Nota SPIP-Contrib : la ligne rédactionnelle actuelle de SPIP-Contrib est clairement tournée vers les versions de SPIP post 1.9, et les plugins pour éviter de modifier le code du coeur de SPIP (ce qui est ingérable lors des mises à jour). La présente contribution ne répond pas à ces critères.
Cependant il est intéressant de la publier au titre de témoignage d’une utilisation d’intranet aboutie en production, et des besoins pour cet objet. En espérant que ce beau travail évoluera vers la 1.9 et suite, au rythme adapté à son environnement de mise en oeuvre.
Présentation
Cet article est une archive, veuillez consulter désormais l’article suivant Plugins pour SPIP 2.0 correspondants aux fonctions de GISEH
Nom du Squelette : Giseh
Version du squelette : 2.4.15
Auteur : ministère de l’Écologie, de l’Energie, du Développement Durable et de la Mer. La conception et la réalisation ont été effectuées par un agent du ministère (une partie de ce ministère s’intitulait précédemment « ministère de l’Équipement » d’où le pseudo « Equipement » de l’auteur, qui est basé à Nantes).
Licence : GPL
Compatibilité SPIP : Les squelettes Giseh reposent sur SPIP 1.8.3b (et pas SPIP 1.9) pour des contraintes de stabilité. Ils utilisaient précédemment SPIP 1.6. L’absence des possibilités de plugins de SPIP 1.9 est compensée par le grand nombre de fonctionnalités offertes (qui évitent de recourir à des plugins moyennant une modification de seulement 3% du code de SPIP). Les squelettes sont fournis avec SPIP 1.8.3 afin de simplifier l’installation. À noter que parmi les fichiers de langues, seules 4 langues sont fournies – français, anglais, allemand, espagnol - afin d’alléger le fichier ZIP d’installation (on passe de 5980 Ko de fichiers de langues à 524 Ko).
Compatibilité PHP : Les squelettes Giseh version 2.3.5 (du 24/09/07) sont compatibles avec PHP4 et sont désormais compatibles avec PHP5.
Compatibilité avec les navigateurs : Ces squelettes sont utilisés depuis plusieurs années sur Firefox version 1 et 2 (sous windows) et sur Internet explorer version 5.5, 6 et 7 (sous windows). Des tests ont montrés que les squelettes Giseh sont compatibles avec d’autres navigateurs, mais un test n’a pas la même valeur qu’une utilisation sur un grand nombre de sites pendant plusieurs années. À noter que les squelettes utilisent une mise en page sans tableau HTML pour une meilleure accessibilité, ainsi qu’une taille de police redimensionnable (« em ») qui est recommandée pour l’accessibilité.

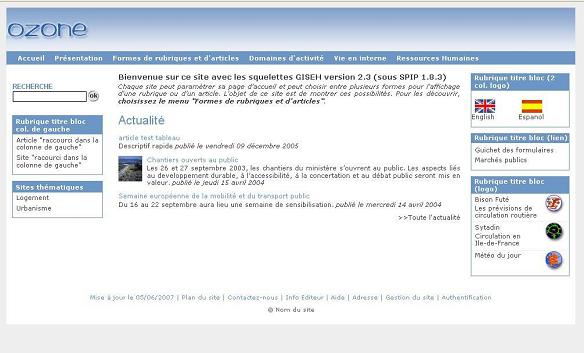
Exemple de page d’accueil (son contenu est paramétrable)
Principales fonctionnalités
Menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu, le contenu du menu s’adapte aux droits de l’utilisateur authentifié).
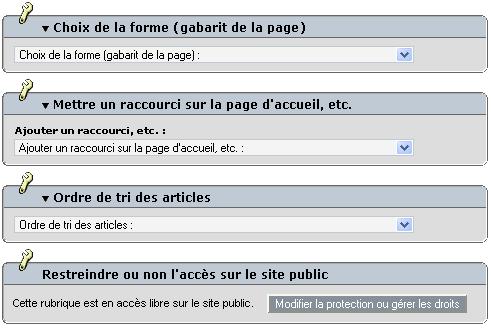
24 formes de rubriques (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
Choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
14 formes d’articles (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
La page d’accueil est quasiment intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, nombre maxi d’actualités, mots-clés pour les moteurs de recherche, …)
Gestion automatique de l’historique des actualités (avec affichage par année et pas mois)
Téléchargement de l’image du bandeau haut du site
Le contenu du pied de page est paramétrable
Recherche portant sur les articles et les forums
Possibilité de laisser des commentaires à la suite des articles, possibilité de forums
Possibilité de mettre en place une pétition
Possibilité de calendrier
Chemin d’accès à la page consultée
Plan du site
Possibilité de marquage Xiti
Possibilité d’intégrer des vidéos au format « FLV ».
Fonctionnalités avancées
Possibilité de permettre au visiteur de proposer un article depuis le site public (sans avoir un compte sur SPIP)
Modifier directement le texte de certains articles depuis le site public (avec suivi des révisions sur le site public)
Foire aux questions (formulaire pour poser une question et affichage des questions / réponses)
CHAT
Possibilité de restreindre, aux utilisateurs authentifiés, l’accès à certaines rubriques sur le sites public. Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

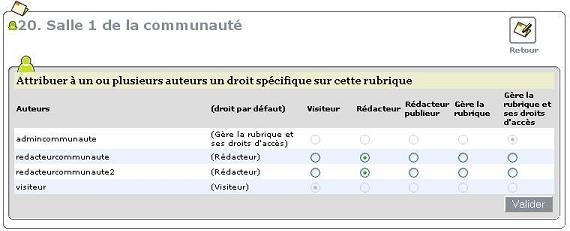
Restreindre l’accès d’une rubrique à certains auteurs
Possibilité de restreindre, à certains utilisateurs authentifiés, l’accès à certaines rubriques sur le site public et dans l’espace privé. Avec la possibilité de modifier le statut de l’auteur pour l’une de ces rubriques (on peut décider de donner à un administrateur restreint uniquement un rôle de rédacteur sur une rubrique protégée). Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Changer le statut d’un auteur pour une rubrique
Un statut supplémentaire : « rédacteur qui peut publier ses articles ».
Multilinguisme
Simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques

Paramétrage d’une rubrique
Une prévisualisation étendue (on peut naviguer sur le site en prévisualisation)
Uploader plusieurs pièces jointes en une seule manipulation
Remplacer directement une pièce jointe
Import d’une liste d’auteurs
Ajout d’une feuille de style avec des arrondis

|
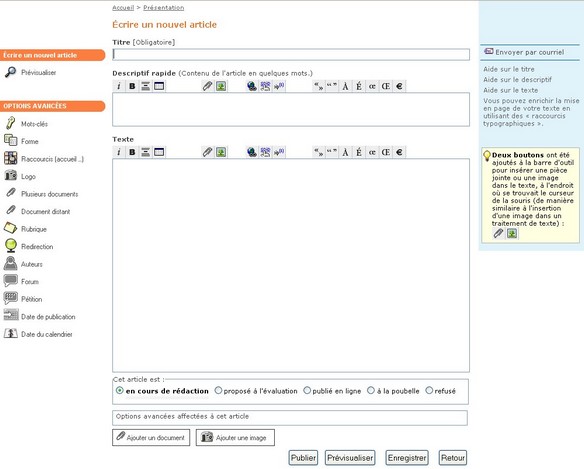
Formulaire de création et de modification d’un article sur le site public
La version 2.4.10 du 31/07/2008 (modifiée le 22/09/2008) apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran ci-dessus). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ». Une vidéo illustrant cette fonctionnalité peut être visualisée (en format réduit) à l’adresse suivante : http://videos.spip.org/spip.php?article100 ou bien peut être téléchargée :
.
La version 2.4.12 du 24/12/2008 repose sur SPIP 1.8.3b.
La version 2.4.13 du 10/02/2009 ajoute une forme d’article « photothèque ».
La version 2.4.14 du 15/04/2009 corrige deux failles de sécurité de SPIP 1.8.3.
La version 2.4.15 du 19/11/2009 corrige quelques points.
La version 2.4.18 du 13/01/2011 corrige quelques points.



Discussions par date d’activité
145 discussions
Bonjour collègue,
Je viens d’installer la version 2.4 pour un site perso. Problème, dans l’espace privé, je n’arrive pas à activer les gabarits de pages et raccourci pour les articles, ni le tri des articles d’ailleurs.
Rien n’apparaît, le menu déroulant n’est pas cliquable.
Y’a t’il une chose que j’aurais oublier de faire lors de l’installation ?
- Si l’hébergement est chez free, il faut consulter le présent forum car le cas s’est déjà présenté.
- Si l’hébergement n’est pas chez free, merci de me le faire savoir.
effectivement.
J’ai du chercher un peu mais j’ai trouvé ton fichier ZIP.
Ca marche maintenant.
Merci
La notice d’installation comprend désormais un paragraphe spécifique au cas d’un hébergement chez FREE.
Répondre à ce message
Bonjour,
Merci pour vos réponses fortes utiles !
Répondre à ce message
Bonjour,
Comment peut-on faire pour insérer une icône sur la page d’acceuil qui renverrai vers le fichier backend du site permettant aux visiteur de s’abonner aux flux RSS ?
Merci d’avance
- La page d’accueil de Giseh informe déjà le navigateur de la présence d’un flux RSS et de son adresse. Par exemple, lorsque l’on consulte un site Giseh avec Firefox 3, un icône apparaît sur le côté droit de la barre d’adresse du navigateur. Idem pour Internet Explorer 7.
- Si l’on veut en plus mettre un lien qui apparaisse dans la page d’accueil, plusieurs solutions sont possibles.
- Premier exemple : on créé un article et on lui affecte le raccourci « Pied de page : raccourci vers l’article ». On crée une redirection (au sens SPIP). Le formulaire demande l’adresse de la redirection « http://... » et l’on indique « backend-actu.php3 » (sans http://).
- Second exemple : on créé un article et on lui affecte le raccourci « Page d’accueil : le texte figure en permanence ». Dans le texte de l’article on insère une image (un icône RSS). Ensuite, dans le texte, on sélectionne le raccourci vers l’image (<img....>) et on utilise le bouton permettant de faire un lien. Un formulaire demande l’adresse du lien « http://... » et l’on indique « backend-actu.php3 » (sans http://).
Répondre à ce message
J’aimerais savoir comment mettre en place une liste de diffusion pour les nouveautés du site, à ceux qui en font la demande, soit un formulaire de demande d’inscription et de désinscription à cette liste. Merci d’avance.
La question, relative à la mise en place d’une liste de diffusion pour les nouveautés du site, concerne SPIP.
Bonjour,
Je susi en train d’installer la version 2.4 et dans la notice on dit que l’on ne doit pas pouvoir accéder à l’in de répértoires via l’url (dernière ligne du fichier de la notice), comment fait-on ? car j’ai juste mis un .htaccess où cela est demandé : dossier /CACHE, /ecrire/data et /_template (où il y était dejà d’ailleurs). Une petite aide ?
Le fait de mettre un fichier .htaccess contenant « deny from all », dans les répertoires /CACHE, /ecrire/data et /_template, empêche l’accès à ces répertoires via l’URL.
Et pour les autres répértoires ? il est normal de pouvoir y accéder par l’url ?
Concernant les autres répertoires, il est normal et même nécessaire de pouvoir y accéder par l’URL. Cette question concerne SPIP.
Très bien , super ! pour infos dans la version 2.4 j’ai dû ajouter moi-même le htaccess dans les répértoires /CACHE et ecrire/data, alors que dans /_template il y était comme indiqué dans la notice
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 20/10/2008, afin d’ajouter un fichier « .htaccess » dans les répertoires /CACHE et ecrire/data.
Est-il possible avec les squelettes GISEH d’avoir une authenification à l’entrée du site, c’est à dire qu’aucune page du site ne soit visible avant authentification de l’internaute.
J’ai lu dans la documentation de GISEH qu’il était possible d’interdire l’accès à tout le site mais l’utilisateur « tout le monde » voit quand même une partie du site, même s’il ne s’authentifie pas (page 54 de la doc). Y’a-t-il une solution ? Obligé de passer par un htaccess ?
La documentation indique, page 53, que si les rubriques qui sont à la racine du site sont protégées, l’ensemble du site le sera.
Le visiteur non authentifié verra le lien « Accueil » dans le menu, la case « Recherche » (qui ne donnera aucun résultat), le lien « Plan du site » en pied de page (qui ne donnera aucun résultat), les liens « Gestion du site » et « Authentification » en pied de page.
Répondre à ce message
Bonjour, je constate que la barre de recherche à disparue dans la nouvelle version, je me doute qu’il y a une div à placer quelques part mais je préfère pas tenter le diable, donc pourriez-vous me dire où place la div manquante ...
Merci encore pour cette contribution géniale !
Bonjour,
je fais le même constat sur la disparition de la barre de recherche et j’aimerai la faire reparaitre car elle est bien utile.
Comment faire ?
Merci de votre aide.
J’ai mis à jour la feuille de style de Giseh « style_site_intraano_bleu_arrondi_1024.css », le 20/10/2008, pour l’affichage de la case « Recherche ».
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 20/10/2008, suite à cette modification.
merci beaucoup pour cette rapidité, tout est réglé.
Répondre à ce message
Bonjour, les réponses sont toujours pertinentes et claires. J’avance donc, mais je ne vois pas, après de nombreuses recherches comment mettre en place un compteur de visites, avec par exemple en pied de page « nombre de visites aujourd’hui : ...... / nombre total de visites : ....... / en moyenne il y a ....... visites par 24h ». Il me semble que l’on peut utiliser une balise #visites... J’ai testé spip listes et divers boucles mais je ne suis pas un « maître » du code spip, php... Pouvez-vous m’aider à y voir plus clair. Merci d’avance.
La question, relative à un compteur de visites, concerne SPIP.
Répondre à ce message
Ok pour la feuille de style à bords ronds.
Je n’arrive pas à trouver dans la feuille de style où l’on configure la balise < H2 > pour changer la couleur du mot « Actualités » de la page centrale.
Pour changer la couleur du mot « Actualités » de la page d’accueil, il convient de modifier, dans la feuille de style, le bloc ci-dessous :
Répondre à ce message
J’ai mis à jour les deux feuilles de style de Giseh, le 30/09/2008, pour le plan du site.
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 30/09/2008, suite à cette modification.
Bonjour,
Merci pour la modification
Bonsoir et merci à toi « Equipement » pour ce squelette hyper-pro !
Et merci encore de suivre ces petits bugs sur la version free.
colleges tp (free)
planete tp (cete-so)
Cordialement
J’ai remplacé les fichiers (avec Master_v2_4_10_communaute_partie1.zip) sur mon site afin d’avoir un plan du site « décalé » en fonction du niveau des menus mais rien ne change !
Quelle est le pb et la solution ? Mon site : http://www.clg-couldre-mlb.ac-versailles.fr
De plus, je cherche à changer la taille, couleur... des dates pour l’affichage des actualités dans la page d’acceuil. J’ai trouvé dans mon seul fichier CSS modifié et placé dans le répertoire IMG (perso_style_site.css / je n’ai pas changé le nom) un code « .dateactu font-size : medium ;color : lime ;font-style : bold ;font : fantasy ; » que j’ai donc un peu changé !
Mais ca ne fonctionne pas !
Merci de votre aide et BRAVO pour votre squelette qui est très performant et souple.
- La modification concernant le plan du site se trouve dans les feuilles de styles (fichiers : style_site_intraano_bleu_arrondi_1024.css et style_site_intraano_bleu_1024.css). Comme le site www.clg-couldre-mlb.ac-versailles.fr utilise une feuille de style personnalisée, il est normal que rien ne change.
La solution consiste à copier depuis le fichier style_site_intraano_bleu_1024.css tout ce qui concerne « #plan2 » et de le coller dans la feuille de style personnalisée. Il convient ensuite de faire CTRL + F5 dans le navigateur pour recharger la feuille de style.
- Concernant la mise en forme de la date des actualités, il convient de compléter dans la feuille de style personnalisée, le code actuel :
par exemple, par :
puis de faire CTRL + F5 dans le navigateur pour recharger la feuille de style.
Répondre à ce message
J’ai essayé la feuille de style « bord arrondi », il y a un problème ; les titres « bloc en colonne de droite » ne s’affichent pas alors qu’ils s’affichent avec l’ancienne feuille. les autres « blocs de titre à gauche » et « raccourcis à droite et gauche » s’affichent bien.
merci de me donner des pistes pour corriger.
Je n’arrive pas à reproduire le problème.
Par exemple, cela fonctionne parfaitement sur le site colleges.planete-tp.fr.
Quelle est l’adresse du site concerné ?
www.ciq-est-aixenprovence.fr
Ce site n’utilise pas le squelette standard « __sommaire.html » de la version 2.4.10.
En effet, pour obtenir les arrondis, des balises HTML ont été ajoutées dans le squelette standard « __sommaire.html » par la version 2.4. En particulier les balises :
Répondre à ce message
J’ai réalisé une courte vidéo d’une minute pour illustrer le fonctionnement du formulaire de création et de modification d’un article sur le site public.
La vidéo est au format FLV (dans un fichier ZIP) et peut être téléchargée en cliquant ici ou bien être visualisée (en format réduit) à l’adresse suivante :
http://videos.spip.org/spip.php?article100
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
