A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
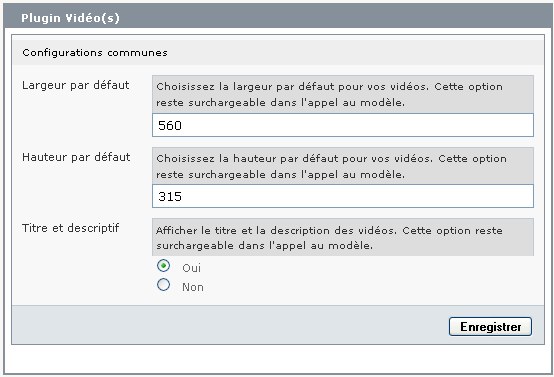
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
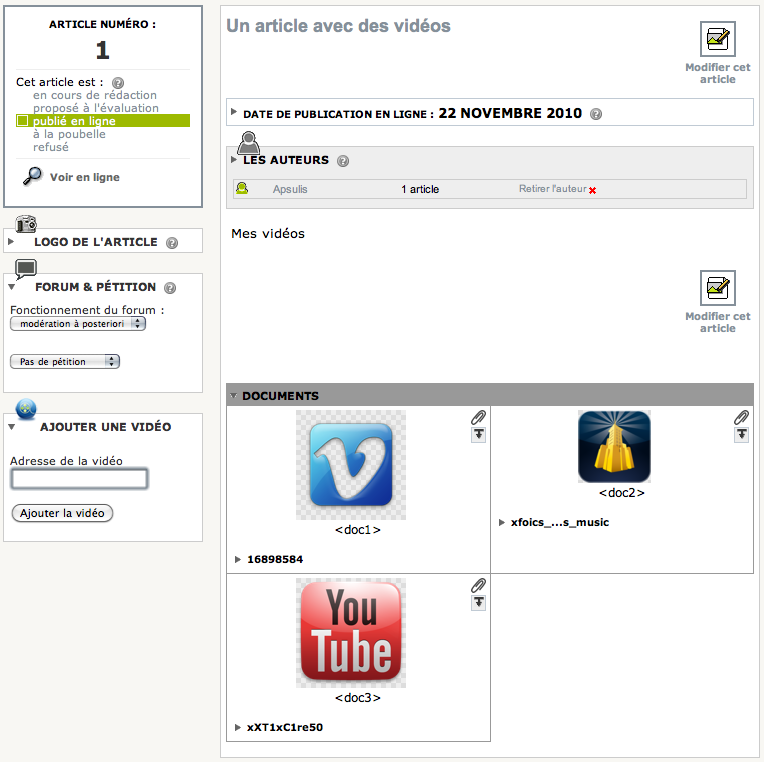
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

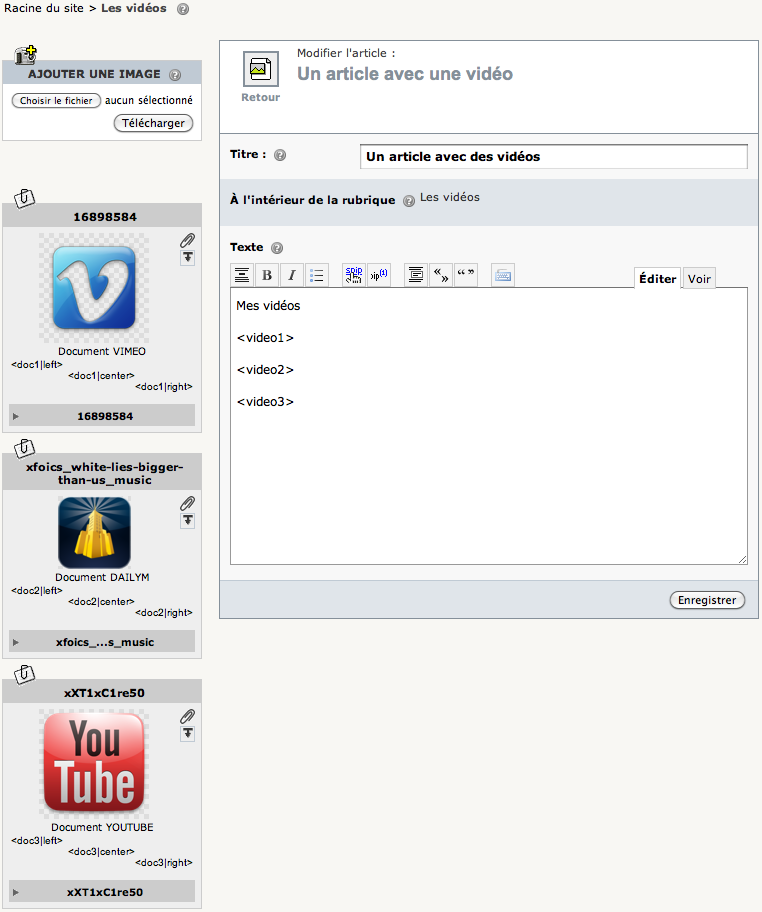
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
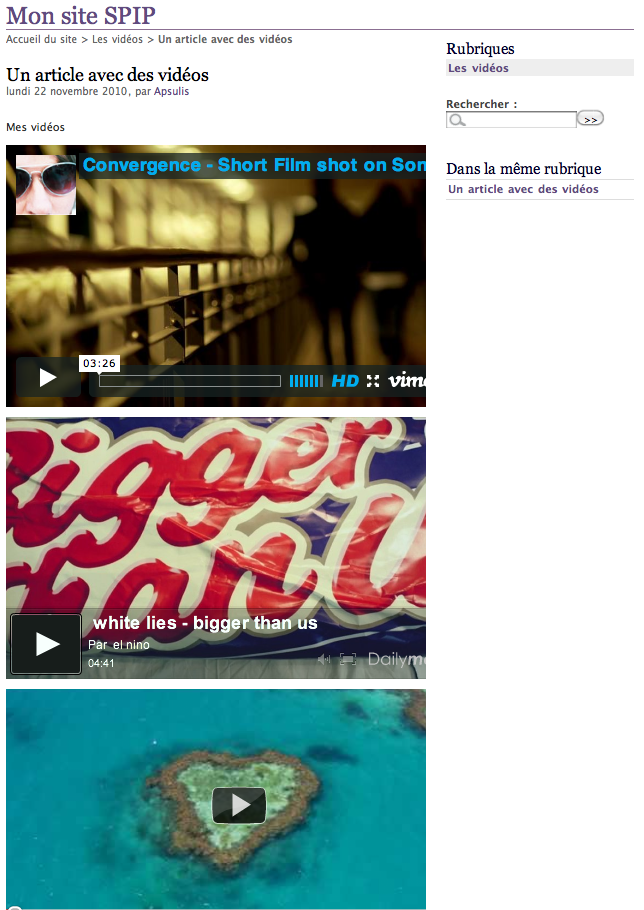
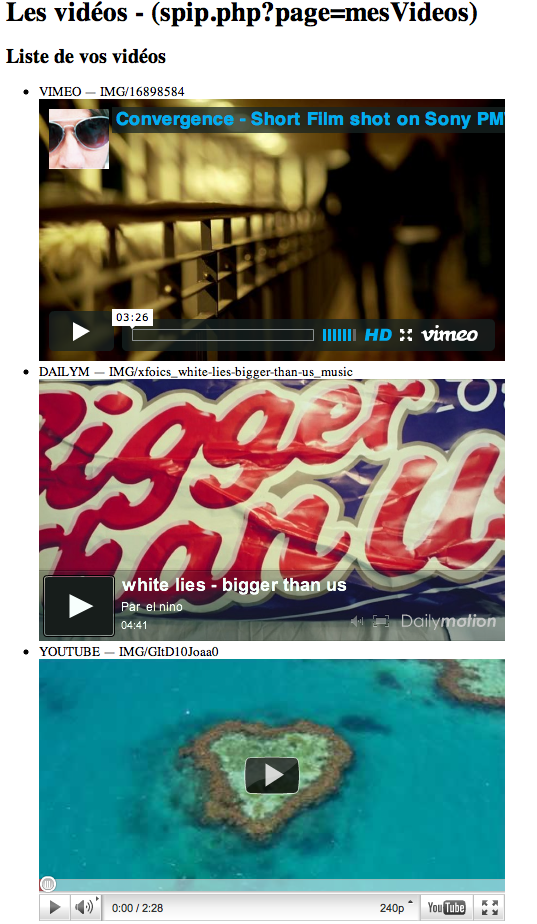
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
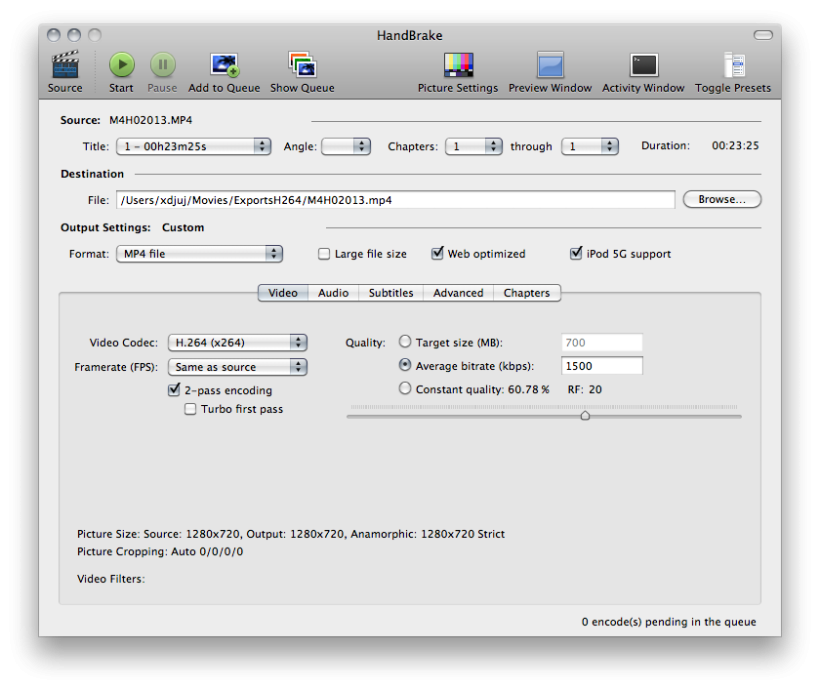
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
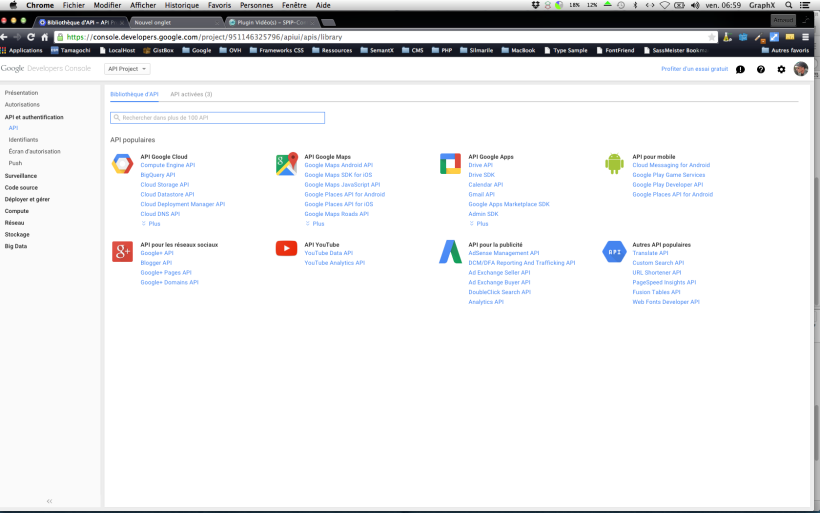
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Résolution possible du problème d’import Youtube
message d’erreur « The information file for the video you are trying to get is unavailable »
Si le quota de queries par jour indique 0 sur cette page https://console.developers.google.com/apis/api/youtube.googleapis.com/quotas?folder=&hl=fr&organizationId=&project=LENOMDEVOTREPROJET
Il se peut que votre clef d’API ait été désactivée par Google/Youtube pour inactivité.
=> Il faudra alors créer un nouveau projet puis une nouvelle clef d’API
(utiliser le même projet ne réactive pas l’API)
Ok, merci, je vérifierai sur mon compte Google. Bonne journée.
Malheureusement, j’ai vérifié, j’ai même créé une nouvelle clé mais ça ne fonctionne pas. :-(
Ha bhein, en fait, si, j’ai dû recréer le projet et lui attribuer une nouvelle clé !!!.... Merci pour le tuyau !!!
Répondre à ce message
Bonjour,
je reviens vers vous concernant l’erreur avec l’intégration des vidéos YouTube.
Quelqu’un a t’il trouvé une solution ?
Je vois sur la console Google qu’à présent il y a des accès ID Client.
Sur ma console, il y a des erreurs de notées notamment par rapport à l’autorisation des Users. Et je lis dans la doc :
Ne faudrait-il pas ajouter ID client et le Code secret du client pour que le module puisse marcher ?
Merci pour vos retours...
Bonjour,
Idem...
Premièrement, je tiens à remercier tous les contributeurs !
Pour le moment, j’ai dû passer par un autre système, à savoir, créer un modèle pour insérer la vidéo dans un article :-(
Mais bien entendu, cela ne passe plus par une boucle document... C’est donc galère pour récupérer la vidéo dans un ’aside’...
Vivement qu’une solution soit apportée !
Bonjour,
comment as-tu procédé ? Tu fais faire une intégration directement de l’iframe YouTube ou via une balise vidéo ? Merci de ton retour :)
Bonsoir Tinoo,
Voici comment j’ai procédé...
Pour l’inclusion dans un article...
Créer le modèle d’inclusion
/squelettes/modeles/mediayoutube.html
Code à insérer dans un article dans la partie texte
Adresse de la vidéo pour l’example...
https://m.youtube.com/watch?v=YMaOPbI-O_g
Pour inclusion dans un squelette...
Vous avez besoin de créer le modèle d’inclusion ci-dessus.
Fonction à insérer/ou à créer dans le fichier mes_fonctions.php
/squelettes/mes_fonctions.php
/squelettes/aside/sommaire.html
Attention, l’id_mot doit correspondre au n° de mot clé que vous aurez préalablement défini.
Voilà. J’espère que ça ira comme vous le souhaitez.
Voir ce commentaire https://contrib.spip.net/Plugin-Video-s#comment507011
Répondre à ce message
Bonjour,
Je n’arrive pas à joindre une vidéo dalymotion sur un site, j’ai un « oups reessayer » ensuite page blanche.
Les erreurs parle d’un fatal error ligne 493 sur lib/videopian.php
une idée ?
Répondre à ce message
Bonjour,
Depuis très peu, impossible d’ajouter une vidéo Youtube avec le plugin « Vidéo ».
Message : « The information file for the video you are trying to get is unavailable »
Y a t’il un moyen de contourner cela ?
Merci par avance.
Bonjour,
J’ai tout vidé, tout réinstallé avec les dernières versions SPP et plugins en ne laissant que Vidéo, et même message : « The information file for the video you are trying to get is unavailable ».
Je précise que je suis chez OVH, mais bizarre, ça fonctionne sur d’autres site.
Gil
Salut. Ils ont ENCORE dû faire des modifications sur leur API... Ce que tu peux faire c’est :
Et si ça continue de ne pas fonctionner, c’est sûrement qu’il va encore falloir adapter le plugin à leur nième modification de service... :)
Merci :-)
Je n’ai pas mis de lien raccourci pourtant.
Et en plus, la même chose fonctionne sur d’autres sites que je gère ....
(Ça ne le fait qu’avec les vidéo Youtube)
Bonjour,
Je viens d’utiliser ce plugin pour la première fois. Les 3 premières vidéos se ajoutées sans souci. Et depuis, je n’ai que ce message d’erreur « The information file for the video you are trying to get is unavailable ».
A quoi, cela pourrait-il être dû ?
Je suis en Spip 3.2 et j’ai la même erreur que citée plus haut...
J’avais entre le lien d’une vidéo il y a trois semaines qui a bien fonctionné et depuis impossible d’en entrer une nouvelle. Par contre la première fonctionne toujours.
Bientôt un correctif ?
Contrairement a ce que je viens d’indiquer. La vidéo qui fonctionnait auparavant ne fonctionne plus non plus. dès que l’on clique dur « play » le message suivant s’affiche :
Aucune vidéo dont le format ou le type MIME est géré n’a été trouvée
Contrairement à ce que je viens d’indiquer, la vidéo dont le lien avait fonctionné il y a trois semaines ne s’affiche plus. Lorsque l’on clique sur « play » on obtient le message suivant :
Aucune vidéo dont le format ou le type MIME est géré n’a été trouvée.
Bonsoir @Spidermian
Un lien vers la vidéo à incorporer, permettrait bien simplement de l’essayer sur d’autres sites en local ou autre pour vérifier. Actuellement tout fonctionne apparemment normalement avec le plugin vidéo et spip 3.2.
Exemple cadeau de fin d’année : https://www.lettonie-francija.fr/Aminata-Kalnins-spectacle-choral-jeunes-traverser-les-ponts-1366
Choir’dialement
Visiblement le message d’erreur « The information file for the video you are trying to get is unavailable » apparait quand le site n’est pas en https. Vous confirmez ?
Faux un site en https refuse la vidéo youtube
avec le message The information file for the video you are trying to get is unavailable ()
Ils sont modifié les choses. Maintenant il faut forcément avoir un clé d’API, et la configurer dans la gestion du plugin.
Salut
Oui tu as raison, il faut une clé d’API. Et elle est installé sur le site.
Mais, même ainsi, ça ne fonctionne pas.
Sur le site, il y a des vidéos youtube qui ont été installées, la dernière le 13/11/2018 et qui fonctionne encore très bien. Mais là même quand j’essaye de réinstaller cette vidéo, ça fait ce message « The information file for the video you are trying to get is unavailable () ».
Cordialement
tu as la dernière version de SPIP ?
tout est à jour
Bonjour,
Je reviens sur ce sujet car j’ai le même soucis.
Spip 3.2.4
video 0.12.9
L’API You tube activé et paramétré dans le plugin
PHP7.1 chez OVH
Et j’ai ce même message The information file for the video you are trying to get is unavailable pour inclure cette vidéo https://youtu.be/OnaJeU_Z1Fg
Avez-vous pu solutionner ce problème ?
A noter que le site était en développement sur un autre serveur d’OVH et j’avais pu intégrer des vidéos You Tube sans soucis !!
Merci d’avance pour votre aide
Jérôme
La seule solution est d’intégrer le code de la vidéo. Sous la vidéo sur le site Youtube, cliquez sur « partager » -> « intégrer ». Copier coller le code dans votre article.
J’ai eu le même problème aujourd’hui. Le problème était que la clé d’API était restreinte d’utilisation à une adresse IP. Or nous avons changé de serveur il y a quelques semaines.
Il m’a suffi de changer l’IP via la Developper Center de Google, et ça a fonctionné à nouveau. (Évidemment, peut-être que votre problème est autre…)
Répondre à ce message
Bonjour, le plugin provoque un bug sur la création d’article spip
étonant qu’il n’apparaisse que maintenant.
soit la création d’un article dans le back office, lorsque l’on souhaite televerser une image (Ajouter un document/Parcourir/choix et ouvrir/Téléverser).
l’image est bien téléverser dans l’article
si on envoie une deuxième image (Ajouter un document/Parcourir/choix et ouvrir/Téléverser).
alors la l’article se ferme puis repasse sur la page d’accueil du privé
et comble du truc si on a pas enregistrer l’article lorsqu’on souhaite recréer un article c’est l’article en cours qui s’ouvre
bug produit et reproduit sur spip 3.2.1 3.2.5 3.2.6 dev
Répondre à ce message
Bonjour,
Je viens juste vous informer que je ne parviens plus à ajouter une vidéo à partir d’un lien de partage de Youtube...
Avant cela fonctionnait parfaitement... Est-ce que Google a encore modifié la donne ??...
Merci
Problème voisin : la vidéo est bien référencée/ajoutée mais la récupération de la vignette associée qui permettait d’avoir un LOGO échoue...
Le plugin s’appuie sur la librairie lib/videopian : est-ce qu’elle est toujours à jour ?
Répondre à ce message
Utilisation de l’ajout sous php
Dans un formulaire complexe, je souhaite faire appel à la sauvegarde d’une adresse de vidéo avec la fonction du plugin, j’imagine avec :
formulaires_insertion_video_traiter_dist($id_objet, $objet)
Mais j’ai en entrée uniquement l’adresse de la vidéo, dans video_url par exemple...
Quelle fonction dois-je appeler ? Avec quels paramétres ?
Merci de votre aide,
Julien
En fait, j’imagine que $id_objet doit contenir l’identifiant de l’article où l’on veut mettre la vidéo, et $objet le terme ’article’. Est-ce bien cela ?
Les paramètres en URL doivent être :
- video_url : ok, l’adresse de la vidéo
- type : ? doit-on connaitre le type MIME de la vidéo ? Ou bien la plateforme ?
- lavideo : ? Je ne vois pas ce que l’on doit mettre là dedans...
Est-ce que les deux derniers sont en option ?
Merci de votre aide ?
Voici ce que j’ai fait :
Répondre à ce message
Bonjour
Désolé, encore moi ...
Je passe à des tests en ligne et j’ai un souci :
j’ai un article avec une vidéo distante youtube où la vidéo s’affiche bien
http://escal.ac-lyon.fr/spip/spip.php?article370
J’ai ensuite une page d’accueil http://escal.ac-lyon.fr/spip/ qui affiche les derniers articles et si l’article contient une vidéo, elle s’affiche à la place des infos habituelles. Le souci est que si une vidéo locale s’affiche bien (bougies), une vidéo distante ne s’affiche pas (Imants Ziedonis - Esmu). Pourtant, le code généré me parait correct.
Le code permettant cette inclusion est celui-ci :
Une piste ?
Ah j’ai trouvé : un
display: inline-flex;dans mes css qui empêche l’affichage.Désolé pour le bruit.
Répondre à ce message
Hello
D’abord merci pour ce très intéressant plugin.
Un petit souci néanmoins : bien qu’ayant coché le checkbox pour avoir une taille fluide, les vidéos gardent les taille définies par défaut.
Les vidéos sont insérées avec un simple
#MODELE{video,document=#ID_DOCUMENT}dans une BOUCLE.Qu’ai-je oublié ?
Est-ce que dans le code généré, les iframe sont bien encadrées par
div (class)capsule-video et div (class)mini_capsule-video>?Dans l’affirmative, les règles css correspondantes sont présentes/prises en compte ?
Ah j’ai oublié de préciser qu’il s’agit de vidéos auto-hébergées et non pas de vidéos distantes. Donc pas de iframe.
Donc possible d’avoir des vidéos locales responsive avec ce plugin ?
Quel est le code html produit ? Une url pour voir ce qu’il se passe ?
Bonjour
Désolé mais pas encore en ligne : je teste local avant de balancer en ligne car le résultat actuel casse un peu le site. (voir image jointe)
Voici le code généré :
Et quelles déclarations css ont-elles été faites pour « video » dans les feuilles de style ?
Aucune règle css pour video.
A noter qu’avec le plugin « Lecteur de médias de MediaSPIP » je n’ai aucun souci, les videos sont bien responsive. Mais pas d’utilisation de videos distantes avec ce plugin. D’où mon intérêt pour le plugin Video(s).
Alors, c’est sans doute de ce côté-là (règles css) qu’il faut chercher la solution. Pour qu’un bloc de contenu ait un comportement responsive, il faut bien qu’on lui donne les instructions pour qu’il réagisse comme on le souhaite.
Peut-être un début de réponse ici https://iandevlin.com/blog/2012/08/html5/responsive-html5-video/
Ah j’ai testé pour voir en mettant « 100% » pour la largeur et « auto » pour la hauteur dans la config du plugin video(s) et bingo. C’était tout simple en fait.
Me reste maintenant un problème de pagination qui ne fonctionne pas, on n’a que la première video.
Code utilisé :
C’est bon j’ai trouvé : je ne passais pas le critère
{ajax}à mon INCLURE dans le fichier appelant le code ci-dessus.Merci encore pour ce plugin.
Répondre à ce message
Bonjour,
Comment créer une « playlist vidéo » basée sur des sources publiques avec SPIP ? (Youtube, DailyMotion, Vimeo, etc ... )
Quelqu’un a-t-il déjà réalisé ce type de « playlist vidéo » en utilisant les documents-vidéo utilisés avec ce plugin bien pratique ?
Merci de vos avis et suggestions.
@+
Bonjour & bonne année à tous,
Je me répond à moi-même avec la trouvaille des derniers jours de 2017.
J’ai mis en place dans le site spip, plusieurs playlistes audio-vidéo synchronisées, sur des thématiques adaptées
Exemple concret :avec la « Playliste du Pays qui Chante » depuis 145 ans ... https://www.lettonie-francija.fr/1454
Choir’dialement
Bonjour,
Et donc ? Quel moyens utilisés ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
