Effacer tous les points d’une carte
La fonction javascript removeAllMarkers() permet d’effacer tous les points de la carte à laquelle elle est associée.
Exemple, pour effacer tous les articles de la carte map1 :
map1.removeAllMarkers();
Afficher des points sur une carte existante.
De la même manière, il est possible d’ajouter des points à une carte grâce à la fonction javascript parseGeoJson()
Cette fonction prend comme unique variable le contenu du Json à appliquer. Avec GIS, on pourra l’utiliser de la manière suivante en incluant les fichiers se trouvant dans le répertoire /json :
map1.parseGeoJson({"type": "FeatureCollection", "features": [<INCLURE{fond=json/gis_monjson}{mavariable}>]});Exemple d’utilisation de ces 2 fonctions :
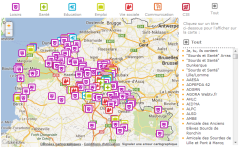
Pour créer une carte :
- affichant les logos des mots-clés associés aux articles
- filtrable par logo de mots-clé
1./ On aligne une série de pictos comprenant :
- les logos des mot-clés qui serviront de lien pour filtrer les points
- d’un visuel qui servira de lien pour rétablir la carte initiale (images/tout.png)
<B_domaines>
<ul id="select">
<BOUCLE_domaines(MOTS){id_groupe=2}>
<li class="markermot[(#ID_MOT)]">#LOGO_MOT<br />[(#TITRE|supprimer_numero)]</li>
</BOUCLE_domaines>
<li class="toutmarker"><img alt="tous les points" src="[(#CHEMIN{images/tout.png})]" /><br />Tout</li>
</ul>
</B_domaines>2./ On adapte un squelette Json qui permettra d’afficher tous les logos :
Nous créons donc un fichier gis_touslesmots dans squelettes/json :
<BOUCLE_art(ARTICLES){gis}{","}><BOUCLE_gis(GIS){id_article}{doublons}{","}>
{"type": "Feature",
"geometry": {"type": "Point", "coordinates": [#LON, #LAT]},
"id":"#ID_GIS",
"properties": {
"title":[(#TITRE*|sinon{#_art:TITRE*}|supprimer_numero|json_encode)],
"description":[(#DESCRIPTIF|sinon{#_art:INTRODUCTION}|textebrut|concat{... <a href="#_art:URL_ARTICLE">En savoir plus</a>}|replace{"'","\'"}|json_encode)][(#SET{logo_doc,''})]
<BOUCLE_mot(MOTS){id_article=#_art:ID_ARTICLE}{id_groupe=2}{par hasard}{0,1}>[(#SET{logo_doc,#LOGO_MOT|image_passe_partout{32,32}})]</BOUCLE_mot>
[(#GET{logo_doc}|oui)
#SET{icon_w,#GET{logo_doc}|extraire_attribut{src}|largeur}
#SET{icon_h,#GET{logo_doc}|extraire_attribut{src}|hauteur}
[,"icon": (#GET{logo_doc}|extraire_attribut{src}|url_absolue|json_encode)],
"icon_size": \[[(#GET{icon_w})],[(#GET{icon_h})]\],
"icon_anchor": \[[(#GET{icon_w}|div{2})],[(#GET{icon_h})]\],
"popup_anchor": \[1,[-(#GET{icon_h}|div{1.2})]\]]
}}</BOUCLE_gis></BOUCLE_art>Petites particularités :
- Si le point ne possède pas de titre et/ou de descriptif, ceux-ci sont remplacés respectivement par le titre et/ou descriptif de l’article auquel ils sont associés.
- Le descriptif se termine par un lien vers l’article auquel est associé le point
Ces 2 particularités expliquent la présence d’une boucle ARTICLES encadrant le code. Cette boucle est associé aux balises #_art:TITRE, #_art:INTRODUCTION et #_art:URL_ARTICLE.
3./ De la même manière, on crée un squelette Json permettant d’afficher les points géolocalisant les articles associés à un mot clé particulier. Nous l’appelons gis_articlesmot . Une variable id_mot est nécessaire à sa génération :
<BOUCLE_art(ARTICLES){gis}{id_mot}{","}><BOUCLE_gis(GIS){id_article}{doublons}{","}>
{"type": "Feature",
"geometry": {"type": "Point", "coordinates": [#LON, #LAT]},
"id":"#ID_GIS",
"properties": {
"title":
[(#TITRE*|sinon{#_art:TITRE*}|supprimer_numero|json_encode)],
"description":[(#DESCRIPTIF|sinon{#_art:INTRODUCTION}|textebrut|concat{... <a href="#_art:URL_ARTICLE">En savoir plus</a>}|replace{"'","\'"}|json_encode)][(#SET{logo_doc,''})]
[(#SET{logo_doc,#LOGO_MOT{#ENV{id_mot}}|image_passe_partout{32,32}})]
[(#GET{logo_doc}|oui)
#SET{icon_w,#GET{logo_doc}|extraire_attribut{src}|largeur}
#SET{icon_h,#GET{logo_doc}|extraire_attribut{src}|hauteur}
[,"icon": (#GET{logo_doc}|extraire_attribut{src}|url_absolue|json_encode)],
"icon_size": \[[(#GET{icon_w})],[(#GET{icon_h})]\],
"icon_anchor": \[[(#GET{icon_w}|div{2})],[(#GET{icon_h})]\],
"popup_anchor": \[1,[-(#GET{icon_h}|div{1.2})]\]]
}}</BOUCLE_gis></BOUCLE_art>4./ On affiche la carte qui fait apparaître tous les points en s’appuyant sur le premier des 2 squelettes Json.
[(#MODELE{carte_gis,objets=touslesmots,id_groupe=2})]5./ Enfin, ajoutons les fonctions javascript qui filtreront les points après un clic sur l’un des boutons générés ci-dessus.
<BOUCLE_domainesjs(MOTS){id_groupe=2}>
$('.markermot[(#ID_MOT)]').click(function(){
map1.removeAllMarkers();
map1.parseGeoJson({"type": "FeatureCollection", "features": [<INCLURE{fond=json/gis_articlesmot}{id_mot=#ID_MOT}{limit=500}>]} );
$('#listedroite').load('[(#URL_PAGE{listedroite,id_mot=[(#ID_MOT)]}|replace{'&amp;amp;','&amp;'}|url_absolue)]');
});
</BOUCLE_domainesjs>Allons plus loin : générons une liste de liens permettant de faire apparaître les infobulles
6./ La liste apparaîtra en entier par défaut dans un cadre scrollable. Elle sera filtrée en même temps que les points.
Il faudra donc styliser la balise nommée « listedroite » avec un overflow : auto ; , une hauteur et une largeur fixe.
<div id="listedroite">
<p style="margin-left:10px;">Cliquez sur un titre ci-dessous pour l'afficher sur la carte :</p>
<h2 id="gtitre"><img src="#CHEMIN{images/tout.png}" /> Tout</h2>
<hr style="height:1px;border:1px dashed #848284;margin:-6px 10px 0 10px;" />
<div style="width:180px;height:300px;overflow:auto;">
<ul id="markers">
<BOUCLE_artpoint10(ARTICLES){gis}{id_groupe=2}{par num titre,titre}>
[<li><a href="#" class="infowindow[(#ID_ARTICLE)]">(#TITRE|supprimer_numero|unique)</a></li>]
</BOUCLE_artpoint10>
</ul>
</div>7./ Nous modifierons les fonctions javascript ci-dessus pour filtrer les listes lors des clics sur les logos des mots-clé :
<B_domainesjs>
<script type="text/javascript"><!--
<BOUCLE_domainesjs(MOTS){id_groupe=2}>
$('.markermot[(#ID_MOT)]').click(function(){
map1.removeAllMarkers();
// Ajouter tous les curseur liés à un mot clé à l'aide des json du plugin GIS
map1.parseGeoJson({"type": "FeatureCollection", "features": [<INCLURE{fond=json/gis_articlesmot}{id_mot=#ID_MOT}{limit=500}>]} );
$('#listedroite').load('[(#URL_PAGE{listedroite,id_mot=[(#ID_MOT)]}|replace{'&amp;amp;','&amp;'}|url_absolue)]');
});
</BOUCLE_domainesjs>
$('.toutmarker').click(function(){
// Ajouter tous les curseur liés à l'aide d'un json personnalisé
map1.parseGeoJson({"type": "FeatureCollection", "features": [<INCLURE{fond=json/gis_touslesmots}{limit=500}>]} );
$('#listedroite').load('[(#URL_PAGE{listedroite}|replace{'&amp;amp;','&amp;'}|url_absolue)]');
});
--></script>
</B_domainesjs>8./ Ces fonctions chargent la page suivante qu’il convient de placer dans le répertoire squelettes :
<BOUCLE_mot(MOTS){id_mot=#ENV{id_mot}}>
<td id="listedroite">
<p style="margin-left:10px;">Cliquez sur un titre ci-dessous pour l'afficher sur la carte :</p>
<h2 id="gtitre">[(#LOGO_MOT|image_reduire{19})] [(#TITRE)]</h2>
<hr style="height:1px;border:1px dashed #848284;margin:-6px 10px 0 10px;" />
<div style="width:180px;height:300px;overflow:auto;">
<ul id="markers">
<BOUCLE_artpoint10(ARTICLES){gis}{id_mot}{par titre}>
<BOUCLE_mot2(GIS){id_article}>
[<lI><a href="#" class="infowindow[(#_artpoint10:ID_ARTICLE)]_[(#ID_GIS)]">(#TITRE|supprimer_numero|unique)</a></li>]
<script type="text/javascript"><!--
$('.infowindow[(#_artpoint10:ID_ARTICLE)]_[(#ID_GIS)]').click(function(){ gis_focus_marker(#ID_GIS,1); });
--></script>
</BOUCLE_mot2>
</BOUCLE_artpoint10>
</ul>
</div>
</td>
</BOUCLE_mot>
<td id="listedroite">
<p style="margin-left:10px;">Cliquez sur un titre ci-dessous pour l'afficher sur la carte :</p>
<h2 id="gtitre"><img src="#CHEMIN{images/tout.png}" /> Tout</h2>
<hr style="height:1px;border:1px dashed #848284;margin:-6px 10px 0 10px;" />
<div style="width:180px;height:300px;overflow:auto;">
<ul id="markers">
<BOUCLE_artpoint102(ARTICLES){gis}{id_groupe=2}{par titre}>
[<li><a href="#" class="infowindow[(#ID_ARTICLE)]">(#TITRE|supprimer_numero|unique)</a></li>]
<script type="text/javascript"><!--
$('.infowindow[(#ID_ARTICLE)]').click(function(){<BOUCLE_mot22(GIS){id_article}> gis_focus_marker(#ID_GIS,1):</BOUCLE_mot22>});
--></script>
</BOUCLE_artpoint102>
</ul>
</div>
</td>
<//B_mot>Et voila, c’est fini pour aujourd’hui.


Discussions par date d’activité
14 discussions
Bonjour,
Arghhhh..... je viens de me prendre la tête avec GIS4 pendant DES JOURS “à cause” de cet article.
Au départ je souhaite faire une carte dynamique, donc je me suis basé sur cet article.
Ensuite, j’ai souhaité afficher des points au premier affichage de la carte et je n’y arrivais pas.
En fait, j’ai placé dans mon squelette la ligne (adaptée) que l’on trouve dans cette section :
Ensuite je galère tellement à avoir des points avant filtrage que je reprends le point de départ avec ça :
et là ça marche !
Pourquoi donc, dans cet article de carte interactive, ne met-on pas le #INCLURE au lieu de #MODELE (pour éviter certaines prises de têtes...) ?
Merci
Répondre à ce message
Merci pour votre doc, j’ai appliqué votre exemple en affichant des articles et des annuaires de contacts et organisations
http://www.ville-jeux.com/-L-ecosysteme-.html
Exactement ce que je cherche pour http://www.ville-jeux.com/-L-ecosysteme-.html
Good Job !
On peut se contacter en pv ?
Répondre à ce message
Bonjour,
comme dit dans cet échange sur gis4, j’ai exploité une autre piste qui me semble (?) faire un peu la même chose,
et donc, suite aux encouragement de b_b, un article est depuis le 6 mars dans l’espace privé, en attente de correction, validation ...
Mais je n’arrive pas à trouver les mots qu’il faut ...
Si Yohooo ou quiconque voulait bien regarder art4971, compléter, modifier, supprimer ...
ce serait super !
Salut, je viens de publier l’article que tu cites, désolé pour le délai...
cool, ça ne retire pas ma proposition, si quiconque de compétent veut modifier, corriger, compléter, GIS : légende par mots clés.
(je viens de corriger que $erreurs[’message_erreur’] = ’faites un Choix’ ; était inutile ! ma compréhension de ces codes est très superficiel)
Répondre à ce message
Dans le chapeau, le lien sur l’exemple n’est plus bon : le nom de domaine a été racheté par des spameurs.
Merci RealIET.
J’ai changé le lien par un autre site qui affiche une carte basée sur le même code.
On dirait que ce nouveau lien n’est plus actif on plus.
Tout se perd ...
Je n’ai plus d’exemple sous la main !
Bonjour Yohooo,
Y aurait-il un nouvel exemple qui serait (re)apparu depuis janvier ?
Merci pour ce tuto !!
françois
Hé bien non, pas d’exemple aussi complexe.
Répondre à ce message
Bonjour,
J’aimerai affiché une image searching.gif avant l’affichage des résultats, je me demande ou est ce que je dois placer l’image..Merci de votre aide
Répondre à ce message
Bonsoir à tous et belle année 2017,
dans mon gis_touslesmots.html j’affiche les articles ayant le mot clé 6 et je souhaite afficher aussi les evenements ayant un mot du groupe 2. Malheureusement les evenements ne s’affichent pas, où est l’erreur ?
Répondre à ce message
Bonjour,
J’essaye de mettre en oeuvre ce tutoriel mais j’avoue sans succès... Je retrace ici mes étapes.
1. Je créée un groupe de mots clés (le N°2) cela tombe bien. Dedans je créée des mots clés auquel j’associe un logo/marqueur.
2. Je créée une rubrique dans laquelle je créée des articles auxquels j’associe un mot clé du groupe 2
3. Je créée les fichiers gis_touslesmots.html et gis_articlesmot.html que je place dans le dossier squelettes/json
4. Je créée un fichier rubrique.html de mon choix, chez moi rubrique=46 ou je place certains codes : celui de votre étape 1, celui de votre étape 4 et enfin celui de votre étape 5
enfin si j’ai bien compris.
là mon résultat fait bien apparaître une carte avec mes points qui redirige vers un article
Mais, ils n’ont pas comme logo, le logo de leur mot clé
Mais, la liste des mots clés apparaît bien avec leur logo, mais rien n’est cliquable
Est-ce que quelqu’un peut prendre un peu de temps pour me dire ce que je n’ai pas compris ?
En vous remerciant d’avance
Jérôme
Bonjour,
Un lien pour voir ?
Bonsoir Pierre,
Voici le lien vers la page où je teste cela...http://machilly.oak-webdesign.com/spip.php?rubrique46
Merci d’avance pour votre avis
Jérôme
Il faut reprendre le code de la partie 3 pour que cela fonctionne du coup.
Bonjour Pierre,
désolé pour mon retour tardif.
Tu dis de reprendre la partie 3 : mon étape 3 ou celle du pas à pas ?
- Si c’est mon étape 3, c’est le code des fichiers gis_touslesmots.html et gis_articlesmot.html qui ne va pas ?
- Si c’est l’étape 3 du pas à pas c’est sur gis_articlesmot qu’il ya une précision à faire ?
Peux-tu m’aiguiller.
Merci pour tout
jérôme
Répondre à ce message
Bonjour,
je n’arrive pas à faire fonctionner cela en spip 3.1. La borne indiquée est 3.0, quelqu’un a-t-il une idée de comment faire en 3.1 ?
en particulier,
map1.removeAllMarkers();ne fonctionne pas chez moi.PAr ailleurs, est-ce vraiment ce code qui est exécuté sur le site montré en exemple ?
bon, removeAllMarkers fonctionne bien...j’avais juste omis les parenthèses...
Finalement, removeAllMarkers ne fonctionne pas si le plugin « Etiquettes » est activé (erreur javascript),
et ne fait rien si l’on affiche les clusters (cluster=oui)
Répondre à ce message
Bonjour tout le monde,
J’essaie d’adapter cette carte, mais je bloque au numéro 5
5./ Enfin, ajoutons les fonctions javascript qui filtreront les points après un clic sur l’un des boutons générés ci-dessus.
ou est ce qu’il faut mettre ce code
Mes logos ne bouge pas après click, je ne sais vraiment pas ce que j’ai loupé
voici mon url Site
Bonjour Manou,
Tu as juste mis style=« javascript » au lieu de type=« text/javascript » dans ta balise script.
Si tu modifies ce détail, ça marchera.
Merci Yohooo,
ça marche toujours pas, j’ai fais le changement mais toujours rien...Vous pouvez consulté le lien. Pour info, j’ai mis ce code dans rubrique.html est ce que le bon endroit ?? Merci de votre aide
Répondre à ce message
Bonjour,
J’essaie de mettre en œuvre cette carte interactive très pratique mais j’ai du mal :
en recopiant texto le code de cet article dans un squelette rubrique j’ai bien les logos et la liste des mots clé, la carte avec tous les logos et les points, la liste des articles à droite.
mais aucun des liens javascript n’est actif sur les mots clé pour le filtrage.
Si j’ai bien saisi le contenu du point 7 ci-dessus remplace le contenu du point 5. Même en décommentant
Rien ne se passe.
Ou est mon erreur ?
merci
dd
Salut DD,
Un ptit lien vers la page où se trouve ton site pourrait peut-être m’aider à te répondre.
Bonjour,
Je fais des tests en local mais comme c’est très bloquant je le mettrais en ligne si tu veux regarder.
Et aussi j’ai :
Erreur SQL 1054 Unknown column ’gis.departement’ in ’field list’
dans squelettes/json/gis_articlesmot.html _art 1
Merci
dd
Le plugin a dû évoluer.
Il faut adapter les boucles.
Bonjour,
Après réinstall sur un SPIP propre (3.0.17) les erreurs SQL ont disparu.
La partie logo de mot clés + carte fonctionne (sauf que le clic sur les logos modifie aussi la barre admin-float, mais bon ça c’est pas trop gênant pour le visiteur).
Par contre la partie appel du fichier squelettes/listedroite.html ne fonctionne pas : la liste des articles n’est pas mise à jour en fonction du mot clé lorsque l’on clique sur un logo de mot.
Au début du fichier liste droite j’ai :
mais aucun logo ni titre ne s’affiche. donc le #ID_MOT n’est visiblement pas transmis.
Donc en résumé je sèche complètement.
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
