Avant d’effectuer une mise à jour depuis la version 1 ou 2, consultez les notes sur la rétro-compatibilité. Les modèles, notamment, on reçut quelques changements pour la bonne cause.
En préambule, une courte vidéo de présentation.
Si vous rencontrez des difficultés pour la lecture, rendez vous sur medias.spip.net où le fichier source est téléchargeable.
Évolutions
- v3.6.0 : permet de réordonner les documents des albums par glisser-déposer
Des albums, pour quoi faire ?
Dans sa première version, le plugin permettait d’insérer des galeries d’images au fil du texte, dans les articles.
Depuis la version 2, les albums sont des objets éditoriaux à part entière, aussi la portée du plugin est plus générale : il sert à la gestion de groupes de documents.
⇒ Des groupes de documents
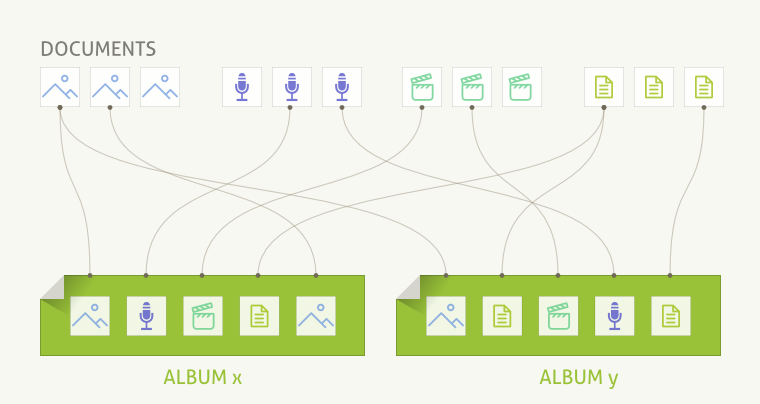
Un album, c’est donc un conteneur pour une série de documents.
Précisons le bien, si le terme « album » évoque des albums d’images, il peut contenir tout type de document : images, bandes-son, vidéos et autres.
Un même document peut appartenir à plusieurs albums : toutes sortes de combinaisons sont envisageables.
⇒ Albums et documents liés à un objet
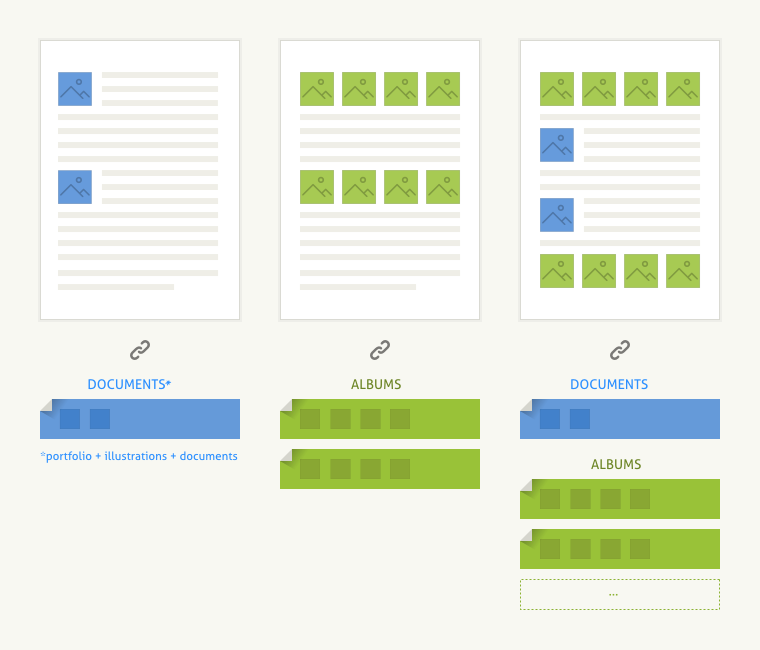
En SPIP 3, les documents liés à un objet sont présentés sous forme de 3 groupes : « illustrations », « portfolio » et « documents ». Leur finalité est expliquée dans cet article, mais retenons qu’il s’agit d’une séparation arbitraire pensée pour les articles.
Dans cette documentation, on va se référer à ces documents comme des documents « individuels », par opposition au documents regroupés au sein d’albums.
Les documents individuels et les albums sont indépendants et n’ont pas d’incidence l’un sur l’autre : on peut continuer à gérer les documents individuels comme avant.
En pratique, vous avez le choix au moment d’ajouter des documents à un objet : ils peuvent être ajoutés individuellement, ou regroupés au sein d’albums.
Installation & configuration
L’installation se fait comme n’importe que plugin.
2 tables vont être ajoutées : spip_albums et spip_albums_liens.
Des plugins supplémentaires doivent être installés si vous souhaitez bénéficier du formulaire qui permet de personnaliser les balises <album> à insérer dans le texte. Il s’agit de dépendances optionnelles.
Une fois l’installation effectuée, un passage sur la page de configuration est ensuite nécessaire. Elle est constituée de 2 onglets.
⇒ Onglet « options »
L’option principale permet de définir sur quels objets les albums pourront être ajoutés.
2 autres options permettent de proposer un titre par défaut lorsqu’on ajoute un nouvel album à un objet, et d’activer le déplacement de documents par cliquer-glisser.
⇒ Onglet « outils »
Un formulaire permet de migrer des articles en albums.
Il est prévu dans le cas où l’on se servait d’articles comme de pseudo albums, et se charge de créer des vrais albums à l’identique à partir de ceux-ci.
Utilisation
Les albums peuvent être autonomes ou liés à d’autres objets éditoriaux.
⇒ Dans le cas d’albums autonomes, on les créera depuis la barre d’outil rapide ou depuis la page des albums, comme n’importe quel objet éditorial.
⇒ Dans le cas d’albums liés à des objet éditoriaux, leur gestion est assez similaire à celle des documents : on peut gérer les albums depuis la fiche d’un objet ou lorsque celui-ci est en cours d’édition.
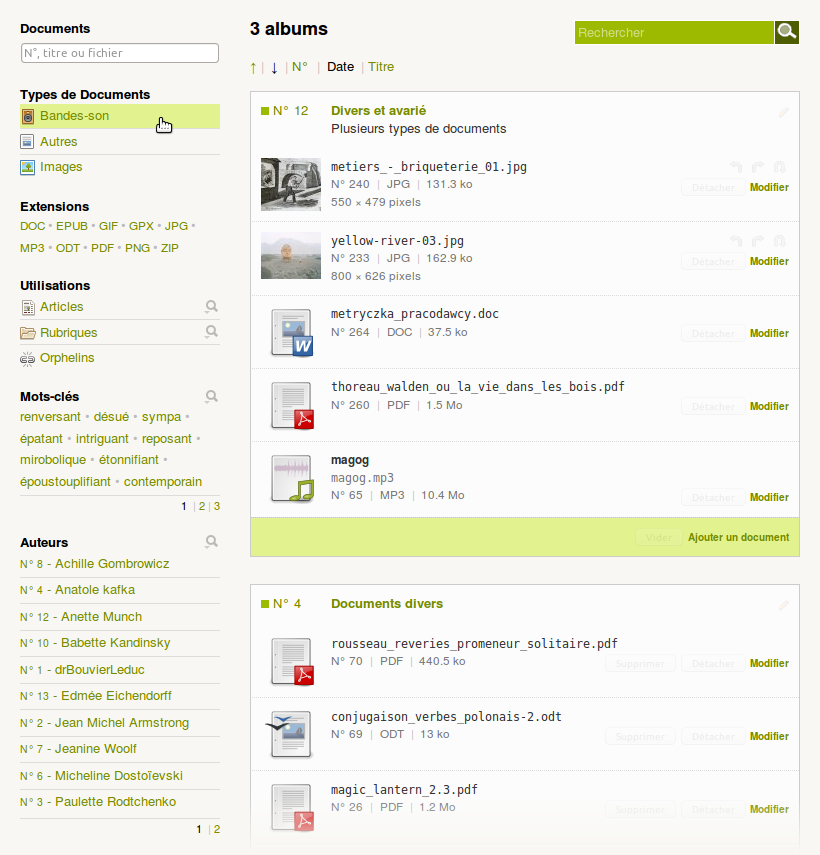
Gestion des albums sur la fiche d’un objet
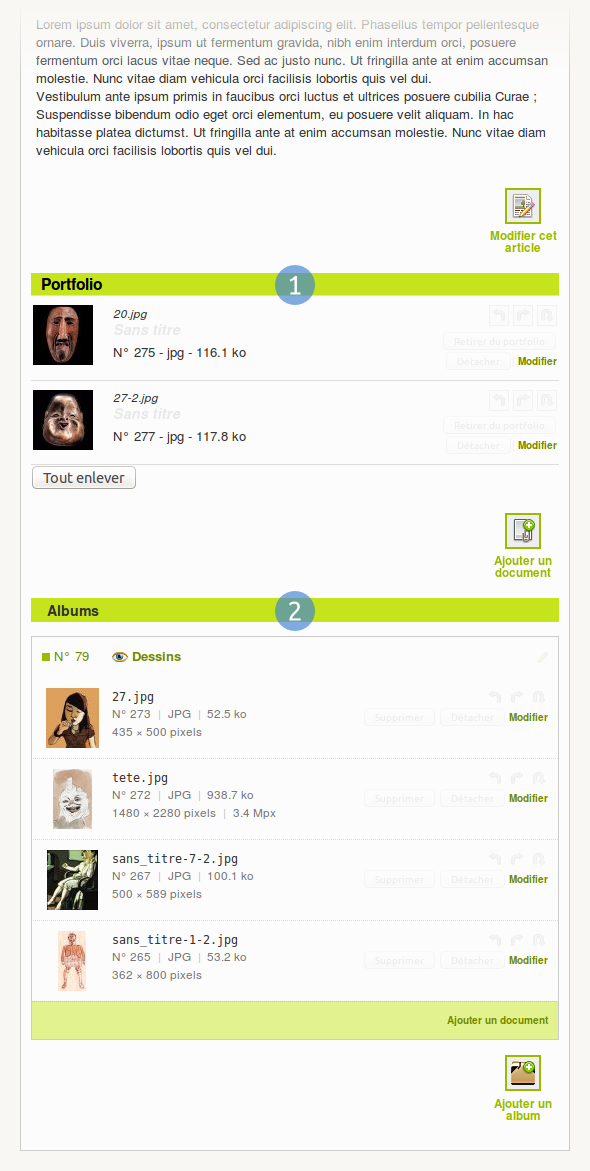
Sur la fiche d’un objet éditorial, les albums font suite aux documents. L’interface permet d’ajouter de nouveaux albums ou des albums existants, d’éditer leur texte et de manipuler leurs documents.
⇒ Ajouter des albums
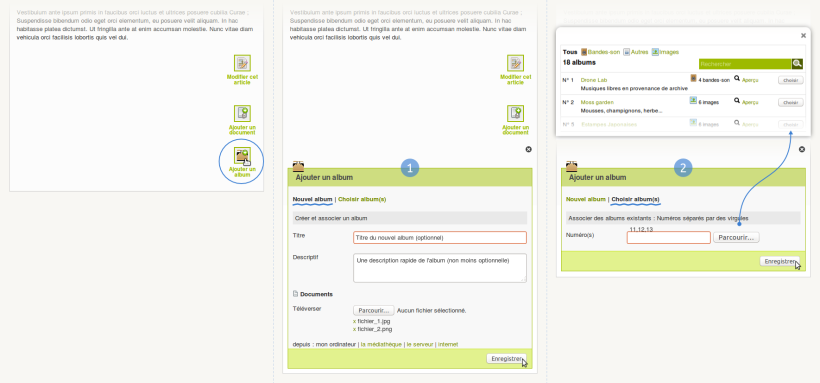
Le bouton « Ajouter un album » fait apparaître un formulaire proposant deux méthodes [1] :

Créer et remplir un nouvel album. Titre et descriptif sont optionnels : laissé vide, le titre sera rempli à posteriori avec « Nouvel album N° X ».

Choisir un ou plusieurs albums existants : on peut parcourir la liste, ou rentrer directement les numéros des albums.

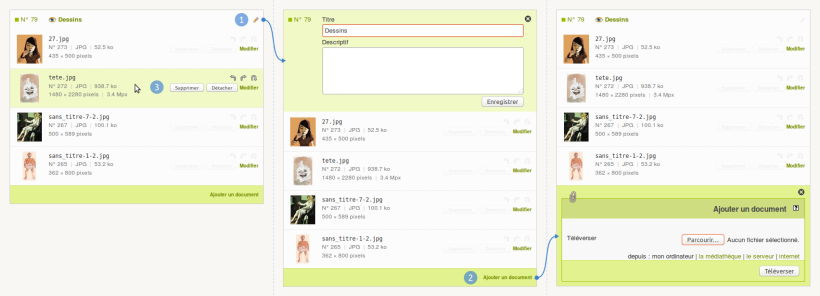
⇒ Editer un album sur place
Les albums peuvent être édités sur place. Pour l’édition complète (gestion des auteurs, des mots-clés etc.), on se rendra sur leur fiche.

Editer le texte : une icône apparaît au survol du header, elle permet d’afficher le formulaire d’édition du titre et du descriptif.

Ajouter des documents : un lien situé en bas fait apparaître le formulaire d’ajout de documents.

Manipuler les documents : les boutons d’édition apparaissent au survol de chaque document.
Il est également possible, sous certaines conditions, de déplacer des documents entre albums par cliquer-glisser.

⇒ Retirer des albums
Pour retirer un album, cliquer sur le bouton qui apparaît au survol, en bas de chaque album.
Lorsqu’il y a plusieurs albums, un bouton présent à la fin de la liste permet de tous les retirer d’un coup.
Gestion des albums lors de l’édition d’un objet
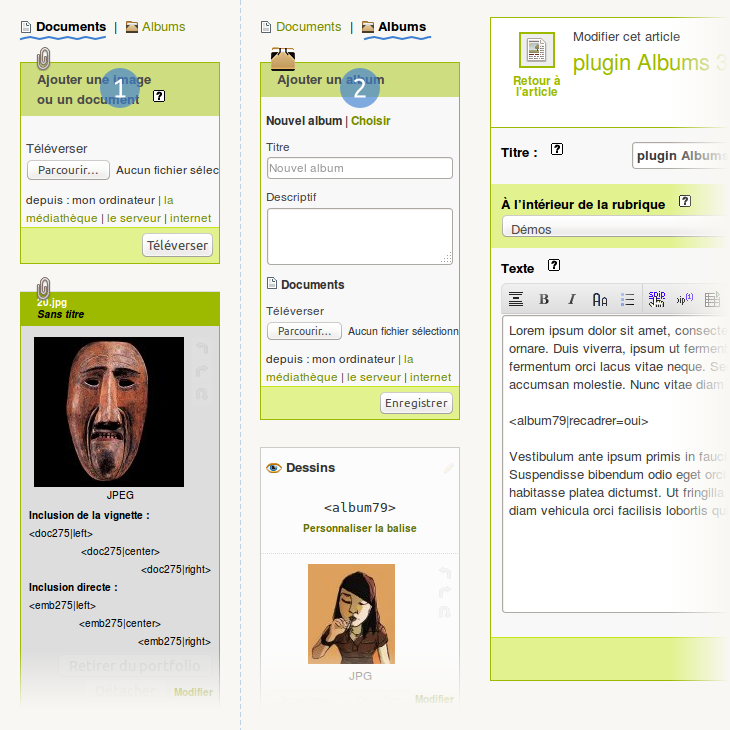
Pendant l’édition d’un objet, la gestion des albums s’opère au même endroit que celle des documents, dans la colonne de gauche.
Quand l’objet peut recevoir à la fois des documents et des albums, un menu permet de basculer entre les deux.
⇒ Ajouter, éditer et retirer les albums
On gère les albums de la même façon que lorsqu’on se trouve sur la fiche de l’objet : même formulaire pour ajouter des documents, mêmes possibilités pour éditer les albums et manipuler leur documents.
⇒ Insertion des balises <album> dans le texte
Les albums insérés dans le texte au moyen de la balise <albumX> seront automatiquement associés à l’objet : ce comportement est similaire à celui des balises <doc>, <img> et <emb> des documents.
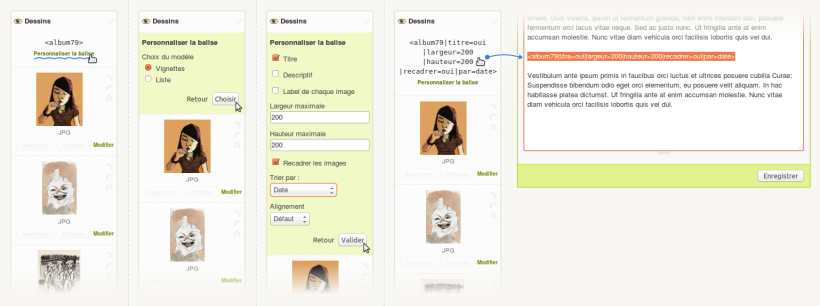
Un formulaire permet de personnaliser les balises de chaque album : choix de la variante, alignement, paramètres des modèles, etc.
Important : pour bénéficier de cette fonctionnalité, des plugins supplémentaires doivent être installés. Consultez la section sur l’installation.
Les modèles
L’apparence, la structure et certains paramètres évoluent par rapport aux versions 1 et 2. Consultez les notes sur la rétro-compatibilité.
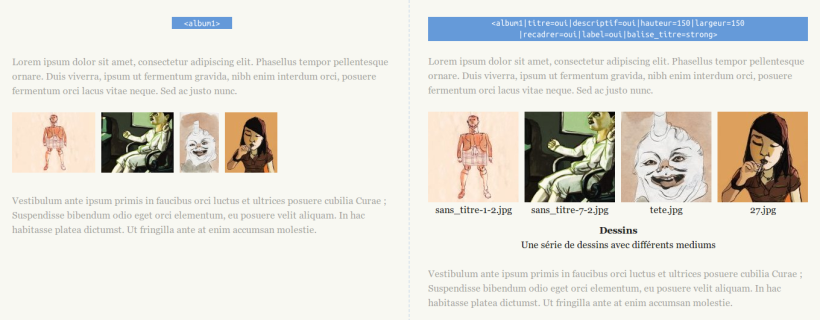
2 modèles « album » sont proposés : le modèle de base est une vue en vignettes, complété d’une variante avec une vue en liste.
Par défaut, ces 2 modèles produisent un affichage minimaliste : titre, descriptif, et autres éléments "superflus" ne sont pas affichés à moins d’utiliser les paramètres adéquats (détaillés plus bas).
De même, la feuille de style chargée sur le site public ne contient que le strict minimum.
Ces 2 modèles ne prétendent pas répondre à tous les cas de figure. Les usages possibles sont trop vastes pour être tous pris en compte par un modèle générique : listes de lecture audio ou vidéo, diaporamas, etc.
Pour vos besoins spécifiques, ajoutez des variantes du modèle.
⇒ Modèle <album> : vue en vignettes
Ce modèle est prévu pour afficher des séries d’images : les documents sont affichés sous forme de vignettes cliquables.
Il est basé sur Tiny Typo, la base CSS de Romy Têtue.
Les images peuvent être retaillées et recadrées pour obtenir un affichage uniforme, par défaut elles sont retaillées selon une hauteur de 100 pixels.
La structure HTML de base est la suivante (avec #HTML5 activé) :
<figure class="album vignettes figure">
<ul>
<li>
<a href="#"><img src="..."></a>
</li>
</ul>
<figcaption>...</figcaption>
</figure>⇒ Modèle <album|liste> : vue en liste
Cette variante affiche les documents sous forme d’une simple liste. Elle est donc adaptée à tout type de documents.
La structure HTML de base est la suivante :
<div class="album liste">
<ul class="spip">
<li>
<a href="#">...</a>
</li>
</ul>
</div>| Paramètre | Description |
|---|---|
titre |
« oui » pour afficher le titre N’importe quelle chaîne pour un titre personnalisé. |
balise_titre |
Pour encapsuler le titre dans une balise, sans les chevrons. → strong, h4, etc. |
descriptif |
« oui » pour afficher le descriptif |
par |
Tri des documents, défaut : « titre » → date, titre, media, fichier, extension, taille |
media |
Pour restreindre à un type de document → image, file, audio, video |
| Paramètre | Description |
|---|---|
largeur |
Largeur maximale des vignettes |
hauteur |
Hauteur maximale des vignettes, défaut : 100 (pixels) |
recadrer |
« oui » pour recadrer les images |
label |
« oui » pour afficher le titre de chaque document |
| Paramètre | Description |
|---|---|
metas |
« oui » pour afficher les infos complémentaires de chaque fichier, ou une liste d’éléments séparés par des virgules : → extension, taille, dimensions |
Pour que vos propres variantes du modèle soient prises en compte par le formulaire de personnalisation des balises, il faut créer un fichier YAML en plus du squelette HTML.
Ce fonctionnement est inspiré par celui du plugin Insérer Modèles : chaque fichier YAML décrit le modèle et ses paramètres, sous forme de saisies. La syntaxe est identique, avec toutefois 2 éléments supplémentaires :
-
alias: nom de la variante -
description: description de la variante (optionnelle)
Pour assurer la compatibilité avec le plugin cité plus haut, 4 paramètres sont obligatoires : modele, id_modele, id_album et variante.
Les 3 premiers étant identiques pour toutes les variantes, ils sont regroupés dans un fichier inc-yaml/album-compat.yaml qu’il suffit d’inclure.
Pour les saisies, une option supplémentaire config permet d’avoir comme valeur par défaut un réglage stocké dans la table spip_meta.
Dans l’idée, config:'truc' revient à faire 'defaut'=>lire_config('truc') en php.
Exemple : Imaginons un plugin fournissant une variante « diaporama ».
Ce modèle accepterait entre autre un paramètre vitesse dont la valeur par défaut serait enregistrée dans une méta du plugin. Le squelette HTML serait nommé album_diaporama.html et le fichier YAML album_diaporama.yaml.
Ce dernier ressemblerait à ça :
nom: 'un album (diaporama)'
logo: 'prive/themes/spip/images/album-24.png'
icone_barre: 'album-diaporama.png'
alias: 'Diaporama'
parametres:
- 'inclure:inc-yaml/album-compat.yaml'
-
saisie: 'hidden'
options:
nom: 'variante'
defaut: 'diaporama'
-
saisie: 'input'
options:
nom: 'vitesse'
config: 'plugin/vitesse'
- le reste des saisies...En cas de doute, vous pouvez prendre la variante « liste » comme référence.
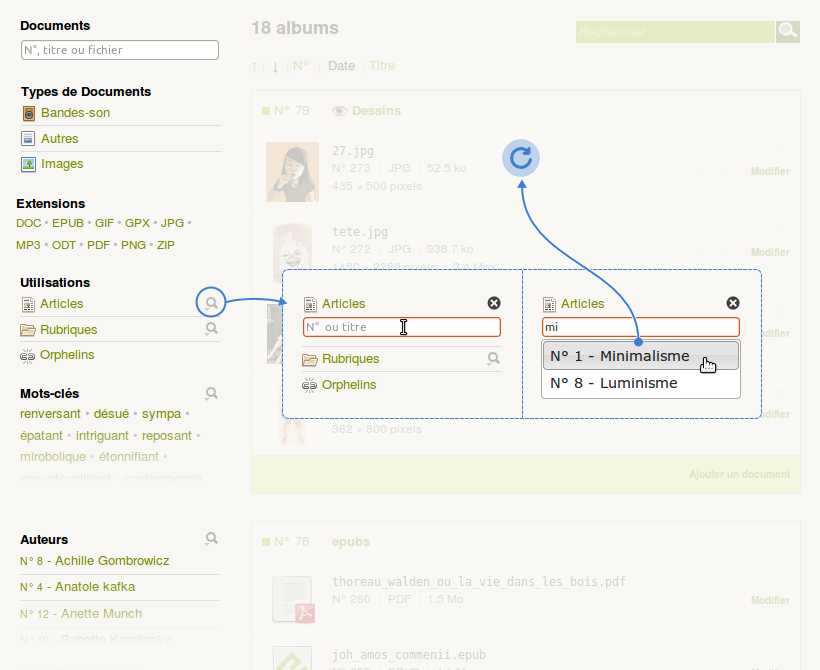
Albumothèque
L’albumothèque est l’équivalent de la médiathèque, pour les albums.
Les filtres situés dans la colonne de gauche sont prévus pour sélectionner les albums en fonction de leurs documents et de leurs liaisons avec les objets : articles, auteurs, mots-clés etc. Attention, il ne s’agit pas de menus, mais bien de filtres : un clic pour activer, un autre pour désactiver.
Des champs avec autocomplétion permettent de trouver un objet précis.
Par exemple, pour afficher les albums liés à un article en particulier, il faut cliquer sur l’icône à droite du filtre « articles », puis rentrer les premières lettres du titre ou son numéro : les articles correspondants vont apparaître dans une liste déroulante, cliquer sur un résultat va mettre à jour la liste des albums.
La fontion d’autocomplétion ne va chercher que les objets ayant un lien avec les albums.
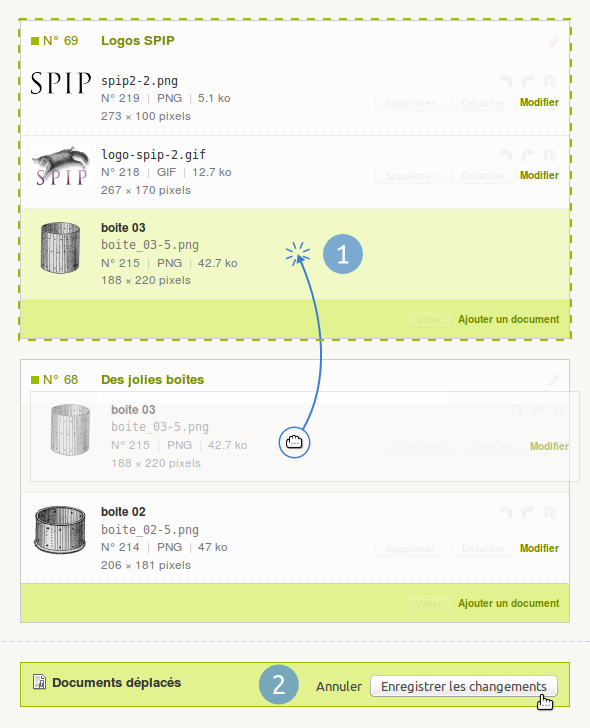
Déplacer des documents entre albums par cliquer-glisser
Il est possible de déplacer les documents entre albums par cliquer-glisser. L’option doit être activée dans la page de configuration, et vous devez y avoir l’autorisation.
Gardez en tête qu’il s’agit d’une fonctionnalité un peu expérimentale !
Lorsqu’on entame le déplacement d’un document, les albums pouvant recevoir celui-ci sont surlignés d’une bordure verte, il suffit d’y relacher le document. Dès qu’un document à été déplacé, un formulaire apparaît en bas de la liste pour enregistrer les modifications. On peut cependant effectuer plusieurs déplacement d’affilée avant de les enregistrer.
Notez qu’il est possible de manipuler également les documents « individuels » liés aux objets.
Boucles & critères
⇒ Critère {orphelins}
Le critère {orphelins} permet de sélectionner les albums sans lien avec un objet éditorial (on qualifiait ces albums « d’autonomes » plus haut).
⇒ Jointures
Les albums ont une jointure automatique pour tous les objets (cf. déclaration de la base).
Dès qu’un qu’un id_xxx est présent dans l’environnement, on peut donc sélectionner les albums liés à l’objet sans avoir à faire de jointure explicite avec la table de liens :
<BOUCLE_albums(ALBUMS){id_xxx}>
Attention, pour {id_auteur}, le comportement est différent :
-
<BOUCLE_albums(ALBUMS){id_auteur}>sélectionne les albums de l’auteur (d’après la table spip_auteurs_liens). -
<BOUCLE_albums(ALBUMS){objet=auteur}{id_objet=#ID_AUTEUR}>sélectionne les albums liés à l’auteur (d’après la table spip_albums_liens).
⇒ Sélectionner les albums en fonction de leurs documents
En faisant une jointure avec la table spip_documents, on peut utiliser certains critères des documents :
<BOUCLE_albums(ALBUMS documents){documents.critere=xxx}>
Quelques exemples avec les critères les plus utiles :
-
{documents.media IN image,audio}: albums contenant des images ou des bandes-sons. -
{documents.id_document=x}: albums contenant le document n°x. -
{documents.titre LIKE %truc%}: albums contenant des documents dont le titre ou le nom de fichier comprend le terme « truc ». -
{documents.extension == mp3|ogg|oga}: albums contenant des fichiers mp3 ou ogg audio. -
{documents.taille > 1000000}: albums contenant des documents d’une taille supérieure à 1Mo [2].
Autorisations
Voici comment sont définies certaines autorisations particulières (les administrateurs complets peuvent tout faire).
- Modifier un album : il faut être auteur de l’album et avoir le droit de modifier tous les objets auquel l’album est lié.
- Ajouter un album à un objet : il faut que l’objet soit activé dans les options, et avoir le droit de le modifier.
- Déplacer des documents entre albums : il faut que l’option soit activée, et dans le contexte d’un objet, avoir le droit de modifier tous les albums liés.
- Supprimer un album : il faut qu’il soit vide, inutilisé et non publié.
Rétro-compatibilité
Modèles
La syntaxe de la version 1, qui avait disparu de la version 2, est à nouveau supportée dans cette version : <album|id_article=x> et <album|id=x,y,z>
La structure du modèle de base a changé, afin notamment de respecter l’usage des balises <figure> et <figcaption> en HTML5.
Visuellement, quelques altérations ont eu lieu :
- par défaut, les titres sont cachés.
- le titre et le descriptif du modèle de base passent en bas.
Changement de quelques paramètres :
- vignettes & liste : titraille est supprimé
- vignettes & liste : balise_titraille est déprécié au profit de balise_titre
- liste : infos est déprécié au profit de metas
Divers
- Le critère {contenu} apparu dans la version 2 est supprimé : on peut utiliser à la place le critère {documents.media == x} avec une jointure (ALBUMS documents) pour un résultat similaire.
Voir la section sur les jointures.
Paramétrage fin par les constantes
- Constante _ALBUMS_TITRE_COURT : si vous insérez define('_ALBUMS_TITRE_COURT','oui'); dans votre mes_options.php, le titre des images sous les images sera réduit à leur titre et n’incluera pas les indications techniques.












Discussions par date d’activité
95 discussions
Bonjour,
Est-il possible de définir un album par défaut lors de l’insertion dans les articles ? Au lieu d’avoir
<album13>avoir directement<album13|perso>.Merci !
Répondre à ce message
Bonjour,
J’utilise cet excellent plugin avec Insérer_modèles.
Dans la barre typo du champ texte par exemple, lorsque je clique sur le bouton Insérer Modèles, 2 boutons permettent d’ouvrir une fenêtre modale menant vers le formulaire d’insertion des modèles :
- Album « vignette »
- ou Album « liste ».
Dans les 2 cas, on me propose de sélectionner un id d’album en cliquant sur un bouton Parcourir les albums. Une autre fenêtre modale apparait listant les albums, et lorsque je choisis l’album... Pouf tout disparait ! Et je me retrouve dans le champ texte sans modèle inséré...
Je précise que le formulaire d’insertion du modèle fonctionne très bien si je saisie directement l’id de l’album.
A priori le retour entre les 2 modales ne se fait pas bien !
Suis-je le seul à constater cela ?
Merci !
Bonjour et merci pour le retour.
Oups, désolé pour le délai de la réponse, les vacances ont été sans pitié !
Je regarde ça dès que possible.
Répondre à ce message
Un détail qui aiderait beaucoup des distraits comme moi qui s’était habitué à utiliser un SPIP réglé par défaut en génération automatique de vignettes il y a longtemps et s’est remis à SPIP récemment.
Serait-il possible d’ajouter au début de la page de documentation d’Album (cette page) un avertissement du genre de celui-ci ?
« Avant de continuer ce tutoriel, facilitez-vous la vie : n’oubliez-pas de demander à SPIP la génération automatique des miniatures en allant sur la page de configuration des Fonctions avancées de votre espace privé et en choisissant une méthode GD, Netpbm ou autre, si votre serveur le permet et si vous le désirez. La lecture de ce tutoriel en sera grandement facilité. »
Ce serait génial ! ;)
Répondre à ce message
Bonjour,
Je viens de publier un album avec 2 documents mais lorsque je clique sur « voir en ligne » j’obtiens « Aucun squelette album.html n’est disponible... »
Faut-il créer une page avec un modèle album ?
merci
dd
Bonjour,
Pour l’instant le plugin ne propose pas de squelette côté public pour la page « album ».
C’est dans la todolist (soit enlever ce lien, soit ajouter un squelette).
Bonjour,
Ce problème est très perturbant et fait perdre du temps pour comprendre d’où vient l’erreur. J’ai cherché avant de tomber sur ce commentaire. Je pense qu’il faudrait enlever le lien « Voir en ligne » en attendant que la fonction soit active.
Merci quand même pour ce travail.
C’est juste, c’est corrigé dans la version 3.3.13
Merci pour le retour.
Répondre à ce message
Bonjour,
je viens d’installer Albums 3. Dans un article, j’ai inclus un album de 30 images. une pagination s’est automatiquement mise en place, mais elle ne fonctionne pas. Lorsque je clique sur le lien de passage à la page 2 ou 3, rien ne se produit.
En revanche, si j’utilise la font « recalculer la page », étant donné que l’adresse a été modifiée en tenant compte de la pagination, je vois bien la suite des vignettes.
Ma question est donc double :
1- d’où peut venir que cela ne s’affiche pas ?
2- comment désactiver la pagination de l’album ?
Merci d’avance
SPIP 3.0.20 [22255] | Sarka-SPIP 3.4.5 | Albums 3.3.11
Hello,
Je ne reproduis pas le bug de mon côté (même version de spip et de sarka-spip). Il y a une adresse où on peut voir ça ?
Sinon, la navigation se met en place quand il y a plus de 20 documents. Pour désactiver, on peut augmenter ce nombre en ajoutant le paramètre
navigation=200par exemple.Et pour désactiver globalement, dans mes_options.php :
Ce paramètre n’est pas encore documenté il faut que je mette à jour la doc.
Merci pour la rapidité de la réponse ! Je teste ça demain.
Voici le lien de la page en question : http://test.vintage-audio-laser.com/Pioneer-P-D70-test?var_mode=recalcul
Sinon.... Question subsidiaire : je remarque que la dernière ligne de vignettes ne s’aligne pas sous celles d’au-dessus. Ça semble venir de l’espace entre 2 vignettes qui est mal géré. Mais je ne vois pas du tout d’où ça peut venir ...
Un indice, peut-être ? (visible à la même adresse que mon post précédent)
Merci d’avance.
Il semblerait que ma 1re réponse ne soit pas passée.
Je t’y remerciais pour ta réponse, et te donnais le lien vers l’album paginé (que re-voici : http://test.vintage-audio-laser.com/Pioneer-P-D70-test?var_mode=calcul)
Bon, les messages avec lien ne passent pas, visiblement.
Voici donc une capture d’écran de l’adresse.
Répondre à ce message
Bonjour,
je trouve ce plugin vraiment très pratique pour constituer et gérer des albums.
Cependant, j’ai un souci lors de l’affichage d’un album, je visualise bien sur la partie publique les images de l’album avec les flèches de la boite mediabox mais la fonction diaporama n’apparait pas.
Alors que si j’utilise des images du porte folio ou incluses dans un article, j’ai la fonction diaporama.
Je ne sais pas si le problème vient de album ou de mediabox où il faut peut-être rajouter un code au niveau de la galerie dans la configuration.
Merci d’avance, si quelqu’un peut me mettre sur une piste.
C’est dû à une petite incohérence du plugin Mediabox.
D’après la doc, pour déclarer des images comme faisant partie d’un même ensemble, il faut ajouter un attribut
rel, qui est bien présent dans le squelette des albums. Ça, ça fonctionne, on a bien les flèches de navigation dans la fenêtre popup. De cette façon, on peut avoir plusieurs groupes indépendants d’images par page.En revanche, ça ne suffit pas pour que le lien « diaporama » s’affiche.
Pour se faire, il faut cibler les éléments en dur dans la config du plugin Mediabox. Je ne comprends pas pourquoi, mais c’est comme ça. Par contre, le diaporama ne verra pas plusieurs groupes indépendants d’images, mais un seul groupe par page.
Donc les images du portfolio et celles des albums apparaitront comme faisant partie du même diaporama.
Bref, dans les options du plugin (page
?exec=configurer_mediabox), dans le champ « en galerie », il faut donc ajouter à la suite :Génial, cela fonctionne !
Un très grand MERCI à vous.
Cette astuce-là va se perdre dans les méandres de ces pages au fil du temps. Peut-être à remonter dans l’article ? En tout cas, super boulot !
Oups... parlé trop vite. Chez moi, ’This image failed to load.’ malgré ce réglage dans Mediabox. Rien à faire, ça ne fonctionne pas alors que c’est tout bon pour les images du portfolio (dernière version du plugin 3.3.11sur SPIP 3.0.19 [22089]).
Répondre à ce message
Bonjour,
Je découvre ce fauleux plugin ! bravo.
j’envisage de l’utiliser dans le cadre d’un intranet. Est il possible de repoduire une structure « hiérarchique » ? c’est à dire avoir un album qui reprenne une structure de répertoire avec des sous dossiers. du style un album dans un album ? pour reproduire par exemple cette structure
Bonjour,
Pour l’instant, le liaison d’albums entre eux est désactivée dans l’interface.
Mais techniquement, c’est faisable : Il suffirait de retirer ’spip_albums’ du paramètre
exclus, ligne 35 : http://zone.spip.org/trac/spip-zone/browser/_plugins_/albums/trunk/formulaires/configurer_albums.html#L35Après, les albums utilisent une table de liaison, ce qui ne permet pas exactement de créer des structures hiérarchiques comme avec les articles/rubriques : un article appartient à une rubrique, tandis qu’un album peut être lié à plusieurs objets.
Cette demande a été faite dans le passé, mais je ne suis toujours pas sûr que débrayer cette possibilité soit souhaitable, ça pourrait ajouter de la confusion dans l’interface.
Ou alors on pourrait peut-être ajouter une constante pour débrayer cette possibilité, pour les cas où on en a vraiment besoin et où on sait ce qu’on fait ? Genre
define('_ALBUMS_IMBRIQUES',true);par exemple.bonjour
merci pour ces petites précisions, je vais voir comment je peux m’organiser pour « simuler » un peu cette structure. Je pense que je vais passer par des articles liés, mais pour le moment mon souci se situe au niveau de la boucle
je ne vois pas trop quoi lui mettre dedans pour par exemple lister tous les docs pdfs de l’album de l’article.
Autre remarques en passant. Dans l’interface privé, quand j’essaie de « filter » par type de documents,
cela ne fonctionne pas, il me liste a la fois les pdfs et les xls, comme si le filtre n’avait aucune action
Bonjour,
pour lister tous les documents pdf d’un album lié à un article, on peut utiliser le critère
{extension=xxx}dans une boucle documents.Sur la page des albums, pouvez-vous ajouter
&extension=pdfà la fin de l’URL et recharger la page pour voir si le filtrage fonctionne ? Les rechargements ajax peuvent se montrer capricieux.Répondre à ce message
encore une question …
j’ai créer des albums ainsi que des articles liés à ces albums. J’aimerai bien pour un article donné, faire une boucle me permettant de classer les documents en fonction de leur type, avec une séparation à chaque fois
Doc pdf de l’article :
liste tous les documents pdf de cet article
Doc word de l’article :
- liste tous les documents doc
etc etc
quels sont les arguments de la boucle album ?
si j’écris :
comment je peut lister à l’intérieur la liste des docs ?
Répondre à ce message
Bonjour, je souhaite créer un album seulement j’utilise également le plugin TinyMCE qui ne prend pas en compte le « modele »<cadre class='spip'><albumX></cadre>. J’ai essayé de corriger le problème via le plugin TinyMce mais pas moyen. Ce plugin offre la fonctionnalité<pre><span class = "spiptmceInsert"><album1></span></pre>mais ça ne marche pas alors que<cadre class='spip'><emb3></cadre>. Avez-vous une explication ?Bonjour,
Désolé je n’utilise pas le plugin TinyMCE et j’ignore totalement comment il fonctionne.
Est-ce que le problème se présente avec d’autres types de modèles non natifs de SPIP ?
Répondre à ce message
bonjour
j’ai un album de pdf
mais impossible d’afficher la vignette « personnalisée » à la place de celle de pdf .
une idée ?
Bonjour,
Merci pour le signalement, c’est corrigé dans la version 3.3.11
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
