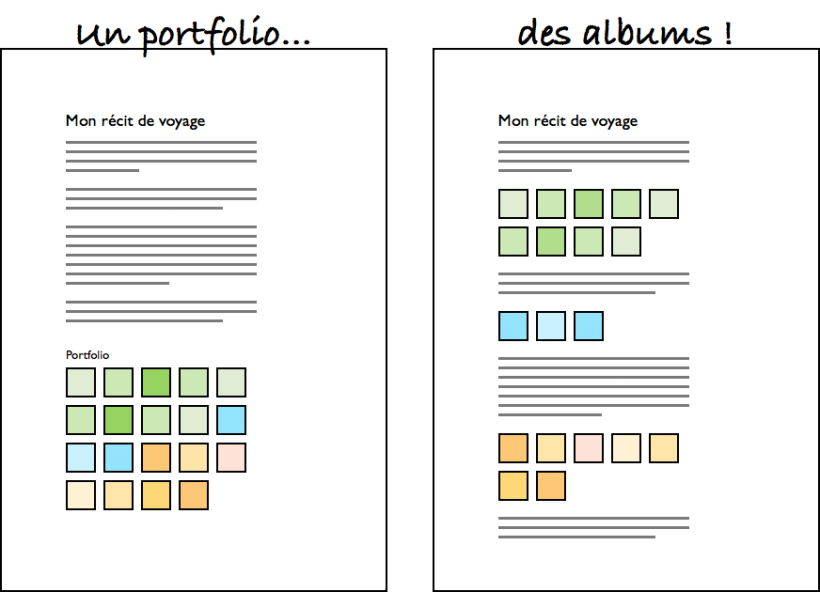
Qui rédige un récit de voyage, par exemple, aimerait pouvoir illustrer son article de plusieurs petites séries de photos, une par jour. Or SPIP ne permet de faire qu’un seul album photo par article, le « portfolio ». Ce plugin permet de créer et afficher plusieurs « albums » au fil du texte, au sein d’un même article. Et où bon vous semble.
Insertion d’un album au fil du texte
Pour afficher un album dans un article, il suffit d’appeler le modèle homonyme, dans le champ de saisie, en indiquant les identifiants des documents voulus, comme ceci :
<album|id=17,2,63,15>
Il est également possible d’afficher tous les documents d’un article (c’est-à-dire le « portfolio » SPIP d’un article), comme ceci :
<album|id_article=211>
Il est possible de donner un titre à chaque album, comme ceci :
<album|id=17,2,63,15|titre=Mon super titre, hé !>
C’est peu utile, mais il est possible d’aligner chaque album, comme on le fait pour les images et documents : en passant le paramètre center, left ou right. Par exemple :
<album|right|id=17,2,63,15>
Utilisation dans les squelettes
L’album s’insère dans les squelettes comme n’importe quel autre modèle, sans oublier de passer les id des documents voulus, comme suit :
#MODELE{album,id=17,2,63,15}
Pour remplacer le portfolio par défaut de SPIP, sous l’article, on écrira :
[(#MODELE{album,id_article,env}{titre=<:info_portfolio:>})]
Structure et style des albums
L’habituel « portfolio » de SPIP est remplacé par le modèle « album », afin d’homogénéiser le rendu et vous faciliter le travail. Ainsi style et structure sont les mêmes pour les albums insérés au fil du texte que pour portfolio qui fait suite à l’article.
Code généré
Un album est une liste de documents. Voici sa structure HTML de base :
<div class="album clearfix p right" id="album15">
<h2>Titre de l'album</h2>
<ul>
<li><a href="#"><img src="..."></a></li>
<li>etc.</li>
</ul>
</div>Habillage CSS
- .clearfix, .p, .left, .right et .center : étant déjà définis dans les feuilles de styles de la dist ou dans votre framework CSS de prédilection, il est inutile (et déconseillé) de les redéfinir dans ce plugin. S’il vous font défaut, déclarez-les dans vos propres feuilles de styles, en prenant modèle sur la dist de SPIP3.
- C’est le sélecteur .album que vous utiliserez pour cibler tous les albums d’un coup et les habiller à votre goût.
Pour personnaliser, vous pouvez déposer votre CSS dans une feuille de style nommée « album.css » dans le sous-répertoire /css de votre dossier squelettes.
Évolution / todolist
Cette première version du plugin ne fait que se greffer sur la dist de SPIP pour proposer un modèle d’insertion d’album. Ce plugin devrait évoluer pour
- être complété d’un objet SPIP « album » de façon à
- pouvoir constituer des albums [*] dans la médiathèque avant de
- les insérer plus simplement dans les articles, via le raccourci « <album25> ».




Discussions par date d’activité
35 discussions
Salut,
J’aimerais faire un css pour que mes miniatures s’affichent en 70 px par 70px.
Pourriez-vous m’aider pour me dire où je dois mettre les paramètres, svp ?
Au revoir.
JL
c’est la base de la creation des squelettes !
Il suffit de regarder dans le dossier du plugin pour recupérer le modele album.
/modeles/album et modifier les parametres du filtre qui insere les images.
Pour ne pas modifier le modele original il suffit de copier ce modele ds le dossier modeles de ton squelettes.
Voici le critère que j’ai rajouté dans le modèle album.html :
image_recadre 70,70,center
Et zou !
Répondre à ce message
Bonjour à tous.
Je rencontre quelques problèmes avec le plugin : quand j’insère un album dans le texte, il y a un point noir avant chaque image et le texte qui devrait reprendre sous les albums est décalé.
Un petit exemple ici.
Le site est en spip 3. J’ai essayé de mettre des sauts de ligne sous les albums, mais ça ne change rien.
Quelqu’un a-t-il déjà eu ce problème ?
Ce n’est pas un « problème » du plugin, mais de ton site : ta feuille de style applique des puces aux listes, etc. Il faut ajuster ton CSS.
merci, je vais donc chercher dans cette satanée feuille de style :-)
Répondre à ce message
Bonjour à tous,
je ne trouve pas comment changer la taille des vignette générer par album. J’ai passé dans configuration >> fonctions avancées, la taille des vignette à 160 px, mais elle reste inexorablement à 100 px.
Si quelqu’un sait ou cela se passe !
Question subsidiaire : j’aimerais aussi changer la taille du lexie lors de l’ouverture de la fenêtre d’agrandissement... mais dans quel css cela se gère-t-il ?
Merci d’avance pour votre attention et votre aide.
Répondre à ce message
Bonjour à tous,
est-il possible d’afficher un titre aux images dans le « popup » où s’affiche l’agrandissement.
J’ai mis un titre à mes images (plugin médiathèque), il s’affiche en titre du lien (et donc en bulle d’aide pour le clic) mais pas sous l’agrandissement.
Merci d’avance pour vos conseils
Le plugin « Album » ne gère pas cela : il fait seulement des listes de documents. N’est-ce pas plutôt du côté de ton script de popin qu’il faut voir ça ?
Bonjour et merci de votre réponse.
En fait je suis passé à Album parce que le plugins médiabox n’affiche pas (alors qu’il le doit) les titres.
Est-ce que tu sais où se trouve le script du popin ?
En tout cas, merci pour ta réponse, cela m’évitera de chercher inutilement.
Pas dans le plugin « Albums » dont ce n’est pas le rôle :)
Je ne connais pas ton installation, mais puisque tu en parles, c’est a priori « Mediabox ».
Répondre à ce message
Bonjour Romy.
Je teste le plugin Albums sur SPIP3RC, et depuis l’implémentation des retours à la ligne « naturels » par Fil, les albums génèrent un retour à la ligne avant les images :
<p><br class="autobr"></p>.Ca laisse un grand espace vide que je ne parviens pas à supprimer ni à styler... et je n’identifie pas non plus l’endroit où c’est généré.
Alors je me contente de le signaler. Merci en tout cas pour ce plugin bien pratique.
Répondre à ce message
Le titre de l’album ne devrait-il pas être au même niveau que les inter-itres (h3) ? au lieu d’être un h2 ?
Non. C’est déjà agaçant de devoir corriger les intertitres de SPIP pour avoir une hiérarchie de titres cohérente (cf. ticket #2381), inutile de perpétuer l’erreur dans les plugins et autres contributions : ce sera toujours ça de moins à corriger ;)
Répondre à ce message
Bonjour
PROJET : mettre dans le haut d’un squelettes rubrique-thelia.html l’album de l’article dédié12.
http://www.conceptvirtuel.ca/mangersaison/spip.php?page=rubrique_thelia&id_rubrique_thelia=2
Ainsi le rédacteur pourra changer à sa guise.
Je mets #MODELEalbum,id_article=12 - rien ne fonctionne
Je mets #MODELEalbum,id=20,21,22,23 - seulement la première image s’affiche ?
Pour contourner le problème j’ai fait une boucle
et dans l’article 12 j’ai mis
<album|id=20,21,22,23>Ici aussi, si je mets
<album|id_article=12> rien ne s'afficheJ’obtiens donc ce que je veux mais je me demande pourquoi il y a ces erreurs ?
Répondre à ce message
Bonsoir,
Après moults consultation des tutoriels sur la création de plugins en spip 3 et pas mal de cheveux en moins, voilà une tentative pour la suite du plugin : http://article.gmane.org/gmane.comp.web.spip.user/172502
( Et une capture d’écran )
Répondre à ce message
Ce plugin répond exactement à mon problème :
J’ai 2 articles A et B. Je leurs joins des images et je les dépose dans le portfolio. Mais une des images est la même, associée aux 2 articles via la médiathèque. Si je retire cette image du portfolio de l’article A, elle est automatiquement retirée de celui de l’article B. Et si je la veut dans le portfolio de l’article A et pas dans celui de l’article B, je ne peux pas le faire.
Donc ALBUMS résout cela, parce que je peux enlever l’inclure qui appelle inc-documents dans mon squelette article, et à la place je colle des albums sur mesure là où je veux dans les articles. Et je ne dépose plus rien dans le portfolio de spip. C’est parfait.
Reste un problème pour moi : j’utilise aussi le plugin Mediabox . Mais avec les albums, je n’ai plus la fonction de diaporama. J’ai essayé d’ajouter la class .album dans les éléments à regrouper en galerie (configuration Médiabox), mais cela ne marche pas. Plus précisément, j’ai essayé d’ajouter :
à :
J’ai aussi vérifié, dans le modèle album.html du plugin ALBUM, la présence d’un attribut rel commun (rel=album), donc ce n’est pas ce qui semble bloquer.
C’est bien ce problème que ce plugin contourne et résout donc ! Je me réjouis qu’il vous rende service, youpi :)
La mediabox devrait fonctionner normalement, sans nécessiter de paramétrage particulier… Ah : pas de diaporama dites-vous, mais ça ouvre bien les images en modale ?
Oui, ouverture avec flèches = OK.
Merci à vous.
Résolu ! Mille excuses ! Erreur d’orthographe sur la class : « album » SANS le « s ». Tout fonctionne bien !
Dernier post promis. Parce que tout mon tralala avec les class est inutile.
Si j’enlève l’appel à inc-documents, je ne dois pas utiliser de raccourci comme
<album|id_article=211>... Je dois utiliser<album|id=17,2,63,15|titre=Mon super titre, hé !>Désolée si j’ai induit qqn en erreur.En attendant
<album25>: voici pour faire plusieurs albums par page, avec diapo partout et sans perdre l’option portfolio.1) Dans plugin Mediabox, dossier javascript ->jquery.colorbox.js : ligne 42, mettre slideshow sur « true » ; ligne 43 slideshowAuto sur false. (source : colorbox)
2) dans plugin Albums, modification du modèle album.html, après copié collé dans squelettes/modèles. But : pouvoir écrire des raccourcis ainsi :
<album1|lesdocs=XX,XX,XX|titre=Mon titre>. Le id est devenu le N° de l’album et le rédacteur comprend que lesdocs c’est les n° de docs.3) Copié-collé de inc-documents du plugin Album dans mes squelettes, il appelle le modèle (entre autres) et je garde l’include initial dans mon article.html. => On conserve liberté de choix pour le rédacteur : portfolio et/ou 1 ou des albums, sur 1 article, avec diapo.
Y’a pas d’interférence avec d’autres albums dans d’autres articles.
Ajout de
{statut ?}, à la boucle DOCUMENTS ci-dessus, pour plugin Médiathèque. Voi post Spip forum.Répondre à ce message
Il ne manque plus que la compatibilité avec SPIP 3, et ça pourrait devenir une extension… ;-)
J’espère que la gestion des documents se fera très vite comme cela dans SPIP 3 !
C’est vraiment important ; utile et indispensable de pouvoir utilisé des documents dans pleins d’objets SPIP sans devoir les cloner ou pire ne pas y arriver sans enlever un tel document d’un objet à un autre. et y ajouter
Il faut à mon avis vite finaliser la todo de ce plugin tel que suggéré.
Bonne continuation !
Je l’espérais aussi ! Il faut relire les commentaires consécutifs à cette présentation… de 2008 : Mais où est passée la médiathèque de SPIP ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
