Cet article est un tutoriel pour montrer la simplicité d’intégration de jQuery UI dans SPIP 3.
Dans un premier temps, nous allons intégrer tout le code « à la main » pour analyser le mode de fonctionnement. En fin d’article on proposera la même solution via le plugin Sélecteur générique avec autocomplétion qui propose la même solution d’une façon standard et générique.
Sur le même sujet, consulter l’article qui explique la façon d’intégrer jQuery UI dans vos plugins
Objectif
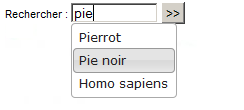
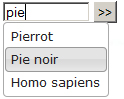
Le but est de réaliser un champs de formulaire avec auto-complétion.

Il existe plusieurs solutions compatible avec jQuery comme AutoComplete, typeahead.js. Nous allons retenir celle fournie par Jquery UI qui a l’avantage d’être intégrée nativement dans SPIP 3.
En savoir plus : Page de documentation du widget jQuery UI Autocomplete
Étape 1 : Charger jQuery UI Autocomplete
Comme beaucoup de plugins javascript, il convient de charger les feuilles de style et les scripts. En SPIP 3, jQuery UI est fourni sous forme d’un plugin du noyau nommé plugins-dist/jquery_ui
Éditer dans votre page squelette en ajoutant les lignes suivantes
<head>
...
<script type="text/javascript" src="#CHEMIN{prive/javascript/ui/jquery-ui.js}"></script>
<script type="text/javascript" src="#CHEMIN{prive/javascript/ui/jquery.ui.autocomplete.js}"></script>
<link rel="stylesheet" href="[(#CHEMIN{css/jquery-ui.css})]" type="text/css" media="all" />
...
</head>Inutile d’ajouter jQuery qui sera chargé automatiquement via la balise #INSERT_HEAD
Étape 2 : Préparer les données
Le plugin est chargé. Il faut maintenant alimenter l’auto-complétion par une liste de mots qui sera appelée lorsque l’utilisateur tapera un mot
Cette page lorsqu’on lui soumet la requête « pie » devra retourner tous les mots contenant ces lettres comme pierrot, homo sapiens, pie noire ....
Nous allons, par exemple, lister tous les mots-clés du site en créant une page autocomplete.html
[(#REM) noisette ajax pour fournir une liste de mots
l'autocompletion jQuery UI autocomplete
parametre
- term : lettre cherchee
]#HTTP_HEADER{Content-Type: text/plain; charset=#CHARSET}
[<BOUCLE_mots(MOTS){titre LIKE %#ENV{term}%}{par titre}{","}{0,10}>{"id":#ID_MOT,"label":[(#TITRE|json_encode)],"value":[(#TITRE|json_encode)]}</BOUCLE_mots>]Explications
- La balise
#HTTP_HEADERpermet de forcer le Mime-type et d’empêcher l’affichage des boutons - La boucle
MOTSeffectue une recherche avec le critère LIKE qui permet d’avoir un joker - La syntaxe est en format JSON, ce qui implique de séparer les résultats par des virgules
{","}et d’encoder les balises SPIP avec le filtrejson_encode
Selon vos besoins, il faudra personnaliser cette page qui alimente la liste de mots.
Étape 3 : Appeler l’auto-complétion sur votre champs de formulaire
Il faut maintenant appeler le plugin sur un objet de la page, par exemple, le formulaire de recherche et son champs principal qui possède l’id recherche
L’appel se fait en javascript, par exemple en ajoutant dans votre head, le code suivant :
<head>
...
<script type="text/javascript">
$(function() {
$( "#recherche").autocomplete({
source: "spip.php?page=autocomplete",
minLength: 2,
});
});
</script>
...
</head>Explications
On appelle la page listant les mots avec le paramètre minLength qui permet de déclencher les appels uniquement à partir de la 3e lettre tapée (pour éviter d’épuiser inutilement le serveur).
Voilà l’autocomplétion est en place !
Alternative : Réaliser la même chose avec le plugin sélecteur générique
La plugin Sélecteur générique avec autocomplétion propose de faire le travail à votre place. Pour pouvoir l’utiliser dans la partie publique, installer au préalable le plugin Sélecteur publique (à télécharger sur cet article)
Ensuite l’autocomplétion est extrêmement simplement à mettre en place
Sur votre champ input, ajouter l’attribut data-selecteur
<input type="text" class="text" data-selecteur="patate" />Créer une page dans votre répertoire squelettes/selecteurs/patate.html
#HTTP_HEADER{Content-Type: text/plain; charset=#CHARSET}
[(#REM)
noisette ajax pour fournir une liste de mots
l'autocompletion jQuery UI autocomplete via le plugin selecteur generique
parametre:
- q : recherche
][<BOUCLE_mots(MOTS){titre LIKE %#ENV{q}%}{par titre}{","}{0,10}>{"id":#ID_MOT,"label":[(#TITRE|json_encode)],"value":[(#TITRE|json_encode)]}</BOUCLE_mots>]Pour en savoir plus sur le commit d’intro du sélecteur générique et aussi Sélecteur générique avec autocomplétion


Discussions par date d’activité
6 discussions
Merci pour cette contrib.
Je souhaite pour ma part que l’autocomplétion propose les titres des articles, des rubriques ou les lieux des évènements de l’agenda.
Pour ce faire, j’ai donc modifier l’autocomplete de cette manière en plaçant les séparateurs « , » virgule dans les parties conditionnelles des boucles.
Mais cela ne fonctionne pas et je comprends que ce qu’il me faudrait c’est que cela soit conditionné par le fait qu’il il y ai eu un résultat pour la boucle précédente. Il faudrait donc une sorte de condition ’si précédé de’ pour ajouter alors seulement la virgule.
Une idée pour gérer ça correctement ? Ça me parait simple mais je cherche sans trouver.
J’ai pu trouver une solution grâce à l’aide du forum.
Pour ceux à qui cela pourrait être utile voici donc ma version du fichier autocomplete.html qui propose pour l’autocomplétion les titres d’articles, de rubriques et lieux d’événements.
Voir http://forum.spip.net/fr_266383.html#forum266420
Et même une version amélioré qui permet de prendre en compte les lettres accentués.
Le filtre textebrut suffit, le json encode n’est pas nécessaire tant que tout est en utf8 mais il faut veiller à bien renvoyer les valeurs entre guillemets.
Répondre à ce message
Bonjour
Mon autocompletion est sensible à la casse. Effectivement en sql le critère LIKE rend la requête sur le champ titre par exemple sensible à la casse
en sql, on peut contourner en faisant UPPER(titre) like UPPER(term)
Mais comment faire de même avec les boucles spip ?
Répondre à ce message
Un article super pratique qui m’a bien dépanné, merci.
J’ai quand même des remarques sur 2 points :
1) Dans le script activant l’autocomplétion, il vaut mieux utiliser la balise
#URL_PAGE{autocomplete}.J’ai d’abord utilisé l’url
spip.php?page=autocompletecomme indiqué dans l’exemple, mais ça ne marchait pas : il manquait le «../» au début. Ca dépend peut-être des cas de figure, en tout cas avec la balise#URL_PAGEon est sûr d’avoir la bonne adresse.2) Pour charger les scripts jquery ui, il y a la pipeline
jqueryui_pluginsqui permet d’éviter de charger les scripts en doublons.Dans
mes_options.php:Bonjour,
Je remercie Tchariss pour sa remarque - merci également et bien sûr à erational - car l’ajout de la pipeline dans mes_options.php est effectivement la meilleure solution.
En effet, l’ajout des bibliothèques / scripts directement dans le head ne suffisait pas : le sélecteur - et donc la position du menu des propositions - n’étant pas récupérée.
Répondre à ce message
Ah finalement j’ai un léger soucis, je me retrouve avec des devant les : qui sont dans les titres des mots-clés listés par l’autocomplete…
Une idée là-dessus ?
J’ai trouvé comment résoudre le soucis :
Dans autocomplete.html, avant d’encodre en json, j’applique un filtre textebrut :
J’ai aussi eu recours à cette syntaxe car l’encodage des apostrophes n’était pas correct, j’obtenais
aujourd’huiau lieu du texteaujourd'hui.Est-ce normal, ou y’a-t-il un paramètre à préciser ?
Répondre à ce message
Est-ce que cela est fonctionnel en Spip 2.1 ?
Répondre à ce message
Très bon merci ! J’utilisais le même mais avec une solution de base avec la doc JQuery, mais toute la liste des mots-clés s’affichait dans le code source des pages… Grâce à cette méthode, plus de soucis de ce genre.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
