- Nom du Squelette : Spip-Clear
- Version du squelette : 2.0
- Auteurs : James & Ben.
- Licence : GPL
- Compatibilite SPIP : compatible SPIP >= 1.8.2e
- Site exemple : spip . blog
- Principales fonctionalités et spécificités :
- entièrement basé sur le thème par défaut de DotClear
- une seule page de squelette (hors syndication)
- applicable pour un secteur
- moteur de recherche
- 15 derniers articles par défaut dans l’ordre antéchronologique
- mode archives par mois et par jour
- mini-calendrier
- sélection de billet "à retenir"
- xhtml 1.0 strict
- commentaires à un seul niveau
- gestion de catégories à plusieurs niveaux
- internationalisable (un fichier de langue en français est disponible)
- feed rss et atom (billets par catégorie, commentaires des billets...)
- annuaire de lien simple
- pas de php dans le squelette html (mais partout ailleurs ;-))
- Contributions utilisées :
- rss et atom « Un fil RSS 2.0 et un fil ATOM 0.3 » (intégrée)
- trackbacks « Trackbacks pour SPIP »
- « Identifier l’auteur du billet dans les commentaires »
- gestion du hreflang pour localiser un lien dans un #TEXTE.
- Installation et Utilisation
- Créer un secteur [1]. Garder l’identifiant de ce secteur en mémoire.
- Créer un mot-clé ’selection’ appliquable à un article [2].
- Créer un groupe de mots-clés appliquable à un site référencé. Créer autant de mot-clé que de langues supposées être référencées. le titre de chaque mot-clé sera le nom raccourcis de la langue (« fr », « en », « de », « es », « ar » etc...) [3]
- Les sites syndiqués affichent les articles récents mais l’ordre des sites est conservé.
- Toute sous-rubrique du secteur nouvellement créé sera une catégorie du blog, mais vous pouvez sous-catégoriser [4]
Consultez l’article Un coup de starter sur spip-blog pour plus d’informations.
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 6.0 |
| non | windows | Netscape | . |
| oui | windows | Mozilla | 1.7.5 |
| oui | windows | FireFox | 1.0.1 |
| oui | windows | Opera | 9.1 |
| oui | Mac | Internet explorer | . |
| non | Mac | Netscape | . |
| non | Mac | Chimera | . |
| oui | Mac | Safari | 1.2 |
| oui | Mac | Mozilla | . |
| oui | Mac | FireFox | 1.0 |
| non | Mac | Opera | . |
| non | Unix/Linux | Netscape | . |
| non | Unix/Linux | Mozilla | . |
| oui | Unix/Linux | FireFox | 1.0.1 |
| non | Unix/Linux | Opera | . |
| non | Unix/Linux | Konqueror | . |
| oui | Unix/Linux | Lynx | 2.8.5 |
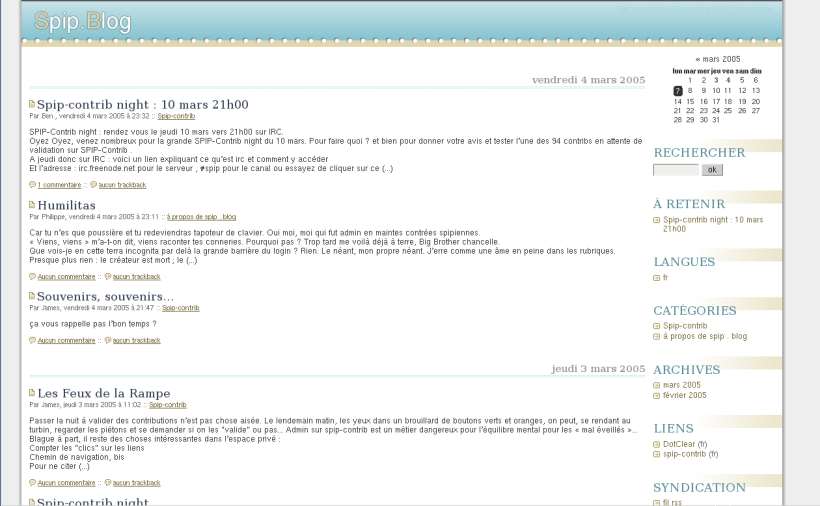
Et pour finir, voici une petite image de la page d’accueil :



Discussions par date d’activité
94 discussions
Une première instalation sur free, puis en local... Et rien n’y fait !!! Toujours la même erreur pour blog.php :
Parse error : parse error in /Users/baptiste/Sites/SPIP-v1-8-1/inc-calcul.php3(109) : eval()’d code on line 1375
Si quelqu’un a une solution... Merci d’avance !
Répondre à ce message
Bonjour,
Je n’arrive pas à faire fonctionner ce génial squelette sur mon site. je voudrais bien un petit coup de pouce si quelqu’un a réussi à le mettre en place sur un site existant déjà en ligne...
merci d’avance...
P.S. : J’utilise spip 1.8.1
Répondre à ce message
Bonjour ! Merci pour ce blog prêt à emploi ! Il fonctionne ! Etant une super débutante, j’ai un peu eu du mal à l’installer mais j’y suis arrivée. Voici le résultat. Les supers débutants y trouveront peut-être une info pouvant les éclairer. Merci pour votre travail.
Rectificatif...petit bug avec les commentaires...Ils s’affichent mais font basculer l’interface...Si quelqu’un a une solution, merci de m’avertir :.) Je vous tiens au courant...
Oui Amazone, remplace
[(#FORMULAIRE_FORUM)]par[(#FORMULAIRE_FORUM{#SELF})]dans le fichiersquelettes/blog.html.Merci ! Tout fonctionne à merveille maintenant !
PErso ca ne marche touours pas, toujours le même problème...?!
J’ai le même problème :
au lieu de retourner sur l’url blog.php ?id_blog=1&id_article=xx après avoir écrit un commentaire, on retourne sur article.php3 ?id_article=xx
Comment faut-il faire ? J’ai ajouté le #SELF, mais ça ne change rien.
Merci
Cette astuce ne marche que si ton site est sous SPIP version CVS.
Je ne sais pas ce qu’est SPIP version CVS.
J’ai installé SPIP 1.8 sur mon serveur (Free).
Y a-t-il alors une autre solution ? Suis-je la seule à avoir ce genre de problème ? Il doit bien y avoir moyen de retourner sur la bonne page...
Ce qui est bizar c’est que si ’lon regarde le code source de la page avant de cliquer sur le bouton pour confirmer l’envoi du commentaire, eh bien le code source du formulaire contenant ce bouton semble bien renvoyer vers la bonne page blog.php... et pourtant cela ne fonctionne pas...
Autre chose : si une fois arrivé sur la page article.php on fait précédent puis on reclique sur le bouton, cette fois cela nous renvoi bien sur la bonne page blog.php ?!? Je comprend pas :\
Thomas.
j’ai résolu ce problème en créant dans le répertoire dist un fichier
article-xx.html
dans lequel je mets
ou xx est le numéro de secteur
Pa con ca... Men v tester !
Merci :)
Thomas
Nickel ! Merciiii.
Tom
Répondre à ce message
Bonjour et merci pour ce beau blog !
J’ai installé spip.Clear en local sur un spip 1.8 et tout fonctionne correctement.
Par contre, je l’ai ensuite installé sur mon site www et là, la fonction pour faire un commentaire en réponse à un message ne fonctionne pas.
Quand je clique sur « aucun commentaire » pour en poster un, tout se passe pourtant presque normalement : une nouvelle page se charge avec le message original en entier puis :
« Commentaires
Aucun commentaire
Ajouter un commentaire »
Et c’est tout ! Le formulaire de réponse qui est censé apparaître après, comme ça le fait en local, ne s’affiche pas...
Je précise que l’adresse de mon site spip n’est pas http://www.nomdusite.com/ mais http://www.nomdusite.com/www/ . Peut-être que le problème vient de là et qu’il faut adapter le code...
Merci d’avance pour toute aide.
Bon, a priori, c’est un problème qui vient de la base de données de mon site... Je ne sais pas ce qui s’est passé dans cette base de données qui était la même qu’en local il y a quelques temps...
salut...
tu fais comment pour installer spipclear en local sur spip 1.8
j’ai essaye de créer un truc en local mais c’est pas terrible
pourrais tu m’expliquer.... point important... je debute... vraiment
Répondre à ce message
bonjour a tous et a toutes
j’ai installé la version 1.8.1 de spip ,et spip claer n’a pas marché portant g
remplacé le n° de secteur et g telechargé tous le doc sur mon site racin
monsite/www où g instalé les doc de spip.
je sais pas
T’es allé sur la bonne page ? tonsite/blog.php
oui bien sur !!!
Répondre à ce message
Bonjour,
dès que j’ai su que SPIP.CLEAR contient la fonction « archive » j’ai sauté sur l’occasion. etant un novice je n’ai pas reussi d’extraire cette fonction pour l’’implanter dans SPIP 1.8.*, est ce que qlq à deja tanté l’aventure ??
Merci
Nous avons mis en place un système d’archives pour notre site d’infos, Rebellyon, à partir de Spip.Clear. En gros :
- j’ai repris une fonction de date contenue dans le fichier mes_options.php3 de Spip.Clear (la fonction nom_jour_jour_nom_mois_annee)
- des bouts de code ;)
- j’ai créé un squelette archive.html qui contient les boucles suivantes :
- 1. La boucle d’affichage des articles :
- 2. La boucle d’affichage des mois :
Voilà, si je n’ai rien oublié.
Répondre à ce message
Pour commencer, Merci ! Pour continuer, il me faudrait pour un article la possibilité de rentrer des signatures (formulaire de pétition). Le truc, c’est que c’est pas super joli, et que j’ai le formulaire de contribution au forum qui apparait après le formulaire de signature. Comment dois-je m’y prendre ? Si vous pouvez m’aiguiller...
Merci. Bob.
Répondre à ce message
Bonjour,
Belle réalisation en effet, je n’ai pas regardé la chose en détails mais je compte m’y pencher dessus.
Est ce que sur la base de ce squelette, on peut imaginer mettre en place des blogs personnalisés pour les rédacteurs du site. J’imagine remplacer par exemple dans ma liste des auteurs le lien vers la page auteurs.php3 ?id_auteur=... par blog.php3 ?id_ auteur=...
Surtout si je dis une grosse bêtise ne m’en voulez pas, je découvre à peine ce nouveau squelette et je me demande s’il serait possible de l’utiliser à ces fins.
En vous remerciant
Olivier
deux solutions pour ça :
?id_blog=1pour l’auteur dupont,?id_blog=2pour l’auteur durand...Pour le second cas, peut-être retoucher au script d’appel blog.php. Le gestionnaire d’url inclus dans mes_fonctions.php3 (balise #URL_SPIPCLEAR) est en théorie déjà opérationnel pour les rédacteurs.
Merci pour ces quelques précisions, je vais regarder de vraiment plus près car le besoin se fait plus pressant.
Je risque de revenir vers vous car je pense que la deuxième solution est plus adapatée à mon cas, mais il faut que je creuse un peu la compréhension du squelette existant pour être apte à juger véritablement quel est le meilleur angle d’approche.
Cordialement
Olivier
Merci pour vos explications, en les prenant en compte plus en commentant un peu le code de blog.html pour supprimer les fonctions très évoluées du squelette qui ne me sont pas utiles pour l’instant, je suis parvenu à faire exactement ce que je voulais.
Malheureusement, je n’ai pas noté au fur et à mesure les modifs faites dans le squelette pour pouvoir les commenter ici mais je tiens ce dernier à disposition de toute personne intéressée.
Le résultat de mes modifs sera bientôt disponible depuis le listing des rédacteurs de mon site qui renverra vers les blogs personnels plutôt que vers la page de contact traditionnelle.
http://www.problemauto.com/redacteurs.php3
Merci Spip et Spip-Contrib !!!
Répondre à ce message
Bonjour, merci pour cette contrib. J’ai essayé une vérif des fils RSS et ATOM avec http://feedvalidator.org/ RSS valide mais il y a un warning ATOM ne valide pas pb ? Avez vous ce pb ? Comment avoir l’ouverture d’un fichier xml via RSS sur votre site rien ne s’ouvre.
Répondre à ce message
Ca fait longtemps que j’écris un blog (plus de 1000 articles), que j’ai réalisé grace à mon Spip chéris, je l’ai « vendu » tout autours de moi comme solution facile pour php clé-en-main.
Mais voila, je suis en train d’améliorer l’interface. Quand j’ai vu votre modele SpipClear, j’ai été séduit par ses fonctionalité comme le minicalendrier ou encore le menu droit,pas de php dans le squelette html, et un design très fuide. Je voulais « pomper » à droite à gauche ces nouveaux outils, c’est alors que j’ai télécharger l’archive. Je l’ai décompréssé, puis visualisé sous Dreamweaver. Après ca c’est compliqué je n’arrive pas à visualiser, ni à tester les squelettes par l’aperçu. En testant, et balancant les pages sur mon blogs, j’ai essayé de voir, comment apparaissait mon site mais que faut-il faire ? Est -il correct de les balancer sous ftp, mais après en appelant blog.php, rien ne sort !
Comment faire pour améliorer mon blog en me servant de votre joli travail ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
