Le squelette median est un squelette qui permet de gérer de façon relativement précise les contenus à afficher dans les différents types de pages via une interface de configuration CFG et un ensemble de mots-clés « techniques ».
Ce squelette nécessite les plugins CFG et palette pour sa configuration et le plugin spip-bonux pour le fonctionnement de ses BOUCLEs.
Le squelette median gagnera en fonctionnalités avec les plugins ( fortement conseillés ) suivants :
- Le plugin nuage pour le nuage de mots cles
- Le plugin mediabox (ou autre gestionnaire automatique d’images des port-folios tel Nyroceros).
- Les plugin inscription2 et spipliste pour gérer les inscriptions et les newsletters
- Le plugin experimental top_bando pour gerer plus finement l affichage du logo et d un bandeau du site ( svn ://zone.spip.org/spip-zone/_plugins_/top_bando )
Ce squelette dispose de fichiers de langue français, anglais, roumain et espagnol.
La traduction espagnole est utilisable mais reste cependant à améliorer : il manque de nombreux accents.
Ce squelette à été créé initialement pour un site anglophone d’où le mixage de mauvais anglais avec du français dans le nommage des mots clés techniques...
Quelques impressions écran pour vous donner un avant goût :

http://median-web.eu/

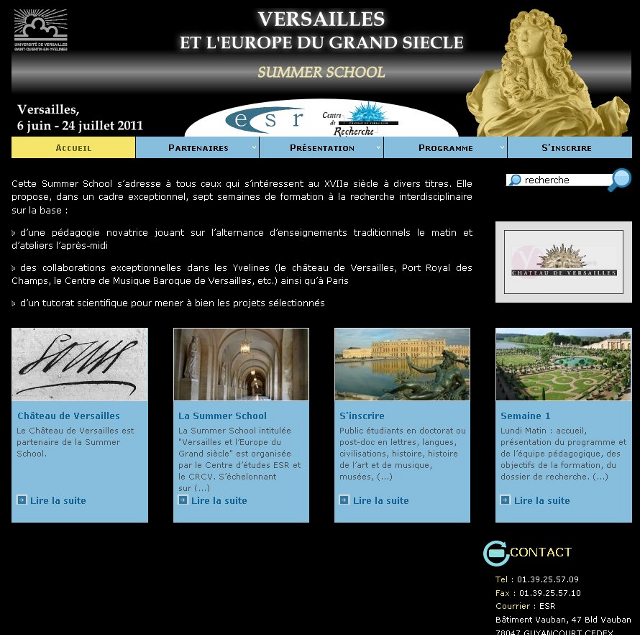
http://www.summer-school.uvsq.fr/

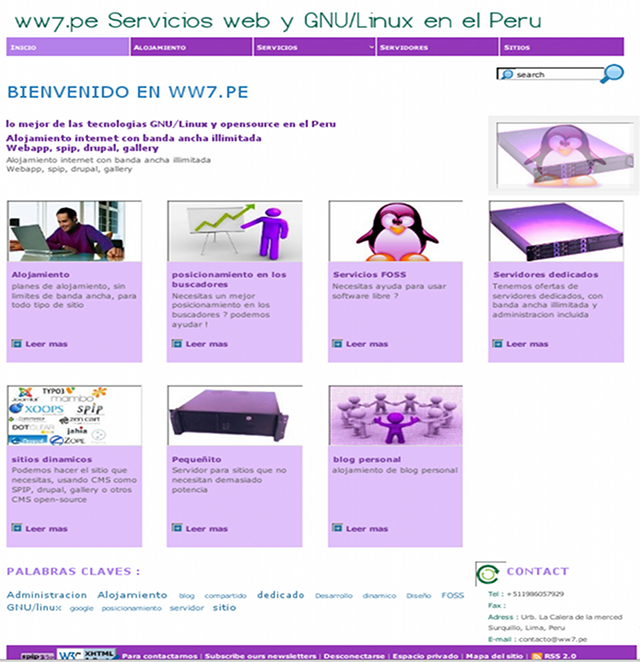
http://ww7.pe/
Vous trouverez une liste plus complete de sites utilisant le squelette Median sur : http://delicious.com/tag/median+spip
Aidez nous a completer cette liste en tagguant vous memes vos sites sur delicious avec les tags spip et median .
Installation
Ce squelette est fourni sous forme d’un plugin pour faciliter l’installation.
Pour récupérer les fichiers vous pouvez :
- soit utiliser les listes d’installation de /plugins/auto dans la page de gestion des plugins de votre SPIP
- soit récupérer la version svn ( version de développement ) sur la zone spip :
svn co svn ://zone.spip.org/spip-zone/_squelettes_/median/ - soit télécharger le zip de la dernière version sur https://files.spip.net/spip-zone/
Pour l’installation et l’activation, suivez la procédure standard : cf la documentation officielle
Configuration souhaitable du site :
A priori ce squelette à été créé pour un SPIP avec :
- les rubriques avec texte et descriptif mais sans documents attachés
- les articles avec tous les éléments sauf le PS . NB : le sur-titre étant utilisé pour la configuration de l’affichage du port-folio (cf plus bas) il ne sera pas affiché...
- des images en format paysage dans le portfolio des articles
- les brèves ne sont pas utilisées / affichées
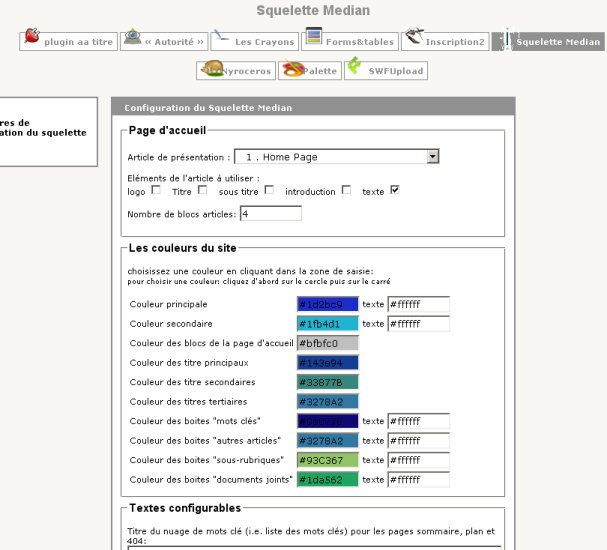
L’interface de configuration
Les administrateurs généraux du site peuvent configurer différents paramètres via l’interface de configuration accessible dans l’interface privée par Configuration > CFG > Squelette Median.

La configuration permet de définir :
- l’organisation de la page d’accueil
- l ordre de tri des articles dans les pages rubriques en utilisant les mots clés classement_date ou classement_date_inverse.
- les couleurs utilisées ( !! Attention a desactiver la compression du javascript et des CSS dans la configuration avancee de SPIP, ces compressions genent le parametrage des couleurs !! )
- certains textes d’explication
- les groupes de mots clés « techniques » (à ne pas afficher dans les pages publiques).
- si il n’y a pas de logo du site la configuration de l’image typo qui sera utilisée à la place
- le texte de la page 404 et les « meta keywords » placés dans la balise head des pages
Pages spéciales
En plus des pages standard de la dist de SPIP, ce squelette fourni :
- une page de souscription aux listes du plugin spipliste (?page=subscribe) dont le contenu est fourni par l’article ayant le mot clé page_souscription
- une page de contact (?page=contact) dont le contenu est fourni par l’article ayant le mot clé page_contact. Les destinataire des messages sont les auteurs de cet article. ATTENTION : n’oubliez pas de renseigner le champ email de la fiche des auteurs si vous voulez que le formulaire de contact soit affiché !
Mot clé « _invisible_ » :
Tous les articles ou rubriques associés avec le mot clé « _invisible_ » ne seront pas affichés dans les pages publiques.
Pour les rubriques il y a « héritage » c’est à dire que les articles et les sous-rubriques contenues dans une rubrique avec « _invisible_ » seront également non-visibles. A priori toutes les pages du squelettes sont configurées pour ne pas afficher les éléments avec _invisible_ (backend et sitemap compris) mais ne comptez tout de meme pas sur ce mécanisme pour gérer des contenus confidentiels...
Le bandeau de sommet de page
Si il existe une image « logo de site » (cf page "Configuration") elle est utilisée pour faire le bandeau du sommet de toutes les pages du site. (l’image sera retaillée pour ne pas dépasser 860px de largeur)
L utilisation du plugin experimental top_bando peut aussi vous permettre de mieux parametrer l affichage du bandeau
Si le logo de site n’est pas défini, une « image typographique » est créée à partir du nom du site défini dans la page « Configuration ». La police, la couleur,du texte, la taille de la police et la largeur maximum avant retour ligne utilisées sont définies via l’interface de configuration :
- taille = hauteur de la police en pixels
- couleur = code hexadécimal d’une couleur HTML
- largeur = largeur maximum en pixel avant retour à la ligne
- police = nom d’un fichier TTF placé dans le dossier /squelettes/polices (attention ! Pour éviter les problème de copyright, la police choisie doit être libre de droits... Un grand choix est disponible sur dafont)
Le logo de sommet de page comporte par défaut un lien vers la page d’accueil du site mais la destination du lien peut être configurée via le 2e champ du bloc Réglages divers de l’interface de configuration.
Le bandeau de pied de page
A partir de la version 1.1.0, il est constitué par 2 lignes : la première facultative avec couleur configurable, la deuxième obligatoire (couleur identique à celle du bandeau de tête). L’interface de configuration permet de choisir les éléments à afficher dans la ligne obligatoire (lien vers page de contact, flux RSS, logo "valide XHTML"...). Elle permet aussi de choisir d’ajouter un lien vers un article au choix (le titre de l’article sera utilisé comme texte du lien) : cette option permet par exemple de faire un lien vers un article "Mentions légales".
Le bloc qui permet de configurer le contenu de la ligne facultative accepte du texte simple mais également du HTML "brut". Si il est laissé vide, la ligne ne sera pas affichée (configuration par défaut).
Organisation de la page d’accueil
L’article qui est affiché en début de page d’accueil est défini dans l’interface de configuration. Les éléments à afficher sont également configurables dans le premier bloc de cette interface (logo, titre, sous-titre, chapo, texte).
Cet article peut (doit !) avoir le mot clé « _invisible_ » pour ne pas apparaître par ailleurs dans les listes d’articles. Si il n’y a pas d’article configuré, c’est le descriptif du site qui sera affiché à sa place.
Sur le côté droit de l’article d’accueil, on peut faire afficher un petit diaporama (cf http://median-web.eu).
Les photos affichées sont tirées aléatoirement parmi celles associées aux articles ayant le mot clé « photos_sommaire » et dont la largeur est supérieure à la hauteur (format "paysage").
ATTENTION : les logos des articles ne sont pas pris en compte, seront utilisées uniquement les photos associées aux articles, et ayant été ajoutées dans le portfolio.
La vitesse de rafraichissement de ce diaporama, la taille des vignettes et l’orientation des photos à utiliser (portrait ou paysage) est configurable via l’interface de configuration (bloc Diaporama de la page d’accueil).
Sous l’article sommaire sont affichées des articles avec leur logo par rangées de 4 : le nombre de ces articles est défini dans l’interface de configuration par le champ "Nombre de blocs articles" (à priori, choisissez un multiple de 4 pour éviter les affichages foireux...).
Ces n articles sont choisis selon l’algorithme suivant :
- les n 1ers articles avec le mot clé « bloc_sommaire » ayant les numéros les plus petits comme préfixe de leur titre (« 1.le titre du premier », « 2. le titre du deuxième »...)
- si il n’existe pas n articles avec le mot clé « bloc_sommaire » + un numéro, on complète avec les articles les plus récents ayant le mot clé
- si il n’existe pas n articles avec ce mot clé on complète avec les derniers articles publiés
Chacun de ces blocs "article" affiche :
- le logo de l’article (ou de sa rubrique parent) recadré en 187x100 pixels (choisissez des logos dans ces proportions si vous ne souhaitez pas qu’ils soient amputés "sauvagement" !)
- son titre
- un court texte correspondant au descriptif de l’article si il existe, sinon aux texte. Dans les 2 cas si il existe un logo le texte est coupé à 140 caractères, sinon à 300 (filtre |couper) [1]
Si le plugin nuage est installé, le bas de page permet de faire apparaître les mots clés thématiques utilisés sous forme d’un « tag-cloud » (plus le mot est utilisé plus il est gros). Le titre de ce tag cloud est modifiable via l’interface de configuration du plugin.
A droite du tag cloud il est possible de faire apparaître un bloc « Contact » qui affiche les descriptifs des mots clés du groupe « Coordonnees ». L’affichage est fait de la façon suivante :
Titre du mot clé : description du mot clé
Les coordonnées sont affichées dans l’ordre défini par les numéros en préfixe du nom du mot clé (« 1. Tel », « 2. Fax »...).
Si on ne souhaite pas afficher le bloc « Contact » il suffit de renommer le groupe de mot clés « Coordonnees »
Affichage des rubriques :
Par défaut la rubrique affiche la liste de ses sous-rubriques et des articles en dessous de son éventuel descriptif.
Si une rubrique ne comporte qu’un seul article, celui ci sera directement affiché lorsque l’on visite la rubrique.
Si (en plus d’être unique) cet article est un "article virtuel", la page de rubrique fera la redirection.
Il est possible d’utiliser un article de la rubrique pour faire le texte présentation de celle-ci en associant le mot clé « edito_rubrique » à l’article choisi.
A partir de la version [1.0.5], les mots clés classement_date ou classement_date_inverse peuvent êtres attribués à une rubrique pour que celle-ci affiche les articles par date (du plus ancien au plus récent) ou par date inversée (du plus récent au plus ancien). Bien évidemment ces 2 mots clés sont exclusifs l’un de l’autre...
Affichage des articles :
Par défaut les articles sont affichés quel que soit le visiteur mais il est possible de restreindre l’accès aux visiteurs identifiés en associant le mot clé « restricted_access » à un article.
ATTENTION ! il ne s’agit que de limiter l’accès aux articles proposant des forums ou sondages / formulaires aux utilisateurs et donc d’éviter le spam par les robots... En aucun cas cette fonctionnalité ne doit être utilisée pour gérer des accès restreints "sérieux" ! si vous nécessitez un véritable contrôle d’accès, utilisez le plugin accès restreint 3.
Le texte qui sera utilisé pour présenter la restriction d’accès est configurable via le bloc "Textes configurables" de l’interface de configuration.
Si on ajoute en plus le mot clé « form_account_creation » à cet article, les visiteurs non-identifiés se verront proposer un formulaire de création de compte « Visiteur ». Le texte de présentation du formulaire de création du compte est lui aussi configurable via "Textes configurables". Si le plugin Inscription 2 est installé c’est son formulaire de création de compte qui est affiché, sinon c’est le formulaire standard de SPIP.
Chaque article peut proposer des photos en mode port-folio (vignette cliquable et s’affichant en sur-impression si vous utilisez un plugin de gestion des images tels Nyromodal, Thickbox ou Fancybox). Les 3 premières vignettes s’affichent à droite du texte de l’article, les suivantes en dessous.
Ces vignettes placées à côté de l’article peuvent êtres mises à gauche en attribuant le mot clé port_folio_left à l’article.
Le nombre de vignettes placé à coté de l’article est configurable en plaçant dans le champs sur-titre de l’article le nombre à afficher. Cela permet d’adapter "manuellement" le nombre de vignettes à la longueur du texte de l’article (si un contributeur se sent de faire la modif pour automatiser le nombre de vignettes en fonction du nombre de caractères du texte de l’article il est le bienvenu...).
Modèle "saut" :
Pour gérer les retours d’alignement du texte des articles un modèle est fourni avec ce squelette qui permet de faire passer le texte en dessous d’une image ou d’un document inclut dans le texte avec <imgXX|left> ou <docYY|right> (i.e. éléments « flottants ») :<saut|vide=right> placé en début d’un paragraphe de texte permet de s’assurer que le texte repart en-dessous de tout élément flottant à droite, <saut|vide=left> idem pour un élément flottant à gauche et <saut2> assure le retour pour les flottants des 2 côtés.
NB : le modèle insère un bête <br style="clear: right;"/> (ou left ou both)
Notes techniques :
La transmission de doublons entre les squelettes principaux et les INCLUREs est assurée par les balises #SAVE_DOUBLONS et #LOAD_DOUBLONS mises au point par marcimat et renato : merci à eux pour ce petit bijoux !
Le fichier d’options de ce squelette (squelette_median_options.php) contient la définition du répertoire /squelettes/median comme répertoire de surcharge à utiliser si vous souhaitez apporter vos personnalisations à certains des fichiers de ce squelette tout en gardant intact les originaux (= surcharge). Vous pouvez bien sûr modifier le dossier utilisé :
$GLOBALS['dossier_squelettes'] .= ':'.$chem_squel.'/votre_nom_de_dossier';
Si vous souhaitez personnaliser simplement les classes CSS utilisées, toutes les pages de ce squelette appellent un fichier perso.css en dernier (donc en position prioritaire par rapport aux autres feuilles de style). Ce fichier n’est pas fourni : il vous suffit donc de le créer dans votre dossier de squelette (ou à la racine du plugin) pour surcharger les styles CSS existant.
Versions
[version 1.0.1] ajout d’un script d’installation pour le groupe de mots clés technique et celui des coordonnées
[version 1.0.4] gestion de la couleur de fond des pages, correction de 2 bogues dans la prise en compte des groupes de mots clés à ne pas afficher, correction d’un bogue dans le calcul des largeurs des éléments de la barre de navigation, gestion de la taille et la forme des micro-vignettes dans les pages rubriques, ajout du roumain
[version 1.0.5] ajout de l’option permettant de choisir (via mot clé) le tri par date ou date inverse pour l’affichage des articles d’une rubrique.
Ajout du logo « valide XHTML » dans le pied de page (selon configuration)
[version 1.1.0] ajout de l’option permettant de choisir le sens des photos du diaporama ainsi que la taille des vignettes, ajout du pied de page configurable, modification des CSS pour optimiser la largeur du texte lorsqu’il n’y a pas de photos attachées à l’article.
[version 2.0.0]
création d’une version compatible SPIP 3, les plugins CFG et palette ne sont plus nécessaires.


Discussions par date d’activité
91 discussions
Juste une petite question d’un néophyte : est-il possible de configurer ce squelette pour qu’il gére les pétitions comme le squelette par défaut ?
Répondre à ce message
Un petit bug à signaler !
Quand on utilise le plugin fancybox pour faire un portfolio des images, les titres et descriptions des images avec une apostrophe sont tronqués au niveau de l’apostrophe.
Pour remédier à ce bug, il faut modifier le fichier doc_pf_droite dans le dossier modeles du plugin squellete_median.
Il faut ajouter au niveau de la ligne 13 le filtre attribut_html :
|inserer_attributalt,[(#TITRE|attribut_html|couper80)]
Par exemple : (#DESCRIPTIF|PtoBR|inserer_attributalt,[(#TITRE|attribut_html|couper80)])
Répondre à ce message
Bonjour,
j’ai une question concernant le mini diaporama.
J’utilise fancybox mais quand je clique sur le diaporama, j’ai un message d’erreur « The requested content cannot be loaded ».
Pouvez-vous m’aiguiller ?
Bon en fait ça fonctionne. J’ai supprimé puis de nouveau uploadé les images dans l’article ayant pour mot-clé phot_sommaire.
Répondre à ce message
Bonjour,
merci pour ce plugin.
Je travaille en local et j’ai l’impression que les mots-clés ne font pas leur travail !
J’ai créé moi-même les groupes de mots clés et les mots-clés associés,
Par exemple, groupe de mot-clé bloc_sommaire, puis le mot-clé bloc_sommaire.
Mais mes blocs ne correspondent pas aux rubriques auxquelles j’ai associées le mot-clé.
Quelqu’un a t-il une solution ?
Je me réponds moi-même.
J’avais installé le squelette dans le dossier squelettes.
Je l’ai réinstallé dans le dossier plugins et là ça fonctionne !
Répondre à ce message
Bonjour,
encore une fois un grand merci pour ce squelette que j’utilise avec beaucoup de plaisir et je que trouve très beau !
ma question concerne les « blocs-article » en bas de page sommaire/accueil :
- pas de pb pour choisir les articles qui y figureront
- quand on clique sur le bloc-article en question, on est redirigés vers une page où on trouve l’article en question + la liste des sous rubriques de la rubrique où se trouve l’article en question
c’est sur cette liste que j’aimerais faire des modifications
- augmenter la largeur
- insérer une ligne entre chaque titre de rubrique.
pour éviter le pavé tel que vous le voyez ici :
je n’ai pas réussi à trouve où est ce qu’il faut que je fasse des modifications pour ces changements.
peut être ce n’est pas possible du tout ?
merci de votre réponse
Bonjour,
je suis pas un pro mais si tu vas dans nomdetonsite\plugins\squelette_median\ tu trouveras un fichier nommé median.css.
Dans ce fichier tu as une ligne
En jouant entre les valeurs de border et margin tu dois pouvoir ajuster comme tu veux (surtout margin).
Attention, avant de modifier le fichier median.css, recopie le d’abord dans nomdetonsite\squelettes (répertoire à créer si ce n’est pas déjà fait . ne pas oublier le s à la fin de squelettes). Puis modifie ce fichier là. Ainsi si tu fais une bêtise, tu n’auras qu’à récupérer le fichier d’origine. Enfin tu sais peut-être déjà tout ça ...
Bon courage.
Merci de la réponse.
je vais essayer.
Répondre à ce message
Bonjour et merci pour ce plugin trés bien fait et personnalisable.
J’ai pour ma part un petit soucis, suite à un problème d’accès privé, j’ai réinstaller spip, puis tous les plugins proprement, puis j’ai importé ma base de données datant d’avant le soucis.
A priori aucun problème à constater sur cette manip, sauf que maintenant, les mots-clés techniques et coordonnees apparaissent dans le nuage de tag de l’espace public, alors que ces 2 groupes de mots clés sont cochés dans CFG > squelette median...
Alors savez-vous de quoi ça peut venir ? Y-a-t-il un truc à vérifier dans la base de données ?
Merci d’avance, vraiment !
Répondre à ce message
Bonjour
Tout d’abord, félicitations pour ce bien beau squelette, facilement paramétrable pour un novice.
Mais petit soucis avec la fonction page de contact : j’ai créé un article avec téléphone, fax, adresse et courriel, attribué le mot clé page_contact,, activé le module contact mais pas d’affichage sur la page d’accueil. Un truc m’échappe.
Régis
Re bonjour
Le lien Nous contacter fonctionne et le bloc Contact également. En fait il faut éditer les mots clés du groupe Coordonnées et compléter le champ Descriptif rapide avec les éléments que l’on veut voir apparaître dans ce bloc : je devais être un peu fatigué hier soir, merci à une bonne nuit de sommeil !
Cordialement, Régis
Répondre à ce message
Bonjour,
J’aime beaucoup ce squelette mais rencontre le problème suivant :
J’ai fait un logo de site qui occupe tout le bandeau. Pas de problème sur Mozilla et Chrome. En revanche sur Internet Explorer, la largeur du layout est plus grande et mon logo n’occupe pas toute la largeur du bandeau, ce qui fait très moche. J’ai essayé de bricoler quelque chose avec top_bando mais ce n’est pas satisfaisant.
Savez-vous comment je pourrais remédier à ce problème, soit en permettant à mon logo de s’étirer sur toute la largeur du layout au cas où, soit en rendant le layout fixe sur IE ?
Merci par avance
Répondre à ce message
C’est encore moi avec une question à 2 jetons.
Lorsque j’insère une image dans un article celle-ci apparait avec une taille réduite alors que je voudrais qu’elle s’affiche sans être redimensionnée. J’ai noté qu’en désactivant le plugin Median l’image conserve bien sa taille d’origine.
Question subsidiaire, sans Median, le descriptif de l’image a une police et une taille différente du reste du texte ; en regardant le code source de la page je vois que sans Median, la class associé au descriptif de mon image est
Avec le squelette Median la class n’est pas renseignée et le descriptif est encapsulé dans une balise span.
J’ai bien pensé à vider mes caches donc c’est pas ça ;)
Quelqu’un pourrait-il m’aider svp ?
C’est assez sympa ce principe de forum ou il faut répondre soi-même à la question qu’on a posé. Remarquez que ça oblige les gens à réfléchir un peu dans ce monde de $* !@%&% !... mais je m’égare !
Donc j’ai partiellement résolu mon problème et comme je ne suis pas chien, j’expose ici ma solution au cas où ça intéresse quelqu’un un jour.
Attention je ne connais rien au langage SPIP (d’où mon appel à l’aide) donc j’y suis allé avec mes gros sabots.
Visiblement dans Median, les images dans les articles sont redimensionnées par 2 html présents dans monsite\plugins\squelette_median\modeles\ + un autre dans monsite\plugins\squelette_median~:
* les images insérées grace à un < docxx >, sont redimensionnées dans doc.html
* les autres (< imgxx > ou < embxx >) dans image.html (il y a aussi un img.html dont je n’ai pas vu l’utilité).
* le tout est ensuite retaillé dans inc-article.html
Il faut les modifier afin qu’ils n’altèrent pas la taille des images.
Avant cela, les recopier dans monsite\squelettes\modeles\ (pour doc.html et image.html) et monsite\squelettes\ (pour inc-article.html) et modifier ces copies là.
1) Dans image.html virer toute la partie qui commence par
dont je n’ai pas vu l’utilité (mais ça dépend peut-être de la version de SPIP).
Puis remplacer les balises SPAN par des balises DIV. Ben oui parce que définir une largeur sur une balise SPAN ça n’a pas plus d’effet que de se fouetter avec des orties pour faire passer les coups de soleil.
Pour l’affichage des titres et description (sur < embxx > uniquement), remplacer
par
idem pour le descriptif
De cette façon on récupère bien les styles sur les titres et descriptif.
La il y a un petit problème sur le
il ne prend que la valeur max et ne tiens pas compte du min. Bon j’ai dit résolution partielle hein !
Enfin, c’est toujours mieux que le descriptif qui dépasse largement de l’image.
2) Dans doc.html, dans
virer
et remplacer par
Je ne sais pas trop pourquoi j’ai fait ça mais bon ...
Surtout le plus important :
remplacer
par
afin qu’il arrête de redimensionner les images à 120px mille diou !!!
3) Dans inc-article.html. A la ligne 52 supprimer l’appel à image_reduire
devient alors
Voilà. La taille max des images (car il est faut une !) est alors celle définie dans SPIP -> configuration du site -> fonction avancée -> Générer automatiquement les miniatures des images .
Bon vent.
Répondre à ce message
Bonjour,
super boulot sur ce squelette. J’avais une maquette a faire rapidement pour un intranet et j’ai réussi à la boucler en 2 jours alors que je connaissais rien a SPIP.
SPIP est un super outil mais ne serait pas aussi puissant sans des squelettes de cette qualité.
Bon assez de cirage de pompes, car j’ai malheureusement un petit soucis sur lequel je bloque : sur les pages rubriques, la micro-vignette qui s’affiche en regard d’un article est tronquée.
Avec CFG j’ai pu modifié la taille des micro-vignettes (par ex. 60*60) mais ce n’est pas suffisant : le logo est tronqué en partant de l’angle supérieur gauche sur 60*60.
J’ai regardé le site Median.eu et chez eux ça fonctionne bien. Est-ce que c’est modifiable par paramétrage, par code dans un html ou css ?
Merci de votre aide.
Dans le doute, apres changement du parametrage vignettes, vide completement et manuellement _les_ caches :
rm -rf tmp/cache/*
rm -rf local/cache-*
Tu peux aussi desactiver la compression des css et du javascript pour le cas ou ca pourrait aider
La compression des scripts et css était déjà désactivée.
Et je vide le cache régulièrement ça ne change rien. J’ai même remplacé un logo pour être sûr que le problème ne vienne pas de là.
Je ne suis pas certain d’avoir été bien clair la 1re fois. J’ai mis des copies d’écran pour illustrer mon problème. Désolé je ne peux pas mettre d’url car tout est en intranet.
Merci pour votre aide.
un clic sur « vider le cache » dans l interface d admin ne vide pas TOUS les caches,
rm -rf tmp/cache/*
rm -rf local/cache-*
vide tous les caches
Merci BillBig, mais je ne pense pas que le problème vienne de là.
En effet même si je ne vois pas le rapport entre le cache et le fait que les vignettes soient tronquées uniquement dans les rubriques, j’ai quand même vidé manuellement les caches. Au passage je ne sais pas comment s’utilise tes instructions (c’est de l’unix ?). J’ai donc supprimé le contenu de tmp/cache et local/cache par l’explorateur de fichier.
Je reprécise que lorsque je modifie la taille des vignettes dans les rubriques (via CFG>Squelette Median>Réglages divers), celle-ci sont bien redimensionnées mais toujours tronquées.
il n y a pas de repertoire local/cache , je me demande donc comment tu as pu le vider ,
supprimer local/cache-*
a part ca je n ai plus d idees desole ;(
Oui BillBig, j’ai bien supprimé les répertoires cache-* présent dans local.
Si BillBig n’a plus d’idée quelqu’un d’autre pourrait il m’aider svp ? C’est peut-être un problème avec nyroceros ... ?
Please !
Ca y est !!! J’ai trouvé !!
Il s’agissait d’un mauvais paramétrage dans Configuration du site>Fonctions avancées.
I y a là une option « Générer automatiquement les miniatures des images » qui était décochée.
Bon ben voilà, rien a voir avec le squelette donc.
BillBig merci quand même d’avoir essayé de m’aider.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
