Fonctionnalité
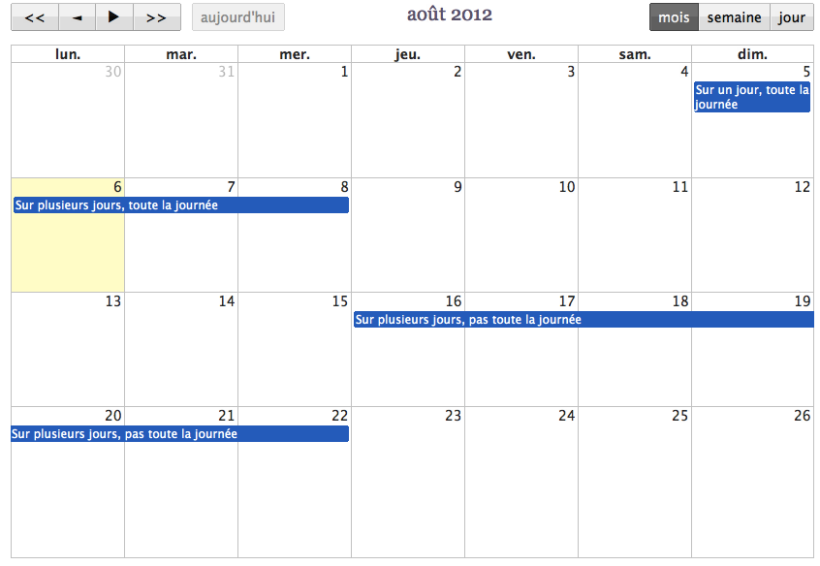
Avec le plugin Agenda activé, le présent plugin permet d’afficher dans un article un agenda Fullcalendar, affichant les évènements par mois, semaine ou jour, et liant chaque évènement à la page de l’article qui lui est associé.
Installation
Le plugin nécessite SPIP 3.1, il s’installe comme n’importe quel plugin. Sous SPIP 4 et supérieur, il nécessite d’installer le plugin « organiseur » qui n’est plus livré en standard. Pour ce faire, ajouter le dépot suivant à la liste des dépots https://files.spip.org/core/archives.xml.
Utilisation
Une fois le plugin installé, et les événements créés, il suffit d’insérer le code suivant dans un article :
<agenda_fullcalendar|>Options
Colorer les évènements
À partir de la version 2.1.0, il est possible de choisir la couleur associé aux événements.
Pour ce faire, il vous faut :
- avoir le plugin Couleur d’Objet activé, en version 0.3.0 minimum et les couleurs réglées
- passer en paramètre du modèle l’objet sur lequel on prend la couleur :
<agenda_fullcalendar|couleur=rubrique>prend la couleur associé à la rubrique où se trouve l’évènement.<agenda_fullcalendar|couleur=article>prend la couleur associé à l’article où se trouve l’évènement.<agenda_fullcalendar|couleur=evenement>prend la couleur associé à l’évènement lui-même.-
<agenda_fullcalendar|couleur=mot>prend la couleur associé à un mot clé associé à l’évènement ; si plusieurs mots-clé avec une couleur sont associés à l’évènement, celui ayant l’identifiant le plus important l’emportera. Option disponible à partir de la version 2.5.0 du plugin.
Ne pas insérer de lien
À partir de la version 3,1,0, on peut passer le paramètre |sans_lien=oui au modèle pour ne pas insérer de lien.



Discussions par date d’activité
5 discussions
Bonjour ! L’affichage du calendrier n’est pas complètement responsive. Sur des petits écrans, la grille s’affiche bien, mais les liens de navigation sortent de l’écran.
Je peux essayer de régler cela, mais ne ne sais pas trop à quel endroit introduire les modifications. Dans le fichier Modèles>agenda_fullcalendar.html ?
Et si oui, à quel endroit est géré l’affichage des boutons de navigation ?
Merci !
Bonjour,
le plugin se contente de brancher SPIP sur la librairie externe fullcalendar. Donc il faudrait voir dans la doc de la librairie fullcalendar s’ils ne précisent pas le comment du pourquoi.
Répondre à ce message
Bonjour,
J’ai longtemps utilisé ces supers plugins et j’essaye de remettre l’agenda global de tout le site, sans y arriver.
Voici le squelette : view-source :https://association-la-marmite.fr/squelettes/agenda.html
Voici le résultat : https://association-la-marmite.fr/spip.php?page=agenda
Il ne doit pas manquer grand chose, mais je sèche. Si quelqu’un à une piste ....
Visiblement ce n’est pas le plugin full_calendar facile que tu as utilisé, mais tu avais codé toi même l’appel à fullcalendar.
Et donc sur les versions recentes de SPIP il faut avoir le plugin organiseur.
Merci pour la réponse !
Ce plugin est super ! Merci aussi pour la contrib et son support sur tant d’année !
Mais oui, j’ai remis le nez dans le oueb donc dans spip après 6 ans d’absence et plusieurs site en rideau :) Et en effet, j’avais juste un peu de nettoyage à faire.
Répondre à ce message
Bonjour,
J’aimerais afficher le calendrier pour avoir les informations d’événements mais qu’ils ne soient pas cliquables c’est à dire qu’ils ne renvoient pas vers la page avec les informations de l’événement, comment puis-je changer ça ?
Merci
La branche
issue_13_sans_lienpropose de passer|sans_lien=ouiau modèle pour ne pas afficher de lien.A telecharger ici
https://git.spip.net/spip-contrib-extensions/agenda_fullcalendar_facile/archive/issue_13_sans_lien.zip
et a installer manuellement pour test.
Répondre à ce message
Bonjour,
J’aimerai savoir s’il est possible que lorsque l’on arrive sur ma page avec mon agenda, ce soit la vue « planning » qui s’affiche en priorité ?
Merci
Répondre à ce message
Bonjour.
Merci pour cet outil vraiment utile.
Est-ce sûr qu’il n’est pas compatible avec Spip 4.2 ? Que faudrait-il faire pour ça ?
Merci d’avance,
Phy
Le tester en forcant la borne de compatibilité. Je ne l’utilise pas / plus et donc je ne me penche dessus qu’à la demande.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
