Configuration
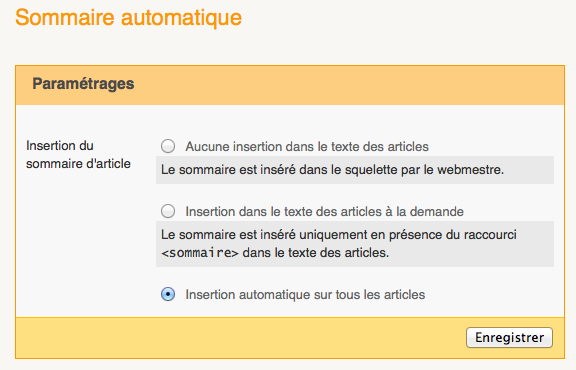
Après l’installation, il convient de configurer le mode de fonctionnement du plugin sur les articles parmi les trois possibles :
- Insertion automatique sur tous les articles : le sommaire sera calculé et affiché en début du texte de chaque article, sauf si celui-ci contient une seule entrée ;
- Insertion dans le texte des articles à la demande : le sommaire sera ajouté uniquement en présence du raccourci <
sommaire> dans le texte de l’article ; - Aucune insertion dans le texte des articles : le plugin ne fera aucune insertion automatique. Cette configuration est utile si vous voulez gérer l’affichage du sommaire directement dans le squelette.

Fonctionnement
Le plugin commence par repérer tous les intertitres du texte. Il intervient après transformation des raccourcis SPIP et reconnaît ainsi tous les types d’intertitre :
- ceux obtenus par le raccourci
{{{ }}}de SPIP ; - ceux obtenus par un raccourci spécial d’un plugin qui permet de générer des niveaux intermédiaires d’intertitre
- les intertitres directement saisis en HTML comme
<h4>
Pour chaque intertitre :
- une ancre est calculée à partir de son texte, sur le même principe que pour le calcul des URLs (suppression des accents et caractères exotiques, remplacement des espaces par des tirets, et coupe si trop long) ;
- le niveau de l’intertitre est mémorisé ;
- un lien de retour vers le sommaire est ajouté.
Un sommaire est alors automatiquement construit à partir du modèle modeles/sommaire.html auquel est fournie la liste des intertitres. Par défaut cela génère un sommaire sous la forme d’une liste de liens hiérarchisés, reproduisant la hiérarchie des intertitres.
Pour les Rédacteurs
Si le fonctionnement automatique ou semi-automatique du plugin est retenu, les rédacteurs peuvent indiquer à quel endroit insérer le sommaire au moyen du raccourci <sommaire>.
Il est possible de préciser le niveau max : <sommaire|niveau_max=2>.
On peut également supprimer le sommaire sur un article spécifique avec <retire_sommaire>.
Pour faciliter la migration depuis l’outil du Couteau Suisse, le raccourci [sommaire] est aussi pris en charge, mais son utilisation est déconseillée car ce raccourci apparaitra dans vos textes si vous désactivez le plugin, au contraire du premier.
Pour les Webmestres
Le plugin fournit aussi des filtres et une balise pour mieux contrôler l’affichage du sommaire, ou le contenu sur lequel il s’applique. Cela concerne le cas où vous avez sélectionné le mode manuel du plugin, mais cela peut aussi concerner certains cas particuliers de pages pour lesquelles vous voulez désactiver le sommaire automatique, ou si vous voulez générer un sommaire sur un autre contenu.
Filtre |retire_sommaire
Ce filtre permet de retirer un sommaire généré automatiquement sur un texte d’article. Les ancres sur les intertitres et les liens de retour au sommaire seront laissés intacts. Ce filtre est donc utile sur une page donnée où l’on veut afficher le sommaire à un autre endroit de la page.
Exemple d’utilisation :
<BOUCLE_art(ARTICLES){id_article}>
[(#TEXTE|retire_sommaire)]
</BOUCLE_art>Filtre |retire_ancres_sommaire
Ce filtre permet de retirer les ancres, les liens de retour au sommaire et le sommaire générés automatiquement sur un texte d’article.
Il est utile pour retirer complètement sur une page particulière le sommaire généré automatiquement.
Exemple d’utilisation :
<BOUCLE_art(ARTICLES){id_article}>
[(#TEXTE|retire_ancres_sommaire)]
</BOUCLE_art>Balise #SOMMAIRE
La balise sert à afficher le sommaire d’un texte qu’on lui fournit en argument :
<BOUCLE_art(ARTICLES){id_article}>
#SOMMAIRE{#TEXTE}
</BOUCLE_art>Elle peut servir à afficher le sommaire à un endroit particulier du texte de l’article, mais aussi à générer un sommaire pour un texte d’un autre objet, ou de plusieurs champs concaténés :
<BOUCLE_art(ARTICLES){id_article}>
[(#SOMMAIRE{[#CHAPO (#TEXTE) #PS]}
</BOUCLE_art>Dans ce dernier cas, il conviendra d’utiliser le filtre qui suit sur chaque champ lors de son affichage.
Filtre |ancres_sommaire
Ce filtre permet d’ajouter les ancres et les liens de retour au sommaire sur les intertitres. Il est complémentaires de la balise #SOMMAIRE précédente. À noter que si un sommaire automatique avait été généré il est supprimé par le filtre.
Exemple d’utilisation où l’on affiche le sommaire calculé à partir du chapeau, du texte et du post-scriptum, ainsi que chacun de ces champs :
<BOUCLE_art(ARTICLES){id_article}>
[(#SOMMAIRE{[#CHAPO (#TEXTE) #PS]}
[(#CHAPO|ancres_sommaire)]
[(#TEXTE|ancres_sommaire)]
[(#PS|ancres_sommaire)]
</BOUCLE_art>Filtre |sommaire_propre
Le sommaire n’est calculé automatiquement que sur le texte des articles.
Ce filtre permet de générer le sommaire de n’importe quelle balise de texte qui contient un <sommaire> mais il doit être appliqué à la place du filtre propre.
Exemple pour générer un sommaire sur une rubrique (ou autre objet) :
[<div class="texte #EDIT{texte}">(#TEXTE*|sommaire_propre)</div>]Personnalisation
Le plugin ajoute la feuille de style css/sommaire.css dans le site public. Vous pouvez la copier dans un sous-répertoire css/ de votre dossier squelettes/ et la modifier pour personaliser l’apparence du sommaire ou des liens de retour.
Le sommaire est calculé à partir du modèle modeles/sommaire.html. Vous pouvez aussi le copier dans votre dossier squelettes/ et le modifier. Vous pouvez notamment choisir d’afficher tous les liens vers les intertitres sur un seul niveau, ou n’afficher que les liens de premier niveau, modifier la structure HTML du bloc etc.


Discussions par date d’activité
19 discussions
Bonjour,
Est-ce qu’il est possible d’ajouter un filtre qui ne montre le sommaire que s’il y a plus de 2 occurrences de H2/H3 dans un texte ?
J’ai l’impression que c’est possible car actuellement la limite est 1,
Je cherche, je cherche mais je ne trouve pas comment mettre la limite à 2.
Merci
dd
Répondre à ce message
Bonjour,
Pour caler une mise en forme et activer certains effets js, je dois rajouter des des .class et #id css sur les différents niveaux de
<ul class="spip">générées par le modèle sommaire.html.Seulement j’ai beau éplucher le code, je ne vois pas à quel niveau elles sont générées ? 🤔
Merci par avance pour toute piste
Re-bonjour !
Autre chose : quand je regarde le code avec les devtools de mon navigateur, je constate que l’ancre de retour est un élément à part ? N’est t’il pas possible d’intégrer cette ancre directement SUR le lien
.spip_ancreplutôt que de créer un élément DOM supplémentaire et — à mon humble avis — inutile ? 🤔Répondre à ce message
Bonjour !
Merci pour ce plug-in !
Je viens de passer mon site en spip 4.0 en remplaçant les anciens plug-ins de sommaire et intertitre par les nouveaux, dont celui-ci.
Sommaire automatique 1.3.4
Intertitres hiérarchiques 1.2.1
Je ne pige pas, car tout fonctionne apparemment bien, sauf que dans le sommaire, les liens ne sont pas bons et les ancres ne semblent pas dans le code html ... il semble aussi qu’il doive y avoir des liens de retour .... mais je ne les trouve pas ...
Je suis en affichage via #SOMMAIRE#TEXTE dans le squelette.
Exemple ici par exemple : https://www.logiciel-cabinet-medical.fr/environnement-de-production-necessaire-a-medshakeehr
Merci pour votre aide !
B.
Bonsoir
Il se peut que ce soit une fausse piste, mais tes balises
<h>ne sont pas affectées de la class « spip », c’est peut-être pour cela qu’elles ne se voient pas attribuer l’id faisant le lien avec le sommaire...Merci pour cette piste !
Je ne comprends pas pourquoi mes n’ont pas la class spip par défaut ! J’ai regardé, je n’ai pas un fichier mes_options.php qui traîne et je ne vois vraiment pas où je pourrais modifier ça ...
Je vais continuer à chercher !
B.
Répondre à ce message
Salut,
merci pour ce plugin bien pratique. Un petit souci à l’installation : on a un modèle « lien » qui utilise des h4. On voudrait que ces h4 n’apparaissent pas dans les sommaires, mais on n’arrive pas à les virer. Apparemment il est prévu de pouvoir éviter le traitement de certaines balises dans sommaire_fonctions.php, mais c’est pas évident de comprendre ce qu’il faut modifier / surcharger.
ne suffit pas en tout cas. Une piste ? Ca pourrait être chouette de pouvoir exclure des balises / modèles dans la page de configuration, ou d’avoir un filtre à appliquer sur la balise h4 concernée.
Profondeur non prise en compte pour les ancres du texte
Merci pour ce chouette plugin. Je me demande si il n’y a pas une petite incohérence dans le fonctionnement du plugin concernant la prise en compte du niveau de profondeur.
Soit un texte contenant des h3 et des h4. Si on choisit dans le panneau de configuration du plugin une profondeur de 1,
- seuls les h3 sont pris en compte dans le sommaire, les ancres correspondantes et les boutons « retour au sommaire » sont présents : c’est OK
- les h4 présents dans le texte sont traités par le plugin : une ancre et un bouton « retour au sommaire » (qui pointe vers une ancre qui n’existe pas) sont créés. Il me semble que ça ne devrait pas dans le sens où on pourrait s’attendre à un comportement similaire bloc de sommaire / corps du texte. Enfin, j’ai l’impression que ce serait plus cohérent...
C’était un oubli, a devrait être corrigé dans la dernière version
Répondre à ce message
Ça serait bien d’avoir un tag
<!-- ignorer_sommaire -->pour dire : je ne veux pas de sommaire sur cet article (alors que c’est configuré en sommaire automatique).Mais on peut hacker comme ça :
Répondre à ce message
Mauvaises fermetures de balises
Bonjour.
Dans le code généré par le plugin, l’ordre des fermetures des balises n’est pas correct. Exemple simplifié (on retrouve le code complet dans le présent article) :
On voit que les
</li>et</ul>viennent après le</div>. :-/(Note : j’ai voulu faire un ticket, mais je ne vois pas où on peut s’inscrire. Où, alors, c’est uniquement via le site de Github ?)
Bonne fin d’année.
1138.
Hello,
De mon coté je n’ai pas cette erreur (j’utilise Sommaire automatique 1.2.5 - stable)
Pourtant, ici-même sur SPIP-Contrib, Firefox me le signale en rouge quand je regarde la source de la page :
Je confirme. Cela semble lié à un souci au niveau de propre, mais je ne sais pas trop pourquoi.
LA version 1.3.0 du plugin corrige cela.
Répondre à ce message
Bonjour
Suite aux échanges relatifs à la mise à jour spip 3.2.8 et les messages d’erreur dans la page de gestion du plugin Couteau suisse, je me suis penché sur le plugin « Sommaire automatique ».
En effet, du Couteau suisse je n’utilise quasiment que la lame « sommaire automatique », et je pensais le désactiver.
Mais, avec le plugin « Sommaire automatique », il y a deux choses qui me gênent :
J’ai essayé d’ajouter le filtre « |couper(100) » dans le modèle « sommaire.html » :
Cela coupe correctement, mais l’affichage est bugué.
Exemple :
Intertitre non coupé : Mon intertitre très très long passque le rédacteur y sait pas faire court.
Intertitre avec le filtre |couper(xx) : #-Mon-intertitre-tres-tres-long...
Le #, les tirets entre les mots et la perte des accents ne sont pas voulus.
Si d’aventure l’intertitre débute par des chiffres, c’est encore pire : 12/12 : Synthèse du débat
Devient : #t12-12-Synthese-du-debat...
Donc je vais encore rester un peu avec le couteau suisse...
Luc
Hello,
As tu essayé avec du css, on peut tronquer des textes :
https://developer.mozilla.org/fr/docs/Web/CSS/text-overflow
il ne faut pas toucher a l’ID, mais bien au texte affiché.
Merci de la piste, mais en fait pour mon premier point, j’avais reçu une réponse depuis la liste spip.
C’est mon filtre couper qui n’était pas placé du tout comme il faut.
Avec :
La coupure est tout à fait propre.
Par contre, pour mon deuxième point, pas encore de solution :
Faire en sorte que le lien de retour depuis un intertitre cible « l’intitulé » du sommaire.
Répondre à ce message
Hello
Ce qui serait un plus serait de pouvoir activer l’insertion automatique sur tous les articles mais avoir la possibilité de ne pas l’afficher pour un article précis en rajoutant un raccourci dans le texte de l’article.
En tout cas j’aimerais bien !
Hello
Autre remarque ; si on choisit de n’afficher qu’un niveau d’intertitre dans le sommaire, les intertitres de niveau 2 ou 3 reçoivent quand même une image avec un lien de retour, ce qui ne me parait pas très cohérent.
Et tant que j’y suis : le retour se fait au niveau de l’intertitre dans le sommaire.
Comment faire pour que le retour se fasse sur le haut du sommaire, quelque soit l’intertitre d’où on vient ?
De plus, pour ma première remarque du message précédent, l’icône de retour vers le sommaire est inactif pour les intertitres de niveau 2. Donc autant ne pas l’afficher.
Répondre à ce message
Bonjour,
nous utilisons le plugin Sommaire et cela est rûdement utile pour strucurer un long texte, donc avant tout merci aux dev !
Un conflit apparait cependant lorsqu’on utilise ce plugin avec le plugin oEmbed : les titres des articles intégrés avec oEmbed sont detectés comme des titres de chapitre et sont inclus, à tort, dans le sommaire. Voir par exemple tout en bas de cette page
NB : j’ai testé également la balise
<sommaire|sommaire_propre>, le résultat est identiqueBien à vous
Répondre à ce message
Bonsoir,
J’ai tenté d’appliquer un effet dépliant sur le titre du bloc « SOMMAIRE » avec le plugin https://contrib.spip.net/Accordion-JQuery
Cela fonctionne si le sommaire est appliqué manuellement via
<sommaire>inséré dans le texte d’un article.Mais lorsque le sommaire est inséré automatiquement via un modèle les liens depuis le sommaire vers les h3 du texte ne fonctionnent pas (les URLS sont corrects mais ne mènent nul part ; il doit y avoir une interférence javascript).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
