Le constat de l’auteur du script :
Les notes de bas de page sur le web sont une plaie. Tu dois d’abord essayer de cliquer sur un tout petit nombre qui te renvoie quelque part vers le bas de la page, tu lis la note que tu cherchais, puis tu cliques de nouveau sur un petit nombre pour remonter là où tu étais dans la page.
La solution proposée par bigfoot :
- le bloc des notes en bas de page est masqué ;
- les liens vers les notes de bas de page sont remplacés par des boutons afin de les rendre plus facile à cliquer ;
- au clic, le contenu de la note apparaît dans une infobulle directement à côté du bouton, ce qui évite le défilement vers le bas de la page ;
- l’infobulle est redimensionnée et positionnée automatiquement pour assurer une lecture confortable de son contenu (même sur petit écran).
De plus, les notes de bas de page sont bien visibles lors de l’impression.
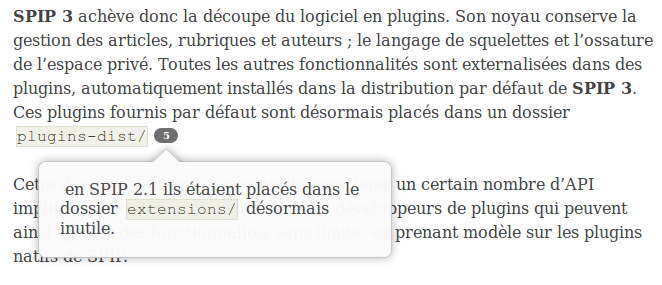
Voici un aperçu du rendu d’une note ouverte dans une infobulle :

Le plugin agit automatiquement sur les notes des pages de votre site, aucune configuration ou adaptation n’est nécessaire. Simple et efficace :)


Discussions par date d’activité
28 discussions
Bonjour,
SPIP 4.2.6
Squelette Escal
Est-il possible qu’il s’exécute aussi dans le postscriptum SVP en partie publique (il se met bien en partie privée) ?
Exemple sur cette page : https://collectif-jeandeneyman.fr/spip.php?article41
Merci
Patrice
Bonjour,
Ma question précédente est toujours valable, et j’ai toujours 2 info-bulles par moment en partie publique malgré l’application du CSS :
https://collectif-jeandeneyman.fr/spip.php?article31
Merci
Patrice
span.littlefoot-footnote__host:nth-child(2n) { display : none }règle le problème
Merci
çà fonctionne bien maintenant
Patrice
Et pour les notes dans le post-scriptum, ça vient du squelette Escal. Je vais livrer un correctif pour régler ce souci.
Le problème était donc spécifique au squelette escal, ouf...
Répondre à ce message
Bsr,
Suite au passage à SPIP 4.1.5, le plugin ajoute 2 bulles près du mot à anoter et rien en bas de page à côté de « Notes ; »
Et le tooltip est affiché en double, superposés et légèrement décalé.
Dommage, c’était très élégant.
> Suite au passage à SPIP 4.1.5, le plugin ajoute 2 bulles près du mot à anoter
Je ne reproduis pas en 4.2, quelle est l’adresse de la page où on peut observer le bug pour t’aider plus ?
> et rien en bas de page à côté de « Notes ; »
Ça c’est le comportement normal du plugin :p
Sur cette page
https://agha.fr/?Rencontres-genealogiques-04-05-a-Briancon
Ta page comporte des erreurs javascript, possible que le problème vienne de là, il faudrait les corriger pour investiguer plus en détail :\
Bonjour,
j’ai donc essayer d’épurer au maximum
j’ai monter un site test https://agha.spipfactory.fr/?test-numero-2
et a force de chercher, il semblerais que c’est la maj du plugin saisise qui provoque le dedoublement
test effectué sur la mutualisation avec Escal actif qui necessite
agenda ; svpstats ; nospam ; saisies ; verifier
me reste encore a tester bigfoot + saisies sur un spip seul ........ pour confirmer la chose
Après qq tests, c’est le bloc du mini-calendrier qui provoque ce double affichage.
Il doit donc y avoir un truc qui se monte dessus entre les 2 plugins.
Mais quoi ?
une idée ?
Après qq tests, c’est le bloc du mini-calendrier qui provoque ce double affichage.
Il doit donc y avoir un truc qui se monte dessus entre les 2 plugins.
Mais quoi ?
une idée ?
ok bon la seul solution trouvé et un pansement en faisant une régle css :
Bonjour,
J’ai appliqué le CSS qui, effectivement est moins pire, mais j’ai toujours des problèmes de doublons.
Voir ma page : https://collectif-jeandeneyman.fr/spip.php?article22
- Le renvoi 8 est en double
- Le renvoi 9 (et autres) n’a bien qu’un numéro, mais 2 infos bulles l’une sur l’autre !
Avez-vous une solution SVP ?
Merci
Patrice
Bonjour,
Je me réponds en partie :
Évite la problématique des 2 infos bulles l’une sur l’autre.
Par-contre, j’ai toujours le renvoi 8 est en double !
Composition en partie privée de la phrase :
Répondre à ce message
Bonjour,
je constate que le plugin ne fonctionne pas bien sur un smartphone avec IoS.
L’info bulle apparait en bas de page, puis repars immédiatement.
Est ce que quelqun d’autre que moi à déjà constaté cela ? Cela ressemble être un souci de CSS ?
Merci d’avance.
Ha, je pensais que ça venait du fait que la version de la librairie littlefoot qu’on utilise dans le plugin est assez ancienne, mais ça ressemble à ce bug https://github.com/goblindegook/littlefoot/issues/57
Quelle est l’adresse de la page qui expose le problème ?
Dans tous les cas, je ferai une mise à jour de la librairie dans une prochaine version du plugin.
Ok super, je suivrai l’actu du plugin alors.
Mais j’en conclus que pour toi ce bug n’apparait pas forcement ? Si c’est le case c’est déjà une grosse information pour moi.
Mon site comporte pas mal de JS bidouillé plus ou moins bien par mes soins, il est tout à fait possible dans ce cas, que ce soit lié à mon propre code.
Tu peux voir le bug en action sur cette page :
https://www.upc-casalonga.eu/ en cliquant sur la fleche orange dans le premier encart.
Répondre à ce message
Merci pour ce plugin.
Je vois que le texte du tooltip a perdu la mise en forme : les italiques etc. On peut récupérer ça ?
Merci,
Gilles L.
Je ne reproduis pas, chez moi le contenu des tooltips affiche bien l’italique, les images, etc.
Quelle est l’adresse de la page en question ? Quel est le squelette utilisé pour produire le bug ?
Merci pour ta réponse. C’est donc possible.
Le site est actuellement en dev avec le plugin travaux activé, donc accessible seulement pour les admins !
Comme tu me dis que c’est possible, je vais chercher un peu tout seul. Lorsque j’aurais des billes pour discuter, je reviendrais ;-)
Encore merci !
Désolé pour le bruit, mais la personne qui m’a signalé le problème n’avait vérifié qu’un article dans lequel les notes n’ont pas de mise en forme.
Encore désolé.
Bonne journée à tous.
Gilles L.
Répondre à ce message
Bonjour
DD souhaite garder les notes visibles en bas des articles. Dans cette ligne de réflexion, l’auteur du plugin pourrait-il envisager une option qui ferait que bigfoot s’appliquerait à tous les article sauf à ceux que l’on marquerait et qui continuerait à fonctionner avec les notes de bas de page ?
Salutations cordiales.
FDG
Salut, non, le plugin se veut simple et le restera j’espère. Il a été fait pour améliorer l’usage des notes de base de page, si le fonctionnement qu’il propose ne convient pas, autant ne pas l’utiliser du tout plutôt que sur certaines pages.
Répondre à ce message
Hello,
Je voulais avoir le joli bouton bigfoot mais en même temps garder les notes visibles en bas des articles (oui je fais ma compliquée mais je trouve que c’est plus facile pour le lecteur)
Pour info (et pour référence pour y penser lors d’une future mise à jour du plugin) j’ai réussi en modifiant :
bigfoot_pipelines.php / commenter la ligne
/*jQuery('div.notes').hide();*/pour voir le titre h2 des notes
bigfoot.js / commenter la ligne
// $relevantFootnote.addClass("footnote-print-only");perso.css / ajout de :
.notes { max-width: initial;}dd
pas hyperpropre de modifier directement le plugin, surtotu que que si c’est dans un pipeline tu peux modifier toi même après coup, en créant ton propre pipeline.
D’accord mais je ne sais pas de quel pipeline il s’agit.
PS en parlant d’espace : est-ce possible de coller l’appel de note au texte qui le précède pour empêcher qu’il se retrouve à la ligne tout seul (en fonction de la largeur du texte)
bah heu... insert_head, vu que ce c’est là qu’ai le code dans bigfoot_pipelines.php
pour l’appel de note et les espaces, normalement si tu colle directement dans le texte, ca suit.
Bonjour Maieul
Je ne comprend pas ce qu’il faut faire pour garder les notes visibles en bas de page...
Il faut désactiver dans insert_head la ligne présente dans bigfoot_pipelines.php :
Tu peux nous dire dans quel fichier faut-il ajouter quoi ?
Merci d’avance pour ton aide...
Bonjour,
Je n’arrive plus à rien non plus avec les dernières versions de bigfoot. Par défaut lorsque je survole un numéro de note j’ai « voir la note x » et lorsque je clique dessus je vois juste rien (capture jointe).
et les notes ne sont affichées nulle part sur la page..
Donc je reste avec bigfoot 3.06 qui fonctionne comme je veux.
dd... perdue dans le progrès
Tu veux de l’aide ou juste signaler que tu vas rester sur l’ancienne version ?
Si tu veux de l’aide, aide nous en nous donnant un lien vers la page qui expose le problème stp.
b_b... perdu dans le SAD sans lien
Hello,
j’ai pas de site de test accessible pour l’instant. Je reviendrai ici quand ce sera possible... en 2020 ?
merci
Répondre à ce message
Bonjour, et merci pour cet excellent plugin !
Quand je l’installe sur mon site le texte dans la bulle est précédé d’un paragraphe vide
<p></p>ce qui crée un espace disgracieux en début de bulle (en bas aussi).Sauriez-vous comment me débarrasser de ces balises génantes ?
Merci,
Abel
Impossible de t’aider sans lien vers la page en question...
Bonjour, par exemple sur cette page (il y a des notes vers la fin de l’article) : https://laviedesidees.fr/Hartmut-Rosa-resonance-sociologie-relation-monde.html
Merci,
A.
Cool, merci pour le lien, peux-tu me filer le code source des paragraphes de texte qui contiennent les notes afin que je tente de reproduire de mon côté stp ?
J’ai installé le plugin sur d’autres sites pour tester et j’ai toujours le même problème de balises
<p></p>qui revient à chaque fois.Comme ici par exemple (4e paragraphe) : http://www.swampdiggers.com/L-art-de-la-pochette-de-rap?var_mode=calcul
Je ne sais pas si ça arrive à d’autres personnes du coup.
SPIP SPIP 3.2.5 - Bigfoot 1.3.2
Oui moi https://contrib.spip.net/bigfoot#comment502005
Le rendu est différent sur Firefox et sur Chromium.
Je n’ai pas encore trouvé pourquoi.
@Abel, merci, mais quand je parlais du code source, je souhaitais que tu me donnes le code source « SPIP » des paragraphes en question ;)
Ok, je vois le bug, pas la peine de me fournir le source, je vous tiens au courant...
Genial, merci !
Ok, le bug était présent dans l’ancienne librairie utilisée, mais il n’a pas été corrigé dans la nouvelle, je viens de le signaler à l’auteur de celle-ci cf https://github.com/goblindegook/littlefoot/issues/25#issuecomment-541575284
Répondre à ce message
Depuis le passage à littlefoot, les notes de bas de page ne sont pas detectés si on est en url arbo....
FTR, c’est réglé maintenant.
Répondre à ce message
Le passage à la version 1.3.0 SVN [117561] fait disparaître les notes, la fenêtre est vide :
Site sous SPIP 3.2.4 [24285] avec SPIPr-dist
heu... « chez moi ca marche ». tu pourrais m’envoyer par mail le contenu de ton article ?
question pratique : quelle version de bigfoot avait tu avant ?
En investiguant cela semble du à la règle inline :
.littlefoot-footnote__content {max-height:0};Je vois pas ce que la version 1.3.0, qui n’a pas changé cela, viendrait faire.
Alors je viens de faire un test en passant un autre site de la version 1.1.1 à 1.3 de ce plugin.
Et bien avec la version 1.3 j’ai l’erreur sur Firefox mais avec Chromium cela fonctionne
(avec la 1.1.1 cela fonctionnait pour les 2 navigateurs).
Je continue mes tests car c’est peut-être un problème chez moi.
La page testée : https://www.admrduhautleon.com/aide-aux-seniors
chez moi, avec firefox, cette page marche. cache navigateur ?
Non j’ai tout vidé, possiblement un conflit avec un plugin Firefox.
Répondre à ce message
Bonjour
Je viens de passer mon site en 3.2. Tout fonctionne bien.
Juste un petit bug étrange, dites-moi si vous arrivez à le reproduire :
Créez un article avec une note dans le texte de l’article.
Enregistrez le. Pas de souci, la note apparait correctement dans la page de visualisation de l’article de l’espace privé.
Cliquez sur « modifier l’article ». Enregistrez le à nouveau sans rien changer.
Et là, la note que vous avez créée apparait plusieurs fois....
Si on crée plusieurs notes, le phénomène se répète (voir la photo jointe).
Si vous rafraichissez la page, le bug disparait.
Ce bug n’apparait que dans l’espace privé.
Etrange non ?
Salut et merci pour le signalement, la version 1.1.1 devrait corriger ça, cf https://zone.spip.org/trac/spip-zone/changeset/115983
C’est bon. C’est corrigé avec la nouvelle version 1.1.1.
Merci ;-)
Bonjour b_b
Le texte apparaissant au survol d’une note est « See Footnote X ».
Ce texte est défini en « dur » dans la fonction insert_head du pipeline.
A part surcharger le fichier « bigfoot_pipelines.php » (en en faisant une copie dans le dossier « squelettes »), y aurait-il un moyen plus simple de modifier ce texte une bonne fois pour toutes sans avoir à vérifier la compatibilité de la surcharge à chaque amélioration de version du plugin ?
Merci d’avance pour ta réponse.
Bah deja c’était un pipeline, donc tu aurais pu brancher ton pipeline après pour faire la correction.
Cela étant, avec la version 1.3.0 du plugin, c’est devenu une chaîne de langue (en français du coup). Redefinissable comme n’importe quelle chaîne de langue.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
