- Nom du Squelette : MiniGriSpip (Mgs)
- Version du squelette : 1.6
- Auteur : FredoMkb
- Licence : GPL
- Compatibilité SPIP : compatible SPIP 1.9 et supérieur
- Site(s) exemple : MiniGriSpip démo...
Testé sur ces navigateurs
| Testé ? | Plate-forme | Navigateur | Version |
|---|---|---|---|
| Oui | Mac | Firefox | 1.5.11 |
| Oui | Mac | Safari | 2.0.4 |
| Oui | Mac | Opera | 9.01 |
| Oui | Mac | Internet Explorer | 5.2.3 |
Aucune autre plate-forme ni navigateur pour l’instant...
Attention, certains problèmes d’affichage peuvent apparaître sous Internet Explorer, mais l’ensemble du site reste correctement accessible.
Présentation
Cette version de MiniGriSpip, numérotée 1.6, est une évolution singulière de la version 1.4.2 précédente, que vous pouvez toujours découvrir sur cette page.
Avec cette nouvelle version, MGS affirme d’avantage son orientation de squelette pour sites éditoriaux (journaux, blogs, web-zines, etc.), en mettant l’accent sur l’accessibilité aux données, grâce à une présentation à plat (sans arborescence), la plus complète possible selon le contexte, de l’ensemble des contenus disponibles.
Ainsi, par exemple, lors de l’affichage des informations d’une rubrique, l’utilisateur pourra désormais visualiser l’ensembles des contenus directement liés à cette dernière, autorisant, par la même, une navigation rapide et fluide sur l’ensemble des données publiées.
La présentation à plat des contenus, sans mettre en valeur l’arborescence particulière de chaque site, a l’avantage de s’adapter à tout type d’architecture, de la plus simple à la plus complexe, sans pour autant désorienter le visiteur, qui pourra ainsi se concentrer sur la recherche et la consultation des contenus tout en faisant abstraction de la structure du site.
D’autre part, toujours dans le but d’améliorer l’accessibilité aux contenus, différentes fonctions de navigation ont été intégrées, aussi bien pour accéder rapidement aux informations présentes dans chaque page que pour l’accès direct aux contenus listés, généralisant la navigation transversale.
Enfin, une consultation chronologique est désormais possible grâce à l’apparition d’un calendrier indiquant les articles, brèves et commentaires publiés à une date donnée.
Nouveautés
Comme il y a un bon nombre de nouveautés, certaines importantes et d’autres mineures, par rapport à la précédente version du squelette, il serait fastidieux de toutes les détailler, néanmoins, voici une petite liste des plus marquantes :
- Le menu des rubriques a été revu et corrigé, entièrement réalisé avec des boucles SPIP, il affiche désormais une arborescence qui se déplie et replie selon la navigation dans la hiérarchie des rubriques et contenus.
- Apparition d’un calendrier autorisant une navigation temporelle, en indiquant les articles, brèves et commentaires publiés à chaque date ou mois affiché.
- Une barre de navigation contextuelle s’affiche désormais au sommet de chaque page, permettant l’accès rapide aux contenus affichés.
- Les images intégrées aux rubriques et articles, sont désormais regroupées dans une galerie de vignettes cliquables (elles s’affichent automatiquement dans une fenêtre indépendante redimensionnée à la taille de l’image).
- La page d’accueil a été revue permettant d’afficher un article comme édito, par l’utilisation d’un mot-clé « edito », et les dernières brèves publiées sont mieux mises en valeur.
- La page plan a été aussi complétée, affichant désormais l’ensemble des données et contenus publiés sur le site sous une présentation à plat.
- L’ensemble des listes paginées reçoivent maintenant 20 éléments par pagination, et les commentaires affichent désormais 50 messages par pagination.
- Un bloc menu nommé « Zoom » permet d’afficher, de manière aléatoire, une des images intégrées dans les contenus du site, permettant par la même un accès direct à la rubrique, l’article ou la brève où l’image a été publiée.
- Un bloc menu nommé « Infos » ’affiche quelques informations sur le site, comme la date de la dernière modification effectuée, des statistiques sur les contenus publiés ainsi que des statistiques sur les visites du jour et le total de visites.
- Les filtres « Sommaire Tableau » et « Filets de séparation » sont intégrés par défaut pour les textes des articles et brèves.
- Quelques ajustements graphiques apportent un peu de dynamisme aux pages, comme des mini pictos thématiques qui débutent les titres des blocs des contenus.
- Code source modulaire plus facilement personnalisable, comportant des nombreux commentaires afin de rendre les modifications plus accessibles aux débutants.
Utilisation
Voici quelques informations sur l’utilisation des différentes fonctionnalités du squelette.
Le bandeau d’en tête
Les informations affichées dans le bandeau d’en tête (nom, descriptif et logo du site) sont directement issues de la page « Configuration » de l’espace privé du site.
Le bouton-lien « Contact » reprend l’adresse e-mail du webmestre du site, information également issue de la page « Configuration » de l’espace prive. Cette adresse e-mail est désormais cryptée dans le code source des pages, afin d’empêcher sa récupération par les robots spammeurs.
En éditant le fichier Html nommé « inc-bandeau.html », vous pouvez ajouter d’autres boutons-liens selon vos besoins, il suffit d’ajouter un item, à l’emplacement de votre choix, dans la liste qui débute par le commentaire Html : <!-- Liste des boutons-liens -->.
Par exemple, si vous souhaitez ajouter un bouton-lien pointant vers une page « Crédits », matérialisée par un fichier Html nommé « credits.html », ajoutez, dans le fichier « inc-bandeau.html » du squelette, la ligne de code suivante : <li><a href="#URL_PAGE{credits}">Crédits</a></li>, pour obtenir un code complet semblable au suivant :
<!-- Liste des boutons-liens -->
<div id="mgs_menu_tete">
<ul>
<li><a href="#URL_SITE_SPIP/"><:mgs_accueil:></a></li>
<li><a href="#URL_PAGE{plan}"><:mgs_plan:></a></li>
<li><a href="http://fredomkb.free.fr/forum/"><:mgs_forums:></a></li>
<li><a href="#URL_PAGE{credits}">Crédits</a></li>
<li><a href="mailto:[(#EMAIL_WEBMASTER|asciihtml)]"><:mgs_contact:></a></li>
<li><a href="ecrire/"><:mgs_redaction:></a></li>
</ul>
</div>La colonne de navigation
- Le champ de recherche apparaît désormais au sommet de la colonne de navigation, améliorant ainsi son affichage et accessibilité.
| Cliquez sur la vignette pour l’aggrandir |
|---|

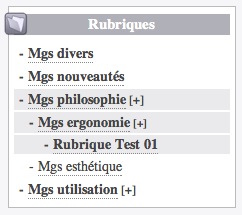
Menu Rubriques
|
- Le menu « Rubriques », permettant la navigation dans la hiérarchie des rubriques du site, est désormais entièrement réalisé avec des boucles SPIP.
L’arborescence des rubriques et sous-rubriques est repliée par défaut, ainsi, les rubriques contenant des sous-rubriques sont identifiées par un signe plus entre crochets [+].
Les rubriques et sous-rubriques se mettent automatiquement en surbrillance pour indiquer le chemin d’accès en rapport direct avec le contexte affiché.
Des info-bulles reprennent le titre en entier de la rubrique et affichent aussi son descriptif.
| Cliquez sur la vignette pour l’aggrandir |
|---|

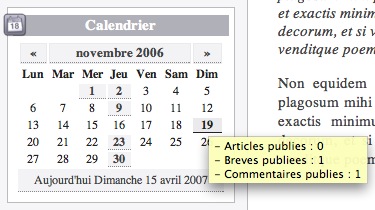
Calendrier
|
- Un bloc « Calendrier » voit le jour, permettant une navigation chronologique dans les différents contenus publiés du site.
Le calendrier recense par date l’ensemble des articles, des brèves et des commentaires publiés, en créant un lien vers une page particulière sur chaque date concernée.
Lorsqu’on clique sur un des liens du calendrier, une page spéciale s’affiche listant tous les articles, brèves et commentaires publiés à la date choisie.
Il est possible aussi d’afficher l’ensemble des contenus publiés un mois donné en cliquant sur lien du mois affiché par le calendrier.
L’affichage du calendrier se met automatiquement à jour selon le contexte, ainsi, si on affiche un article daté du 16 septembre 2006 par exemple, le calendrier affiche automatiquement l’ensemble des contenus publiés au mois de septembre 2006, ce qui permet une navigation simple et rapide en rapport direct avec le contexte.
Enfin, des info-bulles indiquent en permanence, sur chaque lien, le nombre d’articles, brèves et commentaires publiées à chaque date ou mois.
| Cliquez sur la vignette pour l’aggrandir |
|---|

Bloc Zoom
|
- Un nouveau bloc « Zoom » apparaît, affichant une image tirée au hasard de l’ensemble des images publiées dans le site.
En cliquant sur la vignette, on affiche l’image à taille réelle dans une nouvelle fenêtre, et en cliquant sur le lien affiché juste en dessous de la vignette, on accède directement à l’article dans lequel l’image à été publiée.
Important : pour pouvoir bénéficier convenablement de cette fonctionnalité, il faut veiller à activer l’option « Générer automatiquement les miniatures des images. », qui se trouve dans la page « Fonctions avancées » de la zone « Configuration » de l’espace privé, en y inscrivant une valeur inférieure ou égale à 200 pixels pour les vignettes.
- Cette nouvelle version de MGS conserve le mêmes listes des 10 derniers commentaires publiés, des 10 sites référencés et des 10 articles syndiqués, avec des info-bulles un peu plus informatives qu’auparavant.
| Cliquez sur la vignette pour l’aggrandir |
|---|

Bloc Infos
|
- Un nouveau bloc menu « Infos » affiche des informations générales sur le site, à savoir : la date de la dernière modification effectuée, des statistiques sur les différents contenus publiés sur le site, enfin, des statistiques sur le nombre de visites enregistrées, celles du jour même et le total depuis l’ouverture du site.
Ce bloc d’infos est librement inspiré de celui proposé avec le squelette Sarka-Spip, une partie du code est d’ailleurs directement adapté de ce squelette.
La colonne principale des contenus
La colonne des contenus, qui affiche l’ensemble des données mémorisées (articles, brèves, commentaires, etc.), a également été largement revue par rapport à la précédente version du squelette.
Cette colonne regroupe le plus grand nombre d’informations et contenus suivant le contexte demandé, ainsi, par exemple, lors de l’affichage de la page d’une rubrique précise, toutes les données attachées à cette rubrique sont listées dans cette colonne.
| Cliquez sur la vignette pour l’aggrandir |
|---|

Barre de navigation
|
Chaque page affiche, au sommet de la colonne de contenus, une barre de navigation facilitant l’accès aux contenus affichés. Les liens présents sur cette barre de navigation s’adaptent au contexte.
La page Sommaire
La page « Sommaire », ou page d’accueil du squelette, présente un certain nombre de données qui s’organisent de la manière suivante :
- Un bloc « Bienvenue » affichant un message d’accueil, qui correspond à un simple contenu statique issu d’un fichier Html dédié. Vous pouvez modifier le contenu de ce message, afin de l’adapter à votre site, en éditant le fichier Html nommé « inc-bienvenue.html ».
Si jamais vous ne souhaitez pas afficher ce bloc de bienvenue, il suffit d’éditer le fichier Html nommé « sommaire.html », et effacer les codes suivants :
<!-- Bloc d'inclusion d'un petit message de bienvenue -->
<INCLURE{fond=inc/inc-bienvenue}{lang}>Vous devrez également effacer les codes du lien correspondant dans la barre de navigation, à savoir :
<a href="#mgs_bienvenue"><:mgs_bienvenue:></a>
- Note : au lieux d’effacer ces bouts de code, vous pouvez tenter, à la place, de les commenter, en utilisant la balise
#REMpropre à la syntaxe de Spip (voir le chapitre « Balises techniques » sur la page « Les balises propres au site »). Cette solution peut parfois s’avérer inopérante sur des blocs de code importants.
- Un bloc « Édito » peut afficher un article éditorial.
Un édito est un article, souvent composé d’un texte relativement court, qu’on souhaite mettre en valeur et qui a pour rôle d’introduire le lecteur au contenu actualisé du site.
Ce bloc édito affiche donc le dernier article en date associé à un mot clé débutant par le mot « edito » (sans accent).
Par exemple, un article associé à un mot-clé nommé « edito nouvelles », sera affiché automatiquement, dans son intégralité, sur la page sommaire.
Il est alors possible de rédiger, périodiquement, différents articles éditoriaux, dans les rubriques de votre choix, sachant que seul le plus récent sera affiché dans la page sommaire, les plus anciens restants toujours accessibles par les méthodes de navigation habituelles.
Si vous ne souhaitez pas utiliser cette fonctionnalité, il suffit d’éditer le fichier Html nommé « sommaire.html », et effacer les codes présents entre les commentaires Html suivants :
<!-- Bloc affichant le dernier article en date débutant par le mot-clé "edito" -->
--
<!-- /Fin du bloc edito -->Vous devrez également effacer les codes du lien correspondant dans la barre de navigation, à savoir :
<a href="#mgs_edito"><:mgs_edito:></a>
- Note : au lieux d’effacer ces bouts de code, vous pouvez tenter, à la place, de les commenter, en utilisant la balise
#REMpropre à la syntaxe de Spip (voir le chapitre « Balises techniques » sur la page « Les balises propres au site »). Cette solution peut parfois s’avérer inopérante sur des blocs de code importants.
- Un bloc « À la une » affiche les deux articles les plus récents mises en exergue.
- Un bloc « Articles récents » affiche une liste des 5 articles les plus récents suivant les deux présents dans le bloc précédent.
- Un bloc « Dernières brèves » liste les 5 brèves les plus récentes.
Les pages Auteur, Mot et Rubrique
Les pages « Auteur », « Mot » et « Rubrique » sont organisées d’une manière très similaire, seules les informations affichées diffèrent selon les données associées.
- La page « Auteur » affiche un premier bloc d’infos, puis une liste d’articles écrits par l’auteur demandé, enfin, un champ permettant d’envoyer directement un e-mail à l’auteur demandé.
- La page « Mot » affiche un premier bloc d’infos, puis différentes listes regroupant l’ensemble des rubriques, articles, brèves et sites associés au mot-clé demandé.
- La page « Rubrique » affiche un premier bloc d’infos, puis différentes listes regroupant l’ensemble des articles, brèves, images, documents joints, sites et mots-clés attachés à la rubrique demandée.
Les pages Article et Brève
Les pages « Article » et « Brève » sont organisées d’une manière très similaire, seules les informations affichées diffèrent selon les données associées.
- La page « Article » affiche un premier bloc avec tout le contenu rédigé, puis différentes listes regroupant l’ensemble des images, documents joints, mots-clés et commentaires attachés à l’article demandé.
De plus, lorsqu’on affiche un article, un bloc de navigation supplémentaire apparaît dans la colonne de navigation listant l’ensemble des autres articles attachés à la même rubrique à laquelle appartient l’article affiché.
- La page « Brève » affiche un premier bloc avec tout le contenu rédigé, puis différentes listes regroupant l’ensemble des mots-clés et commentaires attachés à là brève demandée.
La page Plan
Les page « Plan » affiche l’intégralité des données enregistrés sur le site. On retrouve donc différentes listes regroupant l’ensemble des articles, brèves, images, documents joints, sites, commentaires, rubriques, mots-clés et auteurs.
Vous pouvez masquer les infos que vous ne désirez pas publier sur cette page, il suffit d’éditer la page Html nommée « plan.html » et d’effacer les codes correspondants aux données à masquer.
Par exemple, si vous ne souhaitez pas afficher la liste des rubriques dans la page plan, il suffit d’effacer les deux lignes de code suivantes :
<!-- Inclusion des Rubriques publiees -->
<INCLURE{fond=inc/inc-rubriques}{lang}>Vous devrez également effacer les codes du lien correspondant dans la barre de navigation, à savoir :
<a href="#mgs_rubriques"><:mgs_rubriques:></a></a>
- Vous pouvez procéder de la même manière pour masquer d’autres données.
Note : au lieux d’effacer ces bouts de code, vous pouvez tenter, à la place, de les commenter, en utilisant la balise
#REMpropre à la syntaxe de Spip (voir le chapitre « Balises techniques » sur la page « Les balises propres au site »). Cette solution peut parfois s’avérer inopérante sur des blocs de code importants.
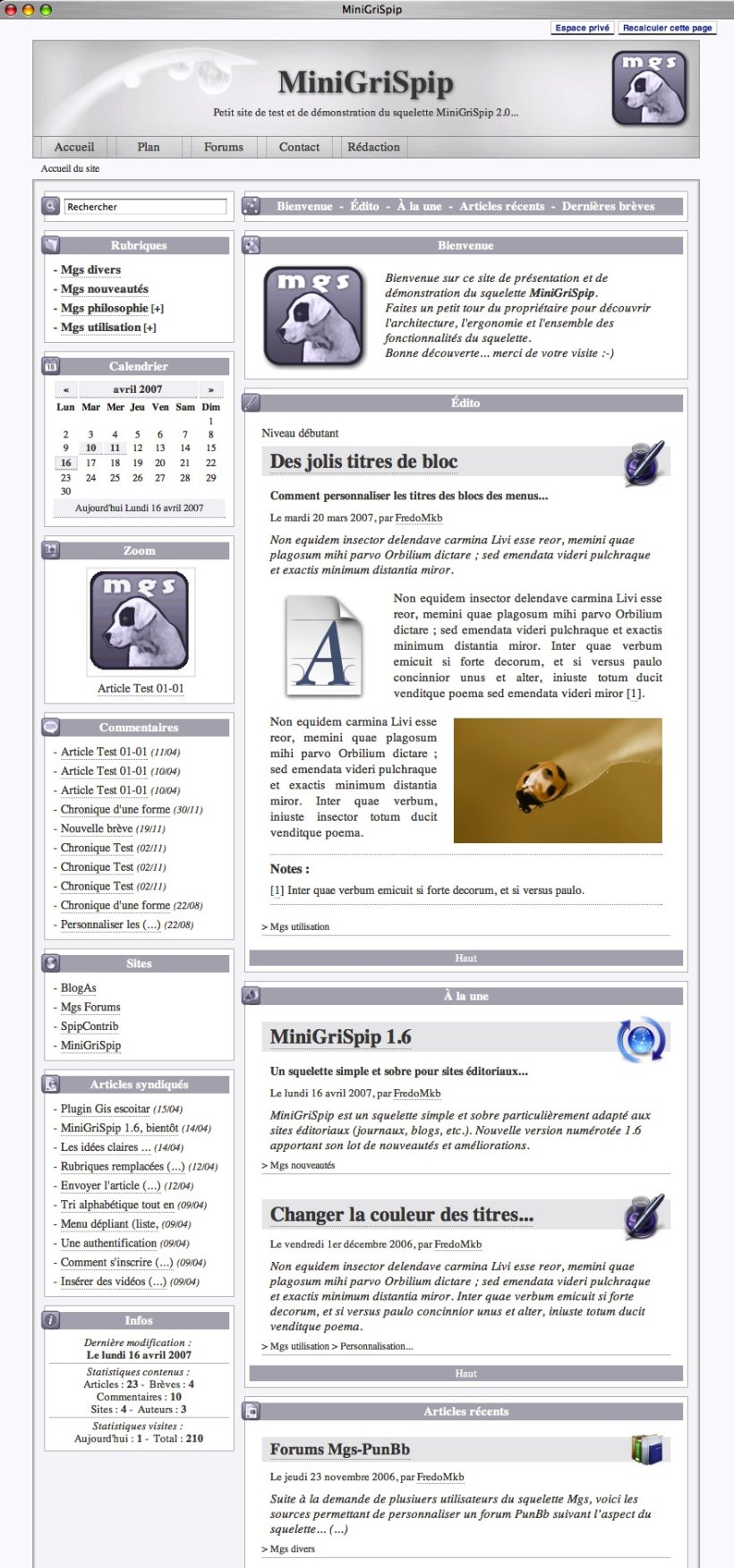
Prévisualisation
Rendez-vous sur le site de démonstration de MiniGriSpip pour tester l’ensemble des fonctionnalités présentes dans cette nouvelle version du squelette.
Si jamais vous rencontrez des difficultés à afficher le site de démonstration (serveur saturé, site en travaux, etc.), voici une capture d’écran de la page sommaire afin de vous en faire une petite idée :
| Cliquez sur la vignette pour l’aggrandir |
|---|
Installation
Cette version 1.6 de MiniGriSpip s’installe exactement de la même manière que la version précédente, c’est à dire, par les étapes suivantes :
- Téléchargez l’archive « zip » du squelette (voir le chapitre suivant) ;
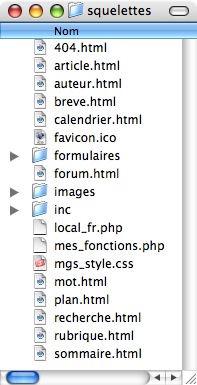
- Décompressez l’archive téléchargée, vous devriez obtenir un répertoire comme celui-ci :
| Cliquez sur la vignette pour l’aggrandir |
|---|

Répertoire « squelettes » de MiniGriSpip 1.6
|
- Copiez ou transférez le répertoire « squelettes » décompressé, avec tout son contenu, à la racine de votre installation de SPIP.
Important : si un dossier portant le même nom existe déjà, veuillez le sauvegarder avant de le remplacer par celui de MiniGriSpip.
Ceci correspond à une installation basique, il est aussi possible d’installer plusieurs squelettes différents dans le répertoire « squelettes », pour en savoir plus, veuillez consulter la documentation de SPIP, ou interroger les utilisateurs avertis sur la liste de discussion de SPIP.
Téléchargement
| Cliquez sur l’icône pour télécharger MiniGriSpip |
|---|
Remerciements
Merci à la communauté des utilisateurs de SPIP pour leur entraide permanente, ainsi qu’aux développeurs de ce super outil de publication qu’est SPIP...
Un grand merci à tous les utilisateurs des différentes versions de MiniGriSpip, qui ont su apporter un soutien précieux, non seulement grâce à l’accueil chaleureux et enthousiaste qu’ils ont réservé à ce squelette, mais aussi par leurs remarques et suggestions pertinentes qui permettent à MiniGriSpip d’évoluer dans le bon sens...
Un remerciement tout particulier à Job pour son aide inestimable.
Bonne utilisation de MiniGriSpip, n’hésitez pas à me faire part de vos remarques et suggestions, ou à partager les liens des sites utilisant ce squelette, dans le forum de discussion spécialement dédié à Mgs...
Merci à tous :-)



Discussions par date d’activité
6 discussions
Bonjour FredoMkb,
Nous venons de faire migrer un site SPIP 1.7 avec le Squelette MiniGriSpip en SPIP 2.1.11.
Malheureusement MiniGriSpip n’est plus compatible.
Envisages-tu une adaptation de MiniGriSpip à SPIP 2.1.x ?
Cordialement
FDG
Bonjour FDG :)
Je ne m’occupe plus désormais de l’évolution du squelette MiniGriSpip, faute de temps et pris par d’autres projets. Cependant, le développement du squelette a été repris par un autre contributeur qui a l’air de faire un remarquable travail d’adaptation aux nouvelles versions de Spip, il s’agit de Suske que vous pouvez contacter à partir du lien suivant : http://www.spip-contrib.net/Suske.
Je remercie de tout coeur à Suske de continuer l’aventure en donnant une nouvelle jeunesse à ce squelette, un peu comme je l’avais fais avec son prédécesseur MinimalSpip en son temps.
La première version de cette adaptation de MiniGriSpip a été publiée ici même à l’adresse :
http://www.spip-contrib.net/Squelette-MiniGriSpip-2-0,3934
Pour suivre ce travail, cela se passe sur un site dédié :
http://minigrispip.brubel.net/
Pour voir les dernières évolutions du squelette, c’est sur la zone de développement de SPIP, à l’adresse suivante :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/MiniGriSpip
Je ne sais pas si cela conviendra à vos besoins, je crois me souvenir que vous aviez apporté pas mal d’améliorations au squelette sur votre site, mais je crois que l’auteur de cette nouvelle adaptation est à l’écoute des utilisateurs et pourra considérer votre cas de figure, en tout cas, n’hésitez pas à lui en faire part (cf. premier lien).
Bien cordialement,
FredoMkb
Salut,
Si c’est encore possible/utile, tu peux me remonter les erreurs que tu as avec cette version en SPIP 2 ? Je veux bien m’atteler aux corrections...
Répondre à ce message
Bonjour,
Je suis utilisateur du squelette MiniGrisSpip de Fredo. Je tiens à rendre à Cesar ce qui lui appartient : bravo pour cette superbe contribution ! Le squelette est bien fait, et facilement adaptable, je l’ai utilisé pour mon site personnel (WhatWeDo).
La version dont je dispose n’est pas la toute dernière, mais j’en suis pleinement satisfait.
Ceci dit, je voudrai customiser les formulaires de réponses aux articles et breves, et je n’arrive pas à localiser les bouts de code que je dois modifier. Est-ce que quelqu’un peut éclairer ma lanterne ??
Merci
@++
Bonjour Amine, heureux que le squelette MiniGriSpip te convienne.
Alors, les formulaires peuvent évidemment être personnalisés, suivant la version de Mgs que tu utilises tu peux trouver :
Versions 1.2 à 1.4.2 : au premier niveau du dossier du squelette tu as les fichiers Html suivants :
- formulaire_ecrire_auteur.html
- formulaire_forum_previsu.html
- formulaire_forum.html
- formulaire_inscription.html
Sinon, pour la version 1.6, ils se trouvent dans un dossier nommé « Formulaires » toujours au premier niveau du répertoire du squelette. Tu disposes dans ce dossier des mêmes fichiers Html que pour les versions précédentes.
Attention, tous les formulaires utilisées par Spip n’ont pas été inclus dans le squelette Mgs, certains sont directement repris du squelette par défaut fourni avec le Cms, ils se trouvent dans le dossier nommé « dist », certainement dans un sous-dossier « formulaires » (suivant ta version de Spip).
Si jamais tu souhaites modifier un formulaire existant dans le dossier « dist », je te conseil de faire une copie de ce fichier et de le placer dans le dossier de MiniGriSpip, histoire de modifier la copie tout en conservant une version originale du formulaire.
Voilà, j’espère que ça aide un peu, tiens-moi au courant Stp... @+ :-)
Re-Bonjour,
Merci Fredo, ta réponse est claire, je sais maintenant comment modifier les formulaires :-)
Par ailleurs, j’ai constaté des problèmes d’affichage sous IE8... Il s’agit des pieds des menus(mgs_menu_pied dans inc-menu.html) qui ne s’affichent plus (sous IE8, en mode « affichage compatibilité », l’affichage est correct). Alors, j’ai bien vu que tu as souligné l’existance de quelques problèmes d’affichage ci-dessus... et je ne sais pas si mon problème en fait partie.
Ya-t-il une modification à faire sur le template ?
Merci d’avance.
Amine
Répondre à ce message
Bonjour,
ce squelette correspond exactement à ce que nous recherchons, mais le problème est qu’il ne s’affiche pas du tout sur notre site. il apparaît un squelette basique qui n’a rien à voir avec MiniGriSpip. Y-a-t’il un fonction que je n’ai pas installé ? Un option non coché ?
Je suis sûr qu’il existe une solution...
le site :
http://www.geondes.net
Merci d’avance
D.
Répondre à ce message
Le squelette est sympa.
J’ai essayé de récupérer uniquement le système de menu pour mes besoins, mais ça marche pas.
J’avoue que je m’arrache les cheveux avec la boucle rubrique comprenant une boucle sous rubrique ...
Bonjour :-)
En effet, ce bout de code m’a donné quelques migraines... je t’invite à jetter un coup d’oeil sur le forum de Mgs, il y a quelques pistes qui pourraient t’intéresser...
Courage ;-)
Répondre à ce message
Bonjour,
Tout d’abord, un grand bravo pour votre superbe squelette que nous allons peut-être utiliser pour certains de nos sites éducatifs et/ou administratifs au SEM (Service Ecoles et Médias) du DIP (Département de l’Instruction public) à Genève.
En effet, nous aimerions avoir plusieurs solutions à proposer pour répondre à la diversité des demandes des utilisateurs.
J’ai essayé MiniGriSpip 1.6 sur l’un de nos sites SPIP et je relève cependant les points suivants :
La mise à plat de l’information peut avoir de l’intérêt pour certaines applications, mais présente l’énorme inconvénient de perdre la très précieuse information hiérarchique des rubriques et articles. Cela pénalise fortement la recherche rapide et pertinente de l’information. Pour la mise à plat de l’information, on dispose de la navigation transversale offerte par les mots clés, leur affichage par les menus dédiés de SPIP et accessoirement leur affichage avec les Tag-Clouds.
La panoplie des outils complémentaires de navigations d’un site sont :
Vous en avez une bonne partie, il n’y a pas loin pour la complétude.
Dans l’attente de votre réponse, encore bravo.
FDG
Bonjour FDG :-)
Avant tout, merci pour votre appréciation... voyons ensuite vos remarques et suggestions l’une après l’autre :
1. Le menu rubriques
Certes, le menu rubriques utilisé sur le squelette Sarka est fort bien conçu et très pratique, cependant, j’avais déjà essayé quelques pistes pour rendre ce menu un peu plus dynamique, mais les solutions que j’ai trouvé ne m’ont pas convaincu à l’époque, je vais voir cependant, dès que j’aurais un peu de disponibilité, ce que je peux faire pour améliorer la navigation dans l’arborescence des rubriques...
Je vous invite à rendre visite, périodiquement, le site de démonstration de Mgs afin de vous tenir au courant des corrections et améliorations qui seront proposées à l’avenir.
2. Le plan du site
En effet, la page plan affiche l’intégralité des contenus du site sous une présentation à plat, ceci fait partie d’un choix ergonomique, juste ou pas, mais qui a été décliné de manière cohérente sur l’ensemble des pages du site.
Maintenant, je conçois fort bien qu’une vision hiérarchique de l’ensemble des contenus soit de nature à rendre plus claire la structure d’un site, favorisant du coup la recherche des informations.
Ceci étant dit, vous n’aurez certainement pas manqué de remarquer que l’ensemble des données listées sur la page plan disposent d’un chemin d’accès (fil d’ariane) permettant de visualiser rapidement l’imbrication d’un élément dans la hiérarchie du site...
Certes, cette solution n’est pas aussi claire et pratique qu’un affichage sous forme d’arborescence, mais ça compense un peu ce manque...
Là aussi, je vais me pencher sur cette question dès que possible, je publierais toute solution répondant à ce besoin sur le site de démo du squelette.
3. Le plugin accès-restreint
Avec la précédente version de Mgs j’avais un peu regardé ce qui pouvait être fait pour rendre le squelette compatible avec ce plugin, mais je n’avais hélas pas trouvé de solution efficace.
Je regarderais ce qui en est avec cette nouvelle version du squelette, mais manquant cruellement de temps, je ne promet rien quant à l’issu de mes recherches... je vous tiendrais au courant, sur le site de démo, si j’arrive à faire quelque chose qui tient la route.
4. La présentation à plat des informations
Ce type de présentation fait partie des premiers choix que nous avons pris (avec quelques copains) lorsque nous avions décidé de développer la toute première version du squelette.
Notre objectif, à l’époque, était de suivre, au plus près, l’esprit de présentation des informations utilisé dans les blogs qui, certes, ne sont pas une véritable réussite en matière d’ergonomie, mais ça nous convenait parfaitement pour le site que nous désirions mettre en place (voir Mgs, la petite histoire... pour plus d’infos).
Cette dernière version de MiniGriSpip accentue et généralise ce type de présentation, dans un soucis de cohérence entre les différentes pages du site, et dans l’objectif de présenter le maximum d’informations liées au contexte demandé.
Maintenant, j’en conviens volontiers, l’absence d’une présentation hiérarchique des contenus peut désorienter le visiteur qui souhaite connaître la structure d’un site dans sa recherche d’informations, ce qui peut être en effet un atout pour les sites tournant sous Spip, qui ont l’avantage de pouvoir proposer des architectures à plusieurs niveaux d’imbrication...
Cependant, il faut avouer que parfois certains sites présentent une organisation assez sophistiquée, pour ne pas dire complexe, voire même totalement alambiquée, et dans ces cas de figure, l’affichage à plat des informations peut rendre accessible un site au plus grand nombre de visiteurs, quelque soit son architecture...
Bref, le débat est lancé et il peut être bien difficile de trancher pour une solution au dépend de l’autre...
En ce qui me concerne, et pour l’avenir de Mgs, je vais certainement proposer une page plan proposant également une présentation arborescente des informations, histoire que de satisfaire les attentes du plus grand nombre d’utilisateurs... dont vous je l’espère :-)
Mercie en tout cas FDG pour votre message... à bientôt :-)
Répondre à ce message
Re-Bonjour et Re-Bravo,
Votre calendrier permet de naviguer séqntiellement de mois en mois (avant et arrière). Il serait utile qu’il permette aussi de choisir :
Sinon il faut dérouler les années en faisant défiler séquentiellement tous les mois.
Par exemple, si on veut consulter les articles publiés au mois de juin 2002, il faut faire défiler 58 mois : Prenez votre temps !
Meilleurs messages
FDG
Re-bonjour FDG :-)
Excellente remarque, je n’y avais pas pensé (j’ai presque hônte)... je vais voir ce que je peux faire dès que j’aurais un petit moment...
Merci... à+ :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
