est ok ici nickel :)
Merci !
Bonsoir,
J’ai toujours un problème, voici le message qui s’affiche lorsque je tente d’insérer une vidéo :
Mon plugin est en version 0.10.10, je suis hébergé chez OVH en ayant activé le PHP 5.3 (instruction SetEnv PHP_VER 5_3 dans le htaccess).
J’ai fait le test avec PHP 5.4 mais cela n’a pas fonctionné non plus.
Une idée ?
Tu peux déjà régler ton problème en utilisant l’adresse complète de ta vidéo :
Le temps qu’on corrige pour prendre en compte les URL données par le lien « partage » :)
Ca marche !
Merci beaucoup.
Répondre à ce message
Bonjour,
Depuis quelques temps il est difficile d’incorporer des vidéos par le plugin Version 0.9.8. sur un spip 3.0.16. Le player apparait , mais la lecture ne peut se faire.
J’ai donc remplacé la version 0.9.8 par la Version 0.10.9, en me disant que sa dernière mise à jour allait résoudre la situation.
Or un message d’erreur géant apparait : Et je n’y comprend pas grand chose.
Avez-vous une solution ?
Merci de vos regards.
Ajouter une vidéo (vidéo distante YouTube, Vimeo, DailyMotion)
Bonjour,
Peut-etre une solution pour que les vidéos YouTube soient acceptées par le plugin Vidéos dans sa Version 0.10.9,
Avec les vidéos Daily Motion cela ne pose pas de difficultés.
L’erreur apparait quand on utilise les adresses raccourcies proposées par youtube avec « partager cette vidéo ».
Exemple avec cette adresse
http://youtu.be/i2yXFeFJHEU
Le Plugin Vidéo accepte par contre les adresses Youtube construites sous la forme :
http://www.youtube.com/watch?v=
exemple :
http://www.youtube.com/watch?v=i2yXFeFJHEU
La version 0.10.10 règle normalement ce soucis. Merci de confirmer.
Répondre à ce message
Bonjour,
Pourrait on pas avoir le bouton « Ajouter une vidéo » à la source de l’article ? (dans le preview) Sans devoir cliquer sur « modifier l’article ».
Merci.
Répondre à ce message
Bonjour,
j’utilise Spip 3.0.13 et Vidéos 0.10.8. J’ai désactivé tous les autres plugins non verrouillés.
Lorsque j’essaie d’ajouter la vidéo distante Youtube http://www.youtube.com/embed/0WxDrVUrSvI (c’est un exemple), j’obtiens l’erreur suivante :
Fatal error : Uncaught exception ’Exception’ with message ’Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.’ in C :\wamp\www\spip\plugins\auto\videos_3\lib\Videopian.php on line724
( ! ) Exception : Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian. in C :\wamp\www\spip\plugins\auto\videos_3\lib\Videopian.php on line 724
Merci de votre aide.
Bonjour.
J’ai le même message mais ma config est différente : Spip 2.1.23 et Videos 0.9.8 [64763]
Et mes liens pointent chez viméo.
Voyez-vous quelque chose ?
Merci de votre aide
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin.
J’ai cependant une petite question : y-a-t-il un moyen de choisir la taille de la vignette récupérée sur Youtube ?
Merci d’avance.
Freed
Répondre à ce message
Bonjour,
super, pas de problème pour intégrer des vidéos avec
<videoN>.Mais comment rendre le lien #URL_DOCUMENT opérant (sur les vignettes ou logo) ?
dans une mediabox comme pour les autres images de la mediatheques serait top !
Là sur le site public comme dans la médiathèque le lien sur vignette est invalide.
(en tout cas sur notre site, en spip 3)
merci pour ce plugin attrayant
Répondre à ce message
bonsoir
dommage, ça marche plus...
l’ajout d’une vidéo youtube génère une erreur.
Répondre à ce message
Bonjour,
Sur un des sites dont nous avons la charge, les vidéos ne s’affiche plus...
J’ai fait la mise à jour, mais le problème persiste...
J’ai regardé le code généré et j’ai vu ça :
Il semblerait que le « htpps :// » soit absent... Est ce un bug du plugin ou autre chose ?
Merci de votre aide !
Bon, j’ai regardais un peu plus profondément ce problème.
En fait, il y a maintenant une option dans la config qui permet d’avoir une vidéo en responsiv design...
Comme le site n’est pas en responsiv et que ça semble l’origine du problème, j’ai essayé de la désactivée . Malheureusement le changement n’est pas pris en compte...
Pour y remédier, j’ai modifié le code du modèle video pour commenter les balises qui permettent de faire du responsiv design... Pour vimeo seulement, car les vidéos du site viennent toutes de vimeo.
Donc vers la ligne 81 du modèle vidéo mettre :
Si vous utilisez d’autre sources devidéos, modifié le reste du code en conséquence...
Voilà ! C’est pas le top, mais ça marche !
Répondre à ce message
J’ai une mutu SPIP (SPIP 3.0.14) pour laquelle je fais une mai du site distant.
Le plugin vidéos ne veut pas s’installer et j’ai les deux messages suivants qui me laissent perplexe
L’activation du plugin « Vidéo(s) » (version : 0.10.8) s’est correctement déroulée
L’installation du plugin « Vidéo(s) » (version : 0.10.8) a échoué
Que cela signifie-ti-il exactement ? Dans quelle direction chercher pour corriger l’échec : d’ailleurs, qu’est-ce au juste l’installation d’un plugin ? Autrement dit dans le cas du plugin vidéos, , quand l’installation échoue, qu’est-ce qui échoue précisément ?
Répondre à ce message
Bonjour,
depuis la MaJ vers Spip 3.0.13 et la dernière MaJ du plugin, l’intégration de vidéos Vimeo mouline sans charger la vidéo... Suis-je la seule avec ce problème ?
Merci de vos réponses
Oui étrange, j’ai le même soucis avec OVH PHP5.4
idem avec You tube
Quelqu’un a une solution ?
Répondre à ce message
Désinstallation qui échoue
Bonjour, j’observe un dysfonctionnement du plugin pour lequel j’ai l’impression que quelque chose n’a pas été clair dans l’installation. Je me suis dit qu’une désinstaallation puis une réinstallation ne pourrait pas faire de mal.
Depuis ?exec=admin_plugin, je demande la désinstallation du plugin… qui échoue :« La désinstallation du plugin a echoué. Vous pouvez néanmoins le désactiver ».
Comment puis-je faire pour désinstaller puis réinstaller ?
SPIP 2.1.19 et Videos 0.9.8
Je continue mon exploration pour essayer de voir d’où vient le non-fonctionnement
Le fichier modèles/video.html consiste à traiter les différents cas de figure en se basant sur l’extension. J’ai voulu faire un essai avec le document 3773 qui a dist_youtu comme valeur dans le camp extension.
Pour tester le comportement de la boucle, j’ai modifié le code ainsi :
Un recalcul de la page donne bien la valeur du champ fichier mais le champ extension ne retourne rien. Si je fais le test avec une image ou un document pdf , la réponse cette fois est correcte !
Quel est donc ce mystère ?
Répondre à ce message
Bonjour,
Cela fonctionne pour Viméo,
mais j’ai l’erreur suivante avec les urls YouTube :
Ma conf :
SPIP 3.0.13 hébergé chez OVH
Vidéo(s) 0.10.8 - dev
Salut.
Je pense le refondre correctement en février. Peut-être que quelqu’un aura réglé ton problème d’ici là mais dans tous les cas je dois le faire pour février :)
Bonne journée.
Répondre à ce message
Bonjour
Ma configuration :
Sarka-SPIP 3.2.32 [74938]
SPIP 3.0.11 [20757]
PHP 5.2.17-0.dotdeb.0
Firefox 24.0
Mac OS X 10.9
Voici les 3 messages d’erreur lorsque je tente d’ajouter une vidéo à un article :
Warning : file_get_contents() [function.file-get-contents] : URL file-access is disabled in the server configuration in /vdir/www.sportpro.ch/var/www/vhosts/www.sportpro.ch/web/mathLd/plugins/auto/videos_3/lib/Videopian.php on line 664
Warning : file_get_contents(http://gdata.youtube.com/feeds/api/videos/a1EkNGstaUU) [function.file-get-contents] : failed to open stream : no suitable wrapper could be found in /vdir/www.sportpro.ch/var/www/vhosts/www.sportpro.ch/web/mathLd/plugins/auto/videos_3/lib/Videopian.php on line 664
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /vdir/www.sportpro.ch/var/www/vhosts/www.sportpro.ch/web/mathLd/plugins/auto/videos_3/lib/Videopian.php on line 664
Est-ce qu’il y a quelque chose à changer sur cette fameuse ligne 664 ?
Merci d’avance à ceux qui me fourniront une piste
Jean-Luc
Répondre à ce message
Bonjour,
je suis sous SPIP 2.1.23 et viens d’installer ce plugin.
Problème : le lecteur flowplayer ne s’affiche pas dans la partie privée sous Firefox (pour un fichier mp4)
Le plugin essaye de chercher /ecrire/flowplayer.swf au lieu de /plugins/auto/videos_0_9_8/lib/html5media-1.1.5/api/flowplayer.swf !! (dans les balises object data et param value)
Mauvaise config ou petite correction à faire, et ou ?
Si quelqu’un peux me souffler la solution, je suis preneur.
Merci d’avance.
Répondre à ce message
Salut,
Sur un site accessible via le protocole HTTPS, l’intégration des vidéos depuis Dailymotion, Vimédo et YouTube ne fonctionne plus maintenant que le contenu mixte est bloqué par Firefox (depuis la version 23).
La solution consiste à utiliser des URL avec un protocole relatif pour intégrer les « iframe ». Voici le correctif qui met en œuvre cela : https://gist.github.com/otetard/7137979.
J’ai aussi modifié l’expression rationnelle qui se charge de nettoyer les URL pour supprimer les « https:// ».
Olivier ;
J’ai finalement intégré le correctif directement sur la zone : http://zone.spip.org/trac/spip-zone/changeset/77767/_plugins_/videos
Olivier ;
Répondre à ce message
bonjour,
Avec spip 3 dernière version et un hébergement 1and1, j’ai plusieurs message d’erreur
Warning : file_get_contents() [function.file-get-contents] : URL file-access is disabled in the server configuration in /homepages/23/d303125771/htdocs/test/plugins/auto/videos/v0.10.7/lib/Videopian.php on line 592
Warning : file_get_contents(http://vimeo.com/api/v2/video/77850194.php) [function.file-get-contents] : failed to open stream : no suitable wrapper could be found in /homepages/23/d303125771/htdocs/test/plugins/auto/videos/v0.10.7/lib/Videopian.php on line 592
Bonjour,
D’après la documentation ci-dessus, il faut activer l’accès au fichiers distants pour le fonction file_get_contents(). Pour cela, il faut ajouter un fichier php.ini dans ton répertoire ecrire/, avec le contenu suivant :
Olivier ;
Répondre à ce message
Hello,
Ce plugin est top si on utilise les vecteurs médias annoncés et de plus il permet une intégration responsive, les vidéos agrandissent et diminuent en fonction des écrans et c’est le top.
Mais si on utilise des vidéos locales il faut faire appel à un autre plugin... ne serait-il pas possible de permettre la même manipulation avec des fichiers télécharger directement sur le site ?
Amitié
Répondre à ce message
J’ai quelques soucis avec le plugin...
1 - Panneau de configuration : la checkbox taille fluide reste cochée quand on demande sa désactivation
2 - Paramètre largeur=xxx : cela a-t-il un rapport avec le point précédent (?), mais l’introduction d’un paramètre largeur=xxx n’est pas pris en compte
Quelque chose que j’ai mal fait ? Quelque chose à vérifier quelquepart ?
Merci d’avance...
SPIP 3(dernière version stable) + video 0.10.7
Un petit up à propos de cette checkbox « taille fluide » qui reste impertubablement cochée.... Je suis le seul à avoir ça ? Une parade à proposer ?
Merci beaucoup d’avance...
Bonjour,
Pour la case cochée, cela vient du fait que le formulaire de l’admin active par défaut cette case si il ne trouve pas la valeur dans la configuration précédente.
Or, lorsque l’on valide ce formulaire sans cocher la case, le couple « nom du champ/valeur » n’est pas sauver en base, ce qui provoque l’activation de la case lorsque l’on affiche le formulaire dans l’admin :/
Je pense à un bug pour le traitement de ce champ.
J’ai corriger en enlevant la detection :
|ou{#ENV{responsive}|non}pour le champid="responsive"(ligne 26) du fichier /plugins/videos_3/formulaires/configurer_videos.htmlRépondre à ce message
étrange problème
le plugin est à priori bien configuré, mais sur les vidéos (et même avec l’exemple « mesvideos.html ») j’ai cette erreur :
200, Stream not found, NetStream.Play.StreamNotFound, clip : ’[Clip] ’http://www.....fr/IMG/12WnyMZEGBY’’
une idée ?
Répondre à ce message
Salut a tous,
Je voulais vous demande comment cree ou avoir page ou rubrique pour que mes visiteur upload le video et text sur mon mon site our server mes comme admin je dois d abord approve sur le content du video pour tout le publique.
Merci
Répondre à ce message
Bonjour,
Merci pour ce plugin video trés pratique, mais qui est source de quelques problèmes d’où plusieurs remarques :
1. Quand on ajoute une vidéo (ex : youtube, ...) la numérotation des documents vidéos saute de deux en deux systématiquement. Quand on doit ajouter plusieurs vidéos, cela fait monter le compteur des documents spip artificiellement.
Ne pourrait-on pas éviter ce phénomène de numérotation de deux en deux ?
2. J’ai des erreurs qui apparaissent quand pour mettre à jour un lien vidéo, je modifie depuis la page de l’article ou depuis la médiathèque les « documents vidéos » concernés.
La prise en compte de la modification du nouveau lien ne se fait pas.
C’est à dire qu’il faut recréer un nouveau document vidéo, et supprimer l’ancien.
Avez-vous une solution ?
Merci
Bonjour.
La dernière version du plugin se trouve être la 0.10.7 :
- http://zone.spip.org/trac/spip-zone/browser/_plugins_/videos/trunk/paquet.xml
Je ne sais pas si elle corrige ces problèmes, mais me concernant, je ne touche plus à la branche SPIP 2 depuis que SPIP 3 est sorti... Je ne sais pas si d’autres s’en occupent :(
Bonsoir,
Le mois d’aout, le mois des mises a jour, etc ... mais problèmes :
Au 20 mars 2013, une précédente mise à jour du plugin video vers une nouvelle version causait déjà le non affichage de nouvelles vidéos dans certaines pages.
voir ici la question précédente de mars dont extrait :
« Les vidéos ne s’affichent plus dans cet article suite à la mise à jour vers la version 0.10.1 du plugin vidéo suggérée dans spip gestion des plugins. Pour les autres articles, les vidéos s’affichent toujours ! ... Bizarre , Bizarre ! ... Pour résoudre le problème en mars 2013, j’ai remis l’ancienne et bonne version du plugin vidéo _0_9_8 et les vidéos de l’article sont réapparues comme par magie ! »
La mise à jour du plugin Vidéo(s) 0.10.7 - ré-activée ce jour, reproduit les mêmes disparitions d’affichage dans les articles, lors de nouvelles vidéos ajoutées.
Le squelette qui tourne est ESCAL 3.72.10 sous un tout neuf SPIP 3.0.11 [20757]
Y a-t-il une solution qui évite de devoir remettre la vieille version 0_9_8 du plugin videos ?
Merci de votre aide.
Après
désactivation et suppression de la version 0.10.7, du plugin Vidéo(s),
vidage de cache
et réinstallation de la version version 0_9_8
Toutes les vidéos reviennent et s’affichent correctement comme souhaité !
Bonjour,
C’est trés aléatoire, selon les jours et les moments, j’ai ce message qui apparait
Et je ne sais pas comment solutionner ce problème.
Le squelette qui tourne est ESCAL 3.72.19 sous un tout neuf SPIP 3.0.11 [20757]
Merci de toutes vos solutions.
Bonsoir,
j’obtiens le même résultat (sous spip 3.0.11, version neuve), dans l’espace public comme dans l’espace privé. J’ai tenté de mettre le fichier video.html dans un dossier plugins>video_0_10_7>prive>modeles (dossier que que j’ai créé), et ça semble fonctionner...
Ce n’est certes la bonne méthode, mais en attendant la correction du bug, avis aux bons entendeurs...
Répondre à ce message
Bonjour, merci pour ce plugin !
Avec un SPIP 2.1.23 et le plugin videos en version 0.9.8, si j’ajoute une vidéo dans un article en copiant/collant son url chez YouTube, j’obtiens l’erreur fatale suivante :
Est-ce qu’il y a quelque chose que je n’aurais pas bien fait ?
Merci d’avance !
J’ai eu le même problème et je l’ai contourné : La méthode en attendant mieux c’est de ne pas mettre l’adresse minifiée de youtube sous la forme youtu.be/tavideo pour lui preferer plutot une adresse en youtube.com/tavideo
Là ça passe. Par contre il faut chercher un peu pour trouver l’adresse complète
Répondre à ce message
Bonjour,
j’ai un petit souci avec ce plugin (rien de grave, mais un peu gênant d’un point de vue ergo) :
quand on copie colle l’url de la vidéo dans le formulaire « ajouter une vidéo », celle-ci est bien rapatriée, mais on est obligés de rafraichir la page pour la voir apparaitre en colonne de gauche. Est-ce normal ?
Merci
Cordialement,
Alexandre
Répondre à ce message
Bonjour,
Petite question. Au moment ou l’on ajoute une vidéo dans un article , il crée une vignette (capture de la vidéo). Mais elles ne sont pas toutes de la même taille. Peut-on quelque part définir cette taille pour qu’elle soir la même pour tous ? Car par exemple les capture de vidéos (vignettes) provenant de VIMEO sont toutes petites comparé à celle de YOUTUBE.
Merci pour votre aide.
salut
tu peux recuperer une image meilleur dans les opengraphs vimeo.
J’ai surchargé le php de formulaire_insertion_video car j’avais des bug sur du spip mutualisé au niveau du chemin de la vignette.
J’avais créé, il ya longtemps une fonction pour parser les opengraphs de pages.
Je pense que c’est pas tres propre mais ça marche bien pour moi.
et pour avoir des images de taille égale il faut que tu gèresça dans tes squelette de preference. exemple #LOGO_DOCUMENT|image_reduire ....
Salut Pierre,
depuis la mise à jours du plugin le script ci-dessus ne marche plus :(
L’URL générée de la vignette n’est pas correct. Il me génère ceci comme chemin :
../IMG/sites/www.mondomaine.com/IMG/distant/jpg/0jpg-21768332176.jpgA savoir encore que mon site est un sous domaine. L’URL exacte serait :
www.mondomaine.com/monsousdomaine/IMG/distant/jpg/0jpg-21768332176.jpgCela m’ennuie :(, ton script m’était bien utile. Dommage que les vignettes sont si petite par default. Comme je fais beaucoup de site « responsive », cela me permet alors de faire des vignettes de meilleures qualité pour les écrans Retina et autres.
Merci pour ton aide !
Julien.
Répondre à ce message
Bonjour,
Je viens de mettre à jour le plugin (0.10.5) en Spip 3.0.8 et je me retrouve avec une erreur squelette :
La vidéo semble malgré tout toujours présente dans mon article en ligne.
Une idée ?
apparemment cela a été corrigé depuis,
j’ai forcé le génération du zip, le plugin passe à la version 0.10.6 (disponible dans quelques minutes)
Répondre à ce message
Support Windows XP/IE8 :
j’essaie pour ma part de faire fonctionner ce plugin sous IE8.
Ça ne fonctionne pas, mais j’ai des erreurs JS dont je ne sais pas si elles sont bloquantes pour faire marcher le plugin. Elles se trouvent là :
button.js:374
button.js:34
button.js:63
Y-a-t’il moyen de faire quelque chose, ou bien c’est l’abandon d’IE8 ?
—
Camille
Répondre à ce message
Bonjour
Je suis passé de spip 3.0.5 à 3.0.8, et là, le plugin a planté ! Je n’avais jamais eu de pb avant. J’ai désactivé les autres plugins, rien n’a donné. Finalement, j’ai désinstallé et réinstallé video(s), et là, plus moyen de paramètrer le plugin :-(
Si quelqu’un a des idées.... En pj, la page de paramètre du plugin video
Bon, j’ai réussi à remettre le paramètrage. Par contre, toujours autant de pb... Cf sur pièce jointe : la même vidéo avec video|left ; video ; video|right. Et impossible d’ajouter de nouvelles videos (il affiche une erreur s’est produite).
Si quelqu’un a une idée...
je m’étais trompé de pièce jointe...
Bon, je me réponds à moi-même.
- la class=« mini_capsule-video » fout la merde. Je la vire (d’ailleurs à quoi sert-elle ? je le demande)
- dans les url, apparemment le plugin accepte des http mais pas des https (de la discrimination ?)
- dans le paramètrage, le « responsive », et ben on peut pas changer la valeur... (mais cela n’a pas l’air trop grave)
Répondre à ce message
Bonjour,
j’ai installé flash player dernière version à ce jour (version 11.7.700.169), et lorsque je vais sous ie10 sur cette page [...]
les vidéos sont grisées et impossible de les lire, idem dans chrome dernière version
est-ce du à une video flash trop ancienne et non compatible avec la dernière version du flash plugin ??
merci pour toute aide.
Bonsoir.
Je ne vois pas du tout le rapport avec le plugin concerné.
Répondre à ce message
Bonjour,
J’essaie d’installer le plugin vidéos sur une vieille version de SPIP (2.0).
SPIP me réclame le plugin Medias, version 1.6 minimum. J’ai cherché ce plugin et j’ai été dirigée sur le plugin médiathèque que j’ai installé et activé. Lorsque j’essaie ensuite d’activer vidéos, SPIP continue à me réclamer le plugin Medias, version 1.6 minimum... Je fais quoi ?
merci d’avance.
Répondre à ce message
Bonjour,
Merci pour ce plugin qui marche à merveille, enfin... marchait avant ma mise à jour en 0.10.4 (sous spip 3.0.7). Ça marche toujours bien en HTML5 mais ça casse sous FF (lecteur swf), audio seul sous IE. J’ai un fond gris avec du code :
","scaling":"fit","fadeInSpeed":0,"fadeOutSpeed":0},{"url":etc etcDes idées ?
Cordialement, Luc
Non pas trop, j’ai pas regardé :)
Je pourrais plutôt te proposer d’attendre quelques jours ou 1 petite semaine que je mette en ligne la nouvelle version qui gère l’audio et est plus cool :) Si tu peux attendre jusque là bien sûr :)
Je devrais pouvoir survivre :) Merci.
Répondre à ce message
Bonjour,
J’ai fait une playlist de videos (petit format) et je voudrais qu’en cliquant dessus la vidéo s’ouvre dans une mediabox.
Est—ce possible ?
Voici ma boucle foireuse :
Je ne vois pas comment créer un logo pour les documents video sur lequel je pourrais faire le lien.
Merci
Salut :)
Il y a mille façons de faire une Colorbox => http://www.jacklmoore.com/colorbox/example1/
L’une d’entre elle serait de faire un lien vers par exemple page=video et de faire un squelette video.html avec une simple boucle DOCUMENTS pour récupérer et afficher la video que tu as appelée.
Répondre à ce message
Bonjour,
Je suis en SPIP 2.1.19 avec la dernière version du plugin. J’ai une vidéo mp4 encodée selon les indications de l’article avec Handbrake qui tourne sur IE9/Chrome23 mais pas sur Firefox 17.
Sur Firefox Firebug indique bien le code pour appeler Flowplayer mais rien ne s’affiche (rectangle gris).
En lisant j’ai converti en ogv avec le même nom et j’ai créé un second document SPIP avec ce fichier qui s’affiche si je l’insère directement dans l’article mais pas si j’appelle le document mp4 (et inversement). D’ailleurs en lisant le modèle video.html je ne vois pas comment ça peut fonctionner. Peux-tu préciser la mise en oeuvre s’il te plaît ?
Salut Valéry :)
MP4 n’est pas forcément H264, vérifie donc bien que tu as encodé en H264 pour que Flash (mis à jour) puisse le lire pour Firefox. Mais sinon, vu que le Fallback c’est juste moche, il est effectivement préférable que tu uploades un Ogv.
Ton code source doit contenir (vérifie déjà ça) une balise video avec dedans deux balises « source », la première étant la H264 la seconde appelant le fichier OGV.
Bonjour,
Merci pour ton retour rapide.
J’ai bien encodé en H264 selon la méthode décrite dans l’article.
Le site est installé sur deux serveurs. L’alternative Flash s’affiche bien sur l’un d’entre eux mais pas sur le second. Les plugins installés sont les mêmes des deux côtés et dans les mêmes versions.
Je vais aller regarder du côté de la configuration du serveur.
Le code source n’affiche qu’une seule balise source (celle correspondant au document que j’ai inséré dans l’article).
Valéry-Xavier
[Suite et fin] J’ignore pourquoi le fallback flash fonctionne sur le site de développement et pas en production mais suite à ta réponse j’ai tout revérifié. J’avais bien nommé mes deux fichiers de manière identique localement mais lors de l’import l’un d’entre eux avait été renommé par SPIP (sans doute car en doublon sur le serveur).
Le fichier ogv est bien à présent en source alternative dans le code source et s’affiche à présent sur Firefox. Tout fonctionne bien dans le plugin, pour lequel je te remercie.
Bonjour,
J’ai moi aussi une question à ce sujet. Il faut une (1) balise par format de fichier. Mais les 2 fichiers video sont imbriqués dans le même objet ? Comment faire ?
J’ai pas bien compris le process. pour bénéficier de plusieurs formats alternatif.
Merci d’avance,
Julien.
Salut :)
Je n’ai pas compris ta question. « Comment faire » quoi ? :)
Si tu veux plusieurs formats alternatifs, il te faut uploader plusieurs fichiers de même noms avec des extensions différentes, le reste se fait tout seul.
Mais de nos jours, même avec des vidéos privées, il est plus sage, plus simple et plus intéressant d’utiliser des services externes comme Dailymotion, Vimeo ou Youtube.
Ha d’accord. Donc c’est pas possible que Par exemple que Dailymotion propose plusieurs formats alternatif lors de l’importation de l’objet dans SPIP ?
Thx !
J’avoue ne pas du tout comprendre ni ta question, ni ton problème :)
- Soit tu importes tes fichiers toi même, fait tes conversions toi même et le plugin se charge de créer la balise.
- Soit tu utilises Dailymotion ou Youtube et c’est eux qui se chargent d’afficher, il n’est plus question de format ou quoi que ce soit
Oui. C’est surement moi qui m’emballe car j’ai pas saisi certains truc. :)
En faite j’ai pas compris comment utiliser le plugin si je fais mes propres conversions. Car pour le moment j’importe bêtement mes fichiers *.webm en tant que document joint dans article. Il n’est pas question du plugin à ce moment la ? Ou je me goure royal ! Ou comment faire ?
J’aimerais faire tourner en boucle une video en background sur mon site. Le problème est que depuis Vimeo ou Youtube je me tape la pub et tout le reste...
Julien :)
Faire tourner une vidéo en boucle... Et en background ? Je ne comprends décidément rien. Encoder en plus en webM ? Je t’invite à relire calmement l’article et à te renseigner plus en détail sur HTML5 et les vidéos. Sinon oui, tu ajoutes ton document comme un document classique, et ensuite dans ton texte tu l’inclue en faisant
<videoXXX>Voici le jsfiddle (bruillon) de ce que j’ai fais d’après une contrib (Maximage 2.0)
editor -> http://jsfiddle.net/erESt/230/
preview -> http://jsfiddle.net/erESt/230/show
Le dernier élément étant mon objet vidéo qui tourne en background. Pourquoi ? C’est mal le format *.webm ? Ça me semblait tout indiqué... Mais j’ai comme l’impression que ce que je veux faire n’est pas possible.
Merci encore pour ta patience :)
Répondre à ce message
Bonjour,
La révision SVN #71116 a introduit une régression chez moi pour les vidéos ayant une extension .ogv. Voici un patch permettant de corriger cela : https://gist.github.com/otetard/5311711
Merci d’avance !
Olivier ;
Répondre à ce message
Bonsoir à tous,
Y-a-t-il un moyen de choisir l’image sur le fond du player, en attente du « play », pour les vidéos du type MP4, Ogg, WebM...
Merci,
Bonjour :)
Maintenant oui, je viens de te faire l’ajout, tu peux le récupérer en SVN ou attendre la création du ZIP. Sinon tu peux répercuter les modifs toute seule (j’ai travaillé sur le trunk, l’autre j’ai fait au pif je ne sais pas qui se sert de la branche 0 ni à quoi elle sert) :
- http://zone.spip.org/trac/spip-zone/changeset/71241
(par contre je n’ai pas testé... et j’ai pas le temps donc j’attends ton retour !)
Bonne soirée.
OK merci je vais regarder ça.
Sinon j’ai une autre question, comme pour autoplay=oui, est-il possible de mettre le son sur mute au lancement de la vidéo
Merci
C’est à priori possible en HTML5/javascript mais pas prévu pour l’instant :) Et ça ne fonctionnera pas sur tous les navs ni sur les fallback à priori :)
Répondre à ce message
Re-bonjour,
J’ai posté il y a quelques jours un problème concernant le double affichage des titres dans le cas de l’utilisation du modèle
video.htmlde la distribution.Je propose ici un correctif.
Un autre avantage de déporter le cas général dans la boucle alternative, c’est que dans le cas où on utilise les listes de description, on se retrouvait avec le
<dl>de la distribution imbriqué dans le<dl>de ton modèle.Autre proposition de modification : dans le cas des HTML5, tu affiches le titre et la description avec la balise
<figcaption>. Du coup, là encore, le titre est affiché 2 fois. Il suffit alors de supprimer le codepour avoir un affichage cohérent.
Dernier point. Quand tu utilises les listes de définition, tu insères la vidéo et son titre dans un seul
<dt class="spip_doc_titre">. Pour être parfaitement cohérent, il faudrait insérer la vidéo dans un<dt>(sans classe), et mettre le titre dans un autre<dt class="spip_doc_titre">.Là aussi, je peux t’envoyer mon code modifié si tu le souhaites.
Salut :)
Pourquoi ne pas directement commiter tes modifs ? :)
En réalité là tu jongles avec un comportement que justement je souhaitais supprimer quand j’ai commencé à développer ce plugin. Tous les span/dl/dd/dt spip_documents etc. de SPIP sont à mon sens clairement vieux et sales (je vais me faire taper dessus :p).
Le code que je propose par défaut est d’après moi nettement plus propre et s’appuie uniquement sur HTML5 et sa sémantique forte et ne demande rien à SPIP ni à ses modèles (que je n’aime pas). Il ne propose pas non plus de positionnement (spip_documents_X) car justement il est aujourd’hui responsive et s’adapte à son conteneur et au lecteur (tablettes, smartphones, etc.).
La rétrocompatibilité a été introduite pour des raisons évidentes (sinon je me serais fait scalper) mais c’est vrai que je ne maintiens pas du tout (ni ne teste) cette partie là, car ça fait déjà plusieurs année que je n’intègre plus que et uniquement que en HTML5 sans rien demander à SPIP ni à ses modèles.
Tu travailles actuellement à corriger des bugs certains et j’en suis ravi (c’est pour ça que ça serait bien que tu les commites toi même, comme tu es active sur le sujet) mais peut être devrais-tu essayer de passer tes gabarits en HTML5 ? :) Ca offre tellement de belles choses !
La nouvelle version de Vidéo(s) (que je n’ai pas eu le temps de commiter) s’appuie encore plus sur HTML5 et permet la gestion des médias audios également et un nettement meilleur fallback flash.
Si c’est un besoin que tu as, une obligation alors c’est chouette, si ça n’est pas une obligation, je te suggère de ne pas utiliser ces fonctions et de jouer avec HTML5 à la place ! :)
Pour le bug de plusieurs vidéos remontées, il faudra que je teste (mais je manque de temps en ce moment :-\ ).
Pour le site en question, je n’ai en effet pas trop le choix :o/
Je commite donc tout ça ce soir.
Répondre à ce message
Bonjour,
je viens de constater un problème avec les documents distants dans un format compatible html5. Dans le code HTML généré par le plugin, parmi les différents éléments
<source>du tag<video>, il y a des références à d’autres vidéos du site. Bref, dans certains cas, on visionne une autre vidéo !Le problème vient de la noisette
balise_video_html5. Elle fait 8 boucles pour trouver des document avec le même nom mais une autre extension. Mais le code :renvoie tous les documents distants ayant l’extension
.mkv, même ceux qui n’ont rien à voir avec la vidéo que l’on est en train d’inclure.Si tu remplaces le code par :
tu ne récupéreras que les documents distants ayant le même nom avec l’extension
.mkv.Tu pourrais même restreindre ton code à 4 boucles en ne faisant pas de différence entre les documents distants et non distants :
Je peux t’envoyer mon code modifié si tu le souhaites.
C’est pas moi ! :)
Le commit coupable est là http://zone.spip.org/trac/spip-zone/changeset/64692
Certainement un oubli de la personne qui a effectué cette modif. Tu commites la correction ? Tu t’y colles ? :)
Ok, je commite. le dépôt est ouvert ?
J’ai un compte sur spip-contrib, ça me suffit pour commiter ?
Répondre à ce message
Bonjour,
Ce plugin parait prometteur.
Seulement, ça ne fonctionne pas sur mon spip 3.0.5 (version 0.9.8), chez Gandi.
Quand je veux afficher des anciennes vidéos en .FLV
J’ai un message d’erreur :
Aucun squelette prive/modeles/video n’est disponible...
plugins/auto/videos_0_9_8/modeles/video.html _LaVideo 58
2 Aucun squelette prive/modeles/video n’est disponible...
plugins/auto/videos_0_9_8/modeles/video.html _LaVideo 58
Et puis aucune vidéo ni sa vignette, dans un article, avec le code
Des idées ? merci
Rebonjour,
je viens rapporter un autre problème. Quand c’est le modèle de la distribution qui est utilisé, l’affichage du titre et du descriptif se fait 2 fois : une fois dans le modèle de la dist, et une autre fois dans le modèle du plugin.
Répondre à ce message
Bonjour,
j’utilise le plugin vidéo(s) avec un spip 3.0.5 [19905], et lorsque je joins des vidéos mp4, j’ai le message d’erreur suivant :
Ce message s’affiche uniquement dans l’interface privée, lorsque l’on clique sur le bouton « modifier » pour éditer les propriétés du document.
Cela semble provenir des lignes :
En effet, dans ma version de spip, le fichier modeles/video.html n’est pas dans prive/ mais dans plugins-dist/medias/modeles/video.html
Un
#CHEMIN{modeles/video.html}pourrait-il résoudre ce problème ?Bonsoir.
Il semblerait que vous n’utilisiez pas la bonne version du plugin, car le code que vous affichez n’est pas celui présent dans le plugin :)
http://zone.spip.org/trac/spip-zone/browser/_plugins_/videos/trunk/modeles/video.html
Vérifiez votre version, tout devrait fonctionner, si ça n’est pas le cas, merci de nous en informer à nouveau.
Bonne soirée !
Visiblement, dans le dépôt, c’est la version 0.10.1 qui est la plus récente.
Or j’ai installé la version 0.9.8, qui est celle distribuée sur cette page et annoncée comme compatible avec spip 3.0.
Y a-t-il un zip de la version 0.10.1 ?
Bien vu... J’ai corrigé, le ZIP devrait être disponible dès demain matin quand le robot sera passé :) Sinon n’hésitez pas à récupérer cette version en SVN directement !
Bonne soirée.
Merci beaucoup de votre réponse rapide !
Je récupère le zip dès que possible.
Bonjour,
Dans un article écrit hier soir, j’ai modifié ensuite l’article, en ajoutant des vidéos youtube qui s’affichaient correctement avec le plugin en partie privée et de même ensuite en partie publique. j’utilisais alors le plugin videos_0_9_8 avec un spip 3.0.5 [19905],
Bizarre, ce matin les vidéos de ce même article sont disparues de l’affichage public, comme si l’article pris en compte était celui d’avant la version avec les vidéos. Alors qu’il contient bien : « <videoxxx|left|largeur=245|hauteur=140> »
Les vidéos ne s’affichent plus dans cet article là, suite à la mise à jour vers la version 0.10.1 du plugin vidéo suggérée dans spip gestion des plugins.
Voir ici : lettonie-francija.fr
Pour les autres articles, les vidéos s’affichent toujours !
Bizarre , Bizarre !
Y a t-il un truc que je n’ai pas capté ?
merci de vos regards,
bien cordialement
Labdien,
J’ai remis l’ancienne et bonne version du plugin vidéo _0_9_8
et les vidéos de l’article sont réapparues comme par magie !
Encore un coup du Printemps, et des nouveaux pap’illons.
En parlant de pap’illons, nourriture préférée des chauve-souris, en Lettonie, ils ont constaté que les chauve-souris restaient bien calfeutrées et cachées dans leur cachette d’hibernation, et en concluent que l’hiver va durer plus longtemps .... chez les chtis, on dit « Noel au balcon, Pâques au tison ! » et les aurores boréales y sont visibles dans la semaine ...
Bonne semaine.
Le Jaseur Boreal,
chti qui jase aux aurores !
Bonjour :)
Il serait intéressant d’en savoir un peu plus :
- code source généré
- squelette utilisé
- options cochées dans la config du plugin
Parce que je ne vois pas pourquoi les vidéos ne fonctionneraient pas en 0.10.1 :)
Bonjour,
Je suis sous un génial quelette Escal.
Pour tous les autres articles déjà écrits précédemment avant le 18 mars, et qui appellaient une vidéo dans l’article par ce plugin, ceux-là n’ont pas posé de problèmes d’affichage.
Seul l’article écrit en même temps, à qq minutes près, que la mise à jour du plugin a vu l’affichage de ses deux vidéos disparaitre.
La partie du code source de cette page
Les lignes du code source ne se copient pas entièrement , elles sont tronquées dans le forum.
Cordialement.
Bonjour,
la version 0.10.0 n’apparaît pas sur la page. Le robot est en grève ? :o)
Je ne peux pas passer par le svn car je n’ai pas la main sur le système de fichier du site, je ne peux passer que par l’interface privée.
Bonjour,
J’ai pu récupérer la version 0.10.1 ce matin, mais l’erreur subsiste. J’ai toujours le message
C’est sans doute lié au fait que le modele
video.htmlest dans le répertoireplugins-dist/medias/modelesavec un « s » à medias.Vous avez certainement raison ! :)
J’ai appliqué votre suggestion. Merci de votre vigilance.
http://zone.spip.org/trac/spip-zone/changeset/70997
Non, malheureusement le message reste identique...
En modifiant chez moi les sources du plugin, je n’ai plus l’erreur en écrivant :
Je ne comprends pas pourquoi il faut spécifier
plugins-dist. Surtout que cette spécification empêche toute surcharge...Répondre à ce message
Bonsoir,
je découvre ce plugin et il y a un truc que je ne comprends pas bien.
Ce plugin est-il « limité » à l’intégration de vidéos présentes sur les plateformes youtube etc... ou permet-il également d’intégrer des vidéos qui seraient jointes via la boite « ajouter un document » ?
Merci d’avance de votre éclairage...
Bonsoir :)
Comme indiqué, il permet LES DEUX. Son but premier, était de permettre d’inclure facilement des vidéos avec les balises HTML5.
Il permet de plus, d’inclure facilement des vidéos de plateforme distante.
Aujourd’hui, il est presque dommage d’intégrer sur votre site des vidéos que vous encoderiez vous même (perte de temps d’encodage, perte de temps d’upload, espace disque utilisé pour rien, etc.), car la compatibilité de ces vidéos est très limitée, alors que les plateformes vidéos ont fait des progrès énormes et offrent une compatibilité quasi parfaite.
A titre purement personnel, je n’encode/uploade plus aucune vidéo, je n’utilise donc ce plugin que et uniquement que pour l’import/affichage de vidéos Vimeo ou autre.
Cependant, j’ai une version actualisée et fonctionnelle de ce plugin quelque part sur une machine, je n’ai pas eu le temps de la rendre publique mais elle intègre beaucoup mieux le fallback Flash et prend en charge les formats audios (avec les balises HTML5) pour gérer des podcast, gère les vidéos de manière responsive.
Ce dernier point est intégré dans la dernière version actuelle du plugin Vidéo(s).
Bonne soirée.
Répondre à ce message
Bonjour,
je dois utiliser ce plugin sur une vieille version de SPiP, et je me suis rendu compte que pour youtube, le plugin ne fonctionnait plus du tout.
1) Youtube a dû changé sa politique
2) Ce plugin ne semble pas gérer l’utilisation du protocoloe https dans les urls.
Donc voici ma contribution pour ceux qui utilisent ce plugin (fichiers à modifier en attendant une release de la part des auteurs)
plugins/auto/videos_0_9_8/lib/videopian.php
L.61
if (!preg_match(’#http://#’, self: :$url)) ==> if (!preg_match(’#http://#’, self: :$url) && !preg_match(’#https://#’, self: :$url))
L. 669 (environ)
Youtube ne semble plus accepter le file_get_content, donc il faut avoir recours au curl :
# XML data URL
$file_data = ’http://gdata.youtube.com/feeds/api/videos/’.self: :$id ;
self: :$video->xml_url = $file_data ;
/* Ajouter ces lignes */
$ch = curl_init() ;
curl_setopt($ch, CURLOPT_URL, $file_data) ;
curl_setopt($ch, CURLOPT_HEADER, 0) ;
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1) ;
$response = curl_exec($ch) ;
/* Fin des lignes à ajouter
# XML
//$xml = new SimpleXMLElement(file_get_contents($file_data)) ; // Commenter cette ligne
$xml = new SimpleXMLElement($response) ; // Ajouter celle ci
Evidemment, c’est une solution temporaire, qui nécessite une refonte du plugin. A la mise à jour du plugin, ces modifications seront perdues !
Bonjour et merci de ton commentaire :)
Le plugin se base sur une librairie qui n’est plus maintenue depuis 2009. N’hésite donc pas à commiter dedans directement. J’ai néanmoins un gros doute sur ton passage de fil_get_content à Curl, est-ce que ça n’est pas plutôt un problème au niveau de ton hébergement ?
Je compte complètement refondre la version SPIP3 de toutes façons, et me brancher en partie seulement sur Oembed.
Répondre à ce message
bonjour,
il y a un truc qui n’irait pas dans ma boucle ? rien n’apparait...
merci
Si je dis pas de bêtises les extensions sont : dist_daily / dist_vimeo / dist_youtu / dist_cubox je crois que c’est plutôt ça :)
yo !
bien vu.
la page d’exemple du plugin n’est donc pas à jour.
merci pour cette réponse rapide et efficace.
Tu sais ce qu’il te reste à faire alors ? :p La mettre à jour ! :p
C’est bon j’ai corrigé la page d’exemple pour ne pas piéger les prochains :) Merci de ton retour et de ton œil avisé :)
Bonne journée !
merci à toi
pendant qu’on est là :
tu as une idée pour lancer la vidéo dans une mediabox qui s’ouvre en popu comme les images ?
j’ai essayé des trucs, mais sans succès
à plus et bonne journée
Répondre à ce message
Bonjour,
Quand j’essaye d’ajouter une vidéo j’ai systématiquement le type d’erreur suivant dans le formulaire d’importation :
Exemple de vidéo que je tente d’importer : http://www.youtube.com/embed/EcU255XBlcI
Par contre, l’iframe fonctionne parfaitement
Config :
salut
même config, même erreur à l’insertion de la vidéo :
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /homez.577/crifranc/www/plugins/auto/videos_0_9_8/lib/Videopian.php:724 Stack trace: #0 /homez.577/crifranc/www/plugins/auto/videos_0_9_8/formulaires/insertion_video.php(66): Videopian::get('http://youtu.be...') #1 [internal function]: formulaires_insertion_video_traiter_dist('248', 'article') #2 /homez.577/crifranc/www/ecrire/public/aiguiller.php(186): call_user_func_array('formulaires_ins...', Array) #3 /homez.577/crifranc/www/ecrire/index.php(65): traiter_formulaires_dynamiques() #4 {main} thrown in /homez.577/crifranc/www/plugins/auto/videos_0_9_8/lib/Videopian.php on line 724Cela fait pareil avec une video dailymotion ou c’est uniquement avec les videos de youtube ?
avec dailymotion, ça fonctionne.
avec Viméo, aussi.
donc juste un pb avec Youtube. Dommage pour ma chaine Youtube ! lol
Idem pour moi dailymotion ok.
Autre problème, un fois l’article enregistré et qu’on veut le modifier, il est impossibilité d’ajouter une 2e vidéo. Au clic ou au survol de la flèche à côté de « Ajouter un vidéo », la boîte donnant accès au formulaire de téléchargement n’apparait pas comme c’est le cas dans un « article neuf ».
Idem pour moi depuis que sur youtube on a plus accès à l’URL complete quand on va sur « Partager ».
Par contre, si on copie l’URL dans le champ URL du navigateur, l’ajout fonctionne.
ex = :
http://www.youtube.com/watch?v=s1-MKoo7R1Iversus la version courte qui ne marche pas :http://youtu.be/s1-MKoo7R1ICe serait bien une petite update du plugin pour supporter les nouvelles adresses youtube.
Sur youtube il faut aller dans >partager>options > liens complet et copier/coller le lien. (enfin moi c’est ce que je vois)
>
http://www.youtube.com/watch?v=EcU255XBlcI(pourquoi c’est vu comme un lien suspect ?en rafraichissant la page article après upload du lien on peut ajouter une autre vidéo.
dd
Bonjour
J’ai actuellement
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /home/pierreku/public_html/mutuspip3/plugins/videos/lib/Videopian.php:724 Stack trace: #0 /home/pierreku/public_html/mutuspip3/plugins/videos/formulaires/insertion_video.php(66): Videopian::get('http://www.yout...') #1 [internal function]: formulaires_insertion_video_traiter_dist('470', 'article') #2 /home/pierreku/public_html/mutuspip3/ecrire/public/aiguiller.php(186): call_user_func_array('formulaires_ins...', Array) #3 /home/pierreku/public_html/mutuspip3/ecrire/index.php(65): traiter_formulaires_dynamiques() #4 {main} thrown in /home/pierreku/public_html/mutuspip3/plugins/videos/lib/Videopian.php on line 724Pour le lien http://www.youtube.com/embed/ZQEA2uNRn70
Une idée ?
SPIP 3 à jour et plugins de ce soir.
Salut :)
Avec cette URL :
par LE GRAND JD
Ca passe sans soucis
(tu peux tester => http://www.upian.com/upiansource/videopian/en/#demo )
D’un autre côté, tu utilises l’URL que tu as toi même été cherché, celle du player Full Screen... Si tu utilises l’URL de base (celle de la page normale de ta vidéo), ça fonctionne sans soucis, je t’invite à faire gaffe pour les prochaines ! ;-)
++
Salut
Merci pour ton aide, je vais tester ça de suite.
Répondre à ce message
Bonjour,
Tout d’abord, merci pour ce super plugin que j’utilise maintenant sur la quasi-totalité des sites que je réalise.
Je voudrais juste signaler un petit bug constaté avec viméo, qui passe ses URL en https:// quand l’utilisateur est connecté à son compte. Après copier-coller de l’URL de la vidéo, son affichage renvoit une erreur.
Pour résoudre le problème, dans formulaire/insertion_video.php, ligne 15 remplacer :
$url = preg_replace('%(#.*$|http://|www.)%', '', trim(_request('video_url')));par
$url = preg_replace('%(#.*$|http://|https://|www.)%', '', trim(_request('video_url')));...et tout rentre dans l’ordre au moment de l’insertion !
Répondre à ce message
Pourquoi les vignettes des vidéos s’affiche pas ?
tente avec le mien il fonctionne
ne pas s’inquieter pour modele-url, c’est juste un script perso que tu trouvera un peu plus bas
Répondre à ce message
bonjour, avez vous une idée pourquoi fancybox ne fonctionne pas avec le plugins vidéos
voici l’adresse de la page merci
http://ks365533.kimsufi.com/~paille/spip.php?page=rubriquetv&var_mode=recalcul
Répondre à ce message
Bonjour,
Nouvel utilisateur de Spip, j’ai installé ce plugin sur un spip 3 tout neuf hébergé chez Gandi mais l’ajout de vidéo ne se fait pas : après avoir collé le lien de la vidéo (youtube ou viméo) dans le champ idoine, ça mouline dans le vide et rien ne se passe.
J’ai lu un commentaire similaire d’une autre personne dans les messages précédents mais je n’ai pas trouvé la solution. Peut-être pouvez-vous m’aider ?
Merci d’avance !
Pour informtion la vidéo est celle-ci : http://www.youtube.com/watch?v=NckovHDOeAw&feature=g-upl
C’est très curieux, j’ai réussi à l’ajouter en local mais en prod ça ne passe pas.
Si quelqu’un à des suggestions, je suis preneur parce qu’il ne me semble pas que des alternatives à ce plugin existent.
Merci
Répondre à ce message
bonsoir
j’aurais besoin de recupérer l’url initiale de la vidéo vous avez une idée ? c’est pour une integration dans une box
merci beaucoup
vincent
La documentation PHP de la librairie utilisée est ici :
http://www.upian.com/upiansource/videopian/
Tu peux sinon te brancher dans la partie « traitement » des formulaires CVT utilisés, pour simplement rajouter une mise en base de donnée, où tu veux, de l’URL d’origine qui a été saisie. D’un autre côté on pourrait effectivement rajouter l’URL « source » quelque part dans la base de donnée c’est vrai, mais est-ce que ça a vraiment une utilité sachant que l’URL d’une vidéo est « déduite » et donc recomposée pour être affichée ? :)
merci pour ta réponse, je vais regarder de plus près les formulaires cvt utilisés
j’ai créer un modele ( un duplicata de video) que j’ai appellé « url »
je l’appelle dans mon squelette avec
#MODELE{url}Répondre à ce message
bonjour, y a t il une balise pour afficher juste les vignettes merci
pas d’idée, j’ai recherché mais je n’ai pas trouvé !
Dans une boucle sur ton document, #LOGO_DOCUMENT doit normalement remonter ta vignette :) Tu peux ensuite si tu le souhaites la changer depuis l’édition du document > changer la vignette. Me semble que ça devrait marcher :)
rien ne se passe, y a la vignette « medias/prive/vignettes/txt.png » qui s’affiche rien d’autres
un aperçu de ce que je vois
le code source
la bouble
personne n’a d’idée, je seche completement moi
Sur un site spip mutualisé j’avais un bug pour les vignettes dans le formulaire d’ajout de video. insertion_video.php
Il recupere bien la vignette et la colle au bon endroit dans le dossier IMG mais le path inseré en bdd est pas bon.
Ah, mais c’est fâcheux ça !
Répondre à ce message
Bonjour
xdjuj, y a t’il une raison particulière qui fait que le plug ne puisse pas « ajouter une video MP4 distante » et que l’on doit passer par le téléchargement normal de spip ou alors, cela n’a pas été fait par manque de temps ?
Perso, je veux bien essayer de voir, mais avant, j’aurais besoin de savoir si je pourrais ajouter les modifs après ou pas ?
Répondre à ce message
Bonsoir
Spip 2.1.17
Bonjour
Serait-il possible que l’on puisse faire une fonction que fait le plug « Video-Accessible » qui semble incompatible avec ce plug concernant les videos distante ?
Je voudrais héberger les vidéos du site d’une amie qui se trouve chez 1and1 sur mon hébergement qui est chez OVH pour lui faire gagner de la place.
Donc, il ne faudrait pas que les vidéos se téléchargent dans le dossier IMG/distante
Le plug video-Accessible le permet, mais semble incompatible avec ce plug, et comme il n’y a que cette fonction qui m’intéresse dans « video-accesible » car le plug video me convient parfaitement :-)
Donc, il y a peut-être moyen de s’inspirer du code ?
Cordialement, Franck
Bon alors en faite il y a bug dans le plug, car sans celui-çi, spip 2.1.17 arrive parfaitement à lire une video distante mp4 de façon native.
J’utilise la médiathèque, je clique sur « internet » j’indique l’emplacement de ma video. (www.adresse_du_site.net/video.mp4
Dans mon article je mets juste <videoXXX|center>
et ma video démarre
Par contre, si le plug est activer, cela ne fonctionne plus ! Donc cela vient bien du plug !
:-(
Pour info, si une personne veut bien me donner un coup de main. :-(
Le problème semble venir du fait que le plug ne voit pas la « source » concernant une video mp4 distante.
Il fonctionne très bien concernant une video youtube
Il fonctionne très bien pour une video local mp4
Mais n’arrive pas à lire une video mp4 distante malgré qu’elle soit dans la médiathèque et qu’elle a le logo du plug.
Je pense que le problème est dans ce fichier (rien de sûr)
http://zone.spip.org/trac/spip-zone/browser/_plugins_/videos/noisettes/balise_video_html5.html
Franck
J’ai fini par trouver une solution, donc je l’ai incluse au plug :-)
Répondre à ce message
Salut,
J’ai poussé le z-index de mon menu à onglet mais malgré celà le modèle de lecteur video.html passe par dessus. Est-ce qu’il y aurait une astuce css ou js pour que cela n’arrive pas ? Pour voir mon souci, il faut lire la vidéo dans le diaporama puis survoler le menu.
Merci de vos réponses.
Bonjour,
Sur Mac OS X.7.4 ( lion ) et avec safari ou firefox la vidéo reste dans son cadre et ne chevauche pas le menu, un peu petite peut-être pour la vidéo par rapport au cadre .. si je veux accéder au menu, celui-ci passe bien par dessus du cadre et de la vidéo. Est-ce bien une réponse à ta question ?..
Par contre le bouton de volume ne fonctionne pas ( Très embêtant car par exemple mon ordinateur est toujours branché sur ma sonorisation, et je ne touche jamais au volume de l’amplificateur ni au volume général de mon ordinateur qui sont réglé pour avoir le meilleur rapport puissance et qualité. Donc dans le cas où le volume des lecteurs ne sont pas modifiables je me casse les oreilles ou à trois heures du matin je réveille mes voisins ! ) !
Sur Mac OS X.4.11 ( tiger ), avec safari la bande est vue comme un fichier texte, et fait bogguer ce navigateur, avec firefox il me demande un plugin que je ne peux mettre à jour .. avec opéra c’est pareil.
Alors qu’en faisant une intégration du code iframe copier/coller et pour les deux système Mac cité ci-dessus pas besoin de mise à jour de plugins. C’est pareil à priori pour les systèmes windows.
Voir par exemple :
- Youtube ( http://g.colin.free.fr/spip/spip.ph... ),
- Dailymotion ( http://g.colin.free.fr/spip/spip.ph... ),
- Vimeo ( http://frontdegaucherosny93.free.fr... ) ...
Merci de tes tests. Le menu dépliant passe au dessus de la vidéo avec un mac ? C’est une bonne nouvelle. :) J’ai le problème avec le lecteur video par defaut sous linux ubuntu 12.04. Celui-ci passe au dessus de tout. Vu que c’est propre à chaque lecteur embarqué dans l’os, je pense que l’on aura toujours des surprises.
Est-ce que le problème vient du diaporama ou est-ce que c’est le lecteur video qui plante ? Le diaporama doit avoir une certaine limite de rétro-compatibilité liée au navigateur que j’imagine à jour. Toutefois si la vidéo plante c’est davantage lié au lecteur vidéo par défaut du mac. Sur un OS de cet âge (6 ans ?), cela ne m’étonne qu’à moitiée. Le format de cette vidéo est du flv. (flash) la demande de mise à jour du plugin doit venir de là. Peux-tu me confirmer ? Je vais convertir la vidéo en plusieurs formats pour voir. Le plugin peut gérer les vidéos H264/WebM/Ogg/Mkv en HTML5 mais je ne suis pas certain que celà puisse arranger ton OS si le lecteur n’esst pas très frais.
- 1) Le diaporama fonctionne bien sur les deux systèmes !
- 2) A mon avis, comme ta bande est flash, il manque le lecteur lui-même, un lecteur embarqué comme quand tu intègres à partir de dailymotion, youtube ou vimeo ...
En effet à cette adresse en faisant un copier/coller dans l’article ( genre .textClipping où je n’ai plus qu’à insérer l’adresse d’un fichier stocké dans /IMG/, revoir éventuellement la largeur et la hauteur, insérer un titre et/ou une image .. ) et qui utilise un lecteur flash du plugin Lecteur_multimedia, le flash est lisible partout. Voir à cette adresse http://g.colin.free.fr/spip/spip.ph....
Sinon à cette adresse où j’explique une personnalisation de diffusion de bande en flash introduit automatiquement avec le plugin Lecteur_multimedia http://g.colin.free.fr/spip/spip.ph... ou les exemples là —> http://g.colin.free.fr/spip/spip.ph..., il n’y a pas d’incompabilité non plus.
En conclusion, comme sur mes exemples cités ou apparent sur ton site qui doit d’ailleurs être en spip 2 ( où donc tu utilises le modèle qui est dans « prive/modeles/video.html » sans forcement le savoir .. car en spip 3 voir mon message ci-dessous du 30 juillet 2012 à 22:37 il y a une erreur de boucle ), ils utilisent la balise " objet « qui a pour défaut de ne pas passer sur tous les téléphones portables et tablettes genre iPad, où il faudrait employer la balise » iframe « comme avec youtube et cie ... .
Sinon après vérification dans mon système X.4.11, le lecteur embarqué dans le plugin » videos/lib/api/flowplayer.swf " s’ouvre avec des erreurs dans le logiciel Flash, et c’est certainement de là que viens le problème de compatibilité descendante ( !!! ), alors qu’il s’ouvre bien dans mon système X.7.4 .
Oui la lecture est effectuée sans lecteur directement avec le player flash de l’os. Cette vidéo avait été compressée du temps ou on utilisait le plugin lecteur multimédia. On vient de retrouver sa source et le réencodage en H264 vient de se terminer, aux dimensions idéales. Je l’ajouterai au site dans peu de temps. Merci pour test tests.
La vidéos sortir de la forge KDE’n’live. Sous les trois extensions h264.mp4, webm et ogv. Je vais tester en local puis posterai pour davantage de tests en ligne.
Résultat des tests, c’est pas bien brillant. Il y a beaucoup de différence entre navigateurs.
Avec Firefox dernière version et le plugin VLC par defaut :
Les onglets sont malheureusement derrière la vidéo et donc non visibles. Le son fonctionne parfaitement et est réglable. Si je clique droit sur la zone image on a un choix : lire la vidéo et alors on peut la lire avec VLC en externe (format .ogv)
Sous IE 9 la musique démarrait de suite même sans avoir lancé la vidéo. oO La vidéo lancée, il est semble impossible de mettre en muet ou de moduler le son par le bouton. Le son est en double. On se rends compte que la vidéo a un format MP4 et qu’elle est lue par le lecteur MP intégré à la page web. Si on attends la fin due la musique de départ avant de lancer la vidéo tout marche normalement. Pour ce qui est des onglet ici tout se passe normalement et il sont bien au premier plan, devant la vidéo.
Bref on passe la vidéo sous vimeo. :’( Les différents comportements sont trop perturbants.
Cà fonctionne bien sur les deux systèmes, sur safari et firefox, le déroulement du menu chevauche bien la vidéo, pas de problème de volume ou d’affichage grand écran ( 27’ ou 15’ ), la diffusion est faite à partir de vimeo et en « iframe » .. donc en conclusion de chez moi tout fonctionne.
Par contre je n’avance pas sur mon problème ( aucune réponse .. ), et je te pose donc quelques questions auxquelles tu serais gentil de me répondre :
- Quel version de spip tu utilises ?
- Le configurateur du plugin video(s) enregistre-il bien les paramètres par défaut ?
- Sais-tu si video(s) fait appel au modèle qui se trouve dans prive/modele/video.html de spip ( si tu es en spip 2.1.x .. ), et/ou l’aurais-tu modifié ?..
- le Vmode est réglé sur opaque, transparent ou window ?
Merci.
Salut :)
J’avoue que j’ai pas tout lu, j’ai fait de la diagonale.
Mac et PC (Windows) ne se comportent pas de la même façon avec les objets Flash. Z-index ne changera rien tu dois jouer sur wmode.
Je crois que dans le plugin Nyroceros (un peu vieux, certes), j’avais commité, ou Kent1 je sais plus, un petit bout de jQuery pour patcher le comportement des navigateurs Windows. Un truc qui attrape la vidéo et lui change le wmode, ou un truc dans le genre.
Par contre (ok j’ai pas tout lu) je comprends pas pourquoi vous parlez de Flash alors que je vois une vidéo Vimeo...
Salut, Xdjuj et Gérard
Xdjuj > Si tu vois du Vimeo, c’est parce que tu arrives en retard. :P ;) :D J’ai essayé en ajoutant quatre formats de vidéos : h264.mp4, webm, ogv et flv. Ca fonctionnait mal comme précisé ici. Puis j’ai fais marche arrière avec une VIMEO. Essentiellement parce qu’IE lisait la vidéo dans l’iframme sans que l’on demande quoi que ce soit. On peut peut-être refaire un test sur une page perdue. Ok pour le wmode je vais regarder de quoi il retourne.
Gérard > Avec Vimeo pas trop de soucis. Reste que les Iphones et autres tablettes mac ne peuvent pas lire cette vidéo diffusée dans un lecteur flash sauf en téléchargeant une appli si j’ai bien compris. Pour tes questions : On est sous 2.1.16 Le configurateur du plugin video(s) enregistre bien les paramètres par défaut. J’ai des surcharges sur le modèle mais uniquement pour l’usage en diaporama. Et on est en opaque. Toutefois il me faut refaire des tests en wmode=’’transparent" et des z-index.
Re :)
Si tu es passé sur Vimeo, tu n’as pas fait marche arrière mais marche avant. Il est infiniment plus intelligent d’utiliser une plateforme distante que d’héberger soit même ses vidéos :
- tu bénéficies de la popularité de la plateforme
- ils se chargent de toutes les compatibilités (c’est leur métier de tous les jours)
- tu ne perds pas de temps à encoder les médias
- tu ne perds pas de temps à uploader les médias
- tu ne perds pas de place sur ton hébergement pour rien
- tu ne gères pas les sauvegardes de tes fichiers médias (qui peuvent être très lourds).
Concernant ton site et iOS, c’est uniquement ton Diaporama pixdiapo qui n’est pas compatible. Change de carrousel pour un autre en jQuery de meilleure qualité et tu ne devrais plus avoir de soucis sur les iDevices.
Bonne journée :)
Inutile j’ajouterai les scripts pour mobile d’ici peu. C’est compatible.
C’est fait. Ca le fait sur smartphone, peut-être sur iphone. Merci de vos tests.
Salut,
je reviens à la charge. Vimeo ne propose pas de solution alternative si le navigateur n’est pas équipé du plugin flash. Faut-il proposer aussi une vidéo en h264.mp4 pour alternative ? Merci de vos réponses. Comment va réagir le plugin dans le cas vimeo + h264.mp4
Hum là je comprends pas ta question.
Si tu utilises l’iFrame Vimeo (ou DailyM ou YouT), tu as bien entendu toutes les alternatives gérées par Vimeo tout seul comme un grand. C’est d’ailleurs pour ça que Vimeo est accessible via iOS (qui ne supportent pas Flash). Dans les préférences de tes vidéos Vimeo tu as « Videos File > Upgrade > Mobile version », peut être que si tu ne coches pas ça c’est pas bon, mais ça m’étonnerait.
Le fait de gérer tes vidéos sur des services distant c’est JUSTEMENT pour ne pas avoir à t’emmerder à gérer toi même tes alternatives... :)
Je viens de tester ta page sous iOS, j’ai bien la vidéo Vimeo qui se lance, donc pas d’histoire de Flash, l’alternative est bien présente, je ne comprends donc pas ta question :)
Ok et bien c’est formidable. :) J’ai testé avec un smartphone non équipé de flash et vimeo me demande d’installer le plugin.
Alors si ça ne dispose pas de Flash et que ça n’est pas un iPhone... A mon avis c’était un minitel et non pas un Smartphone :p
En tout cas, iPhone n’a pas Flash et lit parfaitement ta vidéo :)
Répondre à ce message
Bonjour,
J’ai installé le plugin Vidéo(s) ( 0.9.3 SVN [64326] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, .. seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ).
- 2) Quand je transforme un docXX en videoXX, un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 » !!!
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Merci ..
Répondre à ce message
J’ai l’impression que viméo a changé son api ce qui fait que l’on ne peut plus ajouter une video simplement en faisant reference à son url. un remède ?
Bonjour,
Effectivement, l’ajout de vidéos VIMEO ne fonctionne plus, quelle que soit la version du plugin (en l’occurrence V0.9.2 et V 0.9.3)
En revanche, en modifiant en dur le document en base de données (ajout classique puis modification), la vidéo est lisible ???
De même, les vidéos insérées avant l’apparition du problème.
C’est un peu gênant, car la stratégie VIMEO est ma préférée et je l’ai largement rependue sur mes sites en production ...
Pensez-vous qu’une solution est envisageable rapidement ?
Merci d’avance.
changer la ligne 633 dans le fichier
par
$file_data = 'http://vimeo.com/api/v2/video/'.self::$id.'.xml';dans le fichier Videopian.php
et c’est résolu !
Hello !
Je rencontre deux problèmes avec le plugin
1- IMPORTATION DEPUIS VIMÉO
quand je colle l’url de la vidéo, ici http://vimeo.com/43527564, j’ai droit à ce méchant message d’erreur
2- LES VIDÉOS JOINTES N’APPARAISSENT DANS LE CARTOUCHE ’document’
Pour "voir, j’ai vérifié que l’ajout de vidéo depuis YOUTUBE fonctionnait... OK, pas de soucis... au détail près que la vidéo n’apparait pas dans le cartouche en bas de la page
?exec=articles&id_article=xxxpas plus qu’elle n’apparait dans la colonne de gauche de la page?exec=articles_edit&id_article=xxx(j’ai vérifié, la vidéo est bien insérée dans la base de données...Une idée de ce qui coince ? Merci beaucoup d’avance !
Ma configuration :
SPIP 2.1.14 + plugins vidéo fraichement installé...
Je me réponds à moi-même...
1 - IMPORTATION DEPUIS VIMEO
C’est résolu en modifiant comme il fallait la ligne 633 du fichier Videopian.php comme indiqué.
2 - PROBLÈME cartouche / MÉDIATHÈQUE
L’ajout d’une vidéo (j’ai essayé VIMÉO et YOUTUBE) se fait bien la base de données est bien renseignée, mais les vidéos n’apparaissent toujours pas dans le cartouche"document’ pas plus qu’elles n’apparaissent dans la médiathèque... ???
Je suis le seul à rencontrer ce soucis ? Une piste à donner ???
Merci beaucoup d’avance.
Je me réponds encore ; ;. Le problème est résolu et venait du fait que le plugin vidéos ne créait pas les 4 enregistrements supplémentaires dans la table types_documents et les extensions dist_youtu etc... n’étaient donc pas prises en compte par la médiathèque.
Un problème dans le plugin pour qu’il ne créée pas les enregistrements ad-hoc dans la table ?
Hello,
J’ai le sentiment que Vimeo a une nouvelle fois changé quelque chose... Chez moi, sur 2 sites différents en SPIP 3.0.1, alors que j’avais fait le changement de la ligne 633 de Videopian.php, l’astuce ne fonctionne à nouveau plus avec plein de messages d’erreurs :( Est-ce que c’est la même chose chez vous ? Merci pour l’aide !
... en fait, je viens de découvrir que l’API doit être différente si les vidéos sont « privée » dans Vimeo... grrrr, je ne sais pas comment faire. Quelqu’un a-t-il une solution ? Merci par avance !
L’importer AVANT de la rendre privée par exemple ?
Oui, c’est ce que j’ai finalement fait... J’aurais juste aimé que ce soit plus simple pour les personnes qui seront en charge du site par après, mais bon, c’est pas si compliqué au final. Merci pour ta réponse !
Même problème que Manu, la correction de la ligne 633 n’a pas tout corrigé, la vidéo une fois importée est à 0ko et ne fonctionne pas (avant elle ne s’importait même pas).
Les messages d’erreur :
Même problème que Manu plus ou moins. La correction de la ligne 633 n’a pas tout corrigé. Maintenant la vidéo est impotée, mais elle reste à 0ko et ne fonctionne pas :
Bonjour :)
Vimeo a changé son API. Le plugin Vidéo(s) repose sur un vieux script PHP qui n’est plus maintenu et qui donc rate la nouvelle détection Vimeo.
Pour l’instant je n’ai pas eu le temps d’y jeter mon zieu mais en août j’apporterais un correctif si personne n’a pu le faire avant :)
Bonne journée !
Ok, bah je vais être patient alors ;)
A priori j’avais mal testé, ça a fini par fonctionner avec le petit correctif de la ligne 633. Seuls bémols, pas de vignette, et la taille en ko du fichier qui reste à zéro.
Ligne 633 corrigée et commitée.
Répondre à ce message
Bonjour,
Il est vrai que ce plugin est très intéressant pour un site qui ne diffuserait que des vidéos, mais j’ai installé le plugin Vidéo(s) ( version 0.9.3 SVN [63997] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ) avec comme résultat, par exemple pour Dailymotion :
Un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 ».
- 2) Si je mets l’ancien modèle « video.html » qui était dans prive de Spip 2.1.16, et que je le mets dans « modeles » de mon squelette ( qui est en plugin comme je le fais toujours, .. d’ailleurs le résultat est le même avec le squelette-dist .. ) :
a) l’article est grisé,
b) l’image de la vidéo est bien apparente, mais la lecture de la bande se fait dans un genre de popup !
Avec Youtube, il me présente directement un popup sur l’article dès l’enregistrement de l’article ( il est d’ailleurs difficile de trouver le bouton « prévisualisaer » ou « Voir en ligne » !
Avec Vimeo, comme vu dans le forum ci-contre .. il ne trouve pas la bande.
Or je cherche à avoir une vrai intégration de la bande dans l’article !..
- Ma deuxième question est sur l’influence du Wmode « Opaque », « Transparent » ou « Window » ; pour avoir une vrai intégration faut-il sélectionner le mode « Transparent » ou « Window » ?
Eventuellement où se trouvent les paramètres par défaut, ou bien où ceux-ci sont-ils enregistrés ?
Merci pour votre réponse ..
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Répondre à ce message
Bonjour,
Il est vrai que ce plugin est très intéressant pour un site qui ne diffuserait que des vidéos, mais j’ai installé le plugin Vidéo(s) ( version 0.9.3 SVN [63997] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ) avec comme résultat, par exemple pour Dailymotion :
Un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 ».
- 2) Si je mets l’ancien modèle « video.html » qui était dans prive de Spip 2.1.16, et que je le mets dans « modeles » de mon squelette ( qui est en plugin comme je le fais toujours, .. d’ailleurs le résultat est le même avec le squelette-dist .. ) :
a) l’article est grisé,
b) l’image de la vidéo est bien apparente, mais la lecture de la bande se fait dans un genre de popup !
Avec Youtube, il me présente directement un popup sur l’article dès l’enregistrement de l’article ( il est d’ailleurs difficile de trouver le bouton « prévisualisaer » ou « Voir en ligne » !
Avec Vimeo, comme vu dans le forum ci-contre .. il ne trouve pas la bande.
Or je cherche à avoir une vrai intégration de la bande dans l’article !..
- Ma deuxième question est sur l’influence du Wmode « Opaque », « Transparent » ou « Window » ; pour avoir une vrai intégration faut-il sélectionner le mode « Transparent » ou « Window » ?
Eventuellement où se trouvent les paramètres par défaut, ou bien où ceux-ci sont-ils enregistrés ?
Merci pour votre réponse ..
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Répondre à ce message
hello ce plugin fait des merveilles bravo !
sauf que dans la version pour spip 2.1
j’ai bo cocher texte et descriiptif non ...
il me les affiche quand même ...
Merci d’avance pour l’aide
Répondre à ce message
Bonjour à toutes et tous,
J’ai une nouvelle question.
J’utilise des vidéos Vimeo. J’ai essayé d’ajouter « autoplay=oui », mais celà ne fonctionne pas. J’ai aussi essayé avec « autoplay=1 », et ça ne change rien...
Dans mes recherches, j’ai en effet vu que lorsque l’on veut faire un autoplay et un loop (j’ai aussi besoin du loop) sur une video embed, il fallait ajouter « &autoplay=1 ;&loop=1 »... maintenant, je ne sais pas comment ajouter ça via SPIP.
Merci pour votre aide !
Et que donne une écriture du style :
<videoxxx|autoplay=1|loop=1>(pas testé)Répondre à ce message
bonjour,
je suis en train de convertir la dist en html et valider w3c avec http://html5.validator.nu
j’ai ces messages :
Error : Attribute autobuffer not allowed on element video at this point
Error : Attribute allowfullscreen not allowed on element iframe at this point.
Error : The frameborder attribute on the iframe element is obsolete. Use CSS instead.
Cdlt
Salut Seds :)
La validation n’est pas le graal. Retirer l’attribut Frameborder causera des débordements sur des vieux navigateurs. Que préfères-tu ? Valider à tout prix au dépend d’une compatibilité descendante ? :)
Pour info, Google Maps par exemple génère des erreurs de validation, est-ce que pour autant tu ne vas plus mettre de carto sur tes sites ? :)
Méfie toi du travers de la « validation absolue » qui ne présente bien souvent aucun intérêt.
Quant à autobuffer par exemple, il m’a l’air parfaitement valide :
http://html5doctor.com/the-video-element/
Je te laisse voir et te faire ton idée :)
Bonne soirée.
Répondre à ce message
Bonjour,
Je rencontre un soucis avec le plugin videos.
J’ai un squelette contient une boucle d’affichages de vidéos. Cette boucle est en pied d’article et à vocation à afficher les vidéos n’ayant pas par ailleurs été placée directement dans l’article via une balise videoxxx
Le problème, c’est que le comportement du plugin à changé (il me semble) entre la V 0.7 et les versions récentes.
Précédemment, il était possible avec le critére vu=non de n’avoir que l’affichage des doc distant non déjà affichés.
Il semble que maintenant cela ne marche plus et qu’en cas d’insertion dans le texte, j’ai un affichage en double.
C’est vraiment galère, comment dois-je faire pour récupérer ce fonctionnement ?
Répondre à ce message
Bonjour,
j’ai installé le plugin, « globalement » il fonctionne (je vois bien ma vidéo) MAIS impossible de modifier les largeurs et hauteurs par défaut.
Et lorsque je les indique dans mon article (
<video32|largeur=340|hauteur=230>), ces indications ne surchargent rien : j’ai toujours dans mon article un grand rectangle gris, de la taille des dimensions par défaut.Je précise que je travail en local, avec Wampserveur 2.2, PHP 5.3
Auriez-vous une petite idée ?
Merci,
Eric LM
Répondre à ce message
Bonjour
Dans les cas où c’est flowplayer qui s’active, sur safari PC j’ai le message suivant « 303 : Failed to load a resource : Unable to load resources : Error #2036 ».
Je comprends pas pourquoi
Bonjour Thomas.
C’est certainement un chemin qui n’est pas valide :
Recherche avec firebug le lien qui est « cassé » pour le corriger.
D’un autre côté, avec Safari, tu ne devrais pas avoir te retrouver sur Flowplayer, le but de ce plugin est justement de ne pas utiliser Flash, si Flash se déclenche dans ton cas, c’est que tu n’as pas encodé tes vidéos en H264, tu n’as donc pas d’utilité à utiliser ce plugin, le fonctionnement de base de SPIP sera plus intéressant pour toi :)
Merci pour la réponse hyper rapide !
Le chemin, je l’ai vérifié avec firebug et il est bon. Par contre l’erreur venait de param value et du pointage vers la vignette...
Pour les formats et navigateurs là je suis plus dubitatif. J’ai réencodé mon mp4 pour être sur que ce soit bien du h264. Verdict, la balise vidéo html5 se déclenche avec sous ie9 et chrome. Pour safari, opera et firefox par contre c’est le flowplayer qui se met en route. Et il arrive pas à lire la vidéo, alors que la balise html5 oui.
J’ai pas un problème d’encodage ? J’ai utilisé un logiciel qui s’appelle « SUPER » . avec miro video converter c’tait pas mieux.
Si Chrome le lit bien, c’est que c’est ton Safari qui déconne. Essaye avec un autre poste. Car Chrome et Safari c’est kiff/kiff et le H264 c’est justement pour eux.
FF et Opera c’est normal qu’ils aient Flowplayer, mais pour eux ça marche.
Donc je pense que c’est juste ton Safari qui est dans le choux, mais Safari PC... Doit pas y en avoir des masses !
Ok merci, je vais surement laisser tomber pour safari pc... ou en tout cas j’y consacrerais pas ma soirée. Par contre ce qui m’etonne c’est que le flowplayer n’arrive pas à lire la vidéo.
J’ai bien compris ? : le lecteur flash est capable de lire du h264, ce qui fait que si le navigateur ne le peut pas en natif, le plugin active flowplayer ?
Il y a pas besoin de mettre une seconde version en flv pour le lecteur flash ?
Tu as bien compris :)
ok, merci pour tes conseils, je vais continuer à creuser.
J’ai réussi à lire ma vidéo mp4 avec le lecteur flash.
Ce que j’ai changé ? le Wmode par défaut. « opaque » ou « windows » activés et je n’arrive pas à lire mon fichier avec flash.
Si je passe en vmode « transparent », et bien là ça marche...
Pas contre je n’arrive pas à réduire la taille d’affichage de la vidéo lorsqu’elle est lue par flash. J’ai défini une taille au niveau de CFG et c’est sans effet sur le lecteur flash.
Dans le squeltte j’ai mis
Mais la taille fixée n’est pas appliquée par flash. Une idée ?
J’utilise la Version : 0.9.3 [60361 de ce plugin vidéo
Hello. J’ai du mal à trouver dans le dossier du plugin, l’endroit où se trouve le code de l’object flash flowplayer. Je voudrais forcer le width et le height, pour que le lecteur ne soit pas plus grand que ma colonne, mais je ne trouve pas où ça se trouve. Si qq’un sait comment faire... ça me dépannerait bien.
Répondre à ce message
Bonjour,
Contrairement à l’ajout de documents dans un article, lorsque j’ajoute une vidéo la « vignette » contenant le numéro de document et ses informations n’apparait pas à gauche de l’interface.
Pour y avoir accès, je dois sauvegarder puis ré ouvrir mon article.
Est-ce un comportement normal et voulu ?
Je ne trouve pas la chose très pratique.
Normal : oui, voulu : non, ça n’a juste jamais été codé proprement, c’est dans la todolist depuis un bail... :)
Répondre à ce message
Bonjour,
Je souhaitais installer ce plugin très pratique sur un SPIP 2.0.10 mais je n’y arrive pas.
En effet, à l’installation le plugin Vidéos me dit qu’il necessite le plugin Medias en version A.6 minimum or ce plugin n’existe pas dans cette version pour spip 2.0.10 (version 1.3.7 seulement)
Quelles est la solution ? Suis-je obligé de migrer mon SPIP en 2.1 ? cela ne m’arrangerait pas !
Surtout que le plugin vidéos est marqué comme compatible avec SPIP 2.0 ?
Merci.
Florent
Bonjour Florent.
Je t’avoue que je ne sais pas. SPIP2 c’est loin :)
Tu peux simplement éditer à la main le fichier plugin.xml et retirer la ligne concernant la dépendance à Mediatheque, pour voir si ça fonctionne, nous en avons déjà parlé je crois sur ce même forum.
Répondre à ce message
Voici un mini patch permettant de mettre à jour automatiquement la date de la vidéo en fonction de la date_published retournée par Videopian.
Répondre à ce message
Bonjour,
tout d’abord merci pour le plugin. J’ai essayé d’ajouter une vidéo de youtube sur un nouveau site en spip 2.1.11, et lorsque j’enregistre l’url j’ai le message d’erreur suivant (la version du plugin est la 0.8.6) :
Warning : file_get_contents() [function.file-get-contents] : URL file-access is disabled in the server configuration in /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/lib/Videopian.php on line 665
Warning : file_get_contents(http://gdata.youtube.com/feeds/api/videos/SBFZRDXOF0Q) [function.file-get-contents] : failed to open stream : no suitable wrapper could be found in /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/lib/Videopian.php on line 665
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/lib/Videopian.php:665 Stack trace : #0 /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/lib/Videopian.php(665) : SimpleXMLElement->__construct(’’) #1 /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/formulaires/insertion_video.php(65) : Videopian::get(’http://www.yout...’) #2 /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/ecrire/public/aiguiller.php(168) : formulaires_insertion_video_traiter_dist(’1’, ’article’) #3 /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/ecrire/index.php(62) : traiter_formulaires_dynamiques() #4 main thrown in /home/www/a210ddbbfcf28cb8c57e9d6ef151274b/web/driftingfloor/plugins/videos/lib/Videopian.php on line 665
Les plugins actifs sont :
- Balise #TITRE_PARENT
- CFG
- Court-circuit 2
- Google +1
- Google siteMap
- Menu jQuery Superfish
- Modèles
- Modèles Facebook
- Nivo Slider
- Page title
- Saisies pour formulaires
- SEO
- SPIP Bonux
- Step
- Vidéo(s)
- YAML
Salut Ubik.
Comme semble le suggérer ton message d’erreur :
URL file-access is disabled in the server configuration
Tu dois donc te rapprocher de ton hébergeur pour voir comment régler ce soucis :)
Exactement le même problème. Mon hébergeur est sur 1&1.
En attendant une réponse de mon hébergeur est-ce que quelqu’un a une réponse de son côté ?
Bon, et bien je suis pas content du SAV de 1&1. C’est la 1re fois qu’il me donne une réponse nulle !!!
J’enrage !!!! Il m’ont proposé d’aller sur mon espace client est de tester une version test de PHP 5.4.
RESULTAT : Gros bug sur tout le site. Des messages d’erreur de partout...
Il faut que je réinstalle tous les fichiers et j’ai perdu le lien avec la base de données en ligne.
SURTOUT NE FAITES PAS CE QUE DIT LE SAV DE 1&1.
Je suis en boule !! je vais faire un tour et je reprendrai tout depuis le début....
ARHHHHHHHH !!!!
Tu as fini par trouver une solution ou pas ?
Pour 1 and 1
Tu te mets en php5 (via l’espace client de 1 and 1)
Après, dans le dossier « ecrire » de spip, tu mets un fichiers php.ini avec dedans :
allow_url_fopen = on
allow_url_include = on
Autre hébergeur, autre solution :
Chez infomaniak.ch, deux lignes à rajouter dans le fichier htaccess (htaccess.txt à renomer après l’avoir uploadé en .htaccess)
php_flag « allow_url_fopen » « On »
php_flag « allow_url_include » « On »
SPIP SPIP SPIP... Hourra !
Et comme tu aurais pu le constater en lisant l’article :p C’est déjà marqué dans la documentation ci-dessus, au chapitre « Avec quoi ça casse ? » qui liste les solutions pour les différents hébergeurs ;-)
super ! en attendant j’avais opté pour une autre solution mais ça devrait m’être bien utile pour un site en dev.
Répondre à ce message
Bonjour
j’ai un petit problème avec la compression des scripts js de Spip. Le plugin marche très bien mais quand je compresse les js, les chemins dans la balise object vers le flowplayer sont modifiés. Sans compression le chemin est : adresse du site/plugins/auto/ect... Avec compression, le chemin du player est directement à la racine de Spip (adresse du site/flowplayer.swf).
J’ai copié les players à la racine, du coup ça marche, est ce que c’est la bonne démarche ou est ce que j’ai oublié une étape quelque part ? Merci
Répondre à ce message
Pour un site j’avais un petit soucis c’est qu’on voulait afficher seulement une vignette de la video et au clic ouvrir la video dans une lightbox.
Utilisant le plugin thickboxv3 sur ce même site, j’ai modifié le fichier modele video.html de ce plugin
pour faire par exemple ligne 102 :
Répondre à ce message
bonsoir,
peut-être pas le bon endroit pour poser la question, mais ayant installé sans difficulté ce plugin,
est-il possible d’associer à une vidéo un fichier de sous-titre... genre srt.. ?
c’est simple en local, mais comment le faire en hébergement... ???
pam
Salut Pamillet :)
Ce plugin ne permet pas de gérer les sous titres de manière propre. En revanche, le plugin Vidéo Accessible est fait pour ça.
http://www.spip-contrib.net/Video-Accessible
Sinon j’ai également publié sur la zone le remplaçant du plugin Vidéo(s), le plugin HTML5 Médias, qui gère les vidéos accessibles sans le player JWPlayer (qui nécessite une licence) et qui gère également l’audio HTML5, il est « mi-fonctionnel » à ce stade, je n’ai pas le temps de le finir pour l’instant.
Répondre à ce message
Bonjour,
Merci pour ce plugin qui fonctionne très bien sur mon site :
http://www.gusz.fr/guspip/spip.php?article36
J’ai simplement un souci d’affichage : en effet lorsque j’insère une vidéo dans un article, cela créé un cadre noir qui déborde largement de la taille du lecteur. Un souci de squelette ?Une idée ? Merci.
Polemil
Essai de voir via l’espace privé en modifiant la taille par défaut des paramètres du plug, si jamais cela ne résoudrait pas ton problème :-)
Merci pour la réponse rapide.
Taille par défaut du plug modifiée en 400X300, taille du lecteur en 400X230. Le cadre noir est réduit mais subsiste...
Je ne sais pas quoi te dire :-(
Si tu coches « Liste de définition HTML » cela change quelque chose (quitte en essayant de changer encore la taille pour voir) ?
Sinon, je pense également, que tu as un problème au niveau du format de ta vidéo, car sous IE9, cela ne fonctionne pas !
Cela semble être une vidéo avec le conteneur mp4 comme il faut, mais dedans, la vidéo est bien au format h.264 ?
Je ne constate ce problème ni sous Safari ni sous Firefox (Mac).
Sinon donne un coup de style à tes balises vidéos. Par défaut le plugin indique :
En jouant là dessus spécifiquement pour le(s) navigateur(s) qui déconnent, tu devrais pouvoir corriger.
J’ai résolu le problème en modifiant la balise vidéo :
.playerVideo figuremargin:0 ;background-color :#FFFFFF ;
À xdjuj : je constatais ce problème sur Mac sous Safari (5.1.2), Firefox (10.0.1), comme sur PC (bizarrement pas de souci sous IE8).
À Franck : la vidéo est bien encodée en h.264.
Merci à tous 2 pour votre aide !
Répondre à ce message
Bonjour,
Merci pour ce plugin qui fonctionne très bien sur mon site.
J’ai simplement un souci d’affichage.
http://www.gusz.fr/guspip/spip.php?article36
Lorsque j’insère une vidéo dans un article, j’obtiens un cadre noir qui déborde largement du lecteur.
Un souci de squelette ? Une idée ? Merci.
Polemil
Répondre à ce message
Je pense avoir quatre problèmes j’avais pas fait attention avant !
1-
Le bloc « Ajouter une vidéo » que fait le plug, n’est pas visible au moment de la création d’un article, par contre, si je clique sur modifier après l’avoir enregistrer, alors le bloc devient visible, ce qui est embêtant quand dans l’article il n’est prévu de ne mettre qu’une vidéo youtube par exemple !
2-
Dans l’espace privé, les vidéos au format h.264-mp4 ne sont pas visible sous Firefox (cela fonctionne très bien dans la partie public), dans la partie privé, elle devraient également être visible via Flash non ?
Pendant que j’y suis, une video webM ne devrait pas s’afficher via Flash sous IE ?
3-
Les vidéos dans la partie privé sont légèrement décalé sur la gauche
4-
Il est possible de choir la taille d’affichage dans la configuration du plug, le problème, c’est quand cette taille est différente de la partie public
Pour faire simple, en ce qui me concerne, les vidéos sont bien à la bonne taille dans la partie public (636 par 470), mais il faudrait qu’elles soient plus petite dans la partie privé, car cela en coupe une partie
Rectification concernant le point 3, c’est vers la droite que sont décalées les vidéos dans l’espace privé :-)
Répondre à ce message
bon, j’ai rien dit :), il fallait mettre la balise
je disais il fallait mettre la balise
<videoXX>et non<docXX>pour inclure la video avec son lecteur ds son article.qd au probleme de lecture des medias videos et audio, ds mon cas c’etait lié a un mauvais parametrage du plugin « acces restreint ». Pr y remédier, il faut « autoriser la lecture » des « document joints par leur url » dans la rubrique « configuration htaccess »
Répondre à ce message
bonjour, juste pour partager une solution à un pb avec ce plugin. J’utilise le plugin pour lire mes videos et audios que j’encode sous différents format mais un jour je ne pouvais plus les lire. En fait entre temps j’avais installé « Acces restreint » qui crée des htaccess dans tout les dossiers de IMG.
Il suffisait de configurer ce plugin, d’aller dans « raccourci htaccess » puis « ACCÈS AUX DOCUMENT JOINTS PAR LEUR URL » et cocher « autoriser la lecture ».
Pb résolu.
Par contre, je rencontre le meme pb que d’autres, sur l’ajout d’un lien video, qui s’ajoute mais que lorsque je colle la balise dans mon texte et que j’affiche mo narticle, il me renvoi vers www.monsite.com/IMG/xxxxxxxx, ou xxxxxxxx est l’id de la video, et une erreur. Au final aucune final de se joue.
Si tu peux juste compléter ta réponse et comment tu as corrigé ton problème, ça servira peut être à d’autres personnes :)
Hello, j ai donné la soluce justement, si j ai pas èté clair,vs pouvez me demander plus en detail.
Relis tes messages, tu n’as rien donné du tout, ton message est tronqué, merci si tu peux le rétablir.
Répondre à ce message
Salut,
je viens de tester. Je n’arrive pas à faire fonctionner :
- en local, lorsque j’ajoute une videos, ca tourne en rond, mais rien ne se passe.
- Sur un site, j’ai bien un nouveau document. Mais par contre le modele
<videoxxx>ne donne rien.Une idée ?
merci
je complète : en local, cela ne marche tjr pas.
à distance, le pb venait du fait qu’il manquait un critère tout dans le modèle-> conséquence : tant que l’article n’était pas publié, on ne voyait rien dans l’espace privé.
Je viens de compléter http://zone.spip.org/trac/spip-zone/changeset/57517
Par contre pour le tournage en rond local, je ne vois pas
Salut Maïeul :)
Le plugin ne fait rien d’autre qu’un appel comme sur cette page :
http://www.upian.com/upiansource/videopian/#demo
Si ça ne fonctionne pas en local pour toi, c’est soit que tu n’es pas en PHP5 (m’étonnerait beaucoup), soit que certaines fonctionnalités sont désactivés sur ton PHP genre les URLs distantes.
Pour ton modèle, si c’est juste « tout », ton problème est donc réglé, sinon regarde en base de donnée, c’est la « référence » de la vidéo qui doit s’y trouver, et non un code iframe ou embed (qui est géré côté modèle donc). Méfie toi de possibles interactions avec d’autres plugins qui auraient le même modèle, mais je suppose que tu as déjà regardé :)
Pour le pb du modèle, c’est bien réglé :)
pour l’install local, je viens de trouver : va savoir pourquoi, j’avais supprimé le dossier
IMGdont tout est réglé
Répondre à ce message
Salut xdjuj
Ton plugin fonctionne très bien sur les documents postés en local. J’ai essayé des mp4 et des flv. C’est Impec. Coté distant j’ai des problèmes :
puis Daily Motion me renvoit vers « Youston on a un problème 404 ». C’est drôle mais bon. Le domaine semble se cumuler deux fois de suite : dailymotion.com/embed/video/dailymotion.com/embed/video
Voila pour les derniers tests. Merci de me dire pour le format des url à rentrer dans le formulaire. C’est peut-être de ce coté là que ça casse ?
J’ajoute que je me suis rendu compte de ce soucis il y a quelques jours, avec un plugin en version : 0.7.1 [44963], ce qui tendrait à accrediter une raison exterieure au plugin.
Salut :)
Le but c’est de pas s’emmerder = envoyer l’URL complète telle qu’elle se trouve dans la barre d’URL de ton nav.
Il se peut que Videopian soit cassé, il faudrait de toutes façons passer à Oembed, je ne peux pas tester avant une bonne semaine, je regarderais :)
Merci de ta réponse.
Oui j’ai pu voir ça dans insertion-video.php. Une
fonctionne. Le coup est de choper la bonne URL. Par reflex je la prenais dans les oembed ou dans les « outils » proposés par les plateformes. Tu disais qu’à terme il faudrait passer par Oembed ? Parce que plus recent ou parce que mieux fait ? J’avais beoins d’iframe donc en surchargeant les codes je m’en sortais plutôt bien pour intégrer les lecteurs vidéos dans un slider.
++
Re
C’est maintenant davantage le format culturebox qui me pose problème. L’URL de ce type :
a peut-être changé. En tout cas elle ne retourne rien.
Aujourd’hui j’obtiens plutôt des Urls de ce type :
Si cette dernière URL est bien validée et permet une extraction du numéro, on ne retombe pas sur ses pattes lors de la génération de l’iframe. Est-ce que je corrige l’iframe ou est ce que les anciennes URl sont encore valide ? Ou est ce qu’on laisse béton pour passer sur le plugin Oembed ?
++
Répondre à ce message
Et quand avec la dernière version du plugin, sur un SPIP 2.1.10 [17657], ça mouline quand on veut ajouter la vidéo (youtube en l’occurence) et il ne se passe rien ?
Ca fonctionnait il y a peu encore... comment expliquer cet état aléatoire ?
Merci beaucoup pour votre aide !
Apparemment c’est plus général que ça... aucun fichier ne veut s’uploader !! Ca tourne dans le vide... désolé d’avoir incriminé le plugin.
Tu devrais alors regarder du côté des droits sur ton dossier IMG/.
Mais les vidéos sont peut être déjà en base de donnée, ça n’est peut être que la capture qui n’est pas arrivée à bon port.
Non j’ai toujours le même problème... rien dans la base de données, les répertoire IMG a les bons droits (plein !!). Ca tourne dans le vide et en plus ça fait gonfler l’occupation mémoire de mon navigateur (fuite de mémoire ?).
Toujours rien, avec la dernière version du plugin, désinstallation, etc. Rien n’y fait, ça tourne dans le vide.
J’ai l’impression que l’udpate de la table spip_documents ne se fait pas.
A quoi devrait ressembler ma table DOCUMENTS ?
J’ai supprimé et réinstaller les plugins videos et mediatheque et rien n’y fait...
J’ai le même problème. As-tu trouvé une solution ?
Pas du tout !! Le problème persiste...
Avez-vous « désinstallé » depuis le désinstalleur du plugin ? Il n’est pas suffisant de retirer le plugin.
Sinon, il vous faut :
- rajouter ces champs à la main dans spip_documents
- supprimer l’entrée version_base du plugin Vidéo(s) dans la table spip_meta, ça forcera la réinstalle complète des tables
Le désinstalleur me renvoie une erreur.
Malheureusement, je ne suis pas un spécialiste de SQL. Pouvez-vous m’aider à rajouter les champs dans la base ? Je parle là de commande SQL à effectuer...
Merci d’avance.
Répondre à ce message
Bonjour, je pose peux être une question idiote...
Mais quelle différence y a t’il entre ce plugin et simplement le fait d’utiliser le
« Référencer un document sur l’internet : » depuis la box « ajouter une image ou un document »
Car j’ai l’impression que j’obtenais le même résultat en utilisant ce système.
(un permettant d’intégrer les video youtube, vimeo ou autre...)
Mais en même temps si un gentil dev à pris le temps de faire tout ceci il doit y avoir raison :-)
Mais la quelle ?
Cordialement.
De ce que j’ai compris, quand tu référence avec « Réference un document sur internet », si tu copie-colle l’URL, tu référence l’adresse de la page qui contient la video. Autrement dit tu reference un fichier .HTML
Avec ce plugin, quand tu copie-colle l’adresse de cette page, le plugin récupere automatiquement l’adresse de la video sur cette page. Autrement dit tu référence réellement un fichier video.
La différence est qu’on ne référence pas une URL mais bien un fichier vidéo lui même. Si Dailymotion ou Vimeo décide de changer de format d’URL, la référence de la vidéo restera valable. Ca n’est pas lié à un « code embed » ce qui nous permet sans rien changer de préférer utiliser le code « iframe » ou le code « embed » ou le code je sais pas quoi qui sortira dans 3 ans.
En somme, avec ce plugin, on différencie le fond et la forme (et on propose une inclusion HTML5 ce qui n’est pas le cas par défaut dans SPIP).
Répondre à ce message
mon problème est que la table spip_document ne s’est pas mis à jour. Aidez moi svp
Excusez moi, la table s’est mis à jour mais la video n’affiche que sa vignette
Répondre à ce message
bonsoir
un beug c’est trop bizarre
http://r19079.ovh.net/~jina/spip.php?article6&var_mode=recalcul
la vidéo est en double
une idée ?
le site est sous SPIP 2.1.12
la boucle
[(#MODELEvideo,largeur=100%)]
? qu’est-ce qui est en double ?
Répondre à ce message
Bonjour,
Petit soucis. Je tourne sous spip 2.0.17 et je souhaite installé le plugin vidéo mais il ne fonctionne pas.
Il me demande d’installer le plugin Mediathèque en version 1.6.0 minimum.
Moi je l’ai en version 1.3.7, la dernière version dispo pour spip 2.0.x
Et je ne peux pas installer le plugin Mediathèque en version 1.6.x puisqu’il faut être sous spip 2.1.x.
Une idée ?
Merci d’avance
Jonathan
Ha oui c’est une connerie ça :)
Télécharge le plugin, édite son fichier « plugin.xml », et remplace tout en bas le [1.6.0 ;] par [1.3.0 ;]. Si tu ne rencontres pas de soucis, et que tout se passe bien, merci de m’en informer que je corrige directement sur le plugin au cas où d’autres personnes rencontrent le même soucis que toi :)
Bonne soirée !
Bonjour,
J’ai remplacer tout en bas le [1.6.0 ;] par [1.3.0 ;] mais lors de l’installation, il continue à dire « Impossible d’activer le plugin ../plugins/auto/videos
Nécessite le plugin MEDIAS en version [1.3.0 ;] minimum. »
Je suis sous SPIP 2.1.12.
Où trouver ce plugin ?
Merci de votre réponse.
Tu indiques que tu as Médiathèque en version 1.3.7... Donc ta version est supérieure à 1.3.0. Ou alors tu n’as pas donné toutes les infos :)
Retire complètement la ligne « necessite mediatheque » sinon.
Répondre à ce message
J’ai placé un fichier .mp4.
Firefox le voit bien avec Flowplayer, mais incapable de le lire sous iOS.
Dois-je le convertir en H264 ?
Merci !
Bonsoir :) MP4 n’est pas un format mais un « conteneur », comme AVI par exemple, ou MOV.
Il faut effectivement que le fichier .mp4 soit encodé en H264 pour fonctionner, comme indiqué dans la doc :)
Bonne soirée !
,Merci ! Cela m’apprendra à lire trop rapidement !
Répondre à ce message
Bonsoir
Je pense qu’il y a un problème avec les fichiers Webm, Firefox 8.0 et le plug
Firefox arrive parfaitement à lire mon fichier sur mon bureau, mais pas quand je le met dans un article !
je mets mon article, j’attache mon fichier au format Webm, je mets dans mon article « video8 » et cela ne fonctionne pas, à la place, j’ai un fond noir :-(
A savoir que je me sers de XMedia Recode pour faire mes fichiers car il peut faire aussi bien faire du Webm que du h.264 :-)
Sinon, j’ai une autre question, pendant que j’y suis, j’ai bien compris que le plug va lire le fichier au format h.264 ou Webm suivant le navigateur si les deux fichiers portaient le même nom, par contre, comment faut’il faire dans l’article ?
Imaginons que mon "doc 8" est mon fichier au format Webm et que mon "doc 9" est mon fichier au format H.264, j’attache donc mes deux fichiers à mon article, mais après ???
Je mets juste "video8" ? ou alors il faut mettre un truc du genre « video8|video9 » dans mon article pour que la vidéo, soit lu par Firefox, Chrome, explorer, etc ?
J’ai compris qu’il y avait la possibilité de ne mettre qu’un fichier Mp4 et qu’alors FlowPlayer serait une alternative, mais comme je préfère ne pas utiliser de flash, c’est pourquoi je mets les vidéos aux deux formats, surtout que Flash ne va plus être possible sur le long terme sur mobile, donc...
D’ailleurs au passage, la librairie html5media (il y a une nouvelle version dispo) ne devrait pas s’installer plutôt dans le dossier "lib" de spip ?
Cordialement, Franck
Bonjour Franck :)
- Pour tes fichiers webm/h264 il te suffit de ne mettre la référence qu’au premier, le plugin se charge normalement de récupérer ses copains du même nom mais d’extension différente automatiquement. Donc quelque chose comme
<video8>devrait fonctionner. Tu peux le vérifier avec ton code source, qui doit contenir plusieurs lignes au niveau de la balise<video xxxxx><src h264/><src webm /></video>. Sinon si tu as le lien de ton site que je puisse regarder :)- Attention, ça n’est pas du MP4 qu’il faut faire, mais du H264 (le MP4 est un conteneur, pas un format) pour utiliser l’alternative Flash
- L’alternative Flash est au contraire très bonne, car la plupart des mobiles lisent le flash, et les mobiles qui ne lisent pas le Flash (chez Apple) lisent le H264. De plus tu es obligé d’en avoir une pour la tripoté de gens étranges qui utilisent encore actuellement IE :)
- L’installation ne se fait pas dans lib/ de SPIP car le ZIP de HTML5 media est très gros et plante au téléchargement/décompression quand tu l’installes via le plugin. Très gros car il contient des fichiers médias de test. C’est pourquoi il est intégré au plugin plutôt que téléchargé.
J’espère t’avoir apporté quelques réponses, bonne journée ! :)
Pour compléter ce ticket, pour ceux qui rencontreraient le même problème que Franck, il s’agissait ici en fait d’une mauvaise configuration serveur.
La parade (si la configuration de base du serveur ne vous est pas accessible) consiste à rajouter les lignes suivantes à votre fichier .htaccess (ou à créer un fichier .htaccess contenant ces lignes s’il n’existe pas déjà) :
Répondre à ce message
Juste un BUG découvert dans la nouvelle version téléchargeable. Avec le critère « doublons ».
J’ai un squelette qui se présente comme ceci :
Quand j’ajoute une vidéo directement dans le texte sous la forme de
<videoXX>, il vient s’ajouter une seconde fois dans ma boucle DOCUMENT alors que le critère doublons figure dans cette boucle.« Ceci pour laisser le choix au rédacteur d’ajouter la vidéo dans le corps du texte ou la mettre automatiquement à la fin de l’article. »
Dans la version 0.8.2 du plugin, le critère doublons agissait et maintenant plus. Je suis donc revenu à une version antérieur.
Voilà. Encore bravo pour ce plugin :-D
Bonjour à tous,
J’ai le même problème de doublons.
J’utilise Zpip, squelettes et thèmes Mapaaran.
Sur un autre site, mais pas construit avec Zpip, je n’avais pas de doublons, pas de vidéo retrouvée en lien dans les documents joints.
Ma version du plugin est la 0.7.1, voici le code
du fichier squelettes/inclure/documents.html
où j’ai rajouté le critère doublons sans résultat :
[(#REM) Portfolio : album d’images ]
<:info_portfolio :>
[
#SETtaille, 100
#SETratio_x,#LARGEUR|div#GETtaille
#SETratio_y,#HAUTEUR|div#GETtaille
#SETratio,#GETratio_x|<=#GETratio_y| ?#GETratio_x,#GETratio_y
type="#MIME_TYPE"
rel="documents_portfolio[-a(#ID_ARTICLE)][-r(#ID_RUBRIQUE)]"
[ title="(#TITRE|attribut_html|couper{80})"]>
[(#FICHIER
|image_reduire_par#GETratio
|image_recadre#GETtaille,#GETtaille,center
|inserer_attributclass,spip_logos
|inserer_attributalt,[(#TITRE|attribut_html|couper80)])]
]
Merci pour votre aide.
La réponse était déjà contenue dans ce forum,
donnée par Yffic, je la cite :
Merci à Guy de la Spip-zone qui m’a mis
les yeux dessus, merci à Yffic, merci à tous.
Répondre à ce message
J’ai un problème aujourd’hui pour l’insertion de vidéos Dailymotion, alors que les vidéos Youtube fonctionnent elles.
Cela remarche parfaitement ! Dailymotion devait avoir un petit soucis.
En tout cas, merci pour ce plugin bien pratique !
Répondre à ce message
Bonjour
Ayant besoin d’insérer également des fichiers audio, j’ai dupliqué les fichiers video.html et balises_video_html5.html en audio.html et balises_audio_html5.html. J’ai mis .mp3 et .ogg dans lesExtensionsHtml5 et remplacé nomVideo par nomAudio.
Sous Safari, ça marche (normal, puisqu’il se sert de la balise audio), sous FF le player est appelé mais playlist" :[] est vide... Il doit manquer quelque chose mais je ne sais pas quoi...
Pour l’audio, c’est le player flowplayer.swf qui est appelé, c’est normal ou est ce que c’est flowplayer.audio.swf qui devrait être appelé ?
Le lien de mes essais : http://dev-cecile.info/Spip_2_1_11/spip.php?article1
Merci d’avance
Cécile
Bonsoir
Après quelques heures de recherche, c’était tout bête... j’avais indiqué type=’audio/mp3’ alors qu’il fallait type=’audio/mpeg’ !
Le « flowplayer.audio.swf » est appelé tout seul dans un param de la balise object.
Répondre à ce message
Bonjour
Une question « simpliste » : peut on utiliser ce plugin sans passer par une plateforme d’hébergement de vidéos ? merci
Bonjour Cécile.
Le but est double :
- utiliser la balise vidéo HTML5 (et donc héberger toi même tes vidéos, comme le précise l’article)
- importer plus facilement les vidéos que tu aurais hébergées sur des plateformes
Donc la réponse à ta question est oui. Et la partie « comment je compresse mes vidéos » pourra même t’y aider ! :)
Bonjour et merci xdjuj
Je n’avais pas trouvé cette info (ou pas compris) dans l’article (j’ai pourtant lu 10 fois ainsi que tous les posts) mais si ça marche, c’est super :)
Bon dimanche
Répondre à ce message
Soucis avec Dailymotion : dans le modèle video.html, l’iframe inclus dans le paramètre src le #TITRE avec ses espaces et accents, ce qui provoque une erreur. J’ai corrigé ainsi (ligne 66 du modèle) :
Serait-il possible de corriger le plugin ?
LIbre à toi de corriger le plugin ! Il te suffit de commiter ! :)
Est-ce que tu ne devrais pas plutôt utiliser
[(#TITRE|texte_backend)]? :)Je sais que je vais avoir l’air stupide là, mais je ne sais pas ce que c’est de « commiter ».
:) Commiter c’est l’action de publier des modifications en SVN. Tous les plugins sont « libres » et il est donc possible de corriger/améliorer ces plugins librement et pour le bien collectif :)
- http://zone.spip.org/
- http://listes.rezo.net/mailman/listinfo/spip-zone-commit
- http://www.spip-contrib.net/La-Zone-Facile
Mais dans le cas précis du bug que tu viens de corriger, c’est le filtre |texte_backend qu’il faut à mon avis utiliser, teste le, et si c’est bien, commite sur le plugin (= corrige le) ou dit le moi que je le fasse :)
Bonne soirée !
Après essai cela fonctionne avec
(#TITRE|texte_backend|match{/s, %20})car texte_backend seul ne convertit pas les espaces.Pour ce qui est de commiter je vais m’y intéresser mais d’ici que j’ai tout compris je préfère que tu t’en occupes pour l’instant !
Bon j’ai regardé ton histoire :)
Ca ne provoque pas de bug, mais simplement une erreur de validation ! J’ai commité un correctif (http://zone.spip.org/trac/spip-zone/changeset/51160 ) que je t’invite à suivre à la place de ton hack, il te suffit simplement d’utiliser le filtre
[(#TITRE|urlencode)].Je n’ai en revanche pas retiré les frameborder qui sont toujours présents dans le code, même s’ils sont dépréciés aujourd’hui, car ils n’ont pas d’équivalent universel et sont un gage de rétrocompatibilité pour un certain nombre de navigateurs, et la compatibilité prime sur la validité :)
J’ai repris tout cela à tête reposée... En fait la nouvelle version ne fonctionne pas non plus. Je n’ai pas réussi à déterminer pourquoi, il doit y avoir un soucis avec la propriété animatedTitle dans certaines circonstances. J’ai finalement laissé animatedTitle vide (ce que faisait en fait mon hack en raison d’une erreur de syntaxe, car j’aurais dû écrire
L’URL sortie avec ce hack fonctionne cependant en dehors de l’iframe mais pas dans l’iframe (?) alors qu’avec urlencode l’url produite par le code ne fonctionne même pas en dehors de l’iframe.
Voici un exemple : #TITRE=Des défibrillateurs dans les refuges de haute montagne
avec mon hack l’URL complète :
par 8 Mont-Blanc
(mais ne fonctionne pas dans l’iframe)
avec urlencode (ou rawurlencode) :
par 8 Mont-Blanc
(ne fonctionne pas du tout : « An error occured »)
Répondre à ce message
bonjour,
ça serait sympa si vous pouviez utiliser la fitvids.js, une librairie Javascript (utilisant jquery) permettant de rendre les vidéos redimensionnables automatiquement en fonction de la taille du navigateur (Responsive Webdesign).
Même en pleine lecture, vous aurez la possibilité de redimensionner votre navigateur sans que cette dernière ne coupe ou reste dans sa taille figée.
lien : http://fitvidsjs.com/
@+
Répondre à ce message
Bonjour,
Au moment d’activer le plugin, un message indique :"Impossible d’activer le plugin ../plugins/videos
Nécessite le plugin MEDIAS en version [1.6.0 ;] minimum."
Où trouve-t-on ce plugin ?
Merci
Ici :)
http://www.spip-contrib.net/Mediatheque
C’est un plugin qu’il faut de toutes façons avoir ! C’est LE plugin :)
J’avais un doute sur le nom, merci de la précision
Répondre à ce message
Le h.264, fonctionne d’après ce que je comprends, mais concernant le WebM ?
Je pose la question, car l’un à besoin d’une licence payante pour les encodeurs et les sites aux vidéos payantes, et pas l’autre !
Salut :)
Il n’est pas prévu de prendre en charge le WebM (ou alors on peut le rajouter mais en option) pour les raisons simples suivantes :
Moralité, grâce au H264 avec UNE SEULE vidéo (= 1 seule compression = gain de temps + 1 seul fichier = gain de place) on répond à la problématique de TOUS les utilisateurs.
Je ne choisi pas de faire un forcing au format (même si au final j’utilise le H264 depuis de nombreuses années mais pour le coup c’est une coïncidence), je constate juste qu’en condition réelle (= sites avec de la vidéo) il n’est pas possible de faire autrement. Avec 1 vidéo H264 correctement encodée, je rends le média disponible pour tous les navigateurs du marché + iPhone + iPad + Androids ou autre... Imagine avec 80 vidéos dont 1flash, 1webM, 1 version Mobile... Ca en fait des ressources et du temps perdu en encodage !!
De plus tu peux encoder en H264 gratuitement à partir de HandBrake le plus simplement du monde ou en ligne de commande à partir de ffmpeg ou mencoder.
HTML 5 : fin du H.264 pour la vidéo sous Chrome
http://www.pcworld.fr/2011/01/12/logiciels/html-264-video-chrome/510503/?utm_source=xml&utm_medium=rss&utm_campaign=rss
Il y a du nouveau concernant les navigateurs.
On en est pas encore là, donc on verra quand on y sera et quand Flash le lira (ce qui n’est pas le cas actuellement) ;-)
Salut désolé d’en rajouter une couche et bravo pour ton travail , mais au sujet des formats HTML5 :
- Il n’y a plus aujourdhui que IE9 et Safari qui lisent le H264 ( 10% des Pcs) , Donc oui pour les mobiles H264 est indispensable, mais pour les Pcs le non support de Webm ou theora fait que les 40% restant (FF,OP,CR) ne liront la vidéo qu’en flash et enleve donc tout l’interet.
Ne compter pas sur la lecture Webm par Flash, autant proposer une lecture externe via VLC
C’est vrai :)
Mais ça veut dire se contraindre à :
- encoder 2 fois
- uploader 2 fois
- héberger 2 vidéos
C’est à dire doubler le travail et les coûts...
C’est donc une question de point de vue :
- est-il préférable d’avoir une seule vidéo (plus économique en travail et en ressources) quitte à ce que les vilains navs soient encore sous Flash, ou
- faut-il doubler le travail et les coûts d’hébergement pour satisfaire une autre partie des navs, les autres restant de toutes façons en Flash
Mais quoi qu’il en soit tu peux tout à fait utiliser le WebM avec ce plugin, tu n’as juste qu’à adapter le modèle pour qu’il rajoute le WebM en queue de peloton :) C’est rapide à faire, mais je manque de temps pour faire des jolis tests ! :)
Tu as 100% raison : il faut faire un choix :
Personnelement Je prefere ecarter les produits apple ( Iphone et Safari) et tout mettre en theora ( et Webm quand FF4 sera deployé) .
ça m’oblige à demander l’installation :
- de chrome frame quand je detecte IE
- Des codecs Xiph quand je detecte Safari PC
je comprends que certains sites doivent absolument etre compatible Iphone et donc utiliser au moins une version H264.
je n’aime pas ton expression « les vilains » , les « vilains » sont plutot ceux qui refusent de perdrent leurs royalties en supportant Webm.
Tu encodes en MPEG4 H264 à partir de FFmpeg, directement depuis ton serveur même, si tu le souhaites, du coup, d’un point de vue utilisateur, c’est gratuit. Je ne vois pas pourquoi sortir encore un autre format.
Ca fait des années et des années que j’utilise le H264, parce qu’il est incomparablement plus qualitatif que le DivX ou Xvid de l’époque :) Si WebM est mieux et plus rapide à encoder, je suis pour, mais s’il n’est pas utilisable sauf sur une niche... Je suis contre ;-)
Boycotter iPhone et iPad c’est en réalité parfaitement impossible, car c’est LA demande concernant le « mobile ». Les gens ne te demandent pas qu’un site soit « compatible tablette », ils te demandent que le site soit « HTML5 pour être lu sur iPad ». C’est pas moi qui fait le marché ;-)
La vraie réponse au problème c’est effectivement WebM + H264 + Alternative Flash en H264. Ce qui te permet de couvrir 100% à partir de 2 vidéos. C’est justement ce 2 vidéos que je remets personnellement en cause... C’est mieux qu’avant, mais toujours pas satisfaisant, moi j’en voudrais qu’une. Ou alors Flash se met à supporter le WebM et on sort l’alternative flash pour Safari et ses copains, mais ça ne résoud pas le problème des tablettes (iPad) et portables (iPhone) car c’est bien eux qui sont à la mode... Et à la mode du H264 :)
C’est l’avenir qui nous dira de toutes façons, le choix sera fait quand la guerre des géants sera remportée par l’un ou l’autre, nous en attendant, on est juste pris en otage !! :)
Tu as très bien resumer.
L’informatique est fait d’incompatibilité, je parlais d’un site dont je m’occupe qui n’est pas professionnel, donc je vais peut etre assumer le fait d’expliquer aux utilisateurs d’Itruc que leur appareil ne pourra jamais lire nos videos comme beaucoup de vidéos en flash ne sont pas toujours disponible sur Android ou Linux.
il est clair que WebM « gagnera » cette bataille , mais il est clair que ça prendra du temps et certains periphériques mobiles ne pourront pas etre mis a jour pour supporter Webm tels que les Itrucs
Prise en charge du H264, WebM et Ogg commitée.
Il suffit que les 3 versions portent le même nom et elles seront toutes les 3 remontées il suffit simplement d’en appeler une des 3, les autres sont automatiquement attachées : Video.mp4, Video.webm, Video.ogg simplement appelées via , la balise HTML5 est désormais automatique pour ces formats.
Bonjour à tous,
Nous en sommes maintenant à Firefox 4 qui d’ailleurs décale inesthétiquement l’affichage du player flash (pour constater et même proposer une solution (sachant que c’est peut-être une spécificité de mon design) voici l’URL à ouvrir avec Firefox 4 : CarnetVoyages.com). Je me repose donc la question que j’avais laissé en suspend, de tenter de rendre accessible mes vidéos, en HTML5 pour la plupart des navigateurs, et donc avoir un MODELE qui permette cette mise à disposition (même s’il faut uploader 3 fois la même vidéo dans 3 formats différents, l’aspect hébergement et financement m’importe peu).
Je me posais donc la question de savoir si quelqu’un avait mis en place cette modification sur le modèle « video » ?
S’agit-il simplement de mettre en place l’insertion des vidéos, dans l’ordre qui est décrit ici http://www.alsacreations.com/article/lire/1125-introduction-balise-video-html5-mp4-h264-webm-ogg-theora.html ?
Merci à la team de dév pour ce plugin, et merci d’avance pour les réponses aux questions
Le problème de design est résolu, sous FF4, la balise « figure » contenu dans le modèle video.html est accompagné d’un padding par défaut > 0px, autant en hauteur qu’en largeur. Je les ai forcés à zéro et plus de problème. Si ça peut en aider d’autres...
En revanche ma problématique de modèle « video » acceptant plusieurs type de format vidéos pour les rendre accessible en HTML5, reste entière.
Salut Keev, exactement comme marqué dans le commentaire du 26 février auquel tu viens de répondre, le modèle accepte déjà autant de fomats vidéos que tu uploaderas, tant qu’ils portent le même nom.
Tu n’as donc plus qu’à uploader :)
Est-ce que cela dépend de la version du plugin que j’utilise ? Je suis en v0.3 apparemment...
Oui tout à fait, le plugin en est à sa version 0.7.1 qui devrait régler votre soucis :)
Je testerai avec la nouvelle version alors... merci pour les réponses, et le plugin ;)
Salut xdjuj,
Sur ma plateforme de test, je viens de passer à la dernière version du plugin vidéo(s). Aucun problème sur la migration, cependant j’ai essayé de mettre en place la compatibilité HTML5, en uploadant une vidéo (video187) « .mp4 » et une autre (video188) « .ogg » (avec le même nom bien-sûr). Quelque soit la méthode employée (que je vais détailler plus bas), si mon article référence la <video187> et que j’essaie de la lire sous FF4, il lit la vidéo en « .mp4 » (soit la video187 et non pas la video188 encodée en OGG alors que ça devrait être le cas) avec le lecteur flash... Du coup, pour vérifier que la vidéo « .ogg » est bien lue en HTML5 par FF4, dans mon article j’ai référencé la <video188> au lieu de la <video187>. Elle est effectivement lue en HTML5.
La conclusion de tout ce charabia, c’est que le MODELE <videoYY> ne semble pas réussir à choisir le bon fichier vidéo en fonction du navigateur, pour donner la priorité au HTML5 lors de la diffusion du contenu vidéo.
Les deux méthodes que j’ai utilisées pour mettre à disposition les vidéos, sont les suivantes :
> dépôt du fichier « .mp4 » dans le dossier /tmp/upload
> dans l’article devant y faire référence, j’utilise la boîte « JOINDRE UN DOCUMENT » —> « Vous pouvez sélectionner un fichier du dossier tmp/upload/ : » qui me permet de sélectionner le fichier « .mp4 »
> le fichier « .mp4 » est copié de /tmp/upload vers /IMG/mp4
> dans l’article, la vidéo apparaît dans la colonne de gauche avec la balise <doc187>
> je mets donc dans le corps de l’article la balise <video187|html5=oui|largeur=620|hauteur=380>
> dans le dossier /IMG/mp4 je copie également le fichier « .ogg » manuellement (j’ai essayé aussi la variante consistant à déposer ce fichier dans le dossier /IMG/ogg, sans effet)
> je consulte mon article avec FF4, et c’est la vidéo « .mp4 » qui est lue dans le player flash au lieu de la vidéo « .ogg » lue en HTML5
> j’uploade le « .mp4 » en utilisant la même méthode que précédemment
> j’uploade le « .ogg » en utilisant la même méthode que pour le « .mp4 »
> donc cette fois-ci je me retrouve avec 2 documents dans mon article, le <doc187> (le « .mp4 ») et le <doc188> (le « .ogg »)
> dans mon article je fais référence à la <video187|html5=oui|largeur=620|hauteur=380>
> je consulte mon article avec FF4, et c’est la vidéo « .mp4 » qui est lue dans le player flash au lieu de la vidéo « .ogg » lue en HTML5
> si je référence ma vidéo comme ceci <video188|html5=oui|largeur=620|hauteur=380> alors elle est bien lue en HTML5 par FF4
Je n’utilise peut-être pas les bonnes méthodes, c’est pour ça que j’explique ma démarche ici, pour que vous puissiez la corriger, car j’ai déjà bien fait le tour de la question, et je suis à cours d’idées.
D’avance merci de vos réponses
Il me semble que modeles/video.html et /noisettes/balise_video_html5.html ne testent que la terminaison .m4v
Mais ils devraient tester pareillement la terminaison .mp4 sauf erreur ??
Je donne ma langue au chat...
Salut Keev.
Je t’avoue que j’ai pas tout lu, mais la remarque d’acatonne est pertinente et j’ai répercuté la modif. J’en ai profité pour rajouter le support du mkv et de « généraliser » la balise (en supprimant les codecs, qui peuvent parfois se planter si on les force, et on ne peut en forcer qu’un... alors qu’il existe plusieurs versions, autant les virer).
Du coup, si tu télécharges (demain, quand le ZIP sera fait) la dernière version du plugin (0.7.2) ça devrait corriger ton soucis. Sinon les modifs sont déjà disponibles sur la Zone :)
Merci xdjuj,
je teste ça la semaine prochaine et te fais un retour. Dans mon message précédent, la deuxième partie n’est que le détail de la première, donc si tu as compris la problématique avec la première partie pas besoin d’aller plus loin ;)
Une question vite fait quand même :
- > quand j’attache ma vidéo dans un article, et que je veux mettre à disposition un autre format de cette vidéo, où est-ce que je dépose cet autre fichier vidéo ?
quand j’attache ma vidéo dans un article, et que je veux mettre à disposition un autre format de cette vidéo, où est-ce que je dépose cet autre fichier vidéo ?
Salut Keev.
Il te suffit d’importer ta vidéo (exactement le même nom de fichier, sauf extension bien entendu), dans SPIP, c’est tout. Le plus simple et logique étant donc de lier ces fichiers différents (même nom ! J’insiste) dans le même article, ça semble juste plus cohérent mais tant que le fichier existe dans SPIP, il sera remonté :)
Ex. : monfilm.m4v / monfilm.webm ou encore monFlim.m4v / monFlim.ogv tant que le nom est le même
C’est donc ce que j’avais fait jusqu’à présent, je vais réessayer...
Bonjour Xdjuj,
je n’arrive plus du tout à afficher le lecteur vidéo dans la partie privée pour les nouvelles vidéos que je veux ajouter.
L’ancienne vidéo fonctionne toujours (parties privée et publique du site) mais pas moyen d’en ajouter une nouvelle dans un nouvel article, du moins la prévisualisation ne marche pas. Dans le doute, je n’ai donc pas publié l’article... Est-ce que ce pourrait être un problème uniquement de prévisualisation dans la partie privée, ou lors de la publication la vidéo ne sera pas visible non plus en partie publique ?
Pour info, c’est une vidéo hébergée sur mon serveur, donc ajoutée à partie de l’interface d’ajout de document dans l’article. L’extension est MKV. J’avais le problème avec la version 0.3 du plugin, j’ai donc migré vers la version actuelle, mais le problème persiste. Je n’ai pas eu de message d’erreur lors de l’ajout de la vidéo. Enfin, j’ai essayé avec une vidéo depuis Youtube et ça fonctionne.
Merci d’avance du coup de main
J’ai continué à bidouiller, plus aucune vidéo ne fonctionne et le player affiche ça à l’initialisation :
300 : Player initialization failed :
ReferenceError : Error # 1069
En plus c’est l’ancienne version du player...
Le problème est visible en page d’accueil du site CarnetVoyages.com
Merci d’avance du coup de main
Infos complémentaires :
Quand je sélectionne l’onglet « Séquences() » dans Médiathèque j’ai plusieurs Warnings. Je ne sais pas s’ils ont quelque chose à voir avec ma problématique, mais étant donné que ce sont les seuls messages anormaux, je les signale.
Merci d’avance du coup de main
URL de la page de test : carnetvoyages.com/spip.php ?page=mesVideos
Une page intéressante : http://jojaba.free.fr/html5/video.html
Salut Xdjuj,
Je sais que je ne suis qu’un casse-pieds ne rencontrant que des problèmes avec le plugin vidéo(s), mais je n’arrive pas à faire fonctionner la moindre vidéo hébergée sur mon serveur depuis que je suis passé à la dernière version du plugin. Les anciennes vidéos ne se lancent plus (sauf sous mon firefox 3.6, mais les autres versions et les autres navigateurs n’arrivent pas à la lancer), les nouvelles ne veulent pas se lancer, etc...
Tu constateras par toi-même :
http://www.carnetvoyages.com/voyages/amerique-du-sud/bolivie/article/uyuni
http://www.carnetvoyages.com/spip.php?page=mesVideos
Une idée ?
Tes deux liens fonctionnent très bien sous Safari et Firefox Mac (donc à priori partout). Tu as juste une vidéo plutôt lourde qui met sûrement beaucoup de temps à charger.
Pour peu que ton hébergement soit un hébergement mutualisé de mauvaise qualité, la vidéo est peut être clairement inaccessible en journée, et là, 1h du mat, pas de charge sur les serveurs, elle déroule sans soucis.
En tout cas, je vois de l’amérique latine ou quelque chose dans le genre et un gros 4x4 bleu à environ 2 min de vidéo, et ce sur mes deux navigateurs, donc de mon point de vue, pas de soucis côté plugin, plutôt côté hébergement (ou ailleurs).
Bonne soirée.
Salut Xdjuj,
Même constat que toi sous mon FF3.6 sous Linux, la vidéo marche très bien. En revanche (et j’ai fait tester par 4 personnes différentes sur leurs postes respectifs) ça ne fonctionne pas sur les versions plus récentes de FF (version 4 et supérieures) et sur IE, sous Windows (soit pour un grand nombre d’utilisateurs donc). Quelle est ta version de FF ?
Par ailleurs j’ai une vidéo en Flash tout aussi lourde qui elle tourne sur un autre plugin sans problème 24h/24. D’où mes interrogations quant au plugin vidéo(s).
Je suis en hébergement mutualisé chez OVH.
Merci pour tes réponses
Ta vidéo ne charge pas en entier. Je suis sûr que c’est ton hébergement qui déconne.
J’utilise Vidéo(s) sur de nombreux (gros) sites en production, et je n’ai aucun retour à ce sujet là.
Tu devrais dans tous les cas utiliser plutôt des services comme Dailymotion ou Youtube ce qui te permettrait en plus de diffuser sur ces médias, et donc peut être de récupérer quelques visites de plus :)
Mais de mon point de vue, c’est ton hébergement, car aujourd’hui ta vidéo ne charge qu’à moitié :)
Oui j’avais déjà pensé à Youtube et Dailymotion. Ce n’est pour le moment pas la politique de la maison. Peut-être que ça changera, et à ce moment là, le plugin vidéo(s) me sera à nouveau très utile.
Qu’est-ce qui aurait pu changer au niveau de mon hébergement pour que des vidéos qui marchaient bien, ne marchent plus (ou qu’à moitié) ? Application de quotas sur ma bande passante ? Autre chose ?
Merci encore pour ta disponibilité.
Répondre à ce message
Comme marqué dans la doc, il faut utiliser le modèle vidéo
rip dvd mac
Répondre à ce message
Bonjour !
J’ai réussi à mettre ce plugin en place mais... la seule vidéo que j’utilise fonctionnait il y a quelques jours et ne fonctionne plus à présent. Je bataille un peu mais je ne comprends pas. Je n’ai pas rajouté de plugins, juste modifié mes squelettes et c’est le même résultat (zone noire) que je fasse appel au modèle dans le squelette ou que j’utilise le raccourci dans mon article.
Rien d’évident à priori...
Merci d’avance pour l’aide qui sera apportée.
Si rien n’a changé à part tes squelettes et qu’avant que tu les changes ça fonctionne... Je pense que le problème vient de tes squelettes je ne vois pas comment le plugin pourrait être en cause ! :) Et sans lien, dur de tester :)
Bonne soirée.
Non non je n’accuse pas le plugin du tout. J’essaye de trouver une solution.
Voici le lien qui permettra éventuellement de voir ce qu’il se passe (il faut cliquer sur la dernière imagette pour lancer une fancybox avec la video) :
http://agencemercure.ru/Isklyuchitel-noe-imenie-v-Bretani?var_mode=recalcul
Je précise que, fancybox ou pas, j’ai toujours la même difficulté...
Merci.
Bon... ça re-fonctionne ce matin...
Là je n’y comprend rien !
C’est ce que je constate :) Safari ou Firefox me renvoient une vidéo Youtube :) Du coup je suppose que tout va bien ! :)
Oui tout va bien. Merci ;-)
Juste un dernier problème : tout fonctionne bien quand j’appelle ma vidéo dans une fancybox. Mais quand je sors le code pour l’inclure dans ma page, la boucle ne retourne rien. Je dois faire une erreur quelque part et j’avoue que mon squelette est bien chargé donc il m’est difficile de trouver.
C’est donc ta boucle qui doit porter
{doublons}, ce qui empêche d’afficher un document qui est déjà utilisé dans#TEXTE. Ou quelque chose dans le genre car il n’y a pas de raison ! C’est que ta boucle n’est pas bonne ou est « hors contexte » SPIP, enfin regarde du côté de ta boucle ;-)Répondre à ce message
Dans sa dernière version 0.8.4, le plugin ne fonctionne plus. Quand on ajoute le lien de la vidéo, le petite roue tourne, puis disparaît et aucun document n’est ajouté.
Ca commence à me baver sur les rouleaux tous ces plugins qui ne fonctionnent plus d’un coup sans que l’on puisse facilement remettre l’ancienne version… =(
Bon en fait je ne comprends pas trop, ça fonctionne avec certaines vidéos, pas avec d’autres, c’est à ni rien comprendre… Pourtant avant la mise à jour tout fonctionnait nickel, donc soit c’est un autre plugin mis à jour qui fout la merde ou alors la vidéo sur laquelle j’essayais…
Si tu ne fais que râler je ne vois pas comment on pourrait t’aider car ça n’est pas constructif :)
De quelle mise à jour parles-tu ? De ton serveur ? De SPIP ? De tous tes plugins ? De tes squelettes ? Avant la mise à jour quelles étaient les versions des plugins, de SPIP ?
Jusqu’à preuve du contraire ce plugin fonctionne parfaitement bien puisque nous sommes nombreux à l’utiliser sans problème. Le contraire serait un cas particulier sur lequel l’un d’entre nous tomberait. C’est tout l’intérêt d’être nombreux, c’est qu’on balaye plus de cas et donc profite de plus d’expérience. Mais tant que rien n’est identifié, le plugin fonctionne.
Si tu es capable d’affirmer qu’avec « telle vidéo » ou dans « tel cas » le plugin ne fonctionne pas, et que tu es capable de le reproduire (et que donc nous serons nous aussi capable de reproduire), alors on pourra tenter d’apporter un correctif au problème.
N’oublie pas que le plugin peut être entravé dans son fonctionnement par beaucoup de problèmes extérieurs. Il s’informe sur une vidéo, sur plusieurs plateformes différentes. Si ton hébergeur change sa politique et n’autorise plus le plugin à demander des infos, le plugin est battu. Si l’un des hébergeur de vidéos (Youtube ou autre) change également ses infos, il se peut que le plugin n’arrive plus à les récupérer, car ni Youtube ni Dailymotion ne nous préviennent personnellement quand ils changent des choses... Si une vidéo passe « privée » ou quelle n’est pas encore encodée ou public, il se peut que le plugin n’y ait pas accès alors que toi tu la vois dans ton admin. PHP5 est également requis pour le moment.
Bref, beaucoup de paramètres peuvent justifier le problème après lequel tu sembles râler :)
Désolé, j’étais assez fatigué hier soir, je n’avais ni le temps ni le courage de développer.
Il m’est juste arrivé plusieurs fois que la mise à jour d’un plugin le fasse complètement bugger, sans jamais découvrir pourquoi. Sur deux sites ça me l’a fait avec Crayons, j’ai tout essayé et je n’ai jamais réussi à trouver pourquoi. Heureusement que j’avais gardé une version antérieure, mais maintenant je suis condamné à ne plus jamais le mettre à jour.
Bref, dans le cas présent, c’est apparemment cette vidéo qui est impossible à ajouter : http://www.dailymotion.com/video/xkonde_new-aliens-colonial-marines-action-trailer_videogames
En récupérant le code de l’iframe généré dans la page d’une autre vidéo qui fonctionnait et en modifiant les infos à la main, j’ai pu cependant l’afficher comme toutes les autres vidéos. Mais impossible en utilisant .
Effectivement, le plugin fonctionne sur les autres vidéos, mais pas sur celle là. C’est intéressant et je vais pouvoir regarder pourquoi :) En attendant pour Crayons, il est indispensable et je l’utilise toujours les jours, et à jour. Les quelques fois où il arrive qu’il soit cassé, il ne faut pas 2 jours pour qu’il soit réparé !
Si tu as besoin de gérer les versions de tes plugins (mais il n’y a pas de raisons de le faire, croit moi) il te faut alors utiliser SVN. Le plugin STEP le fait peut être aussi je ne sais pas.
Je te tiens au courant dès que j’ai testé ton truc.
Bah disons que ce n’est pas grave pour cette vidéo là en question, les autres passent. Apparemment les rédacteurs du site m’ont dit que parfois ça arrivait qu’une vidéo ne passe pas de temps à autre et qu’en attendant un peu ça s’ajoutait finalement. Là apparemment ça ne veut vraiment pas, ça doit venir de DailyMotion.
Pour les dernières versions de Crayons, elles provoquent des bugs monstrueux sur deux des sites que j’ai fait, mais pas sur un 3e je crois. Donc soit j’ai une manière de coder ou un bout de code quelque part qui fait que ça merde, mais j’ai essayé plusieurs fois des mises à jours à plusieurs mois d’intervalle et ça ne changeait rien. Depuis j’ai laissé tomber et je reste sur la dernière version qui fonctionne : 1.9.1 [41596].
Bon bah suite à la discussion, j’ai réessayé de le mettre à jour (Crayons) et là maintenant ça fonctionne. Donc soit ça venait du plugin et quelque chose à changé dedans, soit ça venait du site (mais je n’ai quasiment rien modifié depuis pourtant…). Je dirais aux rédacteurs d’être attentif pour voir si ça marche vraiment partout.
Répondre à ce message
Je colle l’url dans la petite boîte de dialogue « ajouter une video »
http://www.dailymotion.com/video/xigxr2_mecanisation-en-scv_tech
Je valide et j’ai un message vert « de succès » : La vidéo « dist_daily:MECANISATION EN SCV » a bien été ajoutée. Chouette je me dis !
j’insère ensuite bravement
<video1985>puisque c’est le document 1985 et là j’ai droit à une erreur 404 The requested URL monsite/IMG/xigxr2_mecanisation-en-scv_tech was not found on this server ! Grrrr.......J’ai zappé quelque chose ?
Tu utilises sûrement un autre plugin que Vidéo(s) qui gère aussi les vidéos et qui ne sait pas les lire :)
Faut faire un choix, soit l’un, soit l’autre, soit fusionner les modèles des deux plugins pour tes besoins :)
Répondre à ce message
bonjour,
que dois-je faire ?
voici ce que je reçois comme message lorsque je tente d’attacher une video youtube dans mon article :
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/lib/Videopian.php:724 Stack trace: #0 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/formulaires/insertion_video.php(64): Videopian::get('http://youtu.be...') #1 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/ecrire/public/aiguiller.php(168): formulaires_insertion_video_traiter_dist('30', 'article') #2 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/ecrire/index.php(62): traiter_formulaires_dynamiques() #3 {main} thrown in /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/lib/Videopian.php on line 724Bonjour :)
Utilises-tu une adresse Youtube particulière ?
J’ai utilisé cette adresse youtube qui est une de mes vidéos publiques :
http://www.youtube.com/watch?v=FoI_GrFM94kEt pour cette adresse je viens de recevoir un autre message plus complet avec des « Warning » cette fois :
Tu as la réponse à ta question, la configuration de ton serveur t’interdit la récupération d’URL externes, il faut voir avec ton hébergeur, mais pour l’instant tu es piégé désolé :)
Si je veux changer cela avec mon hébergeur, je dois lui demander quoi exactement ?
Voici la réponse pour toutes les personnes qui sont chez Infomaniak :
http://www.infomaniak.com/support/faq/faq_home.php?language=french&faq=762
Je te remercie de ton retour sur ton hébergeur, j’ai mis à jour la documentation en ce sens car tant que nous ne seront pas passé à l’utilisation de Oembed ça pourra sûrement servir à d’autres personnes :)
Merci gregol.
En essayant ce plugin j’ai eu un long message d’erreur à rallonge avec mon site hébergé chez infomaniak au moment où j’ uploadais une vidéo youtube.
Je comprenais d’autant moins que ce plugin vidéo fonctionne nickel avec mon deuxième site chez free .
Finalement j’ai lu ton post gregol, et bingo ca marche maintenant.
Merci aussi à l’auteur de ce plugin.
Répondre à ce message
Salut tout le monde,
Moi je viens juste prévenir pour ceux qui comme moi on un fichier mes_fonctions.php avec plein plein plein plein de fonctions, certaines utilisées, d’autre plus mais toujours présentes.
Je ne sais pas qu’elle fonction est la responsable, mais une de ces trois ne permet le fonctionnement du plugin.
Peut-être que xdjuj saura le dire... Mais du coup maintenant ça marche !
Bravo pour ce plugin !
Julien.
Répondre à ce message
Bonjour,
Lorsque je mets la boucle :
dans inc-documents.html
la page article m’affiche tout de même la liste textuelle des vidéos, ce que je ne veux pas.
quelqu’un peut-il me dire où est mon erreur ?
merci
dd
petit complément :
lorsque j’upload une vidéo (l’url de la vidéo est : http://vimeo.com/17716384) j’ai le message :
La vidéo « dist_vimeo:Nyctalopie, ou le surf de nuit... » a bien été ajoutée.
(ça c’est peut être normal)
mais dans mon article je me retrouve avec :
Documents joints
Nyctalopie, ou le surf de nuit... (Vimeo – 349 octets)
[ url = http://www.site.com//IMG/17716384 ]
et là je ne crois pas que ça soit normal car l’URL ne fonctionne évidemment pas et il n’y a pas de fichier 17716384 dans le répertoire IMG.
dans mon modèle inc-document.html j’ai ajouté :
Autre étrangeté : lorsque j’upload cette vidéo : http://vimeo.com/moogaloop.swf?clip_id=17716384 (ancien code de viméo) avec « ajouter une vidéo » j’obtiens des erreurs du type
( Warning : file_get_contents(http://vimeo.com/api/clip//php) [function.file-get-contents] : failed to open stream : HTTP request failed ! HTTP/1.0 404 Not Found in /srv/d_serveur/www/www.site.com/htdocs/plugins/auto/videos/lib/Videopian.php on line 591 )
mais lorsque j’upload ce lien avec « ajouter un document » cela fonctionne sauf que cela ne récupère pas les tags ni la vignettte.
dd
je me répond : en ajoutant l’extension dist_vimeo cela fonctionne
Répondre à ce message
Le lien des vidéos de la forme youtube.com/watch ?v=9RefzyfeU , se retrouve sous la forme monsite.com/IMG/9RefzyfeU, ce qui fait qu’on perd le lien original dans la partie privée, et que le lien généré quand on utilise une boucle documents pointe vers un document inexistant. Est-il possible de corriger cela ?
Bonjour Berman.
Je ne comprends pas la question. Est-ce que tu peux fournir un extrait de ton code, parce que je ne sais pas d’« où » tu parles (Où ça se retrouve ? Où ça le lien original ? Quelle balise pour le « lien généré » ?)
Ton lien Youtube ne fonctionne d’ailleurs pas :)
Tout simplement quand j’insère une vignette avec la balise
<doc11>par exemple, le lien de la vignette générée est de la forme monsite.com/IMG/9RefzyfeU alors que le lien entré pour ajouter la vidéo est youtube.com/watch ?v=9RefzyfeU.Ce que j’appelle lien original, c’est le lien vers la vidéo, celui que je rentre dans le formulaire pour ajouter une vidéo (exemple : youtube.com/watch ?v=9RefzyfeU). Ce lien, je ne le retrouve nulle part, ni dans la génération des vignettes, ni dans la médiathèque qui du coup me stocke des liens hybrides entre documents locaux (répertoire /IMG) et liens de plateforme vidéo, comme l’exemple ci dessus (9RefzyfeU), d’où au final un lien de la forme : monsite.com/IMG/9RefzyfeU qui ne pointe évidemment sur rien.
Note : le lien de la vidéo ne fonctionne pas, c’est volontaire j’ai mis des caractères de façon aléatoire (quelque soit le lien j’ai le même résultat).
Comme marqué dans la doc, il faut utiliser le modèle vidéo
et non le modèle doc.
Comme dit précédemment sur ce forum, ce comportement a été voulu pour ne pas pénaliser les personnes n’étant pas passées à HTML5, ne pas perturber un fonctionnement existant.
Si tu souhaite utiliser doc, tu peux simplement l’adapter pour appeler le modèle vidéo (en t’inspirant des tests présents dans le modèle vidéo).
Merci pour la réponse, alors, sortons du cadre de l’utilisation des balises. Quand j’utilise le plugin médiathèque, je n’ai pas accès au lien original, là c’est un peu plus embêtant. (voir capture)
Bon, alors j’ai touché directement au fichier /plugins/videos/formulaires/insertion_video.php
J’ai remplacé :
Par :
C’est pas bien je sais, mais j’obtiens ce que je voulais. Comme je ne suis pas programmeur, que je ne fais que de la bidouille, je ne comprends pas le traitement infligé à la variable lavideo, quelle est son utilité ?
Bon, en fait y’a un peu plus à faire, pour que ça fonctionne aussi coté public...
Bon en fait, à force de triturer, je commence à comprendre... le pourquoi du comment. Ma modification du dessus n’est pas bonne.
Ta vidéo est identifiée par un « ID », id qui est fonction de la plateforme. Si tu stockes le lien vers ta vidéo, si demain il change, c’est foutu. Alors qu’avec le ID il suffira de changer simplement ce qui est « autour » :)
Je me pose la même question ici :-)
Répondre à ce message
Hello,
immense merci pour ce plugin ! Le parsage des URL, ainsi que le vignettage automatique, sont vraiment précieux.
J’avais un problème avec la taille des vignettes pour vimeo : contrairement aux autres vignettes, les vignettes vimeo étaient ridiculement petites.
Après un coup d’oeil dans le code, il apparaît que vimeo renvoie plusieurs vignettes, dont nous devrions retenir idéalement celle qui correspond le mieux à la taille attendue par le plugin. En attendant cette solution idéale, cette solution fonctionne tant que vimeo revoie les vignettes par ordre de taille croissante : on prend simplement la dernière vignette plutot que la première. Il semble que cela fonctionne aussi avec les autres fournisseurs.
Dans formulaires/insertion_video.php
HTH,
Sam.
Répondre à ce message
Bonjour
J’ai installé la mediatheque et le plugin video.
Quand j’ajoute une vidéo à partir du sélecteur lors de l’édition d’un article, rien ne se passe. Je n’ai pas d’erreur qui remonte dans l’interface.
Je pense avoir un problème d’installation de mes plugins
Pouvez vous m’orienter sur ce que je dois vérifier au niveau installation ou log.
Le processus de désinstallation échoue pour info.
Merci
Répondre à ce message
En mutu 1and1, pour fopen la reconfiguration depuis le .htaccess ne semble pas fonctionner.
il semblerait qu’il faille ajouter un php.ini à l’endroit où s’excute le script (soit la racine de « ecrire/ »)
Répondre à ce message
Bonjour,
Lorsque j’upload une video via ce plugin (exemple : http://www.youtube.com/v/D3cFACyroRo )
cela ne récupère pas la vignette d’aperçu ?
Est-ce possible de combiner ce plugin avec un mur de video Cooliris <cooliris|id_article=x> ou <playliste|video|id_article=x>
Lorque j’upload depuis Viméo (ex http://vimeo.com/moogaloop.swf?clip_id=21338580
j’obtiens des erreurs du type :
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php:637 Stack trace : #0 /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php(637) : SimpleXMLElement->__construct(’’, 16384) #1 /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/formulaires/insertion_video.php(64) : Videopian::get(’http://vimeo.co...’) #2 [internal function] : formulaires_insertion_video_traiter_dist(’4’, ’article’) #3 /srv/d_site/www/www.site.fr/htdocs/site/ecrire/public/aiguiller.php(168) : call_user_func_array(’formulaires_ins...’, Array) #4 /srv/d_site/www/www.site.fr/htdocs/site/ecrire/index.php(62) : traiter_formulaires_dynamiques() #5 main thrown in /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php on line 637
Répondre à ce message
Bonjour,
L’interface de lecture vidéo n’est pas la même selon les navigateurs
En particulier en l’état, sur un firefox Mac, le bouton de plein écran n’est pas affiché
A l’inverse sur Safari, je vos le plein écran mais le bouton son ne permet que on/off
Une piste pour modifier cela ? je ne la vois pas trop
merci
Comme ça doit être marqué dans l’article :) Firefox n’est pas capable de lire le H264. Quand tu es sous Firefox, tu utilises donc la version Flash (FlowPlayer). Quand tu es sous Safari, tu utilises le lecteur HTML5 de Safari. Il est donc normal que la présentation ne soit pas la même.
Il te reste à encoder tes vidéos en WebM par exemple, en plus du H264 si tu veux que Firefox utilise son lecteur HTML5, mais ça fait de la redondance. Tu trouveras plus d’infos/discutions sur ce même sujet dans les commentaires précédents :)
Bonne journée !
oui j’ai bien compris ça.
En fait pour être plus clair, il semble que l’on puisse gérer les boutons de FlowPlayer via des options, à la vue de ça : http://flowplayer.org/setup/index.html
Mais j’ai l’impression que tu utilises un autre js que le leur ?
Toujours comme marqué dans l’article :p le plugin utilise le projet HTML5Media => https://github.com/etianen/html5media qui importe directement un joli flowplayer :) Regarde donc de ce côté là ;-)
bien voilà ça m’a bien aidé, merci ;-)
Donc en ajoutant ce code on obtient le bouton pleine page + une barre de couleur
Plus là :
https://github.com/etianen/html5media/wiki/Custom-Flash-Players puis là http://flowplayer.org/plugins/flash/controlbar.html
Répondre à ce message
Bonjour,
j’essaie d’utiliser ce plugin mais j’ai un petit soucis d’erreur dans le squelette que je ne comprends pas. La vidéo au format H264 s’affiche bien dans l’article sous FF4 mais SPIP affiche une erreur dans le squelette :
Un petit coup de main serais bien utile !
Le lien vers le site : Test _Latoniccia
Merci d’avance
Salut Balou :)
Hormis le très grand nombre d’erreurs HTML sur ta page (balises pas fermées, balises mal employées, etc. ;-) ) la vidéo n’est pas affichée par le plugin Vidéo(s) manifestement plutôt le plugin Lecteur Multimedia non ?
En tout cas, la balise vidéo est « vide » sûrement à cause de ton erreur SQL qu’il te faudrait essayer à la main dans phpMyAdmin par exemple, pour voir à la corriger...
Ce qui m’étonne c’est que je ne reproduis pas ton « bug ». Est-ce que tu as essayé sur une base « propre » parce que là, vu le nombre de plugins activés, je suppose que tu en as autant qui sont désactivés et que c’est un peu le bordel ;-)
Fait peut être du pas à pas en désactivant tes plugins pour identifier ton problème.
Sur tes conseils j’ai nettoyé le site.......
Maintenant il y a seulement 4 plugins dans le répertoire Auto. Ces quatre plugins sont actifs.
Il s’agit de :
- cfg 1.16.0
- Mediathéque 1.6.3
- Spip Bonux 2.2.20
- Video 0.7.2
Mais j’ai toujours la même erreur SQL. J’ai essayé directement dans phpmyadmin la requète me donne la même erreur. Je ne comprend pas pourquoi !
Le lien : Test_Latoniccia
D’autre par quand je suis déconnecté de Spip, la vidéo se charge à l’aide de quicktime !!!
Merci de ton aide
Répondre à ce message
Bonjour,
J’ai installé le plugin sans souci cependant rien ne s’affiche dans mes articles. J’ai pourtant bien suivi la procédure... Dans la page de configuration je ne peux pas non plus changer les valeurs par défaut (560x315px). Quand j’enregistre cela revient à la configuration d’origine.
Même la page modèle ne fonctionne pas (spip.php ?page=mesVideos) les vidéos n’apparaissent pas !
Mes plugins actif :
- Acces Restreint 3.1.0
- Champs Extras2 1.9.0
- Interface pour Champs Extras1.2.2
- Le Couteau Suisse 1.8.38.00
- Mediathèque 1.6.3
- Saisies pour formulaires 1.9.8
- SPIP Bonux 2.2.19
- Thickbox v2 0.3
- Vidéo(s) 0.7.2
Merci pour votre attention,
Salut Julien.
Si tu désactives Accès Restreint et/ou le Couteau Suisse ça donne quoi ?
Je ne vois pas le plugin CFG dans ta liste, il est nécessaire pour les configs par défaut.
Tu appelles bien tes vidéos avec
<videoXX>? Ou directement dans ton squelette avec#MODELE{video,truc}?Bonjour,
Alors CFG a bien corrigé le problème dans le menu config.
J’ai désactivé les plugins en question à tour de rôle et ensemble en vidant le cache et cela ne change rien :-( Il me semble appeler les vidéos correctement. Dans mon cas :
J’ai encore essayé la page : spip.php ?page=mesVideos mais la aussi rien :-/
Ça m’embête il m’inspirait bien se plugin !
Ma version : Spip 2.1.10 et mon hébérgeur infomaniak
Merci,
Si tu as un lien qu’on puisse jeter un oeil.
Que donne le code source généré par
<video329>? Quelle est le nom complet de ta vidéo ?Alors voici le code générer dans ma page. Mais je me rend compte d’un truc, j’ai rien de tout ça dans mon répertoire IMG... J’ai du raté quelque chose. Mais j’ai un fichier html (Gi-yeGw-fWY-cda8.html) dans IMG/distant/html/
Mais voici le lien de la page : http://www.nidecker.com/paddle/ C’est dans la news 5 mai 2011 ou se trouve le code suivant (
<video329>) mais cela n’apparait pas.Et le lien sur youtube
Merci :-)
Répondre à ce message
bonjour,
Je teste aujourd’hui le plugin.
En voulant ajouter une vidéo provenant de Dailymotion ou viméo (pas testé avec les autres), j’ai tout un tas de Warning php du genre :
On me dit que la vidéo dist_truc est bien ajoutée, mais bien sûr je ne peux rien lire, l’url n’est pas la bonne.
Je ne sais pas trop où chercher pour résoudre le problème.
Ma version de php est la 5.2.17 et spip 2.1.10.
Si quelqu’un peut me dire me dire ce qui cloche. Merci
Salut Norbert :)
Ton message d’erreur semble indiquer que ton hébergeur n’autorise pas la fonction PHP file_get_contents sur les URL distantes, t’interdisant de récupérer des infos hébergées ailleurs (peut être pour des raisons de « sécurité »).
J’ai peur que pour l’instant tu sois donc bloqué, tant que ton hébergeur ne t’autorisera pas ou que nous n’aurons pas branché le plugin sur un autre service (en Todo depuis plusieurs mois :p).
Répondre à ce message
Bonjour,
Juste pour signaler que lorsque l’on a activé le plugin « Mots objets » il faut aller dans la médiathèque pour attribuer un mot clef aux vidéos (pas possible sur la page d’un article par exemple).
dd
Répondre à ce message
Bonjour,
Je n’arrive pas à faire afficher les vidéos sur le site public
je rentre l’adresse url d’un lien vimeo ( http://www.vimeo.com/5447982 ) et le document est bien pris dans l’interface de spip (pas de msg d’errreur).
dans ma page article je rentre le code suivant pris dans le repertoire exemple :
mais rien ne s’affiche
je suis sur OVH en PHP5, SPIP 2.1.10
Je voudrais juste afficher pour chaque articles les vidéos qui lui sont liés.
qq aurait il une piste pour régler le pb ?
Merci
Fractale
re-bonjour,
en local ce code fonctionne bien pour afficher des vidéos vimeo
le souci provient donc d’ovh ou de ma configuration de plugins :
j’ai bien indiqué SetEnv PHP_VER 5 dans le .htaccess
dans la page mesvideos.html (http://www.babiole.net/spip.php?page=mesVideos&var_mode=recalcul) j’obtiens uniquement l’extension (DIST_VIMEO) et le nom de la vignette, mais pas de vidéos.
Quelqu’un aurait t’il rencontré ce genre de pbs auparavant ?
merci
fractale
Salut Fraktale :)
Je viens de tester avec ta boucle (rien d’autre) et ta première vidéo, sur un SPIP neuf avec le plugin Vidéo(s) dans sa version 0.7.1 et ça fonctionne très bien.
Vu ta page générée, les infos sont bien en base (puisque j’ai retrouvé la vidéo). Par contre, tu n’as peut être pas mis en prod, mais je ne retrouve pas de trace de la iFrame dans tes articles.
Tu as une erreur jQuery (parce que ton insert_head arrive après ton target blank jQuery). Mais je ne pense pas que ça joue.
Est-ce qu’au moins la iFrame est bien appelée dans ton code source ?
Peut être que le plugin Player que tu utilises a également un modèle «
<video>» qui passe au dessus de celui de Vidéo(s). Vérifie en désactivant ce plugin pour voir ?Je n’ai pas le temps de tester sur un OVH pour le moment :) Peut être qu’ils bloquent la iFrame.
merci xdjuj de ta réponse.
je croyais que le pb venait d’une balise
<video>créé auparavant avec le plugin champs extras.Mais je l’ai désactivé et le pb persiste.
idem pour le plugin lecteur multimédia que j’ai désactivé sans amélioration
Dans ma page article je mets juste le code
dans le résultat de la boucle pas d’iframe indiqué
ou faut il que je fasse appelle à l’iframe ?? article.html ou la page du modèle ?
sinon je ne comprends pas : parce que ton insert_head arrive après ton target blank jQuery
est placé juste avant la balise
</head>Que faut il que je modifie pour régler ce pb de ’target blank jquery’ ?
Salut :)
Concernant le plugin Vidéo(s) charge ta page en rajoutant ?var_mode=inclure pour voir quels sont les « squelettes/modèles » qui sont appelés (tu peux utiliser var_mode=debug sinon). Tu pourras vérifier que le modèle
<video>est bien présent et appelé.Sinon pour jQuery, tu as une fonction qui gère le target blank (de mémoire la même que sur B&M ;-) ) et elle est placée AVANT ton appel à jQuery. Ton appel à jQuery qui est fait SOIT via #INSERT_HEAD soit tout seul depuis peut être ton inc-head. Donc en gros, il faut que tu inc-head ou #INSERT_HEAD soit appelé AVANT tes
<scripts />persos.Répondre à ce message
Depuis ce matin (suite passage en spip 2.1), l’image de previsualisation de la video dans la colonne de gauche d’édition d’une article s’affiche à la taille standard de l’image, et déborde donc largement de la colonne, recouvre une partie de la fenêtre de saisie du texte.
Comment éviter ce débordement problèmatique ?
Élement de réponse,
J’ai récupéré le fonctionnement normal en forçant le champ ’créer_preview’ de la table meta à ’oui’. Le test de cette valeur se trouve dans ecrire/inc/document.php
Cela est-il normal ?
Répondre à ce message
J’ai dans le documents.html de mon squelette une boucle qui est censée prendre en charge en fin d’articles les vidéos qui n’auraient pas été déjà traitées dans le corps de l’article.
Le critére vu=non ne semble pas pris en compte.
J’ai un procédé similaire avec les audio qui marche sans soucis. d’où cela peut-il venir.
Hum... Tu veux dire que les vidéos sont toutes remontées ou que tu n’en remontes aucune ?
Désolé pour l’imprécision.
La boucle ci-dessus me présente les vidéos, même si elles ont déjà été présentées dans le corps de l’article.
Répondre à ce message
Dites, c’est normal qu’une vidéo ne s’affiche pas dans l’espace privé tant que l’article n’est pas en ligne ?
C’est assez gênant quand on veut vérifier qu’il n’y a aucun soucis avec une vidéo avant de mettre l’article en ligne aux yeux de tous…
Je pense que le dernier commit que je viens de réaliser corrige ce désagrément :) Les documents sont dorénavant « publiés » par défaut.
Ah cool, super réactivité =D
Répondre à ce message
Je rencontre un soucis avec Vimeo. Aucun vidéo de ce prestataire ne joue.
J’ai i’mage fixe, mais pas de possibilité de lancer le player. Seul possibilité : clic droit et regarder la video depuis le site.
Que puis-je faire pour rendre jouables ces videos ?
Hum... Aucun problème avec Vimeo ici (et toutes mes vidéos y sont).
Répondre à ce message
Bonjour,
Juste pour signaler que ce plugin n’est pas compatible avec le plugin mediatheque...
(quand on ajoute une video, elle va bien s’inscrire en base mais n’apparait pas dans l’interface)
c’est dommage.
Je n’ai pas encore eu le temps de me pencher sur le problème.
merci
Salut :)
Il est parfaitement compatible avec Mediatheque, depuis ses premières versions déjà.
Vérifie que tout est bien à jour, car il a été conçu en ce sens, et fonctionne :)
++
Chez moi quand je desactive mediathèque tout va bien, et quand j’active mediathèque les vidéos n’apparaissent pas.
J’ai tout mis à jour à l’instant et effacé le cache.
Faut que tu nous détailles un peu mieux alors :
- les vidéos n’apparaissent pas où ? dans le privé ? dans le public ? les deux ?
- quels sont les autres plugins ?
- quels sont tes versions de SPIP et de tes plugins ?
Car Vidéo(s) fonctionne parfaitement avec Médiathèque sur tous les sites sur lesquels il tourne pour moi :)
Mon problème avec le plugin mediathèque activé :
- j’ai bien le cadre « ajouter une video », je rentre une url, ca mouline, un cadre vert me dit « la video a bien été ajoutée », puis c’est tout : pas accès au numéro de la vidéo ni rien.
Le lecteur fonctionne bien, je peux toujours ajouter des vidéos avec
mais je ne peux simplement pas les trouver dans l’interface
- les plugins actifs : 36 plugins activés.
Agenda
API de vérification
Autorité
Aveline : collection de noisettes
cfg : moteur de configuration
Champs Extras2
cipr : Prévisualisation étendue
CleverMail pour SPIP 2.0
Comments
Compositions
Corbeille
Couteau KISS
Crayons
Facteur
Formulaire de contact avancé
Fulltext
Gravatar
Interface pour Champs Extras
jQuery UI
Le Couteau Suisse
MediaBox
Menus
Multilang
noiZetier
Nuage
page twitter pour Zpip
Saisies pour formulaires
Sauvegarde automatique
SLOGAN
Snowblind
SPIP Bonux
Squelettes Z pour SPIP (Zpip)
Thumbsites
Vidéo(s)
YAML
ZPIP-vide : un squelette Z vide de contenu à remplir avec des noisettes
Tous les plugins sont à jours (mis à jour aujourd’hui avec dernières versions stables)
J’ai pu encore faire de tests plus poussés, juste constaté que quand je désactive le plugin Médiathèque, alors le plugin vidéo remarche correctement.
Merci de te pencher sur ce pb.
si besoin je te donne accès à l’interface et au ftp.
Salut, normalement si tu recharges ta page, le doc apparait, non ? enfin chez moi c’est comme ca. Mais c’est vrai que c’est dommage qu’il n’apparaisse pas immediatement
Ha ok ! J’ai pas regardé ça, c’est le truc dont tu m’avais parlé par mail ? Je jetterais un zieu, j’aurais peut être un peu de temps aujourd’hui :)
Chez moi recharger la page n’y fait rien. Le pb vient peut-être plutot de Mediatheque puisque Videos fait bien son boulot (le doc est bien en base).
J’en doute parce que Mediatheque est un plugin très fiable (et forcément bien mieux codé que notre humble Vidéo(s)).
Je crois que tu as effectivement soulevé un bug :
spip_types_documentsWHEREextensionLIKE ’%dist_%’Je parie que non, en gros ta base de donnée n’a pas été mise à jour, et je pense que ça se produit pour une installe « propre ». Notre installeur doit merder on va corriger :)
effectivement, aucune reponse a la requette sql et pas de video dans le portfolio.
je vais essayer de corriger la manuellement la table types_documents
Non non touche à rien. On va corriger. En gros tu as dû installer le plugin Vidéo(s) « avant » le plugin Médiathèque, et Vidéo(s) essaye de mettre à jour des champs qui n’existaient pas encore. Je pense que si tu désinstalles vidéos et le réinstalle ça devrait le faire, mais je vais publier un correctif je suis entrain de regarder :)
trop tard ! :)
j’ai ajouté un champ :
et ca semble corriger le pb pour youtube.
Mais pour faire plus propre je vais faire comme tu dis...
Merci de t’être penché sur ce pb.
humhum :
spip me dit :
La désinstallation du plugin a echoué. Vous pouvez néanmoins le desactiver.
ok ca marche. il a fallu supprimer aussi l’enregistrement videos_base_version dans la table meta pour relancer la requette sql au moment de la reinstallation.
Merci !
Tu en as oublié la moitié :)
Le correctif a été commité, le bug est (normalement) corrigé, merci de ton retour !
Bonjour xdjuj,
J’ai exactement le même problème que joachim, à savoir le plugin ne fonctionne que si la médiathèque est désactivée...
Je suis sous SPIP 2.1.8 [16966].
Plugins :
- Barre Typo V2 pour 1.9.2 et suivantes 2.5.3 - stable
- Boutons d’administration supplémentaires 2.4 - stable
- cfg : moteur de configuration 1.16.0 - stable
- Enluminures typographiques pour 1.9.2 et suivantes 2.1.4 - stable
- SPIP Bonux 2.0 1.8.5 - stable
- Vidéo(s) 0.7.1 - en développement
Je précise que je ne teste que sur des vidéos de youtube pour l’instant.
En fait j’arrive bien à insérer l’url de la video, mais si j’insère la balise
Salut nescofier :)
Ton soucis n’est pas le même puisque pour Joachim tout fonctionnait sauf que les vidéos n’étaient pas « vues » dans le portfolio de Médiathèque (pas listées).
De ton côté tu dis ne voir la vidéo :
Merci pour ton retour :)
Bonjour XDEJUJ,
Quand le plugin médiathèque est activé :
1. Je mets un lien dans le champ « adresse de la video » de la boîte AJOUTER UNE VIDEO du type : http://www.youtube.com/watch?v=CdpNI813uytY.
2. La boîte affiche la vidéo a bien été... sur rectangle vert.
3. Un petit F5 pour rafraîchir la page... je saisis
4. Et j’obtiens : voir PJ (étape 3),
5. J’enregistre mon article et là RIEN, mon article est vide, même en ligne. Dans l’interface privée, dans le pavé [Documents] au mook de la médiatheque montre bien une vignette et son détail.
6. en base j’ai bien l’enregistrement avec l’extension à « dist_youtu ».
Je désactive le plugin médiatheque, je vide le cache je reviens sur mon article et là, comme par magie, ma video apparaît.
Si tu as besoin d’autre info...
Amicalement,
Nicolas
Salut Nescofier :)
Je n’arrive pas à voir ton screenshot, il est tout petit ;-)
En revanche, ce que je ne comprends pas du tout, c’est que Mediathèque et Vidéo(s) ne partagent pas de modèle commun.
Il faut appeler ta vidéo avec
<videoYY>comme indiqué dans la doc. Es-tu sûr de ne pas utiliser doc ou emb ?Je crois j’ai pigé :
- Créer un article
- Le publier
- Insérer la vidéo
Si on regarde alors en base, la video a le statut « prepa »... Et donc n’apparait pas dans l’article... Solution temporaire en attendant un correction : depublier et republier l’article
Effectivement ça marche, il suffit de dépublier, puis de republier... bien sur après avoir vider le cache !
Chapeau bas :-)
Effectivement j’ai ce même problème ! Il faut depublier et republier l’article pour ajouter des videos après publication...
Merci de l’astuce !
Je pense que c’est réglé avec la dernière modif qui vient d’être réalisée (donc dans le ZIP qui sera mouliné ce soir).
Répondre à ce message
Je vois dans la liste des points à améliorer
« Retirer l’affichage doc et mettre video à la place dans la colonne de gauche »
J’ai effectivement du mal à faire comprendre aux utilisateur sle besoin de modifier la balise.
Il me semble que cette modification doit être très simple à faire, pour peu qu’on sache où modifier.
Une bonne âme se pencherait-elle sur la question ?
En réalité, si c’est en TODO, c’est justement que ça n’est pas du tout si simple que ça :)
Par défaut le plugin Vidéo(s) (destiné à des squelettes HTML5) ne voulait pas interférer et surcharger le fonctionnement « normal » de SPIP.
Il prévoit donc que « l’utilisateur qui sait ce qu’il fait » choisisse d’utiliser la balise « video » pour afficher ses vidéos (MP4, et autre, dans une balise HTML5).
Changer le nommage dans la colonne de gauche, c’est pas simple ! Par contre, tu peux très bien toi même surcharger le modèle DOC de SPIP, en appelant le modèle Vidéo par défaut pour les vidéos.
Ca me semble beaucoup plus simple à réaliser :)
Répondre à ce message
Ne faudrait-il pas ajouter dans le modele wmode=transparent lorsque video(s) utilise flash ? Ca évite que la video apparaisse au dessus de la mediabox lorsqu’on met une video et des photos dans le portfolio. Par exemple :
Répondre à ce message
J’ai fait un filtre pour récupéré la vignette :
Il marche avec youtube, dailymotion et vimeo.
Attention au chemin de la class Videopian.php, dans mon cas, il s’agit du chemin lorsque la plugin est téléchargé depuis l’interface privée de spip. Il suffit de retirer ’auto/’ si on l’installe à la main je pense...
Voici un exemple de boucle utilisant ce filtre :
On peut appliquer les filtres d’image.
Vous pouvez voir le résultat sur www.webthea.com
Salut robomatix :)
Pour info, ton filtre est beaucoup trop permissif, je t’invite à regarder le fichier formulaires/insertion_video.php dans la partie vérif, là par exemple tu ne traites pas youtube belge, ni les liens sans www, ni les liens courts, ni les paramètres d’url comme hd=1 ou trucs dans le genre.
De plus pour ton include, à priori un simple include_spip(’lib/Videopian’) devrait suffire, c’est fait pour ça et pas besoin de savoir si c’est dans les plugins, les extensions ou dans auto ! :)
Enfin, dans la partie traitement, tu as déjà une ligne de prévu pour la vignette de document, il te suffisait normalement simplement de la décommenter, ça t’évite de faire un appel VideoPlan à chaque chargement de page :) (qui lui même fait une requête externe, c’est quand même assez lourd).
Pour faire propre, il faut ranger le logo de document en base de donnée (comme c’est indiqué déjà dans le code), le télécharger, et permettre de pouvoir le surcharger si on en veut pas :)
Bonne journée :)
Ok ! Merci de ces précisions !
Je vais donc revoir ma copie selon tes indications lorsque j’aurais un peu de temps...
Je viens de commiter la récupération des vignettes à partir de l’insertion des vidéos. Désormais quand tu ajoutes une vidéo, la vignette y est directement associée et téléchargée.
Super ! Merci !
Et bravo pour ta réactivité !
J’espère avoir l’occasion de te payer un coup un de ces quatre !
Désolé d’avoir répondu si tardivement... J’ai été très occupé personnellement et professionnellement !
Je pense installer la version du plugin la semaine prochaine !
Si tu as besoin de testeurs, n’hésites pas à me faire signe !
Répondre à ce message
Bonjour, ce plugin semble très intéressant, en particulier pour la prise en charge de l’HTML5. J’aimerais l’installer, mais j’ai déjà le plugin lecteur_multimédia installé (que je compte bien conserver pour la lecture des mp3).
Comment va se passer la cohabitation ?
Bonne question, je n’ai pas testé. Mais si tu es content que ce lecteur soit HTML5, la balise audio est également une balise HTML5, on peut donc parfaitement la rajouter au plugin (et le rebaptiser Média(s) ?) ou faire un plugin Audio(s) qui serait son pendant.
Mais partant du principe que pour les vidéos tu dois utiliser la balise
<videoYY>et qu’avec Lecteur Multimédia tu dois utiliser la balise<docYY>ou<embYY>à priori Vidéo(s) ne doit pas interférer avec. Faut tester ! :)Ben justement, j’utilisais jusque là la balise qui permet d’avoir la video dans le corps de l’article (doc me donne juste une icone), avec le lecteur multimédia.
ça semble mal engagé dans ce cas.Celà dit, semble se comporter de même façon, mais à quoi correspond ce modèle video ?
ça aurait quand même été une bonne idée de ne pas appeler le modèle du même nom d’un plugin à l’autre, ou alors c’est voulu, mais je ne comprends pas l’intérêt.
Merci de m’éclairer.
En fait j’ai pas compris ta question :) Je ne vois pas de modèle vidéo dans lecteur multimedia ! :)
Pourtant la doc du plugin lecteur mulimedia indique bien (chapitre vidéo)
la balise :
playliste|video|id_article=18
et de fait, videoxxx provoque bien l’affichage de la video correspondante.
Répondre à ce message
« Si vous avez activer la fonction dans les préférences et si vous utilisez la balise #INSERT_HEAD de SPIP »..
je ne trouve pas la page des préférences pour activer la fonction, vous pouvez m’aider ? Est-il nécessaire d’installer le plugin mediatheque ?
Salut Marco, effectivement, il n’y a rien à faire (à la base, je comptais rendre optionnel l’alternative, mais c’est maintenant d’office).
Et la balise #INSERT_HEAD est présente sur tous les squelettes « de base », si tu utilises ton propre squelette personne, il suffit d’insérer cette balise, dans le HEAD HTML. (prend exemple sur les squelettes-dist).
J’ai corrigé la phrase dans l’article, merci pour la remontée d’info :)
Répondre à ce message
Excuse, pour être plus précis, tout marche comme prévu, les vidéos se chargent, et lorsque je mets
dans l’article, je n’obtiens que la 1re chargée de visible, et chez Free.
En local, j’ai autant de vidéos que je veux...
En lien, si ça passe
Ici, il y a bien un video xxx dans le volet 2
Effectivement, c’est sûrement une limitation de l’hébergeur... Désolé :-\
Répondre à ce message
Bonjour,
J’ai testé votre plugin en local, et tout fonctionne bien, grâce aux indications.
Une vidéo « you tube » distante me sert d’exemple. Elle se lit comme prévu.
Par contre, comment faire pour qu’elle ne soit pas déclarée comme document joint, en effet, tout clic sur le lien du doc joint ainsi créé, me renvoie à une vidéo qui a le bon code you tube, mais n’est pas sur mon pc ?
où xxxxxxx est bien l’url de la vidéo distante chez you tube.
Mon portfolio n’accepte pas les doublons, comme prévu, mais là, il n’y a pas de doublon.
Salut
Il faut modifier la boucle d’insertion des documents (dans inc-documents.html de la dist) dans la partie « liste des autres documents joints » :
extension !IN gif,jpg,png,dist_vimeo,dist_daily,dist_youtu,dist_cubox
Salut
Moi j’ai un souci chez OVH lors d’insertion de video youTube (en local, ca fonctionne) :
file_get_contents(http://gdata.youtube.com/feeds/api/videos/wpEtENJoIsM) [function.file-get-contents] : failed to open stream : HTTP request failed ! HTTP/1.0 403 Forbidden in /*****/plugins/videos/lib/Videopian.php on line 664
Bonjour, et merci : effet immédiat en local plus de problème, à partir d’un inc-documents.html dans mon squelette.
Merci aussi, bien sûr pour la rapidité de la réponse.
Bonsoir,
Comme je m’en doutais, c’est difficile avec Free :
impossible de montrer plus d’une vidéo, alors qu’avec le même code, j’y arrive en local.
Je m’en doutais un peu.
Si quelqu’un a une idée...
Merci toutefois, j’ai eu le plaisir de voir mes vidéos (sans intérét) en local.
Yffic : quel plan OVH ? De même que le SSH n’a pas de connexion sortante il est possible que l’action file_get_contents soit interdite (car elle load de manière distante). C’est peut être vraiment le moment de changer la méthode. Je crois que j’ai laissé en commentaire dans le code un autre service qui fonctionnerait pas mal et qu’on pourrait attaquer en boucle DATA (car il renvoit un JSON de mémoire). Je regarderai quand je retrouverais un peu de temps au pire :)
Patrick : est-ce que tu peux être plus précis ? Quand tu dis impossible de montrer plusieurs vidéos, tu veux dire à quel endroit ? Sur la page d’affichage de ton site ou tu n’arrives pas à charger plusieurs vidéos avec le plugin dans le back office ?
Désolé, j’avais écris un nouveau message et il s’est quand même collé dans ce fil !
J’ai un XXL chez OVH... Ce qui est bizarre c’est que ca fonctionne avec Dailymotion qui passe aussi par cette fonction...
Ha ok... Bah alors c’est sûrement le même bug que celui de l’affichage côté privé qui n’est pas accessible pour Youtube. Ils font peut être une vérif à la con du genre ping/pong... Mais du coup je pense que ça peut être le même truc. A mettre dans une bug liste :p
Répondre à ce message
j’ai rajouter la ligne
SetEnv PHP_VER 5
dans le fichier htaccess.txt mais sa change rien
Je viens de faire une petite modif, essaye pour voir... Mais j’y crois pas
effectivement ca change rien meme si je desactive tous mes plugins.
par contre j’ai un doute
htaccess c’est une extention ou le nom du fichier ?
a la toute premiere activation j’ai bien vue la boite de dialogue qui me proposer de charger une video et apres plus rien. toujours ce message d’erreur quand le plugin est activé
Le fichier doit s’appeler .htaccess pour etre pris en compte par Apache. Faut que tu le renommes
bon effectivement c’etait ca le probleme , mon fichier s’appelé « .htaccess.txt » et non « .htaccess »
autre question, si jeu veux afficher dans un article toutes les video de mon site ( comme on peut le faire a vec les images) est ce que c’est possible
Heu... oui, les videos sont des documents comme les autres...
et une video sur youtube par exemple elle a quel extention
voila la boucle que j’utilise pour les images
[(#REM) bloc photo ]
Gallerie Photo
[(#FICHIER|image_reduire100)]
la boucle donc
BOUCLE_photo(DOCUMENTS)extension IN jpg,png,gif0,4>
[(#FICHIER|image_reduire100)]
/BOUCLE_photo>
Regarde dans le modèle fourni par le plugin
Répondre à ce message
salut
je viens d’instaler le plugin et j’ai le message d’erreur suivant quand je suis dans le « privé ».
Parse error : syntax error, unexpected ’’ in /homez.34/cgtitqde/www/plugins/videos/formulaires/insertion_video.php on line 58
vous avez un petit coup de main a me filer ?
tof
Salut
Tu es en php5 sur ton hébergement OVH ?
Répondre à ce message
Hello,
Comme j’en avais besoin pour un site, je viens juste de mettre en place pour le plugin la gestion des 3 couleurs du player pour Dailymotion.
Si ça vous intéresse xdjuj, je peux vous le faire parvenir pour mettre à jour les fichiers sources du plugin ?
Il suffit d’ajouter les filtres
|premierplan |secondaireet|arriereplanavec les codes couleurs hexadécimaux. Sans, ça utilise les couleurs par défaut de DM.Une chose que j’ai oublié, ce qui serait pas mal aussi à prévoir, c’est que le cadre d’ajout de vidéo apparaisse directement dans la page de création d’un article, et pas seulement une fois qu’il est enregistré. Car là, ça oblige à le re-modifier pour ajouter la balise.
Pourtant bizarre, quand j’édite un article déjà existant, le cadre apparaît bien, mais pas quand je fais « créer un nouvel article ». Bug ou pas bug ?
Edit : Ah bah zut, je ne pouvais pas éditer mon premier message tout à l’heure, donc j’ai créé ce nouveau message mais maintenant je peux l’éditer… Bref désolé du double post !
Salut Billou :)
Pour les configurations, pas besoin de filtres, il suffit de les rajouter (c’est documenté) directement dans le code de modeles/video.html (ligne 36). De le rajouter ligne 7 (en prenant exemple sur la 6) et de le rajouter ligne 44 pour l’affichage :)
N’hésite surtout pas à commiter directement sur le plugin je manque malheureusement cruellement de temps ces dernières semaines :)
Pour le coup de l’article, je ne sais pas, je regarderais, la différence entre un article « nouveau » et un article « en modification » c’est que le second possède déjà un id_article auquel rattacher les documents. C’est donc plus simple mais parfaitement faisable pour les articles nouveaux.
Oui c’est ce que j’ai fait pour les couleurs :
1/ Définition des variables :
2/ Récupération des variables dans l’URL d’appel à la vidéo.
(le code fait buger la prévisualisation donc je ne peux pas le mettre ici…)
Au final, les filtres servent à changer les couleurs pour les rédacteurs dans l’article directement.
Pour commiter j’aimerais bien, mais je ne sais pas du tout comment faire ça, je ne l’ai jamais fait…
Répondre à ce message
Bonjour,
Le plugin fonctionne bien pour moi (dernières versions de SPIP et de Sarka-SPIP). Le seul problème est que dans ma liste des articles les plus récents, dans la page d’accueil, j’ai les caractères suivants qui s’affichent à l’endroit où le début du texte de l’article ( celui dans lequel figure la vidéo ,dans lequel je n’ai inséré que la video, pas de texte) s’affiche normalement :
merci d’avance
Salut :)
Comment as-tu inséré ta vidéo ? Depuis le champs TEXTE ? Directement dans ton squelette ?
Essaye par exemple de mettre quelques caractères au dessus et en dessous pour voir par exemple des ///+++ histoire de voir si le problème est dans ton squelette ou dans le plugin :) (suffira de regarder où le 9. > est affiché)
Merci de ta réponse
Ma video est insérée dans le champ texte de l’article. J’ai ajouté des caractères selon ton conseil :
Voilà ce que ça donne dans ma page sommaire :
Ce qui est bizarre , c’est que ce 9. > ne s’affiche que dans le sommaire pas dans la page de l’article
C’est très étonnant ce que tu reportes :) Et donc tu n’as pas la vidéo ??
Le SEUL truc qui pourrait se produire (mais que je n’explique pas) serait en rapport avec les lignes 87/88/89 du fichier plugins/videos/modeles/video.html
Edite le et supprime ces 3 lignes (qui sont un commentaire HTML) et dit moi si c’est mieux.
C’est le SEUL endroit où on rencontre un 9 suivi d’un point...
Et si c’est ça, c’est sûrement dû à un filtre que tu passes sur #TEXTE, il serait intéressant de savoir quel filtre est passé du coup :)
Alors ? :)
si si, la video s’affichait bien dans l’article : le problème était juste dans l’affichage de « Articles les plus récents »
mais, c’est bon, maintenant, j’ai supprimé les trois lignes que tu m’as indiquées et ça fonctionne !!
Je ne suis pas assez calée pour te dire quel filtre je passe sur #texte :(
Merci mille fois en tous cas
C’est plutôt drôle comme bug alors :) Le filtre c’est le « mot » qui est après la barre dans #TEXTE|filtre que tu vas trouver au niveau du squelettes sommaire ou du squelette qui affiche les « Articles les plus récents ». Il se prend les pieds dans les commentaires HTML du code :)
Bref, j’envoi un correctif sur le plugin lui même, mais c’est Sarka-SPIP qui a un soucis ! :)
Merci et bonne journée.
Salut XD,
Je ne suis pas sur, mais tu aurais pu regarder aussi c’est GPL ;-)
En fait, dans les articles récents dont parle Laurie, c’est la balise #INTRODUCTION qui est utilisée et pas #TEXTE ce qui est nettement différent.
Le code est le suivant :
[(#INTRODUCTION{#ENV{taille_introduction}}|typo_couleur|sinon{" "})]donc il n’y a a priori aucune raison que ça marche pas sauf si les traitements sur l’introduction sont différents que sur le texte complet.
Mais surtout, quand un article contient uniquement une vidéo, je pense qu’il est opportun de remplir le descriptif rapide afin que ce bloc ne soit pas réduit au modèle ! J’aimerais bien voir d’ailleurs le résultat sur le site lui-même.
Répondre à ce message
Bonjour, Je suis en train de tester votre pluggin sur un site en local sur mon ordi. Pas eu de soucis à l’installer. Pas de soucis non plus à importer une vidéo venant de Youtube : je copie bien le lien dans la fenêtre « importer une vidéo », je met le tag correspondant dans l’article, et ça marche impécable.
Par contre, je n’arrive pas du tout à importer une vidéo mp4 qui est sur un site distant, ou en localhost. J’ai à chaque fois le même message d’erreur dans la fenêtre d’import : « cette adresse n’est pas valide ».
J’ai raté un épisode ?
Exemple avec cette vidéo test :
http://fetedupicodon.com/son/IMG_0781.mp4
Si vous cliquez sur le lien, vous verrez qu’elle existe bien. Je l’ai correctement encodé avec handbrake en H264. Alors pourquoi la fenêtre d’import m’indique-t-elle que le lien n’est pas valide ?
Merci de votre réponse.
Finalement ça marche bien si je passe par la fenêtre d’insertion normale de documents, en faisant « par internet ». Et ça ne marche toujours pas par la fenêtre d’insertion de vidéo rajoutée par le pluggin. C’est normal ?
Bon... l’essentiel c’est que ça marche, hein ?
Merci pour cet excellent pluggin !
Oui voilà c’est tout à fait ça. Les vidéos MP4 doivent être uploadées via l’ajout normal de document.
Je vais rajouter un message d’erreur plus explicite dans ce cas, histoire que d’autres ne tournent pas non plus en rond :)
Merci du retour :)
Répondre à ce message
Bonjour
Unepetite question.
Je voudrais savoir s’il est possible d’afficher une liste de lecture si on mets plusieurs vidéos ?
Exemple : Si je mets 3 vidéos et que je ne veux pas que les 3 vidéos apparaissent en faisant les unes au dessus des autres mais une seule fenetre viédo avec la liste des autres vidéos consultables. Est ce possible ?
MErci
Bonjour :)
C’est tout à fait possible, mais pour l’instant ça se fait « à la main » dans un squelette.
Avec l’utilisation de Ajax ça rend les choses encore « plus jolies ».
Le principe de squelette est le suivant :
Je me rends compte à l’écrire que c’est pas forcément très simple pour qui ne connait pas SPIP en réalité... :)
J’utilise pour ma part :
Il ne faut juste pas oublier de refaire appel au JavaScript de jScrollPane à l’intérieur de la noisette Ajax sans quoi la mise en forme sera cassée.
C’est très rapide si l’on connait HTML/CSS/jQuery et les squelettes SPIP, mais le plugin de lui même ne propose pas cette fonctionnalité :)
Répondre à ce message
Bonjour,
Après installation j’ai le message d’erreur comme d’autres :
Parse error : syntax error, unexpected T_CONST, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ’}’ in...
Hébergement chez Ouvaton, je suis pas un expert alors que peut-on faire ???
Merci de votre aide
Comme tous les copains, le plugin nécessite pour l’instant PHP5.
Chez Ouvaton, manifestement il te faudra activer PHP5 en rajoutant en tête de ton fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .php
Ensuite ça devrait aller :)
Merci beaucoup ca marche parfaitement après l’activation php5... Juste un petit bug la vidéo ne s’affiche pas dans l’espace privé mais tout est ok sur le site public !!!
Mille mercis
Répondre à ce message
re bonjour
j’ai résolu le problème du message d’erreur en activant php5 dans mon fichier htaccess
En revanche, quand j’ajoute un lien vidéo, le document n’est pas reconnu comme une video
je ne comprends pas
Merci d’avance
J’ai le même souci et je suis également chez OVH
Mais par contre je ne suis pas expert en programmation alors il faut faire quoi avec le fichier htaccess pour activer php5 ?
Merci de l’information
Oui PHP5 est pour l’instant obligatoire pour utiliser ce plugin :)
Pour OVH => http://guides.ovh.com/Php5ChezOvh
Répondre à ce message
re pour info le site est chez ovh sur un mutualisé
Répondre à ce message
bonjour
je viens d’installer ce plugin avec spip 2.1.5 et quand j’ajoute une vidéo j’ai le message suivant
Parse error : syntax error, unexpected T_CONST, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ’}’ in /homez.28/geskopro/www/spip/plugins/auto/videos/lib/Videopian.php on line 35
merci de votre aide
C’est bien la preuve qu’on doit se passer de cette vilaine Classe :)
Je regarde dans l’après-midi pour corriger ça, parce que vous n’êtes pas le seul, c’est fonction de l’hébergement :)
Répondre à ce message
Bonjour
je viens d’installer le plugin video avec spip 2.1.5 et qand j’ajoute un lien j’ai le message suivant
Parse error : syntax error, unexpected T_CONST, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ’}’ in /homez.28/geskopro/www/spip/plugins/auto/videos/lib/Videopian.php on line 35
merci d’avance
Répondre à ce message
Bonjour,
J’ai installé et activé le plugin video sur un SPIP 2.1.2 [16017].
Mais aucun point d’entrée sous « Configuration » !
Je ne vois aucun : Lien + Icône « Plugin vidéos »
Avez-vous une idée ?
Cordialement
FDG
N’avez-vous pas eu un message d’erreur à l’installation ? Car s’il n’y a pas l’icône, c’est que le plugin n’a pas dû s’installer. Avez-vous au moins depuis la page article le champ de saisie des URL des vidéos ?
Aucun message d’erreur à l’installation et depuis la page article aucun champ de saisie des URL des vidéos.
Pour le vérifier, j’ai désactivé et réactivé le plugin : même résultat négatif.
Cordialement
D’autres plugins installés sur le SPIP ? Parce qu’il n’y a pas de raisons...
Bonjour xdjuj,
En effet j’ai 42 plugins activés et il y a probablement un conflit avec l’un d’eux, ce d’autant que le plugin s’appelle
Le plugin vidéo installé est dans un répertoire /video/ et étrangement il est reconnu comme Video HTML5 dans un Répertoire : /html5_video/, ce qui n’a pas de sens ! Je pense qu’un plugin au l’autre est incriminé.
J’ai procédé à la même opération sur un autre serveur avec SPIP 2.1.2 mais beaucoup moins de plugins, là tout est OK
Il me reste à confirmer quelques étapes, ... à suivre
Cordialement
FDG
Bonjour François Daniel :)
Le plugin html5_video n’est pas le plugin Vidéo(s). Il est d’ailleurs inutile avec Vidéo(s) d’activé car il offre une alternative HTML5 moins fonctionnelle que celle offerte dans Vidéo(s).
J’ai du mal à voir ce qui pourrait toutefois empêcher l’installation du plugin Vidéo(s) si vous identifiez un coupable je veux bien en être informé pour y jeter un Zieu.
Bonne journée.
Bonjour,
Un site banal de test sur infomaniak
Après avoir introduit l’URL : http://vimeo.com/9473902
J’obtient :
Warning : file_get_contents() [function.file-get-contents] : URL file-access is disabled in the server configuration in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 591
Warning : file_get_contents(http://vimeo.com/api/clip/9473902/php) [function.file-get-contents] : failed to open stream : no suitable wrapper could be found in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 591
Warning : getimagesize() [function.getimagesize] : Filename cannot be empty in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 618
Warning : getimagesize() [function.getimagesize] : Filename cannot be empty in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 622
Warning : getimagesize() [function.getimagesize] : Filename cannot be empty in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 626
Warning : file_get_contents() [function.file-get-contents] : URL file-access is disabled in the server configuration in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 637
Warning : file_get_contents(http://www.vimeo.com/moogaloop/load/clip:9473902) [function.file-get-contents] : failed to open stream : no suitable wrapper could be found in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 637
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php:637 Stack trace : #0 /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php(637) : SimpleXMLElement->__construct(’’, 16384) #1 /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/formulaires/insertion_video.php(50) : Videopian::get(’ http://vimeo.c...’) #2 /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/ecrire/public/aiguiller.php(149) : formulaires_insertion_video_traiter_dist(’11’) #3 /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/ecrire/index.php(62) : traiter_formulaires_dynamiques() #4 main thrown in /home/www/e20d911b28fcb18e29e31b56f8e01fc7/users/fdg/web/spip-test/plugins/videos/lib/Videopian.php on line 637
Qu’en pensez-vous
A+
FDG
Que les serveurs d’infomaniak sont paranoïaques ou mal configurés :
« URL file-access is disabled in the server configuration »
Et que cette fonction est utilisée pour récupérer les informations de la vidéo comme titre, description et vignette (ça sera le cas en tout cas).
C’est un problème que j’avais supposé rencontrer sous une autre forme et pour laquelle il existe déjà une note dans le code. Il faudrait gérer de la récupération d’erreur au niveau de ce script et ça n’est pas le cas pour l’instant :)
En attendant que ça puisse être fait, vous pouvez commenter les lignes 40 à 54 et la ligne 56 dans le fichier formulaires/insertion_video.php (= ne laisser QUE $titre = sql_getfetsel(’titre’,’spip_articles’,« id_article= ».$id_article) ; et retirer les lignes au dessus ainsi que l’accolade fermante.
Vous pouvez sinon aussi changer d’hébergeur :p
La confusion vient du faite que le plugin vidéo apparait sous appellation
Vidéo(s) 0.2 - en développement (faut coder les accents pour le html)
cela m’ a échappé dans ma lecture en diagonale de l liste des plugins à cocher.
Désolé
Pour la suite et correction il me semble qu’il est préférable de continuer-terminer par e-mail
...
A+
FDG
Ca marche pas avec un mutu 1and1, faut peut être passer à curl ?
file_get_contents() is deprecated in favor of using the CURL libraries
oups, désolé, message en double.
Répondre à ce message
Bonjour
Je test ce plugin fort intéressant. Dans l’admin, quand je regarde l’article, les vidéos Dailymotion sont bien visibles mais pas les vidéos Youtube : je retrouve la page Youtube « Impossible de trouver la page demandée ». En front la vidéo est bien visible !
Phil
Répondre à ce message
Salut,
je viens de tester le plug-in et il ya un problème avec l’URL un fois le doc importé.
Je veux ajouter cette vidéo : http://www.youtube.com/watch?v=RG_UqBBq1wc
Une fois importée et insérée dans ma page avec , je retrouve bien le code d’inclusion de l’iFrame dans ma page, mais l’adresse est erronée :
http://www.youtube.com/embed/../sites/blog/RG_UqBBq1wc?hd=1
au lieu de http://www.youtube.com/embed/RG_UqBBq1wc?hd=1
La partie « ../sites/blog » correspond à la mutualisation de mon SPIP.
Voilà mon retour, si ça peut aider...
Salut Jean-Marie :)
Pour régler ton problème tout de suite (= ce n’est pas un correctif mais une solution rapide à ton problème) tu peux dupliquer le fichier modeles/video.html et le copier dans ton squelettes/modeles/video.html et remplacer sur la ligne 16 IMG/ par ../sites/blog/
Il faut donc que je regarde quel traitement est appliqué par défaut à la balise #FICHIER pour qu’il ne soit pas effectué dans notre cas :)
Merci de ce retour :)
Ok merci pour la réactivité, je vais regarder ça...
Répondre à ce message
Bonjour,
Je suis nouveau dans le monde de SPIP, mais là, j’avoue que je ne comprends absolument rien aux instructions d’utilisation du plug-in qui m’a l’air pourtant très bien réalisé. Comment doit-on s’y prendre pour que la vidéo soit lue automatiquement dans un article spip ? J’ai pourtant bien inséré la vidéo dans l’article via la balise (puisqu’il s’agit de la première vidéo, mais déjà là je ne suis pas sûr d’avoir bien compris), suite à quoi je peux voir que la vidéo youtube que je souhaite insérer est bien prise en compte en tant que pièce jointe, mais au chargement de la page, rien ne s’affiche.
Si je pouvais déjà arriver à afficher cette vidéo dans un article, ce serait super. Par la suite, j’aimerais pouvoir afficher une vidéo directement en page d’accueil et donc sans passer par un article.
Est-ce que quelqu’un aurait la gentillesse (patience) de m’expliquer pourquoi ça ne fonctionne pas ?
Merci d’avance !
OK.
J’ai pas été très malin sur ce coup là :)
J’ai compris pour le fameux numéro de document, c’est plus évident du coup !
Par contre, j’ai une erreur lors de la réédition de l’article après avoir inséré la vidéo :
« Fatal error : Call to undefined function vignette_par_defaut() in C :\wamp\www\spip\plugins\auto\ckeditor-spip-plugin\ckeditor_tools.php on line 106 »
Salut Phob :)
Tu as besoin de comprendre l’utilisation des modèles :
http://www.spip.net/fr_article3454.html
Ta vidéo uploadée est considérées comme un « document » de SPIP. Tu peux utiliser tes documents comme tu le souhaites dans n’importe quel article juste en les « appelant » à l’aide d’un modèle. Ici, c’est une vidéo, tu peux donc l’appeler directement dans le champs TEXTE de ton article avec le modèle vidéo comme indiqué dans la doc.
si ta vidéo est le document numéro 12.
Ensuite concernant ton bug, il est directement lié au vilain plugin que tu essayes d’utiliser : ckeditor c’est marqué dans le message d’erreur :) A voir avec son auteur donc, sachant que ce genre de plugin WYSIWYG est en général très nocif aux mises en page :)
Bonne journée.
Répondre à ce message
Je suis en train de le mettre en place.
1/ tests avec des vidéos internes au format mp4 H264.
C’est ok. En fait, c’est le player qui est chargé.
Normal sur FF et IE
Sur Safari, j’ai bien le lecteur HTML mais pas le poster.
J’ai réussi à afficher une image (poster) sur le lecteur, en regardant la doc html5 pour everybody : il faut que l’attribut soit avant tous les autres.
J’ai bidouillé html5media.js pour afficher le lecteur avec le paramètre scaling : « scale »
Je n’ai en effet pas réussi à surcharger le modèle avec le script flowplayer permettant de modifier l’apparence du lecteur.
2/Video externe : lien VIMEO
En revanche, j’ai un problème avec le lien « Télécharger la video » : le « / » avant le numero de vidéo est perdu en route !
J’ai fait le test avec les fichiers du plugin, voici le code source de la page mesVideos.html
Du coup, le document n’est plus visible sur la médiathèque.
J’ai fait un test d’insertion en désactivant la médiathèque : IDEM.
Là le document est visible sur l’admin mais c’est à l’enregistrement en base que le / saute (verif sur phpmyadmin)
Version SPIP : 2.1.0 [15608}
Mediathèque : 1.4.5
;-)
Bonsoir :)
PS : ton SPIP n’est pas à jour ! ;-)
Oui, je sais que mon spip n’est pas à jour mais j’ai eu tellement de soucis avec ce projet (refonte) que j’évite de trop toucher.
Pour le scale :
En fait il s’agit de pouvoir modifier l’apparence du player.
Par defaut, dans le script : le paramètre scaling=« fit », je l’ai passé à « scale »
En fait on peut charger un script sur flowplayer pour rajouter des fonctions, mais cela ne marche pas sur ton plugin (il faut rajouter le script sur chaque appel)
(Voir la doc de flowplayer)
Pour info : je ne suis pas spécialement alerte en js et en anglais ! (lol)
Pour le bug d’import : je suis donc tombée dessus, mais comment t’aider ?
Enfin, il y a quelque chose de plus bloquant :
Comme le vimeo ne marche pas avec ta méthode, j’ai voulu, pour l’instant, extraire les documents distants :
J’ai intégré mon vimeo via le gestionnaire de documents et construit ma propre boucle (cf code)
Au départ, j’avais inséré la boucle dans le modèle, puis je l’ai sorti ...
Malgré cela, il y a une erreur jquery / flowplayer (plusieurs messages ...)
En fait, il semble que le document distant est repris dans la première boucle ???
Un peu comme si le critère distant ne fonctionnait pas
J’ai vérifié en dur dans la base : le document distant a une extension html, le lien est correct (puisqu’il suit dans l’admin) et n’a donc pas de rapport avec le plugin.
La boucle :
Tu vas trop loin ! :)
Pour Viméo ça marche très bien, parfois effectivement en revanche ça déconne, il te suffit de refaire ta saisie (j’ai pas dit que c’était une solution propre, mais ça te dépannera le temps que je corrige). Sinon tu peux éditer avec phpMyAdmin pour JUSTE conserver le numéro vimeo (= retirer le vimeo.com que je vois trainer dans ton code).
Je vais publier un correctif, perd pas de temps à tester des trucs sur lesquels tu devras revenir :)
Je ne cherche pas à aller trop loin !
Juste à pouvoir livrer un projet ...
J’ai fait le tour de pas mal de solutions (videojs, html5 pour everybody) couplé à jwplayer ou flowplayer ... que j’ai installé en manuel.
Un bon plugin SPIP intégrant ces solutions et les possibilités de paramétrage serait une très bonne chose. Les API sont très complètes.
Mais il y a beaucoup d’heures de travail à y consacrer pour arriver au bout, j’en suis parfaitement consciente ! :)
En revanche, le fait que le plugin « interfère » avec une boucle indépendante sur la même page me semble problématique : mais tu vas trouver le problème et la solution.
En l’état, je ne peux pas m’appuyer sur ce plugin, mais il est très prometteur !
Si tu as besoin de testeurs ou d’avis, n’hésite pas à répondre à ce post !
A bientôt
Vero
Je viens de publier un correctif pour la partie import Viméo/Dailymotion/Youtube qui merdait.
Donc normalement ton bug sur Viméo est réglé, tu peux essayer de réimporter.
Il faudra ensuite se brancher sur médiathèque pour éditer à la main les liens vidéos (changer le lien donc).
Ca avance ça avance !! :)
Concernant la partie VIMEO, je t’invite à utiliser les API.
Il n’est pas utile, voir bloquant, de modifier le lien saisi en base.
On peut, soit modifier le lien dans les boucles :
soit utiliser un script.
Inspiré de ces exemples sur la partie Galerie, que j’ai adapté pour mon projet :
En fait, on peut rajouter un album vimeo en tant que document distant et gérer pas mal de chose depuis VIMEO.
Je fais cohabiter les deux modèles : 1 playlist basé sur un album ou l’insertion d’une vidéo.
On peut envisager la même chose avec les groupes, les channels ...
Pour la partie vidéo distante, il me parait donc plus judicieux de s’appuyer sur oEmbed.
;-)
Répondre à ce message
Un grand bravo !
Je bataille depuis une semaine pour insérer des vidéos (mp4) sur un SPIP et j’aperçois la fin d’une grosse galère ...
- les vidéos passaient par le flash ??
- je n’arrivais pas à déclarer correctement le lecteur (flowplayer d’ailleurs)
- j’ai essayer d’intégrer plusieurs solutions (videojs, mediafront, ...) : toujours un problème quelque part, et surtout sur le site en prod !
- il me faut aussi Vimeo ...
Bref !
Ce commentaire ne va pas faire avancer le bidule, mais je n’ai pas pu me retenir !
Alors : Un grand merci !
Merci pour tant d’enthousiasme :)
Est-ce qu’au moins tu as testé ? :) J’utilise ces méthodes sur des sites et ce sont les mêmes vidéos qui servent pour : le site, la diff sur iPad, la diff sur application iPhone, donc si tu fais attention à la façon dont tu compresses tes films (avec HandBrake ! ;-) ) tu devrais normalement obtenir un résultat très satisfaisant tant dans la qualité de la compression de tes vidéos que dans la diffusion sur les supports (navs Macs et PC, mobiles).
Si tu es attachée à la qualité de tes vidéos ET que tu souhaites partager tes contenus (contenus publiques, ce qui n’est pas toujours le cas) je te suggère également fortement d’utiliser Viméo, la qualité de compression est vraiment exceptionnelle. L’usage cependant ne peut pas être commercial :)
Et SI ton commentaire fait avancer les choses, parce que ça donne forcément envie de rajouter plein de choses au plugin pour le rendre encore plus pertinent et efficace, c’est objet de la dernière partie « Comment faire encore mieux ? » :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
