L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
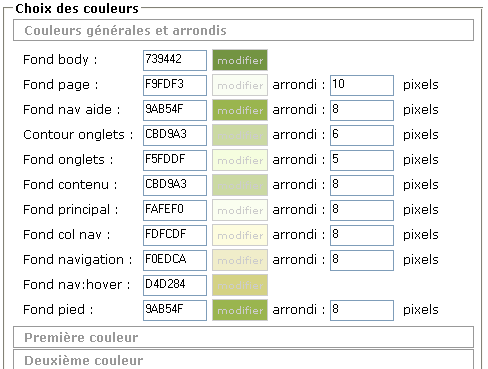
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

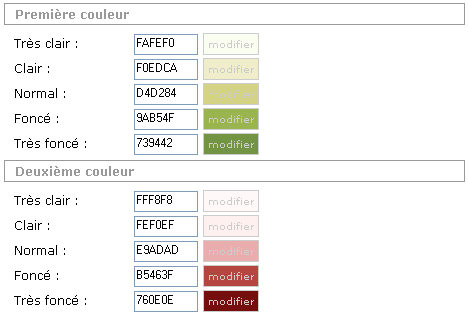
- Choix première couleur et deuxième couleur :

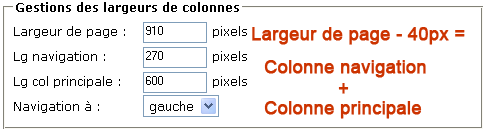
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
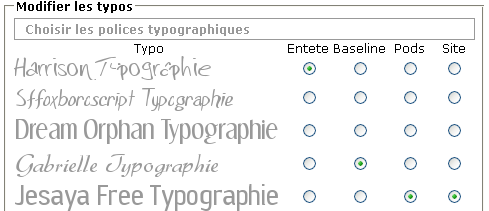
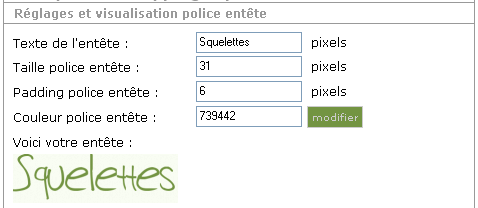
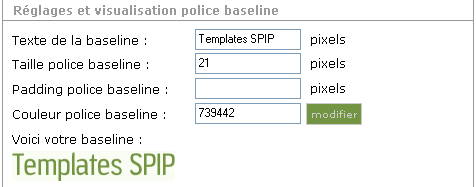
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
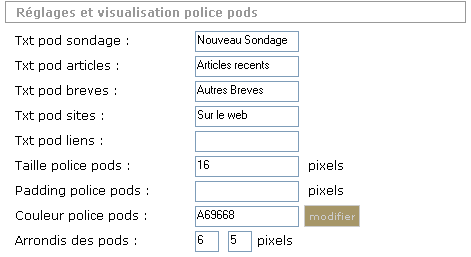
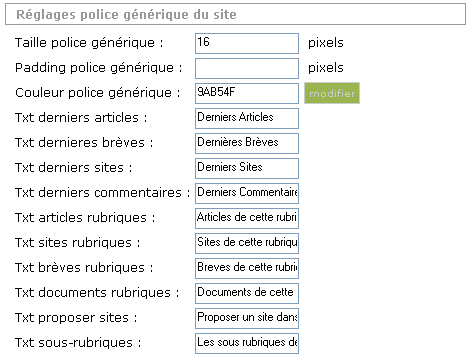
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Je viens de tester la version 2.02 d’easysqueletting et spip SPIP 2.1.0
Rien ne marche.
1/ la fonction image_aplatir dans easysqueletting_fonctions.php (ligne 16 et 23) pose problème
2/ le plugin Champs extra ne fonctionne pas des erreurs à la pelle "Table SQL « POUR » inconnue"..
Bref cela me refroidi tout d’un coup. C’est dommage car visuellement cela à l’air très réussi..
Idem pour moi !!!!
Pourtant la fonction :
« image_aplatir »
est fournie par SPIP 2.02 ???
Répondre à ce message
bonjour j’ai installé easysqueletting avec spip 1.92.i, tout marche sauf les onglets , je n’ai pas de texte dedans , et car je n’ai pas le champs « nom court » coté interface administration qui s’affiche dans mes rubriques.
mes plugings installés :
- Boutons dans le Texte
- Cfg : moteur de configuration
- Champs homonymes
- Le Couteau Suisse
- easysqueletting
- Panoramas 360°
- Thickbox v2
le site est hébergé chez free : http://oliv.316.free.fr/
au passage je n’arrive pas à créer le champ nom onglet avec « champ homonyme »
NB : j’ai essayé d’installer une version spip 2.0 avec champ extra j’avais bien le nom court mais le même pb d’affichage du nom de la rubrique dans l’onglet
merci d’avance
Répondre à ce message
Bonjour, as tu trouvé une solution car j’ai le même problème aujourd’hui et je ne trouve de réponse nulle part ? Merci
Répondre à ce message
bonjour,
je ne comprends pas quand je rentre les infos dans le CFG de esay squeletting au niveau de « Réglages et visualisation police entête »...ça plante j’ai plus rien..page blanche en visualisation !
que faut-il faire ?
merci d’avance
Répondre à ce message
Je n’arrive pas à mettre une image en bandeau en haut. Comment faire
Répondre à ce message
Bonjour,
Merci pour ce magnifique squelette.
j’ai simplement un problème d’affichage des articles : si les inter titres apparaissent bien en partie privée, ils n’apparaissent pas en partie publique (ils sont alors simplement en gras mais pas en police plus grosse et au milieu de la page). Il en est de même des autres balises de typographie comme ou
Pour ceux qui rencontreraient le même problème, je l’ai résolu en copiant collant les données de spip_style.css trouvé dans dist dans style.css situé dans squelette.
Répondre à ce message
Autant pour moi,
Je n’avais pas vu que la balise #INSERT_HEAD était en commentaire dans le squelette.....
Répondre à ce message
Bonjour,
Il n’y a pas un moyen facile pour récuperer la présentation normale dans les articles, comme les puces par exemple ? il y a bien ce commentaire :
«
Pour récupérer les puces normales dans le corps de l’article, j’ai rajouté ceci en ligne 21 de persistent.css.html (pas trouvé sur la zone pour commiter) :
div.contautre ul, div.contautre ol
margin : 1em 0 ;
div.contautre li
margin : 0 0 0 3em ;
div.contautre ol li
list-style : decimal outside ;
div.contautre ul li
list-style : disc outside ;
»
Mais c’est incomplet, car j’utilise la barre typo généralisé, et je perd toute la présentation offerte...
Merci d’avance
Répondre à ce message
Bonjour, je suis une nouvelle utilisatrice de SPIP, que j’ai choisi car il y avait marqué « facile » partout sur la page du site officiel.
Après m’etre rendu compte qu’en fait c’était pas facile du tout, j’ai téléchargé Easysqueletting pour avoir une interface.
Malheureusement, je n’ai que la page d’accueil qui s’affiche.
Pourtant j’ai une rubrique, avec deux articles publiés avec logo. Mais lorsque je clique sur le lien pour les voir en public, page blanche ! Je n’ai rien qui s’affiche, pas meme le squelette avec une erreur.
Pourtant j’ai vidé et revidé tout les caches possibles et inimaginables.
Merci pour votre aide.
Emyleen
telecharges la version 1.9 de SPIP et non la 2.0
Répondre à ce message
bonjour,
ce squelette est-il compatible avec Spip 2.0 ?
Répondre à ce message
Bonjour, avec ce squelette est-il possible :
- de créer des accès restreints
- de mettre un compteur de visiteur
- de créer une newsletter
Merci d’avance.
Thierry
Bonjour Thierry,
Ce squelette n’offre pas ces fonctions mais...
On peut ajouter le plugin « accès restreint »*.
Cela dépend de ce que tu cherches. Les stats (internes) de spip suffisent-elles ? Pour un compteur visible pour les visiteurs, il doit y avoir un plugin mais je ne sais pas s’il est compatible.
On peut ajouter le plugin « spip-listes »*.
*Ceux-là, je les ai testés...
A bientôt !
Bonjour, je suis toute nouvelle utilisatrice de spip et je travaille sur un site déjà existant. On m’a conseillé de tester le changement de squelette avec easysqueletting car la procedure est simple. Comme indiqué j’ai uploadé les plugins dans le dossier plugins, puis dans le module d’administration j’ai décoché l’ancien squelette placé dans les plugins et coché les 3 nouveaux. Après avoir vidé le cache, je n’ai plus de squelette en front-office, je ne comprends pas... qu’ai-je pu piblié ??? merci d’avance de votre aide.
Bonsoir !
Tes articles ont-ils un logo en jpg, un titre et un descriptif ?
Non, mes articles n’ont pas de logo, mais ils ont un titre et un descriptif. Cela a une incidence sur le squelette ? pour info, j’ai un autre squelette (Alternatives) qui fonctionne bien...
Oui, le logo est obligatoire et seul le jpg est reconnu je crois.
Cela dit, si le site que je gère fonctionne globalement, le niouze vioueur reste vide. Je n’ai pas d’explication et le forum n’est pas très réactif.
Si une version totalement compatible avec spip2 n’arrive pas, je crains que ça ne s’arrange pas...
En ce qui me concerne, d’autres fonctionnalités manquent du fait de l’incompatibilité de certains plugins... Je pense à spip2+multiflex...
Il faut penser à vider le cache du site ET celui du navigateur...
Répondre à ce message
Bonjour,
Beau squelette avec des fonctionnalités intéressantes.
Quand prévoyez-vous de le porter sur SPIP 2 ?
Meilleurs messages
FDG
PS : Y a t-il un site démo pour le voir en grandeur réel ?
Bonjour,
Je me remets un peu à la configuration du squelette. Ayant un peu laissé tomber après m’être trop pris la tête dessus.
J’avais réussi à régler quelques trucs mais ils en restent encore beaucoup il me semble bien à rectifier.
Toujours mes premiers articles sont visibles et pas les nouveaux. Pour cela je sais qu’il faut ajouter un paramètre à la boucle de dateinverse. Seulement voilà c’est quoi cette boucle ? Où ajouter ce paramètre ? Dans quel fichier ça se passe ? Encore beaucoup de questions rien que pour ce petit hic.
Aussi en cliquant sur les bouton des articles publiés sur la droite normalement seul l’article sélectionné devrait apparaître au milieu. Or chez moi ils s’affichent tous au milieu et cliquer sur les boutons ne fait rien du tout.
Déjà quand j’aurai résolu ça je pourrais avancer.
Répondre à ce message
J’ai un souci lors de l’affichage de mon site avec Easy Squeletting. Dans la colonne de navigation, les pavés de navigation contenant la liste des rubriques puis des articles récents font apparaitre des tas de petits carrés de couleurs plus clairs ou plus foncée. Les couleurs de fond de « pod » et du fond de la colonne de navigation sont correctes mais enplus j’ai ces petits carrés un peu partout. Quelqu’un a-t-il une idée de ce qui se passe. Sinon, tout le reste, onglets, mise en forme, articles et cie fonctionne Nickel.
Merci
Voyez-vous le texte de vos articles sur la pge d’accueil du site avec ce squelette ?
Personnellement moi je vois rien que le titre et pour avoir le contenu il me faut y cliquer dessus. Je souhaite y voir au moins le début du texte de mes articles.
SVP répondez-moi que je saches si ce squelette permet de voir les articles en page d’accueil.
Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Avec ça voyons-nous le texte des articles en page d’accueil ou juste le nom de l’article ? Car chez moi je vois juste le nom et pas leur contenu.
J’ai trouvé il suffit d’activer le Descriptif des messages et c’est ça qui s’affiche en page d’accueil.
Quelqu’un a-t-il une idée concernant les petit pavés de couleur qui s’affichent dans les « pod » de la colonne de navigation ?
Je suis hyper-débutante sur le sujet, quelqu’un peut-il m’aider ?
Moi j’ai résolu cet inconvenient en mettant la même couleur de fond comme ça les carrés ben je les vois plus. Mais je ne sais plus précisément quelles sont les couleurs à modifier. Si tu fais des essais tu devrais trouver quand même. Bon courage.
Merci de ton aide, je vais faire ça.
Toujours à propos des petits pavés qui s’affichent dans la colone de navigation, j’ai pigé qu’il s’agit en fait d’une ligne qui devrait être en petit pointillé mais qui chez moi s’affiche en gros patés. Je cherche où intervenir dans le code pour supprimer tout simplement ces lignes de pointillés. Je n’ai pas trouvé car je rame un peu avce les .css et les squelettes en général.
Juste une indication si possible pour me dire dans quel fichier chercher. Merci d’avance.
@levonnos :
Il faut intervenir dans le fichier persistant.css.html
Mais il faut faire attention à ne supprimer que ce qui pose problème.
Sinon désolé je ne sais pas d’ou peut provenir ce problème de petits carrés qui s’affichent en gros a la place des pointillés... Je crois que sans la librairie freetype le traitement des images est reduit et le resize ne doit pas fonctionner...
Bon courage
Merci pour tous ces conseil. En fait, je viens de basculer sur la version 2.x de SPIP et en plus de passer mon site en distant en espérant avoir moins de souci. Pour l’instant seul des problème de droits d’accès, mais rien à voir avec le squelette.
Pour la librairie freetype, je ne sais pas comment l’installer et j’espère qu’elle est en standard chez l’herbergeur.
Merci encore
Bonjour !
En ce qui me concerne
- les messages sont publiés,
- ils ont un titre,
- un descriptif,
- un logo,
... et les cadres sont toujours vides !
Une idée ?
Répondre à ce message
bonjour,
merci pour ce squelette.
Pour ma part je n’ai pas mes articles dans les cadres du milieu, j’ai bien associé un logo à mon article, en .jpg, il est publié mais rien n’y fait...
savez-vous ce qui peut empêcher cela ?
J’ai le même problème.
As-tu trouvé une réponse ?
Répondre à ce message
Bonjour,
Beau travail !
Quelques questions, et remarques :
- comment maitriser ce qui apparait en haut à droite avec le logo de l’article, j’ai fait un test et je ne comprends pas la logique, y a t-il un mot clef à associer à l’article ?
- comment faire apparaitre en home les captures d’écran des sites référencés, je suppose que c’est automatique, je n’ai pas vu quel est le paramétrage à mettre en place.
- je trouve la police des articles très petite comment l’agrandir ?
- dommage de ne pas avoir mis une icône imprimer l’article ou générer un pdf de l’article.
- dommage de ne pas avoir fait apparaitre une petite icône devant le document joint à un article (doc, pdf, ppt etc...)
- dommage de ne pas faire apparaitre le logo de la rubrique et de l’article dans la navigation centrale centrale.
Merci
>> comment maitriser ce qui apparait en haut à droite avec le logo de l’article
Je ne vois pas de quoi tu parles ? Si c’est le texte « Squelettes » et « template spip » , ces textes sont à renseigner dans cfg :
- Réglages et visualisation police entête
- Réglages et visualisation police baseline
>> comment faire apparaitre en home les captures d’écran des sites référencés
Non ce n’est pas automatique, ce sont les logos des sites
>> je trouve la police des articles très petite comment l’agrandir
Il faudra ajouter tes modifications dans la feuille de style : « styles.css », je déconseille par ailleurs de toucher à la feuille de style : « persistant.css »
>> dommage de ne pas avoir mis une icône imprimer l’article...
Pour ce qui est de la personnalisation de la présentation du contenu, il y a beaucoup de choses possibles à mettre en place mais la présentation se veut sobre pour rester le plus généraliste possible et répondre aux besoins de tous les utilisateurs d’un squelette
Bonjour ,
Merci pour ces réponses.
Ma première question concernait sur l’exemple du site « Yoga » les remontés avec l’image en haut à droite
# Connaitre son corps pour s’entrainer
# Gym et grossesse : recommandations
# Mouvements de yoga classique
# Le yoga exercices et matérie
Faut il ajouter un mot clé pour qu’elles apparaissent ? Sur le test que j’ai fait je ne comprends pas pourquoi ce sont ces articles qui apparaissent, ils sont anciens et n’ont rien de particulier.
Bonsoir,
Je commence avec SPIP pour découvrir après le vrai monde de programmation sous PHP, je trouve qu’en commençant par cette squelette comme interface est le plus beau travail que j’ai consommé sur le site ...
le mien est une base de connaissances, dans le quel je n’arrive toujours pas à afficher les articles dans le volet en haut à doite avec logo, j’ai lu tous les messages concernant cette manipulation, hélas rien ne s’affiche, article en ligne, GD2 OK, et tout ce que tu as dis ou les autres amis on dit ...
s’il vous plait pourriez vous me décrire en détails ce qu’il faut reverifier, forcer, créer ...
si vous avez remarqué le site en vert sur le descriptif de cette jolie squelette sur SPIP CONTRIB vous allez voir sur l’image le volet gauche « Sondage » avec un petit sondage crée sous cette squelette magnifique toujours, j’ai besoin de créer un truc pareil, comment faire ?
je vous remercie par avance
Répondre à ce message
Salut à tous, je me demandais si quelqu’un est déjà arrivé à faire fonctionner le crayon avec ce super squelette et SPIP 1.9.2d ? ( c’est pour ce site )
Merci d’avance !
Moi, non... mais si quelqu’un sait comment faire, ça m’intéresse ! ;-)
Répondre à ce message
Bonjour,
Comment fait-on pour ajouter un logo (gif ou jpg) ou un petit bandeau (en jpg) dans l’entête du site à coté du titre du site qui lui est paramétrable dans cfg ?
merci pour vos réponses
BG
@berinfo,
Le squelette easysqueletting n’est pas configurer pour afficher #LOGO_SITE par défaut, il te faut donc intervenir dans les squelettes pour cela.
Par exemple, pour cela, tu pourrais éditer le fichier sommaire.html et dans le div id=« divlogo » remplacer :
par
#LOGO_SITE_SPIPEnsuite tu iras dans l’onglet configuration de l’admin de SPIP pour insérer ton logo
Merci klelugi pour tes indications, c’est super sympa d’aider les novices. Je vais essayer la manip dès que... et vous tiens informé du résultat.
Bonsoir !
Je viens d’utiliser ce conseil pour modifier la page principale...
... Où faut-il faire cette modif pour avoir la même chose sur toutes les autres pages du site ?
HS : klelugi est-il « LE » Gilles Tran POviste d’Oyonale ?
Répondre à ce message
Espero que alguna persona que sepa español me ayude.
He instalado este esqueleto en mi revista (http://portal.maravilhion.com/), y he seguido todos los pasos que indican arriba, pero por más cosas que he intentado, no he logrado ver el resultado. Todo el tiempo veo el esqueleto por defecto. Mi versión de SPIP es la 1.9.2d
¿Tengo que cambiar algún permiso o nombre de carpeta ?
Gracias.
Répondre à ce message
Bonjour,
tout d’abord bravo pour ce thème.
J’essaye désespérément de faire afficher les noms sur les onglets sur SPIP 2.0 :
- j’ai bien remplacé les #NOM_ONGLET par (#EXTRA sur tous les fichiers du squelette.
- à défaut de savoir exactement où, j’ai fini par modifier mes_homonymes_otpions.php en mettant ce que vous avez indiqué, à savoir NOM_ONGLET et NOM_COURT à la place de "nom_onglet" et "nom_court" (idem pour majuscule après) dans la procédure $GLOBAL de ces options.
Mais désormais, après une longue série de debug (je ne savais pas quel fichier mes_options modifier), le site s’affiche, sans plus aucuns onglets du tout, et affiche dans un tableau :
Erreur(s) dans le squelette
1 Erreur : filtre « NOM_ONGLET » non défini _onglets
2 Erreur : filtre « NOM_ONGLET » non défini _onglets
3 Erreur : filtre « NOM_ONGLET » non défini _onglets
4 Erreur : filtre « NOM_ONGLET » non défini _onglets
De plus, je n’ai jamais eu la mention "Nom Onglet" dans l’édition de rubrique.
voila, j’ai fait tout ce que j’ai pu, mais ai-je bien fait ?
quelqu’un peut-il m’aider ?
Pourriez vous préciser quel est le fichier mes_options.php à paramêtrer ?
d’avance merci,
mart1
Bonjour, J’ai moi aussi un probleme avec les onglets sous 2.0.3. Les champs sont bien crees dans la base, le squelette s’affiche, mais effectivement, rien n’apparait dans l’edition des rubriques ni sur le site public evidemment.
Il semble que champs homonyme ne soit pas supporte par 2.0.3. Quelqu’un a t’il une idee des modifs a effectuer ?
Mon php n,est pas des meilleurs ...
Merci pour votre aide
Baloovn
Répondre à ce message
Bonjour. Comment avez vous intégré le plugin JFLOW pour ce squelette svp ? Existe-t-il en prêt à l’emploi pour spip ?
Merci
Répondre à ce message
Bonjour,
Je suis passé du jeu de caractères iso8859-1 en UTF-8. Maintenant, les templates ne fonctionnent plus..
Ma question est la suivante : est-ce que ce jeu de squelette est compatible avec UTF-8 ?
Si oui, que faut-il faire pour l’adapter ?
P.S. J’ai vidé la cache
Merci.
Répondre à ce message
Bonjour,
Merci pour ce squelette. J’ai quelques questions :
Peut-on rendre le siete multilingue avec ce squelette.
Merci
Répondre à ce message
bonjour,
va t il avoir une version pleinement compatible avec spip v2, en particulier le système des onglets ?
merci
bonjour,
pour le pb d’affichage des intitulés dans les onglet, il faut modifier les squelettes en remplacant #NOM_ONGLET par
(#EXTRA
dans le fichier mes_options.php3, paramétrer ainsi :
et ça fonctionne en v2
Répondre à ce message
Bonjour,
Je voudrais utiliser ce squelette que je trouve super sympa. Si je veux avoir différentes couleurs pour certaines rubriques, (exemple : rub1 = teinte de rouge, rub=2 = teinte de bleu, etc..) y a t-il un truc ou ce n’est pas possible ?
Merci.
Répondre à ce message
Bonjour !
Je viens juste de démarrer en SPIP et j’ai trouvé ce squelette sympa.
Par contre je bute sur l’ordre des articles affichés en page d’acceuil.
Il me met les 4 premiers postés, alors que je voudrais les 4 derniers.
J’ai essayé d’éditer le fichier sommaire.html en ajoutant inverse entre crochets, mais ça m’a envoyé plein de messages d’erreurs.
J’ai testé à plusieurs endroits.
Quelqu’un a une idée ? - J’ai la dernière version de SPIP.
Répondre à ce message
Moi aussi je suis nouveau.
Install en local SPIP sans Pb avec EasyPhp 2 car avec la v3 installation impossible. OK
Mais les consignes d’installation de Easysqueletting sont troublantes...
Impossibilité de configurer les champs homonymes avec CFG et puis plus loin dans les consignes...
Apparemment, je peux adjoindre un mot clé à des articles (confirmé par l’aide SPIP) ...mais pas à des rubriques ???... donc impossible de faire marcher Easysqueletting...il y a qqchose qui manque ou que je ne comprend pas.
Dommage, je voulais comparer avec MultiFlex... que lui j’ai réussi à faire fonctionner du 1er coup (de bol ?)...
Merci d’avance à celle ou celui qui saura m’éclairer.
Pierre.
Au moment de créer ton groupe de mot clé, après avoir rentré son nom puis sa description, tu dois avoir ensuite le choix d’associer ton groupe de mot clé soit aux articles, rubriques, ou 2 autres choix dont le nom m’échappe. Tu valide, puis tu vas dans ton groupe, et la, il te proposera de rentrer un mot clé.
Ais-je été clair ?
Et je me demandais... tu as bien activé les 3 plugin qui vont avec EasySqueletting ? Celui qui nous intéresse est champs_homonymes dans ton cas.
Oui les 3 plugins sont bien activés, ... mais je n’avais effectivement pas remarqué ce possible choix d’association,...
Je vais réessayer ce soir d’appliquer tes conseils.
De toute manière, je signalerai si la suite est favorable ou non.
Merci pour le temps que tu m’as consacré.
Pierre.
Répondre à ce message
Mea culpa !
Je n’avais pas transféré « squelette-dist »
Tout est rentré dans l’ordre.
@+ daddy
Répondre à ce message
Bonjour,
Ce squelette à l’air super !
Malheureusment je suis un débutant et j’ai du me planter quelque part.
Sur ma page d’accueil, j’ai une trentaine de message d’erreur.
Ex :
Warning : imageftbbox() [function.imageftbbox] : open_basedir restriction in effect. File() is not within the allowed path(s) : (/home/www/81a31ec24547be6dcecf51f51e98016a :/tmp :/opt/php/lib/php) in /home/www/81a31ec24547be6dcecf51f51e98016a/users/attie/web/ecrire/inc/filtres_images.php on line 2240
Warning : imageftbbox() [function.imageftbbox] : Invalid font filename in /home/www/81a31ec24547be6dcecf51f51e98016a/users/attie/web/ecrire/inc/filtres_images.php on line 2240
Warning : imageftbbox() [function.imageftbbox] : open_basedir restriction in effect. File() is not within the allowed path(s) : (/home/www/81a31ec24547be6dcecf51f51e98016a :/tmp :/opt/php/lib/php) in /home/www/81a31ec24547be6dcecf51f51e98016a/users/attie/web/ecrire/inc/filtres_images.php on line 2252
Warning : imageftbbox() [function.imageftbbox] : Invalid font filename in /home/www/81a31ec24547be6dcecf51f51e98016a/users/attie/web/ecrire/inc/filtres_images.php on line 2252
etc...
Quelqu’un peut-il m’aider ?
Merci d’avance.
daddy
Répondre à ce message
oui.
d’ailleurs il s’affiche bien dans une rubrique...
Merci quand même.
D’autres pistes ?
D’accord..quelle version de SPIP utilises tu ?
Répondre à ce message
Bonjour,
J’ai installé le squelette et tout fonctionne bien.
Sauf les articles « à la UNE » (sur la page d’accueil, dans les zones encadrées).
Je pense avoir tout fait correctement :
- publié un article dans une rubrique (que je vois)
- mis un titre, une description, le corps du texte
- mis un logo au format .jpg
Et je n’ai rien qui s’affiche... même pas de titre.... zone toute blanche.
Est-ce que quelqu’un peu m’aider ?
Merci,
Laurent
Bonsoir Laurent.
Tout bête mais sait-on jamais... : le statut de l’article est bien PUBLIÉ ?
Répondre à ce message
Bonjour j’utilise ce squelette avec Spip 1.9.2 et j’ai une erreur 404 sur la page d’accueil, je ne sais pas pourquoi, le menu apparait correctement, tout marche normalement sauf la page d’accueil. Quelqu’un a t il une idée de ce qui ne vas pas ?
Répondre à ce message
Comment afficher du texte dans les onglets avec Spip 2.0 ?
Avec la version 1.9.2 il était possible de mettre un nom onglet, fonction que je ne retrouve pas dans la version 2.0, mes onglet sont apparents mais vides.
Plus généralement est-il prévu que EasySquelettng soit rendu compatible avce la version 2.0 de spip ?
Attention,
Les onglets sont issus d’une possibilité offerte par le plugin champs homonymes qui n’est pas disponible sous SPIP 2.0
Il existe le plugin champs extra qui devrait répondre à ce genre de problématique mais le squelette doit être modifié de façon à fonctionner avec ce plugin, je n’en ai pas le temps pour le moment j’en suis désolé...
Répondre à ce message
Bonjour, J’ai un pb avec mes derniers articles en pages d’accueil dans le cadre. J’ai beau créer de nouveaux articles se sont toujours les mêmes qui restent. Merci pour votre aide précieuse !
Moi avant que j’arrive à afficher mes articles comme je voulais l’accueil du site était parfaite.
Bon maintenant que j’ai de beaux articles sur l’accueil j’ai plus rien je sais pas d’où ça viens mais en écrivant ça je pense que c’est peut etre une histoire de logo sur l’article je vais essayer.
J’ai publié des articles dans chaque rubrique si je vais sur les rubriques je les voient bien. En revanche sur la page d’accueil du site là je ne vois que le titre et le texte que contient l’article n’apparait pas. D’où ça vient comment le corrige t-on ?
En fait je voudrais savoir sur quel fichier et sur quelle balises agir pour que le texte de mes articles apparaissent en page d’accueil. Car en ce moment je n’ai que le titre de l’article sans son contenu. Je ne vois le contenu qu’en cliquant sur le titre de l’article ou sur « lire la suite » ce qui me transfere sur la rubrique. Or je voudrais qu’on puisse lire au moins le début de l’article sur la page d’accueil.
Salut alexxcool,
Désolé de n’avoir pas pou répondre avant à ces questions,
Pour le texte à afficher pour les articles il faut remplir le « descriptif » de l’article.
Je rapelle qu’il faut ajouter des logo d’article au format JPG pour que les vignettes s’affichent, le script ne prenant pas en charge la retaille des images gifs et png.
Dans le squelette de la page sommaire.html la boucle article doit être modifiée pour pouvoir afficher les derniers articles publiés et non pas les premiers, un critère par dateinverse doit être ajouté à la boucle.
Répondre à ce message
EasySqueletting est très pratique. Je félicite son auteur. J’ai tenter d’héberger en local avec easyphp mon site habillé du squelette easysqueletting. Tout marche. Mais dès que je tente de changer la config de apache pour rendre le site visible sur le réseau local, tout le design disparait.
Je ne sais pas pourquoi. Quelqu’un aurait’il une réponse à ma préoccupation ? Encore merci.
Répondre à ce message
Bonjour,
je rencontre un problème avec easySqueletting, mes onglets fonctionnent correctement seulement ils sont sous la forme de petits carré noir ne comportant pas le titre de la rubrique. Je ne comprend pas d’où vient ce problème, quelqu’un aurait-il une idée ?
Répondre à ce message
j’ai résolu mon problème en installant le couteau suisse et cocher l’option pas de cache. Du coup toute mes pages sont recalculés de suite et je n’ai plus à attendre 7 jours comme avant. J’ai aussi régler le cache sur 0 dans toutes les pages html du squelettes.
Maintenant j’ai quand meme des problème avec le couteau suisse mais ça c’est à suivre ailleurs.
Bon courage pour ceux qu’on des problèmes moi j’ai mis seulement 3 semaines en y bossant tous les jours pour réussir à régler le squelette. Soyez courageux !
Répondre à ce message
bonjour !
je viens d’installer easysqueletting et il n’apparait pas sur mon site asiaisa.fr,
pourtant je suis chez ovh et non chez free !
ce squelette rencontrerai t il un probleme de config général ?
merci d’avance, amandine
Répondre à ce message
Quand j’effectue des changements ils s’enregistrent correctement dans le plugins de configuration du squelette.
Quand je veux voir ce que ça donne rien ne change. J’ai bien activé le cookie de « recalculer la page » il recalcule mais rien ne change. Les changement n’apparaissent que 7 jours plus tard ! J’ai modifier tout mes fichiers html du squelettes pour mettre la valeur #CACHE à 0 mais le problème persiste. Comment mettre le CACHE à 0 de manière permanente que faut-il modifier sur quel fichier dans quel répertoire ou et par quelle page de configuration ?
Merci beaucoup d’avance.
Répondre à ce message
J’ai le même problème de css depuis une semaine.
Le pb sur free.fr vient du fait qu’ils ont encore bloqués quelques commandes php notamment Fsockopen qui permet d’ouvrir le fichier CSS dynamique (persistant.css.html)
Répondre à ce message
Bjr,
Merci à klelugi pour ses réponses.
Pour répondre à vos questions, le squelette ne s’affiche pas sur mon site et c’est pour cette raison que vous ne voyez rien (non, je ne l’ai pas désinstallé !). j’ai bien renommé le répertoire tpl-easysqueletting en squelette et j’ai même modifié les attributs du répertoire images en 777. Ma version de spip est la 1.9.2e.
J’ai même essayé sur olympe network et là, j’ai un problème de connexion à ma base sql.
Connaissez-vous un hebergeur gratuit sans pub ou l’on peut installer ce squelette qui est remarquablement bien fait ?
F.DECAUX
Répondre à ce message
Bonjour,
J’ai remarqué que plusieurs personnes employant EasySqueletting et utilisant free se retrouve avec un probleme d’affichage (moi y compris...)
free etant le point commun, je pense qu’il faut recherché de ce côté.
Je cherche encore...
un facteur qui peut être bloquant et qui pourrait être un soucis sur free ne serait-il pas que certains répertoires ne sont pas accessibles en écriture (par exemple : IMG/distant), à vérifier...
Bon courage
Répondre à ce message
Bonjour,
Voilà, après mon problème d’onglet, j’ai essayé d’installer sur free le squelette mais maintenant je me retrouve avec un autre problème d’affichage voir ci-joint. J’ai lu et relu la notice X fois et je ne vois d’ou vient le pb. J’ai bien renommé mon répertoire en « squelettes » et activer gd2.
Quelqu’un peut m’aider svp.
Merci d’avance
Frédo
@fdecaux :
Je ne vois pas de squelette installé, je ne sais pas quel bug d’affichage tu rencontres, peut-être as tu décidé de le désinstallé ? tiens moi au courant si je peux t’aider
++
Répondre à ce message
Le squelette est’il d’ors et déja compatible spip 2.0 ou dans le cas contraire pensez-vous l’adapter.
Merci
@marcello :
Le squelette n’est pas compatible avec SPIP 2.0 il utilise des plugins tels que champs homonymes qui ne sont pas exploités de la meme façon avec SPIP 2.0
Pour le reste il me semble que ca ne devrait pas poser de problème, je ferais donc peut-être une mise à jour dès que je trouve le temps
Répondre à ce message
Bonjour à tous,
Voilà, je suis novice dans spip et tut ce qui va autour. J’ai donc cherché un site complet et easy-squeletting m’a tout de suite séduit.
J’ai donc suivi la procédure d’installation en local et tout c’est bien déroulé correctement.
Toutefois, j’ai juste un soucis d’affichage avec les onglets qui ne s’affichent pas. J’ai beau relire la notice et refaire pas à pas et cela ne fonctionne tjrs pas. j’ai beau cherché dans les commentaires précédent je ne trouve rien à ce sujet. Quelqu’un pourrait m’aider ?
Frédéric
Répondre à ce message
Bonjour, depuis mardi 2 décembre j’ai un problème d’affichage de mon site avec le squelette easysqueletting ... les couleurs ont disparues, la présentation aussi il ne reste que les différentes rubriques, sous rubriques et articles les uns en dessous des autres... pouvez vous m’aider ?
Répondre à ce message
Pour essayer de comprendre si vous comprenez quelques chose voici le code de mon styles.css dans squelettes.
#titrepage padding:10px 0 0 10px ;
#contderniersarticles border:1px solid #CCC ;
#derniersarticles img.spip_logos float:left ; margin-right:10px ;
#derniersarticles h2 font-weight:14px ;
#dernierscontrol padding:1px ; border:1px solid #CCC ;
#dernierscontrol .jFlowControl height:54px ;
#dernierscontrol .jFlowControl border:1px solid #CCC ; margin-bottom:1px ;
#dernierscontrol .jFlowControl:hover border:1px solid #999 ; background-color :#FFF ;
#dernierscontrol .jFlowControl img float:left ; padding:2px ; margin-right:5px ;
.dernierssuite a padding-top:5px ; font-size:11px ; text-decoration:underline ;
#dernierssites margin-bottom:10px ;
#dernierssites li padding:10px ; text-align:justify ;
#dernierssites li:hover background :#F9F8EC ;
#dernierssites li b.sitetitre color :#7F211B ;
#dernierssites li a, #dernierssites li a:hover text-decoration:none ;
#dernierssites li img float:left ; margin-right:10px ; padding:2px ; border:1px solid #CCC ;
#dernierssites fieldset border:none ;
#dernierssites legend color :#7F211B ; padding:5px 0 ; font-weight:bold ; cursor:pointer ;
#dernierssites legend:hover text-decoration:underline ;
#dernierssites label display:block ;
#dernierssites input, #dernierssites textarea width:250px ;
#dernierssites p.spip_bouton input width:auto ;
.invisible position:absolute ; top :-3000em ; height:1% ;
#contenucont padding:5px ;
#hierarchie padding:0 0 5px 5px ;
#titrepage, #content padding:10px 10px 0 10px ;
#content padding-bottom:10px ;
.contautre padding:5px 0 ; margin-bottom:10px ;
.contautre .spip_logos float:left ; margin-right:10px ; padding:2px ; border:1px solid #CCC ;
.contautre h3.spip padding:5px ; font-weight:bold ;
.contautre p.credits text-align:right ; padding-right:5px ; padding-bottom:10px ;
.contautre p.spip padding-bottom:5px ;
.subautre, .subsites padding-bottom:10px ;
.subsites li img float:left ; margin-right:10px ;
img.typosite margin-bottom:10px ;
#titrepage h2 img.typosite margin-bottom:0 ;
p.toggle padding-top:10px ;
.subsites a text-decoration:none ;
.subsites a:hover b text-decoration:underline ;
.formulaire_site fieldset border:none ;
.formulaire_site fieldset legend display:none ;
.formulaire_site p padding-bottom:5px ;
.formulaire_site p label display:block ;
#navigation li li background:none ;
#navigation li li a display:block ; padding-left:10px ; height:25px ; line-height:25px ; background:none ; padding-left:15px ;
#navigation li li a:hover color :#FFF ; background:none ; padding-left:15px ;
#navigation a.curr font-weight:bold ;
.message ul, .message li, .formulaire_ecrire_auteur ul, .formulaire_ecrire_auteur li display:inline ;
.message fieldset label,.formulaire_ecrire_auteur fieldset label display:block ; float:left ; width:180px ; text-align:right ; padding-right:10px ;
.message fieldset.previsu background-color :#FFE097 ;
.message fieldset.previsu p, .formulaire_ecrire_auteur fieldset p padding:10px 5px ;
.message fieldset.previsu input background-color :#FF9900 ;
Merci
@alexcool
Au regard de ton installe, il me semble qu’il vaudrait mieux que tu configure tous les champs du plugin easysqueletting de façon à ce qu’on y voit plus clair, par exemple tu ne sembles pas avoir défini de largeurs sur tes colonnes, pour les fonds méfie toi aussi il peut y avoir des couleurs dans les onglet couleur 1 , couleur 2 etc...
Mais avant tout le premier conseil serait de bien remplir tout les champs pour partir sur quelque chose de plus clair
Bon courage
Répondre à ce message
berinfo pour le logo du site c’est dans la config générale de SPIP.
Est-ce que styles.css gère tout l’affichage ? Existe-t-il d’autres fichiers qui le gère ? Visualisation toujours horrible de mon site.
Répondre à ce message
Essayant avec IE mon site je vois que l’affichage est un petit peu mieux disons qu’on arrive à lire mais toujours ces bandes horribles.
Sous Firefox en revanche une véritable horreur. On arrive pas à lire aucun article.
Pourquoi ces différences ? Peut-on y remédier ? Comment comprendre les feuilles css ? Ou trouve t-on les fichiers à modifier pour corriger l’affichage de mon site ?
On lit sur des articles ailleurs une fois faut corriger dans squelettes, une autre fois dans dist, encore ailleurs c’est admin_styles.css, et autres parts c’est styles.css bref faut jamais modifier les autres fichiers mais faut à chaque fois modifier des fichiers différents. Au final faudrait tout modifier et rien modifier en même temps et croiser les doigts pour que la magie opère. Comment se dépatouiller avec tout ça qui est contradictoire ?
SVP HELP ME !
Répondre à ce message
Pourquoi j’ai un fond noir sur mes articles alors qu’aucune couleur n’est configuré en noir.
Je précise que j’ai rentré les même codes couleurs et les même paramètres en tout point dans la configuration. N’ayant rien à la couleur noire pourquoi j’ai du noir sur mon site ?
J’ajoute avant l’installation de easysqueletting rien n’était sur fond noir. Ce n’est que depuis son installation. Comment en changer cette couleur ? Pourquoi fait il des bandeaux mal placés aussi ? J’ai rien touché et c’est tout moche.
Répondre à ce message
En fait j’ai des bandes noir et des fonds noir qui s’affiche je voudrais savoir quoi faire pour en modifier la couleur, voire les supprimer car je n’en voit nullement l’utilité vu comment ils sont placés.
Si vous pouvez m’aider svp.
Répondre à ce message
J’ai tout configuré comme ci-dessus mais mes article apparaissent sur fond noir horrible écrit en presque noir donc illisible. Quand je sélectionne un article pareil celui-ci s’affiche sur fond noir écrite en noir.
Or dans les paramétrage il n’apparait jamais la couleur noire. Pourquoi c’est donc noir ?
Voyez-donc par vous même.
Répondre à ce message
Bonjour,
Pourriez vous nous indiquer pas à pas, la solution pour afficher sur la page d’accueil
uniquement les 4 derniers articles par défaut au lieu des 4 premiers.
Merci
Répondre à ce message
Si vous souhaitez un générateur de code pour les couleurs en hexadécimal j’ai trouvé une adresse très simpa.
Tester le générateur de couleur
Répondre à ce message
Bonjour, j’ai bien réussi à installer le squelette il fonctionne. Seulement pour le configurer problème. Je ne peux pas modifier les couleurs. Si je clique sur « Modifier » rien ne se passe (ni aperçu, ni de palettes de couleurs). Je le lance de Firefox peut être faudrait-il le faire avec IE ? Je vais essayer en rentrant des chiffres au hasard si ça fait quelques chose.
Répondre à ce message
bjr,
J’ai deux problèmes depuis l’installation de ce squelette...
1 - Comment faire pour ne pas avoir les memes rubriques dans le menu vertical et dans le menu par onglet car en creant un onglet automatiquement il y a un lien dans le menu vertical..faut-il créer un mot clé « exlu » et comment le faire ?
2 - Dans la page d’accueil, les articles ne correspondent pas quand je clique sur les miniatures...car j’ai supprimé un article..
Et comment faire apparaitre par défaut les 4 derniers articles dans ce menu ?
Merci
http://www.famille-carles.info
@famille-carles.info
1) Il faut rentrer dans les squelettes pour créer une exclusion par mot clé comme tu le souligne. Pour cela par contre, je n’aurai malheureusement pas trop le temps de t’aiguiller.
2) Il faut bien faire attention que tous les articles affichés dans les slides disposent d’un logo article en extension jpg. En effet, le script utilise un recadrage d’image qui ne fonctionne que sur des jpg, si le logo ne s’affiche pas dans le cadre de droite il n’affiche pas non plus l’article d’ou un décallage.
Je note ça parmis les bugs que je vais devoir résoudre, désolé...
Merci de ta prompte réponse,
- J’ai vu sur le squelette Beespip un système d’onglet et d’exclusion par mot cles je vais regarder si je trouve je ferai un petit tuto pour ceux que cela intéresse..
- Pour le logo effectivement j’ai mis une fois un .png que j’ai remplacé par un .jpg mais le bug reste..
Autre question : le script est il régler pour prendre par défaut les derniers articles ? ou les premiers ?
Répondre à ce message
Merci mille fois, ça marche !!! (après avoir vidé le cache de spip... ). Pourquoi cette info n’est pas mise dans le tutoriel d’installation de ce magnifique squelette ??
Merci encore :-)
Répondre à ce message
J’ai installé le squelette EasySqueletting avec Spip 1.9.2e chez OVH. Lors de l’installation des plugins, j’ai bien mis les 2 dossiers (plugins et tpl-easysqueletting) à la racine du site (www\), j’ai ensuite validé ces plugins puis ai réalisé la configuration >> CFG >> Easy Squeletting avec succès. J’ai aussi paramétré Spip en GD2.
MAIS LORSQUE JE VAIS VISITER LE SITE, RIEN NE CHANGE !!! Je me retrouve toujours avec l’interface de base de spip bien que les caches soient vidés... IMPOSSIBLE DE VOIR LE SQUELETTE EasySqueletting !!!
Que faut-il faire ??? Merci pour vos réponses
Renomme le dossier « tpl-easysqueletting » en « squelettes », ça marche mieux :)
Répondre à ce message
l’installation de ce squelette m’a tout planté sur Archijeux
Cela s’est produit lors de l’activation des 3 plugins. J’ai plus accès a rien (ni partie privée, ni public) je suis complètement perdu. Quelqu’un a t il une idée ?
j’ai réussi a récupérer le site en supprimant tout via ftp
mais je ne comprends pas pourquoi ca bug ??? incompatibilité de plugins ?
C’est un super squelettes, mais quel piste pour le faire fonctionner ?
@jejedeco,
Il faudrait que tu donnes plus de détails sur le plantage que tu as subi
As tu eu des mesages d’erreur, qu’y avait-il d’inscrit, ou as tu installé les répertoire,...
Répondre à ce message
Bonjour, je trouve extraordinaire ce squelette mais j’ai plusieurs problèmes
- Je n’arrive pas à agrandir m banniere que j’ai mise dans l’entête
- Le site ne marhce plus car j’ai du faire une erreur de manip... Voici le message qui apparaît : Fatal error : Allowed memory size of 33554432 bytes exhausted (tried to allocate 25856 bytes) in /mnt/148/sdb/e/3/bryan.krief/ecrire/inc/filtres_images.php on line 2275
Le problème de ce genre d’erreur ne vient pas du squelette mais du fait que php a du mal a faire les calculs d’images avec la mémoire allouée aux scripts de php.
Le seul moyen que je connaisse d’éviter ce genre de problèmes est d’augmenter le « memory_limit » dans le php.ini de 8 à 16 megas par exemple
A voir avec ton hébergeur.
J’ai constaté ce genre de problème sur des installes en php5 qui a l’air d’avoir des petits soucis à gérer les fonctions d’images avec seulement 8 megs
Bon courage
Merci pour votre réponse ! J’ai finalement tout recommencer et ce n’est pas plus mal !!! Mais à présent le problème du cadre s’impose :
Comment afficher les articles de nos choix dans les cadres ? Comment faire apparaitre le dégradé de couleurs ? Comment ne faire apparaitre dans les catégories que les sous-catégories ?
@Bryan :
Pour cela il va te falloir rentrer dans les squelettes pour modifier les boucles de SPIP par toi même, il y a trop de possibilitées d’affichage différentes pour pouvoir apporter un suppport suffisant.
Le plus simple sans doute pour controler tes articles affichés en page d’accueil reste de les filtrer à l’aide d’un mot clé.
Pour les dégradés de couleurs et leur bon fonctionnement cela dépend surtout de l’installation de ton serveur : il faut que GD2 soit installé accompagnée de l’extension freetype. Sans cela cela ne fonctionnera pas. Auquel cas, si tu es vraiment bloqué, je t’invite à modifier les classes CSS dans la feuille de style : persistant.css.html afin d’appeller tes propres images de fond.
Bon courage
Répondre à ce message
bonjour,
sympa la présentation de ce squelette ;
j’essaye de la mettre en place sur mon portable en local en utilisant « wampserver », avant de me lancer en réel pour mon site .. je découvre une lenteur très importante lorsque je visite le site créé, de l’ordre de la minute pour charger une page !!
SPIP 1.9.2.e fonctionne bien (chargement normal) mais dès que je mets le répertoire squelettes en place, la lenteur recommence ..
peut être que j’ai raté quelque chose dans la configuration pourtant simple ??
Le problème vient sans doute du fait qu’il faut un server web qui dispose de GD2 et de freetype pour générer les images. Si ce n’est pas le cas, tu aura des lenteurs et des problèmes de création d’images.
Répondre à ce message
Salut,
- Comment classer les rubriques et surtout sous-rubriques dans la nav du site ? Ou sont les boucles de cette partie pour que je puisse y placer l’option « num titre » ? J’ai mis « num titre » partout où je pensais que ça pouvait avoir une action, mais rien y fait.
- Article publié, logo ajouté : mais rien n’apparait dans les cadres au centre : je ne comprends pas le système ? Tous les plugins semblent fonctionner.
Help
Bonjour,
Pour ma part j’avais aussi un pb pour le cadre géré par jFlowControl.
En fait c’est un site ancien avec déjà des articles et çà affichait certains articles même sans logo (?). Pour contourner le pb j’ai créé un mot clé dans « Mise en page » que j’ai nommé « annonce » et je l’ai introduit dans les deux boucles permettant d’afficher dans le cadre central de jFlowControl et j’ai ajouté les critères « par date » et « inverse ».
Le rédacteur qui veut voir son article dans ce cadre doit sélectionner « annonce » dans les mots clés.
lien
Par contre j’ai un soucis déjà signalé pour les puces (donc appel en dur sur le css comme dit plus bas) et le dégradé de couleur ne fonctionne pas non plus ??
Çà reste un excellent squelettes.
Répondre à ce message
Bonjour, effectivement joli squelette qui ouvre à plein de possibilités dirait-on.
Juste 2 questions :
Thickbox2 n’a pas l’air de fonctionner avec le squelette ?
idem pour le couteau suisse qui zappe ttes les css quand on l’active... ?
enfin, comment fait on pour modifier le fichier persistant.css.html (pour par exemple integrer un bandeau top)
Merci d’avance pour vos conseils et encore bravo.
Le problème doit venir du fait que jqFlow a besoin de la version « jquery-1.2.6 » pour fonctionner et que les plugins thickbox et/ou couteau suisse doivent à mon avis utiliser le #INSERT_HEAD pour passer des fichiers javascript dans le header, ce qui doit court-circuiter le nouveau jquery.
Il faut savoir que certaines fonctions ont changé de mode d’appel dans cette nouvelle version, peut-être que le problème vient de là ...?
Pour voir d’ou peut venir le problème il faudrait regarder l’ordre des js appellés dans le header pour voir ce qui peut bloquer
Bonjour,
pour ma part j’ai résolu le bug en mettant le
<INCLURE{fond=inc-head}>juste avant la baliseet dans le inc-head.html rajouté l’appel à thikbox. Cà marche.
Super squelette, merci.
Répondre à ce message
SUPER SQUELETTE MAIS...
Comment classer les rubriques et surtout sous-rubriques dans la nav du site ? Ou sont les boucles de cette partie pour que je puisse y placer l’option « num titre » ? J’ai mis « num titre » partout où je pensais que ça pouvait avoir une action, mais rien y fait.
Article publié, logo ajouté : mais rien n’apparait dans les cadres au centre : je ne comprends pas le système ? Tous les plugins semblent fonctionner.
Help
@Maxime
De quelle navigation parles tu ?
S’il s’agit de la navigation verticale alors il faut trouver le div id navigation tu as ça :
a remplacer par ça j’imagine :
Oui de la nav vericale, merci de ta réponse je n’ai pas pensé aller jeter un oeil de ce côté là... J’essaie ça vite.
Maxime
Répondre à ce message
oui j’ai bien suivis les instructions et mis tous les plugins nécessaires dans le répertoire plugins à la racine. j’ai également voulus tester sandwater le petit frère et cela ne marche pas non plus.
ext ce que cela viens du fait que j’utilise une versions 1.92e la dernière et non une d comme prévue à l’origine ?
en attendant je teste la 2.00 et le squelette multiflex ;-)
Répondre à ce message
Bonjour,
Bravo pour EasySquelette, les sites créés font très « pro ».
Toutefois, afin d’améliorer la lecture, je cherche un moyen pour séparer les « réponses à cet article » sur mon site.
En effet, les réponses sont collées les unes sous les autres.
Aurait-il un moyen pour séparer ces réponses soit en les encadrant individuellement, soit en modifiant la couleur de fond de la réponse (couleur A pour les articles pairs - couleur B pour les articles impairs) ?
D’avance merci pour votre réponse.
Bien cordialement,
@Rody
Je pense que quelques régles CSS devraient faire l’affaire.
Il y a plusieurs conteneurs différents qui gérent l’affichage des commentaires, il faudrait peut-être ajouter quelque chose du genre dans la feuille css : styles.css :
Répondre à ce message
bonjour votre squelette m’emballe beaucoup,
j’aimerai le tester mais hélas je ne peux, car les plugin ne s’affiche pas dans le menu configuration
et pourtant j’ai suivis les instruction d’installation à la lettre.
j’ai essayer d’installer d’autre plugin téléchargé sur spipcontrib et ceux ci s’affiche ???
merci de me dire quoi faire
@ bientot merci encore pour votre squelette
@charleston
As tu bien uploader les plugins dans le répertoire plugins à la racine de ton site SPIP ?
Si c’est le cas tu devrais voir les plugins de la même façon que tu vois les autres, il n’y a pas de raison...
Bon courage
Répondre à ce message
bonjour,
merci pour ce squelette qui a l’air très sympathique. j’ai installé votre squelette dans un sous-répertoire « easysqueletting » contenu dans le répertoire « squelettes » afin de faire fonctionner le plugin Sktheme.
le problème c’est que le squelette ne s’affiche pas sur le site public. j’ai essayé avec les fichiers directement à la racine de « squelettes » et idem. j’ai vidé le cache de Spip, du navigateur, F5, rien n’y fait. je n’ai pas de message d’erreur.
juste pas de squelette.
en revanche j’ai l’encart type bannière qui s’affiche correctement.
auriez-vous une piste SVP pour savoir à quoi s’est dû ? il semble que votre site (squelettes.com) a rencontré le même problème il y a quelques temps. comment l’avez-vous résolu ?
Plusieures personnes ont rencontré des problèmes avec la feuille de style qui n’etait pas prise en compte et cela venait du fait que la feuille persistant.css doit écrire dans le répertoire IMG/distant (certaines images étant générées dynamiquement depuis la CSS) il faut donc passer un chmod a 777 sur IMG/distant pour que cela fonctionne.
Si ca ne fonctionne pas ainsi, donnes une url que je jette un oeil, bon courage,
++
ça marche !!
j’avais déjà essayé le chmod 777 sur IMG/distant mais sans succès. après avoir passé le WE, ça marche et ça a l’air de durer.
super squelettes !!!
merci beaucoup !!
Bonjour,
Comment faire un chmod a 777 sur IMG/distant sur un site hébergé sur Free ?!
Ce répertoire a un chmod de 755, ca ne suffit pas ?!
L’utilisation de ce squelette est-elle possible avec un site hébergé chez Free ?!
Merci pour votre aide.
Cordialement
Oui je me disais que tu devais avoir un problème de droits sur IMG/distant/
Je ne sais malheureusement pas si Free permet de modifier les chmod sur en 777. c’est un hébergeur que je ne connais pas désolé :(
Répondre à ce message
je découvre spip 1.9.2.e que j’ai installé. Puis j’ai installé le répertoire tpl-easysqueletting, les 3 plugins nécéssiares : cfg, Champs homonymes, easysqueletting à la racine du site. J’ai activé ces trois plugins, j’ai activé gd2,je ne me suis pas occupé des mots clefs (je ne comprends pas tout ce qu’il faut faire) et j’ai en grande partie réglé le choix des couleurs et dimensions sauf dans « réglage police générique du site » :txt dernier sites et tout ce qui suit jusqu’à txt sous rubriques.
Après tout ceci mon site reste identique à sa configuration de base.
Quelles sont mes erreurs ?
Le répertoire tpl-easysqueletting doit être renomé en « squelettes » pour qu’il soit pris en compte par SPIP. Ton problème doit venir de là.
Bon courage
Répondre à ce message
Salut !, je viens de découvrir ce plugin que j’ai tout de suite aimé. Bravo pour le travail ! Mon problème c’est que quand je l’installe et que je fini de configurer les couleurs, quand je valide j’obtiens le message d’erreur suivant : Fatal error : imagecolormatch() : Image1 and Image2 must be the same size in c :\program files\easyphp1-8\www\allianceouaga\ecrire\inc\filtres_images.php on line 1910Fatal error : imagecolormatch() : Image1 and Image2 must be the same size in c :\program files\easyphp1-8\www\allianceouaga\ecrire\inc\filtres_images.php on line 1910
Salut,
Je pense que la librairie GD2 ne doit pas être installer vu que tu es en local, l’install de base de easyPHP ne comprend pas gd2 activée si mes souvenirs sont bons...
Tes souvenirs sont bons... ;-)
Répondre à ce message
Bonjour,
Je suis entrain de transférer mon site que j’avais développé en local via easyPhp. J’essaie de l’installer sur mon hébergeur Free, et là, impossible de basculer... J’ai installé les 3 plugins, copié le dossier tql-squelettes dans mon répertoire « squelettes », activer les plugins, activer la fonction gd2. Le site s’affiche mais il ne prends pas en compte les couleurs, il affiche uniquement le résultat des boucles. Il y a uniquement l’image de l’entete qui est générée (le nom du site avec un lien sur la page d’accueil).
Est-il possible de faire fonctionner ce squelette chez Free ?! N’existe-t-il pas un problème de CHMOD sur le dossier « /IMG » ?!
Merci pour votre aide.
Cordialement
Répondre à ce message
je ne dirais qu’un mot : bravo ! moi ça marche nickel, j’ai refait mon site en 5 minutes et je m’éclate bien avec les couleurs... Par contre c’est vrai que je n’ai pas installé encore d’autres plugins, mais je pense le laisser tel quel pour éviter tout problème, car je trouve que ton squelettes contient déjà tout ce qu’il faut, enfin moi ça me convient. Merci encore.
Répondre à ce message
bonjour,
un petit problème, l’installation se passe bien mais voilà un truc m’arrête :
« Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting) »
Je ne trouve pas cette page... mes 3 plugins sont validés.
Merci
Bertrand
Répondre à ce message
Salut... ;-)
En fait, le site fonctionne correctement...je me suis mal exprimé...
Le problème viens de la page qui se charge lorsque je clique sur un lien.
Voilà l’adresse de la page concernée : http://www.cpbnoroit.fr/spip.php?site1
Merci d’avance... ;-)
Salut,
Dans ta page site il manque l’appel à la feuille de style persistant.css
Le problème doit venir du fait que dans ton squelette : site.html il n’y a plus la ligne :
Il te faut donc la rajouter juste apres la meta description et tout devrait rentrer dans l’ordre
Salut... ;-)
Effectivement, tu avais raison, il manquait bien ce que tu a indiqué....mais, le problème n’est pas réglé : voici ce que ca donne maintenant : http://www.cpbnoroit.fr/spip.php?site1 (c’est le problème que j’avais identifié au départ).
Répondre à ce message
Je viens d’installer et de configurer EasySqueletting. J’ai la dernière version de SPIP (1.9) mais je n’ai pas l’option Avancé dans Configuration, du coup pas de GD2, ou est ce que j’ai loupé quelque chose ?
As tu penser à activer l’option « interface complète » (au milieu de la navigation horizontale en haut tu trouvera une petite icone qui te propose un choix : « interface simplifiée » ou « interface complète ») ?
Répondre à ce message
Bonjour,
Ce travail est vraiment super, merci !
Cependant après avoir suivi toutes les étapes, j’ai un petit bug après paramétrage des mots clefs et recalcule. Je suis sous 1.9.2e et ce message s’affiche. Je n’ai pas trouvé de post sur le sujet.
Erreur(s) dans le squelette
Table SQL « mots » inconnue, _onglets
Erreur sur le site, boucle critère inconnu titre
doublons sur une table sans index, BOUCLE_articles_une_control
doublons sur une table sans index, BOUCLE_derniers_articles
doublons sur une table sans index, BOUCLE_derniers_breves
Répondre à ce message
Salut... ;-)
J’ai un autre petit problème à te soumettre...
Depuis aujourd’hui, j’ai ce message qui apparait lorsque j’essaye d’utiliser les liens se trouvant sur la page d’accueil :
Si tu veux voire ce que ca donne par toi même, voici un lien vers le site que je suis en train de spiper...http://cpbnoroit.fr
Merci d’avance...
Raspy
Hmmm, je ne vois pas d’ou ca peut venir... Le site semble pourtant fonctionner correctement à priori. Si tu as toujours ce problème, peux tu donner l’url exacte de la page dans laquelle tu as le problème.
Par contre vérifie ton affichage dans IE6 : il faut que tu géres les largeurs des colonnes pour régler le problème d’affichage de la colonne gauche qui passe en bas.
Répondre à ce message
Bonjour,
Tout d’abord, félicitations pour ce squelette bien pratique et apparemment très fonctionnel.
Je voulais savoir deux petites choses :
- j’aimerai utiliser la navigation par onglets et avec le menu. Par contre, j’aimerai bien ne pas voir apparaitre dans le menu latéral les items du menu. Est-ce possible ?
- j’ai essayé de modifier certaines choses grâce à la feuille de style "style.css" comme indiqué dans les explications ci-dessus. Mais, en fouillant dans les fichiers du squelette d’easysqueletting (site.html par ex), je me suis rendu compte que des « div » faisaient référence à des « id="page" ou id="paddpage" ou id="principal" » que je ne trouve pas dans style.css. Je me demandais donc à quelle feuille de style tout cela faisait-il référence.
Merci d’avance pour votre réponse... ;-)
Bonjour,
La css styles.css s’utilise en fait pour passer des styles en cascade sur des propriétés qui sont définies dans la css dynamique : persitant.css.html
Je conseille juste de ne pas trop toucher à persistant pour éviter les bugs. Je pense donc que pour bien faire il faudrait passer toutes tes nouvelles régles css sur les id que tu veux modifier en utilisant pour cela styles.css
Pour ce qui est du menu latéral, il faut donc se rendre sans tous les templates pour en retirer le code qui génére ce menu.
Bon courage,
Gilles
Salut...
Je voudrais avoir quelques petites précisions si c’est possible :
Il faut que je rajoute des id du genre « #page=des valeurs entre accolades ;-) » dans de la feuille « style.css » ds le dossier « squelettes »...c’est ca ?
Oui tout à fait ;)
Répondre à ce message
Bonjour,
Je rencontre un problème avec le squelette, et , je pense le plugin champs homonymes. En local, tout fonctionne,mais sur le serveur, lorsque j’utilise le plugin fourni avec le squelette,les onglets ne s’affichent pas et j’obtiens une erreur msql dès que je navigue dans les rubriques. Cf cette url :http://www.ac-grenoble.fr/practice/defisscolaires/
si j’installe le plugin champs homonymes fourni sur spipzone, les onglets s’affichent, mais sans les noms donnés , et je ne peux plus configurer le nom court, le nom d’onglet dans l’espace privé , j’obtiens à la place un menu déroulant avec un champ « estimation » et deux choix : bon travail et passable. A cette url
http://www.ac-grenoble.fr/practice/defis/.
Auriez-vous une piste ? Merci d’avance
Le problème est que le plugin champs homonymes livré dans ce zip contient quelques modifications dont :
- Ajout de configuration de champs dans les fichiers options et fonctions et
- Ajout d’une prise en charge automatique de la création de ces champs dans la base de donnée
Il est donc normal que cela ne fonctionne pas avec le plugin que tu trouvera sur la zone. Mea culpa, j’aurai du préciser ceci concernant ce plugin.
Si les champs homonymes fonctionnent avec la version que tu trouves sur la zone alors voila ce que tu pourrais essayer :
- Conserver la version de la zone
- copier les deux fichiers : mes_fonctions_homonymes.php et mes_options_homonymes.php depuis le plugin champs homonymes de easysqueletting vers le plugin de la zone.
- Configurer la base de donnée à la main par phpMyAdmin :
Ajouter ces 3 lignes en commande SQL :
ALTER TABLE
spip_rubriquesADDnom_courtvarchar(60) NOT NULL DEFAULT ’’ ;ALTER TABLE
spip_rubriquesADDnom_ongletvarchar(40) NOT NULL DEFAULT ’’ ;ALTER TABLE
spip_articlesADDnom_courtvarchar(60) NOT NULL DEFAULT ’’ ;- et ensuite activer le plugin dans l’admin de SPIP.
et voir ce que ca donne comme ça (si je n’ai rien oublier ce devrait fonctionner)
Merci beaucoup, cela fonctionne. Il y avait sur ma base plusieurs tables spip, et celle que j’utilise avec Easqueletting portait un autre nom que spip. Comme ton fichier demandait à créer les champs dans la table spip, cela ne pouvait pas fonctionner.
Répondre à ce message
Bonjour,
J’ai déjà posté un message similaire sur le site squelettes.com, mais je me permets de reposter ici, au cas où quelqu’un aurait plus d’infos.
Le problème est que je n ai pas l’effet de dégradé dans certaines boites et le changement de couleurs lors d’un survol des onglets.
Je n’ai changé aucune couleur et ai tout recopié à l’identique les paramètres décrits dans le tuto.
J’ai les plugins d’origine livré avec le squelette.
Cache vidé, page recalculée... rien n’y fait.
J’ai vu ce problème sur quelques autres sites d’ailleurs.
Voir le site
merci d’avance si quelqu’un a une piste.
Salut Mattheoh,
Pourrais tu essayer de modifier la fonction « image_create_puce » qui se trouve dans le fichier : plugins/easysqueletting/easysqueletting_fonctions.php
Salut klelugi,
merci de ta réponse.
J’ai essayé de modifier la fonction comme tu l’as proposé ci-dessus. Malheureusement ça reste sans effet...
Bizarre cette histoire.
pour info, sur ce site là , j’ai vu qu’on avait exactement le même phénomène...
Hmmm, je ne vois vraiment pas d’ou peut venir le problème,...
Je te conseille donc de modifier la feuille de style persistant.css (persistant.css.html dans le dossier squelettes) Ce qui me semble encore le plus simple ^^
Il faut modifier la classe pucecolorunclair par :
bon... merci de ta réponse.. malheureusement même en mettant l’url en dure, ça ne marche pas.
par contre j ai ptet une piste.
sur deux sites où les dégradés et hover fonctionnnent on a des class de ce type :
tu peux le voir ici et là
par contre sur deux sites où cela ne fonctionne pas on a des class avec des urls qui vont bien chercher les images en .png mais qui ne passent pas par le cache et gd2
exmples ici et là
ça t’inspire quelque chose ?
on doit pas chercher du coté de la config du site et de gd2 ?
a+
Ca ce n’est pas normal...
Sinon pour les images png, c’est normal, les images en cache sont obtenues a partir de l’image png et comme elles sont générées dynamiquement elles se retrouvent normalement dans le rep cache
Entièrement d’accord avec toi... sauf que les deux exemples que je t’ai donnés à propos des sites qui ne fonctionnaient pas, employaient eux aussi la balise
#CHEMINdans persistant.css... et ceux que je n comprends pas , c’est que dans un cas la gestion dynamique des images dans le cache est bien effectuée et dans l’autre non.C’est là que ça m’échappe un peu...
Répondre à ce message
Bonjour,
Superbe squelette.
J’ai un problème avec le portfolio. Lorsque je génère un portfolio, certaines images s’affichent en vignettes (normal, pas de problème), alors que d’autres ne sont qu’une version réduite de l’image grandeur nature (en gros, il y a une image de 2Mo qui s’affiche en vignette/image réduite, ce qui entraine un ralentissement du téléchargement de la page). Ce que je ne comprends pas, c’est que ce n’est pas le cas de toutes les images de ce portfolio. Si j’utilise les vignettes personnalisées (en redimensionnant donc l’image moi-même), elle ne s’affiche pas non plus laissant toujours la place à l’image taille réelle réduite. Je recalcule la page, je vide le cache, mais ça ne change rien. J’utilise le GD2 et mes images sont au format JPG.
HELP ME !!!
Aurais tu une url qui présente ce problème ? J’ai du mal à me figurer le type de problème que tu rencontre.
Ou sinon de la boucle que tu utilises pour afficher le portfolio
Voici un lien vers l’article en question.
http://www.laide-momie.com/spip.php?article3
Je pense que le problème vient du fait que tu as ceci dans ta page article.html, qui gére donc la création des vignettes pour les portfolios :
[(#EMBED_DOCUMENT||image_reduire580,2000)]
Je te conseille donc de remplacer les chiffres indiqués ici par des largeurs et longeurs appropriées. Par exemple :
[(#EMBED_DOCUMENT||image_reduire120,90)]
En effet si ces dimensions sont supérieurs à tes images originales, SPIP ne créera pas de vignettes.
Je viens d’essayer de modifier la ligne comme tu me le conseilles, mais ça ne change rien. Ca a juste modifié la taille d’affichage de l’image du portfolio s’affichant en grand.
Désolé je n’avais pas les yeux en face des trous...
Je pense en fait que le problème vient de la fonction copie_locale que tu utilises. Essayes comme ça peut-être :
#FICHIER|copie_localeforce
#FICHIER|copie_locale{force}Bon ça ne marche toujours pas, je désespère... Ce que je ne comprends pas, c’est que certaines images de l’article sont bien transformés en vignettes, mais pas toutes...
Répondre à ce message
Les mises en forme de base de SPIP (puces non ordonnées -* , puces ordonnées -# , ...) n’apparaissent pas dans le div#content.
http://www.ohvs.fr/spip.php?article7
Elles ont toutes été supprimées par persistant.css.html
Il y a des styles CSS qui suppriment la puce et les marges :
Peut-être est-ce fait pour la décoration du menu de navigation à gauche. Auquel cas il faudrait peut-être restreindre par
?
Pour récupérer les puces normales dans le corps de l’article, j’ai rajouté ceci en ligne 21 de persistent.css.html (pas trouvé sur la zone pour commiter) :
Nouvelle correction :
Si la police de titre d’article ou rubrique est trop claire, elle n’apparaît plus dans la page sommaire sur fond clair.
J’ai donc rajouté un
<h2>dans<div id="titrepage">ligne 46 de sommaire.html.Même pb pour
<div id="plusdarticle">ligne 78.Répondre à ce message
Bonjour à tous !!
ça fait 2jours que j’éssaie d’utiliser EasySqueletting mais rien !!j’ai une page blanche et ça m’énerve !!!
j’aimerais avoir si possible une installation détaillé de ce squelette
Salut,
Je suis désolé que la méthode présentée ici ne te semble pas suffisament détaillée. Si certains points ne te semblent pas clairs, pourrais tu détaillé ce qui ne te semble pas clair ? Je me ferai fort d’essayer d’éclaircir tout ça
Répondre à ce message
Salut,
ce skelette a l’air vraiment surper sur les petites vignettes. bravissimo ! Mais j’ai pas trouvé dans le texte : y a t il un site démo exemple pour y gouter grandeur nature ?
merci !!!
http://www.squelettes.com/?sq=tpl-easysqueletting
Répondre à ce message
Bonjour j’ai utilidé EasySqueletting mais les couleur ne s’affiche pas je sais pas comment faire. je demande de l’aide
Bonjour,
Pour pouvoir t’aider, il faut plus d’infos ;)
Soit plus d’info sur le problème, soit une url pour qu’on puisse se rendre compte plus facilement du problème.
Répondre à ce message
Bonjour,
Après l’installation de easysqueletting et des deux autres plugins, j’ai bien accédé à l’interface comme indiqué plus haut.
Cependant, les boutons devant servir à modifier les couleurs et la typographie semblent ne pas fonctionner. En effet, les boutons « modifier » ne réagissent pas.
Y a t-il une manipulation précise à effectuer pour remédier au problème ?
Je précise que l’hebergement s’effectue sur olympe-network.
Merci d’avance.
Trois
Ce qu’il faudrait faire, car je ne vois pas d’ou le problème peut venir, c’est essayer de passer par un autre navigateur si tu es sous IE6 ou 7 passes sous Firefox pour faire un test
Répondre à ce message
Merci pour ce plugin !
Par contre, j’ai eu quelques difficultés : je ne sais pas si c’est dû au fait que j’ai entré un en-tête avec des accents, ou si j’ai d’abord mis le squelette (tpl-easysqueletting) dans le répertoire plugins au lieu du répertoire squelettes, mais plus rien ne s’affichait sur la page CFG (à part le titre : configuration des modules).
En fouillant un peu, le plugin champs homonymes ne me permet pas non plus d’avoir un champ « Nom Onglet »...
Même en désactivant et supprimant le plugin de l’arborescence, impossible de revenir à la configuration du squelette par cfg (qui pourtant marchait bien !).
J’ai donc dû ré-installer complètement spip en supprimant la base de donnée (je n’ai pas essayé les étapes intermédiaires)
Oups, oui dans le zip j’ai du oublié de renommer le répertoire : « tpl-easysqueletting » en « squelettes » pour faciliter l’installation. Désolé pour la gène occasionnée
Bonjour,
Extra ce pluging !
Même soucis, en configurant easysqueletting via cfg, brutalement, tout a disparu.
Depuis, l’onglet cfg est vide et il ne reste que la barre de titre « Configuration des modules ».
Impossible de revenir à configuration initiale malgré re-install SPIP et du pluging. Je ne vais pas réinitialiser ma base de données ;-)
Donc pas eu le temps de tester SNIF SNIF :-(((
Doit y avoir un bug .....
Il m’est difficile de pouvoir comprendre le problème sans voir comment cela c’est passé ni voir le résultat en réél...
Je n’ai pas eu ce genre de problème et cfg a toujours bien accepter mes modifs...
Sinon peut-être une piste :
- Avez vous bien spip 1.9.2 ?
- Avez vous configurer spip pour passer par la librairie GD (configuration >> fonctions avancées)
- Avez vous l’extension freetype activée sur votre hébergement (cela sert avec GD2 à afficher les images typo) ?
Vu que dans l’admin il y a un affichage de deux de ces images typo, si vous ne pouvez les afficher c’est peut-etre que la fonction « image_typo » fait bugguer votre page...
Ce n’est qu’une hypothèse bien sur sinon je ne vois pas
Merci de cette réponse rapide,
1/ Oui SPIP 1.9.2 d
2/ Je suis en local et je vois bien les 2 images ...
Néanmoins, CFG est réapparu en activant/désactivant l’affichage « Méthode de fabrication des vignettes » ...
Allez comprendre.
Maintenant, ça marche et c’est trop beau !!!!!
Merci bcp ;-)))))
Content que ca soit revenu
Si tu as une url pour montrer ce que ca donne avc ta config à toi, hésites pas ;)
j’ai eu un nouveau problème d’affichage : le squelette était bizarre, et pour cause ! Je n’avais pas configuré les onglets.
Mais champ homonyme ne me permettait pas de définir « nom onglet » dans les rubriques. J’ai donc désinstallé les plugins sauf cfg, les ai supprimé, puis installé et configuré d’abord champ homonyme avant easysquel.
Je ne suis pas sure que cela aide pour votre problème, mais bon.
(Au passage, n’oubliez pas de définir que les mots clés soient applicables aux rubriques, ce qui n’est pas dans la configuration de spip par défaut !)
Répondre à ce message
Bonjour
Ce squelette a l’air sympa.
Mais je n’arrive pas à afficher.
Il me dit
Spip 1.9.2d debug monsite
* Erreur(s) dans le squelette
o Erreur : filtre « image_typo_entete » non défini,
o Erreur : filtre « image_typo_baseline » non défini,
o Erreur : filtre « image_typo_site » non défini,
o Erreur : filtre « image_typo_site » non défini,
o Erreur : filtre « image_typo_podcolorun » non défini,
Pourtant j’ai suivi tout ce qu’il est écrit, la config etc, je pige pas trop. J’ai bien gd2 en méthode de fabrication des vignettes.
Je suis novice.
Si quelqu’un peu m’aider, merci.
Il faut penser à activer les plugins, sans le plugin easysqueletting activé tu ne pourra pas prendre en compte les fonctions que SPIP te réclame.
Oui j’ai bien activé les plugins. Les cases sont cachés, et je suis allé dans cfg pour mettre la config des polices etc, mais rien n’y fais. :(
Ah bin ça fonctionne maintenant, je sais pas trop comment ça se fait, peut etre parceque j’ai mis un jquery plugin ;
Merci en tout cas
;)
Répondre à ce message
Bonjour et bravo pour ce squelette,
je l’ai installé en local et la feuille de style CSS n’apparaît pas sur le site public. seuls les titres apparaissent avec le bon fond couleur, le reste étant sur fond blanc.
Merci de votre aide et encore chapeau pour ce super squelette qu’il me tarde d’essayer.
Bien amicalement
Franck
Il te faut soit vider le cache pour mettre à jour la feuille de style soit utiliser cette url :
/spip.php ?page=persistant.css&var_mode=recalcul
pour recalculer la feuille de style et être certain que tes modifs vont apparaitre.
Puis pour le rechargement de la page tu dois aussi faire ctrl+F5 pour vider le cache du navigateur qui met la css en cache par défaut.
Malheureusement les tentatives ont été vaines et je reste toujours avec mon fond blanc. aurais-tu un mail afin que je puisse t’envoyer un screenshot de la situation.
Merci par avance.
Franck
Mon mail : franck.viano@wanadoo.fr
Répondre à ce message
Bonjour...
Je suis peut-être plus nulle que la moyenne... mais j’ai tout installé comme il faut, tout paramétré comme c’est écrit, mais rien n’a changé dans mon site public... je recalcule, je vide la cache rien n’y fait...
Je me demande : fallait-il avoir un squelette préalable ?
Par exemple qu’est-ce qui détermine l’affichage deux à trois colonnes... On ne peut le choisir à la config... alors ?!
Merci pour toutes réponses pouvant m’éclairer...
et quand même félicitations pour le plugin... même s’il n’est pas à l’abris d’une mauvaise utilisation !!!
Bon autant pour moi, je me réponds à moi-même, free n’accepte pas le chmod... alors je ne peux autoriser mes fichiers comme préconiser ou en tout cas les manip’ pour y arriver me paraissent un peu barabares... merci quand même
Répondre à ce message
Bonjour,
Bravo pour ceux site.
Mais j’ai beau cherché partout je ne trouve pas la solution à mon problème et vous semblez l’avoir (ou plutôt l’utiliser).
Dans le menu à gauche le texte est automatique transformer en image (via du php je supose) mais les tutoriaux à ce propos sur le net sont trés vagues pouvez-vous m’indiquer précisément ou se trouve le code ou je ne sais pas m’expliquer, me l’envoyer.
Merci ^^
Bonjour,
Les images sont générées grâce à la fonction « image_typo » , à laquelle on peut passer diverses variables pour personnaliser la création de son image typographique.
Si tu veux de bons exemples, je te conseille la lecture d’un excellent site qui propose des plugins et tutoriaux SPIP c’est ici
Répondre à ce message
bonjour et bravo pour le concept mais j’ai juste un petit probleme , en effet apres config, ma page public ne prend pas en compte le squelette avec les css ??? Pourtant j’ai bien mis le l’ensemble du dossier tpl-easysqueletting dans suqelettes. Avez vous une petite idee du probleme ? MERCI
As tu une url ?
Sinon il faut vérifier que le répertoire IMG/distant soit bien accessible en écriture (modifier les droits chmod sur ce répertoire).
Ceci cause un problème pour la feuille de style qui génére des images en cache temporaire.
Répondre à ce message
Bonjour,
Comment intégrer un logo ou une image principale pour le site avec easysqueletting ?
J’ai intégré un logo dans la partie administrateur mais il ne s’affiche pas. Merci pour votre réponse.
Si aucune images typographiques ne s’affichent, je te conseille de vérifier que gd2 soit défini par défaut dans la configuration de SPIP (configuration>>paramètres avancés>>cocher GD2)
Si aucune images typo ne s’affichent alors il faut vérifier avec ton hébergeur si tu as bien l’extension freetype installée pour GD2.
gd2 est bien défini par défaut.
Je voulais savoir si le logo du site défin dans la configuration du site pouvait s’affiché en haut à gauche du site (à côté du nom du site ) grâce au plugin easysqueletting.
GD2 est bien installé.
Je voulais savoir si le logo du site (enregistré dans configuration) pouvait s’afficher en haut à gauche ou ailleurs via le plugin easysqueletting
Répondre à ce message
Joli travail, il ne reste plus qu’à proposer une dist qui utilise un système de personnalisation similaire pour que Spip trouve un public beaucoup plus large :-)
Répondre à ce message
Bonjour,
Ce squelette à l’air intéréssant mais pose un problème d’accessibilité, la taille de la police fixée en pixel et qui n’autorise pas le redimensionnement de celle-ci sous IE.
Il pourrait également être rajouté une possibilité de modifier le line-height.
Cordialement Frank.
Il est vrai que fixer la police en pixel pose des problèmes, mais c’est aussi un moyen de controler de façon plus sure l’affichage final qui sans cela pourrait facilement exploser, ce qui se passe d’ailleurs dans la plupart des cas.
Il faudrait que je fasse des tests pour controler aussi la taille de la police et le line-height par le biais de cfg, merci pour les suggestions ;) Après tout ca ne devrait pas poser tant de problèmes
Répondre à ce message
Bonjour
Est ce qu’il a possibilité de modifier la couleur de chacun des onglets, de façon à ne pas avoir la même couleur sur chacun.
merci.
Non ce n’est pas possible, il faudrait faire cela à la main
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
