Vous connaissez tous Google maps et les applications qui peuvent en découler sur SPIP ?
Mais savez-vous qu’il existe une ribambelle d’API Google applicables à SPIP.
Procédons par étapes
- Les Google Maps
- Les Graphes ( camemberts, courbes, histogrammes, gauges)
- Les geo maps
- Les gadgets
Les Google Maps
Elles présentent souvent un aspect ludique dans un site internet et bien pratique pour géolocaliser un lieu ou pour proposer un itinéraire.
L’API Google Maps est connu sous trois versions : V1, V2 (la plus utilisée) et enfin la V3 en cours de développement et qui ne nécessitera plus de clé.
Le plugin SPIP le plus connu étant GIS Escoitar
Il est bien entendu possible de faire des tas d’autres choses avec Google Maps et SPIP comme ces exemples :
Ou encore des Street Views
Accompagné d’un fichier xml, il est également possible de faire passer des tas d’informations dans les markers, les positionner, ajouter des images, du son, etc..
Couplé avec un fichier kml, on peut créer des zones de couleurs, des tracés, des cercles, des polylignes etc..
Les Graphes
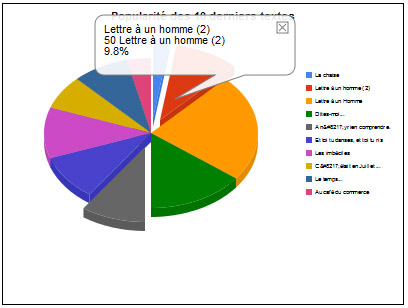
Un autre API bien pratique est celui qui permet de faire des graphes dynamiques comme celui-ci :

Camembert. Cliquez un peu partout pour voir des effets intéressants. Dans cette exemple on affiche la popularité relative et absolue des dix derniers articles déposés sur le site. Il n’est pas necessaire d’avoir de grandes connaissances en javascript pour obtenir ces jolis graphiques.
<script type="text/javascript"
src="http://www.google.com/jsapi">
</script>
<script type="text/javascript">
google.load('visualization', '1',
{packages: ['piechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Create and populate the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'titre');
data.addColumn('number', 'popularité');
data.addRows([
<BOUCLE_a(ARTICLES){tous}{par date}{inverse}{0,10}> ['#TITRE',{v:#POPULARITE_ABSOLUE, f:'#POPULARITE\u00a0#TITRE'}],</BOUCLE_a>
]);
// Create and draw the visualization.
new google.visualization.PieChart(
document.getElementById('visualization')).
draw(data, {width: 400, height: 240, is3D: true, title: 'Popularité des 10 derniers textes'});
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial; border: 0 none;">
<div id="visualization" style="width: 400px; height: 300px; border: 1px solid black;">
</div>
</body>Un Histogramme :
exemple
Le principe est le même que pour le camembert
Géo Maps et Gadgets
D’autres exemples ( certains étant des gadgets pas toujours très utiles )
Sur la page des API’s Google


Discussions par date d’activité
Une discussion
Bonjour,
existe-t-il un moyen d’intégrer les avis google business dans spip ?
Google n’offre pas d’API stable pour offrir un service sérieux.
Les conditions changent sans arrêt donc il n’a pas d’espoir actuellement de pouvoir l’interfacer avec google business.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
