Avant d’effectuer une mise à jour depuis la version 1 ou 2, consultez les notes sur la rétro-compatibilité. Les modèles, notamment, on reçut quelques changements pour la bonne cause.
En préambule, une courte vidéo de présentation.
Si vous rencontrez des difficultés pour la lecture, rendez vous sur medias.spip.net où le fichier source est téléchargeable.
Évolutions
- v3.6.0 : permet de réordonner les documents des albums par glisser-déposer
Des albums, pour quoi faire ?
Dans sa première version, le plugin permettait d’insérer des galeries d’images au fil du texte, dans les articles.
Depuis la version 2, les albums sont des objets éditoriaux à part entière, aussi la portée du plugin est plus générale : il sert à la gestion de groupes de documents.
⇒ Des groupes de documents
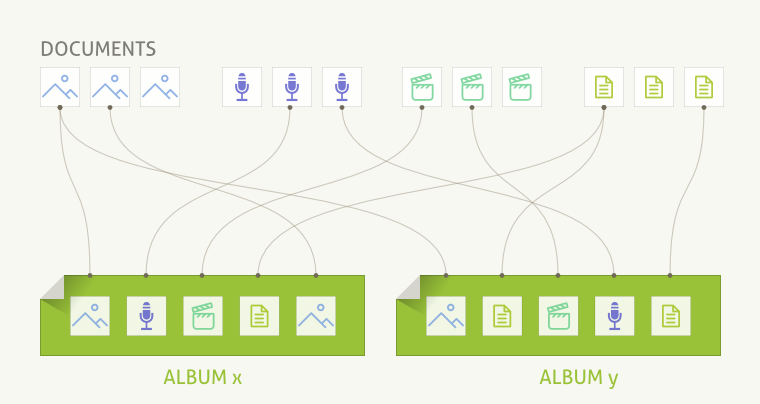
Un album, c’est donc un conteneur pour une série de documents.
Précisons le bien, si le terme « album » évoque des albums d’images, il peut contenir tout type de document : images, bandes-son, vidéos et autres.
Un même document peut appartenir à plusieurs albums : toutes sortes de combinaisons sont envisageables.
⇒ Albums et documents liés à un objet
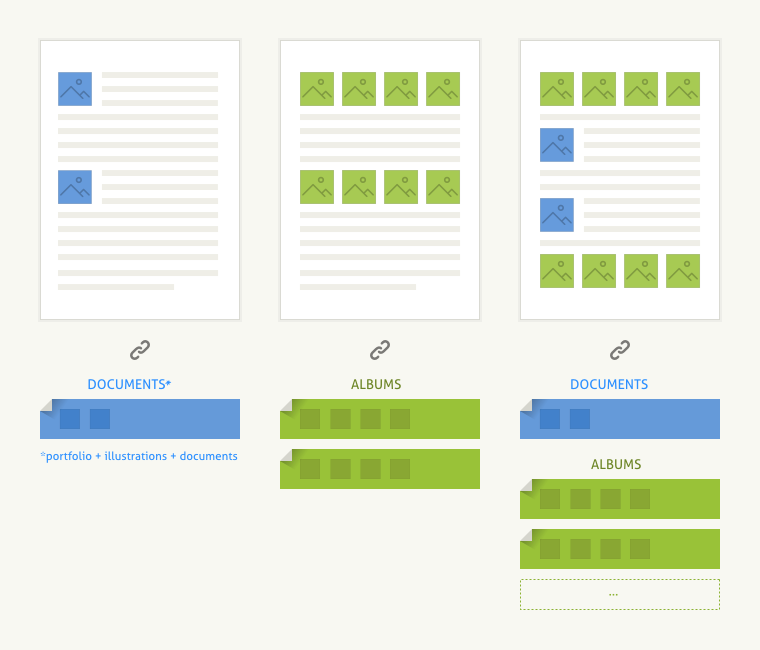
En SPIP 3, les documents liés à un objet sont présentés sous forme de 3 groupes : « illustrations », « portfolio » et « documents ». Leur finalité est expliquée dans cet article, mais retenons qu’il s’agit d’une séparation arbitraire pensée pour les articles.
Dans cette documentation, on va se référer à ces documents comme des documents « individuels », par opposition au documents regroupés au sein d’albums.
Les documents individuels et les albums sont indépendants et n’ont pas d’incidence l’un sur l’autre : on peut continuer à gérer les documents individuels comme avant.
En pratique, vous avez le choix au moment d’ajouter des documents à un objet : ils peuvent être ajoutés individuellement, ou regroupés au sein d’albums.
Installation & configuration
L’installation se fait comme n’importe que plugin.
2 tables vont être ajoutées : spip_albums et spip_albums_liens.
Des plugins supplémentaires doivent être installés si vous souhaitez bénéficier du formulaire qui permet de personnaliser les balises <album> à insérer dans le texte. Il s’agit de dépendances optionnelles.
Une fois l’installation effectuée, un passage sur la page de configuration est ensuite nécessaire. Elle est constituée de 2 onglets.
⇒ Onglet « options »
L’option principale permet de définir sur quels objets les albums pourront être ajoutés.
2 autres options permettent de proposer un titre par défaut lorsqu’on ajoute un nouvel album à un objet, et d’activer le déplacement de documents par cliquer-glisser.
⇒ Onglet « outils »
Un formulaire permet de migrer des articles en albums.
Il est prévu dans le cas où l’on se servait d’articles comme de pseudo albums, et se charge de créer des vrais albums à l’identique à partir de ceux-ci.
Utilisation
Les albums peuvent être autonomes ou liés à d’autres objets éditoriaux.
⇒ Dans le cas d’albums autonomes, on les créera depuis la barre d’outil rapide ou depuis la page des albums, comme n’importe quel objet éditorial.
⇒ Dans le cas d’albums liés à des objet éditoriaux, leur gestion est assez similaire à celle des documents : on peut gérer les albums depuis la fiche d’un objet ou lorsque celui-ci est en cours d’édition.
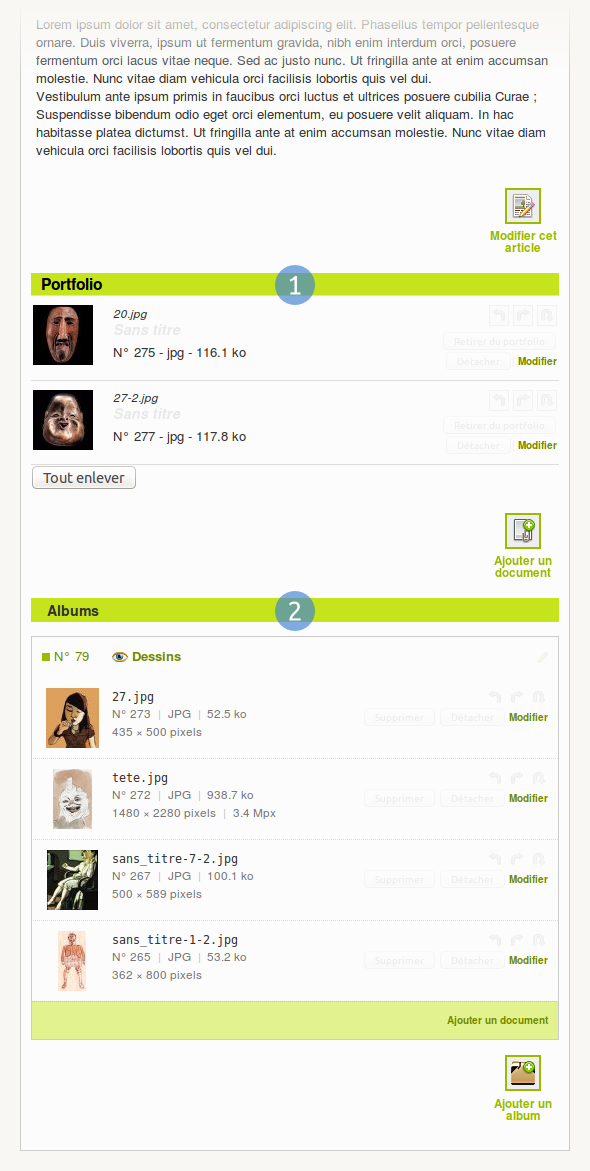
Gestion des albums sur la fiche d’un objet
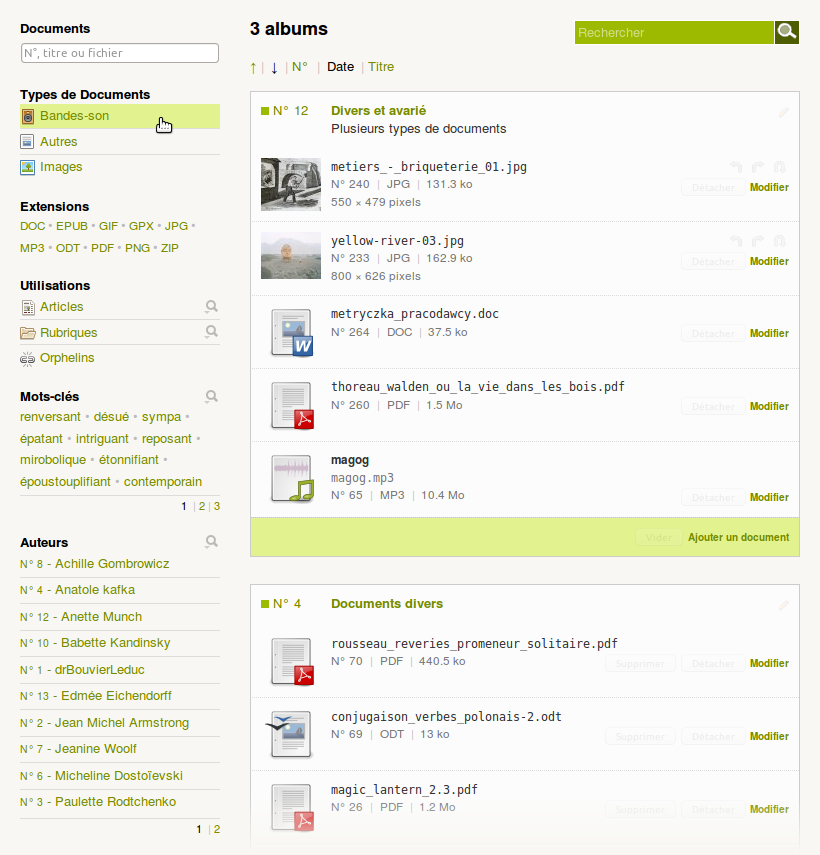
Sur la fiche d’un objet éditorial, les albums font suite aux documents. L’interface permet d’ajouter de nouveaux albums ou des albums existants, d’éditer leur texte et de manipuler leurs documents.
⇒ Ajouter des albums
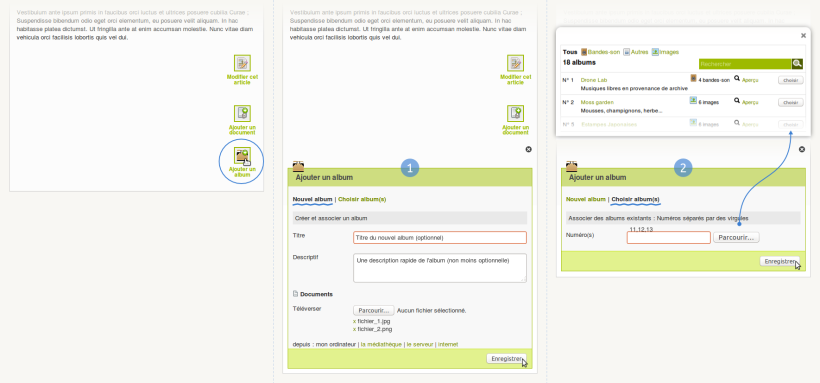
Le bouton « Ajouter un album » fait apparaître un formulaire proposant deux méthodes [1] :

Créer et remplir un nouvel album. Titre et descriptif sont optionnels : laissé vide, le titre sera rempli à posteriori avec « Nouvel album N° X ».

Choisir un ou plusieurs albums existants : on peut parcourir la liste, ou rentrer directement les numéros des albums.

⇒ Editer un album sur place
Les albums peuvent être édités sur place. Pour l’édition complète (gestion des auteurs, des mots-clés etc.), on se rendra sur leur fiche.

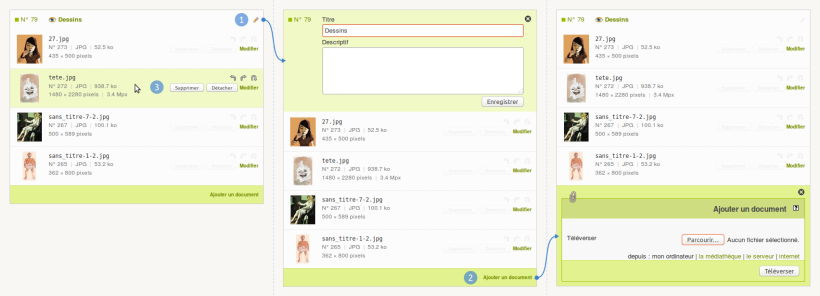
Editer le texte : une icône apparaît au survol du header, elle permet d’afficher le formulaire d’édition du titre et du descriptif.

Ajouter des documents : un lien situé en bas fait apparaître le formulaire d’ajout de documents.

Manipuler les documents : les boutons d’édition apparaissent au survol de chaque document.
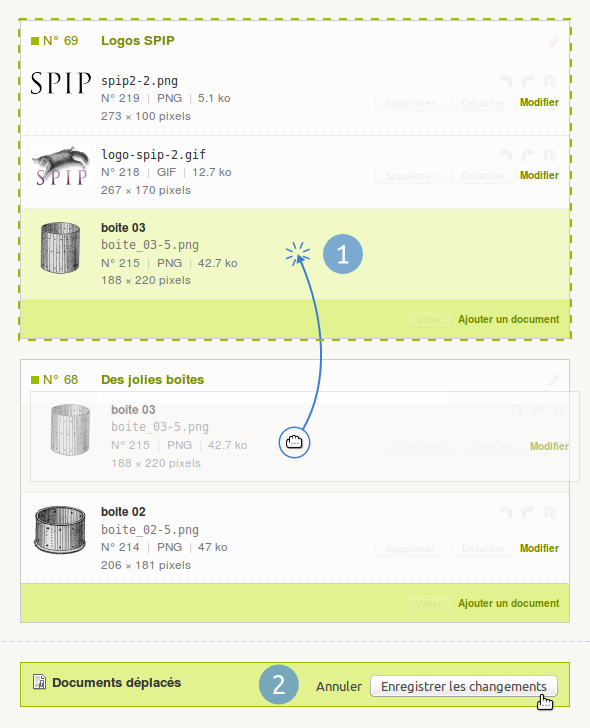
Il est également possible, sous certaines conditions, de déplacer des documents entre albums par cliquer-glisser.

⇒ Retirer des albums
Pour retirer un album, cliquer sur le bouton qui apparaît au survol, en bas de chaque album.
Lorsqu’il y a plusieurs albums, un bouton présent à la fin de la liste permet de tous les retirer d’un coup.
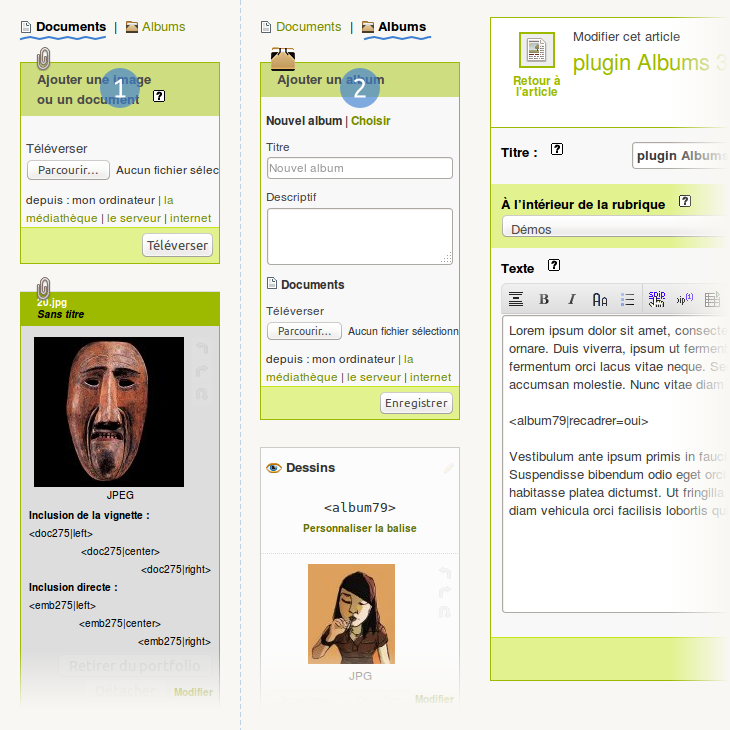
Gestion des albums lors de l’édition d’un objet
Pendant l’édition d’un objet, la gestion des albums s’opère au même endroit que celle des documents, dans la colonne de gauche.
Quand l’objet peut recevoir à la fois des documents et des albums, un menu permet de basculer entre les deux.
⇒ Ajouter, éditer et retirer les albums
On gère les albums de la même façon que lorsqu’on se trouve sur la fiche de l’objet : même formulaire pour ajouter des documents, mêmes possibilités pour éditer les albums et manipuler leur documents.
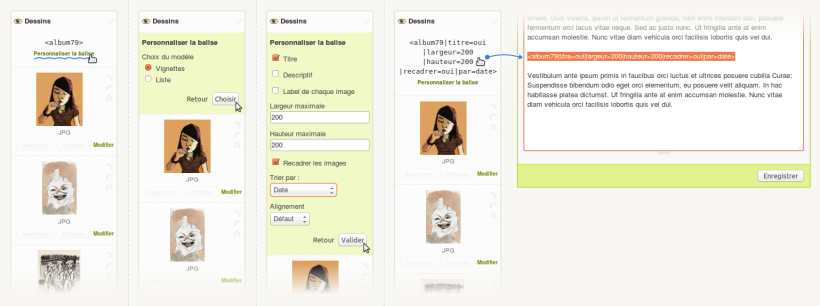
⇒ Insertion des balises <album> dans le texte
Les albums insérés dans le texte au moyen de la balise <albumX> seront automatiquement associés à l’objet : ce comportement est similaire à celui des balises <doc>, <img> et <emb> des documents.
Un formulaire permet de personnaliser les balises de chaque album : choix de la variante, alignement, paramètres des modèles, etc.
Important : pour bénéficier de cette fonctionnalité, des plugins supplémentaires doivent être installés. Consultez la section sur l’installation.
Les modèles
L’apparence, la structure et certains paramètres évoluent par rapport aux versions 1 et 2. Consultez les notes sur la rétro-compatibilité.
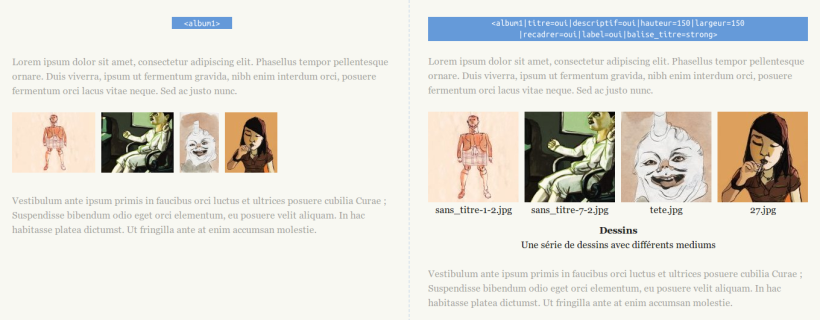
2 modèles « album » sont proposés : le modèle de base est une vue en vignettes, complété d’une variante avec une vue en liste.
Par défaut, ces 2 modèles produisent un affichage minimaliste : titre, descriptif, et autres éléments "superflus" ne sont pas affichés à moins d’utiliser les paramètres adéquats (détaillés plus bas).
De même, la feuille de style chargée sur le site public ne contient que le strict minimum.
Ces 2 modèles ne prétendent pas répondre à tous les cas de figure. Les usages possibles sont trop vastes pour être tous pris en compte par un modèle générique : listes de lecture audio ou vidéo, diaporamas, etc.
Pour vos besoins spécifiques, ajoutez des variantes du modèle.
⇒ Modèle <album> : vue en vignettes
Ce modèle est prévu pour afficher des séries d’images : les documents sont affichés sous forme de vignettes cliquables.
Il est basé sur Tiny Typo, la base CSS de Romy Têtue.
Les images peuvent être retaillées et recadrées pour obtenir un affichage uniforme, par défaut elles sont retaillées selon une hauteur de 100 pixels.
La structure HTML de base est la suivante (avec #HTML5 activé) :
<figure class="album vignettes figure">
<ul>
<li>
<a href="#"><img src="..."></a>
</li>
</ul>
<figcaption>...</figcaption>
</figure>⇒ Modèle <album|liste> : vue en liste
Cette variante affiche les documents sous forme d’une simple liste. Elle est donc adaptée à tout type de documents.
La structure HTML de base est la suivante :
<div class="album liste">
<ul class="spip">
<li>
<a href="#">...</a>
</li>
</ul>
</div>| Paramètre | Description |
|---|---|
titre |
« oui » pour afficher le titre N’importe quelle chaîne pour un titre personnalisé. |
balise_titre |
Pour encapsuler le titre dans une balise, sans les chevrons. → strong, h4, etc. |
descriptif |
« oui » pour afficher le descriptif |
par |
Tri des documents, défaut : « titre » → date, titre, media, fichier, extension, taille |
media |
Pour restreindre à un type de document → image, file, audio, video |
| Paramètre | Description |
|---|---|
largeur |
Largeur maximale des vignettes |
hauteur |
Hauteur maximale des vignettes, défaut : 100 (pixels) |
recadrer |
« oui » pour recadrer les images |
label |
« oui » pour afficher le titre de chaque document |
| Paramètre | Description |
|---|---|
metas |
« oui » pour afficher les infos complémentaires de chaque fichier, ou une liste d’éléments séparés par des virgules : → extension, taille, dimensions |
Pour que vos propres variantes du modèle soient prises en compte par le formulaire de personnalisation des balises, il faut créer un fichier YAML en plus du squelette HTML.
Ce fonctionnement est inspiré par celui du plugin Insérer Modèles : chaque fichier YAML décrit le modèle et ses paramètres, sous forme de saisies. La syntaxe est identique, avec toutefois 2 éléments supplémentaires :
-
alias: nom de la variante -
description: description de la variante (optionnelle)
Pour assurer la compatibilité avec le plugin cité plus haut, 4 paramètres sont obligatoires : modele, id_modele, id_album et variante.
Les 3 premiers étant identiques pour toutes les variantes, ils sont regroupés dans un fichier inc-yaml/album-compat.yaml qu’il suffit d’inclure.
Pour les saisies, une option supplémentaire config permet d’avoir comme valeur par défaut un réglage stocké dans la table spip_meta.
Dans l’idée, config:'truc' revient à faire 'defaut'=>lire_config('truc') en php.
Exemple : Imaginons un plugin fournissant une variante « diaporama ».
Ce modèle accepterait entre autre un paramètre vitesse dont la valeur par défaut serait enregistrée dans une méta du plugin. Le squelette HTML serait nommé album_diaporama.html et le fichier YAML album_diaporama.yaml.
Ce dernier ressemblerait à ça :
nom: 'un album (diaporama)'
logo: 'prive/themes/spip/images/album-24.png'
icone_barre: 'album-diaporama.png'
alias: 'Diaporama'
parametres:
- 'inclure:inc-yaml/album-compat.yaml'
-
saisie: 'hidden'
options:
nom: 'variante'
defaut: 'diaporama'
-
saisie: 'input'
options:
nom: 'vitesse'
config: 'plugin/vitesse'
- le reste des saisies...En cas de doute, vous pouvez prendre la variante « liste » comme référence.
Albumothèque
L’albumothèque est l’équivalent de la médiathèque, pour les albums.
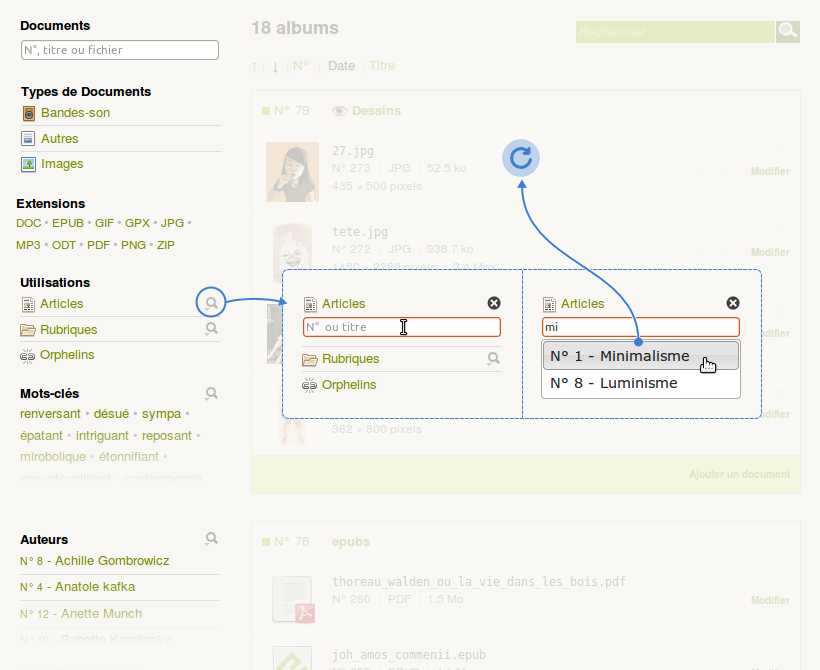
Les filtres situés dans la colonne de gauche sont prévus pour sélectionner les albums en fonction de leurs documents et de leurs liaisons avec les objets : articles, auteurs, mots-clés etc. Attention, il ne s’agit pas de menus, mais bien de filtres : un clic pour activer, un autre pour désactiver.
Des champs avec autocomplétion permettent de trouver un objet précis.
Par exemple, pour afficher les albums liés à un article en particulier, il faut cliquer sur l’icône à droite du filtre « articles », puis rentrer les premières lettres du titre ou son numéro : les articles correspondants vont apparaître dans une liste déroulante, cliquer sur un résultat va mettre à jour la liste des albums.
La fontion d’autocomplétion ne va chercher que les objets ayant un lien avec les albums.
Déplacer des documents entre albums par cliquer-glisser
Il est possible de déplacer les documents entre albums par cliquer-glisser. L’option doit être activée dans la page de configuration, et vous devez y avoir l’autorisation.
Gardez en tête qu’il s’agit d’une fonctionnalité un peu expérimentale !
Lorsqu’on entame le déplacement d’un document, les albums pouvant recevoir celui-ci sont surlignés d’une bordure verte, il suffit d’y relacher le document. Dès qu’un document à été déplacé, un formulaire apparaît en bas de la liste pour enregistrer les modifications. On peut cependant effectuer plusieurs déplacement d’affilée avant de les enregistrer.
Notez qu’il est possible de manipuler également les documents « individuels » liés aux objets.
Boucles & critères
⇒ Critère {orphelins}
Le critère {orphelins} permet de sélectionner les albums sans lien avec un objet éditorial (on qualifiait ces albums « d’autonomes » plus haut).
⇒ Jointures
Les albums ont une jointure automatique pour tous les objets (cf. déclaration de la base).
Dès qu’un qu’un id_xxx est présent dans l’environnement, on peut donc sélectionner les albums liés à l’objet sans avoir à faire de jointure explicite avec la table de liens :
<BOUCLE_albums(ALBUMS){id_xxx}>
Attention, pour {id_auteur}, le comportement est différent :
-
<BOUCLE_albums(ALBUMS){id_auteur}>sélectionne les albums de l’auteur (d’après la table spip_auteurs_liens). -
<BOUCLE_albums(ALBUMS){objet=auteur}{id_objet=#ID_AUTEUR}>sélectionne les albums liés à l’auteur (d’après la table spip_albums_liens).
⇒ Sélectionner les albums en fonction de leurs documents
En faisant une jointure avec la table spip_documents, on peut utiliser certains critères des documents :
<BOUCLE_albums(ALBUMS documents){documents.critere=xxx}>
Quelques exemples avec les critères les plus utiles :
-
{documents.media IN image,audio}: albums contenant des images ou des bandes-sons. -
{documents.id_document=x}: albums contenant le document n°x. -
{documents.titre LIKE %truc%}: albums contenant des documents dont le titre ou le nom de fichier comprend le terme « truc ». -
{documents.extension == mp3|ogg|oga}: albums contenant des fichiers mp3 ou ogg audio. -
{documents.taille > 1000000}: albums contenant des documents d’une taille supérieure à 1Mo [2].
Autorisations
Voici comment sont définies certaines autorisations particulières (les administrateurs complets peuvent tout faire).
- Modifier un album : il faut être auteur de l’album et avoir le droit de modifier tous les objets auquel l’album est lié.
- Ajouter un album à un objet : il faut que l’objet soit activé dans les options, et avoir le droit de le modifier.
- Déplacer des documents entre albums : il faut que l’option soit activée, et dans le contexte d’un objet, avoir le droit de modifier tous les albums liés.
- Supprimer un album : il faut qu’il soit vide, inutilisé et non publié.
Rétro-compatibilité
Modèles
La syntaxe de la version 1, qui avait disparu de la version 2, est à nouveau supportée dans cette version : <album|id_article=x> et <album|id=x,y,z>
La structure du modèle de base a changé, afin notamment de respecter l’usage des balises <figure> et <figcaption> en HTML5.
Visuellement, quelques altérations ont eu lieu :
- par défaut, les titres sont cachés.
- le titre et le descriptif du modèle de base passent en bas.
Changement de quelques paramètres :
- vignettes & liste : titraille est supprimé
- vignettes & liste : balise_titraille est déprécié au profit de balise_titre
- liste : infos est déprécié au profit de metas
Divers
- Le critère {contenu} apparu dans la version 2 est supprimé : on peut utiliser à la place le critère {documents.media == x} avec une jointure (ALBUMS documents) pour un résultat similaire.
Voir la section sur les jointures.
Paramétrage fin par les constantes
- Constante _ALBUMS_TITRE_COURT : si vous insérez define('_ALBUMS_TITRE_COURT','oui'); dans votre mes_options.php, le titre des images sous les images sera réduit à leur titre et n’incluera pas les indications techniques.












Discussions par date d’activité
95 discussions
Hello,
petit retour donc après la migration depuis la version 2 :
seulement lorsque l’on a des photos en paysage et portrait cela donne une mosaïque pas très élégante, il vaudrait mieux (selon moi) ne réduire que sur la hauteur et laisser la largeur proportionnelle
C’est décidé, je te fais beta-testeur officiel ! Effectivement, par défaut les vignettes devraient être retaillées par défaut en hauteur, mais ce n’est plus le cas depuis un commit récent. C’est réparé dans la prochaine mise à jour. Merci d’avoir signalé cette grosse boulette.
Pour se passer de la pagination, 2 possibilités :
pagination=1000au modèle.define('_ALBUMS_PAGINATION',1000);. C’est une option pas encore documentée, faut que je m’en occupe. A noter que le paramètrepaginationpassé directement au modèle aura priorité.Répondre à ce message
Hello,
désolé de revenir ;-)
sur tous mes sites la pagination des vignettes ne marche pas ?!
http://test.agilium.net/TEST-852
Il faut activer quelque chose de spécial ?
Ah oui, la pagination était effectivement cassée depuis un commit récent. C’est réparé dans la prochaine maj, merci !
Merci encore, je vais pouvoir finir la mise à jour de mes sites.
Répondre à ce message
Bonjour
Je rencontre un problème avec cette version3 par rapport à la 2.2.15 avec le modèle par défaut en vue vignette : la vue vignette ne se fait pas sur mon nouveau site.
Je suis sur un squelette personnalisé complètement, en HTML5.
La version albums 3 présente dans l’article les photos en format original, les unes sous les autres et non en vignettes. J’ai désinstallé cette version pour remettre la version 2.2. et là j’ai bien une présentation en vignette dans l’article. et quand je clique dessus, ça lance le diaporama.
Je préfèrerai utiliser la dernière version cependant.
Qu’est-ce que je dois regarder / modifier pour que cela soit pris en compte avec la version 3 ?
Merci bcp pour votre réponse, c’est assez urgent...
Aude
Bonjour,
Visiblement un problème avec les CSS. Il y a une adresse où on peut voir ça ?
Bonjour
Merci pour votre réponse, en attendant j’ai réinstallé la version 2
Non site pas encore ouvert en extérieur. Je vais regarder le CSS effectivement. Ca pourrait être quel(s) paramètre(s) à votre avis (pour gagner du temps) ?
La règle CSS importante, c’est celle là :
C’est peut-être aussi un plugin qui désactive ou surcharge la feuille de style des albums.
Répondre à ce message
bonjour et meilleurs voeux à tous pour cette année 2015
toujours en utilisation de ce plugin parfait pour la diffusion des visuels, j aurai aimé contribuer mais ma matière grise à apparemment ses limites... ma demande du jour porte sur la pagination des documents.
Je souhaiterai contrôler dans un cadre déterminé, le nombre de photos coté public, je trimballe l ancre pagination par ci par là, retour l imbroglio sans succès.
Deplus, utilisateur de la visionneuse médias, je souhaiterai que la dite pagination ne casse pas le défilement des images en lecture.
Aurais tu une piste pas trop noire à conseiller ?
merci
Bonjour,
Merci pour le retour, je n’avais pas pensé à la pagination, ce sera ajouté aux 2 modèles dans la prochaine mise à jour. Il suffira de rajouter le paramètre
pagination=xpour contrôler le nombre de documents affichés.Sinon pour ajouter ça dans tes squelettes, je te renvoie à la doc : http://www.spip.net/fr_article3367.html.
Pour l’ancre, il faut la placer dans les parties optionnelles de la boucle, par ex. :
Bonjour
Nikel comme d’habitude !
Merci à toi
Répondre à ce message
Bonsoir,
quelle boucle dois-je utilisé pour afficher les images d’un album associé à un article ? J’aimerai afficher les images comme on le fait avec
BOUCLE DOCUMENT.Merci par avance.
Bonjour,
En plaçant la boucle
DOCUMENTSdans une boucleALBUMSavec le bon critère, de cette façon :Vous pouvez aussi utiliser le modèle directement :
#MODELE{album,id_article=x}Répondre à ce message
Ce plugin est incompatible avec Uploadify.
Bonjour,
c’est exact, les 2 plugins surchargent le même ficher du plugin Médias :
formulaires/inc-upload-document.html(albums et uploadify).On va voir si on peut éviter cette surcharge du côté des albums (ce serait bien).
Merci pour le retour.
Répondre à ce message
Bonsoir
tout d abord, plugin merveilleux :)
j utilisais une autre technique développée sur ce site, mais elle restait très lourde...
là c’est génial, donc merci !
cependant et c’est l’objet dema question, j essaie de rendre les images de l’album en noir et blanc avec un passage couleur lors d’un survol souris (effet table lumineuse) et je n y arrive pas même avec une fonction.php
Auriez vous une piste à me fournir ? merci
www.sylvainfaisan.fr
Bonjour,
désolé de la réponse tardive, il a fallu faire quelque modifs sur le squelette du modèle correspondant pour le rendre plus facilement modifiable et lisible. Comme il y a pas mal de paramètres à prendre en compte, il est un peu touffu.
Une solution est donc de surcharger le modèle dans ton dossier de squelettes.
1 - attendre la version 3.0.16
2 - copier le squelette modeles/inc-album.html dans squelettes/modeles/inc-albums.html
3 - ligne 35, remplacer :
par :
C’est la solution la plus simple, idéalement il vaudrait mieux faire une variante : albums_nb.html qui incluerait inc-album_nb.html, et dans le texte des articles :
<albumx|nb>Tout simplement génial, merci de ta réactivité et contribution humaine
Un grand, grand Merci... :)
Oups, il y a quelques coquilles dans mon précédent message : dans les noms des fichiers, pas besoin de s à album (point 2 et variante).
Pour ma part le copier-coller inc-album (point2) s’est chargé de faire au plus juste...
très bonne journée à toi et longue vie :)
Répondre à ce message
Dans la partie privé, est-il possible d’afficher les albums seulement par la 1re ligne (n°, tire, icone modifier) sans avoir toutes les images à l’écran. Car quand on a beaucoup de photos, atteindre les albums précédents est un peu fastidieux.
Merci
Bonjour,
Pour l’instant ce n’est pas possible.
On pourrait envisager une option pour les afficher sous forme d’une liste compacte « traditionnelle » (comme les articles). Ou le plus simple, les afficher par 5 au lieu de 10 actuellement, pour limiter le défilement.
Je note ça dans le carnet des trucs à faire.
Répondre à ce message
Bonjour,
je profite d’une petite erreur de rien pour faire une demande avant même que de chercher :
- sur /ecrire ALBUM NUMÉRO XXX après Modifier le statut il y a Vider (pour un article ce serait Voir en ligne)
si on clique sur Vider on a le message : La page à l’adresse .. indique : retirer tous les docments ?
il manque le u ! ;-)
- ma demande : comment faire pour remplacer « Vider » par « Voir en ligne » (j’ai un squelette album)
Ce plugin joue un rôle essentiel pour notre site, merci !
Bonjour, merci pour les retours.
Il y avait une coquille dans un squelette qui faisait que le lien de prévisualisation était ignoré.
Ce sera corrigé dans la prochaine mise à jour.
En fait, si on veut chipoter, c’est un peu plus épineux : logiquement, ce lien ne devrait pas apparaître par défaut car le plugin ne propose pas de page pour le site public.
Il ne devrait être là que dans le cas où il y a un squelette dispo pour la page, ajouté soit par l’utilisateur, soit par un plugin tiers, en déclarant la page comme il faut.
Sauf que c’est possible pour un plugin, mais j’ignore comment procéder pour un utilisateur.
Donc, on va afficher le lien dans tous les cas.
Répondre à ce message
Bonjour,
D’abord, merci à l’auteur pour ce plugin.
J’ai vu que, dans les vignettes, on peut faire apparaître les titres et les descriptions des photos. J’aimerais les faire apparaître également dans la box de chaque photo.
Quelqu’un peut-il me dire dans quel fichier et comment on peut gérer ces informations ?
Merci par avance.
JF David
Bonjour,
vous faites référence à la boîte multimédia/mediabox qui s’ouvre en cliquant sur la vignette d’une image ?
Je crois que ça dépend de l’habillage sélectionné dans les options du plugin Mediabox, certains affichent le descriptif, d’autres non. Il me semble qu’on peut ajouter des habillages personnalisés.
Je vous renvoie vers la documentationd du plugin pour plus de détails : http://contrib.spip.net/MediaBox
Bonjour et merci de votre réponse,
Dans la paramétrage de la médiabox j’ai bien prévu l’affichage du titre et de la description, qui apparaissent bien dans la box quand on clique sur une vignette.
Mais avec album 3, les vignettes de l’album apparaissent bien avec le titre de la photo (conformément au paramétrage de la balise de l’album) mais quand je clique sur une vignette, j’ouvre la box et la photo ne comporte pas son titre. C’est ce titre que je souhaiterais faire apparaître.
Cordialement
JF David
Vous avez raison, il manquait l’attribut
titledans le squelette du modèle<album>.Merci pour le retour, c’est corrigé dans la prochaine mise à jour.
Merci de votre réponse, ça marche très bien avec cette nouvelle version 3.0.13
J’espère ne pas abuser, mais ça me conduit à vous poser deux questions supplémentaires :
- Est-il possible d’afficher sous la photo sa description, en plus du titre (éventuellement, indiquez-moi le fichier qu’il faudrait compléter).
- Est-il possible d’avoir un bouton diaporama, lançant un diaporama avec les paramètres de la mediabox (vitesse de transition, temps d’exposition, etc).
Cordialement,
JF David
Non non, pas de problème pour pointer les oublis / bugs, au contraire !
- Effectivement, il devrait y avoir un bouton « diaporama » affiché dans les boîtes des albums. Il y a pourtant le nécessaire dans le squelette de chaque album, à savoir un attribut
<rel>au niveau des liens des vignettes. Je penche à priori pour un souci au niveau du plugin Mediabox, mais il faut que je regarde plus en détail ce qui cloche.- Quant au descriptif, je reviens sur mon 1er message écrit un peu trop hâtivement : j’ai regardé mediabox d’un peu plus près et je ne pense pas qu’il y ait la possibilité d’afficher le descriptif des images. En tout cas, pas de façon simple.
Tout est géré en javascript, du coup il n’y a pas de squelette à modifier pour afficher du contenu supplémentaire (descriptif, crédit, etc.).
Pour ce faire, il faudrait étendre la fonction JS d’origine pour qu’elle prenne en charge ces options supplémentaires, et modifier les CSS pour afficher ces infos correctement.
Peut-être quelque chose à suggérer à l’auteur du plugin Mediabox ?
Bonjour,
- Concernant le bouton « Diaporama », j’attends donc de voir ce que vous aurez trouvé.
- Pour l’affichage du descriptif dans la mediabox, j’ai trouvé quelque chose en fouillant dans le forum correspondant (27 mai 2010, par majoux). J’ai modifié le squelette doc.html (pour ma part, il est dans squelettes/modeles/doc.html)
(Je suis en Spip 3.0.11)
En ligne 40, j’ai remplacé :
title='#TYPE_DOCUMENT - [(#TAILLE|taille_en_octets|texte_backend)]'par
title='#DESCRIPTIF #TITRE'Avec ce changement j’ai, dans la box de la photo, le titre dans le bandeau blanc sous la photo et le descriptif en surimpression en bas de la photo.
Le descriptif n’est donc pas très lisible, on doit pouvoir faire mieux mais je n’ai pas trouvé...
Cordialement
JF David
Dans ce cas, si cette solution vous convient, vous pouvez ajouter le
#DESCRIPTIFau<title>en surchargeant les fichiersmodeles/inc-album.html(ligne 28) etmodeles/inc-album_liste.html(ligne 35).OK, ça parmet bien d’afficher le descriptif (en surimpression dans le bas de la photo) et le titre (en bas de la box).
Il faudrait changer le style (couleur) du descriptif, pour qu’il soit plus visible sur une photo, mais je n’ai pas trouvé dans quel css il se trouve.
Il ne reste plus qu’à mettre un bouton diaporama, et ce sera parfait !
Cordialement
JF David
Les feuilles de style des themes de mediabox se trouvent dans
plugins-dist/mediabox/colorbox/[theme]/colorbox.cssA première vue, la cible pour le titre semble être
#cboxTitle, mais je n’ai pas testé en vrai. Voilà, bon courage.C’est bien ça, merci.
JF David
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
