Présentation
- Nom du Squelette : « IENSP »
- Version du squelette : 1.1
- Auteur : Stéphane Kus
- Licence : GPL
- Compatibilite SPIP : compatible SPIP > 1.9.2
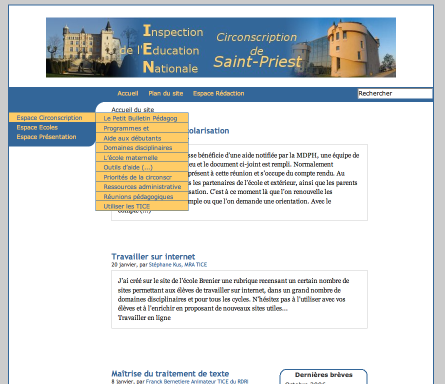
- Sites exemples : le site de la circonscription de Saint-Priest, le site REP’Connection en version vert pâle
- Principales fonctionalités et spécificités :
Un squelette simple qui rajoute au squelette par défaut une barre de navigation et un menu déroulant tout en CSS, ainsi qu’un portfolio qui ouvre les images dans une fenêtre pop-up avec des boutons de navigation d’une photo à l’autre. A part quelque déplacement de <div> et le rajout de l’album, seuls les fichiers habillage.css et spip_style.css ont été modifiés.
Le but pour moi a été de mettre en pratique mon travail sur les CSS, et donc de faire une mise en page qui ne modifie quasiment pas les squelettes par défaut de SPIP à part le fichier habillage.css. J’espère que ces squelettes vous donnerons envie de plonger dans le CSS afin de créer un style propre à vos sites.
Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 6 et 7 (le menu déroulant ne marche pas avec IE6 |
| oui | windows | Firefox | . |
| oui | Mac | Safari | . |
| oui | Mac | Firefox | . |
| oui | Mac | Opera | . |
| oui | Unix/Linux | Firefox | . |
Personnaliser le squelette
Vous pouvez aisèment personnaliser ces squelettes en changeant les couleurs dans le fichier habillage.css, il suffit de faire un rechercher/remplacer sur ces couleurs :
- #FFFFFF (couleur de fond de la page)
- #336699 (couleur des bordures, des liens, de fond des menus et des barres de navigation)
- #FFCC66 (couleur du texte du menu et des barres de navigation et de fond des menus déroulants)
Dernière chose à faire : modifier les images images/coin.gif et images/coinrond.gif pour les accorder avec les couleurs de votre habillage.css
Quelques sites qui utilisent les squelettes IENSP
- Le site de Solidaires Rhône
- Aquamac
- Puls’Art Le Mans
- Le Site des Elus Etudiants Rochelais et de la Vice-Présidente Etudiante
- Mac & Guitare
- Le site officiel de Max Foggéa
- http://pascaljuhel.com
- http://www.carolineballet.com
- http://www.armelle-chesnel.com
- http://www.stepk.com
- http://fred-chapellier.com
- http://www.heuvelinne.com
- http://www.lorenzosanchez.com
- http://www.danielrouyer.com
- http://www.psychanalyste-en-colere.com
- http://www.fho-madison.com
- http://www.robertlerivrain.com
Mais encore
Donnez-moi votre avis (par mail ou via le forum de cet article) et aidez-moi à optimiser ce squelette pour toute plateforme.
Et pour finir, voici une petite image de la page d’accueil :


Discussions par date d’activité
17 discussions
Désolé, je suis en train de préparer un site avec le squelette à cette adresse :
http://www.max-foggea.com
J’ai tenté de modifier dans le fichier habillage.css les couleurs des bordures et du texte, mais elle ne sont pas prises en compte.
Par ailleurs je n’arrive pas à virer l’apparition des dates et auteurs dans les articles, je souhaiterai également retirer « espace rédaction » du menu et je n’ai pas trouver le fichier dans lequel faire cette modification.
Dernier point j’ai essayé de remplacer le fond extérieur gris par une image, mais sans succès non plus en essayant la syntaxe suivante :
background : url("http://www.max-foggea.com/interface/fond.gif") repeat-x fixed top left ;
Un peu d’aide serait bienvenue.
Merci :)
Doc Mac
Bon voilà, j’ai pas mal avancé, il ne reste plus qu’un seul point, je souhaiterai modifier la barre de menu horizontale pour faire disparaitre « espace rédaction » mais je n’ai pas trouvé le fichier à modifier.
Si quelqu’un pouvait m’aider sur ce sujet ce serait gentil.
`
d’avance merci.
Doc Mac :)
Il s’agit du fichier inc-entete.html
@+
Stephane
Merci Beaucoup :)
Et encore bravo pour ce squelette si pratique.
Bien amicalement.
Doc Mac
Répondre à ce message
Merci de votre contribution.
ça m’a beaucoup cervie.
Répondre à ce message
Pour faire un test sur divers navigateurs sous diverses platreformes (Mac, linux, Windaube...)
il suffit d’aller sur :
http://browsershots.org/
Vous verrez c’est super pratique et ça évitte les mauvaises surprises pour certains internautes
Répondre à ce message
ce devrai etre des liens relatif :
ligne 27 :
behavior : url(csshover.htc) ; /* WinIE behavior call */
ligne 71 :
background-image : url(images/coin.gif) ;
ligne 256 :
background-image : url(images/coinrond.gif) ;
C’est juste, un problème de correction automatique de mon éditeur html...
J’ai fait la correction.
Merci !
Répondre à ce message
Bonsoir,
alors d’abord un grand merci pour ce squelette... voilà plusieurs mois que j’en cherchais un que je pourrais personnaliser facilement ! OUF !
bref, j’ai juste un soucis, certains de mes articles ne s’affichent pas toujours et puis je voulais savoir s’il était possible d’avoir plus de 2 niveau dans les menus ???
Voilà le site en question :
Bonjour,
merci pour ta réaction. J’ai été voir ton site, c’est sympa, effectivement il y a un souci pour la page d’accueil. Essaye de vérifier que la page sommaire.html est bien présente dans ton répertoire « squelettes ». Pour ce qui est de rajouter des niveaux dans les menus, c’est possible, mais il faudrait rajouter une boucle dans le fichier inc-rubrique.html et du css dans habillage.css. Dès que j’ai un moment je me penche dessus...
Stephane
J’ai oublié un truc : tu as certaines rubriques qui ont à la fois un article et des sous-rubriques, du coup pour que les sous-rubriques s’affichent, il faudrait que tu supprimes dans le fichier rubrique.html la ligne 95 :
<//B_articles>[(#REM) supprimer pour toujours avoir le miniplan]@+
Bon effectivement y avait un bug, apparemment résolu j’ai remis le fichier sommaire.html dans mon squelette...
bon j’y connais pas grand chose, mais j’ai fais ce que tu m’as dit pour avoir les autres sous-rubriques, et un grand merci !
bref, j’y connais pas grand chose, mais je vais essayer de voir si je peux faire quelque chose pour ce menu... si je trouve je donne la piste...
au fait, autre chose est-ce que c’est possible de faire afficher dans le menu toutes les sous-rubriques même si elles n’ont pas d’articles ???
Autre chose : pour le menu entete, est-ce possible de rajouter le lien vers contact ?
Là tu te heurtes au fonctionnement de SPIP. Tu ne pourras pas faire apparaître une rubrique dans l’espace public tant qu’elle ne contient pas au moins un élèment avec le statut « publié en ligne ».
@+
Pour afficher un lien dans ta barre de navigation vers un article Contact, il te faut insèrer dans le fichier inc-entete.html juste après :
ce code :
Ensuite dans l’espace privé tu crée un nouveau mot clé « contact » que tu attribue ensuite à l’article voulu.
@+
Salutn salut,
je continues d’avancer dans ce squelette, et j’essaye de nouvelles choses... une question toute bête : comment on fait pour élargir la colone centrale...
et peut-on diviser celle-ci en deux...
je veux faire apparaître des bloc-rubriques contenant les larticles de celle-ci... je veux donc mettre 2 blocs côte à côte...
help !!!!!!!!
Répondre à ce message
Bonjour, je suis en train de tester ce magnifique squelette dont je remercie vivement les auteurs, cependant j’aurai quelques petites questions pour bine l’utiliser.
Comment intégrer le bandeau d’un site et dans quel format d’image ?
Y a-t-il un dossier spécifique pour ça ?
D’avance, merci.
Doc Mac
Rien de plus simple : tu crées ton bandeau avec un logiciel de traitement d’image (comme GIMP qui est libre), tu l’enregistres en GIF, JPEG ou PNG (les 3 formats d’images compatible avec le web).
Ensuite tout ce passe dans l’espace privé du site -> configuration -> logo su site
@+
Ah, OK pas mal, car avec la plupart des squelettes, c’est généralement dans un dossier dédié aux images concernat le squelette que le bandeau doit être placé, d’où ma question qui pouvait paraître dérisoire.
Toutes mes excuses pour le dérangement.
Bien amicalement.
Doc Mac
y’a pas de quoi !
Répondre à ce message
Il est pas mal !!! je l’ai mis sur mon site pour tester
mais c’est vrai que les sous rubriques n’apparaissent pas sous IE6.
Dis moi peux-tu le faire avec un squelette en 3 colonnes ?
J’ai refait la page sommaire sur 3 colonnes ici et tu peux prendre le squelette là
C’est Géniaaaaaaaaaaaaaaaaaaaaaaaaaaaaaal :D
UN GRAND MERCI à Lisa et Toi !!!!
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
