Ce plugin permet d’afficher très rapidement et de manière très visible un message urgent que vous voulez fournir à vos visiteurs.
Fonctionnement par défaut
Par défaut, le plugin n’affiche rien tant que le message est vide. Un formulaire de configuration du plugin permet de remplir un champ de texte libre pour le message. Vous pouvez y mettre ce que vous voulez, comme n’importe quel contenu.
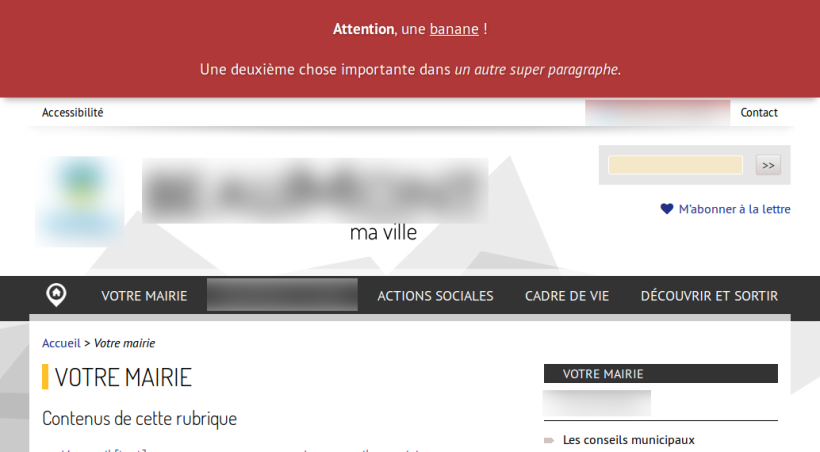
Dès que le message est rempli, le plugin ajoute un bloc contenant le message d’urgence au tout début de toutes les pages du site (juste après la balise <body>).
Le bloc contient déjà en interne quelques styles par défaut qui permettent d’utiliser le plugin directement, sans aucun besoin technique supplémentaire.
Le message est éditable avec Crayons lorsqu’il est affiché dans le site.
Personnalisation
Vous pouvez personnaliser l’affichage de deux manières différentes, suivant le niveau de complexité de votre besoin :
- soit en appliquant des styles supplémentaires dans votre thème graphique, en stylant ce que contient le bloc
.alerte_urgence; - soit en surchargeant le squelette qui génère le message
inclure/alerte_urgence.html, ce qui permet de modifier aussi le HTML (c’est plus rare d’en avoir besoin).
Édition du message
Par défaut, seul⋅e⋅s les admins peuvent éditer ce message d’urgence. Mais lorsqu’on est admin, sous le champ d’édition du message se trouve un second champ permettant d’ajouter des utilisateurices supplémentaires qui pourront aussi l’éditer. Ces personnes ne peuvent en revanche pas elles-mêmes modifier cette liste, c’est uniquement pour les admins.
Cette fonctionnalité permet donc d’autoriser l’édition du message pour n’importe quel⋅le admin restreint⋅e ou rédacteurice, y compris temporairement (il suffit de l’enlever de la liste quand on ne veut plus l’autoriser).
Personnalisation de l’emplacement
Il est possible d’insérer le message d’urgence autre part dans vos gabarits HTML ! Par défaut le message s’insère au tout début de chaque page. Mais si vous ajoutez exactement le code suivant :
<!-- inserer_alerte_urgence -->alors il s’insérera à cet endroit.
Au-delà du style graphique, cela vous permet donc de l’insérer sous votre entête, ou en début de contenu principal, n’importe où qui vous paraîtra le plus pertinent par rapport à votre ergonomie.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
