Ce plugin vous permet d’éditer les fichiers du squelette courant depuis l’interface privé. Cela peut être utile pour mettre à jour un squelette, réparer une erreur lorsqu’on n’a pas d’accès FTP, ...
Attention, il ne s’agit pas d’un éditeur WYSIWYG, mais d’un éditeur de code disponible dans l’interface privée de SPIP.
Un bouton d’administration sur le site public
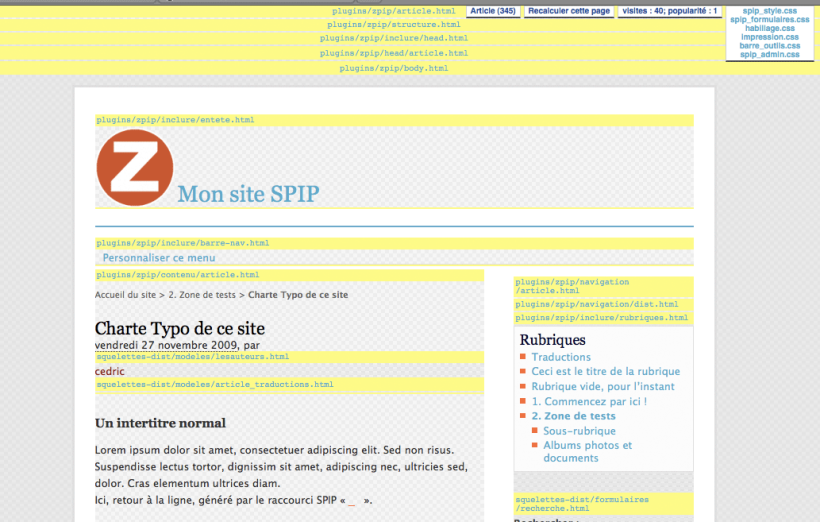
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».

Il vous permet de visualiser tous les squelettes inclus sur la page en cours, ainsi que la liste des feuilles de style CSS référencées par la page :
Si vous utilisez les fonctions de compression de CSS de SPIP, SkelEditor retrouvera tout de même les feuilles CSS originales référencées dans votre page.
Le survol d’un nom de squelette inclu met en surbrillance la partie de la page générée par ce squelette. Il est ainsi facile de trouver quel squelette produit le morceau de la page que vous voulez modifier.
Il est alors possible de cliquer sur le nom du squelette (ou de la css) qui vous intéresse pour passer en édition de ce fichier dans l’interface privée.
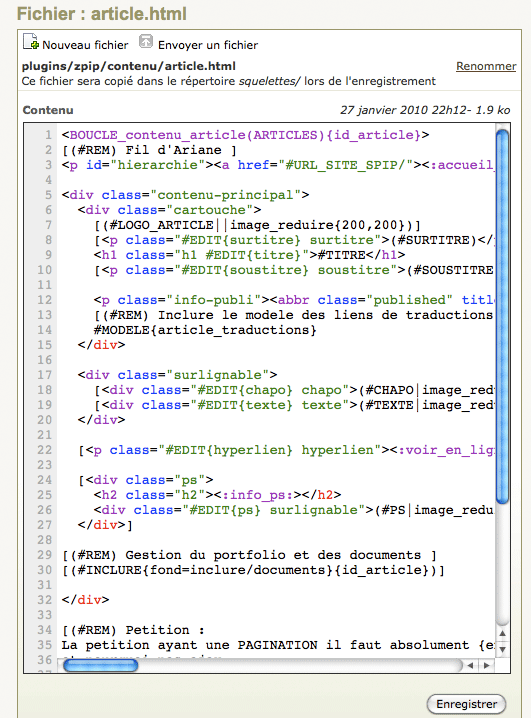
Édition des fichiers avec coloration syntaxique
L’édition du fichier se fait dans un éditeur texte [1] avec coloration syntaxique adaptée au fichier que vous modifiez.

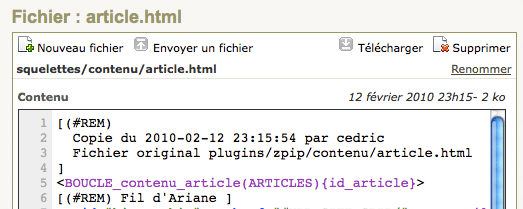
Lorsque le fichier est un fichier original de SPIP ou d’un plugin, il sera automatiquement enregistré dans une copie, dans votre dossier squelettes/, avec un en-tête ajouté avec votre nom et la date de copie.

Création, déplacement, renommage de fichiers
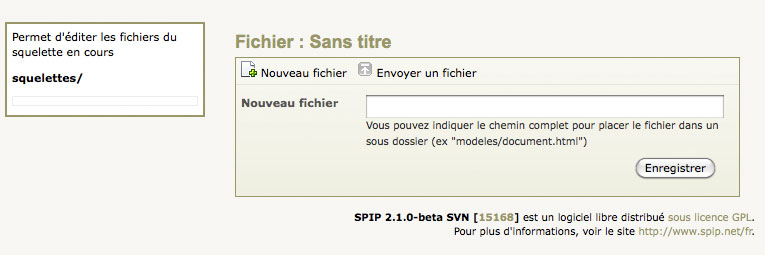
L’interface vous permet d’ajouter des fichiers dans votre dossier squelettes/.

Si vous indiquez un nom de fichier avec des sous-dossiers, comme modeles/exemple.html, les sous-dossiers seront automatiquement créés.
De la même façon vous pouvez renommer un fichier existant, ou le déplacer en indiquant un nouveau chemin

Upload
Le bouton « Envoyer un fichier » vous permet de télécharger un nouveau fichier depuis votre ordinateur vers votre dossier squelettes/
Téléchargement
Lorsque vous visualisez un fichier, vous pouvez le télécharger avec le bouton homonyme.



Discussions par date d’activité
48 discussions
Bonjour,
j’ai installé le plugin sur spip 2.12 par l’interface privée et l’ai activé.
Lorsque je clique sur ecrire/ ?exec=skeleditor&retour=spip.php ?rubrique1&f=squelettes-dist/modeles/lesauteurs.html
J’ai skeleditor : Accès interdit
Je ne comprends pas les manips que je dois faire après avoir activé le plugin.
Merci de votre aide.
skeleditor : acces interdit
J’ai eu ça aussi. La solution, trouvée sur un forum c’est de se connecter en tant que webmestre. Si on est seulement administrateur, on obtient cet « accès interdit ».
A part ça, ce plugin est génial !
sur certains sites, je suis seul comme auteur et j’ai pourtant ce « skeleditor : Accès interdit », je ne vois pas comment me logger autrement ?
Je suis passé par le couteau suisse et avec la lame « webmestre », ça marche, à voir pourquoi, lorsqu’il n’y a qu’un auteur, faire cette manip.
sinon un grand merci pour le travail sur le squelette, grâce à ce plugin !
Répondre à ce message
Bonjour et merci encore pour cet outils,
juste une question, pour travailler en majorité sur des écrans larges, comment peut-on élargir la zone d’édition ?
est-elle configurée comme les autres pages de la partie privée ?
Ce n’est qu’un confort de travail, mais j’aimerais ne plus être obligé de déplacer l’ascenseur horizontal sur chaque ligne pour voir le code, par avance, encore merci.
Bonjour,
j’ai ma réponse :
j’ai installé les plugins « CSS_imbriquées » et « Thèmes pour l’interface privée », ensuite, j’ai modifié le fichier « style_prive.html » du « Thèmes pour l’interface privée » en remplaçant :
ligne 46 :
la valeur
width: 750px;par
width: 998px;et ligne 48 :
la valeur
width: 505px;par
width: 705px;avec enregistrement d’une copie dans le dossier /squelettes/ pour éviter l’écrasement du fichier à la prochaine mise à jour du plugin.
Simple et efficace, 200px de mieux en largeur pour les zones de texte et toutes les zones de saisies dont la feuille d’édition du plugin SkelEditor 2.0
Bonne réception, AlainF
Bonsoir,
J’aimerais bien utiliser ton astuce, mais chez moi, ça ne marche pas...
Merci
Bonjour,
si cela marchait, cela pourrait courir !!!
Je personnalise simplement un thème privé pour être en largeur adaptée à mon écran.
Pour cela des connaissance en html, php et l’utilisation de Notepad++ et FileZilla sont nécessaires. Est-ce ton cas ?
Et pour commencer, qu’est ce qui ne va pas ?
code ? résultats ? taille d’écran ?
A bientôt
J’ai un peu de tout ça, surtout notepad++ et filezilla.
J’ai changé les valeurs dans le fichier recommandé.
Rien de changé, ni en local, ni en distant.
A+
Désolé, après relecture, j’ai refaits les modifs dans le fichier :
\plugins\auto\themes_interface_privee\style_prive.html , aux lignes 52 et 54, que j’ai enregistré dans /squelettes/ pour éviter l’écrasement par les mises à jour.
Il faut ensuite sélectionner « Grand écran » dans la partie privée (au niveau du choix des couleurs ).
Voici mon code :
Cela perturbe la place de la colonne de droite, à peaufiner !!!
Pourquoi ne pas mettre un choix d’écran « Encore plus grand » dans Spip ?
Merci, je vais essayer car ça m’intéresse, je trouve sklEditor très intéressant.
“Pourquoi ne pas mettre un choix d’écran "Encore plus grand" dans Spip ?”
Je me suis aussi posé la question, un plugin proposait le mode plein écran à moment donné, j’ai testé, mais je n’ai pas suivi.
Je vais tester tout de suite.
Après essai, les formulaires se centrent, la colonne de droite est en effet perturbée, mais je n’ai pas de fenêtre plus grande pour le formulaire.
J’avais déjà ces données, mais avec des accolades en moins il me semble, car j’ai aussi changé le grand écran.
Par contre (SPIP 216) je n’ai plus que la possibilité de grand écran. Par défaut et on ne peut pas en changer.
A voir avec Spip 216
Merci quand même.
Pour agrandir uniquement la fenêtre d’édition de skelEditor voici une solution qui semble bien fonctionner.
Copier le fichier
/prive/style_prive.htmldanssquelettes/style_prive.htmlet le modifier en ajoutant après la ligne 55 :Placer le fichier sur le serveur puis vider le cache pour voir les effets de la modification.
Ainsi, seule la fenêtre d’édition de skelEditor est concernée, le reste de l’interface privée n’est pas impactée. Si vous souhaitez avoir la même largeur hors mode écran large, ajouter aussi les lignes (résultat pas testé) :
Enfin, on peut bien sûr modifier les valeurs ci-dessus, j’ai vu très grand…
Tout ça avec spip 2.1.10
Répondre à ce message
Ce plugin est très pratique. Mais je pensais pouvoir l’utiliser en dépannage sur mon iPad. Mais l’iPad gère difficilement les fenêtres avec ascenseur. Dans l’espace privé, je m’en tire en utilisant deux doigts dans la fenêtre « Texte » pour la faire défiler en cas de long texte, mais avec la fenêtre de SkelEditor, impossible. Dommage. Pour faire quelques corrections « nomades » ça aurait été très utile. Y a-t-il une solution ?
Très bonne remarque. Il faut que l’on prenne en compte ce problème d’ergonomie dans la prochaine version du plugin, et plus généralement dans l’espace privé de SPIP.
Merci de votre réponse. En attendant, j’ai découvert une app assez simple d’utilisation pour modifier les squelettes sur iPad, FTPOnTheGo. Mais une intégration des logiques de navigation de l’iPad, l’iPhone et autres serait idéale.
Répondre à ce message
Ah zut alors, encore un plugin qui n’est pas *encore* opérationnel sur une installation mutualisée de SPIP.
Le bouton « Squelettes&CSS » apparait bien dans la page publique quand je suis connecté, mais ensuite dans un début d’interface privé j’obtiens :
Je suis installé dans un spip mutualité et le répertoire squelette appairait bien à l’endroit suivant :
Ce n’est pas la première fois que je sollicte des ajustements liés à la mutualisation pour les programmeurs de plugins : odt2spip et freepaper ont déja surmonté cette difficulté avec succès. Merci à tous pour vos efforts de programmation ;-)
moi aussi j’ai le message, mais c’était à cause des droits sur le répertoire squelettes.
chown www-data:www-data squelettes
pour régler le pb
Effectivement une intervention sur les droits a fait du bien.
En mettant le droit en écriture pour www-data le plugin s’ouvre.
Ensuite pour enregister les fichiers modifiés, il faut qu’ils soient aussi ouverts en écriture pour wwww-data.
Pârdon, errare, ce n’étais pas lié la syndicalisation, j’apprécie.
Répondre à ce message
Suite : Plugin plein écran ici
fonctionne effectivement en spip 216 sur la partie d’édition privée, mais pas pour skeleditor.
Dommage.
Répondre à ce message
Bonjour,
Très utile, par contre , j’ai remarqué qu’après modification, tous les caractères accentués de la page sont remplacés par des carrés comme ça □.
Peut-être n’est-ce pas une bonne pratique d’avoir des caractères accentués dans un squelette ...
Merci pour tout ce travail que vous mettez à notre disposition.
ça c’est un problème de charset > celui de ton navigateur n’est visiblement pas le même que celui des squelettes que tu édites.
Répondre à ce message
Deux points constatés aussi :
Répondre à ce message
Juste pour info > si le dossier squelettes existe à la racine mais que les droits en écriture ne sont pas ouverts pour le serveur le plugin dit qu’il n’y a pas de dossier squelettes à la racine :)
Ce serait mieux qu’il dise que les droits ne sont pas bons hein :)
Sinon c’est super ce plugin, merci !
Répondre à ce message
bonjour,
J’ai noté que la nouvelle version avec bouton dans la partie publique ne fonctionne qu’en 2.1, mais dans la partie privée, il y a une limite toute simple sans doute à débloquer...(enfin, je suppose...)
si le squelette est un plugin... les fichiers squelette ne sont pas dans le répertoire squelettes du site, mais dans le répertoire plugin... or skeledit dans la partie privée ne permet pas de chercher le squelette ailleurs que dans le dossier site...
petite suggestion pour ceux qui ne courent pas sur les dernières versions ? est-ce qu’on pourrait choisir le répertoire du squelette à éditer... tout en gardant la fonctionnalité de copie du squelette modifié dans le bon dossier... !!!
pam
+1 !
en revanche je suppose qu’il y a des verrous à poser avant de rendre possible l’édition de fichiers dans ../plugins/etc
Moi aussi ça m’arrangerai bien qu’on puisse choisir le répertoire des fichiers à éditer. Car j’utilise Zpip avec Zen-Garden et les CSS que je veux éditer se trouvent de le dossier themes et non pas dans le dossier squelettes.
Répondre à ce message
SkelEditor et mutualisation, mauvais ménage ?
Bonjour, j’utilise ce plugin dans le cadre d’une ferme à SPIP et je me demande si il n’y a pas un bug.
Ma config :
> un vhost maferme.noisetier
> des sous-domaines correspondant à chacun de mes sites. Soit ici : « gestionweb »
> url du site indiqué dans la config : http://gestionweb.maferme.noisetier
Ça fonctionne très bien.
Après avoir activé le plugin, lors de la consultation, le bouton CSS et Squelette apparait bien et est actif. Parfait.
Si je choisis d’éditer un des squelettes, j’accède bien aux fichiers mais, lors de la demande d’enregistrement j’ai une erreur car le chemin est inexact :
Exemple : je cherche à éditer/modifier le fichier squelettes/contenu/rubrique.html
Skeleditor tente de l’enregistrer dans
../sites/gestionweb.maferme.noisetier/squelettes/contenu/
au lieu de
../sites/gestionweb/squelettes/contenu/
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
