Adaptive Images, que l’on pourrait traduire par Images adaptatives, désigne la pratique qui vise à adapter les taille, résolution et qualité des images utilisées dans une page web en fonction de l’utilisateur.
Les images adaptatives sont nécessaires pour les sites responsive qui vont adapter leur affichage au périphérique de consultation [1] : sur un site responsive la même page est rendue de manière différente selon la taille de l’écran.
Il y a 4 raisons d’adapter l’image envoyée à l’utilisateur :
- la taille de l’écran (inutile d’envoyer une image de 1000px de large sur un téléphone qui affiche la page en 320px de large) ;
- la résolution de l’écran (écrans de haute densité, capables d’afficher plus de pixels par pouce qu’un écran habituel) ;
- la qualité de la connexion internet (notamment en mobilité) ;
- le contenu éditorial (une image affichée en petit peut devenir illisible et il est alors préférable de la recadrer).
Adapter les images vise donc à améliorer l’expérience utilisateur, en lui délivrant l’image qui convient le mieux à son usage.
HTML5 propose un markup spécifique pour permettre au navigateur de savoir quelle image charger, composé de plusieurs éléments : une balise <picture>, une balise <source> et des attributs srcset et sizes. [2].
Cependant la génération de ce markup est assez complexe dès lors qu’on veut commencer à gérer tous les cas, et nécessite la génération d’un certain nombre de variantes d’images.
De plus le support n’est pas universel, les plus anciens navigateurs ne prennent pas en charge ce markup et doivent être gérés.
A cet effet le plugin offre aussi historiquement l’implémentation d’une technique alternative, la technique des 3 couches basée sur HTML/CSS/JS, qui peut être utilisée pour supporter les navigateurs plus anciens supportant seulement les media-queries [3].
[4]
Ce plugin a donc pour objet d’automatiser la prise en charge des images adaptives, via l’une ou l’autre des 2 techniques disponibles. Le choix de la technique utilisé est normalement transparent, les 2 markups générés ressemblant beaucoup l’un à l’autre.
Si les plus grandes images dont on dispose ont des dimensions de l’ordre de 640px, il sera aussi rapide et bien plus simple de servir ces images pour tous les utilisateurs sans recourir à ce plugin.
Mise en place
Il suffit d’installer et activer le plugin pour qu’il prenne immédiatement en charge toutes les images du site.
Par défaut le plugin va intercepter toutes les pages HTML, et agir sur toutes les images plus larges que 320px et les adapter à l’utilisateur :
- adaptation à la largeur de l’écran, en supposant une largeur maximale affichée de 640px dans tous les cas ;
- adaptation à la résolution de l’écran en envoyant une image 1.5x ou 2x ;
- génération d’un aperçu de basse qualité visible pendant le chargement de l’image de haute qualité
- adaptation à la qualité de la connexion, et pas d’image 1.5x ou 2x si mauvaise connexion [5] ;
- adaptation du contenu : possibilité de fournir une version recadrée de l’image pour les petits écrans mobiles.
Limitations
Avec la technique des 3 couches :
- Le plugin ne fournit pas d’image adaptée dans Internet Explorer<10.
- Les périphériques Androïd 2.x sans JavaScript risquent de charger plusieurs versions de la même image. Mais ce devrait être un cas très rare.
Avec la technique HTML5 srcset + <source> :
- Le plugin nécessite les versions récentes de Edge, Chrome, Safari ou Firefox pour utiliser le markup HTML5
- La qualité de connexion n’est pas prise en compte avec cette technique, et les mobiles peuvent se retrouver à charger des images HD à cause de leur qualité d’écran malgré un faible débit
Optimisation
Certains squelettes, notamment squelettes-dist/ fourni avec SPIP, appliquent automatiquement un filtre |image_reduire sur tous les contenus éditoriaux, comme par exemple :
[(#TEXTE|image_reduire{500})]Dans ce cas le plugin ne pourra pas bien faire son travail, car la taille maximale dont il dispose pour l’image est de 500px. Il faut supprimer ces filtres, et essayer de toujours conserver la taille d’image maximale dans le code source.
Pour limiter la taille affichée, il faut utiliser le filtre |adaptive_images fourni par le plugin, qui permettra la mise en cache des images adaptées (ce qui est plus écologique et permettra à votre site d’être plus rapide) :
[(#TEXTE|adaptive_images{640})]L’argument fourni est la largeur maximale dans laquelle l’image est affichée tous écrans confondus. Ici on met 640 px comme largeur maximale d’affichage, ce qui veut dire que le plugin sera susceptible d’envoyer une image en 1280px de large pour les écrans Retina (si l’image d’origine est assez grande).
Si vous ne mettez pas d’argument c’est la valeur par défaut qui est utilisée, qui est personnalisable comme indiqué ci-dessous.
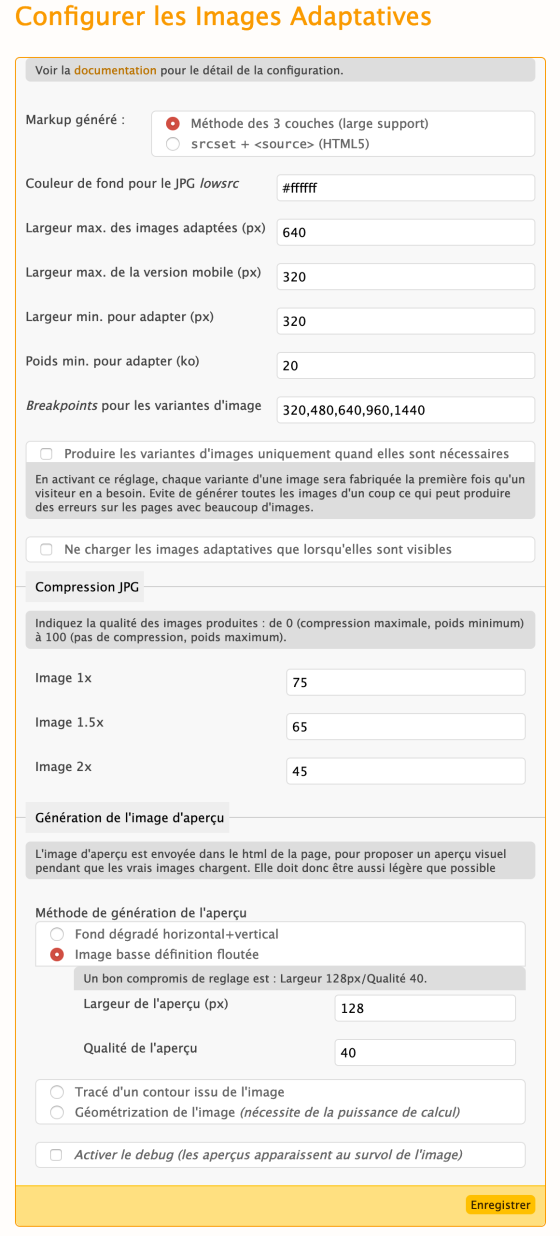
Personnalisation
Il est possible de personnaliser un certain nombre de réglages du plugin via la page de configuration du plugin, si les réglages par défauts, aussi génériques que possibles, ne vous conviennent pas.
En pratique il y a très peu de choses à personnaliser : si vous avez besoin d’une largeur maximale supérieure à 640px, le mieux est d’appliquer le filtre |adaptive_images avec la bonne valeur, comme indiqué ci-dessus.
Une fois l’image adaptée à la bonne largeur, elle ne sera plus modifiée ensuite.
Markup généré
Vous pouvez choisir entre la méthode des 3 couches et la méthode HTML5, donc
Couleur de fond
Si jamais votre site utilise un fond de couleur foncé (noir ou autre), il peut alors être utile de personnaliser cette couleur utilisée quand l’aperçu au format JPG est produit à partir d’une image PNG ou GIF qui utilise la transparence.
Largeur maximale affichée pour les images adaptées
Cette valeur permet de définir la largeur maximale affichée des images. Il faut éventuellement l’adapter à votre site, en fonction de la largeur maximale de la zone de contenu dans les différentes tailles d’écran.
Largeur maximale de la version mobile
Permet de définir la largeur maximale pour laquelle la version mobile —si elle existe— est utilisée. Par défaut c’est 320px : quand l’image est affichée en 320px ou moins de large, on utilise la version recadrée pour les mobiles, sinon la version complète de l’image. On recommande plutôt d’utiliser 480px
Largeur minimale pour adapter
Permet de définir la largeur minimale des images qui seront adaptées à l’utilisateur. Les images plus petites seront laissées telles quelles et identiques pour tout le monde. On recommande d’utiliser 480px
Poids minimal pour adapter
Permet de définir le poids minimal des images qui seront adaptées à l’utilisateur. Les images plus légères seront laissées telles quelles et identiques pour tout le monde, car générer une image adaptée augmenterait le poids total téléchargé.
Breakpoints
Permet de définir les breakpoints pour lesquels on produit des variantes d’image. Indiquez une liste de largeur en px, séparés par une virgule, dans l’ordre croissant. Les valeurs par défaut sont calées sur des multiples de 160px.
Production des images à la demande
Par défaut, le plugin fabrique toutes les variantes d’images au calcul de la page. Si vous avez beaucoup de grosses images dans vos pages, cela peut provoquer des timeout et vous obliger à recharger la page plusieurs fois.
Cette option permet de fabriquer chaque variante d’image adaptée lorsqu’elle est demandée pour la première fois par un utilisateur.
Pour l’utiliser il faut ajouter les lignes suivantes dans votre fichier .htaccess, après la partie qui vérifie l’existence du fichier, c’est-à-dire juste avant la section # URLs "propres", "propres2", "libres", "arbo" [6] :
###
# Adaptive Images
RewriteRule \badapt-img/(\d+/\d\dx/.*)$ spip.php?action=adapt_img&arg=$1 [QSA,L]
# Fin des Adaptive Images
###Compression JPG
Vous pouvez définir la qualité de la compression des images JPG utilisées pour les différents affichages : Image 1x, image 1.5x, image 2x.
Génération de l’image d’aperçu
Le plugin propose plusieurs méthodes pour générer un aperçu visible pendant que l’image de bonne qualité se charge (cf https://jmperezperez.com/svg-placeholders/ et https://seenthis.net/messages/645575 sur les méthodes proposées) :
- Fond dégradé horizontal+vertical : c’est le plus léger, composé de 2 gradients croisés et superposés, donne juste une vague idée de la couleur de l’image
- Image basse définition floutée : c’est une méthode assez courante. Le plugin génère une toute petite image, très légère, et l’affiche en grand format en la floutant. Vous pouvez régler la largeur de la vignette générée (128px par défaut) et la qualité utilisée pour la compression JPG (40 par défaut) [7]. Attention, l’image générée est embarquée dans la page, il faut donc qu’elle reste très légère.
- Tracé d’un contour issu de l’image : le plugin va créer un tracé vectoriel à partir de l’image, pour avoir une forme monochrome la représentant
- Géométrization de l’image : calcul d’une approximation géometrique de basse qualité à l’aide de quelques dizaines de triangles[[utilise la librairie PHP https://github.com/Cerdic/geometrize-php/]
Pour faire votre choix, ou ajuster les réglages, vous cocher l’option Activer le debug (les aperçus apparaissent au survol de l’image). Dans ce cas, au survol de la souris sur une image adaptée, l’image de bonne qualité disparait et l’aperçu de basse qualité est visible. C’est un outil de développement, pensez à décocher quand vous avez fini !
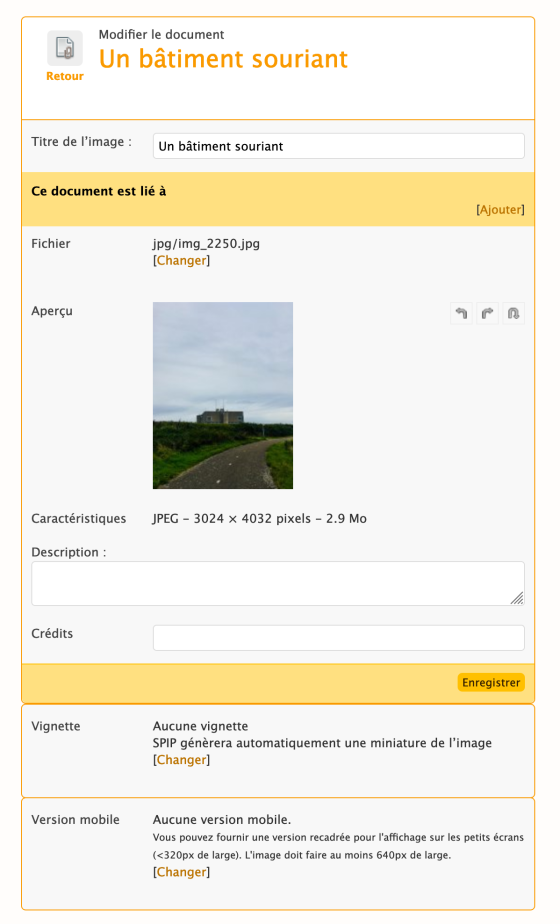
Variante d’image pour petits écrans
Le plugin permet également de joindre à chaque image une variante pour mobiles. Pour cela il suffit de modifier l’image dans l’espace privé de SPIP, et de joindre la version recadrée dans le cartouche du bas intitulé Version mobile
:
À noter que pour pouvoir fournir une version haute résolution aux écrans de type Retina, il convient de fournir une image dont la largeur minimale est au moins 2x la valeur de la configuration pour la largeur maximum de la version mobile. L’interface indique la largeur minimum attendue, ici 640px donc.
Si la variante que vous ajoutez ne respecte pas ces proportions, un message d’avertissement vous le signalera accompagné d’une suggestion de dimensions :
Si vous utilisez la méthode HTML5, vous pouvez conserver une version mobile avec des proportions différentes.
Si vous utilisez la méthode des 3 couches, le rendu risque d’être déformé, et il est fortement conseillé que la variante pour petits écrans aie les mêmes proportions que l’image principale.
Si vous voulez spécifier une variante mobile d’une image insérée par votre squelette ou autrement que par le contenu éditorial de SPIP, il suffit de préciser le chemin de l’image dans un attribut data-src-mobile :
<img src="..." data-src-mobile="...." alt="..." />Le plugin repèrera automatiquement l’attribut et utilisera cette variante pour les mobiles.
Classes spécifiques au plugin
Le plugin utilise quelques classes dont vous pouvez avoir besoin dans vos feuilles CSS.
Les images adaptées ont une classe adapt-img et sont encapsulées dans un wrapper avec la classe adapt-img-wrapper. Si par exemple vous voulez mettre des coins arrondis sur vos images, il faudra aussi les appliquer sur .adapt-img-wrapper :
img,.adapt-img-wrapper { border-radius:5px; }Les images fournies à Internet Explorer < 10 ont aussi une classe spécifique adapt-img-ie.
Il est possible de demander de ne pas appliquer Adaptive Images sur certaines images en leur ajoutant la class no-adapt-img.
Utilisation avancée dans les squelettes
Une image plus grande sur la home
Certaines pages peuvent contenir une image plus large que dans le reste du site. Par exemple votre contenu ne dépasse jamais 640px de large, mais sur la page d’accueil du site vous avez une image en 960px de large sur les grands écrans.
Pour traiter ce cas il suffit de lui appliquer le filtre |adaptive_images avec la largeur adaptée :
[(#FICHIER|balise_img|adaptive_images{960})]Des breakpoints spécifiques
De la même façon, vous pouvez avoir besoin de fixer des breakpoints spécifiques pour une image données. Cela se fait toujours avec l’argument du filtre en lui indiquant les différents breakpoints séparés par un / :
[(#FICHIER|balise_img|adaptive_images{480/960/1440})]Dans ce cas la dernière valeur de la série de breakpoints correspond à la taille maximale
Une image qui n’occupe pas toujours la largeur maximale
Si vous utilisez la méthode HTML5, vous pouvez préciser le comportement de votre image en fonction de la taille de l’écran via l’attribut sizes
Par défaut le plugin suppose que votre image occupe la pleine largeur de votre page, et renseigne un attribut sizes.
Dans les autres cas vous pouvez ajuster ce comportement, via le second argument du filtre |adaptive_images
[(#FICHIER|balise_img|adaptive_images{1024,'(max-width: 768px) 100vw, (max-width: 900px) 50vw, 33vw'})]Ici on indique que
- jusqu’à 768px de largeur d’écran, l’image occupe toute la largeur de l’écran
- puis jusqu’à 900px de largeur d’écran, l’image occupe 50% de la largeur de l’écran
- puis par défaut, au delà, l’image occupe 33% de la largeur de l’écran
Dans ce cas le plugin ajoutera une règle implicite pour dire que dans tous les cas l’image fait 1024px maximum (et c’est donc pour les écrans de 1024/0.33 = 3103px de large).
Pour alléger l’écriture, il est aussi possible de fournir un tableau en guise d’information pour sizes. L’écriture suivante est équivalente :
[(#FICHIER|balise_img|adaptive_images{1024,#ARRAY{768px,100vw,900px,50vw,*,33vw}})]Ne pas adapter certaines images
Pour empêcher le plugin d’adapter certaines images que vous voulez conserver intactes, il suffit de leur ajouter une classe no-adapt-img.
Utilisation d’une image adaptée en background
Parfois on peut avoir besoin d’une image adaptée en background : c’est de la décoration, mais on veut que la qualité de l’image s’adapte à la taille de l’écran.
Il est possible pour cela d’utiliser le filtre |adaptive_images_background, qui prend en arguments optionnels : une largeur maxi (idem ci-dessus), un attribut de class et une couleur par défaut
[(#FICHIER|balise_img|adaptive_images_background{1024,super-bg,#f4f4f4})]Le code généré est plus léger, ne comporte qu’un <span>, avec la classe adapt-img-background.
A noter que le code généré est le même quelle que soit la méthode choisie dans la configuration du plugin.
Les autres réglages (moins utiles)
Bon, si vous aimez vraiment bidouiller, vous pouvez jouer avec les quelques autres réglages via le fichier mes_options.php.
_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING permet de conserver ou non le rendu progressif des images PNG et GIF quand JavaScript est désactivé. Si le rendu progressif est conservé sans JavaScript, les images avec transparence pourront être dégradées. Par défaut on ne le conserve donc pas.
define('_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING',false);_ADAPTIVE_IMAGES_DOMAIN permet de définir un nom de domaine qui sera utilisé pour les URLs des images adaptatives. Cela peut-être utile si vous voulez placer vos images sur un domaine statique sans cookie par exemple.
define('_ADAPTIVE_IMAGES_DOMAIN','http://example.org/');



Discussions par date d’activité
63 discussions
J’obtiens toujours une erreur « Filtre }) non défini »
Spip 4.1.15, Plugin Adaptative_images 3.2.0
Répondre à ce message
Bonjour,
Sur un site fraichement installé en Spip 4.2.9 avec Adaptatives images 3.2.0, en activant la production des images à la demande, seuls les aperçus sont affichés.
Je teste sur une page avec seulement 2 images.
Si je décoche, l’affichage est correct.
La ligne dans le .htaccess est ajoutée à l’emplacement précisé.
Quelles pistes puis-je explorer pour essayer de résoudre ce problème svp ?
Répondre à ce message
bonjour
est-ce normal qu’avec les réglages standard je retrouve dans local/ adap-img en plus des répertoires 320,480,640..correspondant aux break point, de nombreux sous répertoires de dimensions intermédiaires ( 511, 526,528,..etc . )
cela correspond a quoi ?
spip 4.0.6 adapt-img 3.0.7
merci
Répondre à ce message
Bonjour,
J’utilise le plugin dans sa version 2.2.9 sur un site SPIP 3.2.
Je ne comprend pas pourquoi le plugin produit tantôt des balises
pour encadrer la balise
et tantôt non. J’ai loupé quelque chose ?
Un exemple pour illustrer le propos : https://lhcsite-preprod.web.webu.coop/
Actuellement, dans les prochaines dates du réseau, on a un doublonnage des balises « picture » pour leur logo (car j’ai du l’indiquer dans le squelette pour qu’il apparaisse bien à chaque fois) pour les trois premiers événements, mais dans le quatrième (Transmission et réemploi), il n’y a pas de doublon de balise « picture », car cette fois, adaptative_image ne rajoute pas le sien.
Je n’arrive pas à comprendre pourquoi des fois, adaptative_image ajoute une balise « picture » et des fois non.
Je précise que j’utilise le markup srcset + (HTML5) du plugin.
En activant le mode debug, je comprend que toutes mes images ne sont pas traitées par le plugin.
Est-ce qu’il y a moyen de forcer le traitement d’une image par le plugin ?
En tous cas, j’aimerai bien avoir le même markup pour toutes les images qui illustrent des informations similaires.
Je t’invite à relire attentivement la documentation, qui est dense. Il est contreproductif d’insérer du markup adaptif sur les images qui sont nativement de petit format ou qui ne pèsent que quelques dizaines de ko. C’est pour ça qu’on a une configuration pour déterminer la taille mini et le poids mini des images à adapter.
En pratique si l’image source fait moins de 640px de large (et avec l’expérience j’ai tendance à remonter ce seuil) ça n’a aucun intérêt de faire de multiples variantes + une vignette de preload etc.
Donc tes css doivent traiter les 2 cas : celui où l’image reste inchangée, avec uniquement une balise
<img />et celui où l’image est adaptée et dans ce cas on a une combinaison de<picture><source.../>...<img/></picture>(Par contre le double picture on ne veut jamais avoir ça)
Si tu veux avoir le même markup partout je te conseille de ne pas utiliser le plugin
Répondre à ce message
Bonjour,
Autre question sur le plugin : à quoi sert le background-image en style inline avec un background-size à 0 ?
Merci.
Répondre à ce message
Bonjour,
Est-ce que ce plugin peut fonctionner avec le plugin LazyLoad ?
https://contrib.spip.net/jQuery-Lazy-Load-pour-SPIP
Les plugins JS de lazy-load ne sont plus recommandés maintenant que les navigateurs intègrent nativement la fonctionnalité (car en JS cela ralentit beaucoup le rendu et le scroll dans la page).
La version 3.0 du plugin intègre donc le support du lazy-load natif. Je n’ai pas encore releasé parce que c’est en test sur plusieurs sites mais il est possible de l’utiliser en téléchargeant le zip du master
depuis https://git.spip.net/spip-contrib-extensions/adaptive_images.git
Cool, merci bcp, je regarde ça.
Répondre à ce message
Bonjour, j’utilise la version beta de spip 4.0 et quand je vais dans la configuration du plugin « adaptative images » je n’ai pas l’option pour activer « srcset » ?
Du coup je ne peux pas utiliser les plugins pour les templates html5up :-(
Une idée ?
Je réponds à mon propre commentaire. Ca marche plus ou moins mais par exemple avec le plugin Forty ça fait des images très pixellisées quand on regarde sur écran (j’ai fait une image de départ en 1440 px pour tester).
Je reréponds ; dans le code il y a un if qui vérifie la version de spip, et si c’est supérieur à 30300 (3.3 ?) ça met automatiquement la configuration sur « scrset » et ça masque le dialogue de sélection.
Par contre je pense que le plugin ne fonctionne pas correctement avec Spip 4.0.0, ou alors c’est un problème avec html5up_forty, difficile à dire. En gros certaines images ne sont pas compressées et d’autres le sont trop.
Bonjour, message pour confirmer que c’est sans doute une régression causée par la dernière version : lorsque je réinstalle la version 2.0.1 de Adaptative Images puis que j’active manuellement dans le menu l’option scrset + source (puisqu’elle apparaît bien dans le menu sur cette version) ; alors mes images apparaissent correctement (sans miniature étirée à la taille de l’image).
CF ici et commentaires suivants.
PS je ne peux pas poster de ticket sur Git, pouvez-vous en ouvrir un ?
Pour faire le lien avec le squelette Forty : Forty nécessite le markup généré par la méthode la méthode srcset + (HTML5) (
<picture>/<source>)Le problème est que, depuis ce commit et uniquement en SPIP4, le markup généré est
<picture>et on dirait qu’il n’y a plus les<source>etsrcset.Est-ce que c’est le comportement souhaité d’Adaptive Image (auquel cas, il faudra adapté Forty) ou est-ce qu’il y a un souci ?
Le markup avec Adaptive images 2.1+ :
Le markup avec la version 2.0.1 et la config « srcset + (HTML5) »
Après pas mal de tests, il faut noter qu’à la mise à jour de 2.0 à 2.1, même si le choix de la méthode n’existe plus dans la page de config, l’ancienne config semble continuer à être utilisée.
Donc, si on était en « srcset + (HTML5) » avant la màj, cette méthode est utilisée après.
@jeanmarc merci pour le travail de diagnostic ! Il y a en effet un bug dans le fichier adaptative_images_options.php de la version 2.1.1, ligne 94 :
« à partir de SPIP 3.3 » ça devrait être un « >= » : et effectivement si je remplace le signe <= par >= les images s’affichent de nouveau correctement !
Je n’ai pas de compte sur le Git de spip, est-ce que tu peux faire remonter ce correctif ?
Bien vu, je viens de corriger le bug et releaser une version 2.1.2
https://git.spip.net/spip-contrib-extensions/adaptive_images/commit/f5476f576d2649d46a733d12be9448f3e3a45463
Super, merci !
Signé Jean-Marc :D
oué oué oué c’est pas beau de se moquer :p
Désolé, j’ai pas relu tout l’échange et j’ai vu seulement après coup que c’était toi et pas un hypothétique jean-marc !
oups désolé Jean-Marie... ^^ c’était la fatigue du vendredi...
Merci encore pour votre aide !
Bonjour, dans quel délai cette version corrigée sera-t-elle disponible sur le dépôt des plugins spip ?
Bon dimanche :-)
mathieu
Je viens de tester la màj chez moi et le markup est bon maintenant.
Répondre à ce message
bonjour
spip 4.0.0
je voudrais simplement que l’image soit au maximum en 1280px sur un ordinateur et n’ envoyer que 480 px sur un mobile. C’est a dire que si l’image est de 980px elle reste en 980px sur l’ordinateur et est en 480 sur le mobile.
cependant , si je met image max a 1280px l’image d’origine par exemple de 980px se retrouve affichée agrandie a 1280Px malgré un max-width:100% ;( juste deux breakpoint 480 et 1280)
si je met 640 en image max avec des breakpoint je me retrouve avec une image plus petite et un lien vers l’image.
Comment faire ?
merci
Répondre à ce message
Bonjour,
J’essaye de mettre deux ou trois photos (150 px de large) côte à côte :
(les img1 etc. sont entre crochets)
Cela fonctionnait bien avec SPIP 3.2.11 mais plus avec SPIP 4.0
Alors j’ai essayé Adaptive Images 2.1.3… mais sans davantage de succès.
Répondre à ce message
Bonjour,
j’ai un gros soucis de bug depuis la mise à jour sur un SPIP 3.2.11. L’effet « blur » affiche mes images uniquement en basse definition. Cache vidé sur le site et mon navigateur rien n’y fait. J’ai essayé les autres effets dégradés mais ils restent après le chargement. J’utilise un script js en parallèle aos pour un petit effet fadeup. Un conflit ?
De souvenir de difficulté similaire, il se peut qu’il faille des images de très grande taille pour que ça blur pas, ou alors simplement changer la taille minimum dans le paramétrage du plugin, pour la diminuer si je me souviens bien, genre à 300px par exemple.
Bon je viens de résoudre le problème différemment :) Je mets la solution au cas où :
J’avais mon animation sur une balise de type :
Remplacé par
Je pense qu’il aime pas la balise img...
Heu... en effet, l’écriture
[<img src="(#FICHIER|adaptative_images) />]"est pas du tout l’usage prévu et normal du plugin qui génère déjà tout le markup de rendu de l’image (balise img + source le tout dans un picture), à proscrire doncAhaha jusque là ça marchait pas mal ^^’
Répondre à ce message
Bonjour,
Merci pour la réponse rapide et tout le travail réalisé.
Cordialement
Répondre à ce message
Bonjour,
SPIP 3.1.15 et SarkaSpipr 4.5.11
A l’activation du plugin « adaptive_images » (version 2.1.1), j’obtiens une page blanche avec le message suivant : « Parse error : syntax error, unexpected ’[’ in /var/www/html/virtualdomains/12617/sud-ct35.org/www/plugins/auto/adaptive_images/lib/AdaptiveImages/AdaptiveImages.php on line 750 ».
J’ai supprimé tous les plugins sauf ceux nécessaires à SarkaSpipr mais cela ne change rien.
Une incompatibilité avec SarkaSpipr ?
Ah non ça vient de la version de PHP. Je vois que j’ai utilisé des syntaxe courtes à base de crochets, mais que cela nécessite PHP 5.4 minimum.
Il faut que je mette à jour les compatibilité de version, car cela semble raisonnable d’arrêter de supporter les versions de PHP plus anciennes...
Répondre à ce message
Bonjour,
je suis confronté à un bug (du moins je pense).
Sous un SPIP 3.2 sous PHP 7.2, j’ai mis en place Adaptative img avec méthode des 3 couches.
Ça marche bien au-dessus du break point : 480px (par contre il prend la valeur max des images...)
En dessous, l’image indique un src au lien 480/monimage.jpg or le dossier 480 n’existe pas...
Comment cela peut-il se faire ? Je suis en local.
Répondre à ce message
bonjour,
dans mon parametrage , la largeur maximale des images une fois adaptée est 1280px
les break points sont : 480,640,800,1280,1440
je voudrai simplement que les images supérieures a 640 =px soient adaptés à 1280, 800 ou 640px suivant la taille de l’ecran or les images qui sont en général téléchargées en 1280*960 sont affichés en 640px sur un ecran d’ordinateur beaucoup plus large donc avec une qualité dégradée.
je voudrais juste que l’image soit en 480px pour les portables, 640 pour les tablettes, 1280 pour les ordi « standard »
comment faut-il faire ?
merci
Répondre à ce message
bonjour, je pense que j’ai encore un problème de css, mais je ne sais pas quel fichier surcharger ou quelle ligne rajouter et où. (spip3.2 + zcore)
Sur un site en développement, dans le squelette, le filtre adaptive_images400 appliqué sur la balise #texte fonctionne, crée les images adaptées (400, 600 et 800px de large) pour toutes les balise img et doc. Par contre, à l’affichage, dans un conteneur de 1000px, l’image de 400px est étirée (pixelisée) à 1000px.
L’outils de débug de chrome m’indique que l’image a ce style, ecrit en dur dans le head de mon fichier html :
et si je commente « width : 100% », cela semble fonctionner
J’ai donc rajouté
dans perso.css, l’image devient correcte, mais j’ai toujour l’espace réservé autour qui ne change pas, donc il y a peut-être une autre manip.
J’ai l’impression que dans la doc, il y a mention de cela (« Une image qui n’occupe pas toujours la largeur maximale »), mais je ne vois pas comment l’utiliser
Est-ce que mon diagnostic est bon ? si oui, comment corriger cela ?
le probleme est visible sur les images de cette page, par exemple : https://www.grottesdhaiti.org/-le-blog-.html
Répondre à ce message
Bonjour,
Je ne suis pas sûr de comprendre ce qui se passe : les images ont toutes disparues !
Les images ne s’affichent pas, l’espace reste blanc. En débug, la basse def est visible au survol.
Que faire ?
Faut-il attendre que les images soient calculées ? malgré plusieurs reload, rien ne change.
spip3.2.7, petit site, 5 images par page
adapative_images 2.0 (« variantes à la demande » activé)
squelette sarkaspir par défaut (donc filtre adaptive_images appliqué sur balise #TEXTE)
Peut être suite à une mise à jour du plugin ? Et ça ressemble à un souci de CSS.
Tu as une URL où se pose le problème ?
En regardant la source de la page, je vois que l’image est appelée à l’url :
local/adapt-img/640/10x/IMG/jpg/junior.jpg
mais que sur mon hébergement, elle se trouve à :
local/adapt-img/640/10x/sites/monsite.com/IMG/jpg/junior.jpg
Il y a donc une erreur 404.
C’est valable pour toutes les images.
J’ai le plugin Mutualisation
c’est la première fois que j’installe ce plugin sur un site.
le fichier mutualiser_gerer_img.php du plugin mutualisation contient la fonction mutualisation_traiter_url_img_courtes($flux)
qui raccourcis les url d’images en retirant /sites/monsite.com
Par contre adaptive_images n’utilise pas cette fonction et semble donc créer deux niveaux de dossier supplémentaire. C’est ça ?
Ah oui, c’est bien un problème avec la mutualisation du coup.
Je vois pas trop comment améliorer là…
Peut être en adaptant les .htaccess générés par le plugin mutualisation dans /local. Je pense qu’il faut que l’url
-
/local/adapt-img/{x}/IMG/{y}dirige vers-
/sites/{site}/local/adapt-img/{x}/sites/{site}/IMG/{y}avant la redirection déjà intégrée donc.
J’ai donc mis la ligne suivante au tout début de /local/.htaccess (fichier généré par le plugin Mutualisation)
RedirectMatch /local/adapt-img/([0-9]+)/([a-z0-9-]+)/IMG/(.*)$ /local/adapt-img/$1/$2/sites/monsite.com/IMG/$3
Pour le moment, cela semble fonctionner.
ps : il faudrait rendre la redirection plus universelle en récupérant la valeur ’monsite.com’ depuis l’url, (pour le moment, je n’utilise adaptive_images que sur un seul de mes sites).
pps : noter dans la page documentation de ce plugin la nécessité de rajouter cette redirection, ou bien vérifier automatiquement, à l’activation du plugin, si on est en mutualisé, et modifier le htaccess.
merci Matthieu
Yep, cool si c’est bien ça donc.
Il faudra trouver à adapter
mutualisation_verifier_htaccess()en conséquence.https://git.spip.net/spip-contrib-extensions/mutualisation/src/branch/master/mutualiser_gerer_img.php#L46
Répondre à ce message
Bonjour,
Le plugin fonctionne parfaitement pour les jpg et gif mais pas pour les png. C’est normal ?
Il n’y a pas de wrapper autour des png insérés.
J’ai essayé de jouer sur les paramètres d’export des png mais aucun changement.
Merci.
En fait, certains PNG sont adaptés (de grande taille).
Mais une même image en PNG passée en GIF devient adaptée. Donc le problème n’est pas dans la configuration du plugin (tailles min/max).
Le plugin marche aussi bien avec les png qu’avec les gif et les jpg, donc ça vient pas du plugin.
Au choix :
Excellent, c’était la taille. J’étais passé à côté de ce paramètre.
Merci mille fois.
En fait, c’est plus pour des raisons esthétiques, l’image peut être légère mais large et donc ne suit plus les dimensions de la colonne centrale.
Sujet résolu. Merci pour la rapidité.
Répondre à ce message
Bonjour,
Il semblerait qu’il y ait un petit bug : quand on veut afficher #DESCRIPTIF (en plus de #TITRE) de l’image dans la balise TITLE, des paramètres de l’image générée par le plugin sont ajoutés.
Je ne sais pas pour le bug, ça m’étonne, mais en tout cas il manque au moins
|attribut_htmlsur les éléments là pour que les apostrophes / quotes soient échappées :Répondre à ce message
bonjour,
Les images en jpg s’affiche correctement sur petits écrans mais j’ai des pb avec les png.
par exemple j’ai une image en 960*960 en png qui est visible au début du chargement de la page puis s’efface lorsque la page es chargée ... en fait les versions en 320, 480 ne sont pas créés dans le répertoire local adapt-img correspondant mais la version en 640 l’est ( local/adapt-img/640/10x/IMG/png).
Voir l’effet sur https://paroissesaintjeandulez.cef.fr/ en premier sur la gauche l’image sur le covid en diminuant l’ecran.
Pouvez m’indiquer si il faut rajouter quelque chose pour que cela fonctionne
merci
Répondre à ce message
Bonjour,
Il est impossible de télécharger la dernière version en 1.18.0 depuis https://files.spip.net/spip-zone/adaptive_images.zip ou directement depuis les sources dans Spip > ajouter un plugin.
Pouvez vous y remédier ?
Cdt.
Ah oui il y a eu un raté lors du passage à git et aux tags. Je viens de reposer un tag, ça va arriver prochainement ici https://plugins.spip.net/adaptive_images
A noter que j’ai renommé cette version qui s’appelle maintenant 2.0.0 et plus 1.18.0 pour mieux marquer qu’il y a eu changement du markup et que cela entraine parfois des petites incompatibilités à corriger avec du CSS
Répondre à ce message
Bonjour,
tout d’abord un grand merci à cerdic pour le Plugin qui fonctionne parfaitement sur les images des articles.
Sur ma home ( https://urgences-serveur.fr/ ) , le logo du site est au format PNG-24 en transparence sur une image de fond. depuis l’installation du Plugin sur un SPIP 3.2.7 [24473] à chaque chargement de la page, le logo s’affiche sur fond blanc avant de laisser place à la transparence. Est - il possible d’inhiber ce comportement vis JS ou CSS uniquement sur cette image ?
Merci de l’attention que vous porterez à ma demande !
Michel WM
Je cite la doc un peu plus haut :
Merci de la réponse ultra rapide et efficace !!
Désolé de n’avoir pas tout lu attentivement.
Bonne soirée et bonne santé ;))
Répondre à ce message
Bonjour,
jusqu’ici ça fonctionnait très bien mais suite à une mise à jours de tous mes plugins j’ai un gros problème d’affichage des images, qui sont de trop grande taille et floues. Elles envahissent complètement le site. Le problème ne peut apparemment être résolu qu’en désactivant ce plugin.
Certes j’ai un peu partout le filtre |image_reduire500, mais jusqu’ici ça ne me posait pas de problème.
Une mise à jour récente du plugin a introduit un changement majeur ?
Il y a eu un changement de markup qui utilise maintenant la balise
<figure>et qui pose visiblement quelques soucis de styles CSS.Mais de toute façon, avec
|image_reduire{500}dans les squelettes le plugin ne sert à rien et il vaut mieux ne pas l’utiliser car il alourdit inutilement les pages, j’ai mis un avertissement explicite en début d’article à ce sujetPourtant malgré mes filtres image_reduire, javais bien un site responsive dont la taille des images changeait avec celle de l’écran.
Je prends l’exemple d’une photo dans un article, sur laquelle j’ai un filtre |image_reduire400,400 (dans le squelette lié à cet article) . Elle s’affichait à la taille voulue dans mon article mais était réduite ou disparaissait sur un écran plus petit.
Maintenant avec cette nouvelle version elle prend toute la largeur de mon écran, même si je lui mets un filtre |adaptive_images400. Dans un autre cas, ce sont mes images de header qui se mettent les unes au dessus des autres au lieu d’être les unes à côté des autres, et là encore pas toutes de la même dimension, ailleurs c’est mon logo de site qui est trop petit, et encore ailleurs mes logos d’articles qui sont énormes mais visibles qu’à moitié (tout ça avec le filtre adaptive_image).
Bref je n’arrive plus du tout à utiliser le plugin et je n’ai pas le temps (le courage ?) ni les compétences d’arranger les choses prochainement très bientôt.
Y a t-il moyen de récupérer une ancienne version en attendant que je trouve une autre solution ?
Merci à toi
Certes ça s’affichait bien, mais c’était totalement contreproductif car au final on envoyait plus de données au navigateur qu’en envoyant simplement l’image en 400px à tout le monde.
Du coup ça n’a aucun sens de faire ça, ça produit même exactement le contraire de ce qu’on cherche (essayer de réduire le poids des images à envoyer au navigateur).
Cela dit, je suis en train de découvrir que tu n’es pas le seul à avoir fait cet usage du plugin malgré tous mes efforts de documentation.
Du coup je réflechis à un patch pour que l’appel de
adaptive_imagesur des images en dessous de la taille limite soit traité aussi, mais de manière plus simple, avec une unique baliseimgmise aux bonne dimensions.Mais sinon oui tu peux revenir à l’ancienne version du plugin, je viens de taguer la version 1.9.2 qui correspond à celle juste avant les changement de markup qui provoquent le bug
https://git.spip.net/spip-contrib-extensions/adaptive_images/releases
Répondre à ce message
L’affichage du logo de survol fonctionne bien si on neutralise l’adaptation avec
[(#LOGO_RUBRIQUE|inserer_attribut {class,'no-adapt-img'})]Répondre à ce message
J’ai activé les logos de survol ... et cela ne marche pas, sauf erreur de ma part, si le plugin est activé.
#LOGO_RUBRIQUE par exemple
Répondre à ce message
Bonjour
Une question quand au code source généré par ce plugin. Je m’étonnais d’avoir un si bas ratio source vs texte dans les outils SEO et de fait ce plugin génère une montage de code dans le source. Il se pourrait qu’il pénalise de fait les sites si ce critère source/code est considéré par Google.
j’ai limité le nombre de variante mais cela reste encore trop important.
Des conseils ?
Répondre à ce message
Bonjour, je met un breakpoint à 800 dans la configuration du plugins
160,320,480,640,800,960,1440
J’ai vidé le cache par l’admin.
je met une image de 800/ 600 mais l’image apparait en 640/480 dans son conteneur de 800 sur l’ordinateur et il me faut cliquer dessus pour avoir l’image en 800/600 dans son conteneur
quand je regarde avec l’inspecteur firefox, l’image adaptée fait 640/ 480
je vois bien un cache adapt-img en 800 sur le serveur.
<img src="local/adapt-img/fallback/a68596463d0a0e4caf5d4e3511d1c3a3.jpg" alt="" class="adapt-img " onmousedown="adaptImgFix(this)" width="800" height="600">Sur les petits écrans... bien sur pas de pb par exemple l’image adaptée est en 480/360.
Que faut-il faire pour que l’image adaptée soit en 800
merci
ce pb venait d’un width:auto ; sur l’image
Répondre à ce message
Bonjour,
si je met dans un modele : #LOGO_SITE * je vois bien le logo dans le texte de l’espace privé
le code généré étant
si je met dans le modele #LOGO_SITE je ne vois pas le logo dans le texte de l’espace prive
cela viendrait de balises « code » qui se rajoute automatiquement ?
sachant que j’utilise le plugin adaptive images est-ce que cela peut venir de la ?
est-ce que le rajout d’une balise peut remédier au pb ?
merci
bonjour,
j’ai exactement le même problème avec les images adaptées avec un modele incluant une image sur laquelle je dois appliquer le filtre adaptive_images des balises codes ( venant de la fonction echappe-js) s’ajoutent dans l’espace privé mais pas dans l’espace public
pas de pb avec les images non adaptées
savez vous ce qui peut déclencher la fonction : echappe-js du plugin spip-dist textwheel ?
Répondre à ce message
Bonjour,
étant dans un div englobant l’image, est-il possible de récupérer la hauteur de l’image adaptée ? je récupère toujours la hauteur de l’image d’origine
merci
Répondre à ce message
Bonjour,
de plus si je met dans la configuration : taille maximale des images adaptées à 800, alors j’ai une image de 640 qui lorsque je clique dessus prend la taille désirée suivant le container( par exemple 740)
Mes images sont recadrées par une fonction qui fonctionne bien au niveau du recadrage et qui par ex suivant le cas fait
$img= image_recadre($img, « $largeur :$hauteur »,’-’,$position,’transparent’) ;
$img = image_reduire($img, $largeur, $hauteur) ;
ou
$img = image_recadre($img, $largeur, hauteur($img),$position,’transparent’) ;
$img = image_recadre($img, $largeur, $hauteur, ’transparent’) ;
Répondre à ce message
Bonjour,
j’affiche des grandes images pour un slider haut de page et des images dans des conteneurs de 800.
Les rédacteurs étant un peu fantaisiste dans leur préparation des images, je remet les images a une même dimension ..hauteur , largeur
J’utilise le plugin centrer_image, qui permet de choisir l’élément central du recadrage, avec des recadre proportions par exemple
image_recadre800:600,-,’focus’ et des images_reduire
adaptive_images800 j’ai essayé avec mais cela ne permet pas d’avoir une hauteur fixe . Comment faire ?
Répondre à ce message
Hello,
J’ai un souci avec la version mobile des images : quand les utilisateurs mettent une version mobile avec un format différent, sur écran large il y a le « fantôme » de la version mobile en arrière plan : https://cloud.mukt.fr/index.php/s/zor8Yq9LS7BQcFA
Dans le code, le
background-imagede<span class="adapt-img-wrapper">est correct, par contre le<img src="...">prend la version mobile.Implicitement la version mobile attendue a les mêmes proportions que la version desktop. L’interface le suggère en proposant de retailler dans un sens ou dans l’autre pour respecter cela.
La version mobile permet de faire un recadrage spécifique, ou un zoom sur le sujet pour prendre en compte que l’image sera affichée en plus petit, mais pas d’utiliser des proportions différentes
Ok, pour l’instant je contourne le problème en faisaint un
adaptImgFix(this)sur toutes les images au chargement de la page (une rustine faite en urgence).Après, est-ce qu’il s’agit d’une limitation technique, ou d’un choix éditorial imposé par le plugin ? Parceque c’est assez courant d’avoir besoin de proportions différentes pour les images mobiles.
Répondre à ce message
Bonjour,
Est-il normal que sur un navigateur classique (non mobile) les images disparaissent lorsqu’on réduit la taille de la fenêtre en dessous de 480px ?
D’après mon Firebug, l’appel CSS en cause est :
html img.adapt-img
opacity : 0.01 ;
Par ailleurs, j’ai testé sur Android 4.2, même souci.
Aux toutes petites résolutions (<480px), l’image est quasiment transparente (opacity : 0.01)
Il semblerait que quelque chose contrarie le plugin Adaptative Images.
(Hélas, pour l’instant, je ne peux vous montrer une version en ligne de ces pages.)
Autre question : cela peut-il être dû au fait que mes images sont appelées via une balise du type #FICHIER|image_reduire600,0 ?
Bonjour,
J’ai le même problème, je l’ai résolu provisoirement en désactivant les options « Produire les variantes d’images uniquement quand elles sont nécessaires » et « Ne charger les images adaptatives que lorsqu’elles sont visibles » dans la config du plugins...Je n’ai malheureusement pas les compétences pour investiguer au-delà.
Salut
Même souci avec une opacity à 0.7 sur de grandes images forcées à 940pixels sur la home du site. Les autres images ne posent pas de problèmes.
tchuus
Bonjour,
je remets au goût du jour cette question car je bute également sur cette barre fatidique et mystérieuse des 480px en dessous de laquelle mes images affichent une opacité de 0.01.
Résolu temporairement le problème en désactivant effectivement « Produire les variantes d’images uniquement quand elles sont nécessaires » et « Ne charger les images adaptatives que lorsqu’elles sont visibles », mais je ne suis pas certain que ce soit optimal (et même, je suis tenté de penser l’inverse)... Mais pourquoi donc 480px ?
Je serais pourtant assez tenté de faire un @media (max-width : 480px) opacity : 1 en conservant coché les 2 options car elles optimisent, me semble-t-il, réellement l’affichage... ça fonctionne également.
Quelle est votre recommandation ?
Hello,
Moi aussi j’ai ajouté
@media (max-width : 480px) opacity : 1Je n’y ai pas vu d’inconvénients jusqu’à présent
Bonsoir DD,
Non, effectivement, vu comme ça, je ne trouve pas non plus d’inconvénient. Ca fonctionne.
Mais étant données les discussions récurrentes des Spipien.ne.s sur l’optimisation des ressources (parfois pour quelques ms de gain), je me demande si cette solution est recommandée, et si oui, pourquoi ne pas modifier le plugin...
Affaire à suivre ;-)
Répondre à ce message
Hello Cerdic,
Le plugin n’est malheureusement pas compatible avec la version SPIP 3.2.
Nous restons donc sur la 3.1.17.
Y aura-t-’il une mise à jour ou autre alternative ?
Merci.
(Bis) C’est OK ! avec la Revision 106542 en changeant le fichier paquet.xml.
Très bonne nouvelle :) Merci pour tout !
Répondre à ce message
Salut,
j’ai un souci avec colorbox : lorsque j’ouvre un article dans une boite modale avec ZPIP et
pour ne charger que le bloc content de l’article, les images adaptatives ne fonctionnent pas car le bloc head (qui contient les styles pour les faire fonctionner) n’est pas chargé.
J’ai beau tourner le problème dans tous les sens, je ne trouve pas de solution.
Quelqu’un a t’il une piste ?
Une solution qui pourrait régler ce type problème serait d’étendre la classe no-adapt-img au parent des images pour pouvoir désactiver toutes les images du champs #TEXTE par exemple.
Merci
Répondre à ce message
Bonjour,
Ca ne fonctionne pas sur une mutualisation car le chemin vers les images adaptées conduit à un 404
où et comment peut on modifier le filepath ?
Hello formatec,
tu as trouvé ?
Une bidouille qui a l’air de marcher :
1./ Utiliser la variable _ADAPTIVE_IMAGES_DOMAIN :
2./ Dans adaptive_images_options.php, remplacer la ligne 35 pour ajouter :
A vrai dire, j’avais laissé tomber et remis un |image_reduire au lieu de |adaptive_images
Ce matin, ta piste m’a donné envie de m’y remettre et ça marche nickel. Un grand merci yohoo !!!
J’explique un peu plus ta bidouille pour ceux que cela intéresse.
CONFIGURER LE PLUGIN ADAPTATIVE IMAGE POUR DES SPIPS MUTUALISES
dans un site normal, le chemin est :
/local/adapt-img/1000/10x/IMG/jpg/monimage.jpg
alors que sur un site mutualisé, le chemin vers l’image devient :
/local/adapt-img/1000/10x/ sites/mondomaine.fr/ IMG/jpg/monimage.jpg
il va donc falloir bidouiller pour insérer sites/mondomaine.fr/ au coeur de l’url générée par le plugin.
1/ Modifier le plugin. Penser à recommencer cette modif en cas de mise à jour du plugin
remplacer la ligne 35 par ces trois lignes :
Ces trois lignes créent une variable qui sera le nom de domaine sans le http puis viennent l’insérer dans l’url existante et regénère le bon chemin
2/ A faire pour chaque domaine mutualisé
dans votre config, ouvrez ou crééz un fichier mes_options.php
et insérez la ligne suivante :
cela servira au plugin modifié lors de la première étape de retrouver votre nom de domaine et de réécrire correctement vos url.
Une fois fait, votre plugin fonctionnera normalement et la doc de cette page reste valable.
il me semble que le chemin vers les images adaptées devrait être
et pas
car je crois que chaque site mutalisé a bien son dossier sites/xxx/local/
cette histoire de mutualisation me semble définitivement bancale, tout ça est hors garantie du constructeur s’entends ^^
Hello,
1./ Tout d’abord, un préalable :
Attention, il s’agit bien d’une bidouille. Il faudrait que je me penche d’avantage sur le sujet pour, au moins, surcharger la fonction dans le squelette plutôt que de modifier le plugin à volo.
2./ Ensuite, pour répondre à Cerdic :
Sur un site mutualisé, le plugin crée des fichiers images dans des adresses de type :
sites/mondomaine.fr/adapt-img/1000/10x/sites/mondomaine.fr/IMG/jpg/monimage.jpg
La variable « sites/ » + nom de domaine apparaît donc 2 fois dans le chemin, sûrement pour différencier les cas de figure au cas où plusieurs site utiliseraient le même fond d’images.
3./ Enfin, une petite modif concernant une situation non envisagée dans mon premier post :
Dans certains cas de figure, les images ne sont pas situés dans ’/IMG’, mais dans ’/local/cache-gd2’. Pour que la bidouille fonctionne, il faut donc répondre à ce cas de figure. Le code à rajouter devient donc :
Hello,
J’avance dans mon système de bidouillage spécial sites mutualisés :
Il faut mettre une condition au code délivré ci-dessus car l’adaptive image peut aussi être appliqué à un élément d’ergonomie d’un squelette (amené par la balise #CHEMIN par exemple). Dans ce cas, il ne faut pas modifier le chemin de l’image :
Répondre à ce message
Bonsoir,
Pour les fichiers du portfolio de l’article la boucle ci-dessous m’affiche « IMG/jpg/nom_du_fichier.jpg » au lieu de l’image correspondante.
Une idée de ce qui cloche dans ma boucle ?
Merci d’avance
Je suis allé un peu vite et j’ai oublié de saisir la boucle entre des balises
<code>Pour les fichiers du portfolio de l’article la boucle ci-dessous m’affiche « IMG/jpg/nom_du_fichier.jpg » au lieu de l’image correspondante.
Une idée de ce qui cloche dans ma boucle ?
Merci d’avance
une précision :
la boucle fonctionne bien avec
[<div>(#FICHIER|image_reduire{655,*})</div>]mais pas avec
[<div>(#FICHIER|adaptive_images{655,*})</div>]Bonjour,
#FICHIERn’est pas une image mais un nom de fichier. Les filtresimage_xxsavent prendre un nom de fichier en entrée et le transformer en image avant de la transformer si besoin, mais le filtreadaptive_imagesne fait pas ça.Il faut écrire :
[<div>(#FICHIER|balise_img|adaptive_images{655})</div>]Attention le filtre
adaptive_imagesne prend qu’une seule dimension (la largeur) en argument, et pas 2.Répondre à ce message
bonjour,
J’ai récupéré un site en local pour tester de nouvelles fonctionnalités.
en local, windows10, si j’ai une image de taille 373473 ou plus ( 3872*2592) - Les rédacteurs ne respectent pas toujours les consignes ..)
j’obtiens un erreur
fatal error : Allowed memory size of 134217728 bytes exhausted (tried to allocate 35987329 bytes) in D :\saint jean 2015\EasyPHP-5.3.8.0\www\sete\plugins-dist\filtres_images\filtres\images_transforme.php on line 401
y a-t-il une limitation dans le plugin ? est-ce que c’est parce que je suis en local ?
la limite se trouve au niveau de PHP, pas du plugin.
Si c’est du local, tu peux regler ton PHP.ini pour mettre plus de memoire… mais après en ligne…
Répondre à ce message
J’ai un bug depuis quelque temps avec |adaptive_images : quand je l’utilise SANS indiquer de taille, ya du JS qui ne se charge plus (« adaptImgFix is not defined » dans la console JS) et on se retrouve avec la méga basse qualité pixel partout, sans que ce soit remplacé par la haute qualité de la bonne taille.
Dès que je fais |adaptive_images1600 ça remarche, ou n’importe quelle taille hein |adaptive_images640 etc. C’est quand c’est tout seul |adaptive_images sans rien.
Et ya bien une taille max et des breakpoints configurés dans l’admin.
Si je peux donner d’autres infos…
Répondre à ce message
Une urgence !
Bonsoir,
j’ai besoin d’utiliser le plugin dans un background, mais il ne semble pas fonctionner.
En l’état voici le code
<BOUCLE_Z(DOCUMENTS){id_rubrique=6}{mode=image}{par hasard}{0,1}><section style="background: url('[(#FICHIER|adaptive_images{1920})]')" class="topite"></BOUCLE_Z>Une idée ??
Cela m’intéresse aussi :)
Je pense qu’il faut se pencher sur le plugin image-responsive :
http://www.paris-beyrouth.org/tutoriaux-spip/article/plugin-spip-image-responsive
Je l’ai utilisé pour utiliser des backgrounds « responsive » et ca fait très bien le boulot :)
Répondre à ce message
Bonjour,
J’utilise le plugin Massicot (dernière version) avec SPIP 3.1.
Pour une bannière pleine largeur
[(#LOGO_ARTICLE_RUBRIQUE|adaptive_images{2000})]l’image traitée par adaptive n’est pas la version recadrée.
Alors que dans une liste d’article
[(#LOGO_ARTICLE|image_reduire{200,0})]l’image est bien recadrée.Il y a une incompatibilité entre Massicot et Adaptive images ou bien je dois adapter mon filtre ?
dd
J’ai trouvé : c’est LOGO_ARTICLE_RUBRIQUE qui ne lui plaît pas.
Répondre à ce message
Les images sur un petit écran ont une opacitée si faible que je ne les voit à peine. Que faire ?
Idem pour moi.
Est-ce qu’il est possible d’appliquer le filtre adaptative_images après un filtre de recadrage et/ou de redimensionnement ?
Est-il possible de fixer une hauteur spécifique dans des blocs précis car seule la largeur est définie ?
Je serai intéressé aussi par une réponse sur la contrainte de hauteur et sur les filtres préalables.
Merci
Répondre à ce message
Bonjour,
J’utilise le plugin sur plusieurs de mes sites.
J’ai configuré mes squelettes pour insérer automatiquement un alt via le filtre |inserer_attributalt,#TITRE
Je me rends compte que sur l’espace public le alt est effectivement renseigné pour mes images est effectivement renseigné dans la partie commentée « [if IE]>... », mais est vide pour la balise img non commentée...
Est-ce une erreur de manip de ma part ?
Merci d’avance
Sandrine
Il faut appliquer le filtre
|inserer_attribut{alt,#TITRE}avant le filtre|adaptive_imagescar ce dernier génère plein de code à partir de la balise<img />Répondre à ce message
Salut,
merci pour ce plugin !
J’ai un problème avec les images en float, comme
Le float rend l’image invisible :(
Est-ce qu’il y a moyen d’utiliser le plugin uniquement sur les images centrés ?
Ou est-ce que mon problème viens d’ailleurs ? A part moi personne ne rencontre ce problème ?
merci d’avance pour vos lumières
joz
j’imagine que ce n’est pas idéale, mais pour l’instant j’ai mis ceci comme work-around :
Répondre à ce message
Bonjour,
J’ai tenté pour la première fois d’installer ce plugin pour l’utiliser. Je suis actuellement en local donc je ne peux pas donner d’URL.
Cependant, voilà mon soucis. J’ai des images qui font entre 400 et 650px de large et je souhaite qu’elles soient adaptables sur une résolution < à320px (smartphone)
Mais cela ne semble pas fonctionner.
Avec firebug, je vois bien ce code là :
mais finalement on a l’impression que l’image adaptée par le plugin en 320px est redimensionnée dans sa taille d’origine ?
Est-qu’il y a une configuration que je n’ai pas comprise ?
Merci d’avance pour vos conseils
Jérôme
Bonjour, avec des images qui ne dépassent pas 650px cela ne sert à rien d’utiliser le plugin, comme expliqué en détail dans l’article de référence sur la méthode html utilisée. Je viens d’ajouter un avertissement clair à ce sujet.
Bonjour et merci pour ta réponse.
Alors j’ai juste une question...avec des images au dessus de 320px, les utilisateurs ne voit pas l’image en entier sur un smartphone, non ?
ou plutôt si il la voit mais cela affiche le site en fonction de l’image.
Y-a-t-il une solution simple pour qu’une image de plus de 320, soit redimensionnée en 320 si l’utilisateur est sur smartphone ?
j’ai bien un max-width:100% mais il n’a pas l’air de s’appliquer
Merci pour ton éclairage
Répondre à ce message
Pour les problèmes d’affichage des images sur les mobiles ou écrans 320px, et pour tous les problèmes d’affichage des images plus petites que 480px :
il suffit juste de supprimer la valeur 480px de la configuration « Breakpoints pour les variantes d’image »
Je ne sais pas si c’est la meilleure solution en terme de perf mais en terme de résultats ca fonctionne chez moi.
Après d’autres tests il faudrait peut-être aussi enlever la valeur 320px
Répondre à ce message
Bonjour et merci pour ce plugin !
Je suis en SPIP 3.0.15 et la version 1.9.0 du plugin sur un MacBook Pro avec écran Retina. Le site est en local sur mon ordinateur. Une version en 2.1.12 est en ligne ici, pour mieux visualiser mon problème : www.dintram.com.
Je pense arriver à me débrouiller avec les photos du site.
Néanmoins je n’arrive pas à faire en sorte que le logo du site (« DT » avec le drapeau marocain en haut à gauche et sur toutes les pages > LOGO DE CE SITE dans « Identité du site ») soit redimensionné proprement.
Le logo d’origine est en 135 px X 135 px et est tel quel même si je descends « La largeur mini. pour adapter » à 120 px par exemple.
Est-ce que le problème vient de la balise #LOGO_SITE_SPIP qui n’est pas traitée par le plugin ? Que dois-je adapter dans mon squelette (et/ou ailleurs : CSS ?) pour que l’image puisse être traitée ? Ou dois-je plutôt doubler la taille de l’image (j’ai essayé, ça ne change rien) ?
Merci beaucoup !
Salut,
as-tu diminué la valeur du « Poids min. pour adapter » ?
Une fois passé sous la valeur de ton logo, ça devrait fonctionner...
jean marie
Répondre à ce message
bonjour,
J’ai besoin d’ images de même taille en passant les dimensions en paramètre.
pour cela j’utilise image _passepartout,image_recadre et image_aplatir ...pour diminuer la taille cela rajoute width et height sur l’image.
si je n’utilise pas cette méthode certaines images sont top haute.
Comment faire pour que ces images puissent être agrandi par ce plugin sur mobile ?
pour les autres images c’est nikel chrome.
merci
Bon je précise en mettant ! important ; width:100% ; l’image grossie sur mobile mais ... comme c’est celle recadré qui est agrandie .... l’image est mauvaise
peut-on avoir un filtre de recadrage avec adaptative image ? un peu du style suivant avec éventuellement le choix de la partie recadre
Répondre à ce message
Après m’être pris la tête une demi-journée... voici mes conclusions...
Ce plugin fonctionne très bien... mis à part sur un point...
Celui-ci est compatible avec le changement de logo au survol tant que l’on applique l’attribut image_reduire dessus...
Voulant avoir un design responsive j’ai enlever image_reduire du #LOGO et là surprise... l’image ne change plus... pourtant en étudiant le code source le javascript fonctionne c’est simplement l’affichage que ne change pas...
ce que j’ai pu constater :
lorsqu’il n’y a pas image_reduire il y a la classe « adapt-img spip_logos »dans la balise img si il y a image_reduire il y a la classe « spip_logos » et ça fonctionne...
Si on enleve adapt-img (par exemple avec firebug ou webdevelopper...) tout refonctionne...
Je pense donc que le problème vient de là mais je suis bien incapable de le résoudre...
J’espère que quelqu’un trouvera une solution afin de pouvoir utiliser les #LOGO sur des sites responsive avec ce plugin (qui par ailleurs fonctionne très bien...).
bon bé j’ai réussi en modifiant la ligne 326 du fichier AdaptiveImages.php du plugin... mais je sais pô vraiment ce que ça engendre sur le tout... mais à priori ça fonctionne...
j’ai remplacer
$async_style = « html img.adapt-imgopacity:0.01html .adapt-img-wrapper:afterdisplay:none ; » ;
par
$async_style = « html img.adapt-imgopacity:1html .adapt-img-wrapper:afterdisplay:none ; » ;
Non il ne faut pas faire cette modification ça casse une partie essentielle du fonctionnement du plugin.
Je précise car ce ne semble pas très clair : il n’y a pas besoin du plugin pour faire un design Responsive. Le plugin sert à ce que, dans un design responsive, on puisse avoir de très grandes images sur des grands écrans et de petites images pas trop lourdes envoyées aux utilisateurs sur petits écrans. Je rappelle ce que je dis dans http://blog.nursit.net/Adaptive-Images-et-Responsive-Web.html :
Pour le cas de tes logos, le mieux, en attendant que je regarde si il est possible de prendre en charge les images au survol, est de desactiver adaptive image dessus en faisant :
[(#LOGO_ARTICLE|inserer_attribut{class,'spip_logos no-adapt-img'})]Répondre à ce message
Bonjour,
Lorsque j’active dans les fonctions avancées « Activer la compression des scripts (javascript) »
les images sont d’une qualité très médiocre (elles sont .
C’est bizarre car il est dit plus haut que adaptive images n’utilise pas de javascript.
Sinon pour le reste ça fonctionne très bien.
dd
Répondre à ce message
Site powered by SPIP + Bootstrap + Adaptive Images
http://www.anonymousvideo.eu/
Adaptive Images is a good solution for RWD... Thanks Cerdic :)
Répondre à ce message
J’ai un comportement que j’ai du mal à comprendre sur de grandes images.
Soit un
Sur un grande résolution, l’image s’affiche en 640px et si l’on clique dessus, elle passe bien à 1160px.
J’ai repéré dans la lib
Maximum width for fallback when maxWidth1x is very large
En changeant $maxWidthFallbackVersion de 640 à 1200, je n’ai plus ce problème.
Le responsable de ce petit soucis n’est pas du tout le plugin mais un bête
dans la feuille de style de ResponsiveSlides que j’utilisais. Sans lui tout fonctionne très bien.
Désolé pour le bruit et merci pour ce plugin très utile.
Répondre à ce message
Bonjour,
est-il normal que les vignettes des images ne soient pas mises en cache (du moins, elles apparaissent joliment codées dans le corps de l’html), dans un article, même avec le filtre adaptive_images sur la balise #TEXTE ?
J’ai « résolu » mon problème en ne réadaptant pas les images de la taille des vignettes, mais je ne suis pas sûr que ce soit l’idéal.
Je précise que j’utilise le plugin sur un site non responsive.
Merci !
Répondre à ce message
Un petit retour sur l’utilisation de Adaptive Images (V 1.9.1) avec la dist (SPIP 3.0.14) et Zpip-dist v1 (V 1.7.26) (comme j’ai passé un moment à trouver la solution, je la partage, si ça peut servir) :
Lorsque l’on insère une image centrée dans un article, la feuille de style spip.css de la dist (idem avec Z-dist : spip_style.css) ajout un display : table ; à la classe spip_documents_center. Du coup, Adaptive Images ne peut pas bien faire sont boulot en réduidant la largeur de l’image en fonction de son conteneur.
La solution que j’ai trouvé est de mettre display : block ; (comme dans Bootstrap/SPIPr).
Peut être qu’il faudrait surcharger le style ou le modèle depuis le plugin, je en sais pas.
Répondre à ce message
Bonjour,
Je ne trouve nulle part comment faut-il faire pour adapter les logos des articles ou est ce que dédié que pour les images et documents ?
Merci
Oubliez ce que j’ai dit :)
Hello,
J’ai la même question ?
Pourquoi « oubliez » ? Parce que c’est pas possible ? Parce que Stéphane a trouvé ?...
Merci
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Intégrer adaptive-images (http://adaptive-images.com/) dans un site SPIP est une idée que j’avais depuis longtemps et votre plugin me simplifie grandement l’opération.
Dans mon cas, les images dans leurs différents formats sont bien générées en cache, mais leur utilisation est contrariée dans certains cas.
Ex : j’ai un slider (bxslider) en page d’accueil de mon site. Le code Javascript associé à ce slider se base sur une structure HTML pour trouver les images à afficher (1re image directement contenue dans une li de l’ul possédant l’id bxslider.
Bref, le js du slider reste indifférent aux images en background de span. Ne trouvant pas les images, il reste bloqué sur l’animation d’attente de chargement de celles-ci.
Plutôt que de remplacer ma balise img originale par une structure du type span img (permettant en temps normal un chargement progressif, mais contrariant dans ce cas mon javascript de slider), est-il possible d’adapter votre plugin pour profiter d’une permutation simple : une balise img chasse l’autre balise img ?
Si oui, dans quelle direction dois-je chercher ?
Merci de m’avoir lu,
Régis
Bonjour,
ce plugin n’est pas basé sur http://adaptive-images.com/ qui possède certains inconvénients, mais sur la librairie https://github.com/nursit/AdaptiveImages qui implémente une technique alternative, dite des 3 couches.
Pour répondre à ta question, non il n’est pas possible de se passer d’une structure
span>imgavec cette technique. C’est un inconvénient connu de la technique, mais il est en général assez facile à prendre en compte.En l’occurence, ici je pense qu’il faut penser à faire évoluer le slider, ou changer de librairie slider, car dans tous les cas l’avenir des images adaptatives passera par un markup plus complexe qu’une simple balise
img.Pour SPIP, il y a le plugin Nivo Slider qui fonctionne bien.
Merci pour cette réponse !
Répondre à ce message
Hello,
Niveau SEO (référencement d’images par exemple), ça donne quoi ? Possibilité de fournir la version originale de la page aux user agent des googlebot ?
Répondre à ce message
Bonjour,
Merci pour ce plugin !
Je suis en train de développer un site responsive utilisant beaucoup de grandes images et ce plugin tombe à point !
J’ai toutefois un petit problème qui a fait que pour l’instant j’ai désactivé le plugin.
En utilisant le critère adaptive_images{} dans mes squelettes, les images adaptées n’apparaissent à la bonne résolution que lorsque l’on clique dessus (le on mousedown présent ds la balise img j’’imagine), si je ne clique pas dessus la version proposée est très très pixellisée... Mon site utilise pas mal de plugins jQuery et j’utilise la version 10.1 de celui ci, serait ce lié ?
Répondre à ce message
Bonjour,
Pour réaliser des pages de diaporama, j’utilise le portfolio de Spip. Pour répartir les images à ma convenance, je les fais apparaitre dans les cellules d’une table. À cet effet j’utilise la balise #FICHIER :
[(#FICHIER|image_reduire{500})]. Tout fonctionne bien, du moins sur un grand écran.Avec le plugin adaptive_images j’obtiens une page blanche. Si je mets
[(#FICHIER|adaptive_images{500})]les divers éléments reviennent, mais je n’ai aucune image !Faut-il insister ? Le plugin fonctionne-t-il avec #FICHIER ?
Merci de vos éclaircissements
Béat
La page blanche est probablement due au nombre d’images qu’il faut calculer la première fois. Il faut recharger la page jusqu’à ce que ça passe si il y a beaucoup d’images dans la page (pour éviter cela, voir le réglage « Production des images à la demande »).
#FICHIERn’est pas une image mais un nom de fichier, il faut donc dans ce cas le transformer en image à l’aide de :[(#FICHIER|balise_img|adaptive_images{500})]Enfin, le plugin n’a d’intérêt que pour afficher des grandes images sur les grands écrans en évitant de les charger sur des petits écrans.
Pour des images de 500px c’est pas du tout évident qu’il soit avantageux d’utiliser une gestion d’images adaptatives, et il est plus simple et rapide de servir les images de 500px à tous les utilisateurs.
Merci pour cette rapide réponse.
Malheureusement, avec |balise_img c’est encore pire, les textes de la page disparaissent eux aussi ! J’ai beau recharger, d’ailleurs en phase d’essais, je n’ai que 3 images.
J’ai aussi fait la manip dans htaccess sans constater de changement.
Tout à fait d’accord pour les images à 500px, mais je suis en phase de construction/test et je pense bien faire des images plus grandes au final.
Répondre à ce message
Bonjour, et merci pour ce plugin.
Je teste en local ce plugin qui pour le moment fonctionne, sauf pour le réglage sur
mobile en mode portrait (320x480) : pas de génération d’images.
Les images apparaissent lorsque j’agrandis la fenêtre jusqu’à 450px de large.
Mes réglages sont les réglages de base, sauf
Je n’ai rien touché d’autre.
Par contre si je mets
les images apparaissent mais ne sont pas redimensionnées.
Où est ce que je me trompes ?
Bonne journée.
Après vérification plus fine, les images disparaissent lorsqu’elles font 433px de large et réapparaissent à 434px...
Est ce qu’il s’agit du rapport demandé en bas de la boite de configuration ? Je n’ai ce 433 ou 434 nulle part sur mes fichiers.
Répondre à ce message
Bonjour,
je suis chez free, et j’ai un gros fatal erreur rien qu’à l’activation du plugin :
Fatal error : Allowed memory size of 33554432 bytes exhausted (tried to allocate 2560 bytes) in /mnt/159/sdb/9/1/les.webmaster/projettut/spip/plugins/adaptive_images/lib/AdaptiveImages/AdaptiveImages.php on line 1142
J’utilise SPIP 3.0.13, si besoin de plus d’informations comme la version de php...
Répondre à ce message
Bonjour,
Bon je pensais tester mais ici ça casse tout :-( Le seul fait d’activer le plugin, c’est page blanche ! Sans même utiliser le filtre, avec uniquement ce plugin (j’ai désactivé tous les autres).
Sur une 3.0.13 à jour ... mais dont la spécificité est d’être en « ferme », mais je ne vois pas en quoi cela aurait une influence.
Un truc que je devrais regarder ?
PIerre.
Les log Apache/PHP pour voir ce qui provoque une erreur fatale. Quelle est la version de PHP utilisée ?
Salut !
J’ai testé avec 3 versions de PHP, 5.3.27, 5.4.19 et 5.5.3, tout pareil, seul moyen de m’en sortir est d’effacer le plugin.
Le log Apache ne semble retourner aucune erreur par contre effectivement, celui de PHP a l’air de couiner :
[11-Jan-2014 11:47:26 Europe/Paris] PHP Fatal error : Uncaught exception ’InvalidArgumentException’ with message ’Property maxImagePxGDMemoryLimit needs an int value’ in /Users/zapilou/Zap/zapilou_web/vps9/plugins/auto/adaptive_images/v1.6.1/lib/AdaptiveImages/AdaptiveImages.php:157
Stack trace :
#0 /Users/zapilou/Zap/zapilou_web/vps9/plugins/auto/adaptive_images/v1.6.1/adaptive_images_options.php(102) : AdaptiveImages->__set(’maxImagePxGDMem...’, ’2459168.1’)
#1 /Users/zapilou/Zap/zapilou_web/vps9/ecrire/inc/utils.php(79) : include_once(’/Users/zapilou/...’)
#2 /Users/zapilou/Zap/zapilou_web/vps9/sites/lougo/tmp/cache/charger_plugins_options.php(10) : include_once_check(’/Users/zapilou/...’)
#3 /Users/zapilou/Zap/zapilou_web/vps9/ecrire/inc_version.php(352) : include_once(’/Users/zapilou/...’)
#4 /Users/zapilou/Zap/zapilou_web/vps9/ecrire/index.php(14) : include(’/Users/zapilou/...’)
#5 main
thrown in /Users/zapilou/Zap/zapilou_web/vps9/plugins/auto/adaptive_images/v1.6.1/lib/AdaptiveImages/AdaptiveImages.php on line 157
Genre _IMG_GD_MAX_PIXELS n’est pas un entier ... mais je vois pas ou est paramétré cette constante ... je suis sur MAMP pour ce serveur.
Pierre.
OK en effet, ce n’est pas normal que
_IMG_GD_MAX_PIXELSne soit pas un entier.Je vais envoyer un patch pour que ça plante pas dans ce cas, et regarder dans le core SPIP comment on peut avoir une valeur pareille (la constante est automatiquement calculée par essais/erreurs sur la page de configuration avancée des images, là où on sélectionne GD2 comme librairie de traitement d’images).
Content d’avoir fait avancer le schmilblick, dispo pour autres essais si nécessaire.
Merci à toi. La version 1.6.2 du plugin corrige le problème.
Ok testé, ça marche maintenant je peux utiliser ! Merci !
P.
Répondre à ce message
J’espérais que ce plugin adapterait les images présentés en diaporama nivo slider ?
Comment faire ?
J’ai oublié d’écrire que j’ai fourni des images recadrées pour la version mobile.
Nivoslider ne gère pas très bien le Responsive pour le moment, et du coup l’adaptation des images ne donne rien de bien. J’ai provisoirement désactivé la prise en charge dans nivoslider (http://zone.spip.org/trac/spip-zone/changeset/79425/_plugins_/nivoslider/trunk) en attendant de regarder cela de près, mais ça concerne exclusivement ce dernier.
Merci pour cette réponse. SVP me prévenir lorsque Nivoslider sera responsive.
En attendant j’ai installé ResponsiveSlides.
J’aimerais vérifié si ma façon de faire est correcte ?
Il me semble que cela pourrait être beaucoup mieux.
Dans sommaire.html, j’utilise un article dédié que j’appelle avec cette boucle
Dans l’article ayant le mot-clé img-une, j’ai simplement mis :
Merci encore pour ce plugin !
Répondre à ce message
Merci pour cette extension que je vais tester dès que possible.
Juste une question : l’effet obtenu avec le filtre |image_proportions du plugin image_responsive d’ARNO* est-il possible avec ce plugin s’il te plaît ?
Non, mais c’est en effet un filtre de re-cadrage d’images qu’il faudrait proposer de manière générique !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
