Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
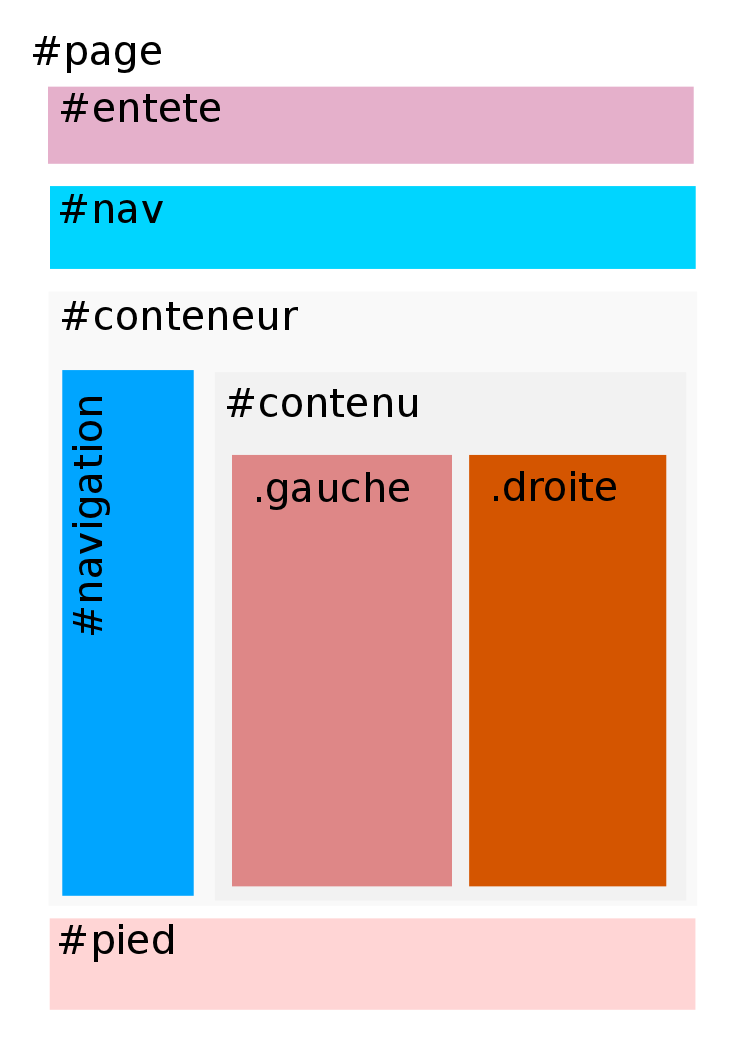
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
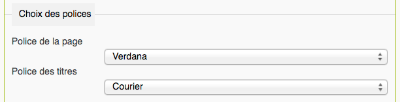
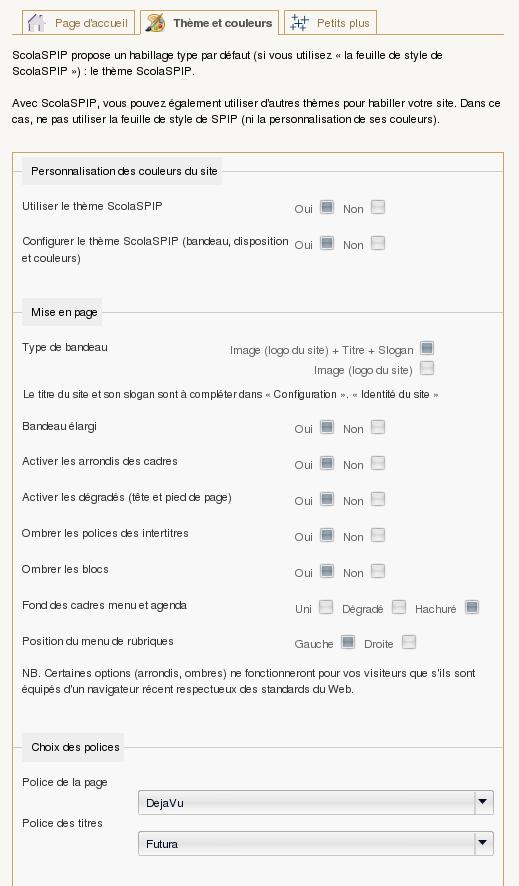
Onglet « Thèmes et couleurs »
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

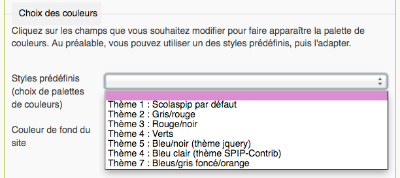
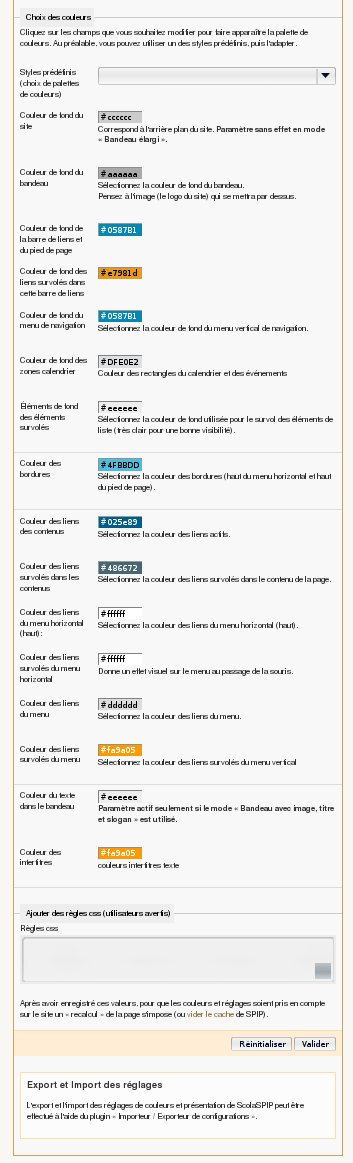
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

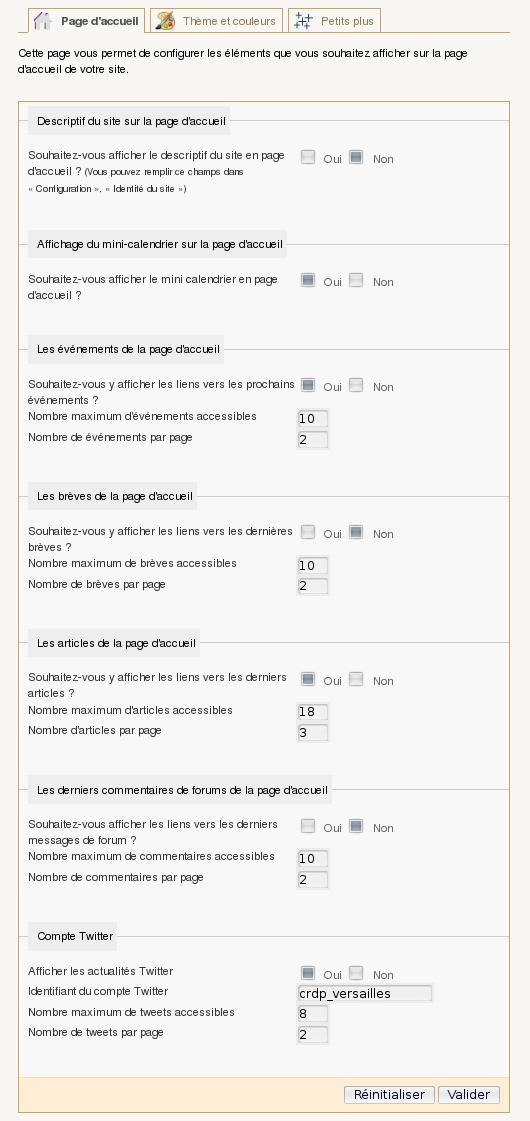
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
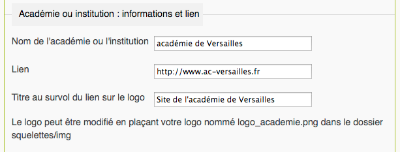
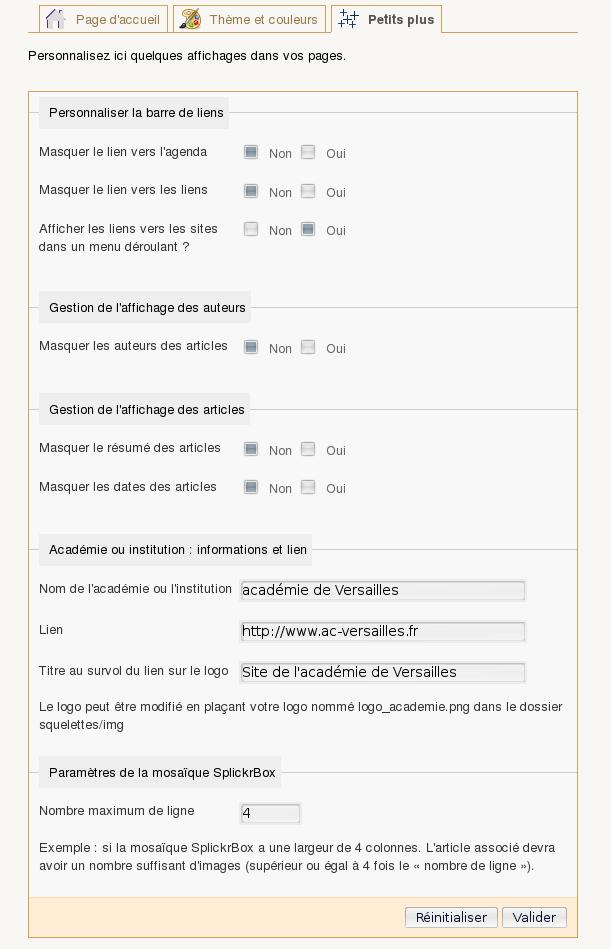
Onglet « Petits plus »
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour Johan,
Je voudrais savoir s’il est possible de mettre dans le bandeau une image « aléatoire » de la façon suivante :
A chaque changement de page, j’aimerais que l’image du bandeau (choisie parmi un stock d’images) change . J’ai observé que ce système existait dans WordPress thème « Ten ». Je trouve cette présentation moins lassante que les fondus enchaînés.
J’ai vu des scripts sur Internet mais quelle page html doit-on modifier ?
Je te donne mes adresses de sites en construction :
pour spip et scolaspip : http://www.spipap.diderotkenya.eu/ (site sur lequel je travaille et qui est censé être la base d’un site d’une école française en Ouganda à la rentrée)
pour Wordpress : http://blogap.diderotkenya.eu/ ( afin que tu puisses voir ce à quoi je me réfère dans mon exemple)
Merci beaucoup
Anjali
Bonjour,
Pour modifier l’image d’entête du site, ça se passe dans le fichier inclure/entete.html (qu’il faut ici surcharger).
Après pour réaliser ce que tu souhaites, il y a un peu de travail je pense...
Répondre à ce message
Cher Johan, vous pouvez me dire si dans ce texte (http://wikitice.ac-versailles.fr/index.php?title=Fichier_htaccess_de_Spip) les considérations sur le fichier .htaccess sont toujours valables ?
Bonjour Filipe,
Oui, c’est toujours d’actualité pour SPIP 3 il me semble.
Pour les URL propres, je n’ai pas vraiment testé avec un SPIP3.
Cela dépend aussi de la configuration apache de ton serveur.
Répondre à ce message
Bonjour,
Est-il possible de voir apparaître son site de l’établissement sur les moteurs de recherche (google, bing, etc.) ? Et comment faire s’il n’apparait pas et qu’on le souhaite ?
Merci
Bonjour,
Pour vérifier si votre site est indexé ou pas, tapez :
dans le champs de recherche
exemple :
Si votre site n’est pas indexé (ou l’est mal) :
Merci pour ces informations !
Répondre à ce message
Bonsoir, je tente de placer un diaporama JqueryCycle en page d’accueil avec le mot clé éditorial.
Il s’affiche bien mais en format miniature. Il faut cliquer sur l’article (dernier article juste en dessous) contenant le diapo pour qu’il s’affiche dans les bonnes dimensions. Je suis étonné car des collègues qui procèdent comme moi ont un affichage en « taille réelle directe ». (procédure : nouvel article, <sjcycle4>, mot clé Éditorial)
J’ai bien paramétré le plugin JqueryCycle avec la bonne taille.
Si je mets le code <sjcycle4|width=460|height=160> le diapo s’affiche correctement mais redevient miniature au recalcul de la page.
Y-a-t-il un ajout à faire pour imposer la taille réelle dès la page d’accueil ?
Merci par avance. J’utilise ScolaSpip 3.0.5
J’ai une solution de contournement satisfaisante sur le site public mais pas sur le privé.
J’applique le mot clé exclu à l’article contenant le diaporama et je mets <sjcycle4> sur l’identité du site (que j’autorise en page d’accueil).
C’est très bien sur le site public mais le diaporama reste en taille réelle sur la page d’accueil du site privé (dans la partie identité du site juste sous le logo qui lui est bien réduit) et il recouvre des informations (articles et rubriques).
Ce n’est donc pas l’idéal.
Si quelqu’un a une idée, merci par avance. Je ne sais pas si le problème est sur Spip ou sur scolaSpip et j’espère donc ne pas être sur un mauvais forum.
Bonjour,
Désolé pour la réponse tardive.
Je viens de tester ici : http://www.tice.ac-versailles.fr/scolaspip/
avec
<sjcycle4|width=460|height=160>Ça a l’air de bien fonctionner. J’avoue ne pas bien connaître jscycle. Peut-être aurez vous plus d’info sur le forurm de Plugin Spip jQuery Cycle (pour Spip 2.1 et 3).
Ce n’est pas conseillé de mettre ça dans le descriptif du site.
Bonjour,
pas de problème pour la réponse tardive et bien au contraire mille merci pour votre implication et le partage de votre « science » sur ce site.
La solution était bien dans JqueryCycle. Il suffisait de passer de la version 2.2.4 à 2.2.6 !
J’avais déjà testé votre solution sur mon site réel et cela ne fonctionnait pas.
J’ai fait la même chose sur un site d’essai local et miracle !
Après recherche j’ai découvert que les versions de JqueryCycle étaient différentes.
Donc merci de m’avoir rapellé la bonne piste. je vais poster sur la forum de JqueryCycle sur ce bug (?).
Encore merci.
Répondre à ce message
Cher Johan,
Comment doit-on procéder pour ajouter plusieurs photos à la fois dans un article ? Je me suis baladé sur les listes de discussion et je n’ai pas trouvé de réponse. Quand je fais le upload d’un fichier zip, il me demande bien si je veux extraire le contenu et le mettre dans le portfolio, mais il ne me demande pas lequel et les photos sont juste déposées avec touts les autres documents et images du site.
Merci de votre aide.
Bonjour Filipe,
C’est une question SPIP et pas ScolaSPIP que tu poses là ;-)
Pour insérer tes images (qui sont dans le portfolio ou pas - le comportement sera différent selon le cas), il te faut mettre les balises qui vont bien :
Ex (pour le document n°32) :
Je t’invite à regarder cette doc : Cours SPIP 3 pour rédacteur
Sinon, j’avais fait ça il y a quelques années : Mettre en forme les images et documents joints dans SPIP
(mais ce n’est pas actualisé pour SPIP 3)
Répondre à ce message
Salut Johan,
Bonjour. J’ai trouvé un autre petit problème par rapport à la traduction de ScolaSPIP vers le portugais. Quand on visite la page « Agenda » du site, le mot « événement » reste inchangé et je ne le retrouve pas dans le fichier lang.
Salut Filipe,
En effet, la traduction manque ici. Ces chaînes de langue ne sont pas ici issu de ScolaSPIP mais du plugin Agenda (Scolaspip fait appel à des chaînes de langues de ce plugin) qui n’est pas traduit en portugais.
cf.
http://zone.spip.org/trac/spip-zone/browser/_plugins_/agenda/trunk/lang
Si tu veux m’envoyer les fichiers de langue pt_br pour ce plugin, je peux me charger de l’ajouter dans le plugin. À moins que tu puisse directement le faire sur http://trad.spip.net/ ?
Je vais demander à spip-zone la meilleure façon de faire.
Il faudrait peut-être que je fasse en sorte que ScolaSPIP soit sur spip-trad aussi...
Je viens de regarder sur spip-trad : il faut s’y enregistrer (avoir un compte) puis dans la partie « Traduire », choisir « Agenda » pour « Le module à traduire » et la nouvelle langue.
Répondre à ce message
Bonjour Johan,
Je voudrais savoir comment le client Twitter devrait fonctionner sur ScolaSPIP. Quelle est la fréquence d’actualisation des twitts ? Est-ce que ça marche en temps réel comme le Twitter Widget ?
Bonjour,
Ce n’est pas du temps réel : il y a dans ScolaSPIP une boucle DATA vers l’API de Twitter et sans doute du coup une mise en cache.
Répondre à ce message
Bonjour,
est-il possible de supprimer la barre de navigation verticale afin d’avoir les articles qui s’affichent sur une plus grande largeur. je ne désire qu’une barre de navigation horizontale.
Merci d’avance.
Ce n’est pas une fonctionnalité prévu nativement dans ScolaSPIP.
C’est possible à condition de bricoler les cas et squelettes. Vous voulez que je vous guide ?
Merci de votre réponse.
Je veux bien de votre aide en espérant que cela ne soit pas trop compliqué pour moi.
Je désire supprimer la barre de sommaire sur toutes les pages y compris le sommaire.
Encore merci.
Voici 2 règles CSS : (à placer dans le champs prévu de scolaSPIP ou dans le fichier perso.css dans votre dossier squelettes)
#navigation { display:none; }body #contenu { width:98%;padding:.5em .5em .5em .5em; }
Ces 2 règles masquent le bloc navigation et élargissent le contenu.
La première ligne est facultative et pour ne pas avoir le navigation par rubrique, il serait mieux de surcharger navigation/dist.html (vider ce fichier de ce qui est inutile et le mettre dans votre dossier squelettes).
Pense à faire un recalcul (recalcul dans l’url) sur le site ensuite.
Merci.
J’ai ajouté les deux règles à ScolaSpip.
Le résultat est parfait en dehors de la page d’accueil.
En effet, le mini calendrier qui se trouve à droite s’est agrandi vers la gauche et limite un peu l’espace gagné pour le texte.
Existe-il une règle pour fixer la taille d’origine de ce mini calendrier afin que les articles occupent un maximum d’espace en page d’accueil.
Merci encore pour les améliorations déjà apportées..
Tu peux essayer et adapter ces règles :
Éventuellement mettre des pixels plutôt que des pourcentages.
Impeccable !!
Je peux désormais choisir assez précisément la place qu’occupe en largeur mes articles.
Un grand merci pour le savoir partagé et le temps donné.
Répondre à ce message
Bonjour,
Super plugin, bravo pour le boulot et merci.
J’ai juste un petit soucis avec le menu de navigation verticale (à gauche dans mon cas). Mes rubriques ne contiennent pas de sous-rubriques ce qui fait que je me retrouve avec l’icône « déplier » (le signe « - ») devant mes logos de rubriques. Ce n’est pas joli. Comment les faire disparaître ?
Mais du coup deuxième question : si jamais je décidais un jour de créer des sous-rubriques, est-ce que le déroulement fonctionnerait quand-même en cliquant sur le titre de la rubrique (comme pour les brèves) ?
Grand merci à vous si vous pouvez m’aider. Je bloque la-dessus depuis un moment...
PS : pardon si ce message s’affiche deux fois, j’ai déjà écrit une première fois mais il a disparu...
Bonjour et merci du retour !
Pour masquer/retirer ces « - », 2 solutions :
Pour la seconde question, la réponse est non : le déroulé se fait au clic sur le « + » (quand il y a des sous-rubriques). Mais ce comportement pourrais être changer si besoin. Il faut dans ce cas qu’il n’y a aucun contenu dans la rubrique racine (tous les contenus doivent être dans les sous-rubriques).
Cela fonctionne à merveille avec les nouvelles règles CSS. Je vous remercie.
Pour le reste, je pense que les sous-rubriques ne seront jamais utilisées mais merci du tuyau.
Longue vie à Scolaspip !!
Répondre à ce message
Bonjour,
D’abord, superbe travail.
J’aimerais savoir comment procéder (ou si c’est possible) pour mettre une « google map » sur le côté droit ( en dessous d ’une mosaïque d’images par exemple)
J’arrive à l’introduire sur la page en édito mais pour des raisons esthétiques, j’aimerais mettre une carte soit en dessous de « vidéo à la une », soit en dessous de « mosaïque »
Merci
Bonjour,
Il faut ici toucher les squelettes.
Il faut surcharger le fichier extra/page-sommaire.html de ScolaSPIP :
Ça fonctionne ?
Tu es un chef !
Cela marche
Merci beaucoup !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
