Pour faciliter la compréhension, je me réfère au site https://toutautour.com qui aujourd’hui se construit en un site principal et deux sites secondaires.
Installation
Installez le plugin comme tout les plugins SPIP
Nécessite ou Utilise
Le plugin télécharge et installe les plugins nécessaires suivants :
- html5up_phantom HTML5UP Phantom et ses dépendances
- multidomaines Plugin Multidomaines
- identifiants Plugin Identifiants
- formidable Formidable, le générateur de formulaires (remplace contact)
- sélections d’articles https://git.spip.net/spip-contrib-extensions/selection_articles (remplace pages)
Utilise ou peut utiliser avec bonheur
- facteur une évidence si l’on veut gérer les envois de mails
- albums
- duplicator (pour dupliquer les 3 articles importants lors de la création d’un nouveau site)
Arborescence des sites
Créez une rubrique secteur pour chacun des sites/domaines que vous souhaitez accueillir en sites secondaires, mais également pour le site principal.
Exemple de trois rubriques secteurs (une par ligne)
- Toutautour (site principal)
- Jacqueline Caulet (site secondaire)
- Franck Caulier (site secondaire)
Pour chaque secteur
Créez un formulaire de contact spécifique grace au fichier fourni import_formidable/formulaire-contact.yaml à importer puis modifier pour effectuer les envois à l’adresse email de votre choix.
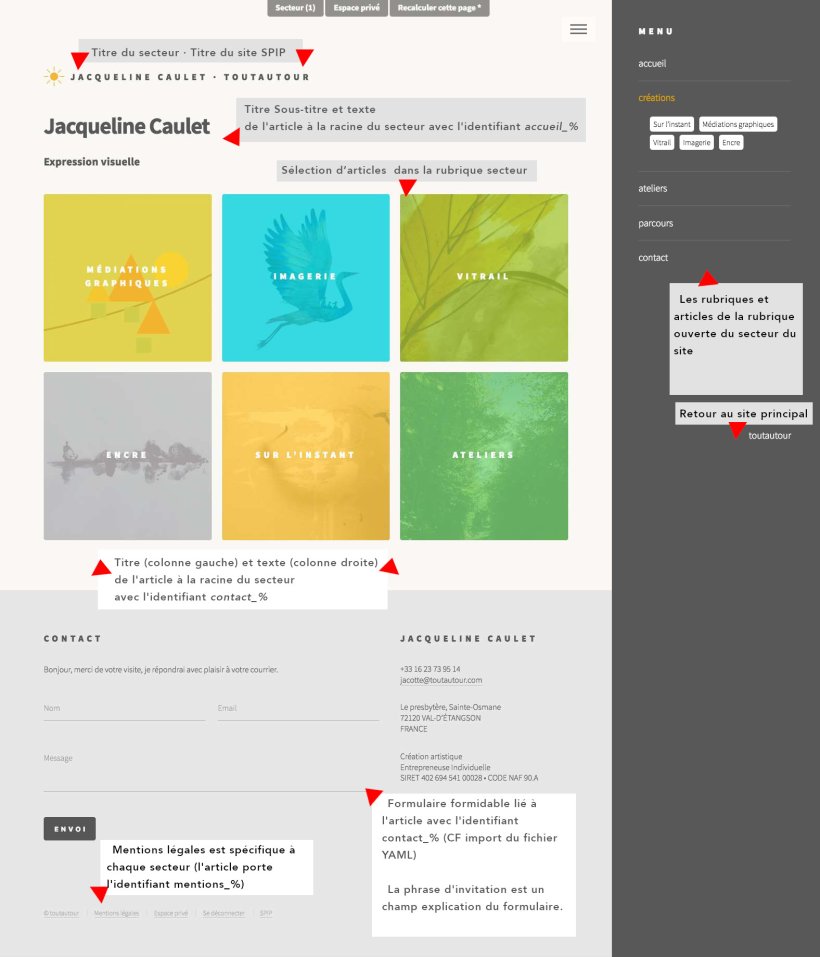
- Créer et rendre public 3 articles, avec pour chacun un identifiant qui commence par « contact_ » ou « mentions_ » ou « accueil_ ».
- Identifiant : « accueil_jacqueline » / Titre : « Jacqueline Caulet » (deviendra le titre du site)
- Identifiant : « contact_jacqueline » / Titre : « Contact » (Pour le formulaire de contact en bas dans la colonne gauche le texte de l’article est à droite). A cet article, ajoutez le formulaire de contact spécifique en le liant à l’article.
- Identifiant : « mentions_site_principal » / Titre : « Mentions légales » (un pour chaque site, apparait en lien dans le pied de page).
- Créez ensuite les sous rubriques et les articles que vous souhaitez dans chaque secteur.
- Ajoutez les logos (image en carré de 800px) aux articles créés et choisir la couleur.
- Choisir et ordonner dans la sélection d’articles du secteur les articles à afficher en page d’accueil
A ce stade, vous avez un site avec des sous rubriques fonctionnel !
Configurer les sites en Multidomaines
Dans ce plugin, le répertoire squelettes spécifique au site principal se nomme « squelettes », il se trouve à la racine du plugin. Les fichiers à la racine surchargent le plugin html5up_phantom.
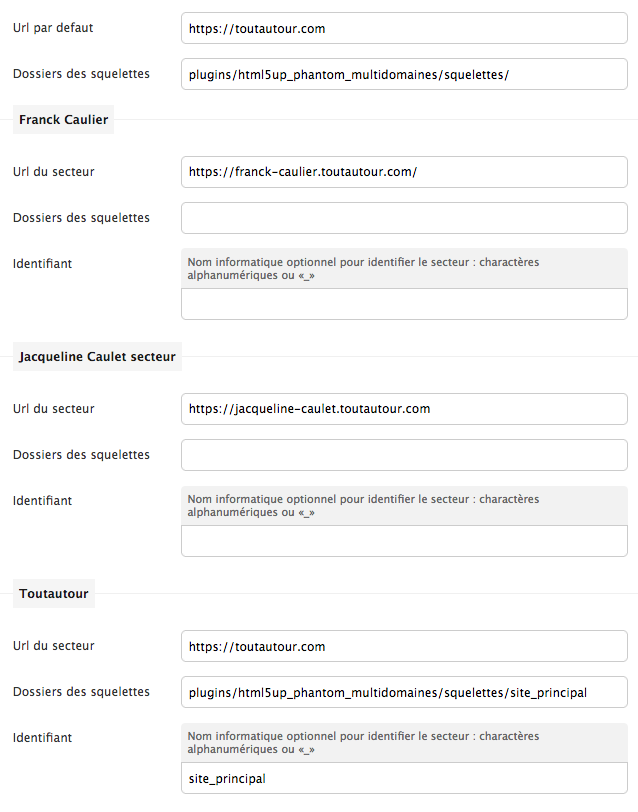
Exemple de configuration simple pour multidomaines.
Url par defaut = https://toutautour.com
Dossiers des squelettes = plugins/html5up_phantom_multidomaines/squelettes/
Secteur Toutatour
Url du secteur = https://toutautour.com
Dossiers des squelettes = plugins/html5up_phantom_multidomaines/squelettes/site_principal
Identifiant = site_principal
Secteur Jacqueline Caulet (ou tout secteur de site secondaire)
Url du secteur = https://jacqueline-caulet.toutautour.com
Dossiers des squelettes = laisser vide
Identifiant = laisser vide
Ajouts divers
- dans les boutons d’administration SPIP sur les pages publiques, un lien supplémentaire permet de revenir au secteur du site en cours ;
- seules les rubriques secteurs ont la possibilité de faire une sélection d’articles, car c’est la page d’accueil du site qui peut regrouper plusieurs articles provenant de différentes rubriques.

Pour aller plus loin
Comment différencier vos sites
Tous les secteurs peuvent avoir leur propre « répertoire de squelettes » mais ce n’est pas une obligation, le plugin fonctionne sans. Cette surcharge vous permettra d’avoir des sites très différenciés.
Pour ajouter vos propres squelettes aux sites, créez à la racine de votre site un sous répertoire dans un répertoire squelettes ou dans votre propre plugin et dupliquer à l’intérieur les fichiers que vous souhaitez modifier.
Les répertoires créés seront alors spécifiés dans la configuration du plugin multidomaines.
Par exemple, pour le site secondaire https://jacqueline-caulet.toutautour.com on pourrait avoir ceci.
```
Secteur Jacqueline Caulet
https://jacqueline-caulet.toutautour.com
Dossiers des squelettes = plugins/html5up_phantom_multidomaines/squelettes/:squelettes/jacqueline-caulet.toutautour.com
``
N’oubliez pas que le chemin entré est spécifié en « dur », ainsi il vous faut mettre plugins/auto/html5up_phantom_multidomaines/squelettes/.
Poser vos questions ou demandes d’amélioration
N’hésitez pas à poser vos questions ou à faire part des bugs rencontrés sur le site Git de développement SPIP.




Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
