Adaptive Images, que l’on pourrait traduire par Images adaptatives, désigne la pratique qui vise à adapter les taille, résolution et qualité des images utilisées dans une page web en fonction de l’utilisateur.
Les images adaptatives sont nécessaires pour les sites responsive qui vont adapter leur affichage au périphérique de consultation [1] : sur un site responsive la même page est rendue de manière différente selon la taille de l’écran.
Il y a 4 raisons d’adapter l’image envoyée à l’utilisateur :
- la taille de l’écran (inutile d’envoyer une image de 1000px de large sur un téléphone qui affiche la page en 320px de large) ;
- la résolution de l’écran (écrans de haute densité, capables d’afficher plus de pixels par pouce qu’un écran habituel) ;
- la qualité de la connexion internet (notamment en mobilité) ;
- le contenu éditorial (une image affichée en petit peut devenir illisible et il est alors préférable de la recadrer).
Adapter les images vise donc à améliorer l’expérience utilisateur, en lui délivrant l’image qui convient le mieux à son usage.
HTML5 propose un markup spécifique pour permettre au navigateur de savoir quelle image charger, composé de plusieurs éléments : une balise <picture>, une balise <source> et des attributs srcset et sizes. [2].
Cependant la génération de ce markup est assez complexe dès lors qu’on veut commencer à gérer tous les cas, et nécessite la génération d’un certain nombre de variantes d’images.
De plus le support n’est pas universel, les plus anciens navigateurs ne prennent pas en charge ce markup et doivent être gérés.
A cet effet le plugin offre aussi historiquement l’implémentation d’une technique alternative, la technique des 3 couches basée sur HTML/CSS/JS, qui peut être utilisée pour supporter les navigateurs plus anciens supportant seulement les media-queries [3].
[4]
Ce plugin a donc pour objet d’automatiser la prise en charge des images adaptives, via l’une ou l’autre des 2 techniques disponibles. Le choix de la technique utilisé est normalement transparent, les 2 markups générés ressemblant beaucoup l’un à l’autre.
Si les plus grandes images dont on dispose ont des dimensions de l’ordre de 640px, il sera aussi rapide et bien plus simple de servir ces images pour tous les utilisateurs sans recourir à ce plugin.
Mise en place
Il suffit d’installer et activer le plugin pour qu’il prenne immédiatement en charge toutes les images du site.
Par défaut le plugin va intercepter toutes les pages HTML, et agir sur toutes les images plus larges que 320px et les adapter à l’utilisateur :
- adaptation à la largeur de l’écran, en supposant une largeur maximale affichée de 640px dans tous les cas ;
- adaptation à la résolution de l’écran en envoyant une image 1.5x ou 2x ;
- génération d’un aperçu de basse qualité visible pendant le chargement de l’image de haute qualité
- adaptation à la qualité de la connexion, et pas d’image 1.5x ou 2x si mauvaise connexion [5] ;
- adaptation du contenu : possibilité de fournir une version recadrée de l’image pour les petits écrans mobiles.
Limitations
Avec la technique des 3 couches :
- Le plugin ne fournit pas d’image adaptée dans Internet Explorer<10.
- Les périphériques Androïd 2.x sans JavaScript risquent de charger plusieurs versions de la même image. Mais ce devrait être un cas très rare.
Avec la technique HTML5 srcset + <source> :
- Le plugin nécessite les versions récentes de Edge, Chrome, Safari ou Firefox pour utiliser le markup HTML5
- La qualité de connexion n’est pas prise en compte avec cette technique, et les mobiles peuvent se retrouver à charger des images HD à cause de leur qualité d’écran malgré un faible débit
Optimisation
Certains squelettes, notamment squelettes-dist/ fourni avec SPIP, appliquent automatiquement un filtre |image_reduire sur tous les contenus éditoriaux, comme par exemple :
[(#TEXTE|image_reduire{500})]Dans ce cas le plugin ne pourra pas bien faire son travail, car la taille maximale dont il dispose pour l’image est de 500px. Il faut supprimer ces filtres, et essayer de toujours conserver la taille d’image maximale dans le code source.
Pour limiter la taille affichée, il faut utiliser le filtre |adaptive_images fourni par le plugin, qui permettra la mise en cache des images adaptées (ce qui est plus écologique et permettra à votre site d’être plus rapide) :
[(#TEXTE|adaptive_images{640})]L’argument fourni est la largeur maximale dans laquelle l’image est affichée tous écrans confondus. Ici on met 640 px comme largeur maximale d’affichage, ce qui veut dire que le plugin sera susceptible d’envoyer une image en 1280px de large pour les écrans Retina (si l’image d’origine est assez grande).
Si vous ne mettez pas d’argument c’est la valeur par défaut qui est utilisée, qui est personnalisable comme indiqué ci-dessous.
Personnalisation
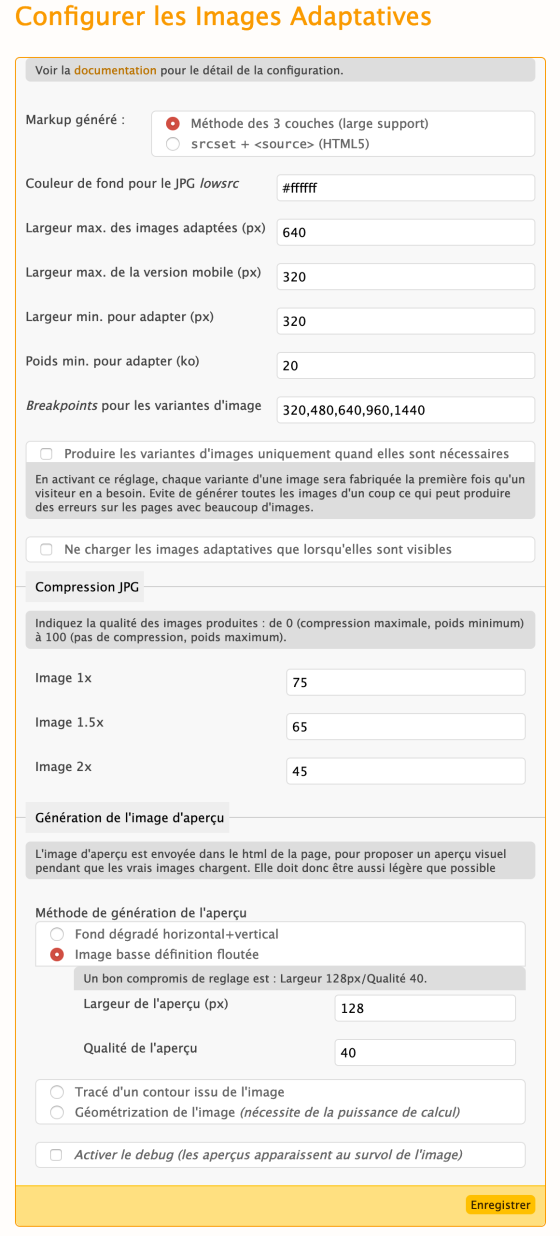
Il est possible de personnaliser un certain nombre de réglages du plugin via la page de configuration du plugin, si les réglages par défauts, aussi génériques que possibles, ne vous conviennent pas.
En pratique il y a très peu de choses à personnaliser : si vous avez besoin d’une largeur maximale supérieure à 640px, le mieux est d’appliquer le filtre |adaptive_images avec la bonne valeur, comme indiqué ci-dessus.
Une fois l’image adaptée à la bonne largeur, elle ne sera plus modifiée ensuite.
Markup généré
Vous pouvez choisir entre la méthode des 3 couches et la méthode HTML5, donc
Couleur de fond
Si jamais votre site utilise un fond de couleur foncé (noir ou autre), il peut alors être utile de personnaliser cette couleur utilisée quand l’aperçu au format JPG est produit à partir d’une image PNG ou GIF qui utilise la transparence.
Largeur maximale affichée pour les images adaptées
Cette valeur permet de définir la largeur maximale affichée des images. Il faut éventuellement l’adapter à votre site, en fonction de la largeur maximale de la zone de contenu dans les différentes tailles d’écran.
Largeur maximale de la version mobile
Permet de définir la largeur maximale pour laquelle la version mobile —si elle existe— est utilisée. Par défaut c’est 320px : quand l’image est affichée en 320px ou moins de large, on utilise la version recadrée pour les mobiles, sinon la version complète de l’image. On recommande plutôt d’utiliser 480px
Largeur minimale pour adapter
Permet de définir la largeur minimale des images qui seront adaptées à l’utilisateur. Les images plus petites seront laissées telles quelles et identiques pour tout le monde. On recommande d’utiliser 480px
Poids minimal pour adapter
Permet de définir le poids minimal des images qui seront adaptées à l’utilisateur. Les images plus légères seront laissées telles quelles et identiques pour tout le monde, car générer une image adaptée augmenterait le poids total téléchargé.
Breakpoints
Permet de définir les breakpoints pour lesquels on produit des variantes d’image. Indiquez une liste de largeur en px, séparés par une virgule, dans l’ordre croissant. Les valeurs par défaut sont calées sur des multiples de 160px.
Production des images à la demande
Par défaut, le plugin fabrique toutes les variantes d’images au calcul de la page. Si vous avez beaucoup de grosses images dans vos pages, cela peut provoquer des timeout et vous obliger à recharger la page plusieurs fois.
Cette option permet de fabriquer chaque variante d’image adaptée lorsqu’elle est demandée pour la première fois par un utilisateur.
Pour l’utiliser il faut ajouter les lignes suivantes dans votre fichier .htaccess, après la partie qui vérifie l’existence du fichier, c’est-à-dire juste avant la section # URLs "propres", "propres2", "libres", "arbo" [6] :
###
# Adaptive Images
RewriteRule \badapt-img/(\d+/\d\dx/.*)$ spip.php?action=adapt_img&arg=$1 [QSA,L]
# Fin des Adaptive Images
###Compression JPG
Vous pouvez définir la qualité de la compression des images JPG utilisées pour les différents affichages : Image 1x, image 1.5x, image 2x.
Génération de l’image d’aperçu
Le plugin propose plusieurs méthodes pour générer un aperçu visible pendant que l’image de bonne qualité se charge (cf https://jmperezperez.com/svg-placeholders/ et https://seenthis.net/messages/645575 sur les méthodes proposées) :
- Fond dégradé horizontal+vertical : c’est le plus léger, composé de 2 gradients croisés et superposés, donne juste une vague idée de la couleur de l’image
- Image basse définition floutée : c’est une méthode assez courante. Le plugin génère une toute petite image, très légère, et l’affiche en grand format en la floutant. Vous pouvez régler la largeur de la vignette générée (128px par défaut) et la qualité utilisée pour la compression JPG (40 par défaut) [7]. Attention, l’image générée est embarquée dans la page, il faut donc qu’elle reste très légère.
- Tracé d’un contour issu de l’image : le plugin va créer un tracé vectoriel à partir de l’image, pour avoir une forme monochrome la représentant
- Géométrization de l’image : calcul d’une approximation géometrique de basse qualité à l’aide de quelques dizaines de triangles[[utilise la librairie PHP https://github.com/Cerdic/geometrize-php/]
Pour faire votre choix, ou ajuster les réglages, vous cocher l’option Activer le debug (les aperçus apparaissent au survol de l’image). Dans ce cas, au survol de la souris sur une image adaptée, l’image de bonne qualité disparait et l’aperçu de basse qualité est visible. C’est un outil de développement, pensez à décocher quand vous avez fini !
Variante d’image pour petits écrans
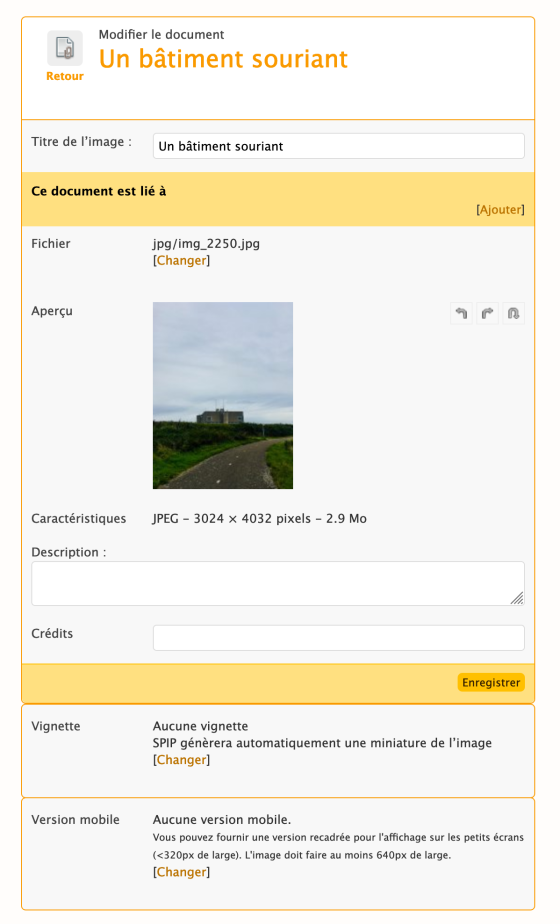
Le plugin permet également de joindre à chaque image une variante pour mobiles. Pour cela il suffit de modifier l’image dans l’espace privé de SPIP, et de joindre la version recadrée dans le cartouche du bas intitulé Version mobile
:
À noter que pour pouvoir fournir une version haute résolution aux écrans de type Retina, il convient de fournir une image dont la largeur minimale est au moins 2x la valeur de la configuration pour la largeur maximum de la version mobile. L’interface indique la largeur minimum attendue, ici 640px donc.
Si la variante que vous ajoutez ne respecte pas ces proportions, un message d’avertissement vous le signalera accompagné d’une suggestion de dimensions :
Si vous utilisez la méthode HTML5, vous pouvez conserver une version mobile avec des proportions différentes.
Si vous utilisez la méthode des 3 couches, le rendu risque d’être déformé, et il est fortement conseillé que la variante pour petits écrans aie les mêmes proportions que l’image principale.
Si vous voulez spécifier une variante mobile d’une image insérée par votre squelette ou autrement que par le contenu éditorial de SPIP, il suffit de préciser le chemin de l’image dans un attribut data-src-mobile :
<img src="..." data-src-mobile="...." alt="..." />Le plugin repèrera automatiquement l’attribut et utilisera cette variante pour les mobiles.
Classes spécifiques au plugin
Le plugin utilise quelques classes dont vous pouvez avoir besoin dans vos feuilles CSS.
Les images adaptées ont une classe adapt-img et sont encapsulées dans un wrapper avec la classe adapt-img-wrapper. Si par exemple vous voulez mettre des coins arrondis sur vos images, il faudra aussi les appliquer sur .adapt-img-wrapper :
img,.adapt-img-wrapper { border-radius:5px; }Les images fournies à Internet Explorer < 10 ont aussi une classe spécifique adapt-img-ie.
Il est possible de demander de ne pas appliquer Adaptive Images sur certaines images en leur ajoutant la class no-adapt-img.
Utilisation avancée dans les squelettes
Une image plus grande sur la home
Certaines pages peuvent contenir une image plus large que dans le reste du site. Par exemple votre contenu ne dépasse jamais 640px de large, mais sur la page d’accueil du site vous avez une image en 960px de large sur les grands écrans.
Pour traiter ce cas il suffit de lui appliquer le filtre |adaptive_images avec la largeur adaptée :
[(#FICHIER|balise_img|adaptive_images{960})]Des breakpoints spécifiques
De la même façon, vous pouvez avoir besoin de fixer des breakpoints spécifiques pour une image données. Cela se fait toujours avec l’argument du filtre en lui indiquant les différents breakpoints séparés par un / :
[(#FICHIER|balise_img|adaptive_images{480/960/1440})]Dans ce cas la dernière valeur de la série de breakpoints correspond à la taille maximale
Une image qui n’occupe pas toujours la largeur maximale
Si vous utilisez la méthode HTML5, vous pouvez préciser le comportement de votre image en fonction de la taille de l’écran via l’attribut sizes
Par défaut le plugin suppose que votre image occupe la pleine largeur de votre page, et renseigne un attribut sizes.
Dans les autres cas vous pouvez ajuster ce comportement, via le second argument du filtre |adaptive_images
[(#FICHIER|balise_img|adaptive_images{1024,'(max-width: 768px) 100vw, (max-width: 900px) 50vw, 33vw'})]Ici on indique que
- jusqu’à 768px de largeur d’écran, l’image occupe toute la largeur de l’écran
- puis jusqu’à 900px de largeur d’écran, l’image occupe 50% de la largeur de l’écran
- puis par défaut, au delà, l’image occupe 33% de la largeur de l’écran
Dans ce cas le plugin ajoutera une règle implicite pour dire que dans tous les cas l’image fait 1024px maximum (et c’est donc pour les écrans de 1024/0.33 = 3103px de large).
Pour alléger l’écriture, il est aussi possible de fournir un tableau en guise d’information pour sizes. L’écriture suivante est équivalente :
[(#FICHIER|balise_img|adaptive_images{1024,#ARRAY{768px,100vw,900px,50vw,*,33vw}})]Ne pas adapter certaines images
Pour empêcher le plugin d’adapter certaines images que vous voulez conserver intactes, il suffit de leur ajouter une classe no-adapt-img.
Utilisation d’une image adaptée en background
Parfois on peut avoir besoin d’une image adaptée en background : c’est de la décoration, mais on veut que la qualité de l’image s’adapte à la taille de l’écran.
Il est possible pour cela d’utiliser le filtre |adaptive_images_background, qui prend en arguments optionnels : une largeur maxi (idem ci-dessus), un attribut de class et une couleur par défaut
[(#FICHIER|balise_img|adaptive_images_background{1024,super-bg,#f4f4f4})]Le code généré est plus léger, ne comporte qu’un <span>, avec la classe adapt-img-background.
A noter que le code généré est le même quelle que soit la méthode choisie dans la configuration du plugin.
Les autres réglages (moins utiles)
Bon, si vous aimez vraiment bidouiller, vous pouvez jouer avec les quelques autres réglages via le fichier mes_options.php.
_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING permet de conserver ou non le rendu progressif des images PNG et GIF quand JavaScript est désactivé. Si le rendu progressif est conservé sans JavaScript, les images avec transparence pourront être dégradées. Par défaut on ne le conserve donc pas.
define('_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING',false);_ADAPTIVE_IMAGES_DOMAIN permet de définir un nom de domaine qui sera utilisé pour les URLs des images adaptatives. Cela peut-être utile si vous voulez placer vos images sur un domaine statique sans cookie par exemple.
define('_ADAPTIVE_IMAGES_DOMAIN','http://example.org/');



Discussions par date d’activité
63 discussions
Hello,
J’ai un souci avec la version mobile des images : quand les utilisateurs mettent une version mobile avec un format différent, sur écran large il y a le « fantôme » de la version mobile en arrière plan : https://cloud.mukt.fr/index.php/s/zor8Yq9LS7BQcFA
Dans le code, le
background-imagede<span class="adapt-img-wrapper">est correct, par contre le<img src="...">prend la version mobile.Implicitement la version mobile attendue a les mêmes proportions que la version desktop. L’interface le suggère en proposant de retailler dans un sens ou dans l’autre pour respecter cela.
La version mobile permet de faire un recadrage spécifique, ou un zoom sur le sujet pour prendre en compte que l’image sera affichée en plus petit, mais pas d’utiliser des proportions différentes
Ok, pour l’instant je contourne le problème en faisaint un
adaptImgFix(this)sur toutes les images au chargement de la page (une rustine faite en urgence).Après, est-ce qu’il s’agit d’une limitation technique, ou d’un choix éditorial imposé par le plugin ? Parceque c’est assez courant d’avoir besoin de proportions différentes pour les images mobiles.
Répondre à ce message
Bonjour,
Est-il normal que sur un navigateur classique (non mobile) les images disparaissent lorsqu’on réduit la taille de la fenêtre en dessous de 480px ?
D’après mon Firebug, l’appel CSS en cause est :
html img.adapt-img
opacity : 0.01 ;
Par ailleurs, j’ai testé sur Android 4.2, même souci.
Aux toutes petites résolutions (<480px), l’image est quasiment transparente (opacity : 0.01)
Il semblerait que quelque chose contrarie le plugin Adaptative Images.
(Hélas, pour l’instant, je ne peux vous montrer une version en ligne de ces pages.)
Autre question : cela peut-il être dû au fait que mes images sont appelées via une balise du type #FICHIER|image_reduire600,0 ?
Bonjour,
J’ai le même problème, je l’ai résolu provisoirement en désactivant les options « Produire les variantes d’images uniquement quand elles sont nécessaires » et « Ne charger les images adaptatives que lorsqu’elles sont visibles » dans la config du plugins...Je n’ai malheureusement pas les compétences pour investiguer au-delà.
Salut
Même souci avec une opacity à 0.7 sur de grandes images forcées à 940pixels sur la home du site. Les autres images ne posent pas de problèmes.
tchuus
Bonjour,
je remets au goût du jour cette question car je bute également sur cette barre fatidique et mystérieuse des 480px en dessous de laquelle mes images affichent une opacité de 0.01.
Résolu temporairement le problème en désactivant effectivement « Produire les variantes d’images uniquement quand elles sont nécessaires » et « Ne charger les images adaptatives que lorsqu’elles sont visibles », mais je ne suis pas certain que ce soit optimal (et même, je suis tenté de penser l’inverse)... Mais pourquoi donc 480px ?
Je serais pourtant assez tenté de faire un @media (max-width : 480px) opacity : 1 en conservant coché les 2 options car elles optimisent, me semble-t-il, réellement l’affichage... ça fonctionne également.
Quelle est votre recommandation ?
Hello,
Moi aussi j’ai ajouté
@media (max-width : 480px) opacity : 1Je n’y ai pas vu d’inconvénients jusqu’à présent
Bonsoir DD,
Non, effectivement, vu comme ça, je ne trouve pas non plus d’inconvénient. Ca fonctionne.
Mais étant données les discussions récurrentes des Spipien.ne.s sur l’optimisation des ressources (parfois pour quelques ms de gain), je me demande si cette solution est recommandée, et si oui, pourquoi ne pas modifier le plugin...
Affaire à suivre ;-)
Répondre à ce message
Hello Cerdic,
Le plugin n’est malheureusement pas compatible avec la version SPIP 3.2.
Nous restons donc sur la 3.1.17.
Y aura-t-’il une mise à jour ou autre alternative ?
Merci.
(Bis) C’est OK ! avec la Revision 106542 en changeant le fichier paquet.xml.
Très bonne nouvelle :) Merci pour tout !
Répondre à ce message
Salut,
j’ai un souci avec colorbox : lorsque j’ouvre un article dans une boite modale avec ZPIP et
pour ne charger que le bloc content de l’article, les images adaptatives ne fonctionnent pas car le bloc head (qui contient les styles pour les faire fonctionner) n’est pas chargé.
J’ai beau tourner le problème dans tous les sens, je ne trouve pas de solution.
Quelqu’un a t’il une piste ?
Une solution qui pourrait régler ce type problème serait d’étendre la classe no-adapt-img au parent des images pour pouvoir désactiver toutes les images du champs #TEXTE par exemple.
Merci
Répondre à ce message
Bonjour,
Ca ne fonctionne pas sur une mutualisation car le chemin vers les images adaptées conduit à un 404
où et comment peut on modifier le filepath ?
Hello formatec,
tu as trouvé ?
Une bidouille qui a l’air de marcher :
1./ Utiliser la variable _ADAPTIVE_IMAGES_DOMAIN :
2./ Dans adaptive_images_options.php, remplacer la ligne 35 pour ajouter :
A vrai dire, j’avais laissé tomber et remis un |image_reduire au lieu de |adaptive_images
Ce matin, ta piste m’a donné envie de m’y remettre et ça marche nickel. Un grand merci yohoo !!!
J’explique un peu plus ta bidouille pour ceux que cela intéresse.
CONFIGURER LE PLUGIN ADAPTATIVE IMAGE POUR DES SPIPS MUTUALISES
dans un site normal, le chemin est :
/local/adapt-img/1000/10x/IMG/jpg/monimage.jpg
alors que sur un site mutualisé, le chemin vers l’image devient :
/local/adapt-img/1000/10x/ sites/mondomaine.fr/ IMG/jpg/monimage.jpg
il va donc falloir bidouiller pour insérer sites/mondomaine.fr/ au coeur de l’url générée par le plugin.
1/ Modifier le plugin. Penser à recommencer cette modif en cas de mise à jour du plugin
remplacer la ligne 35 par ces trois lignes :
Ces trois lignes créent une variable qui sera le nom de domaine sans le http puis viennent l’insérer dans l’url existante et regénère le bon chemin
2/ A faire pour chaque domaine mutualisé
dans votre config, ouvrez ou crééz un fichier mes_options.php
et insérez la ligne suivante :
cela servira au plugin modifié lors de la première étape de retrouver votre nom de domaine et de réécrire correctement vos url.
Une fois fait, votre plugin fonctionnera normalement et la doc de cette page reste valable.
il me semble que le chemin vers les images adaptées devrait être
et pas
car je crois que chaque site mutalisé a bien son dossier sites/xxx/local/
cette histoire de mutualisation me semble définitivement bancale, tout ça est hors garantie du constructeur s’entends ^^
Hello,
1./ Tout d’abord, un préalable :
Attention, il s’agit bien d’une bidouille. Il faudrait que je me penche d’avantage sur le sujet pour, au moins, surcharger la fonction dans le squelette plutôt que de modifier le plugin à volo.
2./ Ensuite, pour répondre à Cerdic :
Sur un site mutualisé, le plugin crée des fichiers images dans des adresses de type :
sites/mondomaine.fr/adapt-img/1000/10x/sites/mondomaine.fr/IMG/jpg/monimage.jpg
La variable « sites/ » + nom de domaine apparaît donc 2 fois dans le chemin, sûrement pour différencier les cas de figure au cas où plusieurs site utiliseraient le même fond d’images.
3./ Enfin, une petite modif concernant une situation non envisagée dans mon premier post :
Dans certains cas de figure, les images ne sont pas situés dans ’/IMG’, mais dans ’/local/cache-gd2’. Pour que la bidouille fonctionne, il faut donc répondre à ce cas de figure. Le code à rajouter devient donc :
Hello,
J’avance dans mon système de bidouillage spécial sites mutualisés :
Il faut mettre une condition au code délivré ci-dessus car l’adaptive image peut aussi être appliqué à un élément d’ergonomie d’un squelette (amené par la balise #CHEMIN par exemple). Dans ce cas, il ne faut pas modifier le chemin de l’image :
Répondre à ce message
Bonsoir,
Pour les fichiers du portfolio de l’article la boucle ci-dessous m’affiche « IMG/jpg/nom_du_fichier.jpg » au lieu de l’image correspondante.
Une idée de ce qui cloche dans ma boucle ?
Merci d’avance
Je suis allé un peu vite et j’ai oublié de saisir la boucle entre des balises
<code>Pour les fichiers du portfolio de l’article la boucle ci-dessous m’affiche « IMG/jpg/nom_du_fichier.jpg » au lieu de l’image correspondante.
Une idée de ce qui cloche dans ma boucle ?
Merci d’avance
une précision :
la boucle fonctionne bien avec
[<div>(#FICHIER|image_reduire{655,*})</div>]mais pas avec
[<div>(#FICHIER|adaptive_images{655,*})</div>]Bonjour,
#FICHIERn’est pas une image mais un nom de fichier. Les filtresimage_xxsavent prendre un nom de fichier en entrée et le transformer en image avant de la transformer si besoin, mais le filtreadaptive_imagesne fait pas ça.Il faut écrire :
[<div>(#FICHIER|balise_img|adaptive_images{655})</div>]Attention le filtre
adaptive_imagesne prend qu’une seule dimension (la largeur) en argument, et pas 2.Répondre à ce message
bonjour,
J’ai récupéré un site en local pour tester de nouvelles fonctionnalités.
en local, windows10, si j’ai une image de taille 373473 ou plus ( 3872*2592) - Les rédacteurs ne respectent pas toujours les consignes ..)
j’obtiens un erreur
fatal error : Allowed memory size of 134217728 bytes exhausted (tried to allocate 35987329 bytes) in D :\saint jean 2015\EasyPHP-5.3.8.0\www\sete\plugins-dist\filtres_images\filtres\images_transforme.php on line 401
y a-t-il une limitation dans le plugin ? est-ce que c’est parce que je suis en local ?
la limite se trouve au niveau de PHP, pas du plugin.
Si c’est du local, tu peux regler ton PHP.ini pour mettre plus de memoire… mais après en ligne…
Répondre à ce message
J’ai un bug depuis quelque temps avec |adaptive_images : quand je l’utilise SANS indiquer de taille, ya du JS qui ne se charge plus (« adaptImgFix is not defined » dans la console JS) et on se retrouve avec la méga basse qualité pixel partout, sans que ce soit remplacé par la haute qualité de la bonne taille.
Dès que je fais |adaptive_images1600 ça remarche, ou n’importe quelle taille hein |adaptive_images640 etc. C’est quand c’est tout seul |adaptive_images sans rien.
Et ya bien une taille max et des breakpoints configurés dans l’admin.
Si je peux donner d’autres infos…
Répondre à ce message
Une urgence !
Bonsoir,
j’ai besoin d’utiliser le plugin dans un background, mais il ne semble pas fonctionner.
En l’état voici le code
<BOUCLE_Z(DOCUMENTS){id_rubrique=6}{mode=image}{par hasard}{0,1}><section style="background: url('[(#FICHIER|adaptive_images{1920})]')" class="topite"></BOUCLE_Z>Une idée ??
Cela m’intéresse aussi :)
Je pense qu’il faut se pencher sur le plugin image-responsive :
http://www.paris-beyrouth.org/tutoriaux-spip/article/plugin-spip-image-responsive
Je l’ai utilisé pour utiliser des backgrounds « responsive » et ca fait très bien le boulot :)
Répondre à ce message
Bonjour,
J’utilise le plugin Massicot (dernière version) avec SPIP 3.1.
Pour une bannière pleine largeur
[(#LOGO_ARTICLE_RUBRIQUE|adaptive_images{2000})]l’image traitée par adaptive n’est pas la version recadrée.
Alors que dans une liste d’article
[(#LOGO_ARTICLE|image_reduire{200,0})]l’image est bien recadrée.Il y a une incompatibilité entre Massicot et Adaptive images ou bien je dois adapter mon filtre ?
dd
J’ai trouvé : c’est LOGO_ARTICLE_RUBRIQUE qui ne lui plaît pas.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
