Modèle de base
Le modèle de base du plugin est assez simple et nécessite de renseigner les paramètres titre, donnee et legende. On peut compléter avec les paramètres largeur et hauteur (non obligatoires) afin d’obtenir une taille de graphique souhaitée.
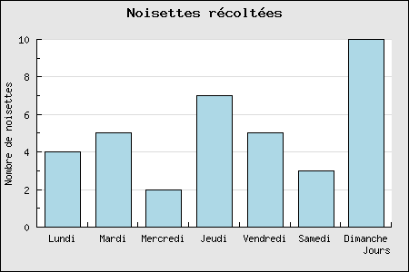
Ainsi, le code suivant donnera le graphique ci-dessous.
<jpgraph
|type_graphe=barre
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|legendetrois=Jours;Nombre de noisettes>
On notera le champs legendetrois permettant de définir les légendes des axes horizontaux et verticaux (séparés par ; ).
Un peu de couleur
Afin d’améliorer l’apparence du graphique obtenu, il est possible de choisir la couleur du contour des barres, ainsi qu’une couleur de fond, voire un effet de dégradé.
On choisira les couleurs parmi les noms de couleur autorisés en html.
Le paramètre à configurer est couleur et accepte trois valeurs séparés par « ; ».
- première valeur : la couleur du contour des barres
- éventuellement seconde valeur : la couleur de fond des barres
- éventuellement troisième valeur : si cette valeur est renseignée, la couleur de fond est remplacée par un dégradé horizontal créé à l’aide de la seconde et la troisième valeur.
Concernant la couleur de fond, il est possible d’indiquer un degré de transparence (nombre décimal compris entre 0 et 1) et de noter le nom de couleur suivi de @ et du degré de transparence (voir l’exemple ci-dessous dans lequel purple@0.5 affichera un violet avec une transparence de 50%, ce qui laisse passer la trame de fond à travers la couleur violette).
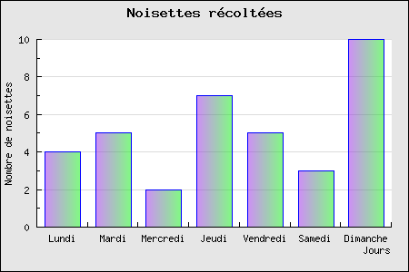
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=barre
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|couleur=blue;purple@0.5;green@0.5
|legendetrois=Jours;Nombre de noisettes>
Des données multiples
Vous pouvez afficher jusqu’à trois séries de données en renseignant les paramètres donneedeux et donneetrois.
Dans le cas de plusieurs séries de données, il peut être utile d’afficher une légende indiquant les populations concernées par les différentes séries ; on utilisera le paramètre legendedeux pour cela.
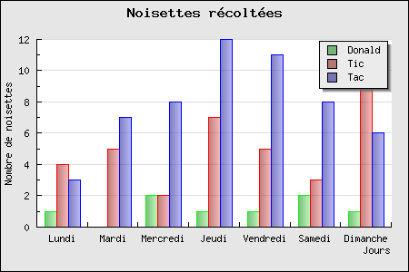
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=barre
|titre=Noisettes récoltées
|donnee=1;0;2;1;1;2;1
|donneedeux=4;5;2;7;5;3;10
|donneetrois=3;7;8;12;11;8;6
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|couleur=green;green@0.5:0.5;green@0.5:1.5
|couleurdeux=red;red@0.5:0.5;red@0.5:1.5
|couleurtrois=blue;blue@0.5:0.5;blue@0.5:1.5
|legendedeux=Donald;Tic;Tac
|legendetrois=Jours;Nombre de noisettes>
Sous forme de barres accumulées
Le même diagramme que ci-dessus peut être présenté sous forme de barres accumulées en modifiant le paramètre type_graphe : on indiquera la valeur accbarre à la place de barre.
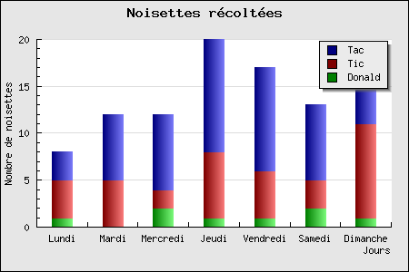
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=accbarre
|titre=Noisettes récoltées
|donnee=1;0;2;1;1;2;1
|donneedeux=4;5;2;7;5;3;10
|donneetrois=3;7;8;12;11;8;6
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|couleur=green;green:0.5;green:1.5
|couleurdeux=red;red:0.5;red:1.5
|couleurtrois=blue;blue:0.5;blue:1.5
|legendedeux=Donald;Tic;Tac
|legendetrois=Jours;Nombre de noisettes>

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
