C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
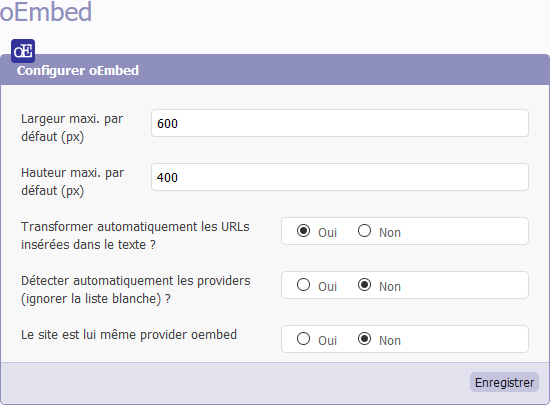
Traitements automatiques
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
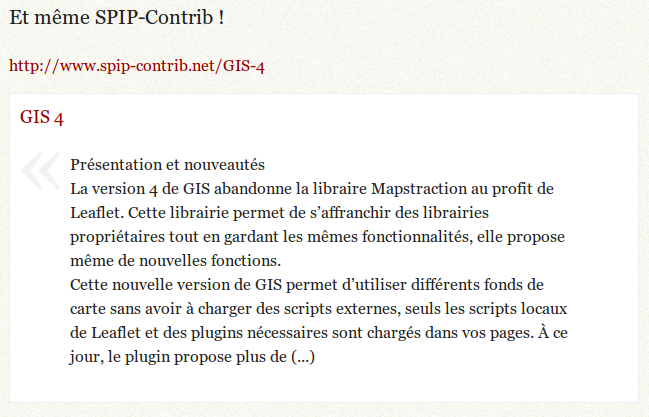
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Bonjour,
Sur ce site, SPIP 3.2.11, avec oEmbed (tout à jour via git, donc en 3.2.11 future 3.2.12)
Ni le lien vers la vidéo Youtube, ni ni n’affichent la vidéo.
Visible sur https://www.mairie-lalandelle.fr/BON-VOISINAGE-brulage-des-dechets.html
J’ai vidé le cache sans succès.
La version 2.3.7 corrige le problème, merci.
Répondre à ce message
Bonjour,
j’utilise le plugin pour intégrer des videos distantes youtube,
tout fonctionne bien, sauf que j’ai l’erreur suivante :
1 Erreur(s) dans le squelette / Aucun squelette modeles/ n’est disponible... plugins-dist/medias/modeles/emb.html /
pourtant le modele emb.html est bien là.
Salut, quelle version de SPIP utilises-tu ? Le plugin oembed est-il bien à jour, quelle version ?
Désolée b_b,
je n’avais pas vu ta réponse...à l’époque, c’est résolu depuis ;)
Laëta
Répondre à ce message
Bonjour,
peut on supprimer le cadre blanc autour de la vidéo, et surtout le titre et le lien vers la chiane ?
Oui c’est simple à faire avec quelques lignes de CSS ;)
Effectivement, je vais cacher ça en CSS. Mais pour les liens, ca sera pas très propre niveau code, mais tan pis ^^,
Sinon tu peux surcharger le modèle https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/modeles/oembed_video.html mais ça sera plus lourd à maintenir de ton côté.
Répondre à ce message
bonjour,
si je veux intégrer un document html sur internet. oembed me l’affiche avec la hauteur maximale de la configuration. Cette hauteur me convient pour une video mais pas pour un document ( exemple lettre d’info en html) . y a t-il un moyen de changer la hauteur d’un document et pas de tous ?
Salut, de quel type de document s’agit-il ? Si je comprends bien, tu souhaites varier la hauteur d’un embed au cas par cas, c’est bien ça ? Tu dois pouvoir le faire en passant le paramètre maxheight avec la valeur souhaitée lors de l’appel du modèle.
bonsoir, j’essaye de permettre aux rédacteurs l’affichage de la version html d’une lettre d’information crée avec le logiciel sendiblue.
<embxxcenter>m’intègre bien la page dans un iframe mais avec une hauteur qui est celle du parametrage qui correspond pour moi aux videos.j’ai essayé
<embxxcenter|maxheight=1200 > et <oembxx|center|maxheight=1200 >cela ne fonctionne pasvaut-il mieux faire un modele iframe que telecharger la page en document distant ?
merci
Ha mais dans ce cas la question n’a rien à voir avec oembed :) Le plugin n’agit que sur les liens issus des sites qu’il prend en charge, et aucunement sur le modèle emb.
Répondre à ce message
Bonjour,
Histoire d’anticiper : https://www.blogdumoderateur.com/oembed-facebook-instagram-reparer/
Concrètement ces providers vont couper oembed, c’est donc mort cf « disposer d’un compte de développeur Facebook & avoir une application Facebook enregistrée ».
ça me refait penser à une reflexion que je me suis fait : il faudrait avoir une option pour sauvegarder les oembeds dans une table dédiée si on veut pereniser le contenu.
Actuellement quand un provider tombe ou ferme, ou change son api, au prochain recalcul forcé le cache est perdu et on a plus rien à afficher.
Avec l’option on garderait le dernier contenu connu sauvé en base et on s’assurerait que l’article qui cite et s’appuye éventuellement sur des ressources oembed reste lisible et compréhensible dans le temps tel qu’il a été initialement publié
(c’est trop tard ici pour FB et Instagram de toute façon, et fuck zuckerb*rg et son univers impitoyable)
Génial les commentaires ! FUCK Zuckerb*rg !!
Répondre à ce message
Bonjour,
Sur un Spip 3.2.8 avec la version 2.3.1 d’Oembed, plus possible d’importer les vignettes des vidéos Dailymotion.
Quelqu’un rencontre t’il ce problème ?
A priori, c’est parce que Dailymotion ne met pas (plus ?) s’extension jpg à ses vignettes de vidéo. Il faudrait forcer l’extension dans la fonction « charger_fonction ». Quelqu’un saurait-il comment on fait ça ?
Je m’en suis sorti en modifiant oembed_pipeline.php ligne 199 ainsi :
Pourrais tu ouvrir sur git.spip.net une pull request ?
Je viens de le faire. ( je ne savais pas que c’était si facile :-) )
Non tu a commité directement. Un pull request c’est faire un commit dans une branche à part, puis ensuite demander aux gens « est-ce qu’on peut intégrer ce(s) commits ».
Répondre à ce message
Bonjour,
Savez vous si dans spip ( hormis un autre plugin xx) seuls les documents OEMBED ont une extension html ?
dans ce cas je pourrais écrire systématiquement
ou y at-il un autre moyen de voir si un document est généré par oembed ?
En fait je teste avec spip 3.3 des videos youtube .car le serveur de prod va passer en php 7.4( 10 sites concernés)
embxx dans un article fonctionne comme docxx
impossible d’avoir directement la video. est-ce parce que les modeles
doc et emb ont changés en 3.3 ? y a t-il une syntaxe qui fonctionne ?
pour info : pb detecter avec spip 3.3 sans autre plugin
Hello,
Je viens de tester oembed sur spip3.3.
Lorsqu’on ajoute une url (ex : video youtube), dans jondre document, il reference l’url comme une page html pas comme une video distante !
de plus la syntaxe suivante au coeur d’un article
<https://www.youtube.com/watch?v=mCAJ1uyr8Vs>ne fonctionne plusil y a, parait-il, une constante a initialiser sur spip 3.3 pour qu’il fonctionne comme avant pour img, doc, emb. Je ne l’ai pas trouvée.
EN attendant, j’ai mis un fichier dans le répertoire modele : file.html contenant
Je n’ai jamais utilisé
<https://www.y...>dans l’article mais . Cela fonctionne bien, avec emb/doc<docxx> donne l'image vers la video <embxx> incruste la video.J’ai juste un pb lorsque je demande à modifier un document video (
« modeles/file : Paramètre d’inclusion incorrect : id/ ») mais cela fonctionne quand même.
et j’ai peut être un pb avec inserer_modele. Il doit falloir améliorer ce code.
Je dois passer obligatoirement en php 7.4 début juin et donc en spip 3.3 et dernières version de tous les plugins utilisés. je n’aurais qu’à supprimer ce fichier quand cela sera pris en charge par oembed.
j’aurais préféree ne pas faire cette bidouille.
@Pierrox
Ça a toujours été le cas.
Cette syntaxe n’existe pas dans oembed et n’est absolument pas mentionnée dans la présente doc, tu parles bien du même plugin ? oO
Pour le raccourcis c’est ecrit et ça fonctionne hein :D
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
Démonstration par l’exemple là
par Moshpit (Fan page)
En spip3.2 ça fonctionne nickel, en 3.3 le 2e syntaxe ne fonctionne pas, et le modèle n’initialise par le lecteur video.
Ha oui pardon my bad, mais comme tu peux le voir ça fonctionne ici et contrib est bien en 3.3 :)
les rédacteurs ( 10 sites) utilisent oembed de la maniere suivante.
Ils choisissent une url dans la saisie d’un document distant ( id_ document xx) puis utilisés
pour avoir une image lien vers la video et pour l’integrer ou utilsent l’url directement.
Je suis passe sur un site de test en php 7.4 et spip 3.3 ...
<embxx> se comporte comme <docxx>même en enlevant les autres plugins, c’est une evolution de 3.3 pour les doc/embLe modele
[(#MODELE{oembed,url=#OEMBED})] ]fonctionne D’où ma bidouille pour ne pas avoir a modifier sur les 10 sites et ne pas perturber les rédacteurs.J’ai cru comprendre qu’il y avait un define à mettre dans mes_options.php pour avoirun fonctionnement des modeles doc et emb en 3.3 comme en 3.2 et anterieur Sauriez vous quel est ce define ?
pour l’affichage d’une video en saisissant l’url. Je confirme que cela fonctionne ... si on a pensé a cocher la case dans la configuration du plugin.
Je viens de retester sur une install 3.3 vierge, le raccourci suivant fonctionne
<https://www.youtube.com/watch?v=mCAJ1uyr8Vs>@b_b
je vais faire un report sur le gestionnaires de ticket sur le plugin Media
Du coup y a pas de soucis avec ce oEmbed :D
OUI mais est-ce que tu as testé avec les raccourcis doc et emb ?
Ah désolé, j’avais pas percuté que oEmbed livré une floppée de modèles.
Pour le soucis du modèle embXX, on dirait que c’est au niveau du js que ça déconne.
Test ici
https://sandbox33.roxing.net/Plugin-Oembed-sur-Spip-3-3#bug-Oembed
Le fait que img doc et emb donnent la même chose est apparemment voulu dans la version spip 3.3.
a priori Un define permet de rétablir le fonctionnement antérieur. doc et emb différents.
je n’ai pas trouve la valeur en question .
https://www.mail-archive.com/spip-dev@rezo.net/msg67247.html
@baloo en effet je viens de regarder et la gestion des emb n’était pas complète sur SPIP 3.3 suite à la refonte des modeles de document.
Je viens d’envoyer un correctif sur le plugin medias de SPIP 3.3
https://git.spip.net/spip/medias/commit/5df7ada7115bb6c4a2b5ed149b2effa8fc5cb141
et un correctif va suivre sur le plugin oembed à la suite de quoi tout devrait remarcher comme avant sans bidouille :)
Merci du signalement !
@Cedric (y) bien joué !
Répondre à ce message
Hello :)
Test fait en spip 3.3
php 7.1 chez ovh
En plus de https://contrib.spip.net/oEmbed-4407#comment503812-503461
J’ai trouver un nouveau problème :(
Le plug ne semble plus fonctionner avec des vidéos venant de facebook qui sont pourtant public et qui n’ont donc pas besoin d’avoir un compte pour les regarder.
exemple :
Alors que cela devrait fonctionner car Facebook est dans la liste blanche natif :(
https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/inc/oembed.php
Franck
Pour les vidéos de Facebook, possible que cela soit normal (je suis pas sûr) , cela dit, cela devrait afficher le même message (si c’est bien la bonne page de doc :D ) https://developers.facebook.com/docs/plugins/embedded-video-player
Ouaip, bein, il y a bien un problème, car si j’essaie avec cette vidéo :
J’ajoute le lien dans « Embedded Video Player Configurator » https://developers.facebook.com/docs/plugins/embedded-video-player/ cette vidéo fonctionne bien chez eux, donc, elle, elle devrait au moins fonctionner avec spip, ce qui n’est pas le cas :(
Avec ton premier lien j’obtiens l’erreur suivante « Indisponible This video can’t be embedded. Regarder sur Facebook · En savoir plus » ce qui semble indiquer que c’est bloqué à la source.
Avec ton second lien ça fonctionne chez moi.
Bon alors après de nouveau essai, je dois dire gloire à b_b :D
En faite le problème venait de https://www.mozilla.org/fr/firefox/facebookcontainer/ pour la deuxième vidéo et concernant la première, c’est normal
Répondre à ce message
hello :)
Il y aurait moyen que cela fonctionne avec les vidéos de Arte ?
Exemple, pour afficher cette vidéo, il faut que je fasse dans la médiathèque l’ajout d’un doc internet : https://www.arte.tv/player/v5/index.php?json_url=https%3A%2F%2Fapi.arte.tv%2Fapi%2Fplayer%2Fv1%2Fconfig%2Ffr%2F082188-001-A
Et que dans mon article j’écrive emb à la place de doc.
Le problème, c’est que ce n’est pas très pratique pour le partage...
Je suppose qu’il faudrait faire l’ajout dans la liste blanche comme dit dans l’article, mais là, j’avoue avoir un peu de mal sur ce que je dois mettre :(
Franck
Hop, très bonne idée, mais arte.tv ne propose pas d’entêtes oembed. Il y a peut-être de l’espoir tout de même car je viens de trouver ça :
https://github.com/itteco/iframely/blob/master/lib/plugins/system/oembed/providers.json#L620
Qui permet d’obtenir ce qui suit pour la vidéo que tu donnes en exemple :
https://api.arte.tv/api/player/v1/oembed/fr/082188-001-A
Wait & see... ;)
Intégré par https://zone.spip.org/trac/spip-zone/changeset/119147, à tester :)
Hello b_b :)
ça fonctionne, merci !!!!
Par contre, Je viens de me rendre compte d’une différence de comportement entre une vidéo qui vient de youtube et une autre de Arté
Si je vais dans ecrire/ ?exec=configurer_oembed et que l’option « Transformer automatiquement les URLs insérées dans le texte ? » est sur « oui »
J’ai juste à faire l’ajout du lien d’une vidéo dans un article sans la mettre dans la médiathèque, pour que la vidéo s’affiche.
Cela fonctionne avec youtube, mais pas avec les vidéos de Arté.
Mais bon, c’est pas grave non plus...
Répondre à ce message
Il y a une erreur 404 sur le lien pour consulter la liste complète des sites (voir https://contrib.spip.net/oEmbed-4407#Et-je-peux-faire-ca-avec-n-importe-quel-site )
Bien à vous,
iota
Corrigé, merci :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
