Ce script jQuery permet de transformer les attributs title d’éléments HTML (comme les liens, les abréviations...) en infobulles stylisables et réactives.
Configuration du plugin
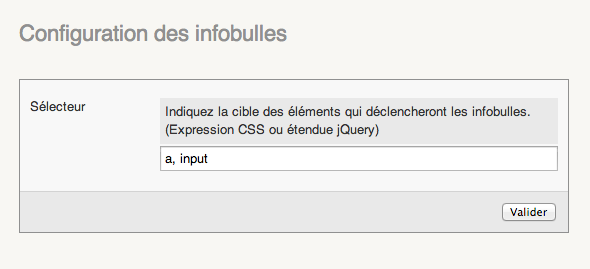
Sa configuration est relativement simple, il est simplement demandé de remplir l’input correspondant au sélecteur CSS sur lequel appliquer les infobulles.
Dans l’image ci-dessous, on les applique à tous les liens et champs de formulaires de type input.

Usage manuel
Vous n’êtes pas obligé de configurer ce plugin. Vous pouvez l’utiliser manuellement dans vos sites en appelant les fonctions javascript désirées.
Par exemple, dans le site « Traduire SPIP », le code suivant active les tooltips.
var crayons_textarea = function(){
jQuery('.crayon-html textarea').tooltip({
showURL: false
});
}
(function($) {
$('.bilan a, .bilan abbr, .bilan tr, .bilan td, .bilan .graph, textarea').tooltip({
showURL: false
});
onAjaxLoad(crayons_textarea);
})(jQuery);Exemple d’utilisation
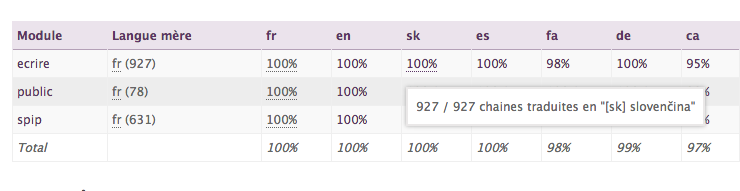
Ce plugin est activé sur le site « Traduire SPIP » notamment sur sa page « Bilan ».



Discussions par date d’activité
2 discussions
Le problème c’est que cette fonctionnalité n’est pas opérationnelle pour les mobinautes, pas d’infobulle possible pour les tablettes et smartphone.
Une adaptation du plugin est-elle possible ?
Répondre à ce message
Bonjour,
J’ai du louper une explication quelque part.
J’ai le plugin tooltips
Je veux dans un article, dans lequel j’ai fait un tableau, afficher du texte en infobulles au survol du contenu des cases.
Par exemple : quand la souris survole Molière, je voudrais voir apparaitre : « Jean-baptiste Poquelin, dit Molière » dans une infobulle.
Mes questions :
1/ Pour cela, Tooltips me demande de configurer un « sélecteur ».
- Kezako ?
- Est-ce l’équivalent d’un raccourci typographique du type note de bas de page ou
affichage de code
- Lequel faut-il choisir et pourquoi ?
2/ Ensuite dans mon tableau, quel « sélecteur » dois-je mettre avant et après le contenu de l’infobulle ?
Merci de votre aide
Hello
Pour le 1, c’est un sélecteur CSS ou Jquery qu’il te faut, google sera ton ami pour comprendre ce que c’est.
Pour le 2 le mieux est que tu mettes dans ton tableau, par exemple, pour Molière :
<abbr title="Jean-baptiste Poquelin, dit Molière">Molière</abbr>au lieu deMolièreen gros tu le mets comme une abbréviation.Du coup, dans le sélecteur jQuery, tu peux mettre « abbr » et normalement, ça devrait marcher.
Pense à vider le cache au cas où ça ne marche pas avant de le signaler ici avec l’url de la page en erreur.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
