Quelques mots d’introduction
Cet outil est une fonctionnalité du plugin Le Couteau Suisse que vous pouvez trouver ici : Le Couteau Suisse. Pour avoir accès aux fonctionnalités décrites dans cet article, il vous faut donc avoir préalablement installé ce plugin.
Après maintes lectures sur le sujet, le glossaire décrit ici présente les caractéristiques suivantes :
- Il est interne. Ce glossaire ne fait pas appel à des ressources extérieures. Il exploite un glossaire interne au site (que nous allons créer en utilisant des mots-clés dans un groupe dédié). Il est donc typiquement dédié à des sites très spécialisés, dont le centre d’intérêt fait appel à un vocabulaire très spécifique. Par exemple, si vous créez un site parlant d’architecture antique, vous pourrez définir les mots métope, triglyphe ou architrave si vous craignez que vos visiteurs ignorent ce dont il s’agit.
- Il est automatique. Contrairement au raccourci typographique existant actuellement dans SPIP qui renvoie par défaut vers Wikipedia et qui demande une intervention humaine chaque fois qu’on veut créer un lien (comme celui-ci : architrave, codé [?architrave], ou architrave, codé [?architrave|Ma bulle...]), le principe du présent outil est d’automatiser le référencement. Concrètement, il s’agit d’une fonction qui va analyser l’ensemble des textes de SPIP à la recherche des termes que vous aurez préalablement répertoriés, et reconnaître toutes les occurences afin de les transformer en liens de glossaire.
- Il n’ouvre pas de nouvelle fenêtre (popup) et fonctionne sur la base des feuilles de style ou de JavaScript : lorsque le curseur de la souris passe au-dessus du mot répertorié, un petit cadre s’active automatiquement afin d’y voir la définition du mot. Si le lecteur clique sur le mot, alors il se retrouve sur la page du mot-clé, construite à l’aide du fichier de squelette « mot.html ».
- Il est visible que du côté public de votre site comme du côté privé.
- Il est insensible à la casse par défaut (majuscules/minuscules).
- Il accepte tous les accents, les mots composés, les différentes formes d’un mot et les expressions régulières.
- Il prend en compte le contexte linguistique.
Exemple
Un exemple visuel, c’est toujours mieux qu’un discours...
Voici le texte seul :

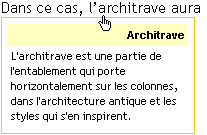
Voici le résultat lorsque le mot « architrave » est survolé par la souris :

Créer les données
Le contenu en lui-même du glossaire sera « physiquement » placé dans un groupe de mots-clés nommé « Glossaire » (ou tout autre groupe que vous définissez sur la page de configuration). Chaque mot-clé de ce groupe représente alors une entrée de notre petit dictionnaire, et le texte du mot-clé sa définition.
Pour créer le groupe « Glossaire » en partie privée, vous pouvez cliquer sur ce bouton :

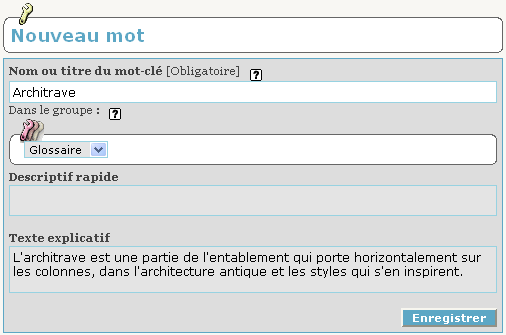
Ensuite, une fois ce groupe créé, ajoutez vos nouveaux mots-clés :

La définition réelle du mot doit être placée dans le "texte explicatif". Mais, au cas où la définition réelle du mot est trop longue, vous pouvez également proposer un résumé dans le "descriptif rapide".
Pour afficher la définition du mots du glossaire, Le plugin retiendra donc de préférence le descriptif rapide. S’il est vide, alors la définition retenue sera le texte explicatif entier.
Note 1 : les raccourcis SPIP sont autorisés dans les définitions.
Note 2 : n’utilisez pas des mots trop courts, ils risque de perturber le rendu de vos textes et le calcul de vos liens. Préférez des mots de plus de 3, voire 4 lettres.
Plusieurs formes du mot
Si plusieurs formes du mot se réfèrent à la même définition, vous pouvez alors les séparer par un slash [1] (« / ») directement dans le titre du mot-clé.
Exemple pour souligner également le pluriel : « architrave / architraves ».
Il est possible d’utiliser les expressions régulières en les entourant par des virgules. Veillez à ce que le premier mot soit une expression valide afin que le plugin puisse fabriquer facilement le titre de la fenêtre de glossaire. Exemples :
- « Architrave/,architraves?,i »
- « la France/,[lL]a +France, »
Pour l’expression "TCP/IP", utilisez le code ASCII du slash ainsi que les expressions régulières : « TCP/IP/,TCP.IP, ».
Pour les accents (et peut-être aussi les apostrophes), il est possible que la configuration de votre site vous oblige à contourner le problème, par exemple :
« Régiment d'Infanterie/,R[. ]I[.]|R\S+giment d\S+Infanterie,i »
Ces expressions régulières sont utiles pour la recherche d’un mot sensible à la casse. Exemple : « ,\bCES\b, » (abbréviation de Collège d’Enseignement Secondaire à ne pas confondre avec le pronom « ces »). Attention, les expressions régulières sont à manier avec précaution : elles sont très puissantes et parfois coûteuses en performance.
Notamment, il n’est pas recommandé d’utiliser l’expression « ,CES, » sans les limites de mots car cette suite trop courte de caractères peut être présente hors du contexte souhaité, et perturber les séquences préalablement protégées dans le texte (comme les liens échappés par le Couteau Suisse ou les modèles échappés par SPIP). Méfiez-vous donc de vos expressions régulières si un jour un truc bizarre ressemblant à « uIHByb2Zlc3Npb25uZWxsZTwvYT4= » apparaît dans vos textes à la place d’un hyperlien ou d’un modèle !
Balises multi
Afin d’utiliser le glossaire dans plusieurs langues, il est possible d’utiliser les balises <multi> dans le titre et la définition. Le contexte linguistique sera alors pris en compte. Exemple : <multi>[fr]anticonstitutionnellement[en]anticonstitutionally</multi>
Redirections
Si le lien vers le mot ne vous convient pas, il est possible de le remplacer par le lien de votre choix (Couteau Suisse version 1.8.142 minimum). Ceci pourra se faire grâce au séparateur : « /= ».
Note : Si le séparateur « / » est surchargé, alors utilisez votre nouveau séparateur suivi du caractère « = ».
- Exemple en externe : « Bretagne/=http://www.tourismebretagne.com/ »
- Exemple en interne (article 337) : « Bretagne/=337 »
- Exemple en interne (rubrique 33) : « Bretagne/=rub33 »
Attention, ce lien de redirection doit toujours être placé en fin de titre, après les expressions régulières éventuelles. Ceci par exemple n’est pas correct : «Bretagne/=337/Vendée »
Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès au glossaire, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Glossaire interne » en vous rendant sur la page d’administration du plugin en espace privé (Bouton « Configuration », et onglet « Le Couteau Suisse »).
La définition des mots répertoriés pour le glossaire peut être faite avant ou après cette installation du plugin car ces deux processus sont complètement indépendants. Chaque nouveau mot-clé créé est instantanément pris en compte dans vos textes, après recalcul de la page bien sûr.
Configuration du Glossaire
Certains paramètres peuvent être définis sur la page de configuration du Couteau Suisse :
- Nombre maximal d’occurrences traitées. Si vous choisissez une valeur nulle (valeur par défaut) ou négative, ce sont tous les mots reconnus (parmi les mots-clés du groupe « Glossaire ») qui seront affublés d’une définition. Si par exemple vous choisissez « 2 », seuls les deux premières apparitions de chaque mot seront traitées. Un tel chiffre évite une répétition visuelle trop importante des mots soulignés dans votre texte et économise un peu de temps serveur.
- Groupe(s) utilisé(s). Par défaut, le groupe de mots-clés est : « Glossaire ». Mais vous pouvez avoir besoin de plusieurs groupes si le nombre de mots-clés est trop important dans votre site, ou tout simplement d’utiliser un autre nom de groupe.
- Technique utilisée. Voir ci-dessous le paragaphe sur les modes de fonctionnement du glossaire.
Dépendances
- La librairie jQuery est requise pour l’outil « Glossaire interne » Si le mode Javascript est sélectionné dans la configuration. Ce jeu de fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....]].
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolumet être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que le glossaire n’apparait pas avec l’apparence voulue, alors l’outil « Balise #INSERT_HEAD » du Couteau Suisse permet d’insérer automatiquement cette balise sans manipulation de votre part.
Modes de fonctionnement
La page de configuration vous permet de choisir entre deux modes de fonctionnement :
- La solution CSS, qui joue que la visibilité de blocs <span> sensibles au passage de la souris et insérés dans le texte d’origine à côté du mot à définir.
- La solution Javascript/jQuery, qui joue sur l’insertion en temps réel de la définition du mot dans un bloc <div> qui apparait au niveau du mot survolé par la souris.
Ces deux solutions présentent l’avantage d’être automatiques. Aucune nouvelle fenêtre (popup) n’est ouverte.
Voici les tests de compatibilité effectués avec cet outil et différents navigateurs. Il s’agit ici de tester si la petite fenêtre de définition apparait bien au survol de la souris. N’hésitez pas à nous transmettre vos résultats !
| Navigateur | Mode CSS | Mode JS |
|---|---|---|
| Win FF2&suiv. | ||
| Win IE6 | ||
| Win IE7&suiv. | ||
| Win SAF3 | ||
| MacOSX FF2 | ||
| MacOSX SAF3 |
- Le premier mode reste mal interprété par Internet Explorer 6.
- Le second mode ne fonctionnera que si l’utilisateur a autorisé l’interprétation du Javascript. De plus, sous SPIP 2 (ou si vous installez le plugin jquery.dimensions sous SPIP 1.9x), les tabulations au clavier sont prises en compte et provoquent l’affichage automatique des définitions.
Dans tous les cas, le mot à définir reste cliquable et renvoie directement sur la page du mot-clé correspondant.
Notes
En résumé :
- Le traitement sur #TEXTE utilisé est : cs_glossaire(propre(%s))
- Le fichier inclus est : outils/glossaire_fonctions.php
- Les styles sont dans : outils/glossaire.css
- Les scripts sont dans : outils/glossaire.js
- Les fonds (que vos squelettes peuvent surcharger et qui permettent d’afficher la définition des mots trouvés) sont : fonds/glossaire_js.html et fonds/glossaire_css.html (voir le § sur les surcharges ci-dessous).
Le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym>, <cite > et </cite > ou <a> et </a> est protégé : aucun lien de glossaire n’y sera inséré.
Les apostrophes sont acceptées dans les mots-clés, mais SPIP remplace le guillemet droit par le guillemet courbe : ’ (« ’ »). Il faut donc le prendre en compte dans le titre du mot-clé. Exemple : entrer « salon d’art » ou « salon d'art », mais pas « salon d'art ».
Techniquement parlant, cet outil agit sur toutes les balises #TEXTE, #TITRE et #CHAPO trouvées dans vos squelettes et insère donc des définitions là où il trouve les mots du glossaire : dans vos articles, vos textes de rubrique, etc.
Une condition est cependant nécessaire : le glossaire ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à l’étoile pour ajouter un de vos filtres par exemple, alors il faut écrire dans une boucle ARTICLES : [(#TEXTE*|mon_filtre|cs_traitements{TEXTE,articles})] à la place de [(#TEXTE)]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de données, le filtre ’|mon_filtre’ est votre fonction perso écrite dans le fichier mes_fonctions.php, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’.
Par ailleurs, si une balise n’est pas couverte par le traitement du glossaire, alors utilisez le filtre |cs_glossaire. Exemple : [(#MA_BALISE|cs_glossaire)].
Les mots-clés sont permanents dans votre base de donnée et complètement indépendants du plugin : ils sont gérés par SPIP. Il n’est pas obligatoire d’utiliser ces mots-clés sur vos articles ou vos rubriques. Désactiver par la suite le plugin (ou la fonctionnalité « Glossaire interne » dans le plugin) ne crée bien sûr aucune erreur : simplement les liens de glossaire ne sont plus insérés dans les textes. En effet, ce glossaire ne pratique aucune modification de la base de donnée.
Exception : il est possible d’ajouter dans un texte le raccourci [!glossaire] si vous ne voulez pas que les mots du glossaire y soient recherchés. Bien sûr, ce raccourci n’apparaît pas lorsque SPIP affiche votre texte intégral ou son introduction (balise #INTRODUCTION).
Astuce 1 : comment faire pour éviter le glossaire quelque part dans mon squelette ? Prenons par exemple la balise #TEXTE de la boucle (ARTICLES). Le code à utiliser est : [(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de donnée, le filtre ’|concat ’ ajoute au texte brut ’[!glossaire]’ pour empêcher la recherche future des mots du glossaire, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’. Si vous préférez restreindre le glossaire à certaines rubriques, utilisez alors le test suivant : [(#ID_RUBRIQUE|match{'^(3|4|5)$'}|oui) placez votre balise #TEXTE étoilée et filtrée ici]
Correctif : : Depuis la révision 43782 du Couteau Suisse, la notation précédente est caduque. Ceci :[(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]
doit être remplacé par cela :[(#TEXTE*|cs_traitements{TEXTE,articles,cs_glossaire})]
Astuce 2 : comment appliquer le glossaire directement sur une chaine de caractères donnée ?
- Première solution, en direct : [(#VAL{Ma phrase contenant un mot du glossaire}|cs_glossaire)]
- Deuxième solution, multilingue cette fois : <:ma_chaine|cs_glossaire:> si une chaine de langue ’ma_chaine’ a été définie dans le fichier local_fr.php ( cf : http://www.spip.net/fr_article2128.html).
Surcharges
1. Autre fenêtre de définition
Si vous désirez modifier l’aspect de la fenêtre de définition, vous pouvez surcharger l’un des deux fonds prévus pour son affichage. Ces fichiers sont : couteau_suisse/fonds/glossaire_js.html ou couteau_suisse/fonds/glossaire_csss.html ; ils sont utilisés par le plugin en fonction du mode de fonctionnement choisi dans la configuration (JS ou CSS).
La surcharge au sens SPIP consiste à repérer le fichier original (par exemple couteau_suisse/fonds/glossaire_js.html), le recopier dans le répertoire de votre squelette (par exemple mon_squelette/fonds/glossaire_js.html), puis le modifier à votre guise, mais respectant la structure proposée (deux spans pour le mode JS : .gl_js pour le titre et .gl_jst pour la définition, les textes étant placés en attribut title). Ces surcharges vous permettent de personnaliser vos outils sans toucher au code original : vous bénéficiez ainsi de la possibilité de mettre à jour le plugin très facilement.
Les fonds recoivent des variables pré-remplies (id_mot, titre, texte et descriptif) correspondant aux champs utilisés dans la base de données. Il vous suffit de les utiliser grâce à la balise SPIP : #ENV.
Voici le code du fichier glossaire_js.html livré avec le plugin :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS eventuellement)
titre (multi ready)
texte (safehtml)
descriptif (safehtml)
deux spans indispensables :
.gl_js : titre
.gl_jst : definition
par defaut : la definition affichee est le texte du mot si le descriptif est vide
attention : le retour a la ligne entre les deux span provoque l'ajout d'un espace apres le mot reconnu
]
#SET{def,#ENV*{descriptif}|sinon{#ENV*{texte}}}
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)]"></span><span class="gl_jst" title="[(#GET{def}|htmlspecialchars)]"></span>Voici une variante du fichier glossaire_js.html où le descriptif est placé systématiquement après le titre :
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)][ ((#ENV*{descriptif}|htmlspecialchars))]"></span>
<span class="gl_jst" title="[(#ENV*{texte}|htmlspecialchars)]"></span>2. Autre table pour le glossaire
Pour ceux qui préfèrent utiliser une autre table que celle proposée par ce plugin (table des mots-clefs : ’mots’), il est possible de définir soi-même une constantes dans votre fichier mes_options.php [2] :
- _GLOSSAIRE_QUERY : chaine SQL permettant de récupérer l’ensemble des mots du glossaire. Veillez à ce que les champs suivants soient bien renseignés : id_mot, titre, texte et descriptif. Ils seront alors disponibles dans le fond utilisé pour afficher la fenêtre de définition (voir ci-dessus).
Par exemple : define('_GLOSSAIRE_QUERY', 'SELECT id AS id_mot, mot AS titre, def AS texte, def AS descriptif FROM lexique WHERE spip=true ORDER BY id ASC');
Par défaut : define('_GLOSSAIRE_QUERY', 'SELECT id_mot, titre, texte, descriptif FROM spip_mots WHERE type=Glossaire ORDER BY id_mot ASC');
3. Autre lien pour les mots trouvés
Pour ceux qui préfèrent utiliser une autre forme de liens que celle proposée par ce plugin (lien de mot standard SPIP), il est possible d’écrire soi-même une fonction dans votre fichier mes_options.php [2] :
- La fonction fonction glossaire_generer_url($id_mot, $titre) surchargera la fonction glossaire_generer_url_dist($id_mot)prévue par défaut dans le plugin, dont voici le code :
function glossaire_generer_url_dist($id_mot) {
if(defined('_SPIP19300'))
return generer_url_entite($id_mot, 'mot'); // depuis SPIP 2.0
else { charger_generer_url(); return generer_url_mot($id_mot); } // avant SPIP 2.0
}Exemple pour supprimer le clic :
function glossaire_generer_url($id_mot, $titre) {
return 'javascript:;';
}4. Autres constantes de séparation
Deux constantes permettant de définir la séparation des formes d’un mot sont définies par défaut :
- _GLOSSAIRE_TITRE_BASE_SEP permet de définir le séparateur utilisé en base de donnée. Par défaut : '/'.
- _GLOSSAIRE_TITRE_SEP permet de définir le séparateur utilisé pour fabriquer le titre de la fenêtre de glossaire. Par défaut : '<br />'.
Pour changer ces constantes, placez la nouvelle définition dans votre fichier mes_options.php [2]. Exemple :
@define('_GLOSSAIRE_TITRE_BASE_SEP', '//');
@define('_GLOSSAIRE_TITRE_SEP', ' – ');Rappel : la fenêtre de glossaire est obtenue grâce aux fichiers fonds/glossaire_xx.html.
5. Autre traitement du mot trouvé dans le texte
Par défaut, le plugin reprend tout simplement l’expression identifiée dans le texte, sans autre artifice qu’un léger soulignement pour indiquer qu’une définition est disponible. Si par exemple on veut styler cette expression en fonction du groupe auquel appartient le mot-clé associé, il faut créer un fond personnalisé et surcharger la fonction glossaire_generer_mot_dist($id_mot, $mot) utilisée pour traiter l’expression trouvée dans le texte.
La nouvelle fonction glossaire_generer_mot($id_mot, $mot) est à placer dans le fichier mes_fonctions.php du squelette (ou au pire, dans config/mes_options.php). Elle permettra d’appeler le fond personnalisé qui va boucler sur l’id_mot en cours et utiliser le champ id_groupe pour créer une classe par groupe. Cette fonction présente deux paramètres :
- $id_mot : identifiant en base du mot-clé détecté par le plugin
- $mot : reproduction exacte de l’expression trouvée dans le texte.
function glossaire_generer_mot($id_mot, $mot) {
return recuperer_fond('/fonds/couleurs_glossaire',
array('id_mot'=>$id_mot, 'mot'=>$mot));
}Dans le dossier du squelette, il faut créer ensuite le fichier fonds/couleurs_glossaire.html et y mettre la fameuse boucle. Grâce à #ID_GROUPE, il est facile de créer une classe que l’on pourra styler dans un fichier CSS. Par exemple :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS)
mot (mot du texte)
]
<BOUCLE_mots(MOTS){id_mot}>
<span class="groupe#ID_GROUPE">#ENV*{mot}</span>
</BOUCLE_mots>Dans le code ci-dessus, les classes obtenues seront : .groupe1, .groupe2, .groupe3. Voici maintenant un exemple de style CSS :
.groupe1 { color: #FF0000; }Lister les mots reconnus
Depuis la version 1.8.33.03 du Couteau Suisse, le filtre |cs_mots_glossaire permet de fabriquer une liste de mots reconnus par le glossaire dans un texte. Ces données peuvent être réinjectées dans une boucle SPIP, ou servir directement à la confection d’une simple liste ou d’un nuage de mots-clés.
Exemples de syntaxe :
[(#CHAPO|concat{#TEXTE}|cs_mots_glossaire{lien_mot,' '})]
[<ul><li>(#TEXTE|cs_mots_glossaire{nuage, '</li><li>'})</li></ul>]
[(#TEXTE|cs_mots_glossaire|var_export{1})]Exemple de noisette (testée sous SPIP 2.1) :
#SET{liste_mots, #TEXTE|cs_mots_glossaire{id_mot}}
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}{' - '}>#TITRE</BOUCLE_m>Ce filtre comporte deux paramètres optionnels : le type de résultat voulu, et un séparateur.
Sans argument, ce filtre renvoie le tableau complet des mots trouvés dans le texte. Chaque élément du tableau renvoyé est :
array(’mot trouvé’, id_mot, ’lien mot’, ’titre complet du mot’) ;
Sans séparateur, un tableau est renvoyé, utilisable comme la balise #ARRAY.
Liste de types de résultat actuellement disponibles :
- id_mot : liste simple des ’id_mot’ présents dans le texte
- mot : liste simple des mots trouvés dans le texte
- titre : liste simple des mots-clés trouvés dans le texte (titre complet)
- titre_unique : idem (mais premier mot du titre)
- lien_mot : liste cliquable des mots trouvés dans le texte
- lien_titre : liste cliquable des mots-clés trouvés dans le texte (titre complet)
- lien_titre_unique : idem (mais premier mot du titre)
- nuage : liste cliquable des mots-clés trouvés dans le texte affublés d’une classe selon l’importance (nuage1 à nuage10, à l’instar des tags du plugin « Nuage ») (titre complet)
- nuage_unique : idem (mais premier mot du titre)
Selon les besoins, on pourra étoffer cette liste. Tout retour (bugs, noisettes, lignes de code, ...) à ce sujet est le bienvenu !
Merci beaucoup à Pierre-Jean qui a écrit ce code d’exemple :
<!-- Afficher les mots du glossaire contenus à la fois dans le titre et dans le texte (entre une boucle ARTICLES ou dans le squelette article) -->
#SET{concatenation,#TEXTE|concat{#TITRE}}
#SET{liste_mots,#GET{concatenation}|cs_mots_glossaire{id_mot}}
<div>
<B_m1>
<b>Thématiques de l'article :</b>
<BOUCLE_m1(MOTS){id_mot IN #GET{liste_mots}}{' | '}> <a href="#URL_MOT" title="#TITRE - #TYPE"
style="font-variant:small-caps">#TITRE</a>
</BOUCLE_m1>
</div>
<!-- Afficher les articles similaires -->
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}>
<!-- Dont le TITRE contient un mot -->
<BOUCLE_a(ARTICLES){titre==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a>
<!-- Dont le TEXTE contient un mot -->
<BOUCLE_a2(ARTICLES){texte==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a2>
</BOUCLE_m>Bonus : comment afficher ce glossaire à l’aide d’une barre de navigation alphabétique ?
Attention : ce bonus ne concerne que les site programmés en UTF-8, afin de mieux gérer les accents. Il a été testé avec succès sous SPIP 2.0 et ne fonctionne qu’à partir de SPIP 1.92 (utilisation de la balise #ARRAY).
L’idée, pour les glossaires importants, est d’utiliser une barre de navigation alphabétique du genre : A|B|C|D|E|F... Pour plus d’élégance, la contrainte est d’optimiser la barre de navigation en fonction des premières lettres utilisées par tous les mots du glossaire, en évitant que la lettre du contexte soit cliquable. L’affaire n’est pas aisée car notre outil du Couteau Suisse permet d’utiliser les balises <mutli> pour les sites multilingues et surtout, les différentes formes de mot (ex : « Mot1/Mot2/Mot3 »).
Pour arriver à nos fins, il faut :
- créer quelques filtres et les placer dans mes_fontions.php,
- créer une nouvelle page glossaire.html et la placer à la racine du squelette,
- éventuellement améliorer l’aspect grâce à quelques lignes CSS.
Voici les filtres :
// fonction pour array_walk : renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre_tab(&$item) {
$item = translitteration_complexe($item);
$item = strtoupper($item{0});
}
// fonction pour array_walk : renvoie un lien, sauf si le contexte est la lettre en question
function lien_1ere_lettre_tab(&$item, $key, $arg) {
$item = $arg[0]==$item
?"<span class='lettre_contexte'>$item</span>"
:'<a href="'.parametre_url($arg[1],"lettre",$item).'">'.$item.'</a>';
}
// renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre($titre) {
premiere_lettre_tab($titre);
return $titre;
}
// renvoie les premieres lettres majuscules translitterees de tous les mots du titre
// formes du titre du glossaire : "Mot" ou "Mot1/Mot2/Mot3" ou "<multi>[fr]Mots1[en]Mots2</multi>"
function premieres_lettres($titre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return join('', $arr);
}
// renvoie une barre de navigation alphabetique a partir d'une chaine (ex : "AABBBFGG")
function alphabet_cliquable($texte, $lettre, $nomboucle='') {
$arr = array_unique(preg_split('//', " $texte", -1, PREG_SPLIT_NO_EMPTY));
sort($arr);
unset($arr[0]);
// retrait de la pagination
$self = parametre_url(self(),'debut_'.$nomboucle,'');
array_walk($arr, 'lien_1ere_lettre_tab', array($lettre, $self));
return join('|',$arr);
}
// renvoie true si le mot peut etre affiche (sa premiere lettre correspond au contexte)
function mot_affichable($titre, $lettre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return in_array($lettre, $arr);
}Voici ensuite le corps du fichier glossaire.html (prenez le temps de l’insérer dans une page html construite conformément aux autres pages de votre squelette) :
[(#REM) Construction d'une chaine comportant toutes les premieres lettres de tous les mots du glossaire (ex : "AABBBFGG") et stockage en tableau des mots valides]
#SET{arr,#ARRAY}
<BOUCLE_listalpha(MOTS){type=Glossaire}>
[(#SET{lettres,[(#GET{lettres}|concat{[(#TITRE|premieres_lettres)]})]})]
[(#TITRE|mot_affichable{#ENV{lettre,A}}|oui)#SET{arr,#GET{arr}|push{#ID_MOT}}]
</BOUCLE_listalpha>
[(#REM) Affichage de la barre de navigation ]
<div class="barre_alphabetique">
Index alphabétique : [(#GET{lettres}|alphabet_cliquable{#ENV{lettre,A},Glossaire2})]
</div><hr/>
[(#REM) Affichage de la liste des mots retenus dans le tableau "arr" ]
<div class="liste_glossaire">
<B_Glossaire2>
<dl>
<BOUCLE_Glossaire2(MOTS){type=Glossaire}{id_mot IN #GET{arr}}{par titre}{pagination}>
<dt class="#EDIT{titre}">[(#TITRE|replace{\s*/\s*,' / '})][ ((#DESCRIPTIF))]</dt>
<dd class="#EDIT{texte}">#TEXTE</dd>
</BOUCLE_Glossaire2>
</dl>
#PAGINATION
</B_Glossaire2>
</div>Le groupe de mots-clés utilisé ici est « Glossaire ».
La première boucle ci-dessus permet de récupérer la liste de toutes les premières lettres de tous les mots du glossaire et repère (en les plaçant dans un tableau) les mots du contexte : ceux trouvés dont la première lettre correspond au contexte, le paramètre d’url lettre.
La deuxième boucle nommée « Glossaire2 » se borne à afficher les mots repérés par la première boucle. L’avantage est bien de lister toutes les formes de mot, dont la première lettre est celle du contexte. Notez l’utilisation ici d’une pagination standard sur 10 mots.
Quelques lignes CSS pour enjoliver le tout ?
.liste_glossaire dt {
color:darkGreen;
font-size:110%;
font-weight:bold;
margin:0px;
}
.liste_glossaire dd {
font-size:95%;
margin:0px 0px 20px 25px;
}
.barre_alphabetique a {
font-weight:bold;
}
.lettre_contexte {
text-decoration:none;
background-color:#FFCC00;
}Un petit exemple pour éclairer tout ceci : http://www.ch-bailleul.fr/?page=glo.... Vous avez vu pourquoi la définition de « Oncologie » apparaît dans la liste des mots commençant par « C » ? ... CQFD.


Discussions par date d’activité
71 discussions
J’ai un cas curieux : j’ai une entrée de mon glossaire pour le mot « fastes » et curieusement le glossaire est activé dans un article sur le mot néfastes. Si j’écris nefaste dans l’article, je n’ai plus le problème.
A priori c’est donc lié à la présence d’un caractère accentué. C’est le seul mot pour lequel j’ai observé le désagrément.
J’ai bien téléchargé la dernière version de couteau suisse...
Eh oui, parce que dans ton cas, le «
é» est probablement codé «é» dans la source de ton article. Du coup, le point virgule indique une fin (ou un début !) de mot... La solution serait peut-être de laisser les accents tels quels ?Avec une mise à jour du plugin, il est désormais possible d’utiliser les caractères accentués et surtout de définir les différentes formes du mot. Par exemple : « faste/fastes »
Merci du retour.
Répondre à ce message
Je souligne deux problèmes rencontrés avec cette contribution :
- Ce message d’erreur « Warning : preg_match() [function.preg-match] : Unknown modifier ’T’ in... »
Après plusieurs vérifications, il apparaît que les mots clés ne peuvent contenir de virgule, car elles génèrent cette erreur.
- Dans certains cas, et de façon aléatoire, des syllabes sont reconnues comme des mots (bit dans débit). Cette reconnaissance disparait parfois au recalcul de la page.
Sinon, cet outil est très utile et rend de grands services. Merci
Avec une mise à jour du plugin, ces deux soucis devraient disparaitre. Pour le mot-clé « bit », le mot « débit » n’était pas souligné, mais « débit », oui...
Merci du retour.
Répondre à ce message
bonjour,
j’ai installe le couteau suisse, active le plugin. A coté du mot clé le plugin me recrit le mot cle et la definition :
mot clé = signe et ça donne signesigneblabla.
J’ai reinstalé, vide le cache rien n’y fait. La balise TEXTE n’a pas d’*.
je l’ai installe sur un autre site et ca marche. Comprend plus !
une idée ? merci.
Probablement une question de balise #INSERT_HEAD ? Elle doit apparaître en clair dans ton squelette. Tu as aussi la possibilité d’activer l’outil ’balise #INSERT_HEAD’ du Couteau Suisse.
Répondre à ce message
bonjour,
petit soucis avec le plugin : lorsque je génére la version imprimable des articles, la définition du mot apparait dans le texte. N’y a t-il pas moyen de supprimer cette fonction ?
Merci d’avance
Bien sûr : le Couteau Suisse offre un filtre pour l’impression. Utiliser la syntaxe (#TEXTE pour obtenir le texte dans sa version imprimable.
Répondre à ce message
N’y a-t-il pas un risque d’ambiguïté avec les homonymes ou la polysémie ?
Là, le type de définition sur un mot donné compte beaucoup... Un glossaire est utile pour les mots compliqués ou rares.
L’idée est excellente mais à l’usage j’ai modéré mes ardeurs car il faut aussi que le mot du glossaire ne soit pas susceptible d’apparaitre ni dans un descriptif d’illustration (cela explose la mise en page), ni dans un titre d’article ou de manière redondante dans un article (effet de saturation).
Alors pour ça, je cite l’article ci-dessus, il existe des balises HTML protégées :
A toi de choisir celle qui pourra protéger ton descriptif d’image.
Ensuite, concernant les titres, je recite l’article :
Une mise à jour prochaine permettra sans doute d’insérer aussi des liens de glossaire dans les balises #CHAPO.
Enfin, concernant le redondance, tu peux limiter le nombre de remplacements sur la page d’administration du Couteau Suisse en cliquant sur l’outil « Glosssaire interne ».
Vues tes remarques, tu dois sûrement avoir une version ancienne du plugin qu’il conviendrait de mettre à jour !
Exact ma version datait un peu (fin mai 2007...). La dernière est parfaite.
:-)
salut a tous...
j’ai suivi les indications :
installation du plugin et activation du glossaire
creation du groupe Glossaire et des mots dans le groupe
mais je ne vois aucune mot souligné dans mes pages....
avez-vous une explication de ça ?
Merci
Il y a beaucoup de raisons pour que le glossaire ne soit pas pris en compte... Il faut des caches vidés, la balise #INSERT_HEAD en clair dans ton squelette ou l’outil ’balise #INSERT_HEAD’ activé dans le Couteau Suisse. Le squelette doit également éviter d’utiliser les balises étoilées. L’étoile annule en effet tous les traitements et renvoie le texte initial brut. Etc.
A tous : en cas de soucis, n’oubliez jamais de préciser les versions de SPIP/Couteau/squelette utilisés. Parfois, un lien public évite bien des explications confuses et un problème concernant le Couteau Suisse sera plus facilement identifié lorsque le squelette d’origine de SPIP (dist) est utilisé, lorsqu’aucun autre plugin n’est activé et lorsque l’outil défaillant est utilisé seul.
Répondre à ce message
Merci d’avance pour ce magnifique travail.
je suis sur spip 1.9.2
en installant correctement les plugins, cela fonctionne bien dans la page article.
Mais dès que je charge la page d’accueil, la mise en page est destructurée. Cela vient du fait que certain articles diffusées sont en fait des redirections (option de spip dans les articles). De ce fait, le #texte retourne l’url en dur (=http://www.cred.fr) au lieu de rien du tout.
avez vous déja indentifié ce cas ?
Merci
Là j’ai besoin de plus de renseignements... Quel est le code exact du squelette ?
Le problème ne vient-il pas de là ? Les liens de redirection, je crois, sont stockés dans le chapo... Le texte est en effet normalement complètement vide.
Je pense avoir ajouté une précaution au plugin pour éviter que le chapo soit modifié dans le cas d’un article virtuel. Est-ce qu’une mise à jour du plugin corrige le pb de mise en page ?
Répondre à ce message
Je viens en remettre une couche ici :-) (c’est mon cheval de bataille)
Le texte du mot-clé collé en travers du texte de l’article c’est pas l’idéal question respect des recommandations accessibilité WCAG (cf. directive 1.3), et plus largement pour tout navigateur n’interprétant pas les css (il y en a plus qu’on ne croit).
Ce serait sans doute mieux de charger les définitions du glossaire à part, puis de gérer leur affichage au survol de la souris au dessus du mot-clé en js par exemple, chose que je serais incapable de faire personnellement.
Y a un exemple je crois sur omacronides.com, expliqué ici ou là (mais ça marche pas du tout sur firefox/mac en tout cas). Le site de futura-sciences avait testé un affichage de glossaire de ce genre un moment mais l’a apparemment abandonné — comme quoi ça doit pas être si simple.
Voilà, le cas typique du yakafokon agaçant :-)
Eh non, c’est un débat intéressant qui n’a pas de solution idéale, je crois... Merci pour les liens.
En fin de compte, soit on code en css, et forcément, ya toujours des navigateurs capricieux, soit on code en js et là, ya toujours des utilisateurs frileux ou des systèmes sans Javascript !
Je compte laisser ce choix au webmestre dans une version future...
Répondre à ce message
bonjour ce plugins semble intéressant mais après activation, il ne fonctionne pas sur mon site (1.9.3 dev) il y a t-il un problème connu avec cette version ou un conflit éventuele avec d’autres plugins ou suis-je le seul ?
As-tu une url à proposer ? cet outil ne fonctionne qu’en partie publique sur la balise #TEXTE, après un recalcul de la page. Un pb d’accents encore non résolu à ce jour a été soulevé ci-dessous. Merci de tester avec Firefox qui comprend parfaitement les commandes css en ayant préalablement désactivé les autres plugins, voire même le squelette. Si un bug est identifié, il sera résolu au plus vite.
bonjour,
merci de cette réponse. Voici par exemple une page : http://www.allsecurite.com/fr/spip.php?article106 où plusieurs sigles sont présents.
J’utilise effectivement firefox
oups j’ai oublié si un identifiant est demandé tu peux essayer ’visiteur’ et en pass ’visiteur’
qq pbs ont été réglés depuis ton message. Est-ce qu’une mise à jour du pluigin permet un meilleur fonctionnement du glossaire ?
je viens de le mettre a jour et cela ne fonctionne toujours pas, il faut que je recherches une autre piste
Tu utilises le squelette ALTERNATIVES, je pense que dans article.html, la balise TEXTE doit être étoilée : #TEXTE*. Cela empêche les traitements de fonctionner... Donc, pas de glossaire dans les articles !! Tu as dû remarquer que le glossaire fonctione bien sur mots.html.
Solution : soit tu retires l’étoile de la balise, soit tu ajoutes à la main le filtre cs_glossaire. Par exemple :
[(#TEXTE*|propre|cs_glossaire)]qui serait un équivalent de[(#TEXTE)]ahrg j’suis trop c... j’avais vérifié pourtant ben c’était bien une petite * qui trainait ......
En tout cas merci pour le coup de main et le plugin
Répondre à ce message
Bonjour à tous et merci pour ce plugin pratique ! Toutefois il semble ne pas prendre en compte les mots accentués. Je viens de le tester sur l’article situé sur ce lien http://thymele.net/junior/spip.php?article3 et pour lequel j’ai créé, dans le groupe de mots-clé Glossaire, le mot-clé Thymélé sans succès. L’occurence du terme sur l’article n’est jamais relevée (que j’écrive indifféremment le mot-clé en majscule ou non, avec ou sans accents) alors q’un peu plus bas (pour l’exemple) le nom Flane est, lui, correctement géré... est-ce une limitation du système ou serait-ce que je m’y prends comme un pied ? ;-)
Merci pour le retour de bug. Dans la fonction de recherche, les limites de mot \b excluaient en effet certains accents. La dernière mise à jour du plugin règle-t-elle le problème ?
Je suis désolé de n’avoir pu répondre plus vite ! En vérité, je viens juste de voir votre réponse et de vérifier la question de la détection des mots possédant des caractères accentués... ça marche ! A présent SPIP indexe parfaitement les mots enrichissant le glossaire comme vous pourrez le constater en visitant ce lien : http://thymele.net/La-Compagnie-Thymele.html. Le mot “Thymélé” situé dans le texte est enfin associé à sa définition ! Merci beaucoup pour cet utilitaire très pratique et bravo encore !!!
Répondre à ce message
Bonjour,
J’ai eu la géniale idée de définir le mot-clé SPIP ...
J’avoue qu’il m’a fallu un certain temps pour comprendre que
[code]<p class=« spip » .... [code]
était tout simplement interprété par le glossaire.
Le résultat est étonnant !
Peut-être est-il possible de ne pas interpréter les attributs des balises HTML ?
Oups, j’ai validé trop vite :
Le mot-clé SPIP est interprété dans :
<p class="spip" ....Eh oui, le résultat est presque humoristique ;-)
Merci du retour de bug, ya pas de raison que SPIP lui-même soit exclu du glossaire ! J’espère que les devs ne passeront pas par ici pour voir ça ;-)
L’intérieur des balises HTML contenant le mot recherché ( entre < et >) est maintenant protégé.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
