Quelques mots d’introduction
Cet outil est une fonctionnalité du plugin Le Couteau Suisse que vous pouvez trouver ici : Le Couteau Suisse. Pour avoir accès aux fonctionnalités décrites dans cet article, il vous faut donc avoir préalablement installé ce plugin.
Après maintes lectures sur le sujet, le glossaire décrit ici présente les caractéristiques suivantes :
- Il est interne. Ce glossaire ne fait pas appel à des ressources extérieures. Il exploite un glossaire interne au site (que nous allons créer en utilisant des mots-clés dans un groupe dédié). Il est donc typiquement dédié à des sites très spécialisés, dont le centre d’intérêt fait appel à un vocabulaire très spécifique. Par exemple, si vous créez un site parlant d’architecture antique, vous pourrez définir les mots métope, triglyphe ou architrave si vous craignez que vos visiteurs ignorent ce dont il s’agit.
- Il est automatique. Contrairement au raccourci typographique existant actuellement dans SPIP qui renvoie par défaut vers Wikipedia et qui demande une intervention humaine chaque fois qu’on veut créer un lien (comme celui-ci : architrave, codé [?architrave], ou architrave, codé [?architrave|Ma bulle...]), le principe du présent outil est d’automatiser le référencement. Concrètement, il s’agit d’une fonction qui va analyser l’ensemble des textes de SPIP à la recherche des termes que vous aurez préalablement répertoriés, et reconnaître toutes les occurences afin de les transformer en liens de glossaire.
- Il n’ouvre pas de nouvelle fenêtre (popup) et fonctionne sur la base des feuilles de style ou de JavaScript : lorsque le curseur de la souris passe au-dessus du mot répertorié, un petit cadre s’active automatiquement afin d’y voir la définition du mot. Si le lecteur clique sur le mot, alors il se retrouve sur la page du mot-clé, construite à l’aide du fichier de squelette « mot.html ».
- Il est visible que du côté public de votre site comme du côté privé.
- Il est insensible à la casse par défaut (majuscules/minuscules).
- Il accepte tous les accents, les mots composés, les différentes formes d’un mot et les expressions régulières.
- Il prend en compte le contexte linguistique.
Exemple
Un exemple visuel, c’est toujours mieux qu’un discours...
Voici le texte seul :

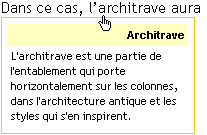
Voici le résultat lorsque le mot « architrave » est survolé par la souris :

Créer les données
Le contenu en lui-même du glossaire sera « physiquement » placé dans un groupe de mots-clés nommé « Glossaire » (ou tout autre groupe que vous définissez sur la page de configuration). Chaque mot-clé de ce groupe représente alors une entrée de notre petit dictionnaire, et le texte du mot-clé sa définition.
Pour créer le groupe « Glossaire » en partie privée, vous pouvez cliquer sur ce bouton :

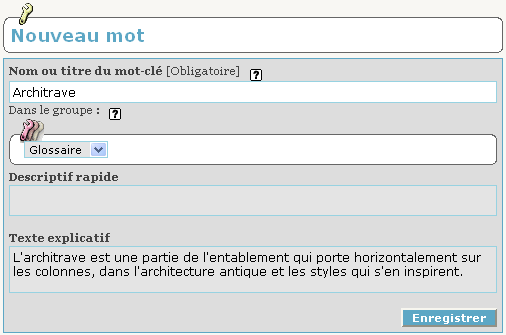
Ensuite, une fois ce groupe créé, ajoutez vos nouveaux mots-clés :

La définition réelle du mot doit être placée dans le "texte explicatif". Mais, au cas où la définition réelle du mot est trop longue, vous pouvez également proposer un résumé dans le "descriptif rapide".
Pour afficher la définition du mots du glossaire, Le plugin retiendra donc de préférence le descriptif rapide. S’il est vide, alors la définition retenue sera le texte explicatif entier.
Note 1 : les raccourcis SPIP sont autorisés dans les définitions.
Note 2 : n’utilisez pas des mots trop courts, ils risque de perturber le rendu de vos textes et le calcul de vos liens. Préférez des mots de plus de 3, voire 4 lettres.
Plusieurs formes du mot
Si plusieurs formes du mot se réfèrent à la même définition, vous pouvez alors les séparer par un slash [1] (« / ») directement dans le titre du mot-clé.
Exemple pour souligner également le pluriel : « architrave / architraves ».
Il est possible d’utiliser les expressions régulières en les entourant par des virgules. Veillez à ce que le premier mot soit une expression valide afin que le plugin puisse fabriquer facilement le titre de la fenêtre de glossaire. Exemples :
- « Architrave/,architraves?,i »
- « la France/,[lL]a +France, »
Pour l’expression "TCP/IP", utilisez le code ASCII du slash ainsi que les expressions régulières : « TCP/IP/,TCP.IP, ».
Pour les accents (et peut-être aussi les apostrophes), il est possible que la configuration de votre site vous oblige à contourner le problème, par exemple :
« Régiment d'Infanterie/,R[. ]I[.]|R\S+giment d\S+Infanterie,i »
Ces expressions régulières sont utiles pour la recherche d’un mot sensible à la casse. Exemple : « ,\bCES\b, » (abbréviation de Collège d’Enseignement Secondaire à ne pas confondre avec le pronom « ces »). Attention, les expressions régulières sont à manier avec précaution : elles sont très puissantes et parfois coûteuses en performance.
Notamment, il n’est pas recommandé d’utiliser l’expression « ,CES, » sans les limites de mots car cette suite trop courte de caractères peut être présente hors du contexte souhaité, et perturber les séquences préalablement protégées dans le texte (comme les liens échappés par le Couteau Suisse ou les modèles échappés par SPIP). Méfiez-vous donc de vos expressions régulières si un jour un truc bizarre ressemblant à « uIHByb2Zlc3Npb25uZWxsZTwvYT4= » apparaît dans vos textes à la place d’un hyperlien ou d’un modèle !
Balises multi
Afin d’utiliser le glossaire dans plusieurs langues, il est possible d’utiliser les balises <multi> dans le titre et la définition. Le contexte linguistique sera alors pris en compte. Exemple : <multi>[fr]anticonstitutionnellement[en]anticonstitutionally</multi>
Redirections
Si le lien vers le mot ne vous convient pas, il est possible de le remplacer par le lien de votre choix (Couteau Suisse version 1.8.142 minimum). Ceci pourra se faire grâce au séparateur : « /= ».
Note : Si le séparateur « / » est surchargé, alors utilisez votre nouveau séparateur suivi du caractère « = ».
- Exemple en externe : « Bretagne/=http://www.tourismebretagne.com/ »
- Exemple en interne (article 337) : « Bretagne/=337 »
- Exemple en interne (rubrique 33) : « Bretagne/=rub33 »
Attention, ce lien de redirection doit toujours être placé en fin de titre, après les expressions régulières éventuelles. Ceci par exemple n’est pas correct : «Bretagne/=337/Vendée »
Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès au glossaire, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Glossaire interne » en vous rendant sur la page d’administration du plugin en espace privé (Bouton « Configuration », et onglet « Le Couteau Suisse »).
La définition des mots répertoriés pour le glossaire peut être faite avant ou après cette installation du plugin car ces deux processus sont complètement indépendants. Chaque nouveau mot-clé créé est instantanément pris en compte dans vos textes, après recalcul de la page bien sûr.
Configuration du Glossaire
Certains paramètres peuvent être définis sur la page de configuration du Couteau Suisse :
- Nombre maximal d’occurrences traitées. Si vous choisissez une valeur nulle (valeur par défaut) ou négative, ce sont tous les mots reconnus (parmi les mots-clés du groupe « Glossaire ») qui seront affublés d’une définition. Si par exemple vous choisissez « 2 », seuls les deux premières apparitions de chaque mot seront traitées. Un tel chiffre évite une répétition visuelle trop importante des mots soulignés dans votre texte et économise un peu de temps serveur.
- Groupe(s) utilisé(s). Par défaut, le groupe de mots-clés est : « Glossaire ». Mais vous pouvez avoir besoin de plusieurs groupes si le nombre de mots-clés est trop important dans votre site, ou tout simplement d’utiliser un autre nom de groupe.
- Technique utilisée. Voir ci-dessous le paragaphe sur les modes de fonctionnement du glossaire.
Dépendances
- La librairie jQuery est requise pour l’outil « Glossaire interne » Si le mode Javascript est sélectionné dans la configuration. Ce jeu de fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....]].
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolumet être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que le glossaire n’apparait pas avec l’apparence voulue, alors l’outil « Balise #INSERT_HEAD » du Couteau Suisse permet d’insérer automatiquement cette balise sans manipulation de votre part.
Modes de fonctionnement
La page de configuration vous permet de choisir entre deux modes de fonctionnement :
- La solution CSS, qui joue que la visibilité de blocs <span> sensibles au passage de la souris et insérés dans le texte d’origine à côté du mot à définir.
- La solution Javascript/jQuery, qui joue sur l’insertion en temps réel de la définition du mot dans un bloc <div> qui apparait au niveau du mot survolé par la souris.
Ces deux solutions présentent l’avantage d’être automatiques. Aucune nouvelle fenêtre (popup) n’est ouverte.
Voici les tests de compatibilité effectués avec cet outil et différents navigateurs. Il s’agit ici de tester si la petite fenêtre de définition apparait bien au survol de la souris. N’hésitez pas à nous transmettre vos résultats !
| Navigateur | Mode CSS | Mode JS |
|---|---|---|
| Win FF2&suiv. | ||
| Win IE6 | ||
| Win IE7&suiv. | ||
| Win SAF3 | ||
| MacOSX FF2 | ||
| MacOSX SAF3 |
- Le premier mode reste mal interprété par Internet Explorer 6.
- Le second mode ne fonctionnera que si l’utilisateur a autorisé l’interprétation du Javascript. De plus, sous SPIP 2 (ou si vous installez le plugin jquery.dimensions sous SPIP 1.9x), les tabulations au clavier sont prises en compte et provoquent l’affichage automatique des définitions.
Dans tous les cas, le mot à définir reste cliquable et renvoie directement sur la page du mot-clé correspondant.
Notes
En résumé :
- Le traitement sur #TEXTE utilisé est : cs_glossaire(propre(%s))
- Le fichier inclus est : outils/glossaire_fonctions.php
- Les styles sont dans : outils/glossaire.css
- Les scripts sont dans : outils/glossaire.js
- Les fonds (que vos squelettes peuvent surcharger et qui permettent d’afficher la définition des mots trouvés) sont : fonds/glossaire_js.html et fonds/glossaire_css.html (voir le § sur les surcharges ci-dessous).
Le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym>, <cite > et </cite > ou <a> et </a> est protégé : aucun lien de glossaire n’y sera inséré.
Les apostrophes sont acceptées dans les mots-clés, mais SPIP remplace le guillemet droit par le guillemet courbe : ’ (« ’ »). Il faut donc le prendre en compte dans le titre du mot-clé. Exemple : entrer « salon d’art » ou « salon d'art », mais pas « salon d'art ».
Techniquement parlant, cet outil agit sur toutes les balises #TEXTE, #TITRE et #CHAPO trouvées dans vos squelettes et insère donc des définitions là où il trouve les mots du glossaire : dans vos articles, vos textes de rubrique, etc.
Une condition est cependant nécessaire : le glossaire ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à l’étoile pour ajouter un de vos filtres par exemple, alors il faut écrire dans une boucle ARTICLES : [(#TEXTE*|mon_filtre|cs_traitements{TEXTE,articles})] à la place de [(#TEXTE)]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de données, le filtre ’|mon_filtre’ est votre fonction perso écrite dans le fichier mes_fonctions.php, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’.
Par ailleurs, si une balise n’est pas couverte par le traitement du glossaire, alors utilisez le filtre |cs_glossaire. Exemple : [(#MA_BALISE|cs_glossaire)].
Les mots-clés sont permanents dans votre base de donnée et complètement indépendants du plugin : ils sont gérés par SPIP. Il n’est pas obligatoire d’utiliser ces mots-clés sur vos articles ou vos rubriques. Désactiver par la suite le plugin (ou la fonctionnalité « Glossaire interne » dans le plugin) ne crée bien sûr aucune erreur : simplement les liens de glossaire ne sont plus insérés dans les textes. En effet, ce glossaire ne pratique aucune modification de la base de donnée.
Exception : il est possible d’ajouter dans un texte le raccourci [!glossaire] si vous ne voulez pas que les mots du glossaire y soient recherchés. Bien sûr, ce raccourci n’apparaît pas lorsque SPIP affiche votre texte intégral ou son introduction (balise #INTRODUCTION).
Astuce 1 : comment faire pour éviter le glossaire quelque part dans mon squelette ? Prenons par exemple la balise #TEXTE de la boucle (ARTICLES). Le code à utiliser est : [(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de donnée, le filtre ’|concat ’ ajoute au texte brut ’[!glossaire]’ pour empêcher la recherche future des mots du glossaire, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’. Si vous préférez restreindre le glossaire à certaines rubriques, utilisez alors le test suivant : [(#ID_RUBRIQUE|match{'^(3|4|5)$'}|oui) placez votre balise #TEXTE étoilée et filtrée ici]
Correctif : : Depuis la révision 43782 du Couteau Suisse, la notation précédente est caduque. Ceci :[(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]
doit être remplacé par cela :[(#TEXTE*|cs_traitements{TEXTE,articles,cs_glossaire})]
Astuce 2 : comment appliquer le glossaire directement sur une chaine de caractères donnée ?
- Première solution, en direct : [(#VAL{Ma phrase contenant un mot du glossaire}|cs_glossaire)]
- Deuxième solution, multilingue cette fois : <:ma_chaine|cs_glossaire:> si une chaine de langue ’ma_chaine’ a été définie dans le fichier local_fr.php ( cf : http://www.spip.net/fr_article2128.html).
Surcharges
1. Autre fenêtre de définition
Si vous désirez modifier l’aspect de la fenêtre de définition, vous pouvez surcharger l’un des deux fonds prévus pour son affichage. Ces fichiers sont : couteau_suisse/fonds/glossaire_js.html ou couteau_suisse/fonds/glossaire_csss.html ; ils sont utilisés par le plugin en fonction du mode de fonctionnement choisi dans la configuration (JS ou CSS).
La surcharge au sens SPIP consiste à repérer le fichier original (par exemple couteau_suisse/fonds/glossaire_js.html), le recopier dans le répertoire de votre squelette (par exemple mon_squelette/fonds/glossaire_js.html), puis le modifier à votre guise, mais respectant la structure proposée (deux spans pour le mode JS : .gl_js pour le titre et .gl_jst pour la définition, les textes étant placés en attribut title). Ces surcharges vous permettent de personnaliser vos outils sans toucher au code original : vous bénéficiez ainsi de la possibilité de mettre à jour le plugin très facilement.
Les fonds recoivent des variables pré-remplies (id_mot, titre, texte et descriptif) correspondant aux champs utilisés dans la base de données. Il vous suffit de les utiliser grâce à la balise SPIP : #ENV.
Voici le code du fichier glossaire_js.html livré avec le plugin :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS eventuellement)
titre (multi ready)
texte (safehtml)
descriptif (safehtml)
deux spans indispensables :
.gl_js : titre
.gl_jst : definition
par defaut : la definition affichee est le texte du mot si le descriptif est vide
attention : le retour a la ligne entre les deux span provoque l'ajout d'un espace apres le mot reconnu
]
#SET{def,#ENV*{descriptif}|sinon{#ENV*{texte}}}
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)]"></span><span class="gl_jst" title="[(#GET{def}|htmlspecialchars)]"></span>Voici une variante du fichier glossaire_js.html où le descriptif est placé systématiquement après le titre :
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)][ ((#ENV*{descriptif}|htmlspecialchars))]"></span>
<span class="gl_jst" title="[(#ENV*{texte}|htmlspecialchars)]"></span>2. Autre table pour le glossaire
Pour ceux qui préfèrent utiliser une autre table que celle proposée par ce plugin (table des mots-clefs : ’mots’), il est possible de définir soi-même une constantes dans votre fichier mes_options.php [2] :
- _GLOSSAIRE_QUERY : chaine SQL permettant de récupérer l’ensemble des mots du glossaire. Veillez à ce que les champs suivants soient bien renseignés : id_mot, titre, texte et descriptif. Ils seront alors disponibles dans le fond utilisé pour afficher la fenêtre de définition (voir ci-dessus).
Par exemple : define('_GLOSSAIRE_QUERY', 'SELECT id AS id_mot, mot AS titre, def AS texte, def AS descriptif FROM lexique WHERE spip=true ORDER BY id ASC');
Par défaut : define('_GLOSSAIRE_QUERY', 'SELECT id_mot, titre, texte, descriptif FROM spip_mots WHERE type=Glossaire ORDER BY id_mot ASC');
3. Autre lien pour les mots trouvés
Pour ceux qui préfèrent utiliser une autre forme de liens que celle proposée par ce plugin (lien de mot standard SPIP), il est possible d’écrire soi-même une fonction dans votre fichier mes_options.php [2] :
- La fonction fonction glossaire_generer_url($id_mot, $titre) surchargera la fonction glossaire_generer_url_dist($id_mot)prévue par défaut dans le plugin, dont voici le code :
function glossaire_generer_url_dist($id_mot) {
if(defined('_SPIP19300'))
return generer_url_entite($id_mot, 'mot'); // depuis SPIP 2.0
else { charger_generer_url(); return generer_url_mot($id_mot); } // avant SPIP 2.0
}Exemple pour supprimer le clic :
function glossaire_generer_url($id_mot, $titre) {
return 'javascript:;';
}4. Autres constantes de séparation
Deux constantes permettant de définir la séparation des formes d’un mot sont définies par défaut :
- _GLOSSAIRE_TITRE_BASE_SEP permet de définir le séparateur utilisé en base de donnée. Par défaut : '/'.
- _GLOSSAIRE_TITRE_SEP permet de définir le séparateur utilisé pour fabriquer le titre de la fenêtre de glossaire. Par défaut : '<br />'.
Pour changer ces constantes, placez la nouvelle définition dans votre fichier mes_options.php [2]. Exemple :
@define('_GLOSSAIRE_TITRE_BASE_SEP', '//');
@define('_GLOSSAIRE_TITRE_SEP', ' – ');Rappel : la fenêtre de glossaire est obtenue grâce aux fichiers fonds/glossaire_xx.html.
5. Autre traitement du mot trouvé dans le texte
Par défaut, le plugin reprend tout simplement l’expression identifiée dans le texte, sans autre artifice qu’un léger soulignement pour indiquer qu’une définition est disponible. Si par exemple on veut styler cette expression en fonction du groupe auquel appartient le mot-clé associé, il faut créer un fond personnalisé et surcharger la fonction glossaire_generer_mot_dist($id_mot, $mot) utilisée pour traiter l’expression trouvée dans le texte.
La nouvelle fonction glossaire_generer_mot($id_mot, $mot) est à placer dans le fichier mes_fonctions.php du squelette (ou au pire, dans config/mes_options.php). Elle permettra d’appeler le fond personnalisé qui va boucler sur l’id_mot en cours et utiliser le champ id_groupe pour créer une classe par groupe. Cette fonction présente deux paramètres :
- $id_mot : identifiant en base du mot-clé détecté par le plugin
- $mot : reproduction exacte de l’expression trouvée dans le texte.
function glossaire_generer_mot($id_mot, $mot) {
return recuperer_fond('/fonds/couleurs_glossaire',
array('id_mot'=>$id_mot, 'mot'=>$mot));
}Dans le dossier du squelette, il faut créer ensuite le fichier fonds/couleurs_glossaire.html et y mettre la fameuse boucle. Grâce à #ID_GROUPE, il est facile de créer une classe que l’on pourra styler dans un fichier CSS. Par exemple :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS)
mot (mot du texte)
]
<BOUCLE_mots(MOTS){id_mot}>
<span class="groupe#ID_GROUPE">#ENV*{mot}</span>
</BOUCLE_mots>Dans le code ci-dessus, les classes obtenues seront : .groupe1, .groupe2, .groupe3. Voici maintenant un exemple de style CSS :
.groupe1 { color: #FF0000; }Lister les mots reconnus
Depuis la version 1.8.33.03 du Couteau Suisse, le filtre |cs_mots_glossaire permet de fabriquer une liste de mots reconnus par le glossaire dans un texte. Ces données peuvent être réinjectées dans une boucle SPIP, ou servir directement à la confection d’une simple liste ou d’un nuage de mots-clés.
Exemples de syntaxe :
[(#CHAPO|concat{#TEXTE}|cs_mots_glossaire{lien_mot,' '})]
[<ul><li>(#TEXTE|cs_mots_glossaire{nuage, '</li><li>'})</li></ul>]
[(#TEXTE|cs_mots_glossaire|var_export{1})]Exemple de noisette (testée sous SPIP 2.1) :
#SET{liste_mots, #TEXTE|cs_mots_glossaire{id_mot}}
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}{' - '}>#TITRE</BOUCLE_m>Ce filtre comporte deux paramètres optionnels : le type de résultat voulu, et un séparateur.
Sans argument, ce filtre renvoie le tableau complet des mots trouvés dans le texte. Chaque élément du tableau renvoyé est :
array(’mot trouvé’, id_mot, ’lien mot’, ’titre complet du mot’) ;
Sans séparateur, un tableau est renvoyé, utilisable comme la balise #ARRAY.
Liste de types de résultat actuellement disponibles :
- id_mot : liste simple des ’id_mot’ présents dans le texte
- mot : liste simple des mots trouvés dans le texte
- titre : liste simple des mots-clés trouvés dans le texte (titre complet)
- titre_unique : idem (mais premier mot du titre)
- lien_mot : liste cliquable des mots trouvés dans le texte
- lien_titre : liste cliquable des mots-clés trouvés dans le texte (titre complet)
- lien_titre_unique : idem (mais premier mot du titre)
- nuage : liste cliquable des mots-clés trouvés dans le texte affublés d’une classe selon l’importance (nuage1 à nuage10, à l’instar des tags du plugin « Nuage ») (titre complet)
- nuage_unique : idem (mais premier mot du titre)
Selon les besoins, on pourra étoffer cette liste. Tout retour (bugs, noisettes, lignes de code, ...) à ce sujet est le bienvenu !
Merci beaucoup à Pierre-Jean qui a écrit ce code d’exemple :
<!-- Afficher les mots du glossaire contenus à la fois dans le titre et dans le texte (entre une boucle ARTICLES ou dans le squelette article) -->
#SET{concatenation,#TEXTE|concat{#TITRE}}
#SET{liste_mots,#GET{concatenation}|cs_mots_glossaire{id_mot}}
<div>
<B_m1>
<b>Thématiques de l'article :</b>
<BOUCLE_m1(MOTS){id_mot IN #GET{liste_mots}}{' | '}> <a href="#URL_MOT" title="#TITRE - #TYPE"
style="font-variant:small-caps">#TITRE</a>
</BOUCLE_m1>
</div>
<!-- Afficher les articles similaires -->
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}>
<!-- Dont le TITRE contient un mot -->
<BOUCLE_a(ARTICLES){titre==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a>
<!-- Dont le TEXTE contient un mot -->
<BOUCLE_a2(ARTICLES){texte==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a2>
</BOUCLE_m>Bonus : comment afficher ce glossaire à l’aide d’une barre de navigation alphabétique ?
Attention : ce bonus ne concerne que les site programmés en UTF-8, afin de mieux gérer les accents. Il a été testé avec succès sous SPIP 2.0 et ne fonctionne qu’à partir de SPIP 1.92 (utilisation de la balise #ARRAY).
L’idée, pour les glossaires importants, est d’utiliser une barre de navigation alphabétique du genre : A|B|C|D|E|F... Pour plus d’élégance, la contrainte est d’optimiser la barre de navigation en fonction des premières lettres utilisées par tous les mots du glossaire, en évitant que la lettre du contexte soit cliquable. L’affaire n’est pas aisée car notre outil du Couteau Suisse permet d’utiliser les balises <mutli> pour les sites multilingues et surtout, les différentes formes de mot (ex : « Mot1/Mot2/Mot3 »).
Pour arriver à nos fins, il faut :
- créer quelques filtres et les placer dans mes_fontions.php,
- créer une nouvelle page glossaire.html et la placer à la racine du squelette,
- éventuellement améliorer l’aspect grâce à quelques lignes CSS.
Voici les filtres :
// fonction pour array_walk : renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre_tab(&$item) {
$item = translitteration_complexe($item);
$item = strtoupper($item{0});
}
// fonction pour array_walk : renvoie un lien, sauf si le contexte est la lettre en question
function lien_1ere_lettre_tab(&$item, $key, $arg) {
$item = $arg[0]==$item
?"<span class='lettre_contexte'>$item</span>"
:'<a href="'.parametre_url($arg[1],"lettre",$item).'">'.$item.'</a>';
}
// renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre($titre) {
premiere_lettre_tab($titre);
return $titre;
}
// renvoie les premieres lettres majuscules translitterees de tous les mots du titre
// formes du titre du glossaire : "Mot" ou "Mot1/Mot2/Mot3" ou "<multi>[fr]Mots1[en]Mots2</multi>"
function premieres_lettres($titre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return join('', $arr);
}
// renvoie une barre de navigation alphabetique a partir d'une chaine (ex : "AABBBFGG")
function alphabet_cliquable($texte, $lettre, $nomboucle='') {
$arr = array_unique(preg_split('//', " $texte", -1, PREG_SPLIT_NO_EMPTY));
sort($arr);
unset($arr[0]);
// retrait de la pagination
$self = parametre_url(self(),'debut_'.$nomboucle,'');
array_walk($arr, 'lien_1ere_lettre_tab', array($lettre, $self));
return join('|',$arr);
}
// renvoie true si le mot peut etre affiche (sa premiere lettre correspond au contexte)
function mot_affichable($titre, $lettre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return in_array($lettre, $arr);
}Voici ensuite le corps du fichier glossaire.html (prenez le temps de l’insérer dans une page html construite conformément aux autres pages de votre squelette) :
[(#REM) Construction d'une chaine comportant toutes les premieres lettres de tous les mots du glossaire (ex : "AABBBFGG") et stockage en tableau des mots valides]
#SET{arr,#ARRAY}
<BOUCLE_listalpha(MOTS){type=Glossaire}>
[(#SET{lettres,[(#GET{lettres}|concat{[(#TITRE|premieres_lettres)]})]})]
[(#TITRE|mot_affichable{#ENV{lettre,A}}|oui)#SET{arr,#GET{arr}|push{#ID_MOT}}]
</BOUCLE_listalpha>
[(#REM) Affichage de la barre de navigation ]
<div class="barre_alphabetique">
Index alphabétique : [(#GET{lettres}|alphabet_cliquable{#ENV{lettre,A},Glossaire2})]
</div><hr/>
[(#REM) Affichage de la liste des mots retenus dans le tableau "arr" ]
<div class="liste_glossaire">
<B_Glossaire2>
<dl>
<BOUCLE_Glossaire2(MOTS){type=Glossaire}{id_mot IN #GET{arr}}{par titre}{pagination}>
<dt class="#EDIT{titre}">[(#TITRE|replace{\s*/\s*,' / '})][ ((#DESCRIPTIF))]</dt>
<dd class="#EDIT{texte}">#TEXTE</dd>
</BOUCLE_Glossaire2>
</dl>
#PAGINATION
</B_Glossaire2>
</div>Le groupe de mots-clés utilisé ici est « Glossaire ».
La première boucle ci-dessus permet de récupérer la liste de toutes les premières lettres de tous les mots du glossaire et repère (en les plaçant dans un tableau) les mots du contexte : ceux trouvés dont la première lettre correspond au contexte, le paramètre d’url lettre.
La deuxième boucle nommée « Glossaire2 » se borne à afficher les mots repérés par la première boucle. L’avantage est bien de lister toutes les formes de mot, dont la première lettre est celle du contexte. Notez l’utilisation ici d’une pagination standard sur 10 mots.
Quelques lignes CSS pour enjoliver le tout ?
.liste_glossaire dt {
color:darkGreen;
font-size:110%;
font-weight:bold;
margin:0px;
}
.liste_glossaire dd {
font-size:95%;
margin:0px 0px 20px 25px;
}
.barre_alphabetique a {
font-weight:bold;
}
.lettre_contexte {
text-decoration:none;
background-color:#FFCC00;
}Un petit exemple pour éclairer tout ceci : http://www.ch-bailleul.fr/?page=glo.... Vous avez vu pourquoi la définition de « Oncologie » apparaît dans la liste des mots commençant par « C » ? ... CQFD.


Discussions par date d’activité
71 discussions
bonjour
glossaire interne fait un lien vers le mot clé.
J’aimerais spécifier un autre lien (lien vers un article interne ou externe).
Est-il possible d’assigner une redirection virtuel au mot clé (à l’exemple de celle qui existe pour les articles ) ?
merci
Bonsoir, as-tu essayé la fonction glossaire_generer_url() comme indiqué dans la doc ?
oui j’ai vu cette fonction.
je voyais plus ceci :
glossaire interne fait un lien vers le mot clé.
J’aimerais spécifier un autre lien (lien vers un article interne ou externe).
Est-il possible d’assigner une redirection virtuel au mot clé (à l’exemple de celle qui existe pour les articles ) ?
T’as pas besoin de me répéter la question cher ivandps, tu sais, je sais lire....
Dans cette fonction, je pense que tu peux programmer de quoi y répondre, non ? Comment envisages-tu faire le lien entre l’article virtuel et le mot clé ? Il va falloir également surcharger la fenêtre de définition...
Pour cette redirection du lien, le code du plugin doit être un peu modifié.
2 pistes :
- soit un mécanisme de redirection reconnu dans le titre comme le faisait SPIP2, par exemple : « architrave/=architrave.com »
- soit l’exploitation du descriptif ou du texte (plus lourd sans doute)
Bonjour, je viens de mettre à jour le Couteau Suisse et la doc pour permettre cette redirection dans le titre : http://zone.spip.org/trac/spip-zone/changeset/76478
Tu me diras si tout est OK...
ouahh formidable ça marche !
je peux paramétrer la page d’arrivée des mots du glossaire, lien interne, externe !
Top merci infiniment de ton travail et de ton aide. Ivan
Répondre à ce message
Bonjour,
Pour des raisons d’accessibilité, j’ai besoin de mettre un attribut title dans la balise <a> d’un mot du glossaire. En effet, si la fenêtre de définition apparaît bien au survol de la souris, cette définition n’est pas accessible aux non-voyants, le lecteur vocal ne restituant que l’intitulé du lien, c’est à dire le titre du mot, mais ce n’est pas assez explicite.
Je voudrais quelque chose du genre <a href=« URL » title=« TITRE_DU_MOT, définition dans le glossaire »>titre_du_mot</a>. Ainsi la synthèse vocale lira de façon explicite la destination du lien.
J’ai beau chercher dans glossaire_fonctions.php, je ne vois pas où je peux insérer cet attribut...
Pourriez-vous m’indiquer où modifier le code ?
Bonjour,
Le title brouille visuellement la fenêtre du glossaire lors du survol de la souris : comment faire pour que le navigateur ne l’affiche pas pour les voyants ?
Le code se site ligne 925 et pourrait peut-être être changé en :
Merci pour votre réponse.
le fichier glossaire_fonctions.php ne contient que 283 lignes (/plugins/couteau_suisse/outils, c’est bien là ?). Pour moi, ceci se trouve ligne 214, mais j’ai déjà essayé cette modif sans succès (y compris en vidant le cache) : l’attribut title n’apparaît pas dans le code de la page. Une autre idée ?
En ce qui concerne le masquage de l’attribut title à l’affichage, cela ne paraît pas possible de le faire, je n’ai pas trouvé malgré mes recherches. Cependant, l’info-bulle sur Firefox ne semble masquer que le titre de la fenêtre, la définition reste visible (si on ne bouge pas la souris dans la définition).
Ah oui c’est exact, c’est bien ligne 214. Pour que les modifs soient prises en compte, il faut recompiler le Couteau Suisse en réaffichant sa page d’admin, puis vider les caches de SPIP.
OK, maintenant ça fonctionne (désolé pour la mauvaise mise en forme du code à l’affichage, apparemment le raccourci [code][/code] ne fonctionne pas dans le formulaire de saisie) :
J’ai mis $table1[$gloss_id] = « href=’$lien’ title=\ »$titre, définition dans le glossaire\« name=’mot$gloss_id » ;
Le seul problème résiduel est pour les mots du glossaire dans une autre langue (en) que celle du site (fr) : dans ce cas, la variable $titre contient les balises span. Ce qui a pour conséquence fâcheuse la lecture des balises span par une synthèse vocale...
J’ai une fonction perso (dans mes_fonctions.php dans mon dossier squelettes) qui extrait le contenu de balises span, ce qui donnerai le code :
$table1[$gloss_id] = « href=’$lien’ title=\ »« .contenu_balises_acronym_abbr_span($titre). », définition dans le glossaire\« name=’mot$gloss_id » ;
La fonction est contenu_balises_acronym_abbr_span($chaine) : je ne détaille pas son code ici pour ne pas alourdir mon propos, il faut juste savoir qu’elle renvoie la chaîne contenu entre une balise (span, acronym, abbr)ouvrante et une fermante.
J’ai tenté de la copier au début du fichier glossaire_fonctions.php, après le define() de la liste des accents (ligne 11). Après recompilation du couteau suisse, je ne peux plus accéder à mon site. J’ai réussi à y accéder à nouveau en sauvegardant puis en vidant le répertoire tmp.
Ma question est : comment appeler cette fonction depuis glossaire_fonctions.php, si on ne peut pas y copier son code ?
La balise
<code>fonctionne bien ici pourtant ...Est-ce que par hasard le lecteur tiens compte du jQuery ? Parce qu’il serait possible d’ajouter le title en jQuery plus facilement qu’en codant en dur... Tu te prives là de toute mise à jour future du plugin...
Tu as raison pour la balise
<code>... Suis-je bête, je mettais des crochets à la place des chevrons...En ce qui concerne le jQuery, si on code l’apparition de l’attribut
titleassocié à l’événement survol du mot du glossaire, alors nan, le lecteur vocal n’y aura pas accès (les mal ou non-voyants n’utilisant pas de souris). D’ailleurs, il est aussi possible que le javascript soit désactivé sur le navigateur... C’est pour ça que j’utilise le mode CSS pour la lame glossaire.Donc, il vaut bien mieux que le code avec l’attribut title soit déjà dans la page au chargement de celle-ci.
Maintenant, pour ce qui est de la future mise à jour du plugin, effectivement c’est un problème...(à moins, à chaque mise à jour, de penser à remodifier le code...) Y aurait pas un moyen de surcharger la fonction
cs_rempl_glossaire()?Finalement, j’ai réussi à copier ma fonction dans
glossaire_fonctions.phpet à recompiler le couteau suisse sans le problème décrit précédemment et j’obtiens bien ce que je cherchais.L’inconvénient effectivement, c’est en cas de mise à jour du plugin. J’effectuerai une sauvegarde préalable de mes modifs et s’il faut à nouveau les remettre, je le remettrai...
Le seul problème qui subsiste, comme j’utilise aussi le plugin acronymes, qui repère mes acronymes et y applique une balise
<abbr>est que mes balises<a>avec mon attribut title comme je le souhaite se trouvent encapsulées dans une balise<abbr>, ce qui fait que le lien n’est pas reconnu en tant que tel par la synthèse vocale (et à mon avis le code ne doit pas être valide avec le validateur W3C).Par exemple, pour un mot du glossaire comme « W3C », défini également en tant qu’acronyme (dans une table sigles_acronymes, fournie par le plugin acronymes), j’obtiens le code suivant :
Il semble clair qu’il y a un ordre à respecter dans l’application des fonctions du plugin glossaire et de celles de l’acronyme, mais je ne sais pas lequel ni où je pourrais modifier l’ordre de traitement du texte des articles par ces plugins.
Le code souhaité est :
Mais je ne sais pas où se trouve le code qui fait que spip applique automatiquement ces filtres (ceux du plugin glossaire + ceux du plugin acronymes), il faudrait changer l’ordre d’application. Si quelqu’un peut me donner une piste...
Le Glossaire pourrait totalement ignorer les abbr : je ne vois pas l’intérêt d’avoir le même mot dans 2 tables différentes : http://zone.spip.org/trac/spip-zone...
Pour jQuery, je ne pensais pas au survol de la souris, mais à la fin du chargement de la page.
Une solution était aussi de créer une lame perso branchée sur le pipeline post_propre et qui reprendrait les syntaxes en les modifiant comme tu le souhaites en php.
Bref, j’ai publié une correction sur le CS pour permettre un branchement sur le calcul des attributs : http://zone.spip.org/trac/spip-zone...
Fonction fournie :
Exemple de fonction surchargée à placer dans config/mes_options.php par exemple :
Travailler sur le code fourni par le plugin est toujours une très mauvaise idée à cause des mises à jour régulières...
Super pour la fonction fournie ! ça fonctionne à merveille, ma surcharge est OK (dans mes_fonctions.php). J’y ai mis :
Merci pour la réactivité sur le dev... Ceci me permet d’éviter de toucher au code du plugin !!
Sauf que, dans mon cas particulier, comme la balise
abbrest maintenant échappée, mes abréviations (reconnues et balisées correctement par le plugin acronymes), ne sont plus reconnues par la lame glossaire...Il a fallu donc que j’enlève la balise abbr des balises html échappées (et du coup modifier à nouveau glossaire_fonctions.php :-( ). A noter que je n’emploie pas la balise
acronymcar elle est obsolète en html5, donc mes abréviations/sigles/acronymes sont codées systématiquement avec la baliseabbrL’intérêt d’avoir les 2 est que la première (table des acronymes) permet de clarifier l’abréviation en donnant sa signification (ce n’est pas forcément sa définition : ex W3C = « World Wide Web Consortium »), et que la 2e (définition du glossaire) permet de donner une définition plus ou moins complète (Ex : W3C = « Abréviation de World Wide Web Consortium. C’est un organisme de normalisation chargé de promouvoir la compatibilité des technologies web. Il émet des recommandations qui ont valeur de standards internationaux et décrit les spécifications des différentes technologies utilisées sur le web. »). On comprend bien que ce texte est trop long pour figurer dans un attribut title. D’ailleurs sémantiquement, ce serait moins correct à mon sens.
Ensuite, l’intérêt est que pour les synthèses vocales, la clarification de l’abréviation est disponible immédiatement, et la définition complète reste accessible par l’activation du lien. Malheureusement, comme je le précisait dans mon post précédent, l’encapsulation de
<a>dans<abbr>, fait que la synthèse vocale ne « voit » pas la balise<a>, donc n’annonce pas la présence du lien, privant ainsi l’utilisateur de l’accès à la définition complète du glossaire.Je me suis documenté un peu sur la façon de créer un plugin, les pipelines... et j’ai ainsi pu constater que le plugin acronymes (dans son fichier plugin.xml) se branche sur le pipepline post_typo.
Pour la lame glossaire il semble que le dossier /tmp/couteau_suisse, contient un fichier mes_options avec le code
$GLOBALS['table_des_traitements']['TEXTE'][]='cs_nettoie(cs_glossaire(propre(%s,$connect)))';ce qui laisse supposer que le traitement par le glossaire intervient après « propre ».Je ne connais malheureusement pas encore assez spip du point de vue des traitement automatiques et des plugins pour comprendre ce qu’il faut faire pour faire en sorte que l’encapsulation qui pose problème soit inversée, mais je crois savoir qu’il faut changer l’ordre de traitement du plugin acronyme par rapport à la lame du glossaire, simplement je ne sais pas où agir : post_propre, post_typo, pipelines, tables_des_traitements, je dois encore me documenter là-dessus...
Mais pourquoi vx-tu absolument que 2 fenêtres (abbr et glossaire) se superposent pour dire la même chose !?
Tout d’abord, abbr et glossaire ne disent pas exactement la même chose dans la mesure où la définition du glossaire est complète comme je l’ai indiqué dans mon précédent post avec l’exemple « W3C ». J’ai plein d’autres exemples comme ceux-là (voir les copies d’écran jointes pour un autre exemple)
Je souhaitais simplement permettre l’accès à la définition complète à travers le lien, ce qui n’est pas possible si la balise
<a>est à l’intérieur d’une balise<abbr>: dans ce cas, la synthèse vocale ignore le lien et lit l’attributtitlede la balise<abbr>, l’utilisateur (non voyant) n’étant pas informé qu’il existe un lien vers la définition complète du glossaire, mais au moins il connaît la signification de chaque lettre de l’abréviation.Je pensais donc qu’il suffisait d’inverser l’encapsulation (mettre
<a>dans<abbr>), ce que je viens de tester sur une copie du code de la page. Mais là, le résultat est exactement inverse, c’est-à-dire que la synthèse vocale « voit » le lien puisqu’elle indique « lien W3C, définition dans le glossaire », par contre elle ne lit pas l’attributtitlede la balise<abbr>qui suit, ce qui fait que l’utilisateur non-voyant ne peut pas savoir la signification de chaque lettre de l’abréviation sans activer le lien par la touche entrée, donc en changeant de page...J’aurai voulu que la synthèse vocale lise les 2 (l’un après l’autre) : à savoir le lien s’il souhaite une définition complète et pendant la lecture de l’intitulé du lien, sa clarification, ce qui donnerait ici « lien Word Wide Web Consortium, définition dans le glossaire » au lieu de "lien W3C, définition dans le glossaire. Mais d’après mes derniers tests, je ne peux pas arriver à avoir ce comportement.
Si on se pose la question du pourquoi j’utilise le plugin acronymes à côté de la lame glossaire, c’est pour satisfaire autant le côté sémantique et le côté pratique :
- le côté sémantique car une abréviation, un sigle, un acronyme se doit d’être encadré au moins une fois par une balise
<abbr title="clarification de l'abréviation">- le côté pratique (pas seulement pour les voyants !), si la clarification directe n’est pas suffisante pour la compréhension, un lien vers une définition plus complète est proposé
Il me reste donc 2 choix possibles :
1) Soit je ne touche pas à la lame du glossaire et dans ce cas, l’échappement des balises
<abbr>dans les fonctions du glossaire font que toutes mes abréviations sont clarifiées (accessibles aux voyants comme aux non-voyants), mais il n’ y a pas de lien vers une définition plus complète (cette dernière est inaccessible pour tout le monde) : voir la capture d’écran test_acronymes+glossaire(abbr-echappees).pngDans ce cas, le seul moyen d’accéder à la définition complète du mot dans le glossaire se fait par le squelette glossaire.html en passant par le moteur de recherche du site et en cliquant sur le lien du mot-clé dans la page des résultats.
2) Soit j’empêche la lame du glossaire d’échapper les balises
<abbr>, dans ce cas, les non-voyants ont accès à la clarification de l’abréviation, mais pas au lien vers la définition complète, tandis que les voyants ont accès direct visuellement à la définition complète (donc à la clarification de l’abréviation) sans changer de page... _ Voir la capture d’écran test_acronymes+glossaire(abbr-non-echappees).pngLa solution n°2 est plus proche de ce que je recherche, mais voilà, il faut toucher au plugin...
Ceci ne concerne que les mots du glossaire qui sont également des abréviations, ce qui n’est pas le cas de tous les mots du glossaire : par exemple les landmarks roles sont définis dans le glossaire, mais pas dans le plugin acronymes. Dans ce cas, il n’y a pas d’encapsulation de balises
<a>dans balises<abbr>, et donc le lien vers le glossaire est accessible à tous (directement sur la même page au survol de la souris pour les voyants, indirectement par l’appui de la touche entrée dès que la synthèse vocale prononce « Lien landadmarks roles, définition dans le glossaire », mais en changeant de page.)Au final, je vais retenir la solution n°1, car elle me permet de ne pas modifier le code de
glossaire_fonctions.php, ce qui me protège des futures mises à jour du plugin, sachant que dans ma page d’aide sur l’accessibilité du site, j’explique comment les utilisateurs peuvent avoir accès (même si c’est indirectement) à la définition plus complète du terme en abréviation dans le glossaire.Ceci est le meilleur compromis, je pense.
Merci pour les conseils prodigués et la modif sur la lame glossaire pour l’attribut
title.Quand tout sera en place et que j’aurais un peu de temps, je rédigerai un article expliquant l’utilisation conjointe des plugins acronymes et glossaire afin de respecter les exigences des principaux référentiels d’accessibilité avec un site sous spip...
Merci pour toutes ces explications précises, le sujet est intéressant. Je continue de penser qu’un terme ne doit faire partie que d’une seule table, histoire d’éviter une confusion des genres : au webmestre de choisir s’il veut une simple abréviation ou un vraie définition...
Il reste une 3e solution : pouvoir surharger la balise utilisée par la lame du CS, et donc abandonner la balise
<a/>du glossaire interne au profit de<abbr/>par exemple. On perd dans ce cas le lien pointant vers le squelette glossaire.html, mais est-il indispensable finalement ? Que fera la synthèse vocale dans un pareil cas ? Serait-ce une piste exploitable ?Exemple du genre :
N’hésite pas à nous tenir au courant de tes travaux.
Le problème est ici au niveau de la sémantique : une balise
abbrne doit contenir qu’un terme abrégé, avec comme attributtitlel’expansion de l’abréviation et rien d’autre.Selon la spécification du W3C (http://www.w3.org/TR/html5/the-abbr-element.html#the-abbr-element) :
Il ne faut donc pas confondre expansion du terme abrégé et définition du terme : la première désigne la signification de chaque lettre composant un acronyme (ex : HTML pour « Hyper Text Makrkup Language ») ou la signification de l’abréviation (ex : etc. pour « et caetera ») et la 2e donne une explication par une définition du terme.
Ensuite, toutes les abréviations ne sont pas forcément à associer à une définition au sens du glossaire si l’expansion de l’abréviation suffit à la compréhension du terme. C’est ensuite au rédacteur de décider s’il doit apporter des informations complémentaires à l’expansion pour faciliter la compréhension du terme : par exemple, pour HTML, l’expansion « Hyper Text Makrkup Language » n’est pas suffisante pour expliquer ce qu’est et à quoi sert HTML. Dans ce cas il faudrait y associer une définition comme celle-ci : « Abréviation de HyperText Markup Language. C’est un langage de balisage utilisé pour écrire les pages Web : il définit la structure et le contenu de la page. »
D’après la spécification W3C, l’attribut title de la balise
<abbr>ne doit pas contenir autre chose que l’expansion « HyperText Markup Language » : pour ma part, c’est pour cela que ce terme fait partie de 2 tables (acronymes : pour expliciter l’expansion, glossaire : pour expliciter la définition plus complète).Avec la lame glossaire du CS actuelle, à condition d’utiliser conjointement le plugin acronymes, ce qui est mon cas, on ne voit que l’expansion (elle est prononcée par la synthèse vocale pour les non-voyants), pour accéder à la définition, il faut se rendre dans le glossaire (il faut un lien vers ce glossaire en haut de chaque page pour y faciliter l’accès). En effet la balise
abbrétant échappée par la lame glossaire du CS, « l’effet glossaire » ne s’applique pas, c’est « l’effet plugin acronymes » qui l’emporte.Par contre, il existe beaucoup de termes à définir qui ne sont pas des abréviations (architrave, référentiel d’accessibilité,...). Dans ce cas, « l’effet glossaire » l’emporte (puisqu’il n’y a pas d’entrée correspondante dans la table des acronymes) : La lame glossaire du CS actuelle insère un lien vers la définition du glossaire (accessible à tous) et affiche la définition (accessible aux voyants seuls) dans une petite fenêtre au survol souris, ce qui reste un bon compromis puisque la définition est accessible à tous d’une manière ou d’une autre.
Ce serait une erreur de sémantique d’encadrer le terme « architrave » par une balise
abbralors que ce terme n’est pas une abréviation.Il est vrai que le glossaire peut gérer toutes les définitions (des terme abrégés, comme des termes normaux), mais ne peut pas actuellement faire la distinction sémantique entre une abréviation et un terme « normal ». Pour gérer les acronymes, il faudrait peut-être créer un sous-groupe de mots « abréviations » au sein du groupe de mots « Glossaire ». Ensuite il y a du code à retoucher pour faire en sorte de savoir si un terme appartient au sous-groupe « abréviations » : si c’est le cas, alors on indiquerait le code suivant (par exemple avec le terme W3C) :
A noter que dans ce cas, selon le paramétrage du lecteur d’écran (JAWS 10) pour la lecture des liens, on obtient la lecture suivante :
- Paramétrage lecture du titre de lien (attribut
title) :- Paramétrage lecture de l’intitulé du lien (texte entre les balises
<a>et</a>) :(ce qui est après le mot « Lien » est prononcé en anglais à cause de l’attribut
langde la balise<abbr>) si le lecteur d’écran est paramétré pour développer les abréviations, ou sinon(prononcé en anglais, ce qui peut être un problème pour sa compréhension par les non-anglophones, voir post scriptum en fin de commentaire).
Donc ce code foncionne super bien, c’est pourquoi je voulais arriver à cela ! (voir le commentaire #comment456001 sur cette page). Ce serait l’idéal.
Si le terme n’appartient pas au sous-groupe « abréviations », ce serait le code suivant (par exemple avec le terme référentiel d’accessibilité) :
Ceci supposerait que pour un mot du sous-groupe « abréviations » dans le glossaire, dans l’interface privée de spip, le champ de saisie « descriptif rapide » contiennent l’expansion seule, tandis que le champ « Texte explicatif » contiendra en plus de l’expansion, la définition complète.
En attendant, j’utilise le plugin acronyme en association avec le glossaire, ce qui répond à mes besoins, mais m’oblige effectivement à avoir le terme dans 2 tables différentes, et présente l’inconvénient de la prédominance de l’effet acronyme sur l’effet glossaire (pour les termes abrégés seulement) comme j’ai précisé plus haut.
D’autre part, en ce qui concerne la lecture vocale du code que tu proposes, à savoir :
je viens de tester avec le lecteur d’écran JAWS 10 :
- Si celui-ci est paramétré pour développer les abréviations, alors c’est la valeur de l’attribut
titlequi sera prononcé seule, soit. Dans ce cas, il n’y a aucun accès possible à la définition.
- Si JAWS est paramétré pour ne pas développer les abréviations, alors c’est tout le contenu situé entre les balises
<abbr>et</abbr>qui sera lu, soit. Dans ce cas, les 3 textes entre les balises
spansont prononcés l’un après l’autre (d’où la répétition du mot architrave).On constate donc qu’outre le problème de sémantique déjà signalé, cette solution n’est pas satisfaisante pour un lecteur vocal.
Enfin, afin que le respect de la sémantique soit total, le terme à définir devrait être encapsulé dans une balise
<dfn>selon les modalités décrites sur la page http://www.w3.org/wiki/HTML/Elements/dfn et plus précisément sur http://www.w3.org/TR/html5/the-dfn-element.html#the-dfn-element, ceci afin d’indiquer que le terme en question est défini quelque part : reste à voir où (il semble que ce soit le noeud parent immédiat de l’élément<dfn>), je n’ai pas encore approfondi cette question, il me faut être sûr que j’ai bien assimilé la spécification du W3C, ce qui est loin d’être sûr, je viens juste de la découvrir...Pour l’instant donc, en l’état actuel de mes connaissances, je pense que la solution actuelle (association des plugins acronymes + lame glossaire du CS) me semble le meilleur compromis pour une bonne accessibilité ; sinon, pour éviter les inconvénients signalés (terme abrégé dans 2 tables, échappement de balise
<abbr>par la lame), il faudrait retoucher le code de la lame glossaire afin d’obtenir le codage idéal (voir question du sous-groupe « abréviations », abordée plus haut). Si dans l’avenir je trouve mieux, j’en ferai part sur ce forum.PS : pour les abréviations d’origine étrangère, il faut tenir compte de ce qui est dit sur http://www.webaccessibilite.fr/abreviations-sigles-et-acronymes-2008-03-26.php#etr ; Pour les mots du sous-groupe « abréviations », la solution préconisée pourrait être mise en place en ajoutant une balise
<multi>encadrant la valeur du champ de saisie « descriptif rapide » afin de préciser d’une part la langue de prononciation de l’expansion, et d’autre part une autre balise<multi>dans le champ « titre » du mot si la langue de prononciation de l’abréviation elle-même doit être différente de la langue principale du site.Bon, abandonnons alors la surcharge de la balise
<a>.Suite à cette très longue discussion, je propose que la lame du CS sont configurable au niveau des balises
<abbr>et<acronym>. Par défaut, elle les ignore.Si l’utilisateur veut quand même les voir traitées par le glossaire, alors la lame s’occupe de la mise en ordre correct des balises.
Dernier commit : http://zone.spip.org/trac/spip-zone.... Que donnent tes tests dans ce cas ?
Alors là, pas mal !
En configurant la lame glossaire avec la case ignorer les balises
<acronym>et<abbr>décochée, on obtient bien le code que je souhaitais.Par exemple pour W3C :
Le seul problème résiduel réside dans la gestion des liens par le lecteur d’écran (je n’ai testé que JAWS 10) ; je rappelle que celui-ci peut être paramétré pour lire le titre de lien (attribut title de la balise
<a>), ou bien l’intitulé du lien (contenu entre les balises<a>et</a>), ou encore le plus long des 2 (titre ou intitulé).Si le lecteur est paramétré pour lire l’intitulé du lien, comme celui-ci contient une balise
<abbr>, alors l’expansion sera prononcée par le lecteur (si le lecteur est paramétré pour développer les abréviations), donc la clarification est accessible, tout comme la définition complète si on active le lien.
Si c’est l’attribut title du lien qui est lu :
Le problème ici, est que l’expansion n’est plus accessible directement.
Il faut donc que l’attribut title contienne l’expansion soit
<a class="cs_glossaire" name="mot16_4" title="World Wide Web consortium, définition dans le glossaire" href="./?+-W3C-+">.....</a>Ce qui donnera à la lecture :
Pour arriver à ce résultat, il suffit de modifier la fonction
glossaire_attributs_lien(à placer dansmes_fonctions.phpqui surcharge la nouvelle fonction glossaire_attributs_lien_dist committée il y a quelques jours (désolé pour la mise en forme du code, mais je ne sais pas comment faire pour avoir la coloration syntaxique sur ce forum) :et d’ajouter la fonction
expansion_abbr_acronym_chercher():Euh, je pourrais peut-être poster un code plus clair, avec les commentaires qui vont avec si on me dit comment faire pour avoir une mise en forme propre, la balise
<code>ou<cadre>n’étant pas satisfaisantes en l’état.Alors pour le code coloré, c’est :
<code class="php">ou<cadre class="php">.Pour ce qui est de ton accès en BDD, serait-il possible de passer par un fond pour profiter du cache et éviter la connexion systématique, en utilisant la fonction SPIP
récuperer_fond()directement dans la fonctionglossaire_attributs_lien(). Pourrait-on donc simplifier tout cela avec un fond HTML ?Avec la coloration syntaxique voici un code + lisible :
et pour chercher l’expansion de l’abréviation :
pour cette dernière fonction, j’ai repris une partie du code de la fonction
acronymes_ajouter()dans le fichieracronymes_filtre.phpdu plugin acronymes.Par contre, pour répondre à ta question sur la mise en cache, je ne connais pas suffisamment spip à ce jour pour savoir comment je peux utiliser la fonction
recuperer_fonc().Cependant, dans les fichiers du plugin acronymes, j’ai trouvé dans le dossier modeles un fichier sigles.html qui contient des boucles pour récupérer les données voulues (et dont on pourrait s’inspirer) :
Je sais que le champ
texte_1contient l’expansion à récupérer, mais je ne vois pas comment utiliser recuperer_fond() dans ma fonctionglossaire_attributs_lien(), comme je t’ai dit je ne connais pas encore assez bien spip...Sans PHP supplémentaire, peut-être un truc du genre :
avec fonds/attribut_abbr.html :
Mais le critère recherche_donnee exécute un LIKE... C’est peut-être pas la meilleure chose...
ça dépend si c’est un LIKE ’titre_mot’ ou avec un joker ’titre_mot%’ ou ’%titre_mot%’.
Dans le premier cas, on est sûr de renvoyer la donnée correspondant au mot exact. C’est ce qu’il faudrait pour être sûr de ne pas avoir de problème
Sinon, ta proposition de code marche parfaitement, je l’ai testée avec succès. Je retirerai juste
(#LESVALEURS**{ligne_1, ' '}|attribut_html) :afin que l’attribut title ne contienne que l’expansion seule (car cet attribut ne doit rien contenir d’autre selon la spécification w3C).Ce qui donnerai :
Ici, le class=« php » sur la balise
<cadre>ne me donne pas la même coloration syntaxique que toi... Une autre class à indiquer ??D’autre part, je viens seulement maintenant de le remarquer, mais cela n’a rien à voir avec le code que tu as proposé dans ton dernier post, l’effet glossaire ne s’applique pas sur les abréviations dont le titre dans le glossaire est encadré par
<multi>[en]. Dans ce cas l’effet acronymes l’emporte. Aurais-tu une explication ?Oups...
Je n’étais pas bien réveillé : selon la spécification W3C c’est l’attribut
titlede la balise abbr qui doit contenir seulement l’expansion et pas celui de la balise a.Donc on peut mettre autre chose que l’expansion elle-même dans la valeur de l’attribut
titlede la balise a : le bon usage (accessibilité) de cet attribut est de reprendre l’intitulé du lien en y ajoutant des infos complémentaires, comme par exemple la destination + explicite du lien (ici « Définition dans le glossaire »). On peut donc y mettre aussi(#LESVALEURS**{ligne_1, ' '}|attribut_html) :devant si on veut.Le problème qui restera à solutionner aussi (si on peut trouver un moyen) c’est le problème de prononciation de la valeur de l’attribut s’il contient à la fois une expansion anglaise, et la destination du lien en français : par exemple « World Wide Web Consortium, Définition dans le glossaire » sera prononcé entièrement en français (ou alors entièrement en anglais si on a un attribut
lang="en"défini sur la balise<a>), mais ça j’en reparlerai peut-être plus tard... C’est un détail, on a déjà super avancé.Pour le code coloré, c’est :
<code class="lelangagequejeveux">ou<cadre class="lelangagequejeveux">.Voici la liste des langages disponibles : http://zone.spip.org/trac/spip-zone...
OK.
En ce qui concerne le fait que les mots du glossaire dont le titre est encadré par des balises
<multi>[en]ne sont pas traités par la lame du glossaire (pas de lien vers la définition dans le glossaire), tu sais pourquoi ?Aucune idée a priori.
Je viens de faire quelques tests du genre
<multi>[en]architrave</multi>et tout semble fonctionner correctement. Peux-tu préciser le problème ?Petite précision : ce problème ne semble se poser que pour les abréviations étrangères :
Exemple JAWS (abréviation de Job Access With Speech)
Dans ce cas, on obtient seulement l’effet « acronyme », pas l’effet « glossaire » (pas de lien vers la définition du glossaire).
Si on supprime la balise
<multi>du titre du mot dans le glossaire, alors les 2 effets « acronyme » et « glossaire » fonctionnent. Le problème est alors dans que dans la page de glossaire alphabétique (glossaire.html), le titre du mot JAWS dans sa balise<dl>n’est plus prononcée en anglais, mais en français...Il faudrait trouver le moyen de faire fonctionner les 2 effets, comme nous y sommes arrivés jusqu’ici, y compris lorsque l’abréviation est également un mot du glossaire avec un titre contenant la balise
<multi>, mais j’ai beau chercher depuis quelques heures, je ne vois pas où il faut agir...Eh effet, le multi du glossaire sera recherché seulement si le mot trouvé est aussi en multi...
Pour préciser :
- Sur une page française, le titre du mot-clé devient :
<span lang="en">JAWS</span>et le motJAWSseul dans ce texte français n’est donc pas trouvé. En revanche, un<multi>[en]JAWS</multi>dans le texte sera correctement interprété par le glossaire.Ce que tu dis est exact pour un mot du glossaire qui n’est pas une abréviation.
Par exemple « landmarks roles » est un terme défini uniquement dans le glossaire (puisque ce n’est pas une abréviation), titré en
<multi>. Si l’on saisit<multi>[en]landmarks roles</multi>dans le texte d’un article, alors c’est correctement interprété par le glossaire. Si l’on n’a pas la balisemultidans le texte, ce n’est pas reconnu, ce qui logique et adéquat.En revanche, si c’est une abréviation (c’est-à-dire en plus du glossaire, une entrée de la table sigles/acronymes), cela ne fonctionne pas : on a beau indiquer un
<multi>[en]JAWS</multi>dans le texte d’un article, ce n’est pas correctement interprété par le glossaire, seul l’effet « acronymes » se produit (pourtant dans la config de la lame, la case « Ignorer les balises<abbr>et<acronym>» est bien décochée, ce qui permet à l’effet glossaire de fonctionner si le mot n’est pas titré en multi dans le glossaire). As-tu essayé avec le plugin « acronymes » et de renseigner le mot JAWS dans la table sigles/acronymes comme indiqué dans mon commentaire #456315 ? C’est la seule façon pour constater ce problème.C’est le même soucis qu’il y a quelques jours où l’effet « acronymes » l’emportait toujours sur l’effet « glossaire », mais avec le dernier commit que tu avais fait, en décochant la case « Ignorer les balises
<abbr>et<acronym>» dans la config de la lame « glossaire interne », on peut avoir les 2 effets (si on laisse cochée la case « Ignorer les balises<abbr>et<acronym>» alors il n’y a pas d’effet « glossaire »).Dans ma config, cette case est bien décochée.
Le problème semble donc se situer dans la prise en compte par le glossaire de la balise
<abbr>lorsqu’elle encapsule unmulticontenu dans le titre du mot (ou si unmultivenant du titre du mot est encapsulé dans uneabbr, je ne sais pas dans quel sens ça fonctionne...). La balisemultisaisie dans le texte d’un article ne pose elle pas de problème.J’ai essayé de chercher dans la fonction
glossaire_parse()etcs_rempl_glossaire(), mais je rame...Eh oui, c’est qu’à mon avis, il faut un mot dans le glossaire du style :
<multi>[en]JAWS</multi>/<abbr title='Job Access With Speech'>JAWS</abbr>que l’on peut coder en clair, ou bien sous une forme RegEx simplifiée :
<multi>[en]JAWS</multi>/,<abbr[^>]*>JAWS</abbr>,Il ne faut jamais oublier que le glossaire intervient en fin de traitement sur les balises (en post_propre), et que par conséquent, le titre du mot recherché doit correspondre exactement dans le code à ce que peuvent produire SPIP ou d’autres plugins comme les acronymes, donc parfois, des expressions complexes. Un simple coup d’oeil dans le code source de la page HTML produite pourra te renseigner sur le titre de glossaire à donner à ton mot multilingue...
Nan, ce que tu proposes ne fonctionne pas, et tant mieux parce que pour le rédacteur, ce ne serait pas simple à gérer...
J’ai finalement réussi à faire ce que je voulais :
1) Modifier le plugin « acronymes », pour faire en sorte de respecter les recommandations sur http://www.webaccessibilite.fr/abreviations-sigles-et-acronymes-2008-03-26.php#etr . J’ai contacté à ce sujet l’auteur du plugin « acronymes » Cédric Morin à qui j’ai proposé de commiter mes modifs. Malheureusement, il m’a dit que ce plugin était figé et qu’il ne maintenait plus le plugin Forms&Tables (dont il dépend) pour la version 2 de spip. Donc, le fait d’avoir modifié le plugin acronymes n’aura pas de conséquence car a priori il ne sera plus mis à jour (dernière version la 0.13.0). Et surtout, mes modifs me permettent de préciser la langue de prononciation de l’abréviation elle-même (si elle est différente de la langue principale du site) et de prendre en compte la langue de prononciation de l’expansion d’autre part (qui malheureusement n’était pas prise en compte de façon effective par le filtre du plugin malgré le renseignement du champ « Langue » correspondant du formulaire de saisie).
Grâce à cela, j’obtiens par exemple pour « W3C » :
Sans mes modifs sur le plugin acronymes, j’obtenais le code suivant :
Ce qui montre que le filtre acronymes ne prend pas en compte la langue renseignée dans la saisie. Une modification de ce filtre était donc nécessaire.
Avec mes modifs, j’obtiens ce que je veux (qui est préconisé sur webaccessibilite.fr) :
Donc si le lecteur d’écran est paramétré pour développer les abréviations, on entendra l’expansion « World Wide Web Consortium », prononcée en anglais, et sinon, on entendra « W3C » prononcé en français.
Un utilisateur voyant voit les 2 d’un coup (« W3C » dans le texte, et « World Wide Web Consortium » dans l’info-bulle)
Si je veux que tout soit en anglais, alors il faut mettre une balise
<multi>dans le titre du sigle :et j’obtiens le code :
Là, quelle que soit la config du lecteur d’écran, la prononciation sera anglaise. Cela ne change absolument rien visuellement par rapport au comportement précédent pour les voyants.
2) Pour que l’effet glossaire fonctionne en plus de l’effet acronymes, avec les balises
<a>et<abbr>dans le bon ordre, il a fallu ajouter 2 lignes de codes dansglossaire_fonctions.php(juste après la ligne 256, avant lereturn $texte) :Ceci permet de prendre en compte (si besoin) la balise
<span>si elle se trouve dans une balise<abbr>pour remettre tout dans l’ordre.Peux-tu commiter cette modif sur la lame glossaire ?
3) D’autre part, pour résoudre le problème évoqué précédemment sur le filtre
recherche_donnee(effectivement, c’est un LIKE%%, ce qui pose de gros problèmes que je ne détaillerai pas ici) et afin d’être sûr que l’attributtitlede la baliseasoit le bon, voici le nouveauattribut_abbr.html:(Attention : afin que ça s’affiche correctement dans le forum, j’ai dû mettre des retours chariots et des espaces entre les pipes, ce qu’il ne faut pas faire en prod pour obtenir un code XHTML correct)
Le raccourci
<:def_glossaire:>correspond en français à « Définition dans le glossaire ».Donc, on ne recherche plus dans la table des sigles/acronymes : l’attribut
titlede la balise<a>est construit à partir du titre du mot dans le glossaire avant les traitements automatiques (#TITRE*), et l’attributlangde la balise<a>est recherché après les traitements automatiques du filtre acronymes et du filtre glossaire (donc sur #TITRE).Ainsi, on est assuré de la correspondance parfaite (title et lang) avec ce qui est saisi dans le glossaire (ce qui paraît plus cohérent pour une balise
<a>dont lehrefpointe sur la définition correspondante du glossaire, que ce soit une abréviation ou non).Je ne mets pas ici les filtres
trouve_attribut_langetcontenu_balises_acronym_abbr_span(dansmes_fonctions.php) qu’il utilise pour ne pas être trop long, je ferai une description détaillée de tout cela avec le site que je prépare actuellement en local, avec des conseils pour les rédacteurs et les modifs à faire dans le plugin « acronymes ».Au niveau accessibilité, je ne peux pas faire mieux, mais c’est déjà très complet ainsi, l’association des 2 plugins acronymes + glossaire fonctionne à merveille...
Je te demande à nouveau si tu peux commiter dans
glossaire_fonctions.phpla modif indiquée plus haut entre la ligne 256 et 257 dans la zone ? Ceci afin que ceux qui tiennent compte des recommandations au niveau accessibilité puissent en profiter (qu’ils utilisent ou pas le plugin « acronymes »)...Répondre à ce message
Bonjour,
nous venons de voir sur un texte récent publié que le glossaire était activé sur le terme « mandatée » alors que le terme saisi est « mandat »
En revanche sur un autre texte « mandats », terme saisi, ne déclenche pas l’activation du glossaire sur « mandat »
Quelle est la règle retenue pour les déclinaisons et quelle alternative utilisée pour soit désactiver dans un cas, soit activer dans l’autre sauf à saisir explicitement tous les termes séparés par des /
merci
Un pb d’accent sans doute...
- Quel est le jeu de caractères du site du site (configuration/Gestion des langues) ?
- Quel est le terme exact utilisé pour le mot ?
Le terme utilisée est « mandatée » en utf-8
Répondre à ce message
Bonjour,
Comment faire pour afficher les mots du glossaire trouvé dans le texte ailleurs que dans le texte lui-même ?
Plus clairement : j’aimerais pouvoir boucler ou afficher les mots trouvés par le glossaire à un endroit bien défini dans ma page, par exemple : faire un nuage de tags avec les mots trouvés.
Pierre-Jean
Oui, cette fonctionnalité a été introduite dans la version 1.8.33.02 du plugin, mais n’est pas encore documentée...
Infos ici : http://zone.spip.org/trac/spip-zone.... Tout retour (bugs, noisettes, lignes de code, ...) sur ton projet est le bienvenu !
Finalement, je viens de documenter le filtre |cs_mots_glossaire dans le nouveau paragraphe : Lister les mots reconnus.
Hello,
mais c’est tout récent ça !
J’ai updaté via SVN, le filtre est non reconnu :
Seul le export1 donne un résultat.
As tu un mail pour échanger plus rapidement ? moi : colliotarobasepierre-jean.com
Je viens de voir ta réponse, je look la doc.
Attention, il faut vider les caches et reconstuire le Couteau Suisse.
Répondre à ce message
Bonjour,
Dans le squelettes article.html, j’ai un petit texte écrit pour le Portfolio.
J’aimerais que le mot « téléchargeable » soit pris en compte dans le glossaire ( bien entendu, le mot est créé dans le glossaire .. ). J’ai vu qu’il était possible de forcer une balise
[(#MA_BALISE|cs_glossaire)].Mais dans mon cas il s’agit de surcharger un petit texte qui se trouve dans le squelette.
Le mot « téléchargeable » est donc noté «
téléchargeable» comme ceci dans le squelette.Est-ce possible de le faire fonctionner avec le glossaire ?
Si oui comment .. et de quelle manière ?
Merci
Pour exemple, voici une des adresses :
http://g.colin.free.fr/spip/spip.ph...
Peut-être :
[(#VAL{téléchargeable}|cs_glossaire)]?Ou :
<:telechargeable|cs_glossaire:>si tu as défini une chaine de langue ’telechargeable’ dans local_fr.php (http://www.spip.net/fr_article2128.html) ?Etait-ce le sens de ta question ?
Oui, merci ...
Cela fonctionne avec la première solution, puisque pour le moment je n’envisage pas de faire mon site en multi-langue.
C’était bien le sens de ma question, soit « activer un mot du Glossaire du Couteau Suise » dans un texte écrit directement dans un squelettes " :
[(#VAL{Mot_du_Glossaire_Choisi}|cs_glossaire)].Bonne journée
Répondre à ce message
Bonjour,
Je suis en train de tester le glossaire en ce moment et tout fonctionne très bien à une chose prêt... Dans mon cas le fait que l’outil soit insensible à la casse pose problème car je ne m’en sert que pour la traduction des sigles/acronymes...
En clair si les prochaines versions pouvait permettre de paramétrer la sensibilité à la casse ça serait vraiment top :)
La sensibilité à la casse peut déjà être activée grâce aux expressions régulières.
Je reproduis ici un extrait de l’article ci-dessus :
Il faut donc mettre des virgules autour des mots-clés majuscules...
Autant pour moi, merci pour cette précision.
J’essaye tout de suite.
Répondre à ce message
Bonjour. notre site a été commencé par une personne pro connaissant SPIP mais qui n’est plus là. Nous continuons entre débutants de SPIP, parce qu’il est trop génial.
Nous avons un message d’erreur qui apparait tant sur le site privé que public, après avoir vidé les caches :
Warning : preg_replace_callback() [function.preg-replace-callback] : No ending delimiter ’,’ found in /homez.38/solidari/www/tmp/couteau-suisse/mes_fonctions.php on line 556
Nous avons regardé et si on ne se trompe pas, cela viendrait du code suivant :
// a chaque mot reconnu, on pose une balise temporaire cryptee
return trim(preg_replace_callback(",(?<=\W)(? :$mots)(?=\W),i", " glossaire_echappe_mot_callback ", " $texte ", $limit)) ;
Notre version de SPIP installée est : 2.0.7 .
Il est possible que la personne "pro" ait"touché" aux codes, nous n’en savons rien.
Pourriez vous nous aider ? Ce serait vraiment super sympa, car notre site devrait bientôt être mis en ligne ( on espère !), mais pas tant que ce message apparaît et des fois 15 fois en haut de page.
Merci +++++
PJ : copie intégrale du code du fichier mes_ fonctions.php qui se trouve dans /www/tmp/couteau-suisse, -> codes
Pour insérer du code (pas trop long...) ici, il faut utiliser les balises <cadre> et </cadre>. L’erreur est provoquée par un mot particulier du glossaire... Y en a-t-il beaucoup ? quels sont ces mots ?
Merci beaucoup de nous aider.
Je ne voulais pas copier le code sur le site, car dans le fichier,je ne savais pas quelle partie vous serait utile ou pas et cela aurait été trop long. Bon j’insère un bout du fichier, surligné en jaune la ligne 556 .
Notre glossaire comprend +/- 400 termes, mais va grossir considérablement dans le temps.
Il y a 4 types de mots et il nous a été créé un champ supplémentaire dans le cadre de saisie des mots du glossaire qui permet d’indiquer la catégorie ( soit Dico Sigles, dico animalier, dico noms propres, termes non animalier)
Sinon on remplit le contenu des explications sur le terme du glossaire dans Descriptif rapide ( on met jamais rien en Texte explicatif). D’autre part, certains mots du glossaire ont des articles qui leur sont liés.
- des sigles : par exemple : 3A-FIM, ou AACDA ( jamais de . entre les lettres, mais qq uns ont un tiret au milieu. Pour les sigles, dans Descriptif rapide je mets les lettres correspondantes au sigle en gras comme ceci A
- Noms propres : Prénom Nom, exemple : Albert t’Serstevens, Alexis Carrel, Truc de Machin de Bidule
( je vous ai mis Albert, car il a la particularité d’avoir une apostrophe au milieu)
- termes animalier : peut être constitué d’un seul mot ou de plusieurs (exmple : Groupe 1, ou Perruche à bandeau rouge) et pour que le pluriel soit aussi reconnu, on nous a demandé de saisir comme suit :
Perruche à bandeau rouge/,perruche à bandeau rouge ?,i
(sans espace entre les 2)
- Termes non animaliers : mot ou groupe de mot, singulier/,pluriel ?,i
Vraiment merci de votre aide, car nous souhaitons vraiment sortir notre site avec SPIP, même si nous ne le connaissons trés peu, on veut s’accrocher !!
Si vous souhaitez m’appeler, n’hésitez pas, je vous donnerai mon tel.
Surligné ne passe pas, donc la ligne 556 est :
Youpi et surtout MERCI
Je viens de vérifier tous les mots clé du Glossaire et j’ai corrigé deux types d’erreur :
- l’apostrophe qui n’est pas acceptée (je ne le savais pas)
- et singulier/,pluriel ?,i il manquait qq fois l’un des codes
Après correction, nous n’avons plus de messages d’erreur, c’est génial
MERCI à vous, le diagnostic était juste.
Répondre à ce message
Bonjour,
J’utilise ce plugin qui me rend bien des services et notamment l’affichage des mots-clés avec la liste alphabétique ! Un grand merci !
J’aurais voulu savoir s’il était possible d’afficher l’ensemble des mots-clés par ordre alphabétique (et avec pagination) lorsqu’on arrive sur la page glossaire.html puis seulement les mots-clés qui commence par la lettre concernée lorsqu’on clique sur une lettre de la liste.
J’ai un peu cherché mais je débute et là je sèche ...
Merci.
Répondre à ce message
Bonjour
J’utilise votre pluging glossaire interne ...
Ma question est : « est ce que l’on peut pour chaque groupe de mots, sélectionner une couleur qui correspondra à la couleur du lien des mots clés de ce groupe »
Si oui, où doit on faire ce changement ?
Merci d’avance de votre aide
Désolé je ne m’étais pas connecté
Il faut modifier le fichier glossaire_css.html (ou glossaire_js.html).
Pour récupérer l’id du groupe, il faut d’abord faire une boucle genre :
<BOUCLE_mots(MOTS){id_mot}>#SET{groupe,#ID_GROUPE}</BOUCLE_mots>Et ensuite ajouter une classe au mot trouvé, par exemple :
<span class="gl_dt groupe#GET{groupe}">[(#ENV*{titre})]</span>au lieu de :
<span class="gl_dt">[(#ENV*{titre})]</span>Par CSS tu pourras donc choisir les couleurs que tu veux sur
.groupe1,.groupe2,.groupe3, etc.En fait il te faut créer un fond personnalisé. Le plugin te permet de surcharger la fonction glossaire_generer_mot_dist($id_mot, $mot) qui est utilisée pour traiter le mot trouvé.
Dans le fichier mes_fonctions.php de ton squelette (ou au pire, dans config/mes_options.php), tu placeras par exemple la fonction suivante. Elle permet d’appeler un fond qui va boucler sur l’id_mot en cours et utiliser le champ id_groupe pour créer une classe par groupe :
Dans ton squelette, tu crées ensuite le fichier fonds/couleurs_glossaire.html et tu y mets la fameuse boucle. Grâce à #ID_GROUPE, il t’es facile de créer une classe que tu pourras styler :
Par CSS tu pourras enfin choisir les couleurs que tu veux sur
.groupe1,.groupe2,.groupe3, etc.Ce sujet étant intéressant, j’ai ajouté un paragraphe à l’article ci-dessus.
Au sujet du code que tu m’as donné, j’ai créée un article qui contient 4 mots-clés de 4 groupes différents.
Chaque groupe a une couleur spécifique ....
le pb est que seul les mots clés des groupes 1 et 2 apparaissent ... 3 et 4 ne marchent pas ?
Pourquoi ?
Tous les groupes devraient fonctionner... Tu as rafraichi la page d’admin du Couteau Suisse pour tenir compte de tes nouveaux groupes ?
Salut
Je voudrais savoir une petite chose ....
J’ai installée la dernière version de Spip avec le couteau suisse et ton glossaire interne avec en plus la partie des groupes de couleur.
Mon problème est que sous le serveur qui se trouve être une debian et avec la version php 5.2.11, j’ai comme pb que je ne peux pas accéder à mon site (taille allouée) et que si j’enlève ceci, cela fonctionne.
Avez vous une idée
Merci d’avance
Bonjour
Suite à ma question sur le glossaire interne, je voulais savoir s’il était possible ou pas de pouvoir couper le résultat comme cela est fait dans l’affichage des articles ?
Merci d’avance
Oui, il faut pour cela surcharger le fond du glossaire (glossaire_css.html ou glossaire_js.html) en le recopiant dans
dossier_de_mon_squelette/fonds/et changer#ENV*{descriptif}|sinon{#ENV*{texte}en#ENV*{descriptif}|sinon{#ENV*{texte}|couper{300}Voila, je n’ai pas testé cette modif, tu nous dira si c’est ce que tu cherches à faire...
c’est ça ... cela marche merci
Bonjour
est ce qu’il est possible de faire apparaître la liste des mots en fonction d’un groupe par ordre alphabétique et surtout par pagination à 10 ?
Bien sûr. Les boucles de SPIP permettent une foule de choses, en fonction des critères choisis ;-)
Merci de votre réponse mais étant novice sous spip je me permets de vous demander si vous avez un exemple.
Autre question, est ce que ce pluging accepte pas certains caractères dans la base de données « spip_mots » ?
Merci
Pour un affichage comme celui-là il faut une double boucle. Un peu comme :
#ENV{Glossaire}
- [(#TITRE|replace{\s*/\s*,' / '})][ ((#DESCRIPTIF))]
- #TEXTE
#PAGINATION<:autres_listes_indexation:>
Les caractères où cela pose pb sont les balises
, les virgules, les guillemets versions françaises ...Je réécris le code :
partie liste alphabétique :
[(#REM) Construction d’une chaine comportant toutes les premieres lettres de tous les mots du glossaire (ex : « AABBBFGG ») ]
[(#SETlettres,[(#GETlettres|concat(#TITRE)])]
[(#SETok#ID_MOT,[(#TITRE|mot_affichable#ENVlettre,A)])]
[(#REM) Affichage de la barre de navigation ]
#ENVGlossaire
partie liste des mots
ok#ID_MOT| ?’ ’,’’) [(#TITRE|replace\s*/\s*,’ / ’)][ ((#DESCRIPTIF))] #TEXTE]
#PAGINATION
On ne comprend pas du tout ton message... Il faut mettre tes exemples entre les balises <cadre> et </cadre>.
Voici mon code :
si on peut m’aider
Il faut éviter de mettre du php dans un squelette, il n’y a aucune garantie contre les erreurs de syntaxe...
Ta dernière boucle doit être :
Merci et en ce qui concerne la pagination, car mon problème est que cela affiche des n° de pagination mais pour l’ensemble des mots du groupe sans prendre en compte les lettres et le groupe que l’on a choisi.
Comment à la place de mettre dans un squelette
je peux écrire ?
Merci d’avance
$id=#ID_GROUPE : utiliser des variables sous SPIP, c’est avec #SET et #GET. Il me semble t’avoir déjà proposé la traduction de ton code php...
Sinon, pour ton système de pagination, il faut utiliser un tableau et passer le bon critère dans la boucle. Je viens donc de modifier l’exemple ci-dessus (squelette html) en le rendant un peu plus « moderne » et « paginable ». Je te laisse l’adapter à tes besoins.
Est ce que ce pluging prend beaucoup de ressources sous spip ? Car je trouve que quand je cherche à lire un article, il rame beaucoup ?
Tout dépend du nombre de mots-clés présents dans la base. Il est possible en effet que cet outil (Glossaire interne) prenne certaines ressources serveur au moment du calcul de la page, avant la mise en cache (une fois par jour, selon les réglages par défaut de SPIP).
As-tu de nombreux outils activés ? Certains ne prennent aucune ressource. Par précaution, il vaut mieux activer juste ce qui est nécessaire...
cela se règle où les paramètres par défaut de spip.
Actuellement j’ai comme pluging, un squelette en ajout suivi de pluguing pour le glossaire interne, cicas, snippets)
Voila
Il y a une lame « SPIP et le cache » qui permet de modifier ces réglages par défaut (lorsqu’il n’y a pas de balise #CACHE dans les squelette).
Les pages sont lentes car ton serveur est peut-être mutualisé avec d’autres sites... Je crois qu’en ajoutant le paramètre « &var_profile=oui » à ton URL, SPIP affiche la vitesse des boucles et des accès à la BDD. Dans les logs de SPIP (tmp/*.log), il y a aussi je crois le temps de compilation des différents squelettes.
Salut
Est ce que tu sais combien de capacités demande ton pluging et si avec 4 groupes de mots avec pour l’instant actuellement en tout 2000 mots (pour les 4 groupes) je peux utiliser ton pluging car je risque d’avoir au moins des milliers de milliers de mots.
est ce qu’il faut changer un paramètre sous apache, spip ....
Merci d’avance
Répondre à ce message
Bonjour,
J’utilise cette lame du CS et son fonctionnement n’est pas celui que j’attends. Et je ne sais pas si c’est parce que j’ai mal compris son fonctionnement ou si parce que je l’utilise mal.
Je précise que je suis sur la dernière version de SPIP et du CS.
Exemple en ligne : http://www.ecole-herrin.net/spip.ph....
Mon groupe de mot clé s’appelle « Cycles » et contient 3 mots clés.
J’ai paramétré la lame pour utiliser ce groupe.
Dans la rubrique j’affiche la liste des articles et à côté, les mots clés associés. C’est là que je souhaiterais que le glossaire joue son rôle. Or ... rien.
Ou plus exactement, le #TEXTE de la rubrique c’est OK (voir en haut de la page). Mais pas à côté du titre des articles.
J’ai donc ajouté le filtre |cs_glossaire, sans plus de succès.
Au final, je ne comprends pas d’où vient mon erreur. Tout éclairage est le bienvenue.
Par avance, merci.
Bonjour, tu avais très bien compris. L’utilisation que tu fais du filtre directement sur le titre du mot était trop « sévère » pour le plugin. Je viens de poster une correction qui devrait résoudre ce problème : http://zone.spip.org/trac/spip-zone...
Bonjour
je viens de reporter la modification « à la main » (en attendant le nouveau zip) et ça fonctionne très bien. Merci pour le correctif.
A+
En regardant de plus près ton code, il vaut mieux passer le glossaire après que ta liste de mots clés a été faite.
En clair, au lieu d’un code qui appelle 10 fois le filtre et ressemblant à :
<B_mots_art>[<BOUCLE_mots_art(MOTS){" - "}>[(#TITRE|cs_glossaire)]</BOUCLE_mots_art>]</B_mots_art>Il vaut mieux créer un fichier inc-glossaire.html dans lequel tu mets simplement ta boucle :
<B_mots_art>[<BOUCLE_mots_art(MOTS){" - "}>#TITRE</BOUCLE_mots_art>]</B_mots_art>Et ensuite utiliser une seule fois le filtre :
[(#INCLURE{fond=inc-glossaire}|cs_glossaire)]Tu as ainsi le bénéfice du cache SPIP...
P.S. : ne pas oublier de transmettre le paramètre
{id_article}dans ton cas ;-)OK, j’ai modifié en ce sens. Et merci pour l’info, je ne savais pas qu’on pouvait appliquer un filtre à la balise INCLURE.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
