A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
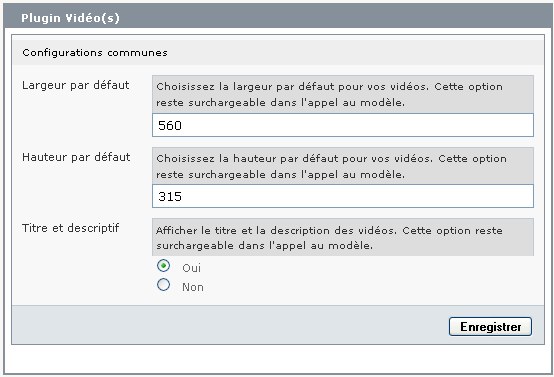
Configuration
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
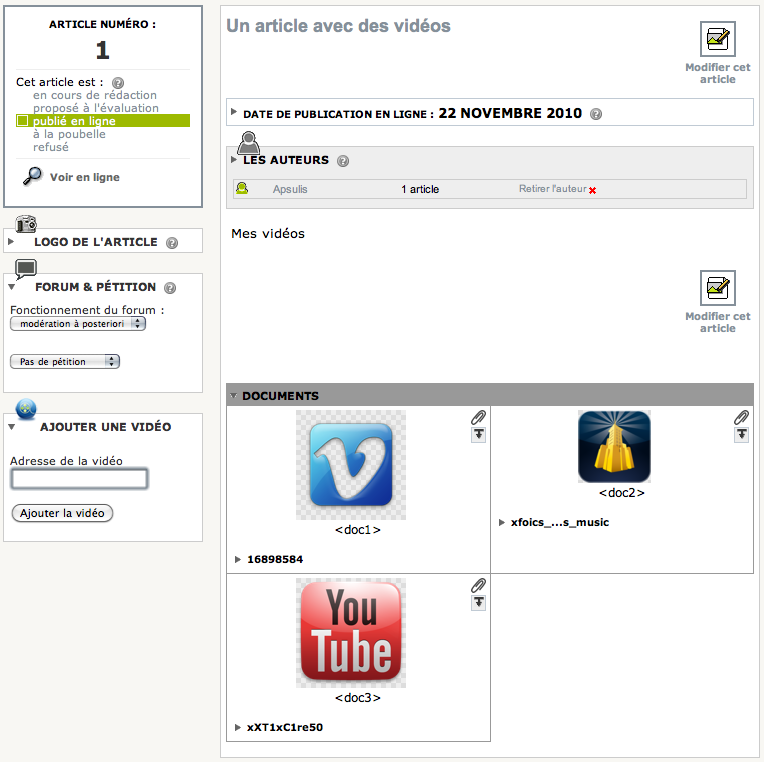
Ajouter une vidéo
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

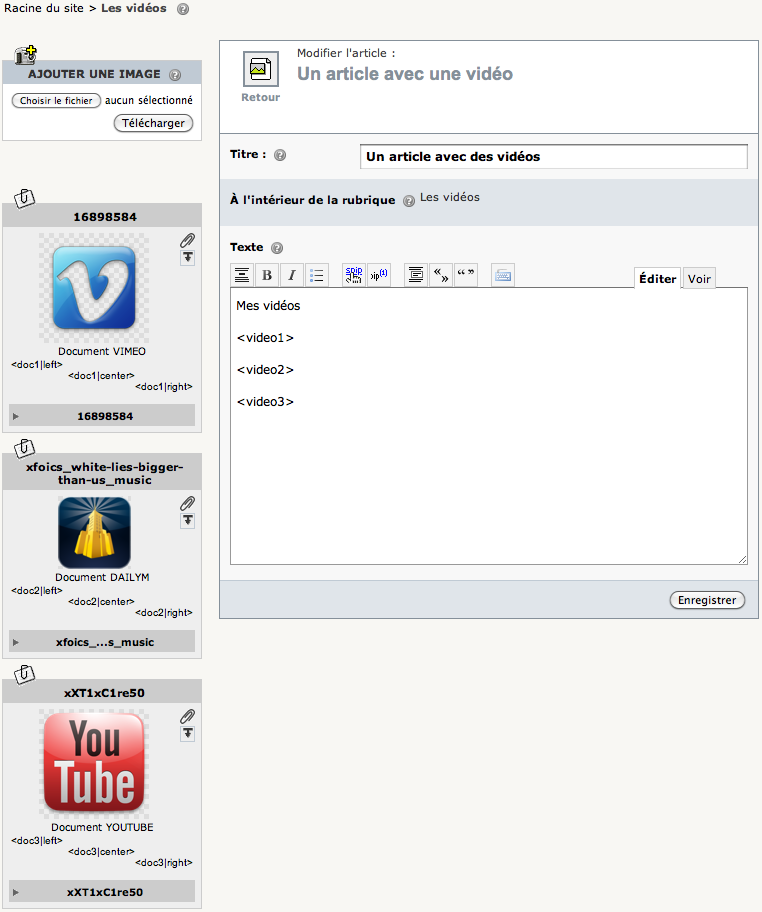
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
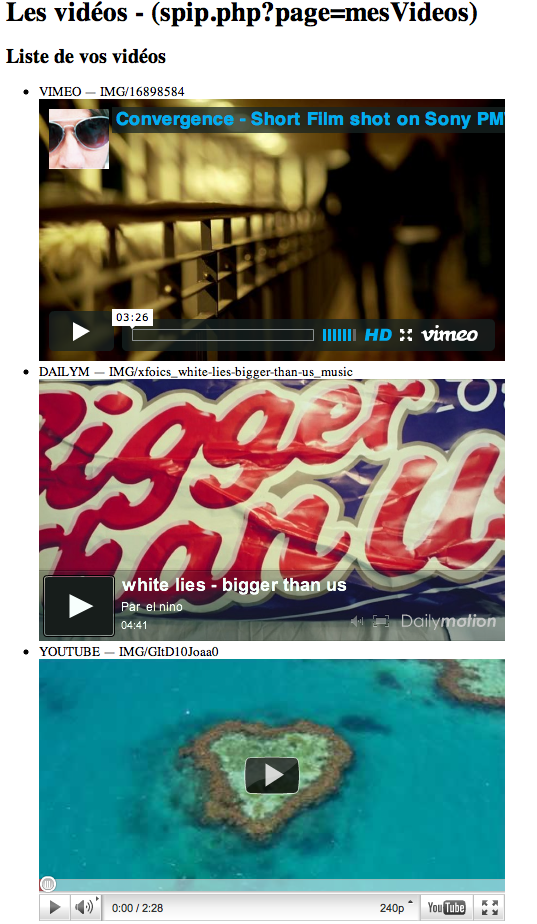
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
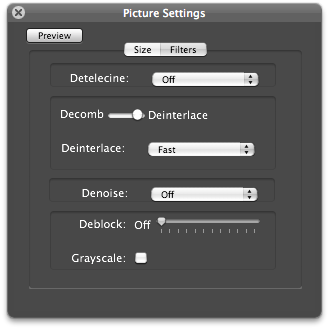
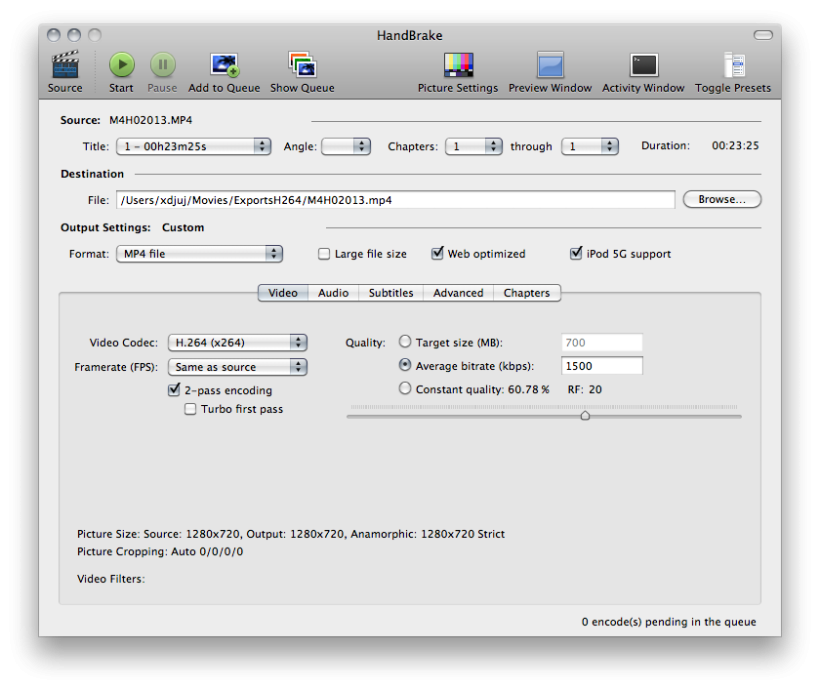
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
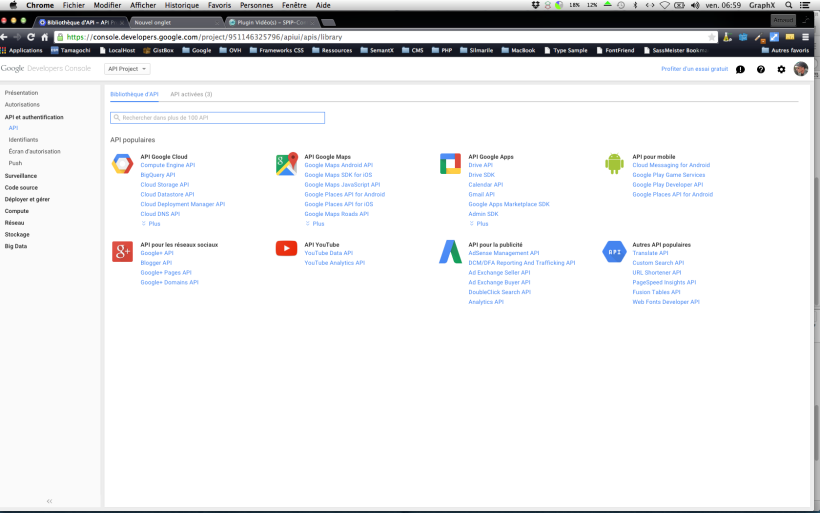
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour,
Lorsque j’upload une video via ce plugin (exemple : http://www.youtube.com/v/D3cFACyroRo )
cela ne récupère pas la vignette d’aperçu ?
Est-ce possible de combiner ce plugin avec un mur de video Cooliris <cooliris|id_article=x> ou <playliste|video|id_article=x>
Lorque j’upload depuis Viméo (ex http://vimeo.com/moogaloop.swf?clip_id=21338580
j’obtiens des erreurs du type :
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php:637 Stack trace : #0 /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php(637) : SimpleXMLElement->__construct(’’, 16384) #1 /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/formulaires/insertion_video.php(64) : Videopian::get(’http://vimeo.co...’) #2 [internal function] : formulaires_insertion_video_traiter_dist(’4’, ’article’) #3 /srv/d_site/www/www.site.fr/htdocs/site/ecrire/public/aiguiller.php(168) : call_user_func_array(’formulaires_ins...’, Array) #4 /srv/d_site/www/www.site.fr/htdocs/site/ecrire/index.php(62) : traiter_formulaires_dynamiques() #5 main thrown in /srv/d_site/www/www.site.fr/htdocs/site/plugins/auto/videos/lib/Videopian.php on line 637
Répondre à ce message
Bonjour,
L’interface de lecture vidéo n’est pas la même selon les navigateurs
En particulier en l’état, sur un firefox Mac, le bouton de plein écran n’est pas affiché
A l’inverse sur Safari, je vos le plein écran mais le bouton son ne permet que on/off
Une piste pour modifier cela ? je ne la vois pas trop
merci
Comme ça doit être marqué dans l’article :) Firefox n’est pas capable de lire le H264. Quand tu es sous Firefox, tu utilises donc la version Flash (FlowPlayer). Quand tu es sous Safari, tu utilises le lecteur HTML5 de Safari. Il est donc normal que la présentation ne soit pas la même.
Il te reste à encoder tes vidéos en WebM par exemple, en plus du H264 si tu veux que Firefox utilise son lecteur HTML5, mais ça fait de la redondance. Tu trouveras plus d’infos/discutions sur ce même sujet dans les commentaires précédents :)
Bonne journée !
oui j’ai bien compris ça.
En fait pour être plus clair, il semble que l’on puisse gérer les boutons de FlowPlayer via des options, à la vue de ça : http://flowplayer.org/setup/index.html
Mais j’ai l’impression que tu utilises un autre js que le leur ?
Toujours comme marqué dans l’article :p le plugin utilise le projet HTML5Media => https://github.com/etianen/html5media qui importe directement un joli flowplayer :) Regarde donc de ce côté là ;-)
bien voilà ça m’a bien aidé, merci ;-)
Donc en ajoutant ce code on obtient le bouton pleine page + une barre de couleur
Plus là :
https://github.com/etianen/html5media/wiki/Custom-Flash-Players puis là http://flowplayer.org/plugins/flash/controlbar.html
Répondre à ce message
Bonjour,
j’essaie d’utiliser ce plugin mais j’ai un petit soucis d’erreur dans le squelette que je ne comprends pas. La vidéo au format H264 s’affiche bien dans l’article sous FF4 mais SPIP affiche une erreur dans le squelette :
Un petit coup de main serais bien utile !
Le lien vers le site : Test _Latoniccia
Merci d’avance
Salut Balou :)
Hormis le très grand nombre d’erreurs HTML sur ta page (balises pas fermées, balises mal employées, etc. ;-) ) la vidéo n’est pas affichée par le plugin Vidéo(s) manifestement plutôt le plugin Lecteur Multimedia non ?
En tout cas, la balise vidéo est « vide » sûrement à cause de ton erreur SQL qu’il te faudrait essayer à la main dans phpMyAdmin par exemple, pour voir à la corriger...
Ce qui m’étonne c’est que je ne reproduis pas ton « bug ». Est-ce que tu as essayé sur une base « propre » parce que là, vu le nombre de plugins activés, je suppose que tu en as autant qui sont désactivés et que c’est un peu le bordel ;-)
Fait peut être du pas à pas en désactivant tes plugins pour identifier ton problème.
Sur tes conseils j’ai nettoyé le site.......
Maintenant il y a seulement 4 plugins dans le répertoire Auto. Ces quatre plugins sont actifs.
Il s’agit de :
- cfg 1.16.0
- Mediathéque 1.6.3
- Spip Bonux 2.2.20
- Video 0.7.2
Mais j’ai toujours la même erreur SQL. J’ai essayé directement dans phpmyadmin la requète me donne la même erreur. Je ne comprend pas pourquoi !
Le lien : Test_Latoniccia
D’autre par quand je suis déconnecté de Spip, la vidéo se charge à l’aide de quicktime !!!
Merci de ton aide
Répondre à ce message
Bonjour,
J’ai installé le plugin sans souci cependant rien ne s’affiche dans mes articles. J’ai pourtant bien suivi la procédure... Dans la page de configuration je ne peux pas non plus changer les valeurs par défaut (560x315px). Quand j’enregistre cela revient à la configuration d’origine.
Même la page modèle ne fonctionne pas (spip.php ?page=mesVideos) les vidéos n’apparaissent pas !
Mes plugins actif :
- Acces Restreint 3.1.0
- Champs Extras2 1.9.0
- Interface pour Champs Extras1.2.2
- Le Couteau Suisse 1.8.38.00
- Mediathèque 1.6.3
- Saisies pour formulaires 1.9.8
- SPIP Bonux 2.2.19
- Thickbox v2 0.3
- Vidéo(s) 0.7.2
Merci pour votre attention,
Salut Julien.
Si tu désactives Accès Restreint et/ou le Couteau Suisse ça donne quoi ?
Je ne vois pas le plugin CFG dans ta liste, il est nécessaire pour les configs par défaut.
Tu appelles bien tes vidéos avec
<videoXX>? Ou directement dans ton squelette avec#MODELE{video,truc}?Bonjour,
Alors CFG a bien corrigé le problème dans le menu config.
J’ai désactivé les plugins en question à tour de rôle et ensemble en vidant le cache et cela ne change rien :-( Il me semble appeler les vidéos correctement. Dans mon cas :
J’ai encore essayé la page : spip.php ?page=mesVideos mais la aussi rien :-/
Ça m’embête il m’inspirait bien se plugin !
Ma version : Spip 2.1.10 et mon hébérgeur infomaniak
Merci,
Si tu as un lien qu’on puisse jeter un oeil.
Que donne le code source généré par
<video329>? Quelle est le nom complet de ta vidéo ?Alors voici le code générer dans ma page. Mais je me rend compte d’un truc, j’ai rien de tout ça dans mon répertoire IMG... J’ai du raté quelque chose. Mais j’ai un fichier html (Gi-yeGw-fWY-cda8.html) dans IMG/distant/html/
Mais voici le lien de la page : http://www.nidecker.com/paddle/ C’est dans la news 5 mai 2011 ou se trouve le code suivant (
<video329>) mais cela n’apparait pas.Et le lien sur youtube
Merci :-)
Répondre à ce message
bonjour,
Je teste aujourd’hui le plugin.
En voulant ajouter une vidéo provenant de Dailymotion ou viméo (pas testé avec les autres), j’ai tout un tas de Warning php du genre :
On me dit que la vidéo dist_truc est bien ajoutée, mais bien sûr je ne peux rien lire, l’url n’est pas la bonne.
Je ne sais pas trop où chercher pour résoudre le problème.
Ma version de php est la 5.2.17 et spip 2.1.10.
Si quelqu’un peut me dire me dire ce qui cloche. Merci
Salut Norbert :)
Ton message d’erreur semble indiquer que ton hébergeur n’autorise pas la fonction PHP file_get_contents sur les URL distantes, t’interdisant de récupérer des infos hébergées ailleurs (peut être pour des raisons de « sécurité »).
J’ai peur que pour l’instant tu sois donc bloqué, tant que ton hébergeur ne t’autorisera pas ou que nous n’aurons pas branché le plugin sur un autre service (en Todo depuis plusieurs mois :p).
Répondre à ce message
Bonjour,
Juste pour signaler que lorsque l’on a activé le plugin « Mots objets » il faut aller dans la médiathèque pour attribuer un mot clef aux vidéos (pas possible sur la page d’un article par exemple).
dd
Répondre à ce message
Bonjour,
Je n’arrive pas à faire afficher les vidéos sur le site public
je rentre l’adresse url d’un lien vimeo ( http://www.vimeo.com/5447982 ) et le document est bien pris dans l’interface de spip (pas de msg d’errreur).
dans ma page article je rentre le code suivant pris dans le repertoire exemple :
mais rien ne s’affiche
je suis sur OVH en PHP5, SPIP 2.1.10
Je voudrais juste afficher pour chaque articles les vidéos qui lui sont liés.
qq aurait il une piste pour régler le pb ?
Merci
Fractale
re-bonjour,
en local ce code fonctionne bien pour afficher des vidéos vimeo
le souci provient donc d’ovh ou de ma configuration de plugins :
j’ai bien indiqué SetEnv PHP_VER 5 dans le .htaccess
dans la page mesvideos.html (http://www.babiole.net/spip.php?page=mesVideos&var_mode=recalcul) j’obtiens uniquement l’extension (DIST_VIMEO) et le nom de la vignette, mais pas de vidéos.
Quelqu’un aurait t’il rencontré ce genre de pbs auparavant ?
merci
fractale
Salut Fraktale :)
Je viens de tester avec ta boucle (rien d’autre) et ta première vidéo, sur un SPIP neuf avec le plugin Vidéo(s) dans sa version 0.7.1 et ça fonctionne très bien.
Vu ta page générée, les infos sont bien en base (puisque j’ai retrouvé la vidéo). Par contre, tu n’as peut être pas mis en prod, mais je ne retrouve pas de trace de la iFrame dans tes articles.
Tu as une erreur jQuery (parce que ton insert_head arrive après ton target blank jQuery). Mais je ne pense pas que ça joue.
Est-ce qu’au moins la iFrame est bien appelée dans ton code source ?
Peut être que le plugin Player que tu utilises a également un modèle «
<video>» qui passe au dessus de celui de Vidéo(s). Vérifie en désactivant ce plugin pour voir ?Je n’ai pas le temps de tester sur un OVH pour le moment :) Peut être qu’ils bloquent la iFrame.
merci xdjuj de ta réponse.
je croyais que le pb venait d’une balise
<video>créé auparavant avec le plugin champs extras.Mais je l’ai désactivé et le pb persiste.
idem pour le plugin lecteur multimédia que j’ai désactivé sans amélioration
Dans ma page article je mets juste le code
dans le résultat de la boucle pas d’iframe indiqué
ou faut il que je fasse appelle à l’iframe ?? article.html ou la page du modèle ?
sinon je ne comprends pas : parce que ton insert_head arrive après ton target blank jQuery
est placé juste avant la balise
</head>Que faut il que je modifie pour régler ce pb de ’target blank jquery’ ?
Salut :)
Concernant le plugin Vidéo(s) charge ta page en rajoutant ?var_mode=inclure pour voir quels sont les « squelettes/modèles » qui sont appelés (tu peux utiliser var_mode=debug sinon). Tu pourras vérifier que le modèle
<video>est bien présent et appelé.Sinon pour jQuery, tu as une fonction qui gère le target blank (de mémoire la même que sur B&M ;-) ) et elle est placée AVANT ton appel à jQuery. Ton appel à jQuery qui est fait SOIT via #INSERT_HEAD soit tout seul depuis peut être ton inc-head. Donc en gros, il faut que tu inc-head ou #INSERT_HEAD soit appelé AVANT tes
<scripts />persos.Répondre à ce message
Depuis ce matin (suite passage en spip 2.1), l’image de previsualisation de la video dans la colonne de gauche d’édition d’une article s’affiche à la taille standard de l’image, et déborde donc largement de la colonne, recouvre une partie de la fenêtre de saisie du texte.
Comment éviter ce débordement problèmatique ?
Élement de réponse,
J’ai récupéré le fonctionnement normal en forçant le champ ’créer_preview’ de la table meta à ’oui’. Le test de cette valeur se trouve dans ecrire/inc/document.php
Cela est-il normal ?
Répondre à ce message
J’ai dans le documents.html de mon squelette une boucle qui est censée prendre en charge en fin d’articles les vidéos qui n’auraient pas été déjà traitées dans le corps de l’article.
Le critére vu=non ne semble pas pris en compte.
J’ai un procédé similaire avec les audio qui marche sans soucis. d’où cela peut-il venir.
Hum... Tu veux dire que les vidéos sont toutes remontées ou que tu n’en remontes aucune ?
Désolé pour l’imprécision.
La boucle ci-dessus me présente les vidéos, même si elles ont déjà été présentées dans le corps de l’article.
Répondre à ce message
Dites, c’est normal qu’une vidéo ne s’affiche pas dans l’espace privé tant que l’article n’est pas en ligne ?
C’est assez gênant quand on veut vérifier qu’il n’y a aucun soucis avec une vidéo avant de mettre l’article en ligne aux yeux de tous…
Je pense que le dernier commit que je viens de réaliser corrige ce désagrément :) Les documents sont dorénavant « publiés » par défaut.
Ah cool, super réactivité =D
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
