1. Prérequis et activation du plugin
- Ce plugin fonctionne à partir d’un version de SPIP 3.1 pour raisons de compatibilité de version JQuery préchargée.
- Activez ce plugin comme tous les plugins SPIP dans l’interface privé.
- Il n’y a aucune dépendance, la librairie JQuery et JQueryUI étant préinstallées dans SPIP3.
2. Rédigez votre texte
Dans le texte d’un article en rédaction, encadrer les intertitres et leurs paragraphes de la balise <accordeon> comme ceci
<accordeon>
{{{Titre du premier accordéon}}}
Voici le contenu du premier accordéon.
{{{Titre du deuxième accordéon}}}
Voilà le contenu du deuxième accordéon.
{{{Titre du troisième accordéon}}}
<div>
Et le contenu du troisième accordéon avec des paragraphes et/ou des images.
</div>
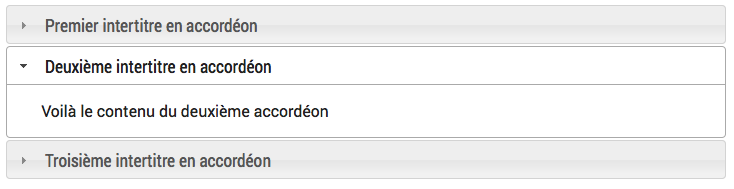
</accordeon>Le rendu de l’accordeon

En dehors d’un contenu SPIP, dans une FAQ par exemple
Respecter l’écriture suivante pour ouvrir les blocs qui suivent chaque titre h3 cliquable
<div class="spip_accordeon">
<h3>Titre du premier accordéon</h3>
Voici le contenu du premier accordéon.
<h3>Titre du deuxième accordéon</h3>
Voilà le contenu du deuxième accordéon. etc
</div>Comprendre le plugin
Merci à Arno* qui m’a mis sur la voie du Yaml très simple de TextWheel pour traiter le raccourci <accordeon> qui génére un
<div class="spip_accordeon"> pris en compte par le javascript.
https://git.spip.net/spip-contrib-extensions/accordion/src/branch/master/wheels/accordeon.yaml
Le plugin utilise également le pipeline de chargement des effets UI de JQuery « jqueryui_plugins » très simple d’usage une fois déclaré dans le paquet.xml
function accordion_jqueryui_plugins($plugins){
$plugins[] = "jquery.ui.accordion";
return $plugins;
}En SPIP4
SPIP4 ne chargeant plus jquery_ui, il faut télécharger le plugin jquery_ui https://git.spip.net/spip/jquery_ui.git et l’installer si celui-ci ne s’installe pas automatiquement.
Pour aller plus loin
Les options de la librairie JQuery UI Accordion sont sur https://jqueryui.com/accordion/
On peut utiliser accordion JQuery où l’on veut, dans son propre dossier de squelettes, il suffit de dupliquer javascript/spip_accordion.js et de réécrire les options du fichier js.
Todo
Modifier le yaml pour qu’il n’y ait plus à ajouter à la main un div juste après un intertitre si l’on souhaite paragrapher ou insérer des images dans les soufflets de l’accordéon.


Discussions par date d’activité
3 discussions
Je teste le passage d’un site d SPIP 3.2 à SPIP 4.0 (j’ai changé la borne du plugin) et l’accordéon ne fonctionne plus :
j’ai ce message d’erreur dans la console du navigateur :
spip_accordion.js:2:25
Uncaught TypeError : $(...).accordion is not a function
/javascript/spip_accordion.js:2
Je ne sais pas si c’est du au plugin / à javascript / ou une erreur de ma part.
dd
Merci de tes retours
Je suppose que tu n’as pas lu les recommandations avant de poster mais que tu as SPIP4 installé, car cette version n’embarque plus jquery par defaut. Il faut donc installer jqueryUI pour tester.
++
touti
Bonjour,
Merci je vais tester https://contrib.spip.net/jQuery-UI-pour-SPIP (2)
(je n’ai pas du lire au bon endroit, je me suis fiée au paragraphe (- Il n’y a aucune dépendance, la librairie JQuery et JQueryUI étant préinstallées dans SPIP.) sans chercher plus loin).
dd
Bonsoir,
c’est normalement résolu avec le dernier commit sur GIT
https://git.spip.net/spip-contrib-extensions/accordion/commit/219f53826a9871380ea81e48cd3318a90de5b633
… et ce qu’il faut lire c’est les recommandations AVANT de poster qui concerne donc les demandes d’aides via les forums de contrib, notamment dire quelle version on utilise etc …
++
Merci touti,
En allant récupérer manuellement https://files.spip.org/core/jquery_ui-8a3b8-v1.14.2.zip et en activant ce plugin « jQuery UI pour SPIP 2 »
mes accordéons refonctionnent (passage de SPIP 3.2 à SPIP 4.0 comme je l’avais mentionné dans mon premier message).
Merci de ton retour DD,
j’ai modifié la doc en conséquence,
malgré le
<utilise>dans paquet.xml ça ne suffit pas pour télécharger la lib :) -> https://git.spip.net/spip/jquery_ui.gitRetours bienvenus si c’est nécessaire car peut-être est-ce plus difficile pour les débutant·es mais je ne souhaite pas faire deux versions différentes pour SPIP3 et SPIP4 juste pour cette lib.
Répondre à ce message
Bonjour,
J’ai installé la version 1.0.8 et les accordéons ne fonctionnent pas. Pourtant j’ai copier-coller les 2 exemples mentionnés ci-dessus.
J’ai donc installé le plugin jQuery UI version 1.14.2. Cette fois, l’exemple avec le code html fonctionne, mais l’exemple avec le raccourcis
<accordéon>ne fonctionne toujours pas. Est-ce un bogue ?Bonjour,
tu ne dis pas quelle version de SPIP tu utilises, en 3.2 inutile d’ajouter Jquery UI, en SPIP 4, cette lib devrait se télécharger à l’installation.
D’autre part, les raccourcis, et en général les codes ne comporte pas d’accent. Ce n’est donc pas
<accordéon>mais<accordeon>.Merci de lire et d’essayer de donner plus d’éléments, comme indiqué avant de poster une demande d’aide.
touti
Bonjour,
Sur Spip 4.0, j’avais le même problème que vgStef. Ça s’est résolu en installant la dernière version du plugin Yaml.
En espérant que ça puisse aider,
C.
Répondre à ce message
Bonjour,
En changeant la borne en compatibilite=« [2.0.0 ;3.2.*] » dans le fichier paquet.xml le plugin fonctionne avec SPIP 3.2
Et sinon le fait d’avoir une seule entrée h3 dépliée à la fois fonctionne dans le texte d’un article mais je n’arrive pas à l’implémenter lorsque les h3 sont dans un squelette.
Merci
J’ai modifié sur la zone pour la compatibilité. Pour l’autre problème, je laisse touti répondre.
Bonjour,
merci de vos messages.
DD, normalement ça devrait marcher, vérifie la fermeture du div englobant et compare le code source avec celui qui fonctionne, au pire, reporte ici ce qu’affiche la console JS
++
Hello Touti,
J’ai réussi. en fait il faut aussi ajouter des
<div> </div>dans les squelettes lorsqu’il y a des paragraphesexemple :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
