Introduction
ACS, l’Assistant de Conception de Site, est avant tout un outil qui permet de fabriquer des composants, des « noisettes », des bouts de squelettes SPIP, puis de les configurer par une interface web, un « clickodrome ».
Puisqu’il sert à en fabriquer, ACS contient un jeu de composants configurables comprenant des pages entièrement configurables par interface web, pouvant s’utiliser soit seul soit comme composants d’un jeu de squelettes personnalisés.
Certains de ces composants permettent de faire un wiki avec SPIP.
La gestion des versions d’articles dans SPIP
Dans un wiki, on garde la mémoire de toutes les modifications successives d’une page. La fonction existe dans SPIP pour les articles (pas pour les autres objets). Il suffit de l’activer : c’est dans la partie privée de SPIP, et il suffit de cliquer sur l’icône « Configuration » puis sur l’onglet « Fonctions avancées » pour pouvoir y sélectionner « Activer le suivi des révisions » et valider ce changement.
L’interface privée de SPIP permet déjà d’explorer les différentes versions d’un article, ou de faire un revert [1].
Versions d’articles avec Cat
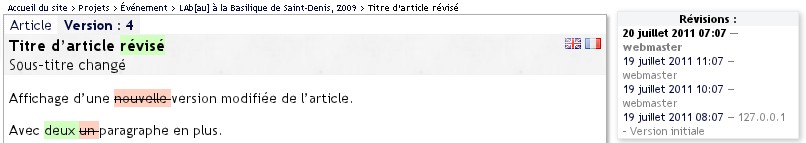
Si le plugin Crayons est installé, on peut déjà éditer la dernière version d’un article directement dans la partie publique du site web. Le jeu de composants « Cat » d’ACS permet en plus d’afficher les différentes versions d’un article sur le site public :
Le titre de l’article est ici surmonté de deux onglets :
- « Article » : dernière version, éditable depuis le site public avec les crayons [2].
- « Version : nn » : version n° nn de l’article, avec affichage des différences entre version n et version n-1. Les versions antérieures d’un article NE sont PAS (pour l’instant) éditables depuis le site public, mais un clic sur le lien « Version : nn » ouvre la version n° nn de l’article en édition dans la partie privée, permettant ainsi de faire facilement un revert.
Le composant Versions

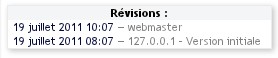
Pour voir les versions successives d’un article sur le site public, le jeu de composants inclus avec ACS (nommé « Cat ») comprend un composant nommé Versions qui affiche un bloc avec les dates des révisions successives d’un article et leurs auteurs.
Son interface d’administration [3] permet de configurer son apparence : couleur et/ou image de fond du titre, couleur de fond du bloc, bordure, ombrage, ...
La taille des caractère est celle définie dans le composant « Fond » pour tous les blocs de navigation semblables.
Pour qui utilise ACS avec ses pages configurables par interface web, il suffit de glisser le composant Versions dans le cadre que vous voulez de la page article. Vous pouvez utiliser l’explorateur des pages du site d’ACS (dans la partie privée) ou le bouton « afficher les inclusions » (depuis le site public) pour repérer le numéro d’instance du Cadre où vous voulez ajouter le bloc « versions ».
Le composant Versions dans n’importe quel squelette
Pour un webmestre qui utilise ACS comme librairie de composants à insérer dans ses squelettes, il faut inclure le composant Versions dans le squelette de la page article.html. C’est facile, il suffit du code :
[(#MODELE{composant}{c=composants/versions/versions})]
Appelé depuis une boucle ARTICLES, comme c’est le cas depuis la page d’un article, le composant Versions récupère automatiquement l’identifiant de l’article pour afficher la liste de ses versions successives.
Toutefois, il faut également que la page article.html et les styles CSS associés permettent d’afficher proprement les versions antérieures et les modifications entre versions lorsqu’elle est appelé par un clic sur l’une des versions affichées dans le composant Versions. C’est le cas des squelettes de la distribution SPIP et du jeu de composants « Cat » inclus dans le plugin ACS, mais ça n’est pas forcément le cas de tous les squelettes SPIP.
Le modèle wiki
Enfin, dans un wiki, on veut pouvoir mettre des liens entre pages du wiki qui vont afficher soit le lien vers ladite page si elle existe, soit un lien proposant de la créer si elle n’existe pas encore.
Le jeu de composants Cat du plugin ACS comprend un modèle SPIP pour celà : le modèle wiki. Dès lors qu’ACS est installé et le jeu de composants « Cat » actif, dans n’importe quel objet de SPIP (article, rubrique, mot-clé, ...), il suffit d’écrire <wiki|titre=truc> pour créer un lien de type wiki vers la page « truc », c’est à dire vers la page de l’article ayant pour titre « truc ».
Si un article avec le titre « truc » existe, <wiki|titre=truc> affiche un lien hypertexte vers cet article, avec la classe CSS « wiki ». Et si l’article « truc » n’existe pas, <wiki|titre=truc> affiche un lien proposant de créer un nouvel article, avec la classe CSS « wikinew ». La possibilité effective de créer un article en cliquant sur ce lien dépend des droits d’accès de l’utilisateur. Les classes CSS « wiki » et « wikinew » peuvent être personnalisées (dans un composant ou dans la feuille de style CSS de la page) pour donner à ces liens wiki une couleur et une apparence particulière.
S la page « truc » est ensuite supprimée ou crée, le lien crée par <wiki|titre=truc> est mis à jour automatiquement [4], contrairement au code spip classique pour afficher un lien vers un article (<artnnn>).


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
