Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
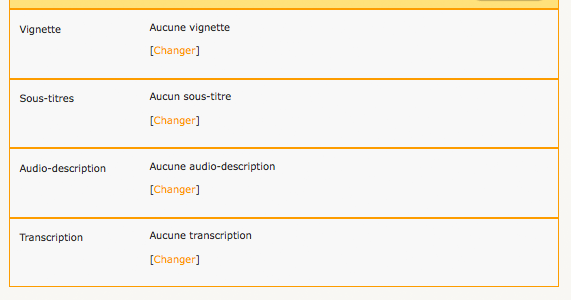
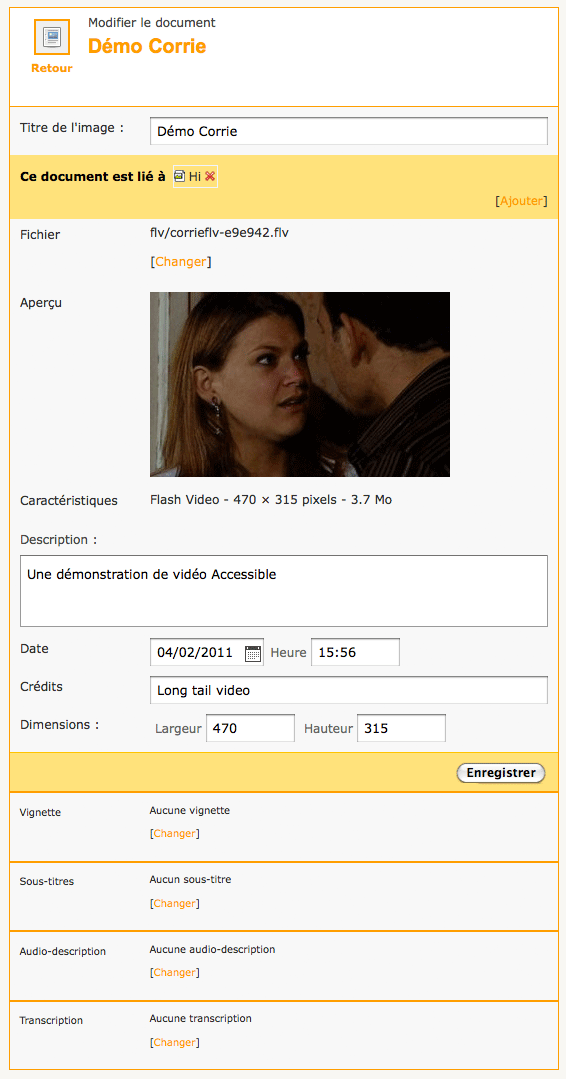
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

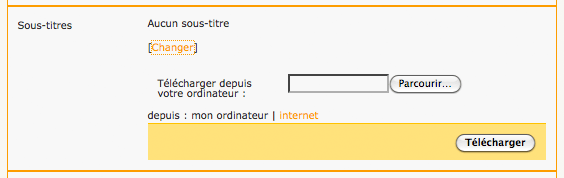
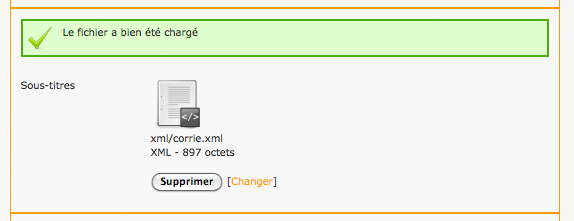
Ajouter un sous-titrage
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

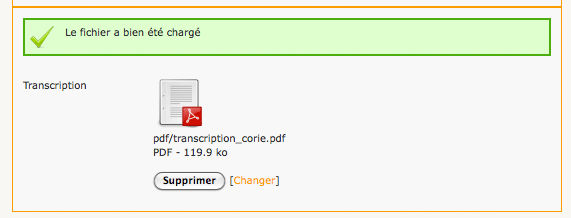
Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
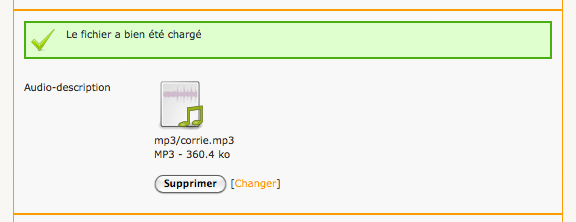
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

Configurer le plugin
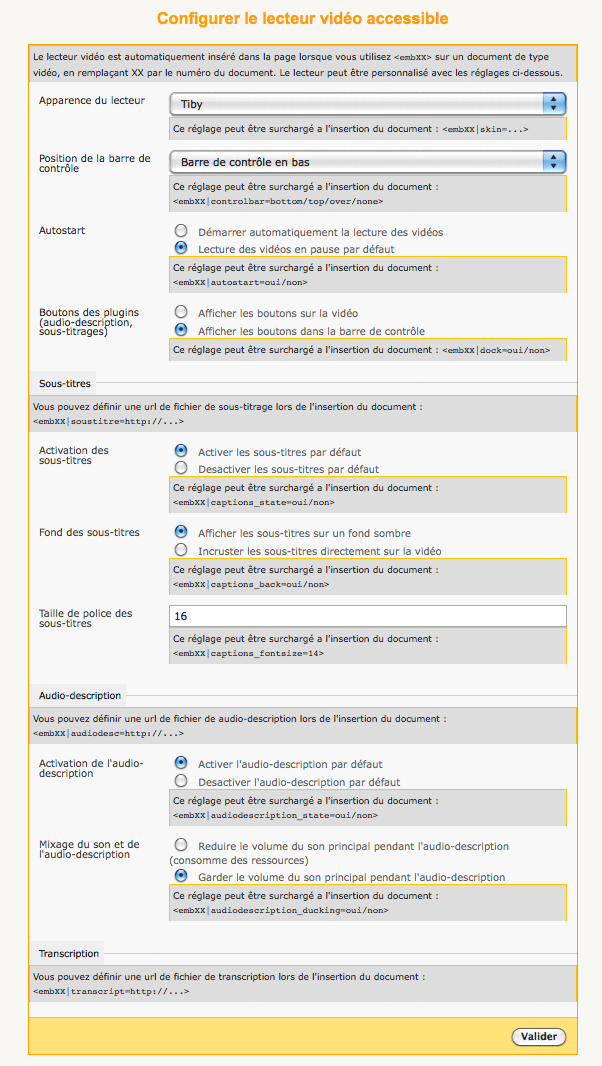
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

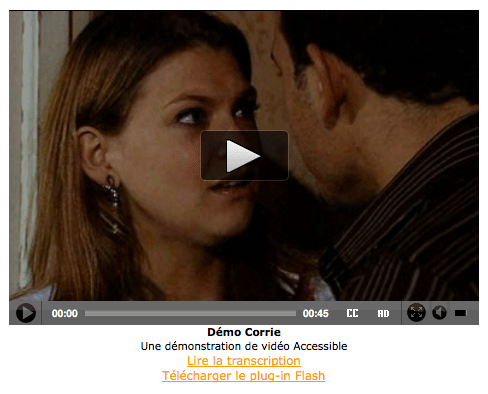
La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
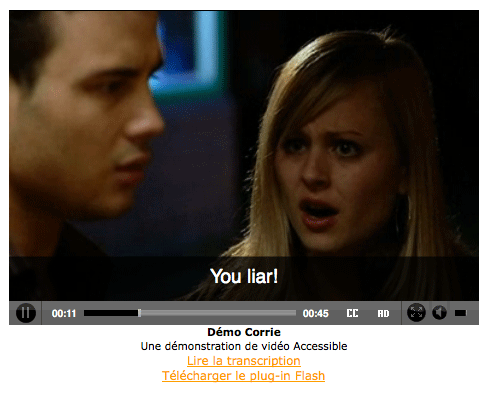
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
bonjour,
ça serait sympa si vous pouviez utiliser la fitvids.js, une librairie Javascript (utilisant jquery) permettant de rendre les vidéos redimensionnables automatiquement en fonction de la taille du navigateur (Responsive Webdesign).
même en pleine lecture, vous aurez la possibilité de redimensionner votre navigateur sans que cette dernière ne coupe ou reste dans sa taille figée.
lien : http://fitvidsjs.com/
@+
ps : alors rien de nouveau pour ajouter des vidéos distantes à partir de youtube, dailymotion, vimeo, ... ?
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.1.10 [17656], mais en mode auto, le plugin ne s’installe pas, enfin je veux dire, que je clique dessus, il me dit qu’il va le ramener dans tel répertoire : ../plugins/auto/Cerdic-video_accessible-fde8ff9/ et je vois le contenu du plugin et quand je valide l’installation, je me retrouve à la page charger plugin et non pas liste des plugins pour l’activer ? je vais manuellement sur la page liste des plugins et non le plugin n’est pas là !!! je vérifie sur le ftp, le plugin n’est pas là non plus !
J’ai testé avec d’autres plugins, ça marche bien mais celui-ci ne passe pas !
Aussi, j’aimerai savoir si celui-ci ne serait pas en conflit avec les plugins lecteur multimeia et Vidéos...d’ailleurs je trouve votre plugin (sur descriptif) intéressant pourquoi ne pas tenter de le fusionner avec Vidéos et ainsi nous permettre aussi d’incorporer des vidéos distantes youtube, vimeo et dailymotion....c’est une fonction intéressante à ajouter je pense...
Merci et bonne continuation.
bonjour pour le bug je laisse cedric répondre par contre pour les autres player le soucis c’est qu’il ne sont pas accessible (lisible dans un lecteur d’écran et navigable au clavier) et qu’il ne propose pas de fonctionnalité d’audiodescription.
Je pense que le problème d’installation auto venait de l’url https du zip depuis Github. J’ai corrigé l’url pour qu’elle vienne de Contrib, et ça devrait passer maintenant.
Pour l’inclusion facile de videos youtube, il y a une alternative en préparation, plus portable que le plugin vidéos, qui devrait mieux s’interoperer avec ce plugin.
Merci, maintenant l’installation se fait bien.
Pour Vidéos, effectivement il présente des lacunes, donc si votre solution portable et de plus compatible avec le plugin video accessible...ben moi je prends tout de suite...par contre comment vont être gérer les documents ajoutés via le plugin videos lorsqu’on ajoutera le votre ? je veux ire pensez à une compatibilité ou une prise en charge...ça nous facilitera la tache !
Bravo encore pour ce superbe plugin...
Je me disait y aurait-il moyen de prendre en charge également les fichiers sons ? (ainsi ne pas utiliser le plugin lecteur multimedia) et pourquoi pas associé les lyrics (fichier texte) à une chanson mp3/ogg ?
@+
je confirme que pour le moment votre plugin est incompatible avec le plugin Vidéos après tests !
ainsi les vidéos/liens youtube, dailymotion ne sont plus lus par aucun lecteur vidéos...à la place on a un télécharger le plugin-flash, alors qu’il est déjà installé sur mes navigateurs !
voilà @+ et Merci.
Pour le plugin vidéos que tu mentionne : celui-ci fait un usage non conventionnel des documents, et stocke des urls de document qui n’en sont pas vraiment.
Il n’y a donc pas d’espoir que les documents insérés par le plugin « vidéos » soient lisibles par un player vidéo accessible comme celui proposé ici.
Et qu’on pourrait également sous-titrer, adjoindre des fichiers descriptifs et tout le tuttim ? oO
Cerdic, je t’ai déjà dit que tu étais génial ? :-D
Alors quoi de neuf pour le plugin que l’on pourrait associé avec celui-ci pour prendre les vidéos distantes de youtube, dailymotion, vimeo et autres ?
merci et bon courage !!
ces plateformes ne gèrent pas l’audio description et certaines pas le sous titrage donc il y a peu de chance des les voir gérer dans ce plugin
Bah quoi ? On a bien le droit de rêver non ? :P
nan, mais plus sérieusement, déjà si ce plugin permet d’intégrer, accessiblement, des videos YT ou DM en se passant de leur habillage flash merdique, ca sera déjà énorme
Voilà une idée plaisante VideoMAN :
On a pensé la même chose et j’ai un peu retourné l’idée dans ma tête (mais pas regardé le code) :
Ce n’est pas indiqué dans la documentation, mais le plugin permet aussi de charger un transcript sur les fichiers sons, et contient un modele audio qui le link avec le son.
Pour la gestion de fichiers lyrics il faudrait en effet à la fois que le format soit standardisé et qu’il soit pris en charge par un player accessible.
C’est expérimental ? Sinon il faudra compléter la documentation...
J’avais pas fait gaffe à cela ; je m’en vais tester dès que possible ^^
Un plugin vraiment étonnant. (du coup il aurait dû s’appeler AV Accessible je trouve) Merci pour ce beau boulot :)
Ça le fait...
Concernant le choix du format comme l’indique la documentation, on peut pourra envisager, si la médiathèque évolue dans ce sens, d’utiliser des SOURCEs multiples...
La spécification a aussi prévue une balise incluse TRACK qui est hélas peu supportée mais prometteur (pour l’instant en usant de JQuerry) et à surveiller de près (n’est prévu actuellement qu’une variante de SRT)
Ça le fait...
Concernant le choix du format comme l’indique la documentation, on peut pourra envisager, si la médiathèque évolue dans ce sens, d’utiliser des SOURCEs multiples...
La spécification a aussi prévue une balise incluse TRACK qui est hélas peu supportée mais prometteur (pour l’instant en usant de JQuerry) et à surveiller de près (n’est prévu actuellement qu’une variante de SubRib appelée WebVTT)
Pour en revenir au format des lyrics, .lrc est un standard de fait (mais moins robuste et plus simple que .srt ou .sub par exemple qui sont plus simples que SSA) tout comme la variante midi pour .kar Mais je dois avouer ne pas connaitre de lecteur intégrable au navigateur qui les supporte (ce qui n’est pas le cas des greffons des lecteurs externes dédiés comme QuickTime, VideoLan Client, MPlayer, Totem, etc.)
Répondre à ce message
Bonjour,
Merci pour ce plugin.
je ne trouve pas la page de configuration des vidéos...
J’ai pourtant bien cherché dans ’médiathèque, ’cfg’, ’configuration de spip’...
Fractale
D’après la doc, il faut avoir Bonux ou Itérateur installé (c’est juste une hypothèse à vérifier, on sait jamais)
ah... la configuration ne se fait pas avec CFG...
quand tu vas sur la page des plugins (la page native de SPIP) ; au niveau de celui de ce plugin tu as une icône de configuration ;)
Répondre à ce message
Salut Cedric,
J’adore ton plugin ! Merci.
Sinon pour ta solution des vidéos à distance (Youtube, Dailymotion et autres), du nouveau ? J’espère que ça sera pour bientôt, bon courage.
@+
Répondre à ce message
Bonjour,
j’ai mis en œuvre le Plugin qui fonctionne parfaitement avec IE, Chrome et Firefox.
Par contre je ne peux pas afficher la vidéo sur un IPAD ou un Iphone. J’ai l’impression que le player ne se charge pas au format HTML5 !
La vidéo de test est au format H264 avec une extension mp4.
La version de SPIP est : 2.1.10 et le plugin dernière version disponible.
La vidéo est visible ici.
J’ai essayé de comprendre mais là, j’arrive à la limite de mes compétences !
Un petit coup de main serait le bienvenue.
Merci d’avance
je me répond :
La solution est simple, il suffit de mettre le bon format video ......
CQFD
Répondre à ce message
En insérant une vidéo distante depuis DailyMotion, j’ai l’erreur suivante :
Task Queue failed at step 5: Playlist could not be loaded due to crossdomain policy restrictions.J’ai essayé de mettre un crossdomain.xml à la racine du site :
Mais ça n’est pas mieux.
Il semblerait : http://www.longtailvideo.com/support/forums/addons/working-with-modules/665/frustrated que DailyMotion veuille rajouter un autre player Flash par dessus JW Player...
Du coup, le plugin qui change le fonctionnement de
<emb>inderdit d’avoir un site ayant :C’est bien ça ?
Je précise ma question.
Habituellement, pour insérer une vidéo venant de daily motion ou youtube, j’utilise la méthode préconisée par ARNO*.
Cette méthode référence donc un document distant qui est tout à la fois :
Le problème rencontré avec Vidéo Accessible, c’est qu’il remplace les modèles emb et video de SPIP les rendant incapables d’afficher une vidéo distante prise sur dailymotion.
Du coup, c’est soit Dailymotion, soit Video Accessible, mais pas les 2.
Si mon analyse est juste, je trouve ça dommage...
En même temps ce n’est pas trop surprenant... Ces sites distants ne passent pas leur fichier à lire avec votre player (le fichier distant .flv n’est pas la vidéo mais le lecteur flash et ce sont les paramètres qui lui sont passés qui vont charger la vidéo...) ; ils embarquent plutôt leur lecteur, ou plutôt appellent leur codent (il serait faut de dire que c’est embarqué puisque c’est du code distant qui est exécuté, et sur certains sites si le lecteur n’est justement pas local les fichiers ne lui sont pas passés... ils consomment certes de la bande passante, mais ils capturent les usagers...)
Magie de la surcharge (non testée dans le cas présent vu que je suis pas concerné mais fonctionnel dans d’autres cas) : il faut garder video pour les vidéos accessibles et recopier la modèle emb (je ne vois pas pourquoi il est redéfini lui... est-ce sur ou est-ce parce-que dans son comportement par défaut il retombe sur video dans ce cas ?) dans ton répertoire squelettes/modeles ;-)
Tu peux aussi renommer le fichier en emb_video.html et l’appeler par le raccourci <embXX|video> ou <emb_videoXX>
Ccei dit, c’est mieux de recopier le code du « lecteur exportable »...
Répondre à ce message
Impossible d’intégrer une vidéo, quelle que soit sa grosseur, même en refaisant exactement les même manoeuvres que les vidéos déjà en place .
Où est l’erreur ?
Merci
le site : http://spi.blh-land.fr
Répondre à ce message
j’ai enfin réussi, mais bon, que de travail !
recoder la vidéo, l’envoyer sur un client ftp, la télécharger sur spip, la mettre en route puis insérer une image fixe adaptée aux dimensions de la vidéo...au bas mot, 3 chargements/téléchargements. Mon serveur risque de grincer des dents.
s’il pouvait exister un autre moyen ?
au fait, les plays-liste sont-elles possibles, le cas échéant comment s’en servir ?
merci
Répondre à ce message
Autre chose aussi, que je viens de découvrir :
« Ce fichier est trop gros pour le serveur ; la taille maximum autorisée en upload est de 16M. »
Ce qui fait qu’après 3jours de recherches, je ne peux toujours pas inclure des fichiers avec un quelconque plugin.
Je pense même les avoir tous utilisés.
Répondre à ce message
Désolé pour le lien : voici une image :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
