Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
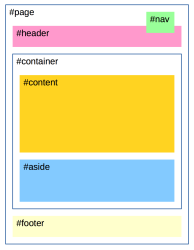
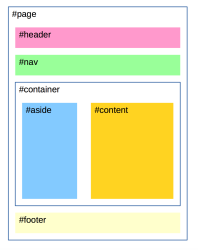
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
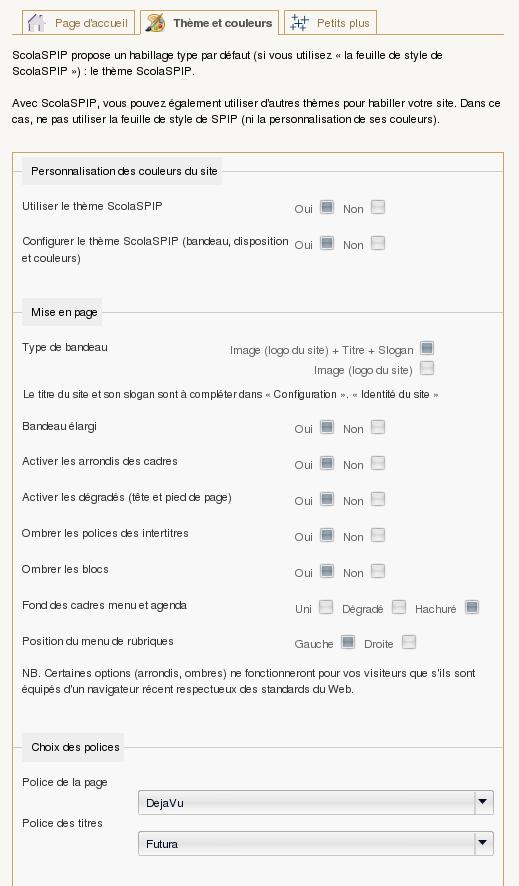
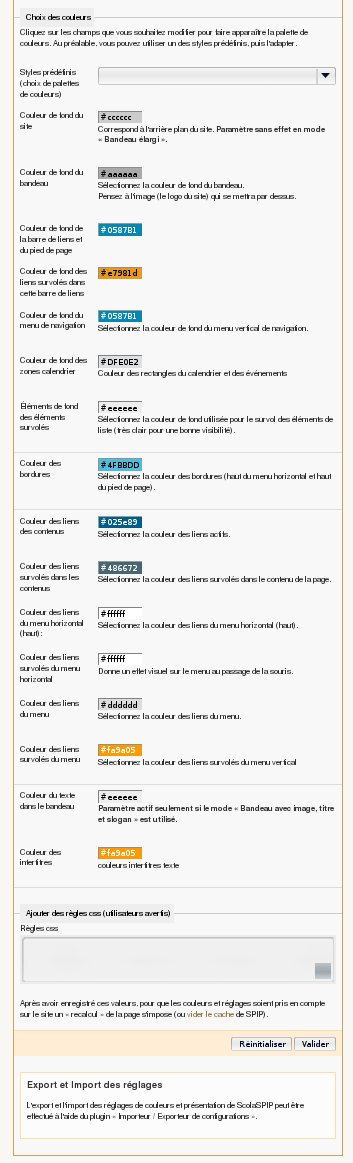
Onglet « Thèmes et couleurs »
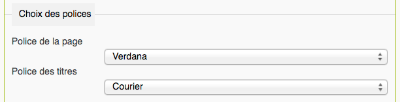
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

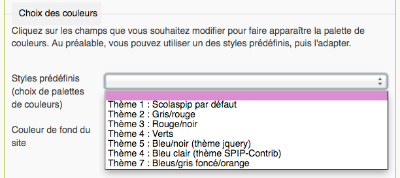
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

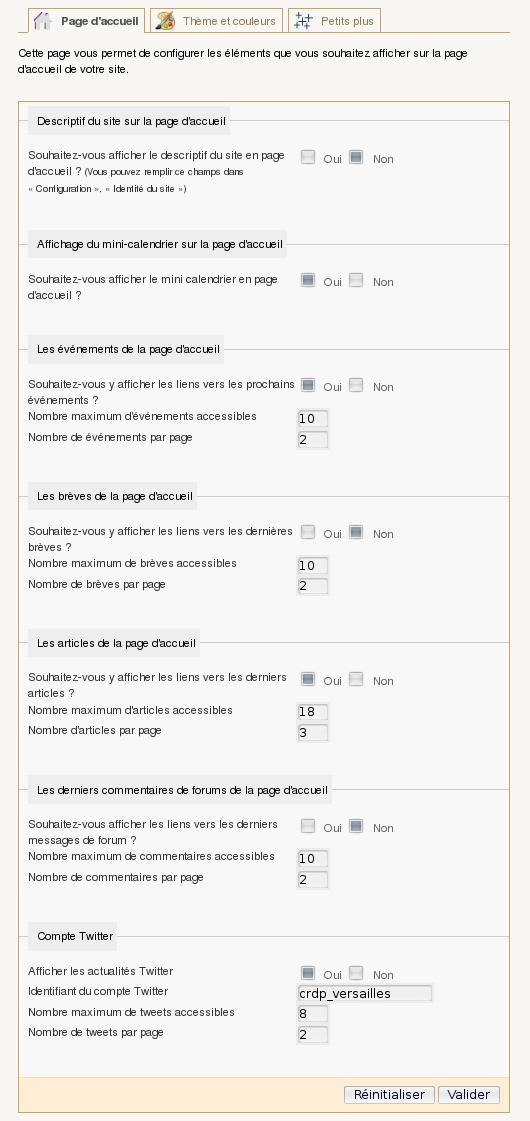
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
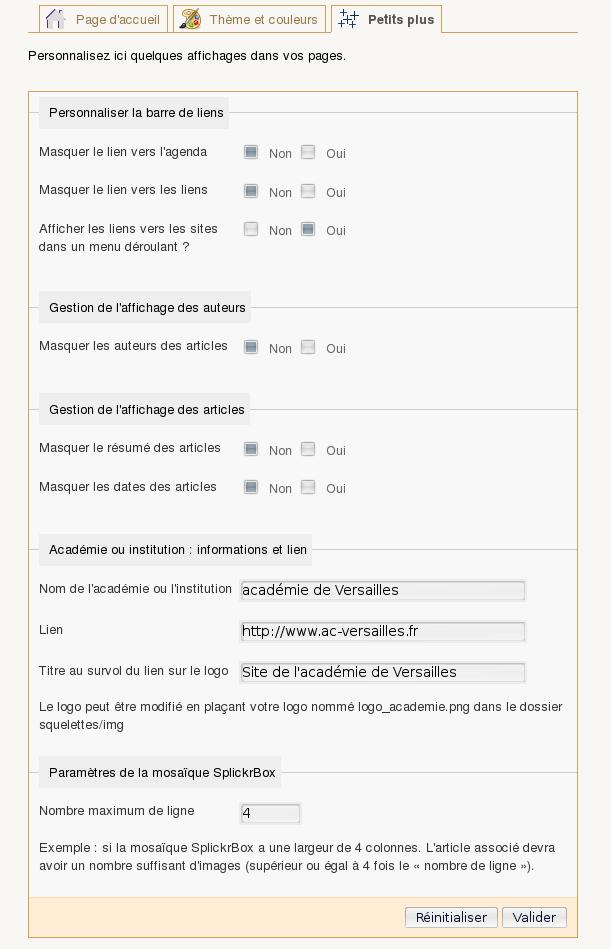
Onglet « Petits plus »
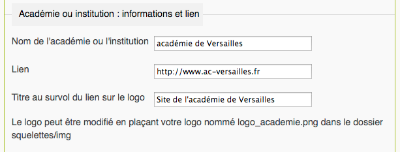
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour ,
j’ai trouvé un petit bug de couleurs (css sans doute) de mise en page :
- si on choisi dans les paramètres de mettre le menu à gauche , on a sur le mobile un menu blanc sur blanc (illisible), sauf changer sans doute la couleur de fond de site, généralement à blanc.
si on le met à droite : c’est comme le site et cela est lisible.
si c’est possible de faire une petite correction. merci.
Répondre à ce message
Bonjour à tous,
j’aurai aimé savoir si on peut insérer un fil twitter dans scolaspip comme sur ce site : https://edd.ac-versailles.fr/.
J’ai essayé de trouver l’adresse du site de twitter pour la syndication mais cela ne fonctionne pas (d’ailleurs ce n’est pas vraiment un lien url que me donne twitter donc c’est normal)
J’ai vu que dans les paramétres de scolaspip il y a une rubrique spécifique twitter qui est notifiée ne fonctionnant plus correctement suite aux derniers changement du site...
Merci d’avance,
Emilie
Bonjour,
Voir l’échange sur ce forum avec Filipe (du 23 février). Ou rechercher twitter dans le moteur de recherche du forum ci-dessus.
Johan
Merci, je vais regarder ça
Re bonjour Johan,
J’ai fait comme sur le fil c’est à dire copié collé le « lien » donné par twitter dans inclure/twitter_accueil et cela ne fonctionne pas.....
J’ai du loupé une étape. Je copie colle sans rien faire d’autre ? Il n’y a pas de mise en forme spéciale à afficher ? Ou de chose à ajouter dans la fenêtre ?
Je débute complètement donc cette partie /squelettes me semble un peu obscure même si je commence à me familiariser.
Merci d’avance.
Ps : j’ai vu qu’il y avait un plugin twitter mais j’aurai aimé ne pas passer par la création d’un compte développeur etc... mais peut-être serait-ce plus simple en fait ?
Etant complétement novice, j’ai eu un peu de mal.. mai ai fini par trouver !!
Je fais partager mon expérience si cela peut servir à quelqu’un :
Pour avoir le fil twitter sur la page d’accueil dans la partie extra sommaire, il faut ajouter dans le dossier squelettes/extra/sommaire.html, à la suite de ce qui est écrit, ( perso j’ai trouvé le dossier en cliquant sur « squelette&css » de la page d’accueil, au niveau du menu vertical )
Une image vaut mieux que mille mots donc : www.clg-maurois-epinay.ac-versailles.fr
(sachant que j’ai ajouté d’autres choses pour la mise en forme mais c’est du détail).
Cela n’est peut-être pas optimal, mais cela fonctionne pour moi !!
Emilie
Répondre à ce message
Bonjour
Bonne année à la communauté SPIP et ScolaSPIP
Je rencontre depuis ce matin deux problèmes sûrement liès :
Tout d’abord lorsque je rédige un article, la fonctionnalité « créer un évènement » ( au dessous de [ajouter un mot-clé]) n’apparaît plus ! Elle n’apparaît plus non plus si j’édite un article ancien... sauf si un évènement lui avait été associé.
Ensuite, lorsque je veux créer un évènement, le message « Vous n’avez pas le droit d’associer cet événement à cet article » apparaît systématiquement lorsque je choisis un article quelconque ... sauf si à cet article était déjà, antérieurement, associé un évènement.
Merci de votre aide
Bonjour,
Je pense que la fonctionnalité « Activer le mode agenda » a été activé sur une des rubriques du site. Du coup, sur les articles des autres rubriques, ça ne marche plus...
Voir dans Éditions / Événement si il y a des « Rubriques Agenda » et désactiver ce mode dans la(es) rubrique(s) concernée(s).
Bonne année également !
Répondre à ce message
Bonjour,
Cherchant un squelette SPIP responsive et facile à mettre en place et à utiliser, je découvre ScolaSPIP.
Pour l’installer, vous dites qu’ils faut le plugin Spipr : il faut d’abord installer un SPIP puis dans les plugin trouver et installer Spipr ou bien il faut installer directement Spipr par FTP ?
Bonjour,
Avec l’installation automatique des plugins et de leurs dépendances, les plugins nécessaires s’installeront automatiquement si vous activez ScolaSPIP.
Voir https://www.spip.net/fr_article3396.html si besoin
Merci pour votre réponse, rapide et qui m’aide : je vais essayer.
J’ai installé Scolaspip, et je galère :
- pas moyen de faire apparaitre des derniers articles sur la page d’accueil.
Pourtant ils sont publiés, accessibles via le menu.
J’ai bien coché oui ici, et j’ai validé
Les articles de la page d’accueil
Souhaitez-vous y afficher les liens vers les derniers articles ?
Oui
Et ...rien !
je me réponds en partie :
j’ai installé le plugin agenda et ... les derniers articles sont apparus sur la page d’acceuil !
Avec un message d’erreur sous le banbeau :
#GETdate_debut,date_debut,#URL_PAGEagenda,#URL_PAGEcalendrier_mini_event.json
le message d’erreur a disparu, le calendrier est apparu ...
Je n’y comprends rien, je ne suis pas assez compétente, je renonce.
Répondre à ce message
Bonjour
comment ajouter un widget météo
merci de votre aide
Bonjour,
Je ne sais pas s’il est compatible avec Scolaspip mais il y a le plugin Rainette pour cela
Répondre à ce message
Bonjour
Peut-on imposer l’ordre dans lequel apparaissent les articles munis du mot-clé « Sélection » ?
Merci
Bonjour,
Oui, il suffit de préfixer les titres des articles avec un numéro.
Ex :
Répondre à ce message
Bonjour à tous,
Un grand merci pour ce plugin très bien fait.
Petite question : peut-on déplacer les images « mosaïque » normalement visibles à droite sur la page d’accueil et les mettre sous le menu déroulant qui est à gauche ?
J’imagine que oui ... mais une petite aide pour éviter de toucher à tout et pour éviter de faire des bêtises ... çà me rendrait fort service.
Bref ... que faut-il faire ?
- > je préviens, je suis juste au dessus d’un débutant :)
Bonjour,
Merci du retour !
Pour la modification souhaitée, il va vous falloir surcharger 2 fichiers de ScolaSPIP (récupérer les fichier de ScolaSPIP, les modifier et les placer dans le dossier squelettes de votre site en respectant l’arborescence de dossier) :
Dans content/sommaire.html : couper la ligne 39
Coller cette ligne au début de extra/sommaire.html
Vous y arrivez ?
SUPER !!!!
J’ai réussi du premier coup.
Un grand merci ... je n’aurai jamais pu faire çà seul.
Toutefois, sous l’éditorial, les articles conservent leur largeur (plus petits que l’éditorial).
Je pensais qu’en déplaçant la mosaïque sous le menu déroulant, les articles de la page d’accueil auraient gagné en largeur pour combler le vide de la mosaïque déplacée.
Comment faire pour supprimer ce bandeau invisible à droite ? je précise que je n’ai rien dedans (pas de calendrier, et plus de mosaïque ).
Merci par avance.
Peut-être changer la largeur des articles afin qu’ils prennent toute la largeur ?
Peut-être diminuer la largeur de ce bandeau de droite dans lequel s’insèrent le calendrier, la mosaïque ...) ?
Dans content/sommaire.html ligne 13 supprimer class=« span6 »
Et vous pouvez aussi supprimer les ligne 28 et suivantes (jusqu’à la fin du fichier).
Génial !
çà marche et c’est exactement ce que je voulais.
Merci pour l’aide apportée et Bravo pour le travail fourni sur ce plugin SPIP.
Question : vous travaillez ou vous avez prévu une version 5 ?
Répondre à ce message
Bonjour,
J’ai un article avec le mot clé Editorial contenant une image. L’image n’apparait pas sur la page d’accueil dans le slider. Que puis-je faire ?
Il faut mettre ton image dans le logo de l’article.
Répondre à ce message
Bonjour
J’ai écrit un article comportant un lien, puis j’ai ajouté les mots-clés « Selection » et « Editorial » à cet article.
Or le lien n’est cliquable ni dans le carrousel, ni dans l’éditorial. Le lien fonctionne pourtant bien si on « ouvre » l’article...
Merci de votre aide.
Bonjour,
Dans ces affichages ce sont les introductions des articles qui s’affichent.
Ce comportement est donc « normal » pour moi.
Répondre à ce message
Bonjour,
Sur mon site dans les forums, je viens de me rendre compte que n’apparait pas le lien répondre à ce message. Le forum est modéré à priori.
C’est certainement un truc à cocher quelque part mais je ne vois pas.
Merci pour votre aide
Bonjour,
Il y a plusieurs type de forums : à plat, à un seul niveau, en thread.
Le réglage se fait globalement dans « Configuration / Forums »
Dans Configuration/forum,
J’ai coché modération à priori dans mode de fonctionnement.
J’ai coché titre, texte, barre de menu et prévisualisation dans la fenêtre forum.
Les autres menus concernent les forums privés.
Je ne vois rien d’autres à cocher.
Désolé ça a l’air stupide, j’ai fait plusieurs sites Spip et n’ai jamais eu ce soucis.
Je suis en dernière version de spip et Scolaspip.
Désolé, je me suis trompé : c’est dans « Squelettes / Comments »
Merci je savais que c’était simple donc frustrant. Une nouveauté de spip 3,2 ?
Super travail et grand merci pour le suivi
Bonjour,
Ces réglages de forums sont issues du plugin Comments (lié à SPIPr-dist dont ScolaSPIP dépend). Pas directement lié à SPIP.
Merci du retour.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
