Quelques mots d’introduction
Cet outil est une fonctionnalité du plugin Le Couteau Suisse que vous pouvez trouver ici : Le Couteau Suisse. Pour avoir accès aux fonctionnalités décrites dans cet article, il vous faut donc avoir préalablement installé ce plugin.
Après maintes lectures sur le sujet, le glossaire décrit ici présente les caractéristiques suivantes :
- Il est interne. Ce glossaire ne fait pas appel à des ressources extérieures. Il exploite un glossaire interne au site (que nous allons créer en utilisant des mots-clés dans un groupe dédié). Il est donc typiquement dédié à des sites très spécialisés, dont le centre d’intérêt fait appel à un vocabulaire très spécifique. Par exemple, si vous créez un site parlant d’architecture antique, vous pourrez définir les mots métope, triglyphe ou architrave si vous craignez que vos visiteurs ignorent ce dont il s’agit.
- Il est automatique. Contrairement au raccourci typographique existant actuellement dans SPIP qui renvoie par défaut vers Wikipedia et qui demande une intervention humaine chaque fois qu’on veut créer un lien (comme celui-ci : architrave, codé [?architrave], ou architrave, codé [?architrave|Ma bulle...]), le principe du présent outil est d’automatiser le référencement. Concrètement, il s’agit d’une fonction qui va analyser l’ensemble des textes de SPIP à la recherche des termes que vous aurez préalablement répertoriés, et reconnaître toutes les occurences afin de les transformer en liens de glossaire.
- Il n’ouvre pas de nouvelle fenêtre (popup) et fonctionne sur la base des feuilles de style ou de JavaScript : lorsque le curseur de la souris passe au-dessus du mot répertorié, un petit cadre s’active automatiquement afin d’y voir la définition du mot. Si le lecteur clique sur le mot, alors il se retrouve sur la page du mot-clé, construite à l’aide du fichier de squelette « mot.html ».
- Il est visible que du côté public de votre site comme du côté privé.
- Il est insensible à la casse par défaut (majuscules/minuscules).
- Il accepte tous les accents, les mots composés, les différentes formes d’un mot et les expressions régulières.
- Il prend en compte le contexte linguistique.
Exemple
Un exemple visuel, c’est toujours mieux qu’un discours...
Voici le texte seul :

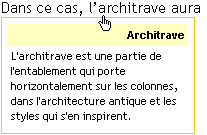
Voici le résultat lorsque le mot « architrave » est survolé par la souris :

Créer les données
Le contenu en lui-même du glossaire sera « physiquement » placé dans un groupe de mots-clés nommé « Glossaire » (ou tout autre groupe que vous définissez sur la page de configuration). Chaque mot-clé de ce groupe représente alors une entrée de notre petit dictionnaire, et le texte du mot-clé sa définition.
Pour créer le groupe « Glossaire » en partie privée, vous pouvez cliquer sur ce bouton :

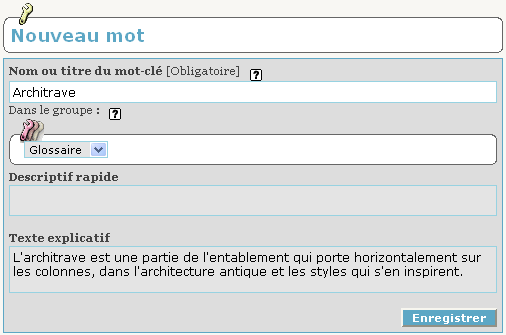
Ensuite, une fois ce groupe créé, ajoutez vos nouveaux mots-clés :

La définition réelle du mot doit être placée dans le "texte explicatif". Mais, au cas où la définition réelle du mot est trop longue, vous pouvez également proposer un résumé dans le "descriptif rapide".
Pour afficher la définition du mots du glossaire, Le plugin retiendra donc de préférence le descriptif rapide. S’il est vide, alors la définition retenue sera le texte explicatif entier.
Note 1 : les raccourcis SPIP sont autorisés dans les définitions.
Note 2 : n’utilisez pas des mots trop courts, ils risque de perturber le rendu de vos textes et le calcul de vos liens. Préférez des mots de plus de 3, voire 4 lettres.
Plusieurs formes du mot
Si plusieurs formes du mot se réfèrent à la même définition, vous pouvez alors les séparer par un slash [1] (« / ») directement dans le titre du mot-clé.
Exemple pour souligner également le pluriel : « architrave / architraves ».
Il est possible d’utiliser les expressions régulières en les entourant par des virgules. Veillez à ce que le premier mot soit une expression valide afin que le plugin puisse fabriquer facilement le titre de la fenêtre de glossaire. Exemples :
- « Architrave/,architraves?,i »
- « la France/,[lL]a +France, »
Pour l’expression "TCP/IP", utilisez le code ASCII du slash ainsi que les expressions régulières : « TCP/IP/,TCP.IP, ».
Pour les accents (et peut-être aussi les apostrophes), il est possible que la configuration de votre site vous oblige à contourner le problème, par exemple :
« Régiment d'Infanterie/,R[. ]I[.]|R\S+giment d\S+Infanterie,i »
Ces expressions régulières sont utiles pour la recherche d’un mot sensible à la casse. Exemple : « ,\bCES\b, » (abbréviation de Collège d’Enseignement Secondaire à ne pas confondre avec le pronom « ces »). Attention, les expressions régulières sont à manier avec précaution : elles sont très puissantes et parfois coûteuses en performance.
Notamment, il n’est pas recommandé d’utiliser l’expression « ,CES, » sans les limites de mots car cette suite trop courte de caractères peut être présente hors du contexte souhaité, et perturber les séquences préalablement protégées dans le texte (comme les liens échappés par le Couteau Suisse ou les modèles échappés par SPIP). Méfiez-vous donc de vos expressions régulières si un jour un truc bizarre ressemblant à « uIHByb2Zlc3Npb25uZWxsZTwvYT4= » apparaît dans vos textes à la place d’un hyperlien ou d’un modèle !
Balises multi
Afin d’utiliser le glossaire dans plusieurs langues, il est possible d’utiliser les balises <multi> dans le titre et la définition. Le contexte linguistique sera alors pris en compte. Exemple : <multi>[fr]anticonstitutionnellement[en]anticonstitutionally</multi>
Redirections
Si le lien vers le mot ne vous convient pas, il est possible de le remplacer par le lien de votre choix (Couteau Suisse version 1.8.142 minimum). Ceci pourra se faire grâce au séparateur : « /= ».
Note : Si le séparateur « / » est surchargé, alors utilisez votre nouveau séparateur suivi du caractère « = ».
- Exemple en externe : « Bretagne/=http://www.tourismebretagne.com/ »
- Exemple en interne (article 337) : « Bretagne/=337 »
- Exemple en interne (rubrique 33) : « Bretagne/=rub33 »
Attention, ce lien de redirection doit toujours être placé en fin de titre, après les expressions régulières éventuelles. Ceci par exemple n’est pas correct : «Bretagne/=337/Vendée »
Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès au glossaire, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Glossaire interne » en vous rendant sur la page d’administration du plugin en espace privé (Bouton « Configuration », et onglet « Le Couteau Suisse »).
La définition des mots répertoriés pour le glossaire peut être faite avant ou après cette installation du plugin car ces deux processus sont complètement indépendants. Chaque nouveau mot-clé créé est instantanément pris en compte dans vos textes, après recalcul de la page bien sûr.
Configuration du Glossaire
Certains paramètres peuvent être définis sur la page de configuration du Couteau Suisse :
- Nombre maximal d’occurrences traitées. Si vous choisissez une valeur nulle (valeur par défaut) ou négative, ce sont tous les mots reconnus (parmi les mots-clés du groupe « Glossaire ») qui seront affublés d’une définition. Si par exemple vous choisissez « 2 », seuls les deux premières apparitions de chaque mot seront traitées. Un tel chiffre évite une répétition visuelle trop importante des mots soulignés dans votre texte et économise un peu de temps serveur.
- Groupe(s) utilisé(s). Par défaut, le groupe de mots-clés est : « Glossaire ». Mais vous pouvez avoir besoin de plusieurs groupes si le nombre de mots-clés est trop important dans votre site, ou tout simplement d’utiliser un autre nom de groupe.
- Technique utilisée. Voir ci-dessous le paragaphe sur les modes de fonctionnement du glossaire.
Dépendances
- La librairie jQuery est requise pour l’outil « Glossaire interne » Si le mode Javascript est sélectionné dans la configuration. Ce jeu de fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....]].
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolumet être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que le glossaire n’apparait pas avec l’apparence voulue, alors l’outil « Balise #INSERT_HEAD » du Couteau Suisse permet d’insérer automatiquement cette balise sans manipulation de votre part.
Modes de fonctionnement
La page de configuration vous permet de choisir entre deux modes de fonctionnement :
- La solution CSS, qui joue que la visibilité de blocs <span> sensibles au passage de la souris et insérés dans le texte d’origine à côté du mot à définir.
- La solution Javascript/jQuery, qui joue sur l’insertion en temps réel de la définition du mot dans un bloc <div> qui apparait au niveau du mot survolé par la souris.
Ces deux solutions présentent l’avantage d’être automatiques. Aucune nouvelle fenêtre (popup) n’est ouverte.
Voici les tests de compatibilité effectués avec cet outil et différents navigateurs. Il s’agit ici de tester si la petite fenêtre de définition apparait bien au survol de la souris. N’hésitez pas à nous transmettre vos résultats !
| Navigateur | Mode CSS | Mode JS |
|---|---|---|
| Win FF2&suiv. | ||
| Win IE6 | ||
| Win IE7&suiv. | ||
| Win SAF3 | ||
| MacOSX FF2 | ||
| MacOSX SAF3 |
- Le premier mode reste mal interprété par Internet Explorer 6.
- Le second mode ne fonctionnera que si l’utilisateur a autorisé l’interprétation du Javascript. De plus, sous SPIP 2 (ou si vous installez le plugin jquery.dimensions sous SPIP 1.9x), les tabulations au clavier sont prises en compte et provoquent l’affichage automatique des définitions.
Dans tous les cas, le mot à définir reste cliquable et renvoie directement sur la page du mot-clé correspondant.
Notes
En résumé :
- Le traitement sur #TEXTE utilisé est : cs_glossaire(propre(%s))
- Le fichier inclus est : outils/glossaire_fonctions.php
- Les styles sont dans : outils/glossaire.css
- Les scripts sont dans : outils/glossaire.js
- Les fonds (que vos squelettes peuvent surcharger et qui permettent d’afficher la définition des mots trouvés) sont : fonds/glossaire_js.html et fonds/glossaire_css.html (voir le § sur les surcharges ci-dessous).
Le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym>, <cite > et </cite > ou <a> et </a> est protégé : aucun lien de glossaire n’y sera inséré.
Les apostrophes sont acceptées dans les mots-clés, mais SPIP remplace le guillemet droit par le guillemet courbe : ’ (« ’ »). Il faut donc le prendre en compte dans le titre du mot-clé. Exemple : entrer « salon d’art » ou « salon d'art », mais pas « salon d'art ».
Techniquement parlant, cet outil agit sur toutes les balises #TEXTE, #TITRE et #CHAPO trouvées dans vos squelettes et insère donc des définitions là où il trouve les mots du glossaire : dans vos articles, vos textes de rubrique, etc.
Une condition est cependant nécessaire : le glossaire ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à l’étoile pour ajouter un de vos filtres par exemple, alors il faut écrire dans une boucle ARTICLES : [(#TEXTE*|mon_filtre|cs_traitements{TEXTE,articles})] à la place de [(#TEXTE)]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de données, le filtre ’|mon_filtre’ est votre fonction perso écrite dans le fichier mes_fonctions.php, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’.
Par ailleurs, si une balise n’est pas couverte par le traitement du glossaire, alors utilisez le filtre |cs_glossaire. Exemple : [(#MA_BALISE|cs_glossaire)].
Les mots-clés sont permanents dans votre base de donnée et complètement indépendants du plugin : ils sont gérés par SPIP. Il n’est pas obligatoire d’utiliser ces mots-clés sur vos articles ou vos rubriques. Désactiver par la suite le plugin (ou la fonctionnalité « Glossaire interne » dans le plugin) ne crée bien sûr aucune erreur : simplement les liens de glossaire ne sont plus insérés dans les textes. En effet, ce glossaire ne pratique aucune modification de la base de donnée.
Exception : il est possible d’ajouter dans un texte le raccourci [!glossaire] si vous ne voulez pas que les mots du glossaire y soient recherchés. Bien sûr, ce raccourci n’apparaît pas lorsque SPIP affiche votre texte intégral ou son introduction (balise #INTRODUCTION).
Astuce 1 : comment faire pour éviter le glossaire quelque part dans mon squelette ? Prenons par exemple la balise #TEXTE de la boucle (ARTICLES). Le code à utiliser est : [(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de donnée, le filtre ’|concat ’ ajoute au texte brut ’[!glossaire]’ pour empêcher la recherche future des mots du glossaire, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’. Si vous préférez restreindre le glossaire à certaines rubriques, utilisez alors le test suivant : [(#ID_RUBRIQUE|match{'^(3|4|5)$'}|oui) placez votre balise #TEXTE étoilée et filtrée ici]
Correctif : : Depuis la révision 43782 du Couteau Suisse, la notation précédente est caduque. Ceci :[(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]
doit être remplacé par cela :[(#TEXTE*|cs_traitements{TEXTE,articles,cs_glossaire})]
Astuce 2 : comment appliquer le glossaire directement sur une chaine de caractères donnée ?
- Première solution, en direct : [(#VAL{Ma phrase contenant un mot du glossaire}|cs_glossaire)]
- Deuxième solution, multilingue cette fois : <:ma_chaine|cs_glossaire:> si une chaine de langue ’ma_chaine’ a été définie dans le fichier local_fr.php ( cf : http://www.spip.net/fr_article2128.html).
Surcharges
1. Autre fenêtre de définition
Si vous désirez modifier l’aspect de la fenêtre de définition, vous pouvez surcharger l’un des deux fonds prévus pour son affichage. Ces fichiers sont : couteau_suisse/fonds/glossaire_js.html ou couteau_suisse/fonds/glossaire_csss.html ; ils sont utilisés par le plugin en fonction du mode de fonctionnement choisi dans la configuration (JS ou CSS).
La surcharge au sens SPIP consiste à repérer le fichier original (par exemple couteau_suisse/fonds/glossaire_js.html), le recopier dans le répertoire de votre squelette (par exemple mon_squelette/fonds/glossaire_js.html), puis le modifier à votre guise, mais respectant la structure proposée (deux spans pour le mode JS : .gl_js pour le titre et .gl_jst pour la définition, les textes étant placés en attribut title). Ces surcharges vous permettent de personnaliser vos outils sans toucher au code original : vous bénéficiez ainsi de la possibilité de mettre à jour le plugin très facilement.
Les fonds recoivent des variables pré-remplies (id_mot, titre, texte et descriptif) correspondant aux champs utilisés dans la base de données. Il vous suffit de les utiliser grâce à la balise SPIP : #ENV.
Voici le code du fichier glossaire_js.html livré avec le plugin :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS eventuellement)
titre (multi ready)
texte (safehtml)
descriptif (safehtml)
deux spans indispensables :
.gl_js : titre
.gl_jst : definition
par defaut : la definition affichee est le texte du mot si le descriptif est vide
attention : le retour a la ligne entre les deux span provoque l'ajout d'un espace apres le mot reconnu
]
#SET{def,#ENV*{descriptif}|sinon{#ENV*{texte}}}
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)]"></span><span class="gl_jst" title="[(#GET{def}|htmlspecialchars)]"></span>Voici une variante du fichier glossaire_js.html où le descriptif est placé systématiquement après le titre :
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)][ ((#ENV*{descriptif}|htmlspecialchars))]"></span>
<span class="gl_jst" title="[(#ENV*{texte}|htmlspecialchars)]"></span>2. Autre table pour le glossaire
Pour ceux qui préfèrent utiliser une autre table que celle proposée par ce plugin (table des mots-clefs : ’mots’), il est possible de définir soi-même une constantes dans votre fichier mes_options.php [2] :
- _GLOSSAIRE_QUERY : chaine SQL permettant de récupérer l’ensemble des mots du glossaire. Veillez à ce que les champs suivants soient bien renseignés : id_mot, titre, texte et descriptif. Ils seront alors disponibles dans le fond utilisé pour afficher la fenêtre de définition (voir ci-dessus).
Par exemple : define('_GLOSSAIRE_QUERY', 'SELECT id AS id_mot, mot AS titre, def AS texte, def AS descriptif FROM lexique WHERE spip=true ORDER BY id ASC');
Par défaut : define('_GLOSSAIRE_QUERY', 'SELECT id_mot, titre, texte, descriptif FROM spip_mots WHERE type=Glossaire ORDER BY id_mot ASC');
3. Autre lien pour les mots trouvés
Pour ceux qui préfèrent utiliser une autre forme de liens que celle proposée par ce plugin (lien de mot standard SPIP), il est possible d’écrire soi-même une fonction dans votre fichier mes_options.php [2] :
- La fonction fonction glossaire_generer_url($id_mot, $titre) surchargera la fonction glossaire_generer_url_dist($id_mot)prévue par défaut dans le plugin, dont voici le code :
function glossaire_generer_url_dist($id_mot) {
if(defined('_SPIP19300'))
return generer_url_entite($id_mot, 'mot'); // depuis SPIP 2.0
else { charger_generer_url(); return generer_url_mot($id_mot); } // avant SPIP 2.0
}Exemple pour supprimer le clic :
function glossaire_generer_url($id_mot, $titre) {
return 'javascript:;';
}4. Autres constantes de séparation
Deux constantes permettant de définir la séparation des formes d’un mot sont définies par défaut :
- _GLOSSAIRE_TITRE_BASE_SEP permet de définir le séparateur utilisé en base de donnée. Par défaut : '/'.
- _GLOSSAIRE_TITRE_SEP permet de définir le séparateur utilisé pour fabriquer le titre de la fenêtre de glossaire. Par défaut : '<br />'.
Pour changer ces constantes, placez la nouvelle définition dans votre fichier mes_options.php [2]. Exemple :
@define('_GLOSSAIRE_TITRE_BASE_SEP', '//');
@define('_GLOSSAIRE_TITRE_SEP', ' – ');Rappel : la fenêtre de glossaire est obtenue grâce aux fichiers fonds/glossaire_xx.html.
5. Autre traitement du mot trouvé dans le texte
Par défaut, le plugin reprend tout simplement l’expression identifiée dans le texte, sans autre artifice qu’un léger soulignement pour indiquer qu’une définition est disponible. Si par exemple on veut styler cette expression en fonction du groupe auquel appartient le mot-clé associé, il faut créer un fond personnalisé et surcharger la fonction glossaire_generer_mot_dist($id_mot, $mot) utilisée pour traiter l’expression trouvée dans le texte.
La nouvelle fonction glossaire_generer_mot($id_mot, $mot) est à placer dans le fichier mes_fonctions.php du squelette (ou au pire, dans config/mes_options.php). Elle permettra d’appeler le fond personnalisé qui va boucler sur l’id_mot en cours et utiliser le champ id_groupe pour créer une classe par groupe. Cette fonction présente deux paramètres :
- $id_mot : identifiant en base du mot-clé détecté par le plugin
- $mot : reproduction exacte de l’expression trouvée dans le texte.
function glossaire_generer_mot($id_mot, $mot) {
return recuperer_fond('/fonds/couleurs_glossaire',
array('id_mot'=>$id_mot, 'mot'=>$mot));
}Dans le dossier du squelette, il faut créer ensuite le fichier fonds/couleurs_glossaire.html et y mettre la fameuse boucle. Grâce à #ID_GROUPE, il est facile de créer une classe que l’on pourra styler dans un fichier CSS. Par exemple :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS)
mot (mot du texte)
]
<BOUCLE_mots(MOTS){id_mot}>
<span class="groupe#ID_GROUPE">#ENV*{mot}</span>
</BOUCLE_mots>Dans le code ci-dessus, les classes obtenues seront : .groupe1, .groupe2, .groupe3. Voici maintenant un exemple de style CSS :
.groupe1 { color: #FF0000; }Lister les mots reconnus
Depuis la version 1.8.33.03 du Couteau Suisse, le filtre |cs_mots_glossaire permet de fabriquer une liste de mots reconnus par le glossaire dans un texte. Ces données peuvent être réinjectées dans une boucle SPIP, ou servir directement à la confection d’une simple liste ou d’un nuage de mots-clés.
Exemples de syntaxe :
[(#CHAPO|concat{#TEXTE}|cs_mots_glossaire{lien_mot,' '})]
[<ul><li>(#TEXTE|cs_mots_glossaire{nuage, '</li><li>'})</li></ul>]
[(#TEXTE|cs_mots_glossaire|var_export{1})]Exemple de noisette (testée sous SPIP 2.1) :
#SET{liste_mots, #TEXTE|cs_mots_glossaire{id_mot}}
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}{' - '}>#TITRE</BOUCLE_m>Ce filtre comporte deux paramètres optionnels : le type de résultat voulu, et un séparateur.
Sans argument, ce filtre renvoie le tableau complet des mots trouvés dans le texte. Chaque élément du tableau renvoyé est :
array(’mot trouvé’, id_mot, ’lien mot’, ’titre complet du mot’) ;
Sans séparateur, un tableau est renvoyé, utilisable comme la balise #ARRAY.
Liste de types de résultat actuellement disponibles :
- id_mot : liste simple des ’id_mot’ présents dans le texte
- mot : liste simple des mots trouvés dans le texte
- titre : liste simple des mots-clés trouvés dans le texte (titre complet)
- titre_unique : idem (mais premier mot du titre)
- lien_mot : liste cliquable des mots trouvés dans le texte
- lien_titre : liste cliquable des mots-clés trouvés dans le texte (titre complet)
- lien_titre_unique : idem (mais premier mot du titre)
- nuage : liste cliquable des mots-clés trouvés dans le texte affublés d’une classe selon l’importance (nuage1 à nuage10, à l’instar des tags du plugin « Nuage ») (titre complet)
- nuage_unique : idem (mais premier mot du titre)
Selon les besoins, on pourra étoffer cette liste. Tout retour (bugs, noisettes, lignes de code, ...) à ce sujet est le bienvenu !
Merci beaucoup à Pierre-Jean qui a écrit ce code d’exemple :
<!-- Afficher les mots du glossaire contenus à la fois dans le titre et dans le texte (entre une boucle ARTICLES ou dans le squelette article) -->
#SET{concatenation,#TEXTE|concat{#TITRE}}
#SET{liste_mots,#GET{concatenation}|cs_mots_glossaire{id_mot}}
<div>
<B_m1>
<b>Thématiques de l'article :</b>
<BOUCLE_m1(MOTS){id_mot IN #GET{liste_mots}}{' | '}> <a href="#URL_MOT" title="#TITRE - #TYPE"
style="font-variant:small-caps">#TITRE</a>
</BOUCLE_m1>
</div>
<!-- Afficher les articles similaires -->
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}>
<!-- Dont le TITRE contient un mot -->
<BOUCLE_a(ARTICLES){titre==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a>
<!-- Dont le TEXTE contient un mot -->
<BOUCLE_a2(ARTICLES){texte==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a2>
</BOUCLE_m>Bonus : comment afficher ce glossaire à l’aide d’une barre de navigation alphabétique ?
Attention : ce bonus ne concerne que les site programmés en UTF-8, afin de mieux gérer les accents. Il a été testé avec succès sous SPIP 2.0 et ne fonctionne qu’à partir de SPIP 1.92 (utilisation de la balise #ARRAY).
L’idée, pour les glossaires importants, est d’utiliser une barre de navigation alphabétique du genre : A|B|C|D|E|F... Pour plus d’élégance, la contrainte est d’optimiser la barre de navigation en fonction des premières lettres utilisées par tous les mots du glossaire, en évitant que la lettre du contexte soit cliquable. L’affaire n’est pas aisée car notre outil du Couteau Suisse permet d’utiliser les balises <mutli> pour les sites multilingues et surtout, les différentes formes de mot (ex : « Mot1/Mot2/Mot3 »).
Pour arriver à nos fins, il faut :
- créer quelques filtres et les placer dans mes_fontions.php,
- créer une nouvelle page glossaire.html et la placer à la racine du squelette,
- éventuellement améliorer l’aspect grâce à quelques lignes CSS.
Voici les filtres :
// fonction pour array_walk : renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre_tab(&$item) {
$item = translitteration_complexe($item);
$item = strtoupper($item{0});
}
// fonction pour array_walk : renvoie un lien, sauf si le contexte est la lettre en question
function lien_1ere_lettre_tab(&$item, $key, $arg) {
$item = $arg[0]==$item
?"<span class='lettre_contexte'>$item</span>"
:'<a href="'.parametre_url($arg[1],"lettre",$item).'">'.$item.'</a>';
}
// renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre($titre) {
premiere_lettre_tab($titre);
return $titre;
}
// renvoie les premieres lettres majuscules translitterees de tous les mots du titre
// formes du titre du glossaire : "Mot" ou "Mot1/Mot2/Mot3" ou "<multi>[fr]Mots1[en]Mots2</multi>"
function premieres_lettres($titre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return join('', $arr);
}
// renvoie une barre de navigation alphabetique a partir d'une chaine (ex : "AABBBFGG")
function alphabet_cliquable($texte, $lettre, $nomboucle='') {
$arr = array_unique(preg_split('//', " $texte", -1, PREG_SPLIT_NO_EMPTY));
sort($arr);
unset($arr[0]);
// retrait de la pagination
$self = parametre_url(self(),'debut_'.$nomboucle,'');
array_walk($arr, 'lien_1ere_lettre_tab', array($lettre, $self));
return join('|',$arr);
}
// renvoie true si le mot peut etre affiche (sa premiere lettre correspond au contexte)
function mot_affichable($titre, $lettre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return in_array($lettre, $arr);
}Voici ensuite le corps du fichier glossaire.html (prenez le temps de l’insérer dans une page html construite conformément aux autres pages de votre squelette) :
[(#REM) Construction d'une chaine comportant toutes les premieres lettres de tous les mots du glossaire (ex : "AABBBFGG") et stockage en tableau des mots valides]
#SET{arr,#ARRAY}
<BOUCLE_listalpha(MOTS){type=Glossaire}>
[(#SET{lettres,[(#GET{lettres}|concat{[(#TITRE|premieres_lettres)]})]})]
[(#TITRE|mot_affichable{#ENV{lettre,A}}|oui)#SET{arr,#GET{arr}|push{#ID_MOT}}]
</BOUCLE_listalpha>
[(#REM) Affichage de la barre de navigation ]
<div class="barre_alphabetique">
Index alphabétique : [(#GET{lettres}|alphabet_cliquable{#ENV{lettre,A},Glossaire2})]
</div><hr/>
[(#REM) Affichage de la liste des mots retenus dans le tableau "arr" ]
<div class="liste_glossaire">
<B_Glossaire2>
<dl>
<BOUCLE_Glossaire2(MOTS){type=Glossaire}{id_mot IN #GET{arr}}{par titre}{pagination}>
<dt class="#EDIT{titre}">[(#TITRE|replace{\s*/\s*,' / '})][ ((#DESCRIPTIF))]</dt>
<dd class="#EDIT{texte}">#TEXTE</dd>
</BOUCLE_Glossaire2>
</dl>
#PAGINATION
</B_Glossaire2>
</div>Le groupe de mots-clés utilisé ici est « Glossaire ».
La première boucle ci-dessus permet de récupérer la liste de toutes les premières lettres de tous les mots du glossaire et repère (en les plaçant dans un tableau) les mots du contexte : ceux trouvés dont la première lettre correspond au contexte, le paramètre d’url lettre.
La deuxième boucle nommée « Glossaire2 » se borne à afficher les mots repérés par la première boucle. L’avantage est bien de lister toutes les formes de mot, dont la première lettre est celle du contexte. Notez l’utilisation ici d’une pagination standard sur 10 mots.
Quelques lignes CSS pour enjoliver le tout ?
.liste_glossaire dt {
color:darkGreen;
font-size:110%;
font-weight:bold;
margin:0px;
}
.liste_glossaire dd {
font-size:95%;
margin:0px 0px 20px 25px;
}
.barre_alphabetique a {
font-weight:bold;
}
.lettre_contexte {
text-decoration:none;
background-color:#FFCC00;
}Un petit exemple pour éclairer tout ceci : http://www.ch-bailleul.fr/?page=glo.... Vous avez vu pourquoi la définition de « Oncologie » apparaît dans la liste des mots commençant par « C » ? ... CQFD.


Discussions par date d’activité
71 discussions
Bonjour !
Je voudrai savoir si le plugin prend actuellement en charge les expressions avec une apostrophe :
exemple : « salon d’art »
car sur mon installation, ca ne fonctionne pas !!
et si ca ne marche, est ce qu il y a des bidouilles possibles ?
merci pour votre reponse !
Oui les apostrophes sont prises en compte, mais SPIP remplace le guillemet simple par :
’Essaye donc de mettre le mot-clé :
salon d’artousalon d’art, mais passalon d'art.Oui ca marche en remplaçant l’apostrophe par le code & #8217 ;
Merci beaucoup pour cette réponse ultra rapide !
Répondre à ce message
Bonjour,
Super plugin. Sur la démo, le plugin prend bien en compte les mots composés avec espace tels que « Chirurgie esthétique », mais sur mon site, il ne reconnaît pas ce type d’expression.
Ca ne marche que si je mets un tiret...
Faut il faire une installation particulière pour que ça marche ?
Merci d’avance !
Lorie
Je me réponds à moi même... En fait j’ai installé la toute dernière version du Plugin Couteau Suisse et ça marche...
Alors merci encore pour le plugin.
Répondre à ce message
Bonjour,
Mon site dispose déjà d’un lexique, et je me vois mal le dupliquer dans une nouvelle table de spip, alors ma question certains l’auront peut être déjà deviné est : comment modifier le plugin pour le brancher sur une autre table ?
Quelqu’un a t’il déjà essayé ?
Merci d’avance pour les réponses !
Un jour j’ai dû faire la même chose sur 300 termes. Je suis passé par un tableur avec les commandes SQL adéquates pour phpmyadmin, et hop, le tour a été joué en moins de temps qu’il en faut pour réfléchir à comment changer le code pour brancher le plugin sur une autre table !
Bon, c’est vrai, le glossaire permet déjà de choisir le nom du groupe de mots...
J’y ai pensé à cette solution avec mes 95 termes dans mon lexique perso ! Mais faire ça, c’est une solution de facilité et qui n’est jamais bonne dans le temps. Si un membre de mon équipe rajoute une définition dans mon lexique actuel, celle ci ne sera pas dans spip, en plus si une définition est modifié, je ne m’apperçevrai même pas que le glossaire de spip n’est plus à jour !
Je vais essayer de me brancher sur ma table en modifiant le plugin, mais si quelqu’un l’avait déjà fait avant ça pouvait servir à la communauté :)
Ton problème est bien spécifique... Et puis, évidemment si tu passes ton lexique en groupe de mots clés, il ne faut plus utiliser l’autre table... Ton code en tout cas est le bienvenu.
Le branchement n’est pas trop dur tant qu’on a des tables à peu prés identiques...
Dans le fichier glossaire_fonctions.php du dossier « plugins/couteau-suisse/outils/ », il faut modifier la fonction : cs_rempl_glossaire($texte) au niveau de la requête MySQL.
A l’origine c’est ceci :
- $r = spip_query(« SELECT id_mot, titre, texte, descriptif FROM spip_mots WHERE « . $GLOBALS[’glossaire_groupes_type’] . » ORDER BY id_mot ASC ») ;
et pour l’adapter à ma table « lexique » existante (comme exemple) :
- $r = spip_query(« SELECT id as id_mot, mot as titre, def as texte, def as descriptif FROM lexique WHERE spip=true ORDER BY id ASC ») ;
Pour éviter de modifier les noms de mes colonnes exitantes, on mets des alias pour le moteur de spip, quitte à répéter 2 fois la même colonne « def » de ma table. Au passage dans ma table perso. j’ai rajouté une colonne qui est un booléen (true/false ou 0 ou 1) pour préciser, mais c’est pas obligatoire, si cette définition apparaitra ou pas dans un article.
Après avoir fait cette modif. et bien supprimé les fichiers de cache du plugin dans tmp ! (très important) une partie du boulot est fait. Reste que pour moi spip est en UTF-8 et ma table lexique en LATIN-1 évidemment :) donc les accents ça bug et que je dois changer le lien cliquable « spip.php ?mot23 » en « lexique-LETTRE.html » donc extraire la première lettre du titre.
Mais comme tu la préciser, pour les dernières modifications, c’est du spécifique à mon contenu déjà existant et que changer la requette de base peut déjà dépanner certaines personnes !
Bon, trifouiller le code du Glossaire n’est pas très profitable et va géner les mises à jours... Pour te permettre qd même d’y arriver, je passe les SELECT de spip_query en define. Dans config/mes_options.php tu n’auras donc qu’à mettre :
define(_GLOSSAIRE_QUERY', 'SELECT id as id_mot, mot as titre, def as texte, def as descriptif FROM lexique WHERE spip=true ORDER BY id ASC');De même pour la fonction de génération des liens :
Dès que tu as mis à jour (v1.7.19.03) et testé, je veux bien les retours...
Merci pour cette réponse rapide.
J’ai donc remplacé dans la fonction de base cs_rempl_glossaire :
Mais par contre pour les liens, toujours dans cette même fonction, je dois désactiver la fonction generer_url_mot et ajouter
et pour mon soucis de charset j’ai rajouter la fonction charset2unicode
Mais je vois pas comment intégrer ta fonction my_generer_url_entite ?
Au passage, j’ai un bug qui est apparus avec jquery et seulement dans IE7 et IE6, avec une page 404 sur des articles qui était découpés en pages avec une alerte javascript ? Est ce qu’il y a un retour connus ?
Enfin je précise c’est pas une vraie 404 du serveur, mais IE présente le même affichage. Et puis le bug chez moi, viens de cette ligne, pourtant après verification, le chemin est bon :(
Aucune ligne de code du plugin ne devrait être modifiée. L’article de cette page a été mis à jour pour expliquer les surcharges et les deux nouvelles constantes qui te permettront de court-circuiter generer_url_mot et la requête SQL.
Là les liens du glossaire peuvent être fabriqués avec l’id du mot, non avec son titre ou sa première lettre... Tu pourrais peut-être prévoir un squelette pour les mots de ton lexique et interroger ta table avec une boucle SPIP...
Quant au descriptif, tu peux aussi surcharger le fichier couteau_suisse/fonds/glossaire_js.html en le recopiant dans ton squelette (mon_squelette/fonds/glossaire_js.html) et en y ajoutant ton filtre, peut être comme ceci (non testé) :
#SET{def,#ENV*{descriptif}|charset2unicode{’iso-8859-1’}}A propos des liens, je viens de modifier le plugin pour qu’il accepte une surcharge de fonction. La précédente constante disparait. Lire l’article ci-dessus à ce sujet.
Répondre à ce message
Bonjour,
Est il possible de ne conserver que la première apparition de la définition dans sa petite fenêtre et de supprimer le lien qui envoie à la page « mot » ?
Cela m’ennuie de rendre publics tous les mots clefs, même s’il n’y a rien à cacher,
surtout, cette page est assez disgracieuse, ou peut être faut il l’habiller comme le reste du site ?
Question plus directe : comment « habiller » cette page de mot clef qui apparait lors du clic sur le lien du mot repéré (pas la petite fenêtre qui contient la défintion courte, l’autre...) ?
Se trouve t elle dans la dist ?
Pour toute réponse, merci.
Cette page correspond tout simplement au squelette mot.html de la dist.
Merci,
Je suis parvenu à mes fins en effet en chargeant cette page dans mon squelette, et en liant les différentes caractéristiques de mes articles :
entête, cadre de page, pied de page.
Ceci grâce à Pierre du site Histoire Passion qui a eu l’amabilité de me renseigner.
Merci tout de même pour la réponse.
Répondre à ce message
Bonjour,
A partir d’un terme du glossaire que j’affiche sur une page de définition, je souhaiterai pourvoir afficher la liste des articles utilisant ce terme.
Je n’ai pas trouvé les boucles qui me permettraient de faire remonter les articles où le terme est activé comme glossaire.
Est-ce que quelqu’un aurait ces boucles spécifiques pour en sorte effectuer le chemin inverse du mot vers les articles.
merci
Répondre à ce message
Bonjour,
Un super-outil, qui mérite bien son nom, et un grand bravo à ses créateurs et développeurs.
Je l’ai mis en place sur le site Histoire Passion, et j’utilise en particulier la fonction « glossaire », tout à fait adaptée à un site qui publie un très grand nombre de textes anciens, et où les glossaires constituent un outil indispensable à la compréhension des documents et jouent un rôle pédagogique évident.
L’outil glossaire fonctionne bien, et après quelques tâtonnements, il rend le service attendu.
Un script supplémentaire dans le squelette serait le bonheur presque absolu, il consisterait à afficher en bas de page la liste des mots du glossaire trouvés dans la page, avec leur définition .
Le besoin ne se fait pas ressentir vraiment en consultation de la page à l’écran, puisque le survol des mots donne la définition, mais en cas d’impression de la page : elle serait ainsi complétée par le glossaire qui la concerne (élément pédagogique important).
Je suis tout à fait incompétent pour écrire un tel script. Parmi les développeurs, quelqu’un peut-être trouvera intérêt à ma question. Je l’en remercie par avance.
Répondre à ce message
Bonjour,
J’ai un souci de coexistence entre le glossaire interne et les formulaires &tables.
J’ai décrit un formulaire destiné à recevoir des infos de classification de groupes. Une seule réponse par auteur identifié. Le formulaire recharge donc les données entrées par le responsable.
Dans un ’textarea’, les valeurs du glossaire sont remplacées par leur lien, et cela boucle sur chaque validation. Un span > span > span etc...
Comment désactiver le remplacement des zones de texte dans les formulaires ?
Merci
Répondre à ce message
Bonjour
un autre problème que je viens d’identifier :
j’ai trois expressions :
Conseil des ministres
Conseil constitutionnel
Conseil consultatif
A l’affichage d’un article j’ai bien l’encart avec le terme qui apparait mais pas la définition et ce même si je l’ai mise en descriptif et en texte explicatif ; et que j’utilise css ou javascript c’est pareil.
Qq’un a rencontré ce problème ?
Je ne reproduis pas cette erreur... tu as un lien public ? est-ce la meme chose avec tous les navigateurs ?
Non pas de liens publics car justement je suis en période de test.
je viens de tester, c’est le même probleme sous Firefox et IE. Bien entendu je développe en testant sous Firefox :)
je viens de charger la nouvelle version qui corrige les accents et le bug d’ordre entre noms composés et termes simples.
de fait ca a du résoudre le probleme des noms composés ayant la même racine, car je n’ai plus le bug.
merci donc car ce plugin est super utile !!!!!
Répondre à ce message
Bonjour
j’essaie le pugin et je rencontre un prb de non reconnaissance de mon mot-clé dans mes textes quand il est composé d’un « d’ ». Exemple Conseil d’Etat. Par contre pas de problème pour Conseil constitutionnel.
le problème vient-il de la présence du d (mot vide) ou de l’apostrophe et donc du charset.
sachant que mon modèle de page est en iso alors que ma base de production est en utf-8 (je sais c’est pas bien).
Est-ce que l’alignement des charset résoudrait le prb ? ou y-a-t’il un prb de fond du plugin ?
merci
Pour ceux qui lieraient ce post plus tard. Le problème vient de la différence du codage des accents et vraisemblablement de différences liées à des copier-coller depuis des docs de type word.
Du coup, les différences entre accents ont une incidence
Tu as peut-être un exemple public ? C’est vrai qu’il faut distinguer ce qui est copié/collé, de ce qui est tapé directement, soit en partie privée, soit à l’aide de Crayon en partie publique, éventuellement aussi les codes HTML... Il faudrait faire qq essais.
Le traitement des mots du glossaire, je pense, peut-être amélioré pour régler ces pb d’accents. Un problème à prendre à bras-le-corps !
Pas d’exemple public encore car nous sommes en développement.
Effectivement si ce problème peut-être intégré ce serait super.
Le glossaire contient déjà un traitement particulier des accents. Si tu trouves ce qui cloche chez toi en local, n’hésite pas à en faire part.
Je vais essayer de l’analyser précisément mais en remplaçant un accent dans le texte initial par le même accent saisi dans le titre du mot clé le problème a été résolu, il doit donc y avoir des différences non prises en compte.
mais je vais essayer de les identifiées clairement
Je viens de revoir le traitement des accents. Tu me diras si des expériences de ce genre créent tjrs des pbs.
Répondre à ce message
Hello la zone
j’ ai repéré un petit bug, enfin ce serait plus un conflit entre un mot seul et un autre composé.
Exemple : Mission et Chef de mission
il apparait alors dans « Chef de mission » ceci : chef de @@GLOSSmission#216@@
Il a t-il une solution à ce problème ?
je travaille avec la version 1.9.2b
salutations
Mais quel est ton mot-clé ? « Mission » ou « Chef de mission » ? As-tu bien installé la toute dernière version du plugin ? As-tu un exemple en ligne ?
« chef de mission » et « Mission » sont 2 mots clefs différents.
Je vais tester avec votre dernières révision :)
OUI avec la dernière rev.. l’erreur subsiste.
Bouh
Il faudrait peut-être intervertir l’ordre des 2 mots-clés... Je jeterai un oeil dans une dizaine de jours à mon retour de voyage, à moins que qq’un trouve la soluce avant moi !
Bon courage.
Nop,
lorsque l´on inverse les mots clefs... en l´occurrence en passant « mission » avant « chef de mission », le second se désactive.
Bon voyage :)
Bonjour,
j’ai le même problème que Rano car j’ai les deux mots clés : floraison et préfloraison.
D’autre part, je souhaiterai limiter l’application de ce glossaire automatique à un secteur de mon site (ex : le secteur 1 par exemple qui propose des contenus + encyclopédiques que le reste). Je n’ai pas encore trouvé de solution sur les forums. .. Quelqu’un l’a-t-il déjà fait ?
Je ne peux pas utiliser #TEXTE* par exemple, car j’ai d’autres filtres ailleurs (notamment des liens vers des articles virtuelles)
Merci d’avance,
Ayant rencontré le même problème, je l’ai résolu en intervertissant l’ordre de définition des mots dans le glossaire.
J’avais défini cyclo (n°112) puis école cyclo (n°114). J’obtenais toujours le lien sur le mot cyclo seul même lorsque j’utilisais l’expression école cyclo.
J’ai donc permuté les deux définitions : cyclo (n°114) et école cyclo (n°112). Et maintenant si j’ai école cyclo dans le texte j’obtiens bien lé définition 112 alors que si le mot cyclo ne suit pas école, j’obtiens la définition 114.
Il faut donc bien préparer l’ordre de définition de ses mots lorsqu’on utilise des expressions contenant des mots eux aussi définis : d’abord les expressions, ensuite les mots.
Nota : pas facile à expliquer !
si c’est très clair, par contre c’est un peu compliqué en gestion quand le glossaire est évolutif (ce qui est le cas par définition avec de nouvelles publications).
Est-ce quelqu’un a essayé en utilisant la numérotation spip (01. aaaa) qui permettrait peut-être d’anticiper des nouvelles définitions en les mettant dans un ordre logique choisi ?
A ce jour, les numéros ne sont pas pris en compte...
je viens de retester le cas de chef de mission et mission en créant d’abord le mot-cle chef de mission et ensuite mission et je retrouve le meme probleme évoqué plus haut.
Pas sur donc que l’ordre de déclaration résolve le problème
Ce pb vient d’être résolu...
Attention donc à bien créer (ou placer) le mot clé composé (contenant) AVANT le mot clé simple (contenu).
Ce pb vient d’être résolu...
Attention donc à bien créer (ou placer) le mot clé composé (contenant) AVANT le mot clé simple (contenu).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
