L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
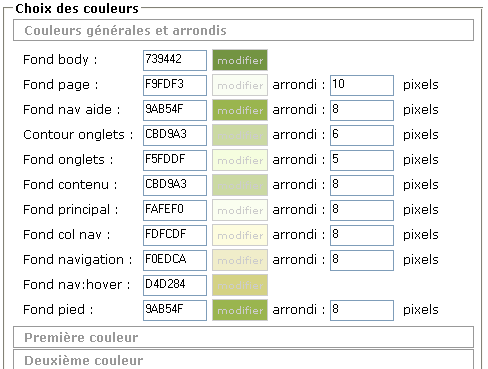
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

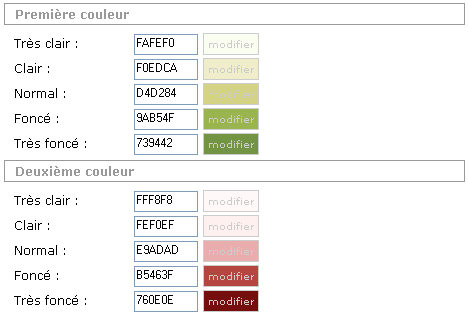
- Choix première couleur et deuxième couleur :

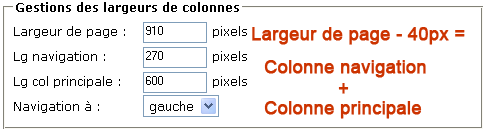
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
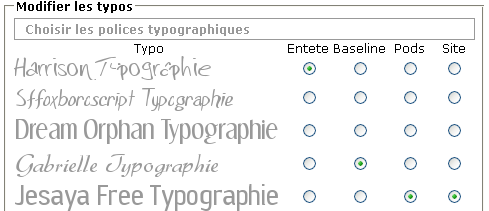
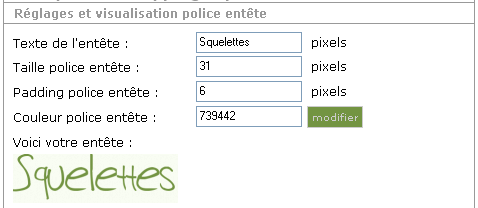
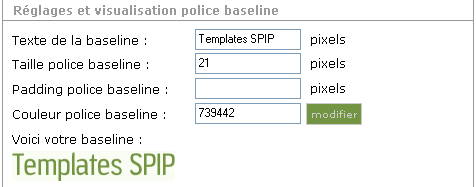
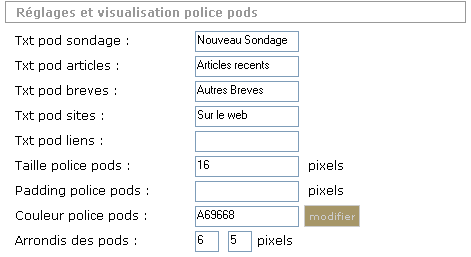
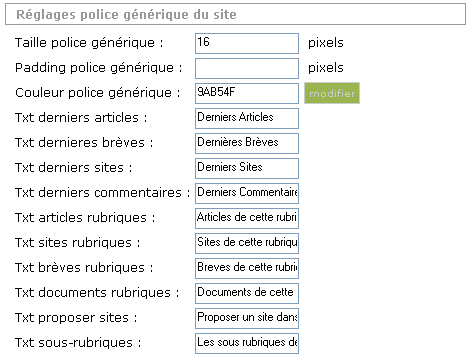
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Comment afficher du texte dans les onglets avec Spip 2.0 ?
Avec la version 1.9.2 il était possible de mettre un nom onglet, fonction que je ne retrouve pas dans la version 2.0, mes onglet sont apparents mais vides.
Plus généralement est-il prévu que EasySquelettng soit rendu compatible avce la version 2.0 de spip ?
Attention,
Les onglets sont issus d’une possibilité offerte par le plugin champs homonymes qui n’est pas disponible sous SPIP 2.0
Il existe le plugin champs extra qui devrait répondre à ce genre de problématique mais le squelette doit être modifié de façon à fonctionner avec ce plugin, je n’en ai pas le temps pour le moment j’en suis désolé...
Répondre à ce message
Bonjour, J’ai un pb avec mes derniers articles en pages d’accueil dans le cadre. J’ai beau créer de nouveaux articles se sont toujours les mêmes qui restent. Merci pour votre aide précieuse !
Moi avant que j’arrive à afficher mes articles comme je voulais l’accueil du site était parfaite.
Bon maintenant que j’ai de beaux articles sur l’accueil j’ai plus rien je sais pas d’où ça viens mais en écrivant ça je pense que c’est peut etre une histoire de logo sur l’article je vais essayer.
J’ai publié des articles dans chaque rubrique si je vais sur les rubriques je les voient bien. En revanche sur la page d’accueil du site là je ne vois que le titre et le texte que contient l’article n’apparait pas. D’où ça vient comment le corrige t-on ?
En fait je voudrais savoir sur quel fichier et sur quelle balises agir pour que le texte de mes articles apparaissent en page d’accueil. Car en ce moment je n’ai que le titre de l’article sans son contenu. Je ne vois le contenu qu’en cliquant sur le titre de l’article ou sur « lire la suite » ce qui me transfere sur la rubrique. Or je voudrais qu’on puisse lire au moins le début de l’article sur la page d’accueil.
Salut alexxcool,
Désolé de n’avoir pas pou répondre avant à ces questions,
Pour le texte à afficher pour les articles il faut remplir le « descriptif » de l’article.
Je rapelle qu’il faut ajouter des logo d’article au format JPG pour que les vignettes s’affichent, le script ne prenant pas en charge la retaille des images gifs et png.
Dans le squelette de la page sommaire.html la boucle article doit être modifiée pour pouvoir afficher les derniers articles publiés et non pas les premiers, un critère par dateinverse doit être ajouté à la boucle.
Répondre à ce message
EasySqueletting est très pratique. Je félicite son auteur. J’ai tenter d’héberger en local avec easyphp mon site habillé du squelette easysqueletting. Tout marche. Mais dès que je tente de changer la config de apache pour rendre le site visible sur le réseau local, tout le design disparait.
Je ne sais pas pourquoi. Quelqu’un aurait’il une réponse à ma préoccupation ? Encore merci.
Répondre à ce message
Bonjour,
je rencontre un problème avec easySqueletting, mes onglets fonctionnent correctement seulement ils sont sous la forme de petits carré noir ne comportant pas le titre de la rubrique. Je ne comprend pas d’où vient ce problème, quelqu’un aurait-il une idée ?
Répondre à ce message
j’ai résolu mon problème en installant le couteau suisse et cocher l’option pas de cache. Du coup toute mes pages sont recalculés de suite et je n’ai plus à attendre 7 jours comme avant. J’ai aussi régler le cache sur 0 dans toutes les pages html du squelettes.
Maintenant j’ai quand meme des problème avec le couteau suisse mais ça c’est à suivre ailleurs.
Bon courage pour ceux qu’on des problèmes moi j’ai mis seulement 3 semaines en y bossant tous les jours pour réussir à régler le squelette. Soyez courageux !
Répondre à ce message
bonjour !
je viens d’installer easysqueletting et il n’apparait pas sur mon site asiaisa.fr,
pourtant je suis chez ovh et non chez free !
ce squelette rencontrerai t il un probleme de config général ?
merci d’avance, amandine
Répondre à ce message
Quand j’effectue des changements ils s’enregistrent correctement dans le plugins de configuration du squelette.
Quand je veux voir ce que ça donne rien ne change. J’ai bien activé le cookie de « recalculer la page » il recalcule mais rien ne change. Les changement n’apparaissent que 7 jours plus tard ! J’ai modifier tout mes fichiers html du squelettes pour mettre la valeur #CACHE à 0 mais le problème persiste. Comment mettre le CACHE à 0 de manière permanente que faut-il modifier sur quel fichier dans quel répertoire ou et par quelle page de configuration ?
Merci beaucoup d’avance.
Répondre à ce message
J’ai le même problème de css depuis une semaine.
Le pb sur free.fr vient du fait qu’ils ont encore bloqués quelques commandes php notamment Fsockopen qui permet d’ouvrir le fichier CSS dynamique (persistant.css.html)
Répondre à ce message
Bjr,
Merci à klelugi pour ses réponses.
Pour répondre à vos questions, le squelette ne s’affiche pas sur mon site et c’est pour cette raison que vous ne voyez rien (non, je ne l’ai pas désinstallé !). j’ai bien renommé le répertoire tpl-easysqueletting en squelette et j’ai même modifié les attributs du répertoire images en 777. Ma version de spip est la 1.9.2e.
J’ai même essayé sur olympe network et là, j’ai un problème de connexion à ma base sql.
Connaissez-vous un hebergeur gratuit sans pub ou l’on peut installer ce squelette qui est remarquablement bien fait ?
F.DECAUX
Répondre à ce message
Bonjour,
J’ai remarqué que plusieurs personnes employant EasySqueletting et utilisant free se retrouve avec un probleme d’affichage (moi y compris...)
free etant le point commun, je pense qu’il faut recherché de ce côté.
Je cherche encore...
un facteur qui peut être bloquant et qui pourrait être un soucis sur free ne serait-il pas que certains répertoires ne sont pas accessibles en écriture (par exemple : IMG/distant), à vérifier...
Bon courage
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
