Le squelette median est un squelette qui permet de gérer de façon relativement précise les contenus à afficher dans les différents types de pages via une interface de configuration CFG et un ensemble de mots-clés « techniques ».
Ce squelette nécessite les plugins CFG et palette pour sa configuration et le plugin spip-bonux pour le fonctionnement de ses BOUCLEs.
Le squelette median gagnera en fonctionnalités avec les plugins ( fortement conseillés ) suivants :
- Le plugin nuage pour le nuage de mots cles
- Le plugin mediabox (ou autre gestionnaire automatique d’images des port-folios tel Nyroceros).
- Les plugin inscription2 et spipliste pour gérer les inscriptions et les newsletters
- Le plugin experimental top_bando pour gerer plus finement l affichage du logo et d un bandeau du site ( svn ://zone.spip.org/spip-zone/_plugins_/top_bando )
Ce squelette dispose de fichiers de langue français, anglais, roumain et espagnol.
La traduction espagnole est utilisable mais reste cependant à améliorer : il manque de nombreux accents.
Ce squelette à été créé initialement pour un site anglophone d’où le mixage de mauvais anglais avec du français dans le nommage des mots clés techniques...
Quelques impressions écran pour vous donner un avant goût :

http://median-web.eu/

http://www.summer-school.uvsq.fr/

http://ww7.pe/
Vous trouverez une liste plus complete de sites utilisant le squelette Median sur : http://delicious.com/tag/median+spip
Aidez nous a completer cette liste en tagguant vous memes vos sites sur delicious avec les tags spip et median .
Installation
Ce squelette est fourni sous forme d’un plugin pour faciliter l’installation.
Pour récupérer les fichiers vous pouvez :
- soit utiliser les listes d’installation de /plugins/auto dans la page de gestion des plugins de votre SPIP
- soit récupérer la version svn ( version de développement ) sur la zone spip :
svn co svn ://zone.spip.org/spip-zone/_squelettes_/median/ - soit télécharger le zip de la dernière version sur https://files.spip.net/spip-zone/
Pour l’installation et l’activation, suivez la procédure standard : cf la documentation officielle
Configuration souhaitable du site :
A priori ce squelette à été créé pour un SPIP avec :
- les rubriques avec texte et descriptif mais sans documents attachés
- les articles avec tous les éléments sauf le PS . NB : le sur-titre étant utilisé pour la configuration de l’affichage du port-folio (cf plus bas) il ne sera pas affiché...
- des images en format paysage dans le portfolio des articles
- les brèves ne sont pas utilisées / affichées
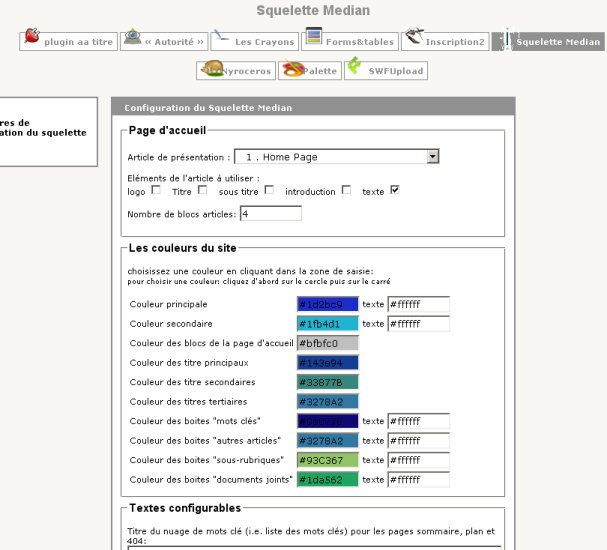
L’interface de configuration
Les administrateurs généraux du site peuvent configurer différents paramètres via l’interface de configuration accessible dans l’interface privée par Configuration > CFG > Squelette Median.

La configuration permet de définir :
- l’organisation de la page d’accueil
- l ordre de tri des articles dans les pages rubriques en utilisant les mots clés classement_date ou classement_date_inverse.
- les couleurs utilisées ( !! Attention a desactiver la compression du javascript et des CSS dans la configuration avancee de SPIP, ces compressions genent le parametrage des couleurs !! )
- certains textes d’explication
- les groupes de mots clés « techniques » (à ne pas afficher dans les pages publiques).
- si il n’y a pas de logo du site la configuration de l’image typo qui sera utilisée à la place
- le texte de la page 404 et les « meta keywords » placés dans la balise head des pages
Pages spéciales
En plus des pages standard de la dist de SPIP, ce squelette fourni :
- une page de souscription aux listes du plugin spipliste (?page=subscribe) dont le contenu est fourni par l’article ayant le mot clé page_souscription
- une page de contact (?page=contact) dont le contenu est fourni par l’article ayant le mot clé page_contact. Les destinataire des messages sont les auteurs de cet article. ATTENTION : n’oubliez pas de renseigner le champ email de la fiche des auteurs si vous voulez que le formulaire de contact soit affiché !
Mot clé « _invisible_ » :
Tous les articles ou rubriques associés avec le mot clé « _invisible_ » ne seront pas affichés dans les pages publiques.
Pour les rubriques il y a « héritage » c’est à dire que les articles et les sous-rubriques contenues dans une rubrique avec « _invisible_ » seront également non-visibles. A priori toutes les pages du squelettes sont configurées pour ne pas afficher les éléments avec _invisible_ (backend et sitemap compris) mais ne comptez tout de meme pas sur ce mécanisme pour gérer des contenus confidentiels...
Le bandeau de sommet de page
Si il existe une image « logo de site » (cf page "Configuration") elle est utilisée pour faire le bandeau du sommet de toutes les pages du site. (l’image sera retaillée pour ne pas dépasser 860px de largeur)
L utilisation du plugin experimental top_bando peut aussi vous permettre de mieux parametrer l affichage du bandeau
Si le logo de site n’est pas défini, une « image typographique » est créée à partir du nom du site défini dans la page « Configuration ». La police, la couleur,du texte, la taille de la police et la largeur maximum avant retour ligne utilisées sont définies via l’interface de configuration :
- taille = hauteur de la police en pixels
- couleur = code hexadécimal d’une couleur HTML
- largeur = largeur maximum en pixel avant retour à la ligne
- police = nom d’un fichier TTF placé dans le dossier /squelettes/polices (attention ! Pour éviter les problème de copyright, la police choisie doit être libre de droits... Un grand choix est disponible sur dafont)
Le logo de sommet de page comporte par défaut un lien vers la page d’accueil du site mais la destination du lien peut être configurée via le 2e champ du bloc Réglages divers de l’interface de configuration.
Le bandeau de pied de page
A partir de la version 1.1.0, il est constitué par 2 lignes : la première facultative avec couleur configurable, la deuxième obligatoire (couleur identique à celle du bandeau de tête). L’interface de configuration permet de choisir les éléments à afficher dans la ligne obligatoire (lien vers page de contact, flux RSS, logo "valide XHTML"...). Elle permet aussi de choisir d’ajouter un lien vers un article au choix (le titre de l’article sera utilisé comme texte du lien) : cette option permet par exemple de faire un lien vers un article "Mentions légales".
Le bloc qui permet de configurer le contenu de la ligne facultative accepte du texte simple mais également du HTML "brut". Si il est laissé vide, la ligne ne sera pas affichée (configuration par défaut).
Organisation de la page d’accueil
L’article qui est affiché en début de page d’accueil est défini dans l’interface de configuration. Les éléments à afficher sont également configurables dans le premier bloc de cette interface (logo, titre, sous-titre, chapo, texte).
Cet article peut (doit !) avoir le mot clé « _invisible_ » pour ne pas apparaître par ailleurs dans les listes d’articles. Si il n’y a pas d’article configuré, c’est le descriptif du site qui sera affiché à sa place.
Sur le côté droit de l’article d’accueil, on peut faire afficher un petit diaporama (cf http://median-web.eu).
Les photos affichées sont tirées aléatoirement parmi celles associées aux articles ayant le mot clé « photos_sommaire » et dont la largeur est supérieure à la hauteur (format "paysage").
ATTENTION : les logos des articles ne sont pas pris en compte, seront utilisées uniquement les photos associées aux articles, et ayant été ajoutées dans le portfolio.
La vitesse de rafraichissement de ce diaporama, la taille des vignettes et l’orientation des photos à utiliser (portrait ou paysage) est configurable via l’interface de configuration (bloc Diaporama de la page d’accueil).
Sous l’article sommaire sont affichées des articles avec leur logo par rangées de 4 : le nombre de ces articles est défini dans l’interface de configuration par le champ "Nombre de blocs articles" (à priori, choisissez un multiple de 4 pour éviter les affichages foireux...).
Ces n articles sont choisis selon l’algorithme suivant :
- les n 1ers articles avec le mot clé « bloc_sommaire » ayant les numéros les plus petits comme préfixe de leur titre (« 1.le titre du premier », « 2. le titre du deuxième »...)
- si il n’existe pas n articles avec le mot clé « bloc_sommaire » + un numéro, on complète avec les articles les plus récents ayant le mot clé
- si il n’existe pas n articles avec ce mot clé on complète avec les derniers articles publiés
Chacun de ces blocs "article" affiche :
- le logo de l’article (ou de sa rubrique parent) recadré en 187x100 pixels (choisissez des logos dans ces proportions si vous ne souhaitez pas qu’ils soient amputés "sauvagement" !)
- son titre
- un court texte correspondant au descriptif de l’article si il existe, sinon aux texte. Dans les 2 cas si il existe un logo le texte est coupé à 140 caractères, sinon à 300 (filtre |couper) [1]
Si le plugin nuage est installé, le bas de page permet de faire apparaître les mots clés thématiques utilisés sous forme d’un « tag-cloud » (plus le mot est utilisé plus il est gros). Le titre de ce tag cloud est modifiable via l’interface de configuration du plugin.
A droite du tag cloud il est possible de faire apparaître un bloc « Contact » qui affiche les descriptifs des mots clés du groupe « Coordonnees ». L’affichage est fait de la façon suivante :
Titre du mot clé : description du mot clé
Les coordonnées sont affichées dans l’ordre défini par les numéros en préfixe du nom du mot clé (« 1. Tel », « 2. Fax »...).
Si on ne souhaite pas afficher le bloc « Contact » il suffit de renommer le groupe de mot clés « Coordonnees »
Affichage des rubriques :
Par défaut la rubrique affiche la liste de ses sous-rubriques et des articles en dessous de son éventuel descriptif.
Si une rubrique ne comporte qu’un seul article, celui ci sera directement affiché lorsque l’on visite la rubrique.
Si (en plus d’être unique) cet article est un "article virtuel", la page de rubrique fera la redirection.
Il est possible d’utiliser un article de la rubrique pour faire le texte présentation de celle-ci en associant le mot clé « edito_rubrique » à l’article choisi.
A partir de la version [1.0.5], les mots clés classement_date ou classement_date_inverse peuvent êtres attribués à une rubrique pour que celle-ci affiche les articles par date (du plus ancien au plus récent) ou par date inversée (du plus récent au plus ancien). Bien évidemment ces 2 mots clés sont exclusifs l’un de l’autre...
Affichage des articles :
Par défaut les articles sont affichés quel que soit le visiteur mais il est possible de restreindre l’accès aux visiteurs identifiés en associant le mot clé « restricted_access » à un article.
ATTENTION ! il ne s’agit que de limiter l’accès aux articles proposant des forums ou sondages / formulaires aux utilisateurs et donc d’éviter le spam par les robots... En aucun cas cette fonctionnalité ne doit être utilisée pour gérer des accès restreints "sérieux" ! si vous nécessitez un véritable contrôle d’accès, utilisez le plugin accès restreint 3.
Le texte qui sera utilisé pour présenter la restriction d’accès est configurable via le bloc "Textes configurables" de l’interface de configuration.
Si on ajoute en plus le mot clé « form_account_creation » à cet article, les visiteurs non-identifiés se verront proposer un formulaire de création de compte « Visiteur ». Le texte de présentation du formulaire de création du compte est lui aussi configurable via "Textes configurables". Si le plugin Inscription 2 est installé c’est son formulaire de création de compte qui est affiché, sinon c’est le formulaire standard de SPIP.
Chaque article peut proposer des photos en mode port-folio (vignette cliquable et s’affichant en sur-impression si vous utilisez un plugin de gestion des images tels Nyromodal, Thickbox ou Fancybox). Les 3 premières vignettes s’affichent à droite du texte de l’article, les suivantes en dessous.
Ces vignettes placées à côté de l’article peuvent êtres mises à gauche en attribuant le mot clé port_folio_left à l’article.
Le nombre de vignettes placé à coté de l’article est configurable en plaçant dans le champs sur-titre de l’article le nombre à afficher. Cela permet d’adapter "manuellement" le nombre de vignettes à la longueur du texte de l’article (si un contributeur se sent de faire la modif pour automatiser le nombre de vignettes en fonction du nombre de caractères du texte de l’article il est le bienvenu...).
Modèle "saut" :
Pour gérer les retours d’alignement du texte des articles un modèle est fourni avec ce squelette qui permet de faire passer le texte en dessous d’une image ou d’un document inclut dans le texte avec <imgXX|left> ou <docYY|right> (i.e. éléments « flottants ») :<saut|vide=right> placé en début d’un paragraphe de texte permet de s’assurer que le texte repart en-dessous de tout élément flottant à droite, <saut|vide=left> idem pour un élément flottant à gauche et <saut2> assure le retour pour les flottants des 2 côtés.
NB : le modèle insère un bête <br style="clear: right;"/> (ou left ou both)
Notes techniques :
La transmission de doublons entre les squelettes principaux et les INCLUREs est assurée par les balises #SAVE_DOUBLONS et #LOAD_DOUBLONS mises au point par marcimat et renato : merci à eux pour ce petit bijoux !
Le fichier d’options de ce squelette (squelette_median_options.php) contient la définition du répertoire /squelettes/median comme répertoire de surcharge à utiliser si vous souhaitez apporter vos personnalisations à certains des fichiers de ce squelette tout en gardant intact les originaux (= surcharge). Vous pouvez bien sûr modifier le dossier utilisé :
$GLOBALS['dossier_squelettes'] .= ':'.$chem_squel.'/votre_nom_de_dossier';
Si vous souhaitez personnaliser simplement les classes CSS utilisées, toutes les pages de ce squelette appellent un fichier perso.css en dernier (donc en position prioritaire par rapport aux autres feuilles de style). Ce fichier n’est pas fourni : il vous suffit donc de le créer dans votre dossier de squelette (ou à la racine du plugin) pour surcharger les styles CSS existant.
Versions
[version 1.0.1] ajout d’un script d’installation pour le groupe de mots clés technique et celui des coordonnées
[version 1.0.4] gestion de la couleur de fond des pages, correction de 2 bogues dans la prise en compte des groupes de mots clés à ne pas afficher, correction d’un bogue dans le calcul des largeurs des éléments de la barre de navigation, gestion de la taille et la forme des micro-vignettes dans les pages rubriques, ajout du roumain
[version 1.0.5] ajout de l’option permettant de choisir (via mot clé) le tri par date ou date inverse pour l’affichage des articles d’une rubrique.
Ajout du logo « valide XHTML » dans le pied de page (selon configuration)
[version 1.1.0] ajout de l’option permettant de choisir le sens des photos du diaporama ainsi que la taille des vignettes, ajout du pied de page configurable, modification des CSS pour optimiser la largeur du texte lorsqu’il n’y a pas de photos attachées à l’article.
[version 2.0.0]
création d’une version compatible SPIP 3, les plugins CFG et palette ne sont plus nécessaires.


Discussions par date d’activité
91 discussions
Bonjour
_je cherche soit à centrer, soit à « élargir » à la taille de la page (qui est supérieure à 860px) le logo du site en page d’accueil qui semble aligné à gauche par défaut...mais je ne trouve pas de solution dans la configuration .
Merci
Répondre à ce message
Bonjour,
J’ai du mal à utiliser le squelette_median avec SPIP 3. Qu’est ce que je dois faire ?
J’ai téléchargé le fichier zip, puis le décompresser. J’ai copier le répertoire squelette_median dans plugins/auto, mais je n’ai rien. Help, Merci d’avance.
pour l’instant ce squelette n’a pas encore été mis en compatibilité avec SPIP 3 alors en principe il ne doit pas être visible dans la liste des plugins : le problème rencontré est donc « normal »...
A priori il devrait y avoir une version compatible d’ici pas trop longtemps : patience !
Bonjour,
Si les créateurs du squelettes Median ont le projet de le rendre compatible avec SPIP3.1, ça m’intéresse ! Merci d’avance...
une version compatible SPIP 3 est maintenant disponible
Répondre à ce message
Bonjour,
Bravo et merci pour ce squelette.
l’usage des balises langues [EN] [FR] dans les champs texte n’est pas pris en charge par le squelette median.
Y-at-il un code à ajouter dans les squelettes ?
Merci d’avance !
Répondre à ce message
Bonjour
je n’arrive pas à faire fonctionner le plugin Modeles facebook sur Median
je l’ai chargé et activé.que dois-je faire ensuite pour faire apparaître dans mes articlcles le logo « j »aime "ou « partage » par exemple.
merci de m’aider
Répondre à ce message
Bonjour
merci pour ce plugin et la documentation qui est très bien faite
j’ai un soucis avec les mots clé de la page d’accueil, j’ai installé le plugin Nuage mais tous les mots clés restent avec la même taille y-a-t-il un minium d’article qui doivent être attribué pour déclencher un changement de talle
merci de votre aide
http://www.gel-sud.fr
Répondre à ce message
Bonjour,
Je souhaiterais savoir s’il va y avoir une mise à jour du squelette median pour spip 3.0. En effet je viens de passer mon site spip 2.1 vers le 3.0 et il y a des bugs qui semblent dûs au fait que squelette median n’est pas compatible avec spip 3.0. Dois-je abandonné ce squelette ou y aura-t-il une mise à jour un de ces quatre ?
Merci par avance pour votre réponse
Florent
Répondre à ce message
Bonjour,
J’ai installé un spip vierge, le système de publication avec les infos sur la base de données, l’accès à l’espace privé, les plugins..
et, sur l’espace privé, au moment d’activer les plugins ( je veux travailler avec le squelette median ) ou quand je veux faire quoique ce soit ( modifier le nom du site, déconnecter ) tjrs le même message error :
Fatal error : Call to undefined function traiter_appels_actions() in /homez.53/sfoptiqu/www/SFO/optique-paris-13/ecrire/index.php on line 56
que se passe -t-il ?
Merci de votre aide
Répondre à ce message
Bien le bonjour,
Je suis en train de monter un petit site d’actu sur les jeunes et je souhaiterais qu’il ressemble un peu à un site d’actu classique. A savoir un gros bloc en une, et 4 blocs (ceux proposés par le squelette Median), en dessous.
J’en suis arrivé à quelque chose comme ca : http://www.imagup.com/data/1140967210.html. Evidemment, ce n’est pas terrible. Je ne parviens pas à bouger l’image à gauche ! Impossible de trouver le bout de code qui manque.
Mieux, serait il possible de reproduire le design des petits blocs pour CE gros blocs ?
Merci d’avance pour vos conseils avisés.
Répondre à ce message
Bonjour,
Je suis novice en programmation de SPIP, mais grand utilisateur de SPIP.
Ainsi j’ai créé un site sous SPIP 2.1.5 [16796] avec le squelette Median 1.1.0 [42087] et pleins d’autres plugins que je trouve super... (MERCI à tous les concepteurs).
1/ MAIS pour ce site, en page d’accueil il y a un cadre « Contact » tél, fax, adresse, email" que je ne sais pas où je peux remplir. (Je n’ai rien trouvé dans les pages de CFG)
2/ De même le bouton du pied de page « nous contacter » me fait une jolie erreur 404.
3/ Comme j’avais essayé le squelette escal, j’ai sur le serveur un dossier squelettes/inclusion qui contient un inc_bandeau.html qui pointe sur une image dans squelettes/images. Mais cela ne fonctionne plus.
Il m’a fallut mettre un logo de site de 865 x 150 pixels pour avoir l’image sur toute la largeur de page, en haut du site. (impossible de trouver le plugin bandeau ou top_bandeau)
Si quelqu’un pouvait m’aider en m’indiquant où est l’étrier... je pourrais
essayer d’apprendre
à faire des fichiers html et apprendre où les mettre sur le site...
J’ai un peu peur d’avoir été trop gourmand et monté un peu trop de plugins (accès restreins, agenda, autorité, bonne année, cfg, couteau suisse et kiss, icones pédagogiques, images ragged, no spam, nuage, palette, porte plume partout, proposer des dates de publication, saisie pour formulaire, bonux, spip_liste, median), essayé trop de squelettes (sarka, escale, egt, epona) qui ont laissé des résidus...
J’ai nettoyé le cache (qui me fait une erreur sur le calendrier et farbtastic) et je viens de vider le dossier tmp/cache par FTP...
J’ai lu plein de pages de cet aide, mais je ne comprends pas tout... Pour situer mon faible niveau de programmeur...
MERCI par avance
Olivier
pour e qui est de la gestion de l apage contact, c est dans la doc ci dessus :
"Pages spéciales
- une page de contact (?page=contact) dont le contenu est fourni par l’article ayant le mot clé page_contact. Les destinataire des messages sont les auteurs de cet article. ATTENTION : n’oubliez pas de renseigner le champ email de la fiche des auteurs si vous voulez que le formulaire de contact soit affiché !"
et pour le bloc contact de bas de page :
"A droite du tag cloud il est possible de faire apparaître un bloc « Contact » qui affiche les descriptifs des mots clés du groupe « Coordonnees ». L’affichage est fait de la façon suivante :
Titre du mot clé : description du mot clé
Les coordonnées sont affichées dans l’ordre défini par les numéros en préfixe du nom du mot clé (« 1. Tel », « 2. Fax »...).
Si on ne souhaite pas afficher le bloc « Contact » il suffit de renommer le groupe de mot clés « Coordonnees »
Bonjour
Problème avec le bloc contact. A l’installation de Median il apparaissait bien en bas à droite.
Je l’ai supprimé en renommant le groupe de mots clé « coordonnées ». Maintenant je ne peux plus le faire réapparaître en renommant le groupe « coordonnées ».
merci pour votre aide
Bizarre comme symptôme : je ne rencontre pas ce problème...
Tu peux essayer de désactiver /réactiver le plugin « squelette median » peut être ?
...et si ça ne fonctionne toujours pas, m’envoyer un pass admin sur ton SPIP (cy.altern chez gmail)
Erreur de ma part !!!!!!
Lorsque j’ai renommé le groupe Coordonnees j’avais écrit Coordonnées avec un é au lieu d’un e. Maintenant ça remarche.
Merci pour la réponse
Je me permets de remonter ce fil, je rencontre le problème de la 404 sur le lien « nous contacter » dans le pied de page, par celui lié à l’article.
Répondre à ce message
Bonjour
La page d’accueil du site de notre collège comporte 8 blocs articles fixes (numérotés de 1 à 8) et 4 blocs articles des derniers articles : soit 12 blocs au total. Comment faire en sorte que les 8 blocs fixes soient positionnés en dessous des 4 derniers articles ?
Cordialement
Régis
Répondre à ce message
Juste une petite question d’un néophyte : est-il possible de configurer ce squelette pour qu’il gére les pétitions comme le squelette par défaut ?
Répondre à ce message
Un petit bug à signaler !
Quand on utilise le plugin fancybox pour faire un portfolio des images, les titres et descriptions des images avec une apostrophe sont tronqués au niveau de l’apostrophe.
Pour remédier à ce bug, il faut modifier le fichier doc_pf_droite dans le dossier modeles du plugin squellete_median.
Il faut ajouter au niveau de la ligne 13 le filtre attribut_html :
|inserer_attributalt,[(#TITRE|attribut_html|couper80)]
Par exemple : (#DESCRIPTIF|PtoBR|inserer_attributalt,[(#TITRE|attribut_html|couper80)])
Répondre à ce message
Bonjour,
j’ai une question concernant le mini diaporama.
J’utilise fancybox mais quand je clique sur le diaporama, j’ai un message d’erreur « The requested content cannot be loaded ».
Pouvez-vous m’aiguiller ?
Bon en fait ça fonctionne. J’ai supprimé puis de nouveau uploadé les images dans l’article ayant pour mot-clé phot_sommaire.
Répondre à ce message
Bonjour,
merci pour ce plugin.
Je travaille en local et j’ai l’impression que les mots-clés ne font pas leur travail !
J’ai créé moi-même les groupes de mots clés et les mots-clés associés,
Par exemple, groupe de mot-clé bloc_sommaire, puis le mot-clé bloc_sommaire.
Mais mes blocs ne correspondent pas aux rubriques auxquelles j’ai associées le mot-clé.
Quelqu’un a t-il une solution ?
Je me réponds moi-même.
J’avais installé le squelette dans le dossier squelettes.
Je l’ai réinstallé dans le dossier plugins et là ça fonctionne !
Répondre à ce message
Bonjour,
encore une fois un grand merci pour ce squelette que j’utilise avec beaucoup de plaisir et je que trouve très beau !
ma question concerne les « blocs-article » en bas de page sommaire/accueil :
- pas de pb pour choisir les articles qui y figureront
- quand on clique sur le bloc-article en question, on est redirigés vers une page où on trouve l’article en question + la liste des sous rubriques de la rubrique où se trouve l’article en question
c’est sur cette liste que j’aimerais faire des modifications
- augmenter la largeur
- insérer une ligne entre chaque titre de rubrique.
pour éviter le pavé tel que vous le voyez ici :
je n’ai pas réussi à trouve où est ce qu’il faut que je fasse des modifications pour ces changements.
peut être ce n’est pas possible du tout ?
merci de votre réponse
Bonjour,
je suis pas un pro mais si tu vas dans nomdetonsite\plugins\squelette_median\ tu trouveras un fichier nommé median.css.
Dans ce fichier tu as une ligne
En jouant entre les valeurs de border et margin tu dois pouvoir ajuster comme tu veux (surtout margin).
Attention, avant de modifier le fichier median.css, recopie le d’abord dans nomdetonsite\squelettes (répertoire à créer si ce n’est pas déjà fait . ne pas oublier le s à la fin de squelettes). Puis modifie ce fichier là. Ainsi si tu fais une bêtise, tu n’auras qu’à récupérer le fichier d’origine. Enfin tu sais peut-être déjà tout ça ...
Bon courage.
Merci de la réponse.
je vais essayer.
Répondre à ce message
Bonjour et merci pour ce plugin trés bien fait et personnalisable.
J’ai pour ma part un petit soucis, suite à un problème d’accès privé, j’ai réinstaller spip, puis tous les plugins proprement, puis j’ai importé ma base de données datant d’avant le soucis.
A priori aucun problème à constater sur cette manip, sauf que maintenant, les mots-clés techniques et coordonnees apparaissent dans le nuage de tag de l’espace public, alors que ces 2 groupes de mots clés sont cochés dans CFG > squelette median...
Alors savez-vous de quoi ça peut venir ? Y-a-t-il un truc à vérifier dans la base de données ?
Merci d’avance, vraiment !
Répondre à ce message
Bonjour
Tout d’abord, félicitations pour ce bien beau squelette, facilement paramétrable pour un novice.
Mais petit soucis avec la fonction page de contact : j’ai créé un article avec téléphone, fax, adresse et courriel, attribué le mot clé page_contact,, activé le module contact mais pas d’affichage sur la page d’accueil. Un truc m’échappe.
Régis
Re bonjour
Le lien Nous contacter fonctionne et le bloc Contact également. En fait il faut éditer les mots clés du groupe Coordonnées et compléter le champ Descriptif rapide avec les éléments que l’on veut voir apparaître dans ce bloc : je devais être un peu fatigué hier soir, merci à une bonne nuit de sommeil !
Cordialement, Régis
Répondre à ce message
Bonjour,
J’aime beaucoup ce squelette mais rencontre le problème suivant :
J’ai fait un logo de site qui occupe tout le bandeau. Pas de problème sur Mozilla et Chrome. En revanche sur Internet Explorer, la largeur du layout est plus grande et mon logo n’occupe pas toute la largeur du bandeau, ce qui fait très moche. J’ai essayé de bricoler quelque chose avec top_bando mais ce n’est pas satisfaisant.
Savez-vous comment je pourrais remédier à ce problème, soit en permettant à mon logo de s’étirer sur toute la largeur du layout au cas où, soit en rendant le layout fixe sur IE ?
Merci par avance
Répondre à ce message
C’est encore moi avec une question à 2 jetons.
Lorsque j’insère une image dans un article celle-ci apparait avec une taille réduite alors que je voudrais qu’elle s’affiche sans être redimensionnée. J’ai noté qu’en désactivant le plugin Median l’image conserve bien sa taille d’origine.
Question subsidiaire, sans Median, le descriptif de l’image a une police et une taille différente du reste du texte ; en regardant le code source de la page je vois que sans Median, la class associé au descriptif de mon image est
Avec le squelette Median la class n’est pas renseignée et le descriptif est encapsulé dans une balise span.
J’ai bien pensé à vider mes caches donc c’est pas ça ;)
Quelqu’un pourrait-il m’aider svp ?
C’est assez sympa ce principe de forum ou il faut répondre soi-même à la question qu’on a posé. Remarquez que ça oblige les gens à réfléchir un peu dans ce monde de $* !@%&% !... mais je m’égare !
Donc j’ai partiellement résolu mon problème et comme je ne suis pas chien, j’expose ici ma solution au cas où ça intéresse quelqu’un un jour.
Attention je ne connais rien au langage SPIP (d’où mon appel à l’aide) donc j’y suis allé avec mes gros sabots.
Visiblement dans Median, les images dans les articles sont redimensionnées par 2 html présents dans monsite\plugins\squelette_median\modeles\ + un autre dans monsite\plugins\squelette_median~:
* les images insérées grace à un < docxx >, sont redimensionnées dans doc.html
* les autres (< imgxx > ou < embxx >) dans image.html (il y a aussi un img.html dont je n’ai pas vu l’utilité).
* le tout est ensuite retaillé dans inc-article.html
Il faut les modifier afin qu’ils n’altèrent pas la taille des images.
Avant cela, les recopier dans monsite\squelettes\modeles\ (pour doc.html et image.html) et monsite\squelettes\ (pour inc-article.html) et modifier ces copies là.
1) Dans image.html virer toute la partie qui commence par
dont je n’ai pas vu l’utilité (mais ça dépend peut-être de la version de SPIP).
Puis remplacer les balises SPAN par des balises DIV. Ben oui parce que définir une largeur sur une balise SPAN ça n’a pas plus d’effet que de se fouetter avec des orties pour faire passer les coups de soleil.
Pour l’affichage des titres et description (sur < embxx > uniquement), remplacer
par
idem pour le descriptif
De cette façon on récupère bien les styles sur les titres et descriptif.
La il y a un petit problème sur le
il ne prend que la valeur max et ne tiens pas compte du min. Bon j’ai dit résolution partielle hein !
Enfin, c’est toujours mieux que le descriptif qui dépasse largement de l’image.
2) Dans doc.html, dans
virer
et remplacer par
Je ne sais pas trop pourquoi j’ai fait ça mais bon ...
Surtout le plus important :
remplacer
par
afin qu’il arrête de redimensionner les images à 120px mille diou !!!
3) Dans inc-article.html. A la ligne 52 supprimer l’appel à image_reduire
devient alors
Voilà. La taille max des images (car il est faut une !) est alors celle définie dans SPIP -> configuration du site -> fonction avancée -> Générer automatiquement les miniatures des images .
Bon vent.
Répondre à ce message
Bonjour,
super boulot sur ce squelette. J’avais une maquette a faire rapidement pour un intranet et j’ai réussi à la boucler en 2 jours alors que je connaissais rien a SPIP.
SPIP est un super outil mais ne serait pas aussi puissant sans des squelettes de cette qualité.
Bon assez de cirage de pompes, car j’ai malheureusement un petit soucis sur lequel je bloque : sur les pages rubriques, la micro-vignette qui s’affiche en regard d’un article est tronquée.
Avec CFG j’ai pu modifié la taille des micro-vignettes (par ex. 60*60) mais ce n’est pas suffisant : le logo est tronqué en partant de l’angle supérieur gauche sur 60*60.
J’ai regardé le site Median.eu et chez eux ça fonctionne bien. Est-ce que c’est modifiable par paramétrage, par code dans un html ou css ?
Merci de votre aide.
Dans le doute, apres changement du parametrage vignettes, vide completement et manuellement _les_ caches :
rm -rf tmp/cache/*
rm -rf local/cache-*
Tu peux aussi desactiver la compression des css et du javascript pour le cas ou ca pourrait aider
La compression des scripts et css était déjà désactivée.
Et je vide le cache régulièrement ça ne change rien. J’ai même remplacé un logo pour être sûr que le problème ne vienne pas de là.
Je ne suis pas certain d’avoir été bien clair la 1re fois. J’ai mis des copies d’écran pour illustrer mon problème. Désolé je ne peux pas mettre d’url car tout est en intranet.
Merci pour votre aide.
un clic sur « vider le cache » dans l interface d admin ne vide pas TOUS les caches,
rm -rf tmp/cache/*
rm -rf local/cache-*
vide tous les caches
Merci BillBig, mais je ne pense pas que le problème vienne de là.
En effet même si je ne vois pas le rapport entre le cache et le fait que les vignettes soient tronquées uniquement dans les rubriques, j’ai quand même vidé manuellement les caches. Au passage je ne sais pas comment s’utilise tes instructions (c’est de l’unix ?). J’ai donc supprimé le contenu de tmp/cache et local/cache par l’explorateur de fichier.
Je reprécise que lorsque je modifie la taille des vignettes dans les rubriques (via CFG>Squelette Median>Réglages divers), celle-ci sont bien redimensionnées mais toujours tronquées.
il n y a pas de repertoire local/cache , je me demande donc comment tu as pu le vider ,
supprimer local/cache-*
a part ca je n ai plus d idees desole ;(
Oui BillBig, j’ai bien supprimé les répertoires cache-* présent dans local.
Si BillBig n’a plus d’idée quelqu’un d’autre pourrait il m’aider svp ? C’est peut-être un problème avec nyroceros ... ?
Please !
Ca y est !!! J’ai trouvé !!
Il s’agissait d’un mauvais paramétrage dans Configuration du site>Fonctions avancées.
I y a là une option « Générer automatiquement les miniatures des images » qui était décochée.
Bon ben voilà, rien a voir avec le squelette donc.
BillBig merci quand même d’avoir essayé de m’aider.
Répondre à ce message
J’ai une question :
- est ce normal lorsque le squelette median active le menu déroulant (jquery slidemenu),
càd lorsque j’ai 1 rubrique racine et au moins 1 sous-rubrique avec 1 article dedans,
je me retrouve avec des erreurs lors de la validation XHTML 1.0 strict :
L’erreur semble porter sur une balise img fabriqué par js et qui se termine ainsi
+ '" style="border:0;" />'dans le fichier du squelette inc-menuDD.html.
Pourtant je n’arrive pas à corriger la balise img, si quelqu’un à une idée ?
Tu dois avoir un truc spécifique à ton site : tous les sites sous median que je teste passent sans problème la validation en « XHTML 1.0 strict » (cf http://validator.w3.org/check?verbose=1&uri=http%3A%2F%2Fmedian-web.eu%2F par exemple). Le mieux serait une URL pour qu’on puisse voir le problème...
C’est réglé, c’était bien un problème introduit par un autre plugin.
Une fonctionnalité du couteau suisse pour l’interface publique du site qui posait probleme.
Le site est bien valide XHTML 1.0 Strict dans sa totalité, merci.
Répondre à ce message
Salut à tous, ce plugin median me parait tout à fait convenir à ce que je cherchais :
- squelette valide XHTML
- forme générale de la mise en page classique « façon blog »
- j’ai installé le plugin, ça marche très bien j’en suis content
- page de configuration bien pensée et efficace
J’ai donc apporté un petit lot de corrections générales au code du squelette :
- pour corriger doublons description meta de la page d’accueil
- pour supprimer les mots clés techniques dans le flux RSS
- pour améliorer la mise en forme de la page accueil
- pour que la config dans CFG->Median->Page d’accueil->« nb de pages articles » fonctionne aussi avec zéro articles
- pour protection email auto par mailcrypt (couteau-suisse) des champs « coordonnées »
- pour gestion correcte des erreurs 404 et 403
- pour plan du site avec gestion correcte du multilang (pas encore terminé...)
Voilà donc je voulais savoir si ça intéresse quelqu’un d’intégrer ça dans le plugin
Si certains ont déjà fait d’autres corrections je suis preneur !
je vais essayer d’intégrer aussi la gestion métas plus fines dans le squelette (plugin métas), si c’est déjà fait par quelqu’un je veux bien un coup de main.
Merci pour ce plugin bien pensé et bravo !
A priori toutes les améliorations de ce squelette sont le bienvenues mais tu dois faire attention que celles qui dépendent de l’utilisation d’un plugin supplémentaire (Couteau suisse ou Meta dans ton cas) soient codées de façon à ce que le squelette ne génère pas d’erreur lorsque le plugin est absent. Voir par exemple comment c’est fait avec le plugin Nuage dans le fichier sommaire.html (ligne 161 et suivantes).
Sinon, d’un point de vue pratique pour la mise en oeuvre de tes modifications, le mieux serait que tu demande un code d’accès sur la zone (cf « Comment participer » sur la page http://zone.spip.org/trac/spip-zone/) afin de travailler via SVN comme les autres codeurs qui interviennent sur ce plugin et que tu sois autonome pour la gestion de tes apports.
Merci d’avance pour ta participation !
salut et merci pour ta réponse précise !
donc je vais essayer de prendre le temps de m’inscrire sur http://zone.spip.org/trac/spip-zone/ pour avoir un accès SVN.
Concernant les améliorations qui utilisent des plugins (mailcrypt avec couteau-suisse...), à l’heure actuelle ces modifications ne présentent pas d’erreurs si on désactive le plugin.
Merci pour l’exemple dans la page sommaire.html, ça me sera bien utile pour la suite :)
Est-ce qu’il y a de l’activité autour de ce plugin sur Trac ou pas trop ?
car sinon je peux continuner mon dev sur ma version perso (la plus ouverte possible) et ensuite proposer directement un plugin V2 avec les améliorations faites
si jamais personne ne bosse dessus sur trac peut être ça sert à rien de s’y inscrire... ?
Bonne continuation à tous !
On ne peut pas dire qu’il y ait une grosse activité sur ce plugin mais si tu regarde sa timeline sur trac (http://zone.spip.org/trac/spip-zone/browser/_squelettes_/median?order=date&desc=1) il y a relativement souvent des corrections mineures...
Dans l’idée c’est aussi le fait d’avoir un historique complet des modifs et la possibilité de « reverser » si nécessaire qui fait l’intérêt de bosser via SVN.
Bref, là dessus tu n’as pas le choix : si tu veux participer au développement de ce squelette c’est comme pour tout le reste de la zone : en utilisant SVN !
heu... pas du tout certain que les modifs que tu proposera justifieront une « V2 »... on passera à coup sur en version suivante (style 1.2.0) mais pour un saut vers une version majeure, ça voudrait dire que tu propose un truc vraiment différent : par exemple le support du multilinguisme ou le passage en compatibilité avec les thèmes Z...
ok c’est nickel, merci pour toutes ces précisions ça m’évitera de faire n’importe quoi :)
J’ai checké l’activité sur trac... pas lourd ces derniers 6 mois.
Et SVN obligatoire pour rester cohérent globalement, c’est entendu !
Je crois que j’avais déjà un compte pour le svn mais ça remonte...pffff, il y a des années. On peut récupérer ça facilement si j’ai déjà un compte sur trac ?
PS : quand je disais V2 je voulais dire version suivante, en effet ce sera plus genre 1.2.0
Répondre à ce message
Bonjour,
Depuis quelques temps et de manière aléatoire, le site s’ouvre avec des caractères bizarres à la place des accents. Il s’agit de http://www.lyc-rabelais-meudon.ac-versailles.fr/
Quelqu’un sait ce qui s’est passé et comment je peux résoudre le pb ?
Merci !
A priori (je n’ai pas constaté le problème sur le site...) on peut supposer que ce n’est pas spécifique du squelette Median mais lié à un problème de charset envoyé par le serveur apache (ISO8859-1 / UTF8). A voir avec les services qui gèrent ton hébergement donc....
Répondre à ce message
Bonjour,
J’ai testé ce squelette sous la forme d’un plugin cependant j’aimerais maintenant le supprimer complètement. Il se trouve que l’élimination du dossier du plugin ne supprime pas son interface de paramétrage dans CFG. J’ai vidé tous les caches, réinstallé CFG mais l’onglet « Squelette Madian » reste actif.
Comment faire pour « nettoyer » totalement mon système du plugin « Squelette Madian » ?
Merci
Je ne constate pas cette erreur sur un SPIP 2.1.2 + median 1.1.0...
A priori il s’agit d’un cache mal purgé (comme souvent lors de la suppression de plugins) : la solution consiste à vider complètement (par FTP / SSH) le dossier temp/cache
Non, j’ai bien entendu vidé tout le dossier « tmp » du serveur mais j’ai toujours accès à cette page à partir de CFG
http://monsite.com/ecrire/?exec=cfg&cfg=median
Bizarre et un peu agaçant
- dernière version de Spip
- plugins récents : crayons, palette, couteau_suisse, spip-bonux
As tu fais la suppression en passant par l’interface de gestion des plugins (désinstallation et/ou désactivation) ou simplement par suppression du dossier /median ?
Mea culpa, j’ai fait une suppression sauvage en virant le dossier du plugin
;-(
Dois-je le réinstaller pour ensuite le désinstaller proprement ?
La page « Configuration du Squelette Median » est toujours présente dans CFG, et cela malgré une désintallation « propre » en passant par le plugin, un vidage du cache et du dossier « tmp ». J’ai même fait une mise à jour totale des dossiers de spip : « ecrire », « prive », « squelettes-dist ».
Cela n’empêche pas le fonctionnement du site mais encombre la page de choix de configuration avec CFG. Est-il nécessaire de nettoyer une table de la base spip ? et si oui laquelle ?
Merci de m’indiquer la procédure pour supprimer totalement ce plugin que je voulais seulement tester et non adopter définitivement.
A priori je n’arrive pas à reproduire le problème (même avec une suppression « sauvage » du dossier du plugin) mais de toute façon ce problème n’est pas spécifique du plugin Median et il semble clairement que c’est lié au fonctionnement du plugin CFG : voir sur la documentation de ce dernier pour trouver des spécialistes de la question...
Répondre à ce message
Bonjour,
Moi aussi, je trouve ce squelette plutôt bien fait.
Je suis débutant dans spip, et j’aurais une question, concernant spip en général et Median en particulier.
J’ai installer spip + Median sur le serveur de mon collège.
Pour utiliser ce site à l’extérieur (internet : http://monsite.fr) et à l’intérieur de l’établissement, en intranet (http://serveur/monsite) (accès plus rapide sans passer par internet), j’ai mis des liens relatifs, qui me permettent de naviguer sans problème entre les différentes rubriques.
Le problème se présente lorsque je clique sur le lien accueil (ou sur le bandeau) : je suis alors renvoyé sur l’adresse internet du site (http://monsite.fr) ce qui est l’idéal de l’extérieur mais qui me pose problème en intranet.
Avez-vous une solution ?
Merci
J’ai une partie de la réponse (en m’aidant du message du 16 septembre de cy_altern)
Dans le fichier median/inc-rubriques.html, j’ai remplacé la ligne 22
par
De même, dans le fichier median/article.html, j’ai remplacé la ligne 36
par la ligne
Reste maintenant le souci du lien vers le logo (ou nom du site) que je n’arrive pas à régler.
Au pire, commet faire pour qu’il n’y ait de lien ?
Merci
Répondre à ce message
Bonjour
un grand merci pour ce squelette.
J’ai un léger problème avec le site que je suis entrain de finaliser.
http://maiziereslesmetztt.fr/
Le menu tronque le mot « entrainement ». J’ai creusé le code spip et le CSS mais je sèche pour augmenter légèrement la largeur des blocs pour que le mot s’affiche entièrement.
Pourriez-vous m’indiquer un début de commencement d’explication ?
Merci d’avance
quelle version de median utilisez vous ?
avez vous fait des modifications dans le squelette et la css de median ?
votre page web contient :
normalement le % est calcule en fonction du nombre de rubriques presentes a la racine et ca devrai donner quelque chose comme ca : http://ww7.pe/
le menu doit prendre 100 % de la largeur au final, chaque element de premier niveau du menu prenant (100/nombre de rubriques racine) % de la largeur disponible.
la partie du squelette median qui gere cela est dans le squelette inc-rubrique
auriez vous cree de nombreuses rubriques a la racine, qui seraient vides et donc non presentees dans le menu, mais tout de meme prises en compte par le calcul du pourcentage de chaque element ?
vous pouvez aussi tenter d ajouter le mot cle _invisible_ aux rubriques de premier niveau qui ne doivent pas apparaitre dans le menu principal , ou qui sont vides
Bonjour
merci pour votre réponse.
J’ai tenu des éléments que vous avancez et j’ai supprimé les 2 rubriques vides et corrigé mon code (issu de tentatives de résolution de mon pb) et uploadé la page inc-rubriques originale.
Aucun changement constaté et mon bug d’affichage persiste.
Je vous joins en pj le message d’reur qui s’affiche, peut-être cela vous aidera davantage ?
Encore merci pour vos conseils.
Philippe AUBERT
Répondre à ce message
Bonjour
Comment faire pour que les mots-clés techniques n’apparaissent pas dans le bas des articles ?
Comment supprimer l’onglet « accueil » ?
Merci
Fabrice
Le dernier bloc (« Définition des groupes de mots clé techniques ») de l’interface de configuration du squelette (page .../ecrire/ ?exec=cfg&cfg=median) permet de cocher les groupes de mots-clés que tu ne souhaite pas voir apparaître dans les pages publiques.
Pour supprimer l’onglet accueil il faut copier le fichier de squelette median/inc-rubriques.html dans ton dossier de squelette et modifier le code pour avoir ligne 13 :
et supprimer la ligne 22 :
Répondre à ce message
Bonjour
Maintenant que j’ai résolu grâce à vous mon problème d’image de fond, j’aimerai savoir comment placer dans les articles, le « Dans cette rubrique » dans la colonne de droite en dessous des images ? Pour l’instant le bloc se situe en bas de la page ! Merci d’avance
Répondre à ce message
Bonjour
J’utilise Median depuis quelque temps et j’en suis très content ! J’ai une petite question, comment intégrer une image de font. J’arrive bien a y mettre de la couleur mais pas d’image, quelqu’un serait il comment faire ?
Toujours personne pour m aider ? Je vais bien dans l’habiilage.css ligne 71 mais rien ne bouge Help please !
Testé sur un SPIP 2.1 + squelette Median :
et penser a vider completement le cache ( rm -rf tmp/cache/* ) ensuite
Merci, vous êtes des chefs !
Répondre à ce message
Aidez-moi s.v.p. ! Où placer mon logo du site (entête).
Dans quel fichier du squelette Median ?
Configuration
- Logo de ce site
(choisir l’image à envoyer)
il est aussi possible d utiliser le plugin bandeau avec le squelette median
Répondre à ce message
Aidez-moi s.v.p. ! Où placer le logo du site (entête).
Dans quel fichier du squelette Median ?
Répondre à ce message
Très beau squelette, très bon descriptif (souvent un point faible)
Merci
Répondre à ce message
Bonjour,
Je viens d’installer un site avec le squelette Median. Dans les options du plugin, je choisi de ne pas afficher de liens vers l’inscription aux listes de diffusion, malgré cela le lien s’affiche quand même.
Je précise que j’ai aussi spip_liste d’installé.
Est-ce qu’il y a une autre option à modifier ?
merci de votre aide
Cordialement
Fred
avez vous completement vide le cache ?
Effectivement je confirme, apres mise a jour du plugin median, et desactivation du lien vers les listes, puis vidage complet du cache, le lien vers les listes apparait toujours dans le footer.
Oui, mais c’est pareil...
En fait c’est dans Spip liste que ça se passe. Si on a des listes publiques, le lien apparait. Pour enlever le lien vers l’inscription aux listes, il faut n’avoir que des listes privées ou désactiver le plugin quand on ne s’en sert pas.
Répondre à ce message
Bonjour,
d’abord merci pour ce beau squelette
je voulais savoir si il était possible de faire des petits diaporamas sur le coté de tel ou tel article, comme on peut le faire sur le coté de l’article d’accueil, avec un nouveau mot clé de type « photos_rubriquexx ». Quel type d’opération faudrait il faire ou ce serait trop compliqué ?
merci encore
Rien de compliqué ni d’impossible : le diaporama de la page d’accueil est complètement géré par le fichier inc-photo_hasard.html : il suffit donc de l’appeler dans le squelette qui t’intéresse par le code suivant :
Par exemple si tu veux que cette inclusion soit présente dans les pages de rubriques, il suffit d’ajouter ce code ligne 106 du fichier rubrique.html, juste après
[(#LOGO_RUBRIQUE||image_reduire{200,200})]Et pour que cette inclusion ne soit faite que pour les rubriques ayant le mot-clé « diaporama rubrique » (ou n’importe quel autre mot-clé créé à cet usage), il faut rendre cette inclusion conditionnelle de la façon suivante :
PS : bien évidemment toutes ces modifications se font dans une copie du fichier rubrique.html dans ton dossier /squelettes (à créer si nécessaire)
Bonjour,
merci pour la réponse !
je vais donc m’y mettre
Répondre à ce message
Bonjour,
je souhaite modifier la taille de l’encadrement « tof_hasard », avec firebug je bloque sur
element.style
height:110px ;
width:77px ;
j’ai bien modifier dans median.css
.encadrement
height:130px ;
margin-left:40px ;
margin-top:30px ;
padding:1em ;
width:160px ;
Je chercher à supprimer element.style.
Cordialement.
le bloc tof_hazard est contrôlé par la définition css #tof_hazard de la ligne 19 du fichier median.css qui ne défini pas de hauteur ou largeur...
Les références de CSS que tu donne sont celles des images (balises
<img ... />) générées par SPIP lors de l’appel du fichier retaillé à afficher dans inc-photo_hazard.html (ligne 10 :<a href="#URL_DOCUMENT" class="nyroceros" title="#TITRE">[(#FICHIER|image_reduire{0,110}|inserer_attribut{alt, #TITRE}|inserer_attribut{class, encadrement})]</a>).Du coup si tu veux modifier la taille des images affichées, il faut redéfinir le paramètre qui donne la largeur pour ce retaillage des images : donc ici c’est le 110 de
[(#FICHIER|image_reduire{0,110}qui doit être modifié... A faire dans une copie du fichier inc-photo_hazard.html placée dans le répertoire /squelettes de la racine de ton SPIP (à créer si nécessaire)En revanche si tu ne veux que modifier l’épaisseur du cadre autour de l’image, alors il faut modifier la définition CSS du padding de la classe .encadrement (ligne 9 du fichier median.css)
PS : si tu n’es pas trop pressé, d’ici quelques jours sortira la version 1.0.6 qui permettra de choisir l’orientation des images utilisée pour le diaporama (portrait/paysage) et la taille à laquelle elles sont retaillées (le fameux 110).
Très bien merci, pour les infos,
j’ai migré vers la version spip 2.1.0 sans soucis, mise à part une petite erreur avec le plugins fckeditor
Oui pas de soucis avec plaisir pour la nouvelle version.
Merci
J’ai la même erreur, après une fraiche installation de SPIP.
Est-ce bloquant ?
Heu... le problème concernant le plugin FCKeditor, c’est sur le forum de celui-ci qu’il faut s’adresser ! (cf http://www.spip-contrib.net/Encore-une-integration-de)
Pour info : je n’utilise pas ce plugin et ne compte pas l’utiliser au regard de sa non-compatibilité avec le code SPIP (donc aucun support pour une quelconque compatibilité avec le squelette Median !)
Répondre à ce message
Bonjour,
Nous souhaiterions savoir comment modifier ce qui s’affiche dans la barre de recherche par défaut : « Search » et le changer par « recherche ».
Nous utilisons ce squelette pour un site concernant un colloque sur la francophonie, nous avons donc besoin que cela s’affiche en français.
Merci d’avance.
http://www.lautrefrancophonie.fr
Vous devez utiliser une vieille version du plugin median, le bug a deja ete signale et corrige, les versions recentes de Median affichent « Buscar » si votre navigateur est en espagnol , et « rechercher » si votre navigateur est en francais.
Une mise a jour du plugin median devrai suffire a regler votre probleme
D’accord, merci pour l’info !
Nous allons mettre à jour notre version.
Répondre à ce message
bonjour à tous !
tout d’abord merci pour le boulot réalisé autour de ce squelette !
je n’ai pas trouvé réponse à ma question en utilisant le moteur
de recherche, je me permets donc de vous la poser ici..
le menu n’est pas compatible avec IE6 mais fonctionne
parfaitement sous Firefox,
est il possible de substituer via un plugin le menu median
par un autre menu compatible IE ?
merci d’avance pour vos pistes de réponses.
oui, vu que faire un code compatible IE6 alourdi énormément le boulot de codage des javascripts, alors que ce navigateur est plus qu’obsolète, ce squelette ne se soucie pas de le gérer... (cf Changez de navigateur !)
A priori pas de solution « toute faite » pour utiliser un autre menu, il faut donc modifier le squelette inc-rubriques.html pour générer un autre contenu : à faire dans une copie du fichier placée dans le répertoire /squelettes de la racine de ton SPIP (à créer si nécessaire)
Je suis tout a fait d accord pour ne pas rajouter de bloat pour supporter IE6, et je suggere meme de rajouter dans la doc de Median le fait que le plugin changez de navigateur est dans la liste de plugins recommandes !
Répondre à ce message
Bonjour,
Un petit mesage pour signaler que la version svn semble tout a fait compatible avec SPIP 2.1.
Je viens de mettre a jour http://miskis.ww7.pe en SPIP 2.1 ( SPIP 2.1.0 [15608] ) et a pri
ori tout est ok.
Je n ai cependant teste que la mise a jour d un site existant, pas l install d un nouveau site.
Répondre à ce message
Bonsoir,
Apparemment les rubriques sont affichées dans le sommaire dans un ordre alphabétique. Je ne vois pas de paramètre à changer pour obtenir un ordre différent, pourtant ça doit être possible... Par ailleurs, je n’ai pas bien compris comment faire disparaître l’affichage par défaut du bloc « contact » en bas à droite. Le mot clé « coordonnées » devrait régler l’affaire mais bon (???)
L ordre des rubriques et des articles peut se changer en utilisant des numeros dans les titres des rubriques, c est une fonctionnalite standard de spip.
Voir http://spip-edu.edres74.net/article.php3?id_article=137
en gros il suffit de les numeroter :
01.monpremierarticle
02.monsecondarticle
L ordre des articles dans une rubrique peut se changer dans median en ajoutant les mots cles techniques classement_date ou classement_date_inverse.
Je ne sais pas s il est possible de completement faire disparaitre le bloc contact, je vais chercher.
ah ben c est dans la doc :
"Si on ne souhaite pas afficher le bloc « Contact » il suffit de renommer le groupe de mot clés
« Coordonnees »"
Merci de ton aide Neofutur... J’avoue ne pas bien connaître SPIP et je me lance avec ce squelette sans connaître toutes les bases. Tu fais bien de me renvoyer à la doc du standard que je vais mieux étudier. De même pour l’affichage du pavé « contact », ce n’était pas dans les réglages du squelette mais dans celles de spip qu’il fallait regarder. Merci encore, ça devrait être bon :)
Répondre à ce message
Bonjour,
je rencontre deux problèmes certainement liées /
- lors de la première connexion s’affiche sur la page d’accueil un message qui dit qu’il y a 3 erreurs dans le squelette, lignes 11, 128, 147 ? à propos du filtre URL_ARTICLE qui ne serait pas défini (image jointe) .
- par ailleurs quand je clique sur les « lire la suite » des article de la home j’arrive sur une page qui a perdu le menu de navigation, en fait il se retrouve à droite tout ratatiné sous l’article, image jointe.
J’ai cru qu’il y avait peut être des problèmes de transfert de fichier lors de l’installation, j’ai désinstallé le le plugin Médiane, tout réinstallé, vidé le cache SPIP, le cache du navigateur et c’est pareil que l’on soit sous firefox ou sous IE.
oui, il y a un problème avec le changement de syntaxe sur les URL associées aux balises #LOGO_... en SPIP 2.1. L’erreur n’apparaissant pas sur tous les serveurs, je n’ai pas le problème ce qui me complique la vie pour déboguer !
Je viens d’envoyer une correction qui devrait être disponible dans le zip de 19h : peux tu tester ? (et ne pas oublier de venir préciser ici si c’est OK...).
il s’agit de pages perso free et l’erreur est apparue 2 fois depuis impossible de la reproduire, par contre le menu qui passe sous l’article à droite de l’article.
il s’agit bien de la version svn 37372 de 19h00 02
Pour mettre cette nouvelle version en ligne j’ai désactivé tous les plugins et là, impossible de me reconnecter à la page « écrire », une erreur dit cela :
Fatal error : Call to undefined function : lire_config() in /mnt/168/free.fr/1/6/ssdmaestra/spip/ecrire/public/composer.php(49) : eval()’d code on line 87
je ne sais pas si c’est du à SPIP 2.1 ou au plugin Médian (et ceux qu’il faut installer avec) qui n’a pas apprécié d’être désactivé. Le fait est que j’ai du réinstaller totalement SPIP et tout le reste.
Je te dirai si l’erreur en question réapparait.
le menu qui passe toujours sous l’article à droite.
Je confirme les erreurs sur la page d’accueil sont réapparues après un vidage de cache.
ah... ton hébergement c’est free... alors il y a forte chances que les erreurs « aléatoires » telles que celles que tu décris soient liées à des problèmes de saturation de leurs serveurs (c’est fréquent chez eux !)
là, comme ça je ne suis pas devin : il me faut l’URL du site pour voir à quoi ça ressemble... et un code admin + accès FTP si tu veux que je puisse faire des essais ! Mais j’ai l’impression que tu es sur une page qui n’est pas un article, une rubrique, un site ou un mot clé, bref qui n’est pas gérée par le squelettes Median
Répondre à ce message
Bonjour,
le nuage de mots n’apparait pas, y a t il une option à mettre en place ? j’ai vu qu’il y avait un mot clé « texte_titre_nuage » qui ne figurait pas dans les mots cle du squelette par défaut , je l’ai rajouté et rattaché à un article (comme pour la page contact) mais toujours pas de nuage. Merci pour vous éclaircissements..
Pour que le nuage soit affiché il faut 2 choses :
A partir de là il n’y a pas d’autres « options », le mot clé texte_titre_nuage n’est plus utilisé : maintenant c’est l’option « Titre du nuage de mots clé (i.e. liste des mots clés) pour les pages sommaire, plan et 404 : » de l’interface de configuration qui permet de modifier le titre du nuage affiché (cf la doc ci-dessus, paragraphe « Organisation de la page d’accueil »)
Merci bien, effectivement il faut « qu’il existe des mots clés dans le site, attachés à des articles (ou sites, rubriques...) » . Je pensais que ce nuage se formait à partir des mots du titre ou du contenu des articles pas des mots clés Spip. Ca fonctionne très bien avec les mots clés attachés aux article. Merci pour cette réponse très rapide.
Répondre à ce message
Bonjour
j’ai migré un site sous SPIP 1.9.2 vers SPIP 2.1. Pb le squelette MiniGriSpip ne semble pas compatible. J’ai trouvé que le squelette Median était beau, j’ai voulu l’installer : j’ai installé CFG et Spip_Bonux comme demandé mais maintenant j’ai une erreur :
Installation du plugin Squelette Median
erreur install groupe technique SELECT id_groupe FROM
mabase.spip_groupes_mots WHERE titre = ’squelette_Median’Que dois-je faire ?
Merci de votre aide
Arghh ! Je ne m’étais pas encore aperçu qu’il y a eu un changement dans l’API SQL de la version 2.1 et que cela entraîne un retour d’erreur alors que tout se passe bien...
Du coup, après avoir poussé une bonne râlante sur la liste des développeurs, j’ai corrigé : le prochain zip devrait être OK.
cela signifie t’il que median est compatible avec 2.1 ?
J’ai fait des tests sur mon site de développement et ça semble coller mais ce n’est pas indiqué dans les compatibilité en haut de cet article.
Bravo pour ce superbe travail ...
Oui, si ce n’est un « faux » message d’échec sur la page d’admin des plugins, tout semble OK désormais. On peut considérer que ce squelette est donc compatible SPIP 2.1 : j’ajoute le mot-clé « qui va bien » pour que cela soit affiché en tête d’article.
Rebonjour,
j’ai toujours des problèmes d’affichage. J’ai correctement installé :
cfg : moteur de configuration 1.14.4 - stable
Nuage 1.4 - en test
Nyroceros 0.2 - en développement
Palette
SPIP Bonux 1.9.2 - stable
Squelette Median 1.0.5 - stable
Top bandeau 0.1 - en développement
ainsi que les librairies :
farbtastic_1_3_1
ecrire/lib/
jquery
ecrire/lib/
jquery-ui-1.7.2
ecrire/lib/
jquery.ui-1.6
lib/
Me manque-t-il quelque chose ? Car le résultat n’est pas celui que j’espère :
http://www.editions-entre2mers.com
Merci pour tout ce beau travail et cette réactivité
Bien cordialement
oui, il y a nettement un problème et je ne comprends pas trop bien comment est faite l’installation du plugin median : il semblerait que ni le répertoire /plugins/median ni /plugins/auto/median n’existent...
Tu peux essayer de virer tous les plugins, vider le cache puis retélécharger les plugins et les réinstaller.
Sinon, de mon côté, pour aller plus loin, il me faudrait un compte admin et un accès ftp... (à envoyer sur cy.altern chez gmail)
Répondre à ce message
Bonjour
merci pour la correction du code SQL.
J’ai installé Farstatic 1.3.1 dans \lib, Palette, Nyoceros, CFG et SPIP Bonux mais j’ai un message « Installation du plugin Squelette Median
Echec » généré après l’activation de Squelette Median
Et l’affichage de la page publique ne contient que des liens de rubrique...
Mais çà je suppose qu’il faut que je travaille un peu ou le squelette génère un affiche propre dès son activation ?
Merci de l’aide passée et future
Répondre à ce message
Bonjour,
et merci pour votre squelette, j’ai une question au sujet du diaporama, mon site concerne une maison d’édition de bouquins, je souhaiterais insérer des images (livres) en formats portraits car dans mon cas en paysage, les images de livres sont déformés.
c’est possible ?
Cordialement.
J’ai trouver la solution on modifiant le code « inc-photo_hasard.html » hauteur > largeur.
Bonjour,
je ne trouve pas le fichier contenant le formulaire page_contact.
Cordialement.
Bonjour,
je cherche le fichier contenant le formulaire page_contact.
Cordialement.
une page de contact (?page=contact) dont le contenu est fourni par l’article ayant le mot clé page_contact. Les destinataire des messages sont les auteurs de cet article. ATTENTION : n’oubliez pas de renseigner le champ email de la fiche des auteurs si vous voulez que le formulaire de contact soit affiché !
A droite du tag cloud il est possible de faire apparaître un bloc « Contact » qui affiche les descriptifs des mots clés du groupe « Coordonnees ». L’affichage est fait de la façon suivante :
Titre du mot clé : description du mot clé
Les coordonnées sont affichées dans l’ordre défini par les numéros en préfixe du nom du mot clé (« 1. Tel », « 2. Fax »...).
Si on ne souhaite pas afficher le bloc « Contact » il suffit de renommer le groupe de mot clés « Coordonnees »
oui j’avais bien compris, je cherche le fichier contenant le formulaire pour le modifier, that’s all.
le squelette contact.html appelle le formulaire de contact d’un auteur « standard » via la balise #FORMULAIRE_ECRIRE_AUTEUR
Pour modifier ce formulaire il faut donc procéder classiquement en faisant une copie du fichier /squelettes-dist/formulaires/ecrire_auteur.html dans un sous-dossier /squelettes/formulaires puis bidouiller ce fichier.
(Les traitements associés au formulaires sont fait par le fichier /squelettes-dist/formulaires/ecrire_auteur.php , modifiable dans les mêmes conditions)
Répondre à ce message
Salut,
Je souhaite faire dans le menu du haut une redirection vers un autre site. J’ai donc créer une rubrique avec un article virtuel !
Le problème est que s’il n’y a qu’un article dans une rubrique, cela n’affiche pas l’article, mais la rubrique !
D’ou ma question, comment faire, dans le cas ou il n’y a qu’un article dans une rubrique, pour afficher directement cet article ?
Merci d’avance
ce n’est pas exactement ça : si il n’y a qu’un article, son contenu est affiché dans le squelette de la rubrique.
Quelle que soit la solution que tu choisira pour que ta rubrique pointe sur un site externe (soit directement la page rubrique qui fait la redirection soit affichage de la page article qui elle te redirige), il va falloir que tu bidouille dans le code...
Dans tous les cas tu procèdera de la façon suivante pour éviter de perdre la compatibilité du plugin avec les prochaines mises à jour :
effectivement cette fonctionnalité manquait alors je l’ai intégrée : la mise à jour http://zone.spip.org/trac/spip-zone/changeset/36721 fera ce que tu souhaite !
Nickel ! Quelle réactivitée :-) !!
Encore merci !
Répondre à ce message
Une dernière chose, après, je promets, je ne dérange plus.
Je n’ai pas encore compris si Median put gérer le multi-lingue ou pas... Je n’arrive pas avoir aucun lien entre les articles en langue différente, même si specifié.
Merci !!
Je me réponds tour seul : non, il ne gère pas le multilinguisme (au moins qu’il y ai quelque manip en plus, que je ne connais pas).
Y-a-t il, s’il vous plaît, quelqu’un qui puisse me donner un conseil pour modifier les fichiers qui gèrent les articles en façon d’activer les traductions ? Même quelque lien à suivre...
Merci :)
Effectivement ce squelette ne gère pas (encore ?) le multilinguisme et pour qu’il le fasse cela va nécessiter un gros paquet de modifications puisque toutes les pages sont impactées. Le seul point sur lequel les choses sont déjà compatible c’est que toutes les chaînes de texte sont gérées en multilingue.
Pour ce qui est de faire une version multilingue, plusieurs options d’organisation sont possibles :
Pour une vue globale du multilinguisme voir : http://www.spip.net/fr_article2124.html et http://www.guiderdoni.net/SPIP-et-le-multilinguisme.html
Pour les implications coté code voir : http://programmer.spip.org/-Multilinguisme-
Bien évidemment tous les développements que tu pourrais faire seront les bienvenus cf http://zone.spip.org/trac/spip-zone/
^_^ Merci beaucoup !!
J espere que tu partagera tes developpements sur le multilinguisme, ca me serai bien utile ;)
Répondre à ce message
Re-bonjour :)
je n’arrive pas comprendre pourquoi je ne peux activer le plugin (nécessaire) palette.
Il s’est installé nickel, mais pas question de l’activer : je croyais c’était une question d’installation de spip pas trop clean, mais j’ai refait tout de zéro, donc ce n’est pas ça :/
palette nécéssite une lib externe. Est-elle bien installé (essaie juste d’activer palette il va te donner le nom de la lib externe)
il dit que j’ai installé
donc je dois installer Farbtastic...
Si j’ai bien compris il faut créer un répertoire farbtastic sous ecrire/lib, y copier la bibliothèque et copier (où ?) le jQuery >1.3.1.
Correct ?
en effet je viens de lire sur jquery.info que la 1.4 est déjà incluse dans spip...
Je utilise la 2.0.10 de spip, comme puis-je savoir si en effet j’ai jquery à jour ?
ça c’est la meilleure !
J’ai installé la lib, elle est incluse dans la liste
mais j’ai toujours l’erreur
Dois-je peut-être nommer le répertoire farbtastic_1_3_1 ?
À suivre
Ok, résolu :
1- télécharger la dernière version de jquery (actuellement la 1.4.2) et farbtastic_1_3_1
2- créer, dans ecrire/lib , les répertoires farbtastic_1_3_1 et jquery et y ^placer les relatifs fichiers
3- activer le plugin
Répondre à ce message
Salut,
désolé de vous embêter avec une chose pareil, mais je ne comprends pas pourquoi je n’arrive pas voir les articles quand j’y clique dessus. Je vois bien le « résumé » dans l’accueil, mais quand je cherche de les lire... rien.
Le site est http://www.phenix-pro.com . la seule chose que j’ai modifié est la partie dédié au diaporama (qui marchait d’ailleurs avant d’activer le multilinguisme). Le diaporama est dans la rubrique « Autre langue », qui semble vide.
Il y a quelque chose de vraiment pas normal dans ces articles : as tu mis du HTML directement dedans ?
SI tu veux que je puisse aller plus loin dans le diagnostic, il me faudra un compte pour accéder à la partie privée (à envoyer sur cy.altern[at]gmail)
Non, pas d’HTML pour le moment.
Pour l’instant j’ai « rédigé » quelque pseudo-article pour chercher comprendre comment ça marche le squelette, comme pouvoir gérer le multi-linguisme et intégrer le plugin slideshow+highslideJS.
Ce soir j’ai essaye d’effacer le plugin et de le re-installer, mais avec peu de résultats, un erreur en plus
et la disparition du menu en haut-droite (ce qui permet de recalculer la page et accéder à l’espace admin, très pratique) :/
en effet je viens de lire sur jquery.info que la 1.4 est déjà incluse dans spip...
Je utilise la 2.0.10 de spip, comme puis-je savoir si en effet j’ai jquery à jour ?
Répondre à ce message
bonsoir tous,
petite question... on me demande d’ajouter un machin google reader dans le pied de la page. J’ai essayé la même manip de « surcharge » que pour un ’rubrique.html’ en collant dans racine/squelettes/median/ un deuxième inc-pied.html avec ma modif.
Mais rien de bouge... j’en déduis que la surcharge n’est pas appelée pour les « include », c’est ça ?
Vais-je devoir mettre ce petit bazar dans le fichier source ?
Y’a t’il un remède ?
merci d’avance...
http://www.theatrecroquemitaine.com
excusez. fausse alerte.
tout fonctionne à merveille, je me suis trompée...
Répondre à ce message
Non, pas d’HTML pour le moment.
Pour l’instant j’ai « rédigé » quelque pseudo-article pour chercher comprendre comment ça marche le squelette, comme pouvoir gérer le multi-linguisme et intégrer le plugin slideshow+highslideJS.
Ce soir j’ai essaye d’effacer le plugin et de le re-installer, mais avec peu de résultats, un erreur en plus
et la disparition du menu en haut-droite (ce qui permet de recalculer la page et accéder à l’espace admin, très pratique) :/
Répondre à ce message
Bonjour,
Je me permets de vous écrire car je suis en train de mettre en place un site internet avec ce squelette et j’ai une petite question (http://www.summer-school.uvsq.fr/) :
- Je voudrais afficher une image plutôt qu’une couleur dans la partie « body ». Est ce possible car CFG ne propose que de la couleur ? Est ce que CFG est prioritaire sur habillage.css ?
Merci pour votre aide :)
Ce qui est prévu (cf la doc ci-dessus...) pour avoir la priorité sur les feuilles de styles de SPIP et de median c’est de créer un fichier perso.css dans le dossier /squelettes.
Répondre à ce message
Le squelette est annoncé fonctionner avec les brèves actives, mais ni dans sommaire.html, ni dans rubrique.html je n’ai trouvé de boucle affichant les brèves ;-(
Un oubli ?
heu... ce n’est pas un oubli mais un point de la doc qui n’a pas été corrigé : historiquement les brèves étaient utilisées pour certains paramètres de configuration (message d’erreur 404 ou mots clés des meta) mais jamais affichées. Désormais que ces éléments sont gérés via l’interface CFG, elles ne sont plus du tout utilisées ni affichées.
L’article est donc mis à jour sur ce point : merci de ta vigilance.
Répondre à ce message
le moteur de recherche interne indique par défaut ’search’
j’ai modifié formulaires/recherche.html histoire de mettre ’rechercher’ à la place et tout marche très bien
Peut-être faut-il faire la modif dans les fichiers de langues mais cela dépasse mes compétences
bonne remarque, c’est donc modifié : http://zone.spip.org/trac/spip-zone/changeset/36346 intègre l’utilisation d’une chaîne de langue pour le « Rechercher »
Répondre à ce message
Salut,
J’ai besoin de faire un agenda pour mon Site, et je me demandais si c’était possible (et pas trop compliqué ;-) ) d’intégrer le plugin Agenda2 au squelette ? Si trop compliqué, pas grave je ferais autrement
@+ et encore merci pour ce squelette :-D
oui c’est possible mais cela veut dire ajouter une page spécifique : pour l’instant ce n’est pas dans ma (fort longue !) liste de trucs à faire.
Si tu avais le courage de faire une tentative de création de cette page, ça sera avec plaisir qu’on l’intégrera dans le squelette pour que tous puissent en profiter !
Répondre à ce message
Merci du conseil. J’ai enlevé le plugin antispam, ce qui n’a rien changé. par contre, ensuite j’ai enlevé le couteau suisse (snif), et là les onglets sont revenus comme avant.
Merci !
Répondre à ce message
Bonjour,
Merci pour ce squelette très pratique. J’ai pourtant un petit souci : alors que je n’ai touché à rien (enfin, je crois !), le menu a cessé d’être déroulant, et les photos ont cessé de s’afficher en diaporama, mais se sont affichées le unes sous les autres. Que s’est-il passé ? Est-ce que quelqu’un pourrait m’aider ? Il s’agir du site http://www.lyc-rabelais-meudon.ac-versailles.fr/
Merci !
hum vu d ici http://www.lyc-rabelais-meudon.ac-versailles.fr/ s affiche relativement bien .
pour que le menu soit deroulant il faut que tu aie des sous-rubriques qui ne soient pas vides.
pour que le diaporama fonctionne il faut ajouter les mots cles techniques dans les articles qui ont des images dans leur portfolio et il faut que ces images soient qu format paysage.
dans le doute tu peux aussi vider le cache de spip et de ton navigateur.
Tu as 2 javascripts en erreur dans tes pages ce qui fait planter les animations qui permettent de dérouler les sous-parties de la barre de navigation ou le diaporama.
Ces 2 scripts sont passés via #INSERT_HEAD cad qu’ils proviennent de plugins :
il est possible que le deuxième plantage soit lui aussi une conséquence de la première erreur...
Pour plus de détails dans le débogage voir les messages donnés par l’extension Firebug de Firefox.
La solution la plus simple serait donc de désactiver le plugin antispam et d’utiliser le plugin nospam à la place...
Répondre à ce message
Bonjour,
Merci pour ce squelette sobre et efficace.
J’ai un petit problème car lorsque l’on affiche une rubrique, il semble que les articles soient triés par ordre alpha et non pas dates décroissantes (http://www.m270.net/sites-internet,006/actualites,015/). J’ai tenté d’aller regarder dans le squelette mais je n’ai pas trouvé l’endroit pour modifier les critères de tri.
Y aurait-il un grand Sachem pour éclairer un p’tit boulet ?
Y’a t’il une doc un peu poussée sur médian histoire que j’aille m’auto former ?
l ordre des articles et des rubriques est une fonctionnalite standard de spip :
http://spip-edu.edres74.net/article.php3?id_article=137
il suffit de les numeroter :
01.monpremierarticle
02.monsecondarticle
...
et vous gerez les articles exactement comme vous le souhaitez
efectivement il est surement aussi possible de modifier le squelette pour changer la boucle d affichage des articles, mais c est plus complexe et vous devrez refaire la modification a chaque fois que vous mettrez a jour le squelette . . . pas top
autre solution . . . ajouter une option de configuration du squelette median qui definirait l ordre de tri par defaut des articles ( par date , par date inversee, par ordre alphabetique . . . )
bonjour noefutur,
Merci pour ces explications.
mes rubriques et articles sont avec des 10. etc.
mais dans certains cas, il est préférable de changer l’ordre de tri :
si 10. alors tri alpha, sinon date inverse
mais perso je ne suis pas trop en capacité de le coder :
le boulet !
est probablement la ligne / boucle qui gere le tri des articles dans l affichage d une rubrique dans median ( je dis bien probablement je ai pas eu le temps de verifier ).
cette boucle se trouve vers la ligne 195 de rubrique.html , le tri des articles se fait par numero d article, puis par titre ( par num titre, titre ) a remplacer par le critere de tri qui vous interesse.
Mais encore une fois il serait meiux de faire de ce critere de tri une option de parametrage du squelette median . . .
c’était une idée intéressante de nouvelle fonctionnalité alors je l’ai ajouté : la version [1.0.5] te permettra donc de réaliser les tris par date ou date inversée en utilisant les mots clés classement_date ou classement_date_inverse.
merci beaucoup pour cette modif !!
Longue vie au squelette median !
Merci à toi cy_altern.
J’ai un problème : tu apportes la solution.
Avec le printemps qui arrive, cela fait deux super nouvelles dans la journée.
Répondre à ce message
Bonjour,
J’ai installé ce squelette sur un SPIP2, il est vraiment excellent !
Je rencontre toute fois un petit problème avec les groupes de mots clef ! Ceux que j’ai mis cacher apparaissent tout de même sur la page d’un article qui a des mots clefs de ce groupe (notamment squelette_Median) Ils sont bien cachés du nuage, mais pas du reste ?
je ne reproduis pas ce problème.. des précisions et/ou une url ?
Quand tu cliques sur un groupe de mots clefs, tu as la liste des autres groupe a droite ! et il y a le(s) groupe caché !
idem : je ne constate pas ce problème (sur aucun de mes sites en median...). Alors, de nouveau : une url ? (voire même un compte admin pour aller voir comment c’est organisé... à envoyer sur cy.altern[at]gmail)
effectivement, le paramètre de configuration « Définition des groupes de mots clé techniques » n’était pas pris en compte dans le squelette mot.html
Corrigé par http://zone.spip.org/trac/spip-zone/changeset/35972
merci pour les investigations !
Tout d’abord merci pour ce squelette sobre et élégant !
J’ai commencé ce matin à l’installer pour mettre à jour un site. Et j’ai aussi un petit pb avec ces mots clés techniques... J’ai repris la dernière version de « mot.html » mais rien à faire...
Voir à l’adresse :
http://www.theatrecroquemitaine.com/-BURKINA-FASO-.html
les deux mots bloc-sommaire et edito-rub sont associés à l’article et ils s’affichent sur la page de la rubrique.
c’est normal docteur ?
merci d’avance...
Non, ce n’est pas normal et c’est la suite du bogue constaté avec le squelette mot.html.
http://zone.spip.org/trac/spip-zone/changeset/36049 corrige ce problème : mets à jour le fichier /median/modeles/rubrique_mots.html et tout devrait rentrer dans l’ordre...
Répondre à ce message
Une astuce simple pour désactiver l’utilisation des mots-clés sur l’espace public ?
Merci, Xavier.
une astuce simple : aller dans l’interface de configuration du plugin et cocher tous les groupes de mots clés dans le bloc « Définition des groupes de mots clé techniques ». Tous les groupes seront masqués à l’affichage, les blocs « mot clés » n’apparaitront donc pas dans les squelettes publics.
Répondre à ce message
Bonjour,
Je découvre ce magnifique squelette que je mets en place sur un nouveau site, mais je ne vois pas du tout où je dois renseigner les coordonnées de contact (Tel, adresse ...) pour que le lien « nous contacter » soit compléter
JPP
il faut aller mettre les coordonnées dans les descriptions des mots clés du groupe Contact : cf dernier paragraphe de la partie « Organisation de la page d’accueil » de la doc ci-dessus...
Répondre à ce message
Re Bonjour
Je me réponds, en fait il faut agir sur les pourcentages, j’ai changé les valeurs en tatonnant, ça tient à l’acran, je ne sais pas si ce sont les bonnes valeurs, voici ce que j’ai mis :
En local, le mot cle _invisible_ ne fait pas son travail.
A +
Répondre à ce message
Bonjour,
Merci avant tout pour ce plugin que j’utilise pour le moment en local avec wampserver, pour la mise en ligne de notre future radio.
Je voudrais mettre le player sur la partie droite à la place du bloc Rechercher, mais je bloque, car le lecteur fait 240x300 pixels or le bloc de droite fait 200 pixels de largeur.
J’ai beau chercher et lire et relire la feuille de style habillage, ça ne me donne rien.
Voici quelques lignes de codes de la feuille, je pense que ça se passe par là :
Merci
Répondre à ce message
Bonjour à tous,
Je rencontre actuellement un petit problème de configuration : je ne parviens pas à modifier les couleurs par défaut du squelette, que ce soit par le biais de CFG ou en intervenant directement sur median.css. J’ai beau modifier les codes, rien ne change. Quelque chose m’échappe sans doute. Quelqu’un pourrait-il me renseigner sur la bonne marche à suivre ? Merci d’avance.
attention a desactiver la compression jvascript et css dans la configuration avancee de spip, ces compressions genent la customisation des couleurs du squelette
Bonsoir,
Problème de configuration résolu.
Il suffisait en fait de vider le cache SPIP pour activer les modifs. Recalculer simplement la page depuis la partie publique n’était pas suffisant.
Merci de votre aide.
Répondre à ce message
Bonjour et bravo et merci pour ce squelette très agréable à paramétrer.
Pendant un premier temps j’ai cru que ce squelette était le seul qui me permettrait de ne pas avoir de bug avec le plugin access restreint. Et puis non, j’ai une erreur depuis que j’ai des documents ajouté à l’article qui sert d’accueil et auquel j’ai mis le mot-clé diaporama.
Voilà l’erreur ci-dessous, comment résoudre cela d’après vous ???
Tina
()
Erreur SQL
rand() AS alea, documents.largeur, documents.hauteur, documents.id_document, documents.titre, documents.fichier, documents.id_document FROM spip_documents AS
documentsLEFT JOIN spip_documents_liens AS l ON documents.id_document=l.id_document LEFT JOIN spip_articles AS aa ON (l.id_objet=aa.id_article ANDheu... ça manque d’info pour comprendre exactement ton problème : tu voudrais pas donner (au moins !) une URL où on puisse voir de quoi il retourne ? Et préciser comment tu as organisé l’arborescence des rubriques et les zones d’accès restreint ?
Répondre à ce message
Merci pour ce beau squelette très pratique ! Nous l’avons utilisé en Haïti pour notre studio audiovisuel : www.acces-medias.org
Répondre à ce message
Je vous propose de consulter mon site www.fgconsultant.fr. Je l’ai construit à partir de ce squelette.
J’y ai apporté quelques modifications. On peut notamment voir une vidéo dans une fenêtre indépendante via le module mediabox.
C’est très pratique.
Je tiens à disposition le code pour ceux que cela intéresse.
Merci encore pour ce squelette
Bien qu’ayant fait le tour des articles, je n’ai pas trouvé de vidéo... Une URL serait la bienvenue pour qu’on puisse tester et pouvoir comparer ce qu’apporte de plus cette « mediabox » par rapport à une intégration d’une vidéo au format FLV en utilisant le plugin « Lecteur multimédia » ou une simple intégration de vidéo en utilisant le
<embXYZ>standard de SPIP...En revanche il semblerait que tu ait ajouté des cadres aux pages rubriques pour prendre en compte les sites référencés. Si cette intégration comprend aussi la modification de l’interface de configuration du plugin pour qu’on puisse choisir la couleur comme les autres blocs, il serait intéressant que tu commite ça.
Répondre à ce message
Bonjour
Déjà chapeau bas car ce squelette est vraiment superbe.
J aimerai changer les info du bas de page, mais je bloc, je vais bien dans le inc-pied, l ouvre avec avec dream, le change, vide le cache mais rien ne bouge !! ou ce trouve l astuce ?
Merci encore
je me répond !!!
Il faut chercher le fichier dans le plugins directement et pas dans le squelette !!
Voila
Répondre à ce message
Voilà, Romy, une question intéressante : le libre ce n’est que du code ? Le reproche c’est que je ne code pas (pour la communauté j’imagine tu veux dire) ?
C’est donc ça qu’on me reproche dans la grande famille de l’IRC de la nuit ?
Mais que serait le code sans le reste ?
Voici un problème fondamental, justement lié souvent au genre : tout ce qui est code est valorisé, tout ce qui est autre ne l’est pas.
Trouver un bug, et rechercher d’où il vient ne serait pas partie du libre ? Serait moins bien, moins de travail ? Écrire des livres sur l’usage d’un logiciel libre (sous licence libre) ne serait pas partie du libre ? Serait moins bien, moins de travail ? Faire un journal sur un logiciel libre, déclaré no-code, ne serait pas partie du libre ? Serait moins bien, moins de travail ?
On approche de la raison principale de la très faible participation au libre des femmes, même si des hommes également s’en éloignent pour la même raison : c’est fondamentalement un problème de genre.
Soyons positif, on avance, donc... Il suffit d’arrêter d’ériger en qualité suprême le codage (dans la vraie vie c’est le métier) et de considérer aussi les indispensables petites mains (dans la vraie vie le travail domestique) comme aussi dignes de respect et les femmes auront envie de participer, même au codage !
Et pourquoi ramener cela systématiquement sur le dos du sexisme ?
Excusez-moi de me mêler de ce qui ne me regarde pas, mais j’ai l’impression que les esprits s’échauffent pour de simples malentendus et des questions de forme.
Je ne suis pas sûr qu’il soit très intéressant de prendre l’ensemble de la communauté à témoin dès qu’il y a désaccord entre contributeurs ou entre contributeurs et utilisateurs. Dans nos vies hors des écrans, il est assez mal venu de régler nos différents en public, on préfère généralement le cadre feutré d’un tête à tête sanguinaire (porte de bureau fermée) pour éclaircir l’objet du litige.
En d’autres temps je vous aurai bien proposer d’organiser une rencontre au petit matin avec mousquets ou épées, mais que voulez-vous, les traditions se perdent ;-).
Le fait d’échanger à l’aide d’un clavier ne devrait pas nous faire oublier quelques règles élémentaires de courtoisie.
Surtout que dans ce cas particulier, tout le monde peut arguer, à mon avis, de son bon droit :
- oui les utilisateurs sont importants pour aider à améliorer les contributions (à ce sujet, Perline reporte un bug qui n’est certainement pas isolé, puisqu’il s’est produit sur le squelette fusion qui utilise cette partie du code de median)
- oui les contributeurs font de leur mieux pour essayer d’améliorer leur production (en tenant compte du caractère bénévole de leur implication), la preuve : un correctif vient d’être apporté. (au passage, merci à cy_altern pour ses conseils sur IRC lors de l’adaptation des éléments de median dans mon squelette)
Il n’est dans l’intérêt de personne de déterrer la hache de guerre au moindre désaccord. Et si conflit il y a, il peut aussi se régler de personne à personne.
Bonne continuation à tous
Ainsi le code serait professionnel, viril et valorisé tandis que le reste, dont l’écriture, serait féminin, domestique et invisible ? C’est pour cela que tu fais du rente-dedans systématique ? C’est quoi ce sexisme de cours de récré !??
Pis tiens, pour faire le plein de sexisme de récré, regardez « J’aime pas les garçons » aussitôt suivi de « J’aime pas les filles » (de Florence Foresti), en retenant bien la dernière phrase : « paske là... chu trop bien avec vous »
;-)
@perline
Pour avoir traine mes guetres dans pas mal de projets libres, je peux te garantir que spip est l un des projets les plus ouverts aux contributions autres que « coding » que j aie pu rencontrer.
Le feedback utilisateur y est toujours le bienvenu, meme si on peut comprendre que les developpeurs ne voient pas toujours l interet d une remarque utilisateur et/ou n aient pas toujours le temps de programmer le necessaire « seance tenante », d ou le « paie ton commit » courant sur #spip , mais qui est deja plus sympa que le « dtc » qu on te repondra dans beaucoup d autres projets libres . . .
Parfois meme le developpeur oubliera ta remarque et tu pourra le relancer gentiment sur IRC 3 mois plus tard . . .
Bref, je te conseillerai juste un peu plus de patience et de pedagogie pour faire passer tes idees, peut etre aussi un peu plus d humilite et de lobbying sur IRC . . .
« C’est donc ça qu’on me reproche dans la grande famille de l’IRC de la nuit ? »
Y etant en permanence je peux te garantir que non, tu devrai peut etre passer nous voir de temps en temps ?
Répondre à ce message
Merci pour ce squelette qui permet de contrôler l’affichage sur la page accueil et comprend un menu déroulant horizontal qui convient bien.
Sur l’affaire du chemin du dossier squelette j’ai aussi rencontré ce pb et l’ai corrigé, assez facilement, en utilisant l’outil ad oc du couteau suisse... Si cela peut aider le chemin d’origine indiqué par le couteau suisse était « :/médian ». Pour résoudre le problème il suffisait d’indiquer « squelettes/médian ».
J’avais besoin du dossier squelette pour franciser les pages html [avec l’éditeur kate - portable kubuntu 9.04].
Je précise (d’autre part) que la version 2.09 de spip a corrigé des problèmes d’affichage d’aticles uniques dans une rubrique qui se manifestaient avec spip 2.08.
J’ai aussi corrigé dans les pages contact un pb de double affichage quand on utilise le plugin contact.
Il reste que j’aimerais bien disposer d’une page liens internet.
Les liens enregistrés ne sont visibles que dans la page plan du site.
www.amis-auteursenacte.org
Cordialement.
C’est désormais corrigé dans la dernière version (ceci dit il aurait été intéressant qu’au moment où le bogue a été détecté tu donne ta méthode pour le corriger...)
en l’état ce squelette ne propose pas de squelettes pour la gestion des sites, mais la page correspondante est quand même lisible (voir http://ton-site.tld/spip.php?site1).
Si tu te sens de proposer les modifications nécessaires pour intégrer les sites, pas de problème : soit tu m’envoie les fichiers et je les ajoute, soit tu commite directement (svn ://zone.spip.org/spip-zone/_squelettes_/median). A priori il faudra au moins le fichier site.html mais j’imagine aussi des modifications de la page d’accueil et des pages de rubriques pour que les sites référencés soient « visibles »
Répondre à ce message
Bonjour,
Problème avec inscription 2 que je ne trouve pas pour 2.0, en développement sur la zone http://zone.spip.org/trac/spip-zone/browser/_plugins_/inscription2/inscription2_2_0, si je ne m’abuse. Merci
A priori il n’y a pas de problèmes : http://www.spip-contrib.net/Inscription2 indique bien « Le paquet zip disponible n’est utilisable que pour la version 1.9.2 de spip. La refonte complête du code pour SPIP 2.0 est récupérable sur la zone »
La version testée avec ce squelette est celle récupérée via SVN sur svn ://zone.spip.org/spip-zone/_plugins_/inscription2/inscription2_2_0 (cad celle que tu donne en lien).
commen le recuprer sur svn ://zone.spip.org/spip-zone/_plugins_/inscription2/inscription2_2_0
il te faut un client SVN pour accéder au serveur SVN de la zone et récupérer le contenu de l’url donnée... Voir ce tutoriel : http://www.siteduzero.com/tutoriel-3-2696-gerez-vos-projets-a-l-aide-du-gestionnaire-de-versions-subversion.html
(pas de mot de passe nécessaire pour accéder en lecture)
Répondre à ce message
Et comment je sais que vous cherchez à réparer quand je lis « non vu qu’ici il s’agit d’un problème que tu es seule à rencontrer, on peut considérer qu’il n’est pas nécessaire de faire une modification pour ta seule utilité... » ?
VOUS avez REFUSE de voir le bug, donc je ne pouvais pas utiliser le squelette, donc j’ai arrêté d’utiliser. Que proposes-tu d’autre ?
Il faudrait peut-être voir à assumer ce qu’on écrit, et ce qu’on pense.
Mais vous avez tout à fait le droit de refuser, je ne comprends même pas pourquoi vous ne revendiquez pas cela, puisque en plus vous l’avez écrit !
Et c’est moi qui me mets à dos des gens ? Quels gens ? Ceux qui disent que je les emmerde avec mon problème que je suis seule à rencontrer ?
Et qui ne regarderont même pas s’il y aurait par hasard pas un problème ?
Je ne pense pas que je perde grand chose.
Où as-tu vu que je demande une aide dans la minute ? C’est du fantasme pour se justifier ?
Quant au travail sur IRC en pleine nuit, je suis ravie pour toi que tu aies pris du plaisir à le faire. Je peux aussi te faire une facture des heures que j’ai passées, de nuit ou pas, des coups de fil avec le Québec et du temps de mon hébergeur sur ce problème. Alors que j’aurai pu abandonner tout de suite, que vous n’en auriez rien su, comme l’ont fait bien d’autres avant moi.
C’est quoi, non pas ces enfantillages, mais ces égoïstes réflexions qui ne valorisent le temps et le travail que d’un côté et pas de l’autre ?
Ben non je ne peux pas tester car je n’ai pas le squelette installé.
C’est méprisant de dire ça ?
Le fleurs je les sème, et ma participation plus bas le montre.
Mais à quoi ça sert-on finalement ?
Tu vois tout ce que tu dis est réversible. Mais dans la pratique je ne vois pas. le résultat quand je fournis de l’aide. Par contre en face on voit bien quand on en fourni, ça oui.
Tant que ce sera à sens unique, ça n’ira pas, et pour que ça ne le soit pas il faudra se regarder autre chose que le nombril.
Bon, je vais jouer à « c’est celui qui dit qui y est » mais, non, je n’ai pas refusé de voir ton bug ! Ce n’est ni mon squelette ni mon problème, et si je suis venu voir, c’est bien parce que cy_altern nous a parlé du problème, preuve que même s’il était (une nouvelle fois) en dehors de la plaque (mais nan, j’déconne bonhomme ^^), il se demandait aussi d’où venait le problème ! Ce saligaud accusait même CFG, pour tout te dire !
Sinon, comme proposition alternative, il y a aussi, si personne n’est assez disponible pour aider, d’apprendre à lire les codes des plugins, à participer aussi à l’amélioration du code. Parce que vu que les codeurs passent leur temps à boire des bières en compagnie d’autres testostéronés comme eux, faut bien se débrouiller :) Le code ne grandit et ne se bonifie pas tout seul !
Bon courage en tout cas avec ton nouveau squelette.
(Tiens, voilà que je passe plus de temps à écrire qu’à coder, c’est peut être le début d’une reconversion ^^)
Au plaisir.
Répondre à ce message
Ah, d’accord, la prochaine fois je ne commencerai pas par :« Bonjour, Bien des qualités pour ce squelette ! ».
C’est marrant comme les compliments vous ne les voyez même pas quand il y a une (petite) critique et en plus de l’aide au débuggage.
Parce que pour les mails précédents, avec débuggage et suggestions, je n’ai pas non plus eu la moindre réflexion. C’est normal sûrement. Et tout le monde le fait, sûrement. IL n’y a pas besoin de remercier, dans ce sens-là, sûrement.
La testostérone, encore, qui, une fois de plus, va diminuer la participation des femmes à SPIP, et plus généralement aux logiciels libres, participation, je le rappelle, bien inférieure à celle dans le logiciel propriétaire.
Pour comprendre pourquoi, il suffit de regarder cet échange.
Bonne continuation, les gars .
Bon, les enfants, c’est pas fini un peu. « c’est celui qui dit qui y est », cela fait un peu cours d’école.
A relire vos échanges, je suis d’accord avec toi, Perline que la réponse à ton problème a bien été sèche et peu sympathique.
Il me semble néanmoins que se remémorer la vieille fable du garçon qui criait « au loup » ne serait pas inutile ici.
Autrement dit, peut-être qu’à force de crier au bug parfois un peu vite, certains n’ont plus très envie de réagir à tes demandes, Perline ?
Ramener tout cela a du machisme me parait un peu réducteur, si je peux me permettre, et plutôt contre-productif dans une communauté où au contraire on met un zèle certain à chasser toute expression de sexisme.
Je ne prétends pas que sur ce point on puisse se targuer de la perfection, mais je suis par contre certain que collectivement on est plutôt meilleur que la société dans laquelle on vit, et bien meilleur que nombre d’autres communautés libre.
Bien à toi, dans l’attente de ton prochain bug ;-)
Perline, s’il te plaît, cesse ces sketchs de princesse gâtée à laquelle on devrait tout : retrousse-toi les manches, râle moins et code un peu. Personne ni rien ici ne t’en empêche. Tu es libre.
Répondre à ce message
Bonjour,
Non, je ne peux pas tester. Parce que quand on me répond que mon erreur est causée par mon hébergeur et que, en plus, puisque je suis la seule à l’avoir ça ne compte pas, cela signifie qu’on oublie que pour une personne qui détecte un bug des tas d’autres vont aussi l’avoir, et renoncer à utiliser la chose puisque « c’est de leur faute » et que s’ils font la remarque ils vont se faire envoyer dans les décors.
Sans espoir d’aide pour la réparation du bug, j’ai donc choisi un autre squelette pour mon site.
Mais si, effectivement, le dossier du squelette dans mes options était mal rédigé et que ce commit permet de régler ce problème, alors je l’envisagerai pour un prochain site.
Merci, au moins, d’être revenus sur le problème et d’avoir cherché à le résoudre, face à tous ceux qui méprisent largement la détection de bug sous l’argument que « je suis la seule », non pas à l’avoir mais à le signaler (j’ai des noms < :-)).
PS : mon hébergeur est une coopérative qui se démène pour trouver comment résoudre les problèmes et aider, gracieusement, les coopérateurs. Ils sont allés dans les logs et le code pour trouver qu’il y avait un problème dans le plugin squelette median, et où et quoi exactement. Je leur dit Chapeau et merci Koumbit.
C’est surtout qu’avec des messages sympas comme ca ... des mercis qui pleuvent de ta part quand ca marche et autres petites choses ...
Ca donne pas envie ....
Non mais c’est pas fini ces enfantillages Perline ? On croit rêver là… On a passé plus d’une demi-heure hier soir cy_altern, denisb (beaucoup) et moi (un peu) sur le problème que tu as soulevé. Précisément entre 0h44 et 1h33 du matin sur IRC. Tu veux peut-être qu’on t’envoie la facture ? Attention, le tarif de nuit est pas donné !
Plus prosaïquement, tout le monde à le droit de se tromper. Plutôt que de faire une réponse nonchalante, tu aurais pu te réjouir et remercier pour la correction, tout en faisant remarquer que tu n’avais pas si tord que ça dans tes remarques. Tu serais sortie la tête haute de tout ce mic-mac.
Avec cette réponse, tu te mets à dos encore un peu plus de gens, volontaires qui offrent leur temps et leurs compétences, pour s’entendre dire qu’ils devraient être à tes petits souliers pour t’aider dans la minute ? « Non, je ne peux pas tester. », « Sans espoir d’aide pour la réparation du bug », mais à quoi sert-on finalement ? Le plus amusant peut-être c’est que ceux que tu nommes qui, tu le penses, « méprisent » tes interventions, sont les mêmes qui ont passé du temps à corriger le problème… C’est dommage d’arriver a ce niveau de dialogue.
Il y a une très jolie phrase qui dit « si tu veux avoir, commence par donner ». J’aime bien aussi cette petite phrase reprise par Tryo « on ne récolte que ce que l’on sème ».
Et si on semait quelques fleurs sur le chemin ?
Chaleureusement,
Matthieu.
Répondre à ce message
Tu écris :
Si c’est possible, il est peut être plus simple de voir côté plugin plutôt que du côté de l’ensemble des hébergeurs., non ?
Mon hébergeur m’indique que « Le problème est que le plugin utilise les chemins absolus au lieu des chemins relatifs.
Par exemple, au lieu /median/fonds le chemin devrait être median/fonds/ ».
On peut y faire quelque chose ? Merci.
non vu qu’ici il s’agit d’un problème que tu es seule à rencontrer, on peut considérer qu’il n’est pas nécessaire de faire une modification pour ta seule utilité... D’autant que, vu le message d’erreur, typiquement il ne s’agit pas d’un problème provoqué par ce plugin en particulier (i.e. cela veut dire qu’il faudrait carrément voir côté core de SPIP ou/et de tous les squelettes en plugin...) !
A priori ce chemin n’est pas explicitement codé dans le plugin mais généré par le fait d’utiliser une interface CFG pour la configuration du squelette. Du coup il semblerait que si tu veux éviter ce genre de chemin il te faut abandonner le plugin cfg (?).
ne pas prendre pour argent comptant ce que racontent les hébergeurs ?
Bon, vous avez tous les 2 raison, mais ça résous pas le blem :
OK, effectivement il y a quand même un truc qui semble anormal, même si Perline est la seule concernée... Il semblerait que sans dossier /squelettes dans le SPIP il y ait effectivement un problème dans le chemin retourné par $GLOBALS[’dossier_squelettes’]...
Du coup, je commite une modification de squelette_median_options.php qui devrait corriger ce problème : si pouvais tester et confirmer que c’était ça qui causait le problème ?
Répondre à ce message
Bonjour,
Bien des qualités pour ce squelette !
Un petit problème, sur l’affichage des tof, j’ai une disgracieuse liste de
(1})qui correspond plus ou moins à la fin de la boucle<BOUCLE_tof_auhazardmais je n’arrive pas à trouver pourquoi ça apparaît, à la fin du premierli, ça semble bien venir de[(#SET{nb_tofs, (#GET{nb_tofs}|plus{1})})]mais où est le bug ?Merci
http://www.lesamisdeuropeecologie.eu/
J’ai trouvé, il manquait des crochets autour du GET :
[(#SET{nb_tofs, [(#GET{nb_tofs}|plus{1})]})]Par ailleurs, ce serait bien d’ajouter (à la demande ?) la même chose pour les logos d’articles.
Aussi, il est plus logique d’envoyer les gens vers l’article plutôt que vers l’image seule, j’ai donc changé le lien pour
<a href="#URL_ARTICLE" class="nyroceros" title="#TITRE">.Répondre à ce message
Bonjour,
tout d’abord bravo pour ce squelette bien pensé.
J’ai cependant quelques soucis :
- les brèves n’apparaissent à aucun endroit.
- le nuage n’apparait pas non plus
- concernant le diaporama en page d’accueil certaines images dépassent de la page sur la droite.
la version de spip est la suivante :
SPIP 2.0.9 [14430]
le site est visible à l’adresse suivante :
http://www.fouques-bio.com/spip
par avance merci de votre aide
Finalement le plugin nuage fonctionne
vu que ce squelette ne les utilise pas comme objets de publication mais uniquement por « bidouiller » (cf les metas ar ex) ça semble plutôt normal...
sur http://www.fouques-bio.com/spip/ pas de problèmes vu de mon côté...
selon le ration largeur/hauteur des images cela peut se produire effectivement : de mémoire il faut éviter les photos ayant une valeur supérieure à 4/3 pour ce ratio
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce squelette.
J’ai installé Median dans mon spip 2.0.8. S’il n’y a eu aucun probleme à l’installation, ce message d’erreur apparait après l’activation des plugins Spip-Bonux et Median :
Warning : is_dir() [function.is-dir] : open_basedir restriction in effect. File(/public/) is not within the allowed path(s) : (/www) in /www/Nondusite/ecrire/inc/utils.php on line 697.
Des variables à ce messages, mais tous concernent la ligne 697.
L’un d’entre vous saurait quoi faire ?
En vous remerciant d’avance,
Trois
tu es dans un cas de restriction des répertoires liés à la configuration de ton serveur apache : la fonction find_in_path() qui explore l’arborescence du SPIP pour localiser les différents fichiers de squelette ou plugins tente de lire dans un répertoire « protégé » par la directive « open_basedir » défini dans le php.ini de ton serveur web.
Il faut voir avec l’administrateur de cette machine pour obtenir le « débridage » de tous les répertoires de l’arborescence du SPIP...
Merci de ta réponse cy_altern.
Répondre à ce message
Mais pour le récupérer en un zip, c’est où ?
la doc le spécifie bien : il n’y a pas de zip généré vu l’état de développement de ce plugin
Alternativement, kent1 propose sur IRC le deal suivant : tu écris la documentation de cette version et en échange il te fait un zip... ;-)
Répondre à ce message
Warning : Wrong parameter count for array_slice() in /space_3/s/snpfc/www/plugins/auto/spip-bonux/req/array.php on line 231
j’ai cette erreur quand j’active le plugin spip liste
quelqu’un a t il une solution ?
merci
Vu le message d’erreur, le problème semble lié au plugin spip-bonux. Il serait donc utile de vérifier que c’est la dernière version de ce plugin qui est installée sur ton site et, si oui, poster sur le forum de ce plugin : http://www.spip-contrib.net/SPIP-Bonux
Répondre à ce message
j ai ôté le plugin
mais cela ne me donne pas plus le diaporama pourtant bien configuré
y a t-il des cas où le diapo ne marche pas ?
ce median est vraiment beau et pas mal
merci
Si il existe des photos déposées dans le port-folio de(s) l’article(s) ayant le mot-clé « photos_sommaire » alors en principe le diaporama fonctionne sans problème...
A partir de là, il est super difficile de te faire un diagnostic sans avoir ni URL pour voir le site ni accès pour vérifier les paramétrages !
Répondre à ce message
Un petit problème sur mon site SPIP2 : je n’arrive pas à afficher le diaporama
message d erreur suivant dans catalogue d’images :
Numéro Fichier DW2 +
Fatal error : Call to undefined function : origine_doc() in /space_3/s/snpfc/www/plugins/auto/dw2/inc/dw2_inc_images.php on line 345
Les éléments suivants sont bien présents pourtant :
GD2
plugin nyroceros configuré
upload de logos sans problème
upload de documents autorisé dans la configuration
mot clé photo_sommaire séléctionné dans l’article
merci pour une aide
à priori (vu le message d’erreur) il s’agit d’une erreur liée au plugin DW2... et comme je ne l’utilise pas, je n’ai pas de piste à proposer... Il faudrait poster directement sur le forum de ce plugin : http://www.spip-contrib.net/Compteu... où tu t’apercevra d’ailleurs que ce plugin ne semble pas être compatible SPIP 2.0.*...
Répondre à ce message
Merci pour ce squelette ! Il est fonctionnel et les explications pour son utilisation sont très claires !
Un petit problème sur mon site SPIP2 : les images ne s’affichent pas dans les articles bien qu’une ligne grise me donne l’impression qu’une photo est détectée quelque part. Les éléments suivants sont bien présents pourtant :
- GD2
- plugin nyroceros configuré
- photos apparaissent en-bas de l’article dans l’espace privé
- upload de logos sans problème
- upload de documents autorisé dans la configuration
- mot clé photo_sommaire séléctionné dans l’article
L’image dans le dossier tmp/upload sur le serveur distant n’est pas détectée et les images téléchargées dans l’article via l’interface spip n’y figure pas.
Est-ce-que quelqu’un aurait une idée comment résoudre ce problème ?
Merci beaucoup !!
sauf si le bogue disparait lorsque tu désactive le plugin Median, ton problème ne semble pas être spécifique à ce squelette... donc dans l’idée il vaudrait mieux demander de l’aide sur la liste des utilisateurs de SPIP : spip@rezo.net (pour s’inscrire : http://listes.rezo.net/mailman/listinfo/spip).
Précise bien : ta version de SPIP (cf le [XXXX] en bas des pages de l’espace privé), les plugins installés, si le problème est identique lorsque tu n’as aucun plugins actifs, une URL où le problème est visible (éventuellement un compte de test pour entrer dans le privé)... bref, toutes les informations qui pourraient fournir des pistes pour la compréhension du bogue !
Répondre à ce message
Hello,
Il y a une erreur dans le lien de téléchargement au début de l’article... il est indiqué http://http://files.spip.org/spip-zone/squelette_median.zip au lieu de http://files.spip.org/spip-zone/squelette_median.zip
Sinon très beau travail
c’est corrigé : merci pour la vigilance
Répondre à ce message
Hep,
Bingo ! Ça avait du bugger avec les spip-meta...
J’ai les mots clefs maintenant !
Merci, je continue à investiguer votre squelette ;-)
Répondre à ce message
Hep,
Je vais aller voir dans ma base de données et pour nat33, non à part ca je n’ai pas d’autre problème ;-)
Je vous tiens au courant.
Merci
Répondre à ce message
Salut cy_altern,
Je suis bien en 1.0.1. On dirait effectivement qu’il ne m’a pas installé les deux groupes. J’ai déjà installé-réinstallé le plug-in median mais rien n’y fait. J’ai pas les mots clés... Bizarre...
Merci
En ce qui me concerne, les 2 groupes et les mots ont été correctement créés sur le site de test cité plus bas.
Bon ça prouve juste que ça peut marcher :)
Et à part les mots clés... tu n’as pas de messages d’erreur ?
nat33
Si l’installation à été lancée une première fois, en principe il y a un enregistrement squelette_median_version dans spip_metas qui a été créé..
Pour ce qui est des mots clés, le script d’installation ne lance la création des mots clés que si les mots suivants n’existent pas encore : ’_invisible_’,’bloc_sommaire’,’page_contact’,’photos_sommaire’ pour le groupe mots clé techniques median. Du coup, si tu as l’un de ces mots dans un de tes groupes existant, cela pourrait expliquer la non-création des mots dans le groupe...
En revanche pour le groupe Coordonnees, l’installation est faite à partir du moment où il n’existe pas encore de groupe de mots clés avec ce titre.
Si tu souhaite relancer le processus d’installation complètement, il faut donc :
- effacer l’enregistrement squelette_median_version dans spip_metas (avec phpmyadmin par ex)
- effacer tous les mots clés et groupes cités ci-dessus.
Bon j’ai relancé l’install après avoir viré le méta et les mots clé et téléchargé le zip du jour et j’ai toujours le même pb de volée de messages d’erreur.
en revanche chez moi les mots clé sont générés correctement.
j’ai installé spip-liste pour voir (car j’ai vu des post similaires ) et aucun pb
Répondre à ce message
Bonjour ,
La validation du plugin me déclenche une volée de message d’erreur du type :
Warning : is_dir() [function.is-dir] : open_basedir restriction in effect. File(/median/fonds/) is not within the allowed path(s) : (/usr/local/lib/php :/usr/X11R6/lib/X11/fonts/truetype :/usr/local/bin :/home/www) in /home/www/client/www/test_median_2/ecrire/inc/utils.php on line 697
J’ai refait l’install plusieurs fois , vérifié les chmod...
ça ne change rien.
Nat33
anomalie visible sur http://web.alternat.net/test_median_2
median/median
heu... en consultant l’url que tu indique j’ai également une volée d’erreur du type
Warning : is_dir() [function.is-dir] : open_basedir restriction in effect. File(/public/) is not within the allowed path(s)
Warning : is_dir() [function.is-dir] : open_basedir restriction in effect. File(/inc/) is not within the allowed path(s)
mais ça ne semble pas lié au plugin median spécifiquement... A partir de là il semblerait que le SPIP en lui même à un problème d’installation non ?
en fait je ne saurais dire si le problème vient de spip ou du plugin median, mais en fait le problème ne se manifeste qu’à partir du moment ou je valide le plugin median.
j’ai uniquement avec la dernière version stable de spip proposée au téléchargement, et également après une install avec spip loader.
j’ai testé avec une base de contenu restaurée, avec un site vide, sur un site en prod, et j’ai les mêmes messages d’erreur dès que j’active le plugin median. Les messages disparaissent des que je désactive le plugin.
Répondre à ce message
Bonjour,
Je viens de l’installer et petit voir gros problème, je n’ai aucun mot-clef... et donc je ne sais pas configurer le squelette.
Les mots-clefs sont bien activés dans spip mais aucun groupe présent avec le squelette. En version spip 2.0.8.
Un idée du problème qui m’affecte ?
Merci !!!
En principe (à partir de la version 1.0.1) le plugin installe 2 groupes de mots-clés avec les mots nécessaires pour disposer de toutes les options du squelette... Peux tu préciser la version que tu utilise ?
Répondre à ce message
Bonjour,
Une petite idée ???
tu as l’erreur uniquement lorsque le plugin spip-liste est actif ? Ce qui m’étonne c’est que je fais fonctionner ce squelette aussi bien avec que sans le plugin spip-liste et que je n’ai pas l’erreur... Ta version de spip-liste est elle la dernière ? pour ma part j’ai la version 2.0110 (dernière révision SVN à jour).
non je n’ai meme pas encore essayé d’installer spip liste...
je bloque à la validation du plugin median, ça me génère tous ces messages d’erreur....
et je n’ai installé que les plugins cités comme nécessaires : cfg, palette et spip bonux
Répondre à ce message
bonjour une question toute bete .... mais je me lance quand même
comment s’installe ce squelette ? tous les fichiers dans un dossier « squelettes » ? tous les fichiers au premier niveau ?
quelle est la procédure d’installation ?
merci
jacques
roooh ! Honte sur moi : je n’ai pas pensé à préciser la procédure d’installation ! C’est corrigé : cf premier paragraphe de cet article.
Répondre à ce message
Bonjour,
Testé dès parution !
Je vous signale malgré tout ce petit problème : à chaque recalcul d’une page, ce script apparaît sous le nuage et au-dessus du pied de page :
Une petite idée ?
Félicitation en tout cas pour l’effort de sobriété !
Cordialement,
KMK.
N’ayant pas cette erreur et vu que le message fait explicitement référence au plugin spip-bonux, je soupçonnerais que ta version de ce plugin n’est pas à jour... Pour info, j’utilise spip-bonux-2 version 1.8 (dernière révision SVN).
Si ce n’est pas ça, peux tu tester en désactivant les autres plugins que tu utilise un par un pour vérifier qu’il ne s’agit pas d’une incompatibilité ? (et si oui, dénoncer le « coupable » !)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
