Ce plugin vous permet d’éditer les fichiers du squelette courant depuis l’interface privé. Cela peut être utile pour mettre à jour un squelette, réparer une erreur lorsqu’on n’a pas d’accès FTP, ...
Attention, il ne s’agit pas d’un éditeur WYSIWYG, mais d’un éditeur de code disponible dans l’interface privée de SPIP.
Un bouton d’administration sur le site public
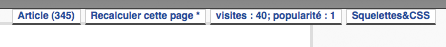
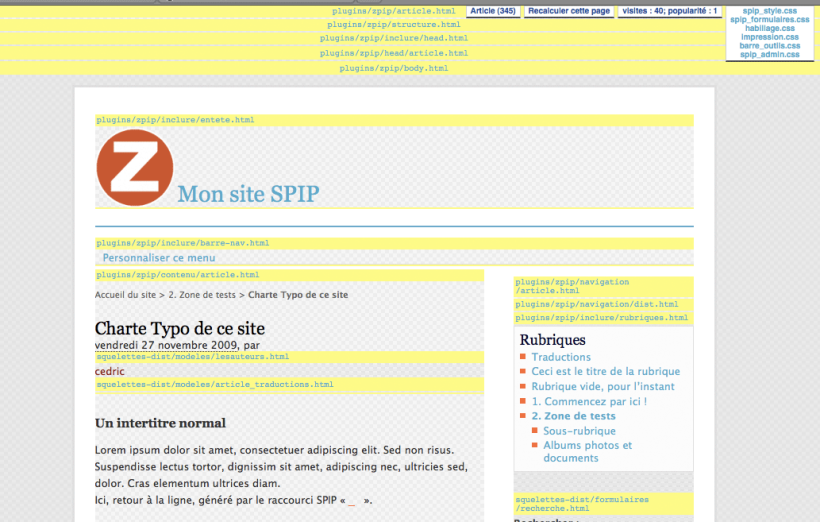
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».

Il vous permet de visualiser tous les squelettes inclus sur la page en cours, ainsi que la liste des feuilles de style CSS référencées par la page :
Si vous utilisez les fonctions de compression de CSS de SPIP, SkelEditor retrouvera tout de même les feuilles CSS originales référencées dans votre page.
Le survol d’un nom de squelette inclu met en surbrillance la partie de la page générée par ce squelette. Il est ainsi facile de trouver quel squelette produit le morceau de la page que vous voulez modifier.
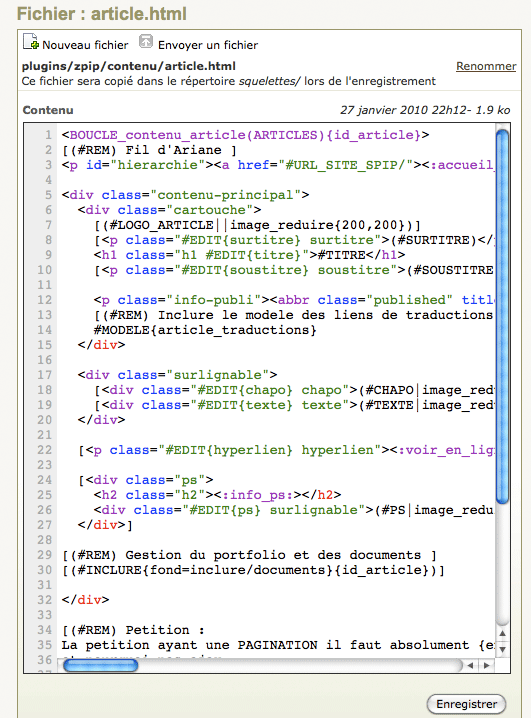
Il est alors possible de cliquer sur le nom du squelette (ou de la css) qui vous intéresse pour passer en édition de ce fichier dans l’interface privée.
Édition des fichiers avec coloration syntaxique
L’édition du fichier se fait dans un éditeur texte [1] avec coloration syntaxique adaptée au fichier que vous modifiez.

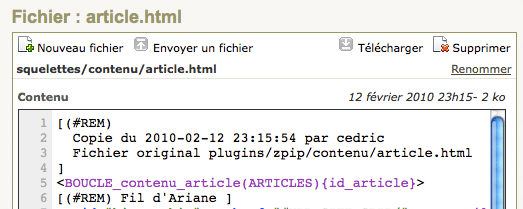
Lorsque le fichier est un fichier original de SPIP ou d’un plugin, il sera automatiquement enregistré dans une copie, dans votre dossier squelettes/, avec un en-tête ajouté avec votre nom et la date de copie.

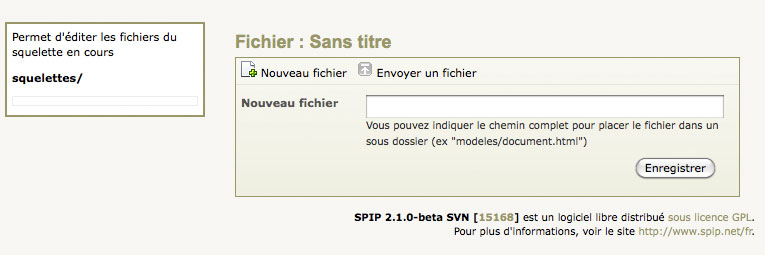
Création, déplacement, renommage de fichiers
L’interface vous permet d’ajouter des fichiers dans votre dossier squelettes/.

Si vous indiquez un nom de fichier avec des sous-dossiers, comme modeles/exemple.html, les sous-dossiers seront automatiquement créés.
De la même façon vous pouvez renommer un fichier existant, ou le déplacer en indiquant un nouveau chemin

Upload
Le bouton « Envoyer un fichier » vous permet de télécharger un nouveau fichier depuis votre ordinateur vers votre dossier squelettes/
Téléchargement
Lorsque vous visualisez un fichier, vous pouvez le télécharger avec le bouton homonyme.



Discussions par date d’activité
48 discussions
Bonjour,
Sur un SPIP 4.1.7 et avec Skeleditor v4.0.1 :
si je dépose une image, le bouton « déplacer ou renommer » est sans effet et n’affiche pas le formulaire qui va bien.
Le souci semble venir du commit 2abd7c379a :
https://git.spip.net/spip-contrib-extensions/skeleditor/commit/2abd7c379a87e51384dba4f00c25dfb3ed29c7c0
dans le cas d’une image, le formulaire n’est pas dans le code généré.
Merci.
Bonjour
Je confirme qu’en effet, avec une image, le clic sur le bouton « déplacer ou renommer » fait disparaître ce bouton et le formulaire ne s’affiche pas. (version 4.0.2 de skeleditor sur un spip 4.2.6)
Répondre à ce message
Bonsoir
Avec Spip 4.2.3 et SkelEditor 4.0.2
SkelEditor ne « voit » pas les images webp que j’ai dans mon dossier squelettes/images.
Il n’autorise pas non plus le téléversement d’images au format webp, il me répond « Ce type de fichier n’est pas autorisé ».
Est-ce SkelEditor qui est en cause ou un réglage sur le site qui m’aurait échappé ? En sachant que via FTP, j’ai placé plusieurs fichier webp qui s’affichent tout à fait dans mes boucles.
Répondre à ce message
Bonjour,
Je patine avec SkelEditor !
Sur 3 spip, tous en 4.0.0
l’ordi A en production chez ouvaton, php 7.4.18, apache 2.4.25. spip upgradé de 3.2.xx à 4.0.0 par spip_loader. Le skelEditor d’origine 2.7. pour spip 3.2 adapté par évolution de paquet.xml par la plage de compatibilité [3.2.0 ;4.0.*] —> tout est ok -logo, modif de fichiers et enregistrements. proposition d’upgrade en 4.0.0 non possible car déclaré : déjà installé !
L’ordi B en local sous linux ubuntu 20.04.3 lts, nginx 1.18.0 php 7.4.3 :
B1 : Le spip 4.0.0 upgradé par spip_loader . SkelEditor 4.0.0 installé, rien de marche pas de logo en tapant : http://localhost/ecrire/?exec=skeleditor j’ai ’acces interdit’
B2 : Le spip 4.0.0 tout neuf installé par spip_loader SkelEditor 4.0.0 installé : Logo ok, ouverture de fichier et edition ok mais la sauvegarde plante avec : ce fichier n’existe pas !
Que faire pour ces deux exploitations B1 et B2 et l’upgrade de A
Merci bien
Répondre à ce message
Bonjour,
merci pour tout ce travail, mais quelle n’est pas ma tristesse de ne plus trouver mon bouton préféré pour travailler sur le squelette après être passé à Spip 4 :-(((
J’espère que ce n’est qu’une question de temps...
Bravo encore, Alain
Répondre à ce message
Bel outil effectivement, bravo ! Il manque quand même la possibilité de pouvoir agrandir la fenêtre d’édition.
La version 3 apporte l’édition plein écran avec la touche F11 (et plein d’autres choses à lire dans le readme.md à la racine du plugin)
bonjour,
c’est magnifique ce F11 !
il y a des années que je cherchais à agrandir la fenêtre, et je tombe seulement sur ce message... peut-être y aurait-il moyen d’ajouter un bouton, ou au moins l’info dans la doc ?
Parce que cela change vraiment l’utilisation de ce bel outil, ça mériterait plus de « comm » !
Préciser aussi qu’il faut cliquer dans la fenêtre de code pour que le F11 soit effectif.
Répondre à ce message
Bonjour,
Une petite question concernant Skeleditor et les Spip mutualisés.
Skeleditor voit le dossier « squelettes » à la racine de Spip mais pas à la racine du site « spip/sites/monsite/squelettes/ » !
On a une erreur « Permission denied in /spip/plugins/skeleditor/formulaires/upload_squelette.php on line 52 » lorsqu’on veut envoyer un fichier.
Par contre, quand je suis en local sur un site non mutualisé sur une 3.2.9 je n’ai pas de problème comme Alain Bourdeau.
Si quelqu’un peut trouver pourquoi ça ne fonctionne pas en mutualisé... ça m’arrangerait beaucoup !
Bon Week-end de Pâques.
Bien cordialement.
Didier.
Répondre à ce message
Bonjour,
La version 3.1.0 n’est pas totalement opérationnelle sur un spip 3.2.9 en local.
J’ai bien l’onglet « squelettes&css » sur le site public, mais j’obtiens un « vous n’avez pas l’autorisation pour .... ».
Il n’y a qu’un seul auteur, moi, comme webmaster.
Pas d’onglet dans la partie privée dans l’onglet « squelette ».
Merci bien Alain
Répondre à ce message
Très pratique pour des interventions mineures, ce plugin est extremement utile.
Il serait bien plus utilisable si la fenêtre de saisie n’étais pas aussi minuscule, mais s’étendait en fonction de l’écran de l’utilisateur.
Cela serait-il envisageable ?
Bonjour,
J’ai fais une mise a jour, il y’a quelques semaines avec la dernière version de codemirror et la possibilité de passer en mode plein écran, si tu veux tester.
il est dispo dans le trunk sur spip-zone
un début de doc de cette version est dans le readme.
Répondre à ce message
Bonjour,
Depuis quelques temps la coloration syntaxique est disparue de l’affichage.
Dans quel recoin faut-il chercher la solution ?
Merci de vos suggestions .
Répondre à ce message
Bonjour,
comment puis-je ajouter les extensions scss dans la liste des fichiers autorisés ?
Raphaël
/plugins/auto/skeleditor/v2.7.11/inc/skeleditor.php
ligne 11
define(’_SE_EXTENSIONS’,_SE_EXTENSIONS_IMG.« css|scss|less ») ;
ajouter scss aux extensions autorisées
Répondre à ce message
Bonjour,
Existe-t-il une solution pour lancer skeleditor « à la main » ?
J’ai essayé
?exec=skeleditor
à la fin de mon url, ça marche pas.
Dans mon cas, je ne comprend vraiment pas pourquoi après l’instal skeleditor ne fonctionne qu’une seule fois...
C’est vraiment dommage car skel est un super plugin dont il n’existe rien d’approchant...
Bonne journée,
Yves
ps : bravo aux zauteurs
Répondre à ce message
Bonjour
SkelEditor est très pratique, je l’utilise d’ailleurs sur mes deux sites et j’en suis très content.
J’ai toutefois un problème sur l’un d’eux (alors que mes deux sites sont sous la même version de spip et avec la même version, la dernière, de SkelEditor) : quand j’affiche la liste des squelettes, les liens vers ceux-ci ne sont pas cliquables (alors que sur l’autre site ils le sont sans problème). Du coup, ce n’est pas très pratique, puisqu’il faut ensuite aller dans l’admin et retrouver le squelette que l’on souhaite modifier.
Que faire pour retrouver l’usage de ces liens ?
Merci d’avance.
Répondre à ce message
Bonjour et bravo pour ce plugin,
est-il possible d’avoir la hauteur, de la zone d’édition des fichiers, proportionnelle à la page ?
je m’explique : j’utilise beaucoup Skeleditor au début d’un nouveau site et ce plugin me rend la vie plus facile.
Mais je serais encore plus heureux si la hauteur était plus grande, car l’ascenseur serait moins nécessaire et la relecture du code plus facile !!!
Avec le plugin spip_hop (écran plus large), je profite des nouveaux écrans plus large alors pourquoi pas la hauteur ?
Merci encore, Alain
Répondre à ce message
Bonjour,
Ça serait pratique de pouvoir utiliser skeleditor pour mettre le spip_loader a la racine.
Merci pour ce tres pratique module.
Répondre à ce message
Bonsoir,
je constate que si l’on active le plugin "skeleditor" on a bien
Un bouton d’administration sur le site public
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».
mais que si on utilise un modèle simple sans paramètre en faisant suivre son nom d’un pipe | (ex. bla <le_modele|> bla )
et que l’on inclue ce modèle dans un article on fait apparaître un bouton supplémentaire « Squelettes&CSS ».
donc sur ma page sommaire j’utilise trois modèles dans un articles, j’ai donc trois bouton supplémentaire « Squelettes&CSS ».
un par modèles, c’est un poil gênant.
je contourne en créant un énième modèle incluant les trois autres modèles ; cela me permet de limiter le nombre de bouton a deux. mais cela en fait toujours un de trop
est ce un comportement normal de skeleditor ?, est ce moi qui utilise mal spip ?
une idée, une piste, un tuto
merci
c’est bon j’ai trouvé
il ne faut pas mettre de doc type dans un modéle
Répondre à ce message
Bonjour,
sur iPad, le menu gauche ne se déplient pas
du coup les fichiers sont inaccessibles... :/
bises
nat
Répondre à ce message
SPIP3 étant installé dans un sous-dossier : /localhost/arya il semble que les 2 liens « retours » et « retour avec var_mode=inclure » (partie privée, colonne navigation de la page d’édition du squelette) soient mauvais.
En effet ils affichent ceci :
Retour /arya/trucs-spip/article/monbelarticle
Retour var_mode=inclure
mais les liens sont :
href=« ..//arya/trucs-spip/article/test-formulaire-contactemail », ce qui donne http://localhost/arya//arya/trucs-spip/article/monbelarticle (incorrect)
et href=« ..//arya/trucs-spip/article/test-formulaire-contactemail ?var_mode=inclure » ce qui donne http://localhost/arya//arya/trucs-spip/article/monbelarticle?var_mode=inclure (incorrect)
Ça se joue dans prive/squelettes/navigation/skeleditor.html
à la ligne
[(#ENV{retour}|=={'./'}|?{[(#SET{retour,../})],[(#SET{retour,[(#VAL{../}|concat{#ENV{retour,''}})]})]})]retourest issu duself()de la partie publique, qui inclue l’arborescence de sous répertoire menant à la racine du site.retourcommence par un / donc on ne peut pas lui ajouter un / et de plus, il faudrait remonter plus haut.Par contre le lien est bon pour la page sommaire, pour lequel retour vaut bien ./
Dans mon cas de site dans un sous dossier (un seul niveau), voici ce qui va bien :
[(#ENV{retour}|=={'./'}|?{[(#SET{retour,../})],[(#SET{retour,[(#VAL{../..}|concat{#ENV{retour,''}})]})]})]Répondre à ce message
Une petite demande/suggestion ...
J’aimerais avoir une option pour limiter l’accès à l’édition des squelettes au webmaster du site.
Merci pour le plugin en tout cas
Répondre à ce message
Bonjour,
depuis quelques temps je peux pas éditer de fichier en .css, il me délogue pour un problème de cookies.
Une idée ?
Répondre à ce message
Bonjour
J’ai un bug pour utiliser le plugin qui est bien installer. Le bouton apparait bien mais quand je clique dessus je me retrouve avec un bandeau jaune et l’adresse de la page dedans. Mais rien d’autre !
Si quelqu’un peut m’aider ... merci
Je précise que je suis sous spip 3.0.13 21266 Avec Escal V3
J’ai viré accès restreint pensant que cela aiderait
Sur la ligne jaune j’ai cette adresse quelque soit ma position sur le site :
squelettes-dist/formulaires/administration.html
J’ai aussi le même site en local et là je n’ai pas le bouton skeleditor ! C’est la m*** !
Répondre à ce message
Bonjour,
sur un spip 3.0.14, en allant sur :
domaine.com/ecrire/ ?exec=skeleditor
j’obtiens :
Accès interdit
Vous n’avez pas le droit d’accéder à la page skeleditor.
est ce que qq’un à une idée ?
merci !
Bonjour, avez-vous créé un dossier squelettes/ à la racine de votre site ?
Si non, skelEditor refuse d’éditer quoique ce soit.
Bonjour,
j’ai le même problème avec spip 3.0.16 et un répertoire squelettes à la racine.
J’ai rencontré le même problème avec un site en test (spip 3.16)
Ce problème par ailleurs n’existe pas avec un autre site (spip 3.16) en production.
Pas de plugins acces restreint utilisé dans les 2 cas.
La différence chez moi était l’absence de répertoire squelettes/ dans le répertoire ou s’installe les répertoires de spip.
Bonjour,
J’ai eu le même problème sur un site 3.0.16, que j’ai résolu en ajoutant des droits en écriture sur les répertoires squelettes/css/... de la racine du site.
Répondre à ce message
Bonjour,
Savez vous pourquoi SkelEditor rajoute des
amp;partout dans mes fichiers modifiésDu coup,
&gt;devient&amp;gt;et le fil d’Ariane ne ressemble plus à rienMon site est en SPIP 3.0.11 [20757] sous utf-8
Sniff :-(
Merci
Bonjour
Tu as mis à jour tes plugins et spip ?
Plugins à jour. En revanche, j’étais en SPIP 3.0.11.
Passé en 3.0.13, le problème ne semble plus exister ...
Merci Pierre.
Désolé pour le bruit.
Le problème était connu d’où la demande sur la mise à jour ;)
Répondre à ce message
bjr
j’ai spip 2.1.19
j’ai installè la version 2 ;0.1 de ce plugin
et il est activé
et ds mon administration publique je ne retrouve pas le bouton squelette § css
pourquoi
merci
j’ai eu le même pb (SkelEditor 2.7.7/SPIP 3.0.13) avec mon compte webmestre/admin. J’ai commencé par désinstall/réinstall skeledit, tester avec un autre user administrateur. mis les dossiers concernés en 777 sur le serveur. Désactivé les autres plugins ; installé une version plus ancienne de skeledit, etc etc mais impossible que cela apparaisse.
Pour finir, j’ai désinstallé spip puis réinstallé (sans toucher à bdd), et j’ai ensuite commencé par installer SkelEditor, là le bouton « squelette § css » est apparu. j’ai réinstallé tous les autres plugins et tout est ok.
Répondre à ce message
Bjr
Je viens d’installé les plugins mais à ma grande surprise de voir ce message que je n’arrive pas à résoudre :
Erreur dans les plugins : ecrire/C :\wamp\www\monsite\spip/plugins/acces_restreint_1_9/acces_restreint_options.php
Aidez-moi à résoudre ce problème
Répondre à ce message
Bonjour et bravo pour ce plugin,
j’ai quelques difficultés avec Zpip , Spip 3, NivoSlider, le plugin Menus et Skeleditor certainement un problème Z-Index que j’utilise pour mettre le logo site au dessus du diaporama.
/contenu/page-sommaire.html par exemple n’est pas cliquable sur la page éditée avec SkelEditor ni visible pour travailler sur cette partie du squelettes : voir capture :
Cordialement, Alain
Désolé, je me suis trompé de montage :
Répondre à ce message
Bonjour,
Skeleditor me sauve souvent la vie,
et c’est même mon seul outil sur certains sites
(quand je n’ai pas de FTP sous la main ! ).
Du coup j’ai souvent plusieurs fenetres ouvertes ;
c’est sans risque, car chaque sauvegarde controle
qu’il n’y a pas eu de modification entre-temps !
Mais je me suis fait piégé qd meme : le bandeau « fichier enregistré » ne disparait pas dès qu’on rajoute une modification (cf. Protection Formulaires).
Et au chapitre des souhaits, serait-ce imaginable de disposer d’une plus grande fenetre sur un ecran large (activer avec Edition Plein Ecran ? ou pouvoir diminuer la police ?)
Merci pour cet outil
YannX
Répondre à ce message
Bonjour,
Lorsque j’arrive sur la page d accueil du plugins
http://domain.tld/ecrire/?exec=skeleditor
la racine par defaut pour l’edition de squelette et la racine du plugins videos
Je précise que je suis sur un spip mutualisé
Codialement
Répondre à ce message
Bonjour, avec la dernière version du plugin ( dev ) et de SPIP 3 stable si j’édite le modèle emb.html ça donne ceci :
Le fichier a été enregistré
plugins-dist/compresseur/modeles/emb.html
[(#REM)
Copie du 2012-09-30 20:25:59 par Benoît
Fichier original plugins-dist/medias/modeles/emb.html
]
et ça ne marche pas :
5 Erreur(s) dans le squeletteNuméro message squelette boucle Ligne
1 Filtre trouver_modele_mime non défini plugins-dist/compresseur/modeles/emb.html _ext 7
2 Aucun squelette modeles/image/png n’est disponible... plugins-dist/compresseur/modeles/emb.html
Répondre à ce message
Bonjour,
ce plugin est marqué comme « incompatible » lors d’un essai d’installation avec SPIP 3.01
Répondre à ce message
Avec le var_mode inclure, j’ai plusieurs sites où les noms des squelettes inclus ne sont pas clicables, ou pas tous.
Voici un cas reproductible :
Sur un site habillé par Z avec le thème Maparan standard, la plupart des liens sont clicables, mais pas tous.
Ainsi, sur une page rubrique, le titre extensions/zpip/contenu/rubrique.html n’est pas clicable car il est sous le div de la hierarchie normale.
N’y aurait il pas moyen par un z-index ou autre de s’assurer que tous les liens générés par var_inclure sont clicables ?
Répondre à ce message
Bonjour,
j’ai installé le plugin sur spip 2.12 par l’interface privée et l’ai activé.
Lorsque je clique sur ecrire/ ?exec=skeleditor&retour=spip.php ?rubrique1&f=squelettes-dist/modeles/lesauteurs.html
J’ai skeleditor : Accès interdit
Je ne comprends pas les manips que je dois faire après avoir activé le plugin.
Merci de votre aide.
skeleditor : acces interdit
J’ai eu ça aussi. La solution, trouvée sur un forum c’est de se connecter en tant que webmestre. Si on est seulement administrateur, on obtient cet « accès interdit ».
A part ça, ce plugin est génial !
sur certains sites, je suis seul comme auteur et j’ai pourtant ce « skeleditor : Accès interdit », je ne vois pas comment me logger autrement ?
Je suis passé par le couteau suisse et avec la lame « webmestre », ça marche, à voir pourquoi, lorsqu’il n’y a qu’un auteur, faire cette manip.
sinon un grand merci pour le travail sur le squelette, grâce à ce plugin !
Répondre à ce message
Bonjour et merci encore pour cet outils,
juste une question, pour travailler en majorité sur des écrans larges, comment peut-on élargir la zone d’édition ?
est-elle configurée comme les autres pages de la partie privée ?
Ce n’est qu’un confort de travail, mais j’aimerais ne plus être obligé de déplacer l’ascenseur horizontal sur chaque ligne pour voir le code, par avance, encore merci.
Bonjour,
j’ai ma réponse :
j’ai installé les plugins « CSS_imbriquées » et « Thèmes pour l’interface privée », ensuite, j’ai modifié le fichier « style_prive.html » du « Thèmes pour l’interface privée » en remplaçant :
ligne 46 :
la valeur
width: 750px;par
width: 998px;et ligne 48 :
la valeur
width: 505px;par
width: 705px;avec enregistrement d’une copie dans le dossier /squelettes/ pour éviter l’écrasement du fichier à la prochaine mise à jour du plugin.
Simple et efficace, 200px de mieux en largeur pour les zones de texte et toutes les zones de saisies dont la feuille d’édition du plugin SkelEditor 2.0
Bonne réception, AlainF
Bonsoir,
J’aimerais bien utiliser ton astuce, mais chez moi, ça ne marche pas...
Merci
Bonjour,
si cela marchait, cela pourrait courir !!!
Je personnalise simplement un thème privé pour être en largeur adaptée à mon écran.
Pour cela des connaissance en html, php et l’utilisation de Notepad++ et FileZilla sont nécessaires. Est-ce ton cas ?
Et pour commencer, qu’est ce qui ne va pas ?
code ? résultats ? taille d’écran ?
A bientôt
J’ai un peu de tout ça, surtout notepad++ et filezilla.
J’ai changé les valeurs dans le fichier recommandé.
Rien de changé, ni en local, ni en distant.
A+
Désolé, après relecture, j’ai refaits les modifs dans le fichier :
\plugins\auto\themes_interface_privee\style_prive.html , aux lignes 52 et 54, que j’ai enregistré dans /squelettes/ pour éviter l’écrasement par les mises à jour.
Il faut ensuite sélectionner « Grand écran » dans la partie privée (au niveau du choix des couleurs ).
Voici mon code :
Cela perturbe la place de la colonne de droite, à peaufiner !!!
Pourquoi ne pas mettre un choix d’écran « Encore plus grand » dans Spip ?
Merci, je vais essayer car ça m’intéresse, je trouve sklEditor très intéressant.
“Pourquoi ne pas mettre un choix d’écran "Encore plus grand" dans Spip ?”
Je me suis aussi posé la question, un plugin proposait le mode plein écran à moment donné, j’ai testé, mais je n’ai pas suivi.
Je vais tester tout de suite.
Après essai, les formulaires se centrent, la colonne de droite est en effet perturbée, mais je n’ai pas de fenêtre plus grande pour le formulaire.
J’avais déjà ces données, mais avec des accolades en moins il me semble, car j’ai aussi changé le grand écran.
Par contre (SPIP 216) je n’ai plus que la possibilité de grand écran. Par défaut et on ne peut pas en changer.
A voir avec Spip 216
Merci quand même.
Pour agrandir uniquement la fenêtre d’édition de skelEditor voici une solution qui semble bien fonctionner.
Copier le fichier
/prive/style_prive.htmldanssquelettes/style_prive.htmlet le modifier en ajoutant après la ligne 55 :Placer le fichier sur le serveur puis vider le cache pour voir les effets de la modification.
Ainsi, seule la fenêtre d’édition de skelEditor est concernée, le reste de l’interface privée n’est pas impactée. Si vous souhaitez avoir la même largeur hors mode écran large, ajouter aussi les lignes (résultat pas testé) :
Enfin, on peut bien sûr modifier les valeurs ci-dessus, j’ai vu très grand…
Tout ça avec spip 2.1.10
Répondre à ce message
Ce plugin est très pratique. Mais je pensais pouvoir l’utiliser en dépannage sur mon iPad. Mais l’iPad gère difficilement les fenêtres avec ascenseur. Dans l’espace privé, je m’en tire en utilisant deux doigts dans la fenêtre « Texte » pour la faire défiler en cas de long texte, mais avec la fenêtre de SkelEditor, impossible. Dommage. Pour faire quelques corrections « nomades » ça aurait été très utile. Y a-t-il une solution ?
Très bonne remarque. Il faut que l’on prenne en compte ce problème d’ergonomie dans la prochaine version du plugin, et plus généralement dans l’espace privé de SPIP.
Merci de votre réponse. En attendant, j’ai découvert une app assez simple d’utilisation pour modifier les squelettes sur iPad, FTPOnTheGo. Mais une intégration des logiques de navigation de l’iPad, l’iPhone et autres serait idéale.
Répondre à ce message
Ah zut alors, encore un plugin qui n’est pas *encore* opérationnel sur une installation mutualisée de SPIP.
Le bouton « Squelettes&CSS » apparait bien dans la page publique quand je suis connecté, mais ensuite dans un début d’interface privé j’obtiens :
Je suis installé dans un spip mutualité et le répertoire squelette appairait bien à l’endroit suivant :
Ce n’est pas la première fois que je sollicte des ajustements liés à la mutualisation pour les programmeurs de plugins : odt2spip et freepaper ont déja surmonté cette difficulté avec succès. Merci à tous pour vos efforts de programmation ;-)
moi aussi j’ai le message, mais c’était à cause des droits sur le répertoire squelettes.
chown www-data:www-data squelettes
pour régler le pb
Effectivement une intervention sur les droits a fait du bien.
En mettant le droit en écriture pour www-data le plugin s’ouvre.
Ensuite pour enregister les fichiers modifiés, il faut qu’ils soient aussi ouverts en écriture pour wwww-data.
Pârdon, errare, ce n’étais pas lié la syndicalisation, j’apprécie.
Répondre à ce message
Suite : Plugin plein écran ici
fonctionne effectivement en spip 216 sur la partie d’édition privée, mais pas pour skeleditor.
Dommage.
Répondre à ce message
Bonjour,
Très utile, par contre , j’ai remarqué qu’après modification, tous les caractères accentués de la page sont remplacés par des carrés comme ça □.
Peut-être n’est-ce pas une bonne pratique d’avoir des caractères accentués dans un squelette ...
Merci pour tout ce travail que vous mettez à notre disposition.
ça c’est un problème de charset > celui de ton navigateur n’est visiblement pas le même que celui des squelettes que tu édites.
Répondre à ce message
Deux points constatés aussi :
Répondre à ce message
Juste pour info > si le dossier squelettes existe à la racine mais que les droits en écriture ne sont pas ouverts pour le serveur le plugin dit qu’il n’y a pas de dossier squelettes à la racine :)
Ce serait mieux qu’il dise que les droits ne sont pas bons hein :)
Sinon c’est super ce plugin, merci !
Répondre à ce message
bonjour,
J’ai noté que la nouvelle version avec bouton dans la partie publique ne fonctionne qu’en 2.1, mais dans la partie privée, il y a une limite toute simple sans doute à débloquer...(enfin, je suppose...)
si le squelette est un plugin... les fichiers squelette ne sont pas dans le répertoire squelettes du site, mais dans le répertoire plugin... or skeledit dans la partie privée ne permet pas de chercher le squelette ailleurs que dans le dossier site...
petite suggestion pour ceux qui ne courent pas sur les dernières versions ? est-ce qu’on pourrait choisir le répertoire du squelette à éditer... tout en gardant la fonctionnalité de copie du squelette modifié dans le bon dossier... !!!
pam
+1 !
en revanche je suppose qu’il y a des verrous à poser avant de rendre possible l’édition de fichiers dans ../plugins/etc
Moi aussi ça m’arrangerai bien qu’on puisse choisir le répertoire des fichiers à éditer. Car j’utilise Zpip avec Zen-Garden et les CSS que je veux éditer se trouvent de le dossier themes et non pas dans le dossier squelettes.
Répondre à ce message
SkelEditor et mutualisation, mauvais ménage ?
Bonjour, j’utilise ce plugin dans le cadre d’une ferme à SPIP et je me demande si il n’y a pas un bug.
Ma config :
> un vhost maferme.noisetier
> des sous-domaines correspondant à chacun de mes sites. Soit ici : « gestionweb »
> url du site indiqué dans la config : http://gestionweb.maferme.noisetier
Ça fonctionne très bien.
Après avoir activé le plugin, lors de la consultation, le bouton CSS et Squelette apparait bien et est actif. Parfait.
Si je choisis d’éditer un des squelettes, j’accède bien aux fichiers mais, lors de la demande d’enregistrement j’ai une erreur car le chemin est inexact :
Exemple : je cherche à éditer/modifier le fichier squelettes/contenu/rubrique.html
Skeleditor tente de l’enregistrer dans
../sites/gestionweb.maferme.noisetier/squelettes/contenu/
au lieu de
../sites/gestionweb/squelettes/contenu/
Répondre à ce message
Merci pour cette nouvelle version,
Juste un détail mais vraiment de peu d’importance il ne fonctionne pas en localhost enfin avec « mon » serveur qui est tout simplement un apache de base sur ubuntu
Il ne semble pas trouver le dossier squelettes/
Répondre à ce message
Question :
N’est il pas trop tot pour sortir cet article alors que spip 2.1 n’est encore disponible qu’en version bêta ?
Le plugin fonctionne en 2.0, mais uniquement dans la partie privée. Cela peut être pratique.
La version qui fonctionne dans SPIP 2.0 correspond à l’ancienne version du plugin, qui ne bénéficie pas des améliorations. Il faut SPIP 2.1 pour bénéficier de toutes les nouveautés (bouton d’admin, coloration syntaxique etc ...)
Bonjour
J’ai installé le plugin sur un SPIP 2.1 et cela fonctionne à merveille pour moi qui est l’auteur #1 webmestre du site. L’administrateur principal, auteur 2 n’a pas accès. Comment lui donner un accès ?
C’est pour lui que j’ai installé cela.
Merci
RP
Avec SPIP 2.1.
Pour donner les autorisations d’éditer à un administrateur autre que le webmestre(auteur 1), Il faut aller sur la page de l’auteur depuis l’espace privé. Puis cliquer sur « modifier cet auteur » et « Donner les autorisations de webmestres à cet auteur ».
Répondre à ce message
@cedric
J’essaie d’installer le plugin dans un site 2.1 basé sur Zpip.
Lorsque je tente de sauveguarder les modifications dans aucun des squelettes j’ai toujours le message suivant :
Impossible de créer le sous dossier squelettes//inclure
inclure/article-resume.html
Vous pouvez indiquer le chemin complet pour placer le fichier dans un sous dossier (ex « modeles/document.html »)
J’ai essayé de créer manuellement le répertoire plugins/zpip/inclure et attribuer des autorisations d’écriture, mais je reçois toujours le même résultat.
Il ya quelque chose à prendre en compte pour le plugin fonctionne correctement avec Zpip ?
Merci !
Bonjour,
Je me suis trouvé dans la même situation, cela fonctionne lorsque j’ai relu les explications, mais j’ai lu en diagonale et j’ai loupé les mots copie et squelettes !!!
Lors de l’utilisation du plugin SkelEditor, les fichiers sont copiés dans le dossier /racine/squelettes/ (compatible avec les anciens sites, ou les fichiers personnalisés de /squelettes-dist/ sont copiés dans le dossier /squelettes/ )
Après l’avoir créer s’il n’existe pas, ainsi que les sous dossiers
- /racine/squelettes/ contenu/
- /racine/squelettes/ inclure/
- etc.. du système ZPIP ou du thème inclus
Dans mon cas, j’ai alterné l’utilisation de notepad++ (en direct avec le plugin FTP_Synchronise) à mon bureau et SkelEditor chez le client, de retour à mon bureau, je suis revenu travailler avec notepad++ dans le dossier /plugins/auto/theme_xx/contenu/fichier.html sans vérifier que le fichier n’était pas celui modifié ( /squelettes/contenu/fichier.html), j’ai continué mon travail sur l’original et je n’ai pas réussi à mettre à jour le site. (actualisation, vider le cache, etc.)
Ce n’est qu’un thermos de café plus tard, que j’ai eu souvenir que le plugin SkelEditor m’avait créé une copie dans racine/squelettes/contenu/ et quelle était prioritaire pour Spip.
Depuis SkelEditor et ces doublons sources de problèmes, j’ai modifié ma façon de travailler, je modifie les fichiers souhaités uniquement dans racine/squelettes/ que ce soit avec notepad++ ou SkelEditor..
Comme je ne crée pas de thème de A à Z , mais que j’utilise des thèmes existants que je modifie ensuite par notepad++, je les charges par le système des plugins, dans racine/plugins/auto/ , ils ne sont donc pas dans racine/squelettes/ mais je copie les fichiers modifiés et je peux mettre à jour le thèmes dans racine/plugins/auto/, ce que je faisais pas pour ne pas perdre mes modifications.
Encore bravo pour ce boulot
Répondre à ce message
Salut,
Ce plugin bug avec le plugin thickbox2...
Sur la page publique, il ne met pas en lien le squelette...
Apparemment, ça viens de l’insertion en remplacement de la balise /body...
Je suis débutant, je vais chercher à comprendre, mais c’est pas simple !
Cordialement,
Stéphane.
Répondre à ce message
Salut ;
j’ai vu que tu avais mis comme suggéré la possibilité de faire les modifs dans un plugin squelettes en te basant sur la présence de sommaire.html et de article.html à la racine.
Mais j’ai l’impression que tu n’a mis cela que sur la branche 2.0 et non la branche 2.1
en tout cas il n’y a pas d’appel à get_plugin_squelette() dans les fichier de la branche 2.1
par ailleur, je pense qu’il serait pertinent de proposer pour les plugins/squelette Z de tester aussi si on a contenu/article.html et contenu/sommaire.html, tout en ne proposant pas pour Zpip.
a moins de proposer une option à configuer ? genre une constante
ps : j’ai essayé de me plonger dans le code, mais je n’ai vraiment pas la capacité ni le temps. Il faut absolument que j’apprenne à me servir des outils de débugage signalé à Avignon
Répondre à ce message
d’ou ma question de base.
Pourquoi parler déjà de ce plugin alors que spip 2.1 n’est pas encore disponible (actuellement en beta et sujet à modifications) ?
Pour te donner envie de tester SPIP 2.1 peut-être ?
En fait il y a dans le zip aussi une version 2.0 du plugin...
La question serait donc plutôt : pourquoi ne pas indiquer que c’est compatible avec spip 2.0 ?
Parce que la version documentée dans cet article n’a rien à voir avec celle qui fonctionne dans SPIP 2.0, qui est documentée par ailleurs et qui permet de télécharger le même zip, mais sans tromperie sur la marchandise.
Répondre à ce message
Bonjour,
c’est avec plaisir que je teste ce plugin sous SPIP 2.1, j’utilise également ZPIP et je n’ai pas de dossier squelettes, mais un plugin theme_perso.
Donc quand je sélectionne le bouton squelettes & css, il m’indique et me renvoi les « inclure » et redirige bien vers les sous dossiers /contenu/ , /inclure/, ... du plugin theme perso, c’est parfait
Il faudrait peut-être renommer « squelettes » en « dossier de destination » ou « nom_du_dossier » si c’est possible
Bravo à tous et bonne continuation
Répondre à ce message
@ cédric
hé hé, ça c’est sur c’est imparable comme réponse !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
