Mode d’emploi
Le plugin s’installe comme tous les autres
Pré-requis
Ce plugin nécessite le module cURL de PHP pour fonctionner.
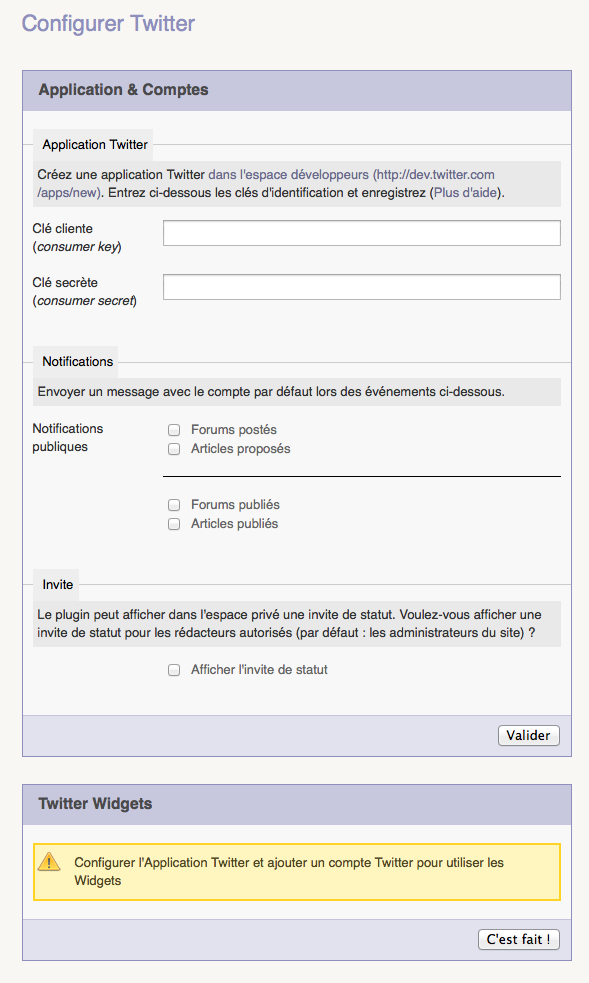
Configuration
Une fois le plugin activé, il faut passer sur sa page de configuration accessible depuis la page des plugins.
Configurer l’accès à Twitter
Toute l’API Twitter n’étant accessible qu’en étant identifié, il faut y configurer les clés secrètes d’une Application Twitter et ajouter un ou plusieurs comptes que le site pourra utiliser. Cette partie de la configuration est décrite en détail dans Créer une Application Twitter pour utiliser dans SPIP.
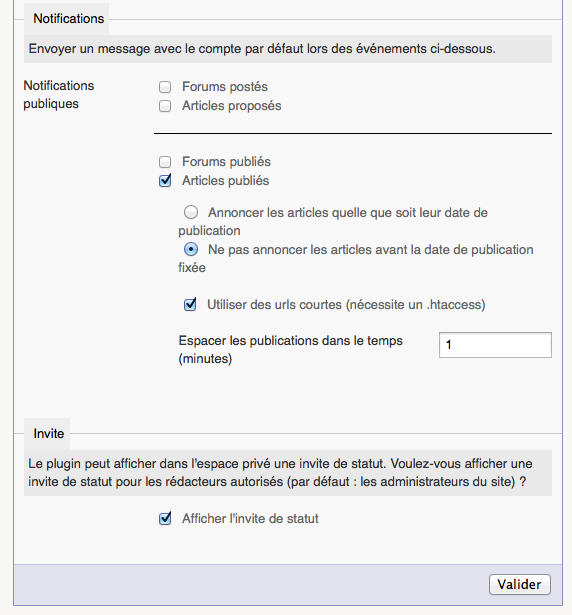
Configurer l’envoi de Tweets
Une fois l’application et les comptes configurés, vous pouvez ensuite indiquer :
- les évènements qui déclencheront l’envoi d’une notification ; pour l’instant 4 types sont disponibles :
- le post d’un nouveau message de forum (y compris message en attente de modération)
- la publication d’un nouveau message de forum
- le passage d’un article en mode « Proposé à la publication »
- la publication en ligne d’un article.
- la présence ou non d’une invite de status sur chaque article pour permettre de personaliser le Tweet qui sera envoyé.

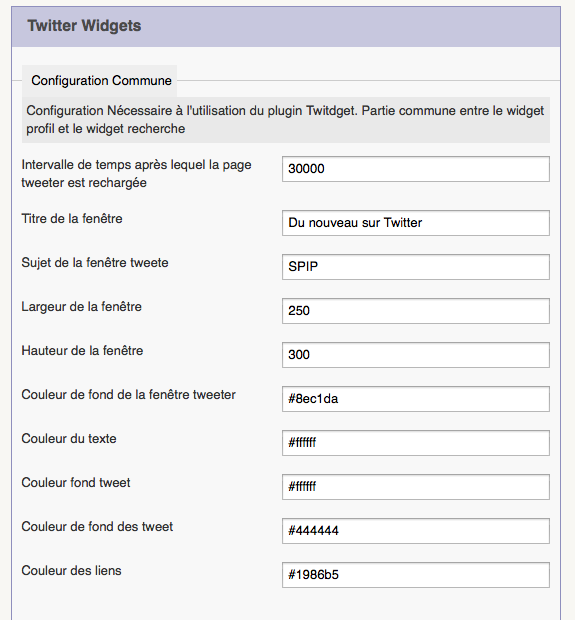
Configurer les Widgets
Tout cela concerne la configuration du fonctionnement par défaut des Widgets lorsqu’ils seront insérés dans les squelettes. Ces réglages par défauts sont ensuite personnalisables au cas par cas lors de l’insertion.
Chose importante à noter : les résultats affichés dans les widgets sont récupérés avec le compte de l’utilisateur Twitter par défaut qui a été ajouté auparavant. Les tweets que cet utilisateur ne peut pas voir (comptes bloqués par exemple) ne s’afficheront pas.

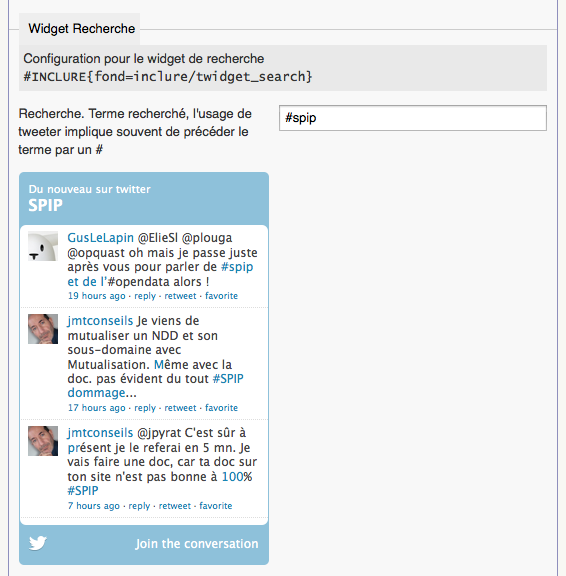
Widget de recherche
Il affiche les tweets qui correspondent à une recherche Twitter.
Pour ajouter ce widget dans votre squelette vous pouvez utiliser le code :
#INCLURE{fond=inclure/twidget_search}

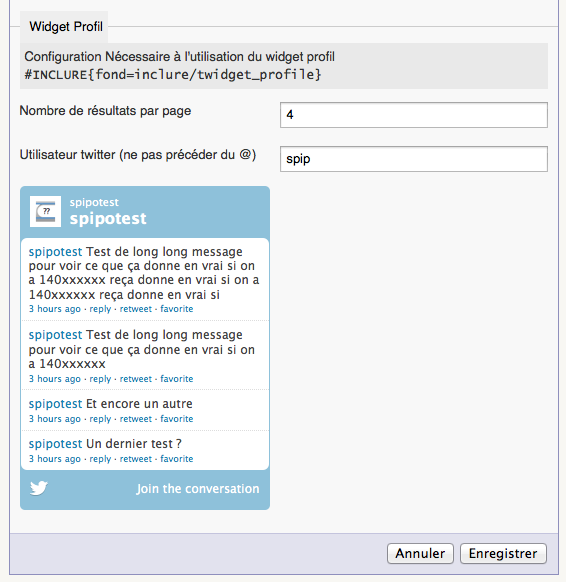
Widget de profil
Il affiche tous les tweets d’un utilisateur Twitter
Pour ajouter ce widget dans votre squelette vous pouvez utiliser le code :
#INCLURE{fond=inclure/twidget_profile}

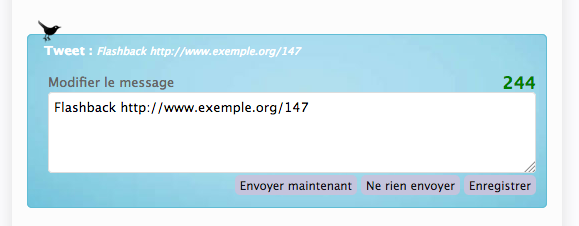
Tweeter un article
Il est possible d’éditer le message qui sera envoyé, article par article, ou de bloquer l’envoi du message pour un article donné. On peut également relancer a posteriori l’envoi du message.

Lorsque vous visualisez le message avant publication de l’article, celui-ci incorpore une url vers la page d’édition de l’article. Si vous ne modifiez pas le message par défaut, l’url sera remplacée par l’url publique lors de la publication. Mais si vous modifiez le message, faites attention à bien donner une url publique de l’article, car le plugin ne touchera plus à votre message personalisé.
Pour rétablir le message d’origine, il suffit d’effacer complètement votre message personnalisé, et d’enregistrer.
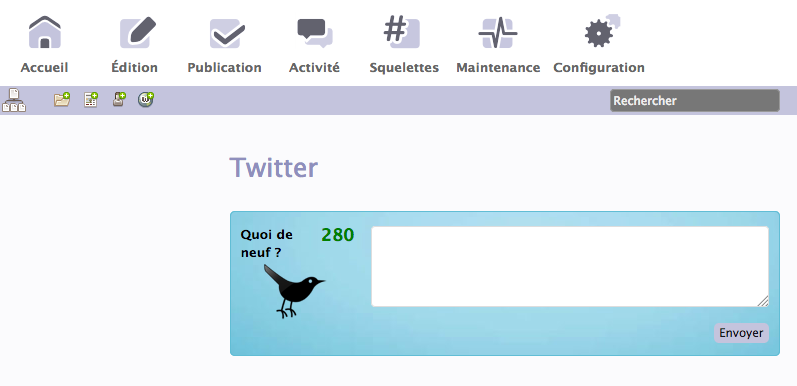
Tweeter n’importe quoi !
Le plugin propose aussi une interface pour envoyer un message immédiatement sur n’importe quel sujet. La page est accessible depuis le menu Publication > Twitter

Insérer les Widgets dans le site public
Widget de recherche
Pour ajouter le widget de recherche dans votre squelette insérez le code :
#INCLURE{fond=inclure/twidget_search}
Vous pouvez le personnaliser lors de l’insertion :
#INCLURE{fond=inclure/twidget_search,search=#SPIP,width=200}
Les variables personnalisables sont :
-
search: terme(s) recherché(s) -
title: titre en clair de la recherche -
subject: sous titre de la recherche -
interval: intervalle de mise à jour en millisecondes -
width: largeur en px -
height: hauteur en px -
shell_background: couleur de background -
shell_color: couleur de police -
tweets_background: couleur de background -
tweets_color: couleur de police -
tweets_links: couleur des liens -
scrollbar: true/false -
loop: true/false -
live: true/false -
hashtags: true/false -
timestamp: true/false -
avatar: true/false -
toptweets: true/false
Widget de profil
Pour ajouter le widget de profil dans votre squelette insérez le code :
#INCLURE{fond=inclure/twidget_profile}
Vous pouvez le personnaliser :
#INCLURE{fond=inclure/twidget_profile,user=spip,width=200,height=300}
Les variables personnalisables sont :
-
user: nom de l’utilisateur Twitter dont la timeline est affichée -
rpp: nombre de résultats affichés -
interval: intervalle de mise à jour en millisecondes -
width: largeur en px -
height: hauteur en px -
shell_background: couleur de background -
shell_color: couleur de police -
tweets_background: couleur de background -
tweets_color: couleur de police -
tweets_links: couleur des liens -
scrollbar: true/false -
loop: true/false -
live: true/false -
hashtags: true/false -
timestamp: true/false -
avatar: true/false
API tweet()
Ce plugin offre une fonction tweet() que l’on peut utiliser pour envoyer des micro-messages (status) sur Twitter [1].
La fonction s’utilise comme suit :
include_spip('inc/twitter);
tweet('Bonjour, monde');Boucle (DATA){source twitter}
Si vous utilisez Twitter, le plugin permet [2] l’utilisation facile de l’API Twitter dans une boucle (DATA) pour afficher par exemple vos tweets, les tweets de votre timeline, les tweets résultats d’une recherche....
Pour ce faire, il suffit d’utiliser {source twitter,...} dans une boucle (DATA), en y précisant quelle méthode de l’API utiliser (toutes les méthodes GET de https://dev.twitter.com/docs/api/1.1 sont possibles) et les arguments sous forme de query-string.
Par exemple :
- pour lister ses derniers tweets on écrira
{source twitter,statuses/user_timeline}(qui utilise https://dev.twitter.com/docs/api/1.1/get/statuses/user_timeline) - pour lister les tweets résultats de recherche sur « spip » on écrira
{source twitter,search/tweets?q=spip}(qui utilise https://dev.twitter.com/docs/api/1.1/get/search/tweets)
Dans un exemple complet, cela donne :
<B_tweets>
<ul class='liste-items'>
<BOUCLE_tweets(DATA)
{source twitter,search/tweets?q=%23spip}
{datapath statuses}
{pagination 10}
>
<li class='item tweet'>
<img src='#VALEUR{user/profile_image_url}' style='float:right' />
from <a href='http://twitter.com/#VALEUR{user/screen_name}'>@#VALEUR{user/screen_name} (#VALEUR{user/name})</a> :
«<q>#VALEUR{text}</q>»
</li>
</BOUCLE_tweets>
</ul>
[<p class='pagination'>(#PAGINATION{precedent_suivant})</p>]
</B_tweets>Attention, il faut bien avoir en tête que les requêtes sont faites à l’API Twitter en utilisant le compte Twitter associé au site, et donc seuls les tweets visibles par cet utilisateur seront listés dans tous les cas.
Flux RSS
Le plugin Twitter génère automatiquement un flux RSS des tweets du compte Twitter par défaut auquel il est associé.
Ce flux RSS est disponible à l’adresse spip.php?page=twitter-backend de votre site (par sécurité, il ne répondra rien si le compte Twitter est protégé).
Le squelette twitter-backend.html peut être pris comme modèle pour générer d’autres flux RSS pour d’autres utilisateurs.



Discussions par date d’activité
54 discussions
Contre toute attente, à ce jour le plugin Twitter du futur défunt site Twitter semble continuer de fonctionner.
J’ai taggué une version 2.0.2 pour SPIP 4.2 du coup.
Au moins en lecture en tout cas
Répondre à ce message
Bonjour,
Merci pour ce plugin qui fonctionne très bien.
Il y a toutefois un petit soucis avec la prise en compte des url, mais uniquement modifier manuellement le twit : la longueur de l’URL est prise en compte pour sa longueur réelle, et non pour 10 caractères.
Le problème ne se présente pas si on ne modifie pas le tweet, il sera transmis sans erreur.
Répondre à ce message
Bonjour, je ne sais pas si c’est lié au passage à la version 2.0.1, mais le plugin refonctionne de nouveau normalement. J’ai mis un certain temps à m’en rendre compte, d’où l’incertitude.
Une suggestion : le calcul de la limite de 280 caractères est plus compliqué qu’il n’y parait puisque les urls ne comptent pas pour leur longueur brute mais pour une longueur forfaitaire. D’après ce que j’ai constaté, une url compterait pour 23 caractères pour une url de 17 caractères (https compris).
Serait-il possible de prendre ça en compte ?
Répondre à ce message
bonsoir
après avoir effectué toutes les étapes, lors de la création du compte twitter (qui existe déjà évidemment), j’obtiens cet avertissement :
quid ... ?
merci à vous
c’est bon.
bonne soirée à toutes et tous
Ah moi ça m’intéresse de savoir où est précisément le bug, parce que j’ai beau regarder entre la chaise et le clavier, et chipoter un peu partout, je conserve cette erreur quoiqu’il arrive. Pourriez-vous m’en dire un peu plus sur comment la résoudre ? Merci :-)
Ah moi ça m’intéresse de savoir où est précisément le bug, parce que j’ai beau regarder entre la chaise et le clavier, et chipoter un peu partout, je conserve cette erreur quoiqu’il arrive. Pourriez-vous m’en dire un peu plus sur comment la résoudre ? Merci :-)
[EDIT] Je me réponds à moi-même : la solution pour moi était :
1. Activer OAuth dans la config de l’application
2. Bien terminer l’URL de callback par un slash ( donc …/ecrire/ et pas …/ecrire )
Voilà :-)
bonjour, honnetement, ça fait 2 ans, je ne sais plus ceque c’était, certainement une erreur d’inattention, un jeton invalide, un jenesaisquoi d’insignifiant ...
Répondre à ce message
Bonjour à tous,
j’ai bien vu les derniers échanges sur le pb de publication automatique.
je viens d’installer le plugin, et je ne parviens ni à Twitter automatiquement sur publication d’un nouvel article ni à Twitter manuellement via la menu Twitter dans la partie administration de SPIP, menu publication.
Est ce que cela fonctionne pour quelqu’un ?
Pas d’erreur dans l’affichage SPIP. Tout indique que tout s’est bien passé.
Pas d’erreur dans twitter.log.
Mais dans spip.log j’ai l’erreur suivante ;
:Pri:ERREUR : fonction execute_pipeline_notifications_destinataires absente : pipeline desactive
merci de votre aide et de vos commentaires.
Bonne journée et bon courage
pour ma part ça ne marche plus depuis début septembre, jamais eu de soucis pendant des années. Je suis preneur de toutes solutions ou alternatives également.
J’ai pris la dernière mise à jour 1.7.4 et impossible d’enregistrer un compte twitter une fois les clefs enregistrées.
Donc je ne sais pas si le plugin fonctionne
Répondre à ce message
Bonjour
depuis mai 2019, il n’y a plus de publication automatique de spip vers twitter, même avec l’url du callback « /ecrire/ »
faut il remplir « Terms of Service URL » et « Privacy policy URL
» ?
merci
Aucune idée : Twitter change sa politique, ferme son API, rend celle-ci de plus en plus difficile à utiliser et j’ai arrêté d’essayer de me battre et de suivre ou comprendre ce qu’ils font.
De toutes façons ils ont les clés de chez eux et si ils ont plus envie qu’on utilise leur API, ils trouveront un moyen.
Je dirai donc essayez pour voir si ça change quelque chose, moi je ne suis pas dans le secret des Dieu Twitter
Répondre à ce message
Bonjour,
Sans raison apparente, le compte Twitter enregistré n’est plus reconnu. J’ai régénéré de nouvelles clés API, mais elles ne sont plus prises en compte. Le message « Erreur de configuration de l’Application » s’affiche dans l’encart application et comptes. Avez-vous rencontré le même problème ces derniers jours ?
Bonjour,
J’ai vérifié que chez l’API vouz devez user le callback avec « /ecrire/ », alors il ça va marcher la conexion (seulement la conexion), mais la publicacion des tweets ne fonctionne pas dans cette version.
Bonjour,
Merci de votre réponse, mais même en renseignant le champ Callback URL http://www.nomdedomaine.fr/ecrire/, l’erreur de l’application non reconnu reste toujours active. Le plugin Twitter a très bien fonctionné jusqu’à fin juillet et s’est arrêté sans aucune intervention de ma part. J’ai bien peur que Twitter ne permette plus l’usage d’API et force la prise en compte de leur widget...
Bonjour,
je vous remercie pour votre réponse, mais ça ne fonctionne toujours pas. A mon avis Twitter veut contraindre les utilisateurs à employer son Widget puisque l’API n’est plus reconnu dans le plugin. Sans aucune intervention de ma part et depuis plusieurs année, le plugin Twitter fonctionnait très bien pourtant...
Bonjour - Notre SpipTwitteur (1.7.3) ne fonctionne plus depuis une semaine. Pas un problème en six ans d’usage. Vérification faite, tout est conforme dans l’interface « develloper » et dans Spip (3.2.5)
Le jeton de demande pour cette page est invalide.
De quoi peut-il s’agir...?
Répondre à ce message
Bonjour,
Merci pour ce plugin très pratique.
J’ai un petit souci pour personnaliser le twidget profile. J’aimerais limiter le nombre de post publiés. Le formulaire de configuration en partie privée propose de limiter le nombre mais cela ne semble pas affecter l’affichage public. Idem pour la hauteur en pixel proposée dans le formulaire de configuration mais non prise en compte.
Ai-je raté une info/config ?
Voici le site en question :
http://langues.ac-besancon.fr/
Voici le squelette intégré au site que l’on m’a transmis :
Il ne semble pas s’appuyer sur la balise inclure proposée, est-ce pour cela qu’il ne prend pas en compte le formulaire ?
Je ne maîtrise rien !
Merci de votre aide éventuelle
Répondre à ce message
Bonjour,
après la mise à jour du site de l’APLV de 3.1.6 à 3.1.9 les nouveaux articles ne se sont plus automatiquement inscrits sur notre compte twitter. J’ai donc revu la configuration du plug-in twitter et je me suis retrouvé dans l’impossibilité d’ajouter à nouveau notre compte. Lorsque je clique sur le bouton « Ajouter un compte Twitter » je reçois ce message :
« Hé, là ! doucement.
Le jeton de demande pour cette page est invalide. Il se peut qu’il ait déjà été utilisé, ou qu’il ait expiré car il est trop ancien. Veuillez revenir sur le site ou l’application qui vous a amené ici et réessayez ; ce n’était probablement qu’une erreur. »
L’application Twitter est bien présente, j’ai régénéré « Access token » etc. mais rien n’y fait. Merci pour une piste.
Cordialement
U. Hermann
Bonjour,
nous avons la même chose sur notre site. Cela a fonctionné très bien et suite à une des dernières mise à jour, plus moyens que la publication des articles soit relayée sur le compte twitter.
Cela s’est produit après le 20 janvier, date de la publication du dernier article relayé avec succès.
Cordialement,
Michel Suquet
Nous avons exactement le même problème sur notre site. Pouvez-vous stp y jeter un coup d’oeil ?
Je viens de tester :
je ne pouvais plus ajouter un compte twitter depuis la page de configuration parce que la callback doit inclure
ecrire/et que mon site de test était passé en https.Mais une fois corrigé l’URL de callback dans la configuration de twitter depuis https://developer.twitter.com/en/apps ça marchait à nouveau et j’ai pu envoyer un tweet sans problème.
Donc ça marche encore, mais il est clair que Twitter fait tout pour compliquer la manoeuvre pour vous obliger à utiliser ses applications et voir les pubs qu’ils diffusent au milieu des tweets… Donc il a fort à parier que ça ne marchera plus du tout un de ces jours
Bonjour,
merci pour ce tuyau, j’ai pu effectivement ajouter le compte twitter. Voyons maintenant si cela marche.
Merci et cordialelement
Ulrich Hermann
De mon côté, cela ne fonctionne toujours pas : on peut bien ajouter le compte twitter. En revanche, si tout semble bien se passer depuis le site spip, les tweets ne sont en fait pas publiés sur le compte.
qulle versions de spip et du plugins ?
Spip 3.2.3 Twitter 1.7.2
Bonjour,
j’ai toujours le même problème, comportement identique que celui décrit par gilles_tagada, spip à jour (3.2.3), ainsi que le plugin twitter (1.7.2).
Cordialement,
Michel Suquet
Bonjour,
meme probleme avec spip (3.2.3), et plugin twitter (1.7.2)
Je ne pouvais plus ajouter un compte twitter, mais avec le callback avec « /ecrire/ » il fonctione seulement la conexion, mais la publicacion des tweets ne fonctionne pas.
Est ce qu’il y a quelque solution ?
Merci
Bonjour,
Malgré la dernière mise à jour de SPIP (3.2.4) et celle du plugin (1.7.3), toujours pas de changement : lors de l’envoi d’un tweet, message indiquant que la publication a été effectuée avec succès sur la page de SPIP. Pourtant, rien n’apparait sur Tweeter.
Donc, obligé de le faire « à la main »...
Répondre à ce message
Bonjour,
Pas de soucis avec le plugin depuis quelques jours ? J’ai deux sites fonctionnant sous ce plugin et qui ont arrêté de fonctionner quasiment au même temps. Mes premières recherches ne sont pas concluantes
Merci
Répondre à ce message
Demande un peu incongrue :
- est-il possible (assez facilement) de faire en sorte que le tweet de publication d’un article soit fait plusieurs fois, à 2 heures d’intervalle par exemple et 4 fois en tout ?
Je ne sais plus la limite de twitter qui n’accepte pas le même message trop rapproché dans le temps ...
Ce n’est pas anodin car pour mieux communiquer avec des personnes qui ont des horaires différents, ce serait utile. (On lit ce que l’on voit !)
Attention je suis assez nul en programmation et je ne sais trop quel(s) fichier(s) modifier ou aménager , ou bien quel META !
Merci.
Répondre à ce message
Bonjour,
nous utilisons votre plugin sur notre site (régionale Apmep Île-de-France) et le tweet généré lors de la publication d’un article ne comprend que le titre de l’article et l’url correspondante.
Savez-vous comment faire en sorte qu’on ait, sur le tweet généré, le début de l’article (comme cela est fait sur la page d’accueil de notre site) et une image de l’article ? Je crois que cela correspond à un tweet cards mais je ne suis pas sûr.
Cordialement,
Michel Suquet
Bonjour michel,
pour améliorer le tweet généré, par exemple ajouter le soustitre, l’intro ou autre balise du genre, il suffit de surcharger le modèle du plugin twitter /www/plugins/auto/twitter/modelesmicroblog_instituerarticle.html
Après, pour une image, je suis tout comme toi preneur de conseil, ça me parait à priori un poil plus technique.
++
Luc.
Bonjour Luc,
comment réalises-tu cette surcharge ?
Excuse-moi pour cette question mais je n’ai jamais fait cela et cela ne m’est pas évident.
Par ailleurs, faut-il d’abord copier le fichier modelesmicroblog_instituerarticle.html dans le répertoire /squelettes/inclusions avant de le modifier ?
Ne serait-il pas mieux que ces paramétrages apparaissent dans la configuration du plugin ?
Cordialement,
Michel Suquet
Une surcharge c’est remplacer un squelette par un autre en le mettant dans le dossier
squelettes, en respectant le chemin.Voir https://programmer.spip.net/La-notion-de-chemin
Donc si le squelette est directement dans le dossier du plugin, le recopier dans
squelettespuis le modifier. S’il est dans le dossier « modeles » du dossier du plugin, le recopier danssquelettes/modeleset le modifier.Quand à la dernière question elle est pertinente mais
1. Il faut avoir une liste claire des options possibles, à l’avance.
2. Il faut le coder.
Bonjour Maïeul,
si j’ai bien compris, au lieu de recopier le fichier modelesmicroblog_instituerarticle.html dans le répertoire /squelettes/inclusions, je le recopie dans le répertoire /squelettes/modeles.
Par ailleurs, je n’ai pas compris comment modifier le fichier modelesmicroblog_instituerarticle.html pour obtenir le sous-titre et l’intro. Quelles lignes faut-il ajouter pour cela ? Je pense qu’il doit y avoir aussi une balise pour l’image car dans les résumés qui apparaissent en page d’accueil, il y a aussi une image, même si elle n’est pas au début de l’article.
Désolé pour mes questions de débutant.
Cordialement,
Michel Suquet
Bonjour,
voici le contenu de modelesmicroblog_instituerarticle.html :
Cordialement,
Michel Suquet
Exactement pour le modèle.
Vous n’avez jamais fait de squelette (apparement).
Il vous faut mettre les balise
#SOUSTITREet#INTRODUCTION(en remplacement de#TEXTE).Pour l’image, il y a plusieurs manières de gerer les images avec SPIP, et comme je n’ai pas votre site sous les yeux je ne sais pas à quoi vous fait références...
Non, je n’ai jamais fait de squelette. Désolé.
Dans le fichier modelesmicroblog_instituerarticle.html, il n’y a pas #TEXTE. Mais je vois ceci :
Pour le site, il y a en bas à droite le retour depuis notre compte twitter et voici un article récemment publié (aujourd’hui) : Elle-est-mathophile. L’image apparaît aussi dans le résumé sur la page d’accueil.
Cordialement,
Michel Suquet
Visibelement votre squelette prend la première image de l’article pour la mettre en une dans le résumé. Est-ce cela que vous souhaitez prendre ?
un problème avec l’introduction est le nombre maximum de caractère. Il faut je pense s’assurer que le total n’excède pas ce qui est autorisé par twitter...
Oui, c’est bien cela, la 1re image de l’article.
Oui, le nombre maximum de caractères est 140, les images, vidéos, nom de l’utilisateur et liens étant non comptés.
Au fait, l’introduction c’est bien le début de l’article qui apparaît en une de la page d’accueil ?
Cordialement,
Michel Suquet
Si je mets ceci dans le fichier modèle :
C’est bon ? Ou c’est n’importe quoi ?
a priorier le couper serait plutot à la faim
pour couper le résultat de la concaténation du titre + introduction
par contre pour image une :
- je ne sais pas comment twitter gère les iomages
- je ne sais pas comment le squelette les gères
donc aucune idée
Pour info il y a un modèle ici pour Mastodon qui accepte 500 caractères (donc un peu plus long)
https://github.com/Cerdic/mastodon/blob/master/modeles/mastodon_instituerarticle.html
Sinon pour les images, il faut renseigner les meta opengraph et/ou twitter dans le
<head>de la page, ce qui inclue l’image, car c’est Twitter qui se charge d’aller chercher l’URL que l’on twitte et de regarder si elle contient les informations nécessaires.Je crois qu’il y a aussi un processus de validation à faire chez Twitter aussi, qui doit valider le site car les cards ne sont pas activées pour le site de monsieur tout-le-monde (en gros les medias avec un peu de visibilité peuvent, mais les autres c’est tintin)
Bonsoir Cerdic,
la solution dans Mastodon correspond pratiquement à ce qu’a proposé Maïeul. J’ai modifié le fichier et l’ai copié dans /squelettes/modéles : je verrai ce que cela donne à la prochaine publication d’un article.
Par contre, pour l’image, je ne vois pas ce qu’il faut faire dans le head, ni de quelle page il s’agit. Peux-tu préciser ? Je ne sais pas ce que sont les meta opengraph et/ou twitter dont tu parles.
Et si je mets ceci ? J’ai un doute sur l’ajout de la syntaxe pour image-une…
[(#TITRE|textebrut|concat{[(' ', #INTRODUCTION|textebrut)],' ', #GET{url},' ',#IMAGE-UNE}|replace{ ,''}|couper{#GET{len}})]Cordialement,
Michel Suquet
Oups, il y a eu de la perte en ligne.
Voici ce que je voulais mettre :
je ne sais pas pourquoi mais l’accolade fermante après #IMAGE-UNE ne passe pas…
Il faut utiliser la balise code et pas pre pour citer du code.
Comme le dit cerdic ... Pour une image de l’article il faut peut etre s’orienter vers les metas et notamment le plugin metas + ... Je teste aussi de mon côté
Bonjour,
je ne sais pas pourquoi mais j’ai été mis sur liste noire : comment en sortir ? Là, je vous envoie ce message depuis le collège où je travaille.
Merci pour m’avoir indiqué le plugin metas+ : je suis en train de regarder de ce côté et je me demande s’il faut maintenir la modification du fichier modelesmicroblog_instituerarticle.html ?
Cordialement,
Michel Suquet
Bonsoir,
j’ai pu progresser avec l’aide de Jean-Christophe Villedieu qui développe le squelette Escal que nous utilisons pour notre site.
Actuellement, le tweet émis, suite à la publication d’un article, donne bien un tweet-card, avec l’icône que j’avais ajouter dans le paramétrage de metas+. Je l’ai supprimée car elle est trop grande et je pense qu’il y aura pas défaut le favicon ; ce doit être ce qui est appelé le logo du site je suppose.
Pour cela, j’ai installé le plugin metas+ comme vous l’avez conseillé, et je n’ai pas eu besoin de modifier le fichier modelesmicroblog_instituerarticle.html (il n’y a donc plus rien dans /squelettee/modèles contrairement à mes essais avant l’installation de metas+). Jean-Christophe a fait une modification concernant le plugin Escal pour corriger une erreur de squelette suite à l’installation de metas+.
Cependant, j’aimerai que dans le tweet soit incorporée la 1re image de l’article, juste en dessous de l’introduction. Voyez-vous comment paramétrer le plugin tweeter pour obtenir cela ? À moins que cela se passe ailleurs, comme avec l’utilisation du plugin metas+ ?
Cordialement,
Michel Suquet
oups, il s’agit de Jean-Christophe Villeneuve (et non Villedieu).
Bonjour et bonne année,
cette fois-ci, cela fonctionne : l’image dans l’article est bien prise en compte dans le tweet.
J’ai l’impression que c’est suite à une mise à jour du plugins métas+ au sujet d’une boulette (voir la mise à jour 113419 de ce plugins).
L’image n’est pas retaillée mais elle est transmise : c’est déjà un progrès.
Par contre, je ne comprends pas la gestion de la taille de l’image dans la configuration du plugin metas+. On mentionne ceci : propriétés « og:image » et « twitter:image », format conseillé : 1,91:1 mais je ne comprends pas ce qu’il faut faire exactement. Pour l’instant, j’ai mis une image de 36pixels×36pixels.
Cordialement,
Michel Suquet
Je pense avoir compris : en mettant une image d’environ 380×190, cela fonctionne bien.
À+,
Michel Suquet
Répondre à ce message
Bonjour,
J’ai un problème avec le caractère & qui une fois arrivé sur twitter est transformé en
&une idée du filtre à appliquer ? Je trouve vraiment pas.
Répondre à ce message
Bonjour à tous,
pour info, utilisant le plugin microblog sur un spip 2.x depuis longtemps et suite au passage en 3.x avec le plugin Twitter, j’avais un soucis sur les tweets envoyés tronqués dans la limite de 140 caractères.
Le problème, de mon côté, venait de la table spip_articles. La colonne microblog était un varchar de 140, évidemment la nouvelle limitation de twitter à 280 caractères n’était pas en adéquation. Un petit coup de PHPMyAdmin pour passer cette colonne à 280 caractères et le problème est réglé.
++
Répondre à ce message
Question sotte mais grenue :
Comment interdire l’envoi de tweets auto pour les articles situés dans les rubriques réservées par Accès restreint ?
Merci
Salut, tu peux le faire en personnalisant le modèle qui génère le contenu du twit dans
squelettes/modeles/microblog_instituerarticle.htmlen y ajoutant les critères nécessaires à la boucle qui récupère l’article à twitter. Ainsi, si le squelette ne renvoie rien, il n’y aura pas de twit envoyé.C’est en effet une bonne idée ! Merci !
Répondre à ce message
Bonjour,
Si je ne me trompe pas, le calcul de la longueur du tweet est mauvais. En effet, les mots-clé (#...) et les urls ne comptent que pour 10 caractères quelle que soit leur longueur réelle.
Répondre à ce message
Bonjour,
Ce que je souhaite faire, c’est interdire l’envoi automatique des notifications, mais pouvoir envoyer le statut si je le souhaite et après modification.
Or, j’ai constaté que, lorsqu’on décoche la « notification publique » pour « articles publiés », l’invite de statut n’était pas affiché, même si la case correspondante était cochée.
Est-ce un bug ?
Répondre à ce message
Par défaut, le titre des articles repris dans les tweets est limité à 120 caractères moins la longueur de l’url. Bien que la longueur max des tweets soit passée à 280 caractères, cela n’a pas changé.
Pour modifier cette valeur il suffit d’aller dans le fichier modeles/microblog_instituerarticle.html
Bien vu ! La version 1.6.2 du plugin corrige les modèles, donc
Répondre à ce message
Juste un petit détail :
Dans la mesure où le plugin permet directement de twitter sur le compte de la structure, ne serait-il pas logique de restreindre son accès à minima aux administrateurs restreint ?
Dans son fonctionnement actuel, celui-ci permet à des rédacteurs, qui doivent soumettre leur articles à modération, de communiquer à la one again au nom de la structure. Pas logique ...
Répondre à ce message
hop. j’ai plus aucun tweet depuis 10 jours, alors que j’en ai posté hier (et que la tâche de job_queue a été effectuée.
Bonjour, même problème pour moi, avez-vous trouvé une solution ?
oui, suite à une mise à jour interne, l’hébergeur avait supprimé le module cURL de PHP. Verifiez via la page <code/ecrire/ ?exec=infos que ce module n’est pas activé. Si telle est bien le cas, demandez à votre hébergeur de l’activer.
Merci Maïeul, le module curl était bien activé mais toujours pas de tweets affichés, une autre piste ?
désolé, non.
Répondre à ce message
Bonjour,
Est-t-il actuellement possible d’accéder à l’image d’un Tweet ?
La documentation Twitter précise que la réponse json inclut les media dans entities -> media -> media_url, mais quand j’essaie #VALEURentities/media/media_url dans ma boucle, ça ne fonctionne pas.
Pareil pour l’url partagée d’un Tweet, est-il possible de l’obtenir ?
Ce serait pratique d’avoir un exemple plus poussé des valeurs disponibles dans la boucle :)
Bonjour,
je débute en spip et je suis plutôt programmateur du dimanche en html et php, mais êtes vous arrivé à insérer une image lors de l’utilisation du plugin twitter ? Merci d’avance pour votre réponse, j’aimerais pouvoir le faire pour le site que j’ai mis en ligne :)
Répondre à ce message
Bonjour,
Quand je vérifie la validité du html de mon site ça me dit « Element script must not have attribute charset unless attribute src is also specified. »
Cela concernt le fichier inclure/twidget_profile de ce plugin.
Je ne sais pas si vous trouvez ça important ?
à+
j
Répondre à ce message
bonjour
après plusieurs tentative et vérification de tous les champs, plusieurs fois.
j’ai même recréé la API key etc.
mais toujours la même erreur ...
Répondre à ce message
Bonjour,
J’utilisais avec succès la syntaxe
from:@AstuceSPIPdans le widget de recherche, mais depuis le début de l’année, je n’ai plus de résultat.Si je teste cette syntaxe, via l’outil de recherche de Twitter : https://twitter.com/search-home les résultats sont correctement affichés.
Est-ce qu’il y a eu une modification de l’api Twitter qui empêcherait d’utiliser cette syntaxe ?
Merci
Bonjour,
Je rencontre le même souci avec la syntaxe suivante dans un bloc de texte libre :
<twitter|search=from:@toto #monhashtag>Ça remonte en « live » des tweets faits APRES ouverture de la fenêtre mais il n’y a pas de tweets pré-existants qui remontent.
J’ai loupé quelque chose ?
Répondre à ce message
Bonjour,
J’ai le message cURL is missing
Alors qu’il est installé sur le VM, ainsi qu’OpenSSL
Que faire ?
Merci.
Il te faut la colle entre php et curl (package
php5-curlsi tu es sous Debian).C’est à dire ?
Tu dis que tu as cURL sur la machine mais PHP ne sait pas lui parler car il manque la fonction PHP
curl_init()et ses copines. Si tu es sous Debian celles-ci s’installent en faisantapt-get install php5-curl.Merci
Gil
Super ça a fonctionné ... du moins le problème précédent corrigé.
Par contre ça me met le message suivant (capture) lors de la connection ...
Bon, ça fonctionne, ça a débuggé tout seul :-)
SUPER PLUGIN !
Dernière question, lorsque l’intègre les tweets avec la boucle, il n’y a pas les liens actifs dans le texte. tout est en textebrut.
Y a t’il moyen de changer cela ?
en attendant je vous offre mon code :
Répondre à ce message
Bonjour,
j’ai découvert et installé aujourd’hui ce super plugin. Tout semble marcher parfaitement et la mise en place est très rapide.
Petit souci cependant : si, dans la page de configuration, il est indiqué que par défaut, seuls les admins ont accès à l’invite de status, avec la dernière version, tout le monde semble y avoir accès, rédacteurs et admins, ce qui est plutôt gênant car tout le monde peut envoyer un message Twitter sur le compte du site…
Il doit y avoir un paramètre à changer quelque part dans un des fichiers, mais je ne l’ai pas trouvé pour le moment.
Si vous avez des pistes, nous sommes intéressés.
Nicolas
Répondre à ce message
Bonjour,
Je tente de mettre en place le plugin sur mon site et je rencontre un petit soucis technique. Il semblerait que si je peux associer des comptes twitter en utilisant le plugin, il m’est impossible de les dissocier. Je suis dirigé vers le lien http://xxx/edit/@url_assoc@ puis sur une page 404. Lorsque je ré install le plugin (avec rm), les associations subsistent. J’utilise SPIP 3.0, et NGINX. Est-ce un mauvaise configuration de ma part ou un bug ? Comment faire pour les dissocier ?
Merci d’avance pour votre réponse.
Salut,
ça fait longtemps que ce message est posté, tu as peut-être trouvé depuis, mais as-tu une ligne de ce type dans ton fichier de conf :
Répondre à ce message
Bonjour,
Je ne comprends pas pourquoi la création d’application m’oblige à donner mon numéro de téléphone mobile à twitter.
Est-ce qu’il est possible d’évité ce message et d’utiliser le plugin ?
Bonne journée,
Répondre à ce message
Bonjour Cedric
Le plugin à l’air super mais je n’arrive pas à utiliserla fonction « tweeter n’importe quoi »
J’ai ce message « Il y a une erreur, veuillez vérifiez la configuration »
Avez vous une idée ?
Merci !!!!.
Répondre à ce message
Bonjour,
Merci pour ce plugin.
J’ai cependant un souci, l’adresse des tweet est sous forme :
http://monsite.fr/30
Or, cette adresse retourne une erreur. Mon article 30 étant à l’adresse : http://monsite.fr//spip.php?article30.
Y a t-il un moyen de régler ce problème ?
Merci d’avance
Le
htaccessde SPIP prévoit ce cas — il faut peut-être faire une mise à jour de ce fichier.Ah oui effectivement.
Quelle réactivité. Merci beaucoup
Bonjour
Je rencontre le meme probleme
Pouvez vous me dire ce que vous avez modifié dans htacces ?
Merci !
Répondre à ce message
Bonjour
Pour afficher les tweets de mon compte principal via SPIP, j’ai utilisé la boucle suivante, récupérée dans le post de Teenoo et qui fonctionne bien :
Comment customiser la boucle ou par quel autre moyen, puis-je afficher les tweets d’un autre compte dont je suis le propriétaire également ?
Merci.
Bonjour
Je rencontre le meme probleme
Pouvez vous me dire ce que vous avez modifié dans htacces ?
Merci !
Répondre à ce message
Bonjour
Merci pour ce plugin que je viens d’installer
Cependant, lorsque je publie un nouvel article le tweet ne par pas
De meme lors de la composition d’un tweet, j’ai ce message
« Il y a une erreur, veuillez vérifiez la configuration »
Merci pour votre aide
Répondre à ce message
Bonjour,
Existe-t-il un moyen de rendre la largeur du widget flexible pour l’insérer sur un site responsive svp ?
Valéry
Oui, on peut personaliser le widget en CSS, avec quelques directives bien placées.
Par exemple le squelette SarkaSpip fait ça : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/sarkaspip/trunk/css/sarkaspip.less#L116
Merci pour le tuyau !
Répondre à ce message
bonjour
Pourquoi limiter l’envoi de tweets aux articles et forums ? Pourquoi ne pas proposer les brèves par exemple ?
Répondre à ce message
Bonjour,
Le must serait d’avoir un équivalent pour Facebook :)
en tous cas merci pour ce plugin.
Répondre à ce message
Bonjour,
Est-ce que la boucle DATA permet d’afficher autre chose que le ’text’ comme valeur ? En l’occurrence est-ce que les différentes « entities » de Twitter sont facilement utilisables et affichables ?
Répondre à ce message
Bonjour,
Sur un site j’avais Microblog d’installé, fonctionnel depuis je dirai au moins 1 an. Le client me signale qu’il ne peut plus envoyer de tweets ... Message : « Il y a une erreur, veuillez vérifiez la configuration. » Client chez OVH, Spip 3.0.13, Microblog 1.2.3 (de mémoire).
Après moultes tests infructueux (genre désactiver-réactiver le plugin, dissocier-réassocier l’appli Twitter, tout ça marche mais toujours le message d’erreur), je fais un essai sur mon serveur local, ça marche ...
Je reprends tout, je mets à jour le site en 3.0.15, je remplace Microblog par Twitter dernière version, idem toujours cette erreur (je note d’ailleurs qu’il n’est pas évident de désactiver-désinstaller, quand on ré-installe, le compte twitter est toujours connu, j’ai dû aller dans spip_metas pour effacer toutes les références à microblog/twitter pour avoir l’impression de repartir d’une copie vierge).
Je constate que je n’ai pas de tmp/twitter.log alors que certains mentionnent ce fichier ici ... dans spip.log j’ai des erreurs concernant la création du champ « microblog » sur la table articles (duplicate, normal ou pas ? il n’a apparemment pas été supprimé lui non plus lors de mes desactivations/suppressions).
J’ai aussi des erreurs
Cette table n’existe pas ...mais je ne la trouve dans aucune de mes (nombreuses) installations Spip donc je ne vois pas trop ce que ça vient faire ici ...
Bref je tourne en rond sans voir l’amorce du début d’un commencement du pourquoi du comment ... J’ai bien sûr bidouillé la config en tous sens, mais j’ai toujours le message « Il y a une erreur, veuillez vérifiez la configuration. » que ce soit depuis un article ou depuis le menu « Twitter ». Le compte marche, l’association marche nickel, ....
Bref ma première question serait de savoir ce qui peut générer ce message sachant que dans les paramètres du plugin il voit bien mon compte et il l’active bien ... donc la config semble bonne ! Mieux, j’ai bien le fil qui apparait dans le back-office sur les widgets ce qui semble confirmer que ma config tient la route !
La 2e concernerait OVH puisque j’ai testé plugins et config sur mon serveur local (MAMP) et sur un VPS en Debian qui eux fonctionnent. Quelqu’un a ce plugin sur un plan pro OVH ? (cURL est présent, j’ai vérifié). Une version mini de PHP nécessaire ? autre chose à vérfier ?
Merci à toutes les idées ...
Pierre
Bonjour,
je confirme, je fais fasse au même problème. Y compris après la mise à jour du plugin aujourd’hui.
Cela fonctionnait jusqu’au 20 février 2014 (au moins jusqu’à cette date).
Cordialement,
Pierre-Yves
Re,
Peut-être un piste par rapport à OVH : http://forum.ovh.com/showthread.php?97572-API-Twitter-un-blocage
Cordialement,
Pierre-Yves
Bonjour,
Oui clairement ceci explique cela ... Si vraiment Twitter ne réponds pas à OVH (comme ils semblent le dire), ce qui ne m’étonne pas (un hébergeur français doit sembler être une quantité négligeable pour Twitter même s’ils devraient un peu regarder leurs stats en ce qui concerne la taille d’OVH) ... on est pas sorti de l’auberge. OVH va probablement trouver une solution technique de contournement (ils sont assez forts pour ça) mais à force de rustines et de contournement, chaque diagnostic devient plus long et plus difficile...
D’après certains posts ce serait carrément tout OVH qui est blacklisté puisque certains ont essayé de déplacer leurs mutus au Canada ...
Bref ...
Pierre
Précision : j’ai ouvert un ticket chez OVH et un chez Twitter.
Répondre à ce message
Je viens d’installer Twitter et ça semble prometteur... Une seule chose que j’aimerais cependant... Est-il possible de restreindre la publication aux nouveaux élément publié dans une rubrique en particulier ???
Si on m’indique quoi aller changer dans le code, j’ai pas peur de me mettre les mains dans le cambouis ! ;)
Répondre à ce message
Juste si quelqu’un d’autre recherche : si vos tweet ne partent pas et que dans le fichier tmp/log/twitter.log vous avez un
Jan 03 22:24:45 154.948.13.21 (pid 5992) :Pub:info: Erreur 401cela signifie suremet que l’application twitter que vous avez créée est en « lecture seule » et pas en « lecture/écriture »Répondre à ce message
Est-ce que la boucle DATA a été utilisée sur les derniers tweets d’un compte utilisateur ? Dans les faits, impossible de la faire fonctionner... Un code en exemple qui marcherait pour voir d’où j’ai pu faire une erreur ?
Merci
Toujours pas de boucle data fonctionnant. Je vous joins mon code au cas où... Je cherche à afficher le dernier tweet. La boucle Data me permet de contrôler l’esthétique de l’affichage.
Salut,
est-ce que sans le critère
{0,1}ça marche ou pas ?Non absolument rien. J’ai beau voir dans tous les sens, je ne vois pas où est le soucis.
Problème réglé en utilisant ce code :
Dans le feed/twitter_user_timeline
J’ai le même souci, je ne parviens a afficher de résultat avec la boucle data et le critère
{source twitter,statuses/user_timeline}.Cependant la configuration dans l’espace privé affiche correctement le fil du compte.
Qu’est-ce qui m’échappe ?
Répondre à ce message
Bonjour,
Depuis la 3.0.13 les tweets des articles pré-publiés ne partent plus du tout, seuls le articles publiés en direct partent...
je nage...
Bonjour,
Pour info la publication des tweets ne fonctionne pas quant un article est post-daté pour une publication dans le futur. J’ai lu ci-dessus qu’un CRON vérifie toutes les heures. Mais le créneau d’une heure largement dépassé... aucun tweet à l’horizon :-(
Par contre le plugin fonctionne correctement pour les articles publiés directement.
Svp, dans quel fichier du plugin se trouve l’appel au CRON ?
Merci
Julien, Al : yep je viens d’avoir le cas aussi .
Corrigé sur la version 1.1.3 du plugin normalement
Bonjour,
une idée de sa date de sortie ?
D ici 24 heures maxi
ah ;-)
trop cool, merci !
Après test, ça marche parfaitement !
Bravo !
Répondre à ce message
Bonjour,
Comment peut on modifier l’envoi des informations à Twitter
( ajouter par exemple le #soustitre ou le #surtitre d’un article à l’envoi automatique) ?
j’ai l’impression que le plugin ne gère pas de façon optimale la pré-publication, une raison ou idée ?
Ça veut dire quoi « ne gère pas de façon optimale la pré-publication » ? Quand un article est post-daté pour une publication dans le futur, la publication du tweet est gérée par un CRON qui vérifie toutes les heures. Le tweet n’est donc pas immédiat après la publication, mais dans un créneau d’une heure.
Pour utiliser le soustitre ou le surtitre, tu peux personnaliser à ta guise le squelette
modeles/microblog_instituerarticle.htmlqui est utilisé pour générer le tweet par défaut.merci pour le sous titre et/ou le sur titre, mais pour les articles pré-publiés une fois la date changée, le plugin me dit publication dans une minute, et publie sur twitter
un truc que je n’ai peut être pas compris ?
Pour info, ma modification pour l’introduction du sou-stitre
Répondre à ce message
Ayant un pb d’affichage des tweets j’ai voulu utiliser la page twitter-backend.
Quand j’y accéde directement par le navigateur je vois mes tweets.
Donc j’ai créé un site référencés mais il ne récupére rien... des idées ?
Répondre à ce message
Hello…
J’ai eu le cas où l’élément .twtr-doc se voit assigné la valeur 250 si la largeur est définie à « auto ».
Visiblement, le JS assigne 100% dans ce cas, sauf que la logique du squelette inclure/twidget_search retourne auto|intval (donc 0).
Ceci fonctionne pour ’auto’ (il faudrait mieux faire la comparaison pour inclure « 100% » aussi) :
Sinon, merci BEAUCOUP pour ce plugin. :)
assigner* :)
Répondre à ce message
Bonsoir Cedric
J’essaie ce plugin en local et j’obtiens ce message d’erreur
Strict Standards : Only variables should be passed by reference in C :\Program Files (x86)\EasyPHP-12.1\www\femmes solidaires\plugins\twitter-v1\inc\twitter.php on line 154
avez vous une idée concernant ce problème ?
Merci !
Josiane
Bonjour,
la version 1.1.2 du plugin doit corriger ce problème !
Bonjour Cedric,
on dirait que le nouveau plugin ne supporte toujours pas la pré-publication, y aurait une solution pour régler ce problème ?
et au passage pour les #soutitre/#surtitre une solution ?
Répondre à ce message
Ça marche chez moi, mais dans le widget affiché sur la partie publique de mon site, j’ai des petits verrous jaunes partout (à côté des liens et des logos). Je ne comprends pas à quoi ils servent, et comment les enlever ?
C’est d’aurant plus bizarre que dans la prévisualisation du widget dans l’admin, je ne vois pas ces verrous...
Répondre à ce message
Si on a configuré plusieurs comptes, comment écrire sa boucle DATA pour obtenir les tweets visibles depuis un des comptes uniquement ?
Pour pouvoir choisir quel compte j’utilise, j’ai fait cette balise. je suppose qu’il y a plus propre, non ?
Répondre à ce message
Bonjour,
Il y a quelque chose que je comprends.
Il est indiqué :
« Utiliser des urls courtes (nécessite un .htaccess) »
C’est quoi ce .htaccess ? Comment l’intégrer ?
Je n’arrive pas à twitter des urls courtes. Comment procède-t-on.
Guillaume
quand tu as installé spip, tu as un fichier dans ton serveur qui s’appelle htacces.txt, ça suffit de le renommer en .htacces, n’oublies pas le point au début du fichier, et le tout est joué...
Répondre à ce message
Bonjour,
J’utilisais Microblog jusqu’à present pour publier des annonce de mes articles de mon site http://yellowinthesky.freeiz.com. Or depuis le 12mai je ne sais pas ce qu’il se passe je n’ai plus de relais sur mon compte twitter #trispot101010.
Ensuite je ne pouvais plus acceder a la configuraton (cfg) de micorblog (access denied !)
J’ai donc installer Twitter
J’utilise le squellette Sark-Spip qui est a jour. et SPIP 3.0.10 [20600].
J’ai des pbs dans la partie privee
Warning : array_keys() [function.array-keys] : The first argument should be an array in /home/a4189871/public_html/plugins/auto/twitter/v1.0.2/inc/twitter.php on line 152
D’autre part comment configurer le .htaccess ? Avec microblog il fallait faire
# ping http://site/1234 => article1234
RewriteRule ^([1-9][0-9]*)$ spip.php ?action=redirect&type=article&id=$1 [QSA,L]
Qu’en est-il avec Twitter ?
Même erreur ici (quand je force le display_errors sur on, sinon c’est invisible)
Warning : array_keys() expects parameter 1 to be array, null given in /var/www/.../plugins/auto/twitter/v1.0.3/inc/twitter.php on line 152
Warning : reset() expects parameter 1 to be array, null given in /var/www/.../plugins/auto/twitter/v1.0.3/inc/twitter.php on line 152
Et aucun lien de config dans les menus (ou bien pas trouvé ?)
PS : plugin Twitter 1.0.3 SVN [73676] sur SPIP 3.0.10 [20600]
Répondre à ce message
Bonjour Cedric,
J’ai remarqué quelques bizarreries en utilisant le widget profile :
certains liens se font (goo.gl/6jSWb) d’autres non (gk5Zb0Zjlx) alors qu’en ligne ils sont bons tous les deux
Regardez les deux copies d’écran jointes.
GF
Répondre à ce message
Bonjour Cedric,
J’ai configuré le plugin avec les deux clés puis j’ai ajouté le compte twitter
J’ai configuré les deux widgets et je les ai inclus dans une page test. Pas de souci, tout fonctionne.
Je voulais maintenant inclure une boucle DATA
J’ai utilisé le code de l’exemple complet de cette page de contrib pour les boucles DATA.
La boucle pour search fonctionne bien avec :
les crochets sont remplacés par des parenthèses pour affichage ici
BOUCLE_tweets(DATA)
(source twitter,search/tweets ?q=%23UNSA-Éducation)
(datapath statuses)
(pagination 10)
Par contre la boucle timeline n’affiche rien avec :
les crochets sont remplacés par des parenthèses pour affichage ici
BOUCLE_tweets(DATA)
(source twitter,statuses/home_timeline)
(datapath statuses)
(pagination 10)
Avez-vous une idée sur l’origine du non-affichage des tweets ?
Merci d’avance pour vos réponses et votre travail sur ce nouveau plugin
Cordialement,
GF
Répondre à ce message
Bonjour
Je viens d’installer le plugin après avoir configuré l’application Twitter comme indiqué dans l’autre article, mais ça ne marche pas : quand je clique sur « ajouter un compte », je tombe sur une page blanche. Embêtant...
La version 1.0.3 du plugin doit eviter cette page blanche et signaler d’où l’erreur provient. Je présume que c’est à cause de l’absence du module de PHP cURL.
Répondre à ce message
ok, merci
cordialement
Je viens d’ajouter le zip en pièce jointe, il est linké en haut de l’article. Désolé pour cet oubli.
Répondre à ce message
eugg excusez moi, j’ai trouvé, c’est ici pour le téléchargement du plugin : http://contrib.spip.net/Tweet-n-Spip
Surtout pas, Tweet-n-Spip n’est pas le même plugin, il est même obsolète.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
